Обзор Elementor Website Builder — наше честное мнение [обновлено 2022 г.]
Опубликовано: 2019-09-26
Обзор Элементора. Десять лет назад многие статьи в Smashing Magazine были посвящены возможности создания функциональных веб-сайтов без написания кода. Эта тема вызвала ожесточенные споры и множество откликов. Читатели обычно оставляют свое мнение в формах комментариев. Половина из них считала, что без знания программирования невозможно создать сайт, а другая половина была настроена более оптимистично.
К счастью, в 2022 году каждый может создать функциональный веб-сайт всего за несколько часов. Более того, люди с хорошим чувством эстетики могут создавать настоящие шедевры.
Elementor был одним из самых эффективных инструментов, позволяющих нетехническим специалистам создавать фантастические сайты. Нам нравится Elementor, это нормальный продукт; однако мы считаем, что Elementor отстает от лидеров отрасли, таких как Divi и Beaver Builder. В этом посте вы узнаете, как установить и получить максимальную отдачу от Elementor.
Вы готовы установить Elementor Website Builder? Нажмите кнопку, чтобы загрузить плагин!
Обзор конструктора сайтов Elementor
Elementor — это плагин WordPress, предназначенный для помощи людям в создании сайта. Он был запущен в середине 2016 года и с тех пор удовлетворил миллионы пользователей. В настоящее время Elementor имеет более 3 миллионов установок и рейтинг 4,9 в репозитории WordPress. Совсем неплохо.
Elementor — это визуальный конструктор веб-сайтов с функцией перетаскивания. Создание страницы с помощью Elementor похоже на размещение элементов на холсте — чем-то похожее на игру в стратегическую видеоигру. Из-за простоты использования многие люди создают расслабляющие сайты, не написав ни единой строчки кода. И когда я говорю «без строки кода», я имею в виду «без строки кода» . Как ни странно, вам нужно перейти на профессиональную версию, чтобы добавить собственный CSS.
Как установить Elementor бесплатно
Я предполагаю, что вы уже приобрели доменное имя и хост для своего сайта WordPress. Если вы рассматриваете возможность бесплатной загрузки Elementor, то вам повезло; мы написали об этом статью; Нажмите здесь, чтобы прочитать его. Чтобы установить Elementor на свой сайт, выполните следующие простые шаги:
- Перейдите на панель инструментов WordPress, нажмите « Плагины » > « Добавить новый » и введите «Elementor» в строке поиска.
- Выберите первый плагин, нажмите « Установить сейчас » и активируйте его;
- После правильной установки Elementor вы будете перенаправлены на страницу « Начало работы ». Выделите не более 15 минут на просмотр видеороликов, показывающих, как максимально эффективно использовать Elementor и его шаблоны, а также как создать адаптивный веб-сайт.
Совет. Кроме того, вы можете посетить сайт Elementor и загрузить плагин. Перейдите в панель администратора WordPress, нажмите « Плагины » > « Добавить новый », нажмите « Загрузить плагин » и выберите путь к только что загруженному плагину.
Как настроить Элементор
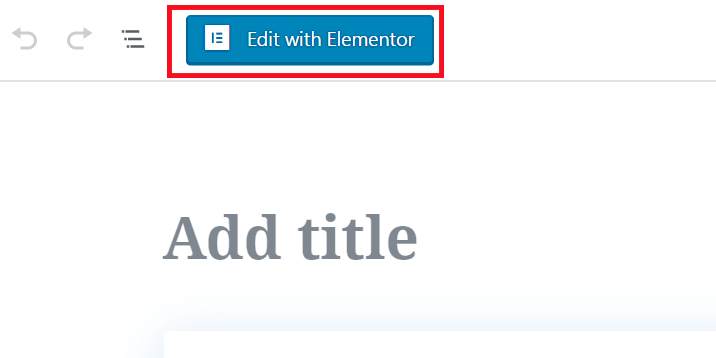
Настройки Elementor довольно сложно настроить для пользователей-любителей, но вы можете начать использовать Elementor с настройками по умолчанию. Этих настроек достаточно для удовлетворения основных потребностей. Затем, в зависимости от вашего проекта, выберите создание или изменение публикации или страницы. Затем нажмите « Изменить» с помощью кнопки Elementor , чтобы войти в волшебный мир Elementor.

Виджеты Elementor расположены на боковой панели, и вы добавляете их на холст простым перетаскиванием.
Демонстрации, шаблоны и модули Elementor
В учебных целях предположим, что нам нужно создать новую страницу. Если вы уверены в своих дизайнерских способностях, можно начать с нуля. В этом случае мы начнем с настройки раздела с желаемым количеством столбцов. Далее мы перетащим виджеты на столбцы.

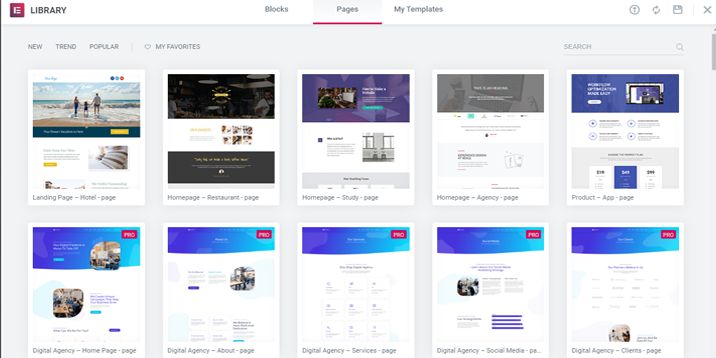
Elementor также предоставляет вам несколько шаблонов веб-страниц на выбор.
Существует также промежуточное решение — вы можете начать с нуля и добавить готовые элементы дизайна, такие как кнопки, карты или разделы отзывов.
Настоящая сила Elementor — это его виджеты — строительные блоки, вставляемые на холст. Чтобы добавить элемент на холст, перетащите его с боковой панели. Давайте посмотрим на два виджета.
Обзор Elementor – Как использовать Elementor
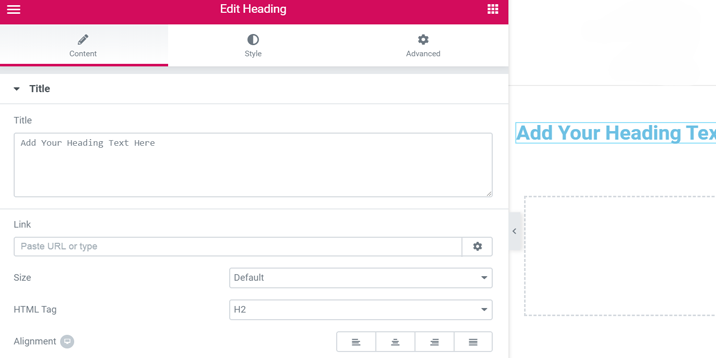
Трудно поверить, что кто-то не использовал заголовки для своего сайта. Заголовок — это базовый виджет Elementor, который позволяет добавлять и настраивать заголовки — заголовок, подзаголовок, абзацы и подабзацы — в зависимости от вашего выбора. Кроме того, вы можете настроить заголовки после добавления виджета на холст.
Параметры настройки делятся на три панели: « Содержимое », «Стиль » и « Дополнительно ». Контент — это место, где вы добавляете текст и ссылки на другие ресурсы и устанавливаете размер и выравнивание.

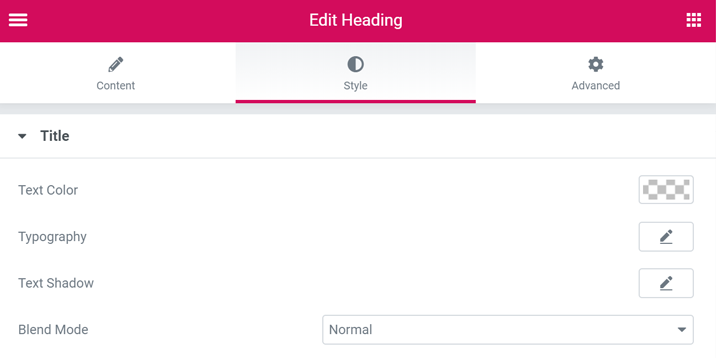
Перейдите в «Стиль» , чтобы выбрать цвет текста, семейство и размер шрифта, высоту строки, межбуквенный интервал, тень текста и режим наложения.

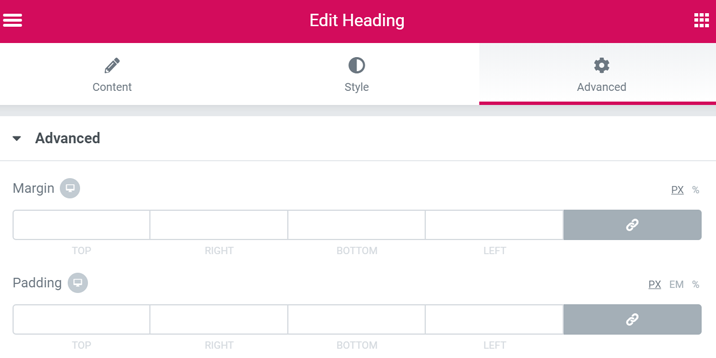
Посетите раздел « Дополнительно », чтобы добавить границы, поля, отступы, эффекты движения, пользовательское позиционирование и пользовательские фрагменты CSS.

Социальные иконки
Значки социальных сетей позволяют направлять посетителей сайта на его каналы в социальных сетях, поэтому уделяйте им пристальное внимание. К счастью, Elementor дает вам массу возможностей для использования социальных иконок.
Как и заголовок, стиль социальных иконок делится на три панели: «Содержание», «Стиль» и «Дополнительно». Сначала перейдите в раздел «Контент», чтобы добавить или удалить значки социальных сетей и выбрать их форму и выравнивание. Затем на панели «Стиль» вы можете настроить цвета, размер, отступы, интервалы, тип и радиус границы, а также эффекты наведения. Наконец, расширенная доска аналогична заголовку.

Вы готовы установить Elementor Website Builder? Нажмите кнопку, чтобы загрузить плагин!
Советы Элементора
- Вы можете настроить ширину боковой панели с виджетами или даже скрыть ее. Иногда эта функция полезна при создании страницы.
- Чтение обзоров Elementor — хороший способ узнать об этом больше. Однако обучение на практике значительно эффективнее. Поэтому наша самая важная рекомендация — выделить несколько часов, чтобы поиграться со всеми настройками Elementor. Проверьте каждый виджет и протестируйте все функции. Большинство из них похожи на заголовки и социальные значки — функции делятся на три панели. Кривой обучения нет. Я искренне верю, что любой, кто тестирует Elementor в течение двух или трех часов, может получить представление о его потенциале.
Плюсы Элементора
Прежде чем тратить время на функции Elementor, я настоятельно рекомендую обратить внимание на следующие плюсы и минусы этого впечатляющего конструктора сайтов WordPress.
Параметры настройки
Количество вариантов настройки — это один из факторов, который способствовал фантастическому успеху Elementor. Каждый виджет имеет множество вариантов стиля, а столбцы и раздел также можно настраивать. Кроме того, многие красивые блоки и страницы находятся всего в одном клике. Конечно, эти функции можно настроить так, чтобы они идеально отражали ваш бренд.
Визуальный редактор
Эта функция нравится менее опытным пользователям. Они могут видеть в режиме реального времени, как каждый параметр влияет на веб-страницу. В результате нет постоянной работы и потерянного времени, не говоря уже о том, насколько довольны пользователи.
Удобный интерфейс
Elementor не только имеет множество опций, но и удобен для пользователя. Просмотра вступительного семиминутного видео достаточно, чтобы пользователи поняли работу с Elementor. Вам не нужно знать HTML и CSS, чтобы создать красивый и функциональный веб-сайт. Это основная цель конструктора веб-сайтов, и Elementor достиг ее с помощью Style.
Нет ценника
Elementor бесплатен, хотя его функции премиум-качества. Код Elementor имеет открытый исходный код, поэтому существует множество сторонних надстроек премиум-класса. Надстройка премиум-класса, выпущенная командой Elementor под названием Elementor Pro, расширяет возможности плагина. Вы должны заплатить за это, но это, несомненно, сделка по сравнению с тем, что вы получаете!
Чистый код после деактивации
У вас не будет проблем с кодом, если вы решите деактивировать Elementor. Действительно, стиль, созданный Elementor, исчезает, но оставшийся код остается функциональным. Конкуренты Elementor оставляют беспорядочный код после того, как пользователи деактивируют их. Я ненавижу идею «никогда или навсегда», стоящую за другими конструкторами сайтов. Отключение конструктора сайтов должно быть таким же простым, как и его активация. Еще один большой палец вверх для Elementor!
Минусы Элементора
Несмотря на то, что мы рекомендуем Elementor, некоторые его части все еще нуждаются в улучшении. Мы перечислили некоторые из них ниже.
Немного багги
Ничто искусственное не идеально, и Elementor не исключение. Вам не нужно использовать его в течение многих часов, чтобы заметить, что Elementor время от времени загружается медленно. Но обновление решает все проблемы. Меня эта проблема не беспокоит, но более требовательных пользователей она может раздражать.
Ухудшение производительности сайта
Некоторые пользователи Elementor утверждают, что это замедлило работу их сайтов. Наши друзья из CodeIn WP провели тест и пришли к выводу, что Elementor действительно ухудшает работу сайта. Кроме того, Elementor хранит ваши версии, и это здорово, потому что вы можете вернуться к более ранней версии в любое время. К сожалению, цена этой функции заключается в том, что она потребляет ресурсы вашего сайта и, следовательно, замедляет скорость загрузки.
Тест поддержки клиентов Elementor
Я провел много исследований, прежде чем писать эту статью, потому что были смешанные сообщения о поддержке клиентов Elementor. В нескольких профессиональных обзорах утверждалось, что служба поддержки не отвечала и что на получение ответа ушло много времени. С другой стороны, даже люди на Capterra (огромный сайт обзора программного обеспечения) упомянули качество поддержки клиентов в разделе «Минусы» Elementor.
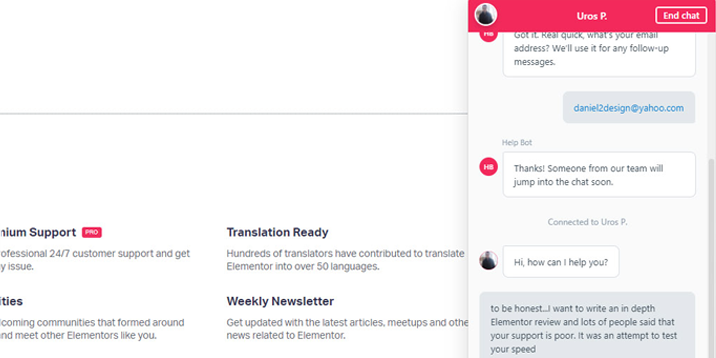
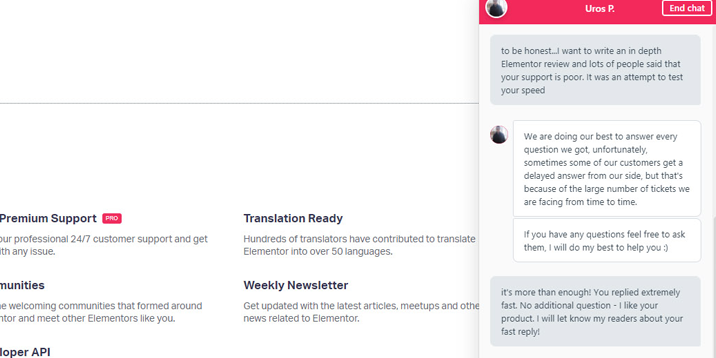
Я решил сам проверить качество поддержки, и меня впечатлила скорость и доброжелательность агента. Некачественная поддержка — это миф?

(моя беседа с агентом службы поддержки)
Я рад сказать, что был в восторге от поддержки Elementor, и я считаю, что все предыдущие проблемы, если они действительно существовали, были исправлены.

Вы когда-нибудь пользовались поддержкой клиентов Elementor? Пожалуйста, дайте нам знать ваше мнение об этом в комментариях.
Элементор Про Обзор
Владельцы бизнеса и маркетологи, использующие Elementor, вероятно, больше всего хотят перейти на профессиональную версию. Он поставляется с дополнительными параметрами настройки, шаблонами и виджетами. Вот разбивка особенностей профессиональной версии.
Дополнительные виджеты
Elementor Pro поставляется с виджетами, необходимыми для интернет-магазинов и бизнес-сайтов. Призыв к действию, вход в систему, медиа-карусель, флип-бокс, прайс-лист и прайс-лист — это лишь некоторые из замечательных виджетов, доступных только пользователям Elementor Pro.
Конструктор всплывающих окон
Всплывающие формы одинаково раздражают и эффективны; все их ненавидят, но все ими пользуются! С точки зрения маркетинга всплывающие окна являются обязательными. Используйте их для сбора адресов электронной почты, информирования посетителей о последних скидках и раскрытия ваших новых продуктов. Elementor Pro позволяет создавать красивые и практичные всплывающие формы.
Больше шаблонов
Получите Elementor Pro, и вы получите полный доступ ко всей библиотеке из более чем 300 блоков и страниц. В результате это прочная основа для всех ваших будущих проектов.
Настроить все
Elementor не позволяет вам изменять верхний и нижний колонтитулы, архив или отдельные сообщения в блоге, но версия Elementor Pro позволяет! Подумайте о покупке подписки Pro, если вы хотите полностью контролировать каждый пиксель на своем сайте.
Вывод
И фанаты, и противники сходятся во мнении, что Elementor полностью заслуживает вашего внимания. Бесконечные возможности настройки, удобный интерфейс и чистый код после деактивации — вот что вы получаете от этого конструктора сайтов. Кроме того, Elementor имеет открытый исходный код, и вы ничего не платите за его использование.
Стоит ли обновлять Elementor Pro, если вас устраивает базовая версия? Это зависит от ваших потребностей. Не обновляйтесь, если вы используете Elementor время от времени и вам не нужны маркетинговые виджеты. Например, Elementor достаточно для личных блогов, портфолио или церковных сайтов. С другой стороны, используйте Elementor Pro, если вы ведете журнал, новостной сайт, часто посещаемый блог, интернет-магазин или бизнес-сайт. У нас есть тройка лучших среди наших любимых конструкторов страниц; подумайте о том, чтобы просмотреть его, если вас не устраивает Elementor.
Вы готовы установить Elementor Website Builder? Нажмите кнопку, чтобы загрузить плагин!
