Elementor 웹사이트 빌더 검토 – 우리의 정직한 의견 [2022년 업데이트됨]
게시 됨: 2019-09-26
엘리멘터 리뷰입니다. 10년 전 Smashing Magazine의 많은 기사는 코드를 작성하지 않고도 기능적인 웹사이트를 구축할 수 있다는 가능성에 초점을 맞췄습니다. 이 주제는 거친 논쟁과 많은 반응을 불러 일으켰습니다. 독자는 일반적으로 의견 양식에 의견을 남깁니다. 그들 중 절반은 코딩 지식 없이는 웹사이트를 만드는 것이 불가능하다고 믿었고 나머지 절반은 더 낙관적이었습니다.
다행히 2022년에는 누구나 단 몇 시간 만에 기능적인 웹사이트를 만들 수 있습니다. 또한 미적 감각이 뛰어난 사람은 진정한 걸작을 디자인할 수 있습니다.
Elementor는 비전문가가 환상적인 사이트를 구축할 수 있도록 하는 가장 효율적인 도구 중 하나였습니다. 우리는 괜찮은 제품인 Elementor를 좋아합니다. 그러나 우리는 Elementor가 Divi 및 Beaver Builder와 같은 업계 리더에 비해 뒤처져 있다고 생각합니다. 이 게시물은 Elementor를 설치하고 최대한 활용하는 방법을 배울 것입니다.
Elementor Website Builder를 설치할 준비가 되셨습니까? 버튼을 클릭하여 플러그인을 다운로드하세요!
Elementor 웹 사이트 빌더 검토
Elementor는 사람들이 사이트를 구축할 수 있도록 돕는 WordPress 플러그인입니다. 2016년 중반에 출시된 이후로 수백만 명의 사용자를 만족시키고 있습니다. Elementor는 현재 WordPress 저장소에서 3백만 개 이상의 설치와 4.9의 평가를 받았습니다. 나쁘지 않아.
Elementor는 시각적 드래그 앤 드롭 웹 사이트 빌더입니다. Elementor를 사용하여 페이지를 구축하는 것은 캔버스에 항목을 배열하는 것과 같으며 전략 비디오 게임을 하는 것과 유사합니다. 사용하기 쉽기 때문에 많은 사람들이 한 줄의 코드도 작성하지 않고 편안한 사이트를 만들었습니다. 코드 줄 없음이라고 하면 코드 줄 없음을 의미합니다. 아이러니하게도 사용자 정의 CSS를 추가하려면 프로 버전으로 업그레이드해야 합니다.
Elementor 무료 설치 방법
WordPress 사이트의 도메인 이름과 호스트를 이미 구입했다고 가정하겠습니다. Elementor를 무료로 다운로드할 수 있는 가능성을 고려하고 있다면 운이 좋은 것입니다. 우리는 그것에 관한 기사를 썼습니다. 그것을 읽으려면 여기를 클릭하십시오. 사이트에 Elementor를 설치하려면 다음의 간단한 단계를 따르세요.
- WordPress 대시보드로 이동하여 플러그인 > 새로 추가 를 클릭하고 검색 창에 "Elementor"를 입력합니다.
- 첫 번째 플러그인 선택을 선택하고 지금 설치 를 클릭하고 활성화하십시오.
- Elementor를 올바르게 설치하면 시작하기 페이지로 리디렉션됩니다. Elementor와 템플릿을 최대한 활용하는 방법과 반응형 웹사이트를 만드는 방법을 보여주는 비디오를 시청하는 데 15분 이상을 할당하지 마십시오.
팁: 또는 Elementor 사이트를 방문하여 플러그인을 다운로드할 수 있습니다. WordPress 관리 대시보드로 이동하여 플러그인 > 새로 추가 를 클릭하고 플러그인 업로드 를 클릭하고 방금 다운로드한 플러그인의 경로를 선택합니다.
Elementor를 구성하는 방법
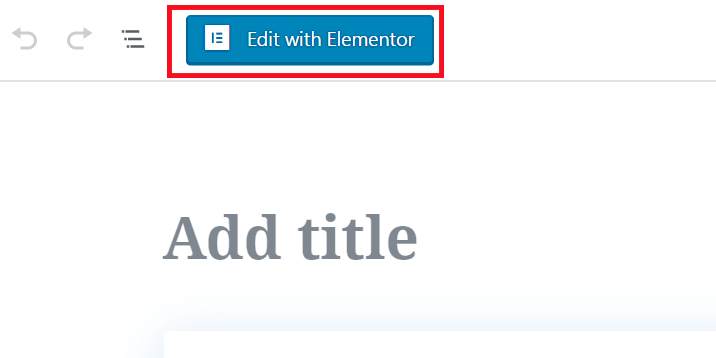
Elementor의 설정은 아마추어 사용자를 위해 구성하기가 꽤 까다롭지만 기본 설정으로 Elementor를 사용할 수 있습니다. 이러한 설정은 기본 요구 사항을 충족하기에 충분합니다. 그런 다음 프로젝트에 따라 게시물 또는 페이지를 만들거나 변경하도록 선택합니다. 그런 다음 Elementor로 편집 버튼을 눌러 Elementor 의 마법 세계로 들어갑니다.

Elementor의 위젯은 사이드바에 배치되며 간단한 드래그 앤 드롭 동작으로 캔버스에 추가할 수 있습니다.
Elementor 데모, 템플릿 및 모듈
학습 목적으로 새 페이지를 만들어야 한다고 가정해 보겠습니다. 디자인 기술에 자신이 있다면 처음부터 시작하는 것이 옵션입니다. 이 경우 원하는 수의 열로 섹션을 설정하는 것으로 시작합니다. 다음으로 위젯을 열로 드래그합니다.

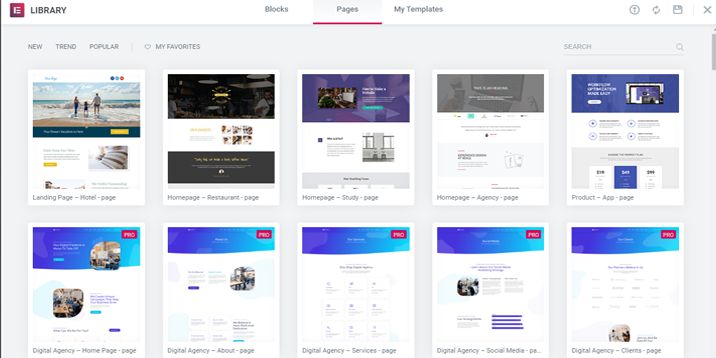
Elementor는 또한 선택할 수 있는 몇 가지 웹 페이지 템플릿을 제공합니다.
중간 솔루션도 있습니다. 처음부터 시작하여 버튼, 지도 또는 평가 섹션과 같은 미리 만들어진 디자인 항목을 추가할 수 있습니다.
Elementor의 진정한 힘은 위젯(캔버스에 삽입된 빌딩 블록)입니다. 캔버스에 요소를 추가하려면 사이드바에서 요소를 드래그하십시오. 두 개의 위젯을 살펴보겠습니다.
Elementor 검토 – Elementor 사용 방법
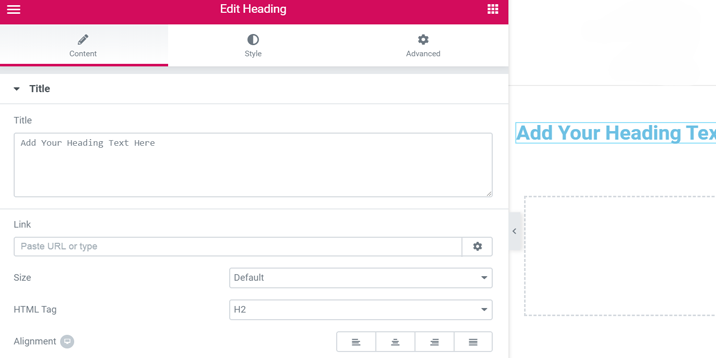
아무도 자신의 사이트에 헤더를 사용하지 않을 것이라고 믿기 어렵습니다. 제목은 선택 항목에 따라 제목(제목, 부제목, 단락 및 하위 단락)을 추가하고 사용자 지정할 수 있는 기본 Elementor 위젯입니다. 또한 캔버스에 위젯을 추가한 후 헤더를 사용자 정의할 수 있습니다.
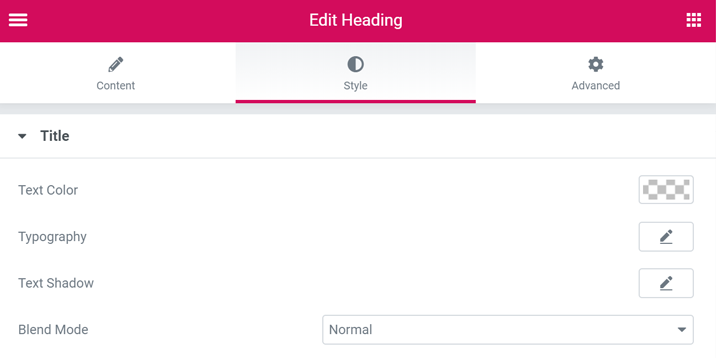
사용자 정의 옵션은 Content , Style 및 Advanced 의 세 가지 패널로 나뉩니다. 콘텐츠 는 다른 리소스에 대한 텍스트와 링크를 추가하고 크기와 정렬을 설정하는 곳입니다.

스타일 로 이동하여 텍스트 색상, 글꼴 패밀리 및 크기, 줄 높이, 문자 간격, 텍스트 그림자 및 혼합 모드를 선택합니다.

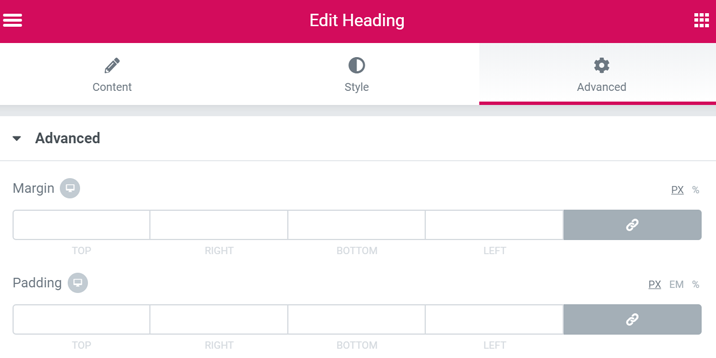
고급 을 방문하여 테두리, 여백, 패딩, 모션 효과, 사용자 지정 위치 지정 및 사용자 지정 CSS 스니펫을 추가하십시오.

소셜 아이콘
소셜 아이콘을 사용하면 사이트 방문자를 소셜 미디어 채널로 유도할 수 있으므로 세심한 주의를 기울여야 합니다. 운 좋게도 Elementor는 소셜 아이콘을 활용할 수 있는 수많은 옵션을 제공합니다.

제목과 마찬가지로 소셜 아이콘의 스타일은 콘텐츠, 스타일 및 고급의 세 가지 패널로 나뉩니다. 먼저 콘텐츠로 이동하여 소셜 미디어 아이콘을 추가하거나 제거하고 모양과 정렬을 선택합니다. 다음으로 스타일 패널에서 색상, 크기, 패딩, 간격, 테두리 유형 및 반경, 호버링 효과를 구성할 수 있습니다. 마지막으로 고급 보드는 제목 보드와 유사합니다.
Elementor Website Builder를 설치할 준비가 되셨습니까? 버튼을 클릭하여 플러그인을 다운로드하세요!
엘리멘터 팁
- 위젯이 있는 사이드바의 너비를 조정하거나 숨길 수도 있습니다. 때때로 이 기능은 페이지를 만들 때 유용합니다.
- Elementor 리뷰를 읽는 것은 이에 대해 자세히 알아볼 수 있는 좋은 방법입니다. 그러나 실행하여 학습하는 것이 훨씬 더 효율적입니다. 따라서 가장 중요한 권장 사항은 Elementor의 모든 설정으로 플레이하는 데 몇 시간을 할당하는 것입니다. 각 위젯을 확인하고 모든 기능을 테스트하십시오. 대부분은 제목 및 소셜 아이콘의 기능과 유사하며 기능은 세 개의 패널로 나뉩니다. 학습 곡선이 없습니다. 솔직히 Elementor를 2~3시간 동안 테스트해 본 사람이라면 그 잠재력을 충분히 알 수 있을 거라 믿습니다.
엘리멘터 프로
Elementor의 기능을 사용하기 전에 이 인상적인 WordPress 웹 사이트 빌더의 다음 장단점에 주의하는 것이 좋습니다.
사용자 정의 옵션
사용자 지정 옵션의 수는 Elementor의 환상적인 성공에 기여한 한 요소입니다. 각 위젯에는 수많은 스타일 옵션이 있으며 열과 섹션도 사용자 지정할 수 있습니다. 또한 많은 멋진 블록과 페이지를 한 번의 클릭으로 볼 수 있습니다. 물론 이러한 기능은 브랜드를 완벽하게 반영하도록 맞춤화할 수 있습니다.
비주얼 에디터
경험이 적은 사용자는 이 기능을 좋아합니다. 그들은 각 설정이 웹 페이지에 어떤 영향을 미치는지 실시간으로 볼 수 있습니다. 결과적으로 사용자가 얼마나 만족하는지는 말할 것도 없고 왔다 갔다 하는 작업과 낭비되는 시간이 없습니다.
사용자 친화적 인 인터페이스
Elementor에는 다양한 옵션이 있을 뿐만 아니라 사용자 친화적입니다. 7분 길이의 소개 동영상을 보면 사용자가 Elementor 작업을 이해하기에 충분합니다. 보기 좋고 기능적인 웹사이트를 만들기 위해 HTML과 CSS를 알 필요는 없습니다. 이것이 웹사이트 빌더의 주요 목표이며 Elementor는 Style을 통해 이를 달성했습니다.
가격표 없음
Elementor는 프리미엄 품질에도 불구하고 무료입니다. Elementor 뒤에 있는 코드는 오픈 소스이므로 많은 프리미엄 타사 추가 기능이 있습니다. Elementor Pro라는 Elementor 팀에서 출시한 프리미엄 애드온은 플러그인을 향상시킵니다. 당신은 그것을 지불해야하지만 당신이 얻는 것에 비해 의심 할 여지없이 저렴한 것입니다!
비활성화 후 코드 정리
Elementor를 비활성화하기로 결정했다면 코드에 문제가 없을 것입니다. 실제로 Elementor가 만든 스타일은 사라지지만 나머지 코드는 작동합니다. Elementor의 경쟁업체는 사용자가 비활성화한 후 지저분한 코드를 남깁니다. 나는 다른 웹사이트 빌더 뒤에 있는 "절대 아니면 영원히"라는 생각을 싫어합니다. 웹사이트 빌더를 비활성화하는 것은 활성화하는 것만큼 간단해야 합니다. Elementor를 위한 또 다른 엄청난 엄지손가락!
Elementor 단점
Elementor를 권장하지만 여전히 개선해야 할 부분이 있습니다. 아래에 그 중 일부를 나열했습니다.
조금 버기
인공적인 것은 아무것도 없으며 Elementor도 예외는 아닙니다. Elementor가 때때로 천천히 로드되는 것을 관찰하기 위해 여러 시간 동안 사용할 필요는 없습니다. 그러나 새로 고침은 모든 문제를 해결합니다. 나는 이 문제에 신경쓰지 않지만 더 까다로운 사용자를 귀찮게 할 수 있습니다.
사이트 성능 저하
일부 Elementor 사용자는 웹 사이트 속도가 느려졌다고 주장합니다. CodeIn WP의 친구들이 테스트를 수행했고 결론은 Elementor가 실제로 사이트의 성능을 악화시킨다는 것이었습니다. 또한 Elementor는 수정본을 저장하므로 언제든지 이전 버전으로 돌아갈 수 있기 때문에 매우 좋습니다. 불행히도, 이 기능의 대가는 사이트의 리소스를 낭비하고 결과적으로 로딩 속도를 느리게 한다는 것입니다.
Elementor 고객 지원 테스트
Elementor의 고객 지원에 대해 엇갈린 메시지가 있었기 때문에 이 기사를 쓰기 전에 많은 조사를 했습니다. 여러 전문 리뷰에서는 지원이 응답하지 않고 응답을 받는 데 오랜 시간이 걸렸다고 주장했습니다. 반면에 Capterra(거대한 소프트웨어 리뷰 사이트)의 사람들조차도 Elementor의 단점 섹션에서 고객 지원의 품질을 언급했습니다.
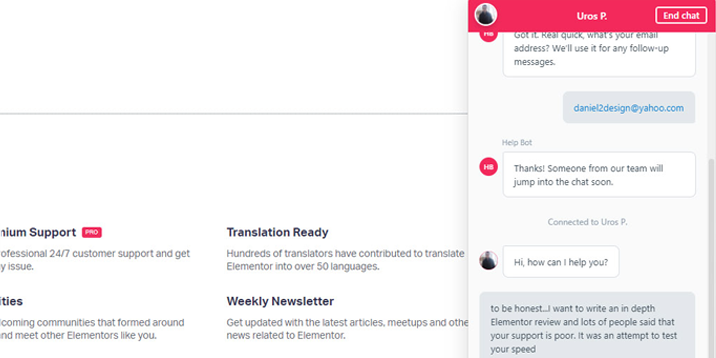
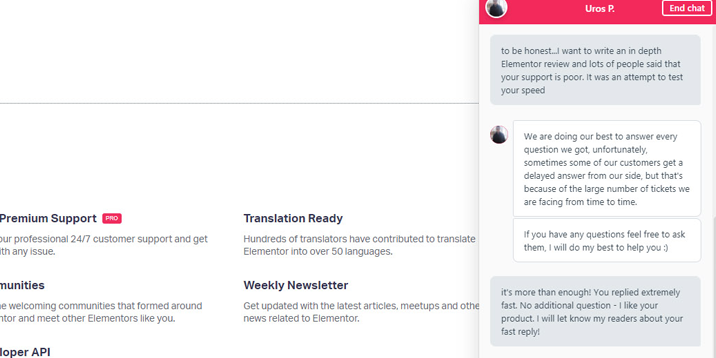
직접 지원 퀄리티를 테스트해보기로 했고, 상담원의 속도와 친절함에 감동받았습니다. 낮은 품질의 지원은 신화입니까?

(고객 지원 담당자와 나의 논의)
저는 Elementor의 지원에 매우 기뻤고 이전의 모든 문제가 실제로 존재했다면 해결되었다고 생각합니다.

Elementor의 고객 지원을 이용해 본 적이 있습니까? 의견에 그것에 대한 귀하의 의견을 알려주십시오.
엘리멘터 프로 리뷰
Elementor를 사용하는 사업주와 마케터는 아마도 가장 프로 버전으로 업그레이드하고 싶은 유혹을 받을 것입니다. 더 많은 사용자 정의 옵션, 템플릿 및 위젯이 함께 제공됩니다. 다음은 프로 버전의 특정 기능에 대한 분석입니다.
추가 위젯
Elementor Pro는 온라인 상점 및 비즈니스 사이트에 필요한 위젯과 함께 제공됩니다. 클릭 유도문안, 로그인, 미디어 캐러셀, 플립 박스, 가격표 및 가격표는 Elementor Pro 사용자만 사용할 수 있는 훌륭한 위젯 중 일부에 불과합니다.
팝업 빌더
팝업 형식은 똑같이 짜증나고 효과적입니다. 모두가 그들을 싫어하지만 모두가 사용합니다! 마케팅 관점에서 팝업은 필수입니다. 이메일 주소를 수집하고 방문자에게 최신 할인 정보를 알리고 새 제품을 공개하는 데 사용하십시오. Elementor Pro를 사용하면 보기 좋고 실용적인 팝업 양식을 만들 수 있습니다.
더 많은 템플릿
Elementor Pro를 구입하면 300개 이상의 블록과 페이지가 있는 전체 라이브러리에 액세스할 수 있습니다. 결과적으로 모든 미래 프로젝트를 위한 견고한 기반이 됩니다.
모든 것을 사용자 정의
Elementor에서는 머리글, 바닥글, 아카이브 또는 개별 블로그 게시물을 변경할 수 없지만 Elementor Pro 버전에서는 변경할 수 있습니다! 사이트의 각 픽셀을 완벽하게 제어하려면 프로 구독을 구매하는 것이 좋습니다.
결론
팬과 상대 모두 Elementor가 당신의 관심을 받을 가치가 있다는 데 동의합니다. 끝없는 사용자 정의 옵션, 사용자 친화적 인 인터페이스 및 비활성화 후 깨끗한 코드는이 웹 사이트 빌더에서 얻을 수 있는 것입니다. 게다가 Elementor는 오픈 소스이며 사용하는 데 비용을 지불하지 않습니다.
기본 버전이 충족되면 Elementor Pro를 업그레이드해야 합니까? 귀하의 필요에 따라 다릅니다. Elementor를 산발적으로 사용하고 마케팅 위젯이 필요하지 않은 경우 업그레이드하지 마십시오. 예를 들어 Elementor는 개인 블로그, 포트폴리오 또는 교회 웹사이트에 충분합니다. 반면에 잡지, 뉴스 사이트, 방문자가 많은 블로그, 온라인 상점 또는 비즈니스 사이트를 운영하는 경우 Elementor Pro를 사용하십시오. 우리는 우리가 가장 좋아하는 페이지 빌더보다 상위 3위를 차지했습니다. Elementor가 만족스럽지 않다면 살펴보십시오.
Elementor Website Builder를 설치할 준비가 되셨습니까? 버튼을 클릭하여 플러그인을 다운로드하세요!
