Elementorウェブサイトビルダーレビュー–私たちの正直な意見[2022年更新]
公開: 2019-09-26
Elementorレビュー。 10年前、Smashing Magazineの多くの記事は、コードを記述せずに機能的なWebサイトを構築する可能性に焦点を当てていました。 この主題は厳しい議論とたくさんの反応を引き起こしました。 読者は通常、コメントフォームに意見を残します。 彼らの半分はコーディングの知識がなければウェブサイトを作成することは不可能だと信じていましたが、残りの半分はもっと楽観的でした。
幸いなことに、2022年には、誰もがわずか数時間で機能的なWebサイトを作成できます。 また、美意識の高い人でも本物の名作をデザインできます。
Elementorは、技術者以外の人が素晴らしいサイトを構築できるようにする最も効率的なツールの1つでした。 私たちは、OK製品であるElementorが好きです。 ただし、Elementorは、DiviやBeaverBuilderなどの業界リーダーに比べて遅れを取っていると考えています。 この投稿では、Elementorをインストールして最大限に活用する方法を学びます。
Elementor Website Builderをインストールする準備はできていますか? ボタンをクリックしてプラグインをダウンロードしてください!
Elementorウェブサイトビルダーレビュー
Elementorは、人々がサイトを構築するのを支援することを目的としたWordPressプラグインです。 2016年半ばに発売されて以来、何百万人ものユーザーを満足させてきました。 Elementorは現在、WordPressリポジトリに300万以上のインストールと4.9の評価を持っています。 悪くない、全く。
Elementorは、視覚的なドラッグアンドドロップのWebサイトビルダーです。 Elementorを使用してページを作成することは、キャンバス上にアイテムを配置することに似ています。これは、ストラテジービデオゲームをプレイすることに似ています。 その使いやすさのために、多くの人々は一行のコードを書かずにリラックスできるサイトを作り上げてきました。 そして、私がコードの行がないと言うとき、私はコードの行がないことを意味します。 皮肉なことに、カスタムCSSを追加するには、プロバージョンにアップグレードする必要があります。
ElementorFreeをインストールする方法
WordPressサイトのドメイン名とホストをすでに購入していると仮定します。 Elementorを無料でダウンロードする可能性を検討している場合は、幸運です。 それについての記事を書きました。 ここをクリックして読んでください。 Elementorをサイトにインストールするには、次の簡単な手順に従います。
- WordPressダッシュボードに移動し、[プラグイン]> [新規追加]をクリックして、検索バーに「Elementor」と入力します。
- 最初のプラグインを選択し、[今すぐインストール]をクリックして、アクティブにします。
- Elementorを正しくインストールすると、 「はじめに」ページにリダイレクトされます。 Elementorとそのテンプレートを最大限に活用する方法と、レスポンシブWebサイトを作成する方法を示すビデオを視聴するには、15分以内に割り当ててください。
ヒント:または、Elementorサイトにアクセスしてプラグインをダウンロードすることもできます。 WordPress管理ダッシュボードに移動し、[プラグイン] > [新規追加]をクリックし、[プラグインのアップロード]をクリックして、ダウンロードしたプラグインへのパスを選択します。
Elementorを構成する方法
Elementorの設定は、アマチュアユーザー向けに構成するのはかなり難しいですが、デフォルト設定でElementorの使用を開始できます。 これらの設定は、基本的なニーズを満たすのに十分です。 次に、プロジェクトに応じて、投稿またはページを作成または変更することを選択します。 次に、[Elementorで編集]ボタンを押して、Elementorの魔法の世界に入ります。

Elementorのウィジェットはサイドバーに配置され、ドラッグアンドドロップで簡単にキャンバスに追加できます。
Elementorのデモ、テンプレート、モジュール
学習目的で、新しいページを作成する必要があるとしましょう。 デザインスキルに自信がある場合は、ゼロから始めることもできます。 この場合、必要な列数のセクションを設定することから始めます。 次に、ウィジェットを列にドラッグします。

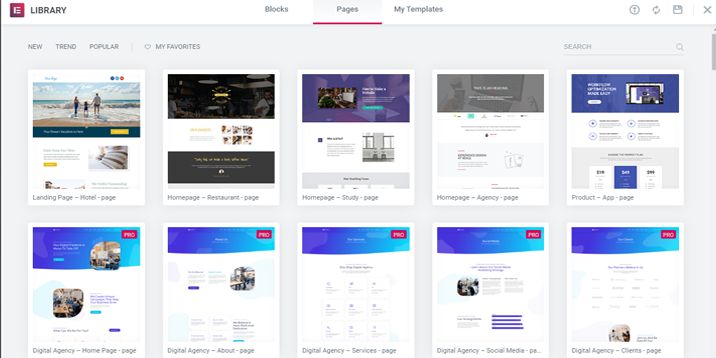
Elementorには、選択可能なWebページテンプレートもいくつか用意されています。
中間のソリューションもあります。最初から始めて、ボタン、マップ、紹介文のセクションなど、事前に作成されたデザインアイテムを追加できます。
Elementorの真の力は、ウィジェット、つまりキャンバスに挿入されたビルディングブロックです。 キャンバスに要素を追加するには、サイドバーから要素をドラッグします。 2つのウィジェットを見てみましょう。
Elementorレビュー–Elementorの使用方法
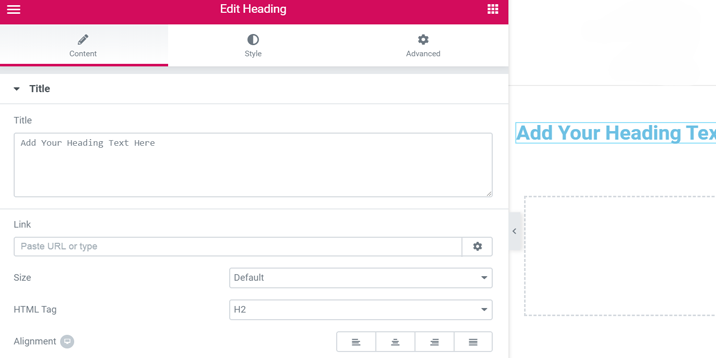
誰もが自分のサイトにヘッダーを使用しないとは信じがたいです。 見出しは、選択に応じて見出し(タイトル、サブタイトル、段落、サブ段落)を追加およびカスタマイズできる基本的なElementorウィジェットです。 さらに、ウィジェットをキャンバスに追加したら、ヘッダーをカスタマイズできます。
カスタマイズオプションは、コンテンツ、スタイル、詳細の3つのパネルに分類されます。 コンテンツは、テキストと他のリソースへのリンクを追加し、サイズと配置を設定する場所です。

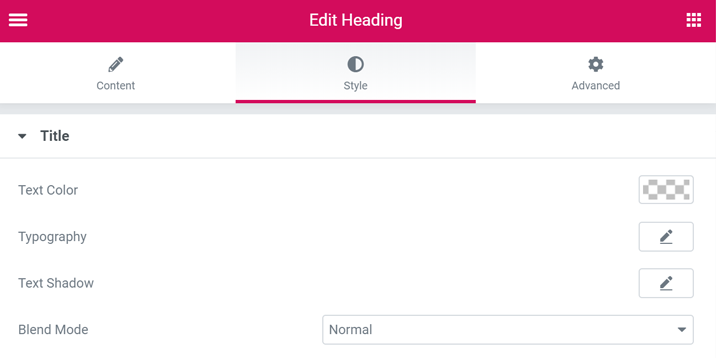
[スタイル]に移動して、テキストの色、フォントファミリとサイズ、行の高さ、文字間隔、テキストシャドウ、およびブレンドモードを選択します。

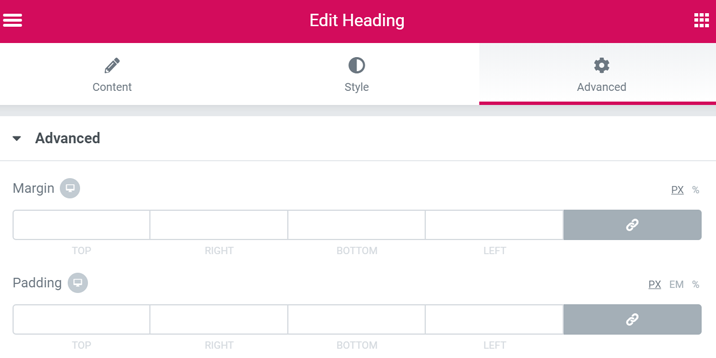
Advancedにアクセスして、境界線、マージン、パディング、モーションエフェクト、カスタムポジショニング、およびカスタムCSSスニペットを追加します。

ソーシャルアイコン
ソーシャルアイコンを使用すると、サイトの訪問者をソーシャルメディアチャネルに誘導できるため、それらに細心の注意を払ってください。 幸い、Elementorには、ソーシャルアイコンを活用するための豊富なオプションが用意されています。

見出しと同様に、ソーシャルアイコンのスタイルは、コンテンツ、スタイル、および詳細の3つのパネルに分類されます。 まず、コンテンツに移動してソーシャルメディアアイコンを追加または削除し、それらの形状と配置を選択します。 次に、[スタイル]パネルで、色、サイズ、パディング、間隔、境界線の種類と半径、およびホバリング効果を構成できます。 最後に、AdvancedボードはHeadingボードに似ています。
Elementor Website Builderをインストールする準備はできていますか? ボタンをクリックしてプラグインをダウンロードしてください!
Elementorのヒント
- ウィジェットを格納するサイドバーの幅を調整したり、非表示にしたりすることもできます。 この機能は、ページを作成するときに役立つ場合があります。
- Elementorのレビューを読むことは、それについてもっと学ぶ良い方法です。 ただし、実行による学習の方がはるかに効率的です。 したがって、最も重要な推奨事項は、Elementorのすべての設定で遊ぶために数時間を割り当てることです。 各ウィジェットをチェックして、すべての機能をテストしてください。 それらのほとんどは、見出しとソーシャルアイコンの機能と似ており、機能は3つのパネルに分類されます。 学習曲線はありません。 Elementorを2、3時間テストする人なら誰でも、その可能性について良いアイデアを得ることができると正直に信じています。
Elementorの長所
Elementorの機能に時間を費やす前に、この印象的なWordPressWebサイトビルダーの次の長所と短所に注意を払うことを強くお勧めします。
カスタマイズオプション
カスタマイズオプションの数は、Elementorの素晴らしい成功に貢献した1つの要因です。 各ウィジェットには多数のスタイリングオプションがあり、列とセクションもカスタマイズ可能です。 また、見栄えの良いブロックやページの多くはクリックするだけです。 もちろん、これらの機能は、ブランドを完全に反映するように調整できます。
ビジュアルエディター
経験の浅いユーザーはこの機能を気に入っています。 各設定がWebページにどのように影響するかをリアルタイムで確認できます。 その結果、ユーザーがどれほど満足しているかは言うまでもなく、前後の作業や無駄な時間はありません。
ユーザーフレンドリーなインターフェース
Elementorには多数のオプションがあるだけでなく、ユーザーフレンドリーでもあります。 紹介の7分間のビデオを見るだけで、ユーザーはElementorの操作を理解できます。 見栄えがよく機能的なWebサイトを作成するために、HTMLやCSSを知っている必要はありません。 それがウェブサイトビルダーの主な目標であり、ElementorはStyleでそれを達成しました。
値札なし
Elementorの機能は高品質ですが、無料です。 Elementorの背後にあるコードはオープンソースであり、その結果、多くのプレミアムサードパーティアドオンがあります。 Elementor Proと呼ばれるElementorチームによってリリースされたプレミアムアドオンは、プラグインを強化します。 あなたはそれを支払う必要があります、しかしそれはあなたが得るものと比較して間違いなくお買い得です!
非アクティブ化後のクリーンコード
Elementorを非アクティブ化することにした場合、コードに問題はありません。 実際、Elementorによって作成されたスタイルは消えますが、残りのコードは機能します。 Elementorの競合他社は、ユーザーが非アクティブ化した後、厄介なコードを残します。 私は他のウェブサイトビルダーの背後にある「決してまたは永遠に」という考えを嫌います。 ウェブサイトビルダーを非アクティブ化することは、それをアクティブ化するのと同じくらい簡単でなければなりません。 Elementorのもう1つの大きな親指!
Elementorの短所
Elementorをお勧めしますが、その一部を改善する必要があります。 それらのいくつかを以下にリストしました。
少しバギー
人工的なものは完璧ではなく、Elementorも例外ではありません。 Elementorの読み込みが遅いことを確認するために、何時間も使用する必要はありません。 ただし、更新するとすべての問題が解決します。 私はこの問題に悩まされていませんが、それはより要求の厳しいユーザーを悩ますかもしれません。
サイトのパフォーマンスが悪化
一部のElementorユーザーは、Webサイトの速度が低下したと主張しています。 CodeIn WPの友人がテストを実行し、結論として、Elementorは実際にサイトのパフォーマンスを悪化させました。 その上、Elementorはリビジョンを保存します。これは、いつでも以前のバージョンに戻ることができるので素晴らしいことです。 残念ながら、この機能の代償として、サイトのリソースが大量に消費され、その結果、読み込み速度が遅くなります。
Elementorカスタマーサポートテスト
Elementorのカスタマーサポートについてさまざまなメッセージがあったため、この記事を書く前に多くの調査を行いました。 いくつかの専門家によるレビューでは、サポートが応答しなかったため、返信を受け取るまでに長い時間がかかったとのことです。 一方、Capterra(巨大なソフトウェアレビューサイト)の人々でさえ、Elementorの短所セクションでカスタマーサポートの質について言及しました。
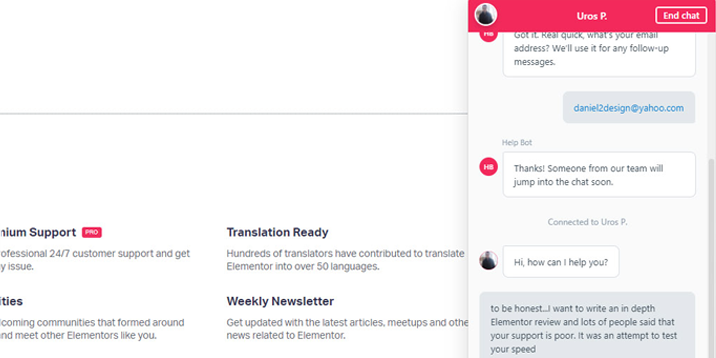
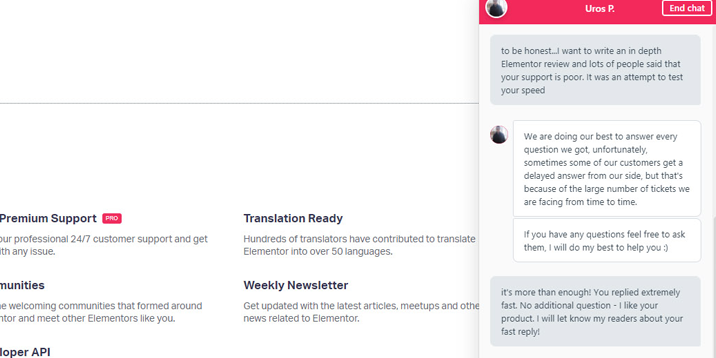
自分でサポートの質を試すことにしましたが、エージェントのスピードと優しさに感動しました。 低品質のサポートは神話ですか?

(カスタマーサポートエージェントとの話し合い)
Elementorのサポートに満足していることを嬉しく思います。以前の問題が本当に存在していれば、すべて修正されたと思います。

Elementorのカスタマーサポートを利用したことがありますか? コメント欄でご意見をお聞かせください。
ElementorProレビュー
Elementorを使用するビジネスオーナーやマーケターは、おそらくプロバージョンにアップグレードするのが最も魅力的です。 より多くのカスタマイズオプション、テンプレート、およびウィジェットが付属しています。 これがプロバージョンの特定の機能の内訳です。
追加のウィジェット
Elementor Proには、オンラインストアやビジネスサイトに必要なウィジェットが付属しています。 召喚状、ログイン、メディアカルーセル、フリップボックス、価格表、価格表は、ElementorProユーザーのみが利用できる優れたウィジェットのほんの一部です。
ポップアップビルダー
ポップアップフォームも同様に迷惑で効果的です。 誰もがそれらを嫌っていますが、誰もがそれらを使用しています! マーケティングの観点から、ポップアップは必須です。 それらを使用して、電子メールアドレスを収集し、訪問者に最新の割引について通知し、新製品を公開します。 Elementor Proを使用すると、見栄えがよく実用的なポップアップフォームを作成できます。
その他のテンプレート
Elementor Proを入手すると、300以上のブロックとページのライブラリ全体に完全にアクセスできます。 結果として、それはあなたの将来のすべてのプロジェクトのための強固な基盤です。
すべてをカスタマイズする
Elementorでは、ヘッダー、フッター、アーカイブ、または個々のブログ投稿を変更できませんが、ElementorProバージョンでは変更できます。 サイトの各ピクセルを完全に制御したい場合は、プロサブスクリプションの購入を検討してください。
結論
ファンと対戦相手の両方が、Elementorが完全に注目に値することに同意します。 無限のカスタマイズオプション、ユーザーフレンドリーなインターフェイス、および非アクティブ化後のクリーンなコードは、このWebサイトビルダーから得られるものです。 その上、Elementorはオープンソースであり、使用するために何も支払う必要はありません。
基本バージョンで満足できる場合は、Elementor Proをアップグレードする必要がありますか? それはあなたのニーズに依存します。 Elementorを散発的に使用し、マーケティングウィジェットが必要ない場合は、アップグレードしないでください。 たとえば、Elementorは、個人のブログ、ポートフォリオ、または教会のWebサイトには十分です。 一方、雑誌、ニュースサイト、頻繁にアクセスするブログ、オンラインストア、またはビジネスサイトを運営している場合は、ElementorProを使用してください。 お気に入りのページビルダーのトップ3にランクインしています。 Elementorに満足できない場合は、それを確認することを検討してください。
Elementor Website Builderをインストールする準備はできていますか? ボタンをクリックしてプラグインをダウンロードしてください!
