如何在不成为开发人员的情况下快速提高您的 Magento 商店 Google PageSpeed Insights 得分
已发表: 2019-11-07
最后更新 - 2021 年 7 月 8 日
高 Google PageSpeed Insights 分数已成为 Magento 商店质量的标志。 尽管谷歌和主要的 Magento 优化团队都强调它不是衡量性能优化的好工具,但在线零售商仍然依靠它来监控他们的商店在速度和可靠性方面的表现。
这就是为什么我们创建了一个关于如何快速修复您的 Google PageSpeed 分数的小指南,即使您的开发人员专业知识为零。 我们所有的修复都很容易实施,以最小的努力打包了很多,并且可以在一天内实施。
修复 #1。 获得良好的 CDN
内容交付网络不是 Magento 商店的万灵药,但它尽可能地接近它。 除了更快的资产交付和降低延迟的明显好处之外,CDN 还提供了一组可以让您的 Magento 存储更快的功能:
- 媒体优化(CDN 知道如何在不影响质量的情况下减小整体图像大小),
- 压缩和压缩静态资源,例如 CSS、JS 和 HTML 文件(创建更小的资源肯定有助于更快地为它们提供服务,即使在较慢的网络上也是如此),
- 将旧的 JPEG 文件换成支持它的浏览器的现代 WebP 格式(图像加载速度更快,占用空间更少),
- 将图像转换为渐进式格式(渐进式图像的加载方式与传统图像不同,即使在技术上商店以相同的速度加载,也为用户提供更高性能的感觉),
- 延迟加载资产(Magento 主要需要延迟解析 JavaScript )以加快关键资产交付,
- 优先考虑 HTTP/2 和 QUIC协议以更快地加载文件且不同步,
- 将缓存年龄微调为最佳值,
- 为不同的用户提供不同的图像版本(例如,当浏览器需要较小尺寸的图像时,多版本很有用)。
安装和配置 CDN 不需要很多技术专长。 大多数时候,您将能够毫无困难地处理任务。 CDN 是 Magento 前端性能的最佳解决方案之一。 由于它提供了大量有用的修复,它的集成可以显着提高您的 Google PageSpeed 分数。
尽管 CDN 是我们工具箱中最好的工具,但我们想向您展示另外两个选项如何加快您的商店并希望使其 PageSpeed 得分更高。
修复 #2。 选择有能力的 Magento 主机
Magento 是一个要求苛刻且资源密集型的平台,需要一个专注的支持团队来帮助您从服务器中榨取最后一点性能。
不幸的是,大多数时候 Magento 店主并不认为一个好的托管服务提供商是值得的投资。 他们没有将商店要求与功能强大的服务器环境相匹配,而是研究如何优化 Magento 以将其填充到共享托管解决方案或准系统虚拟专用服务器的限制性边界中。
这就是为什么仔细选择您的 Magento 托管环境,甚至更细致地选择您的提供商的技术支持团队如此重要的原因。 这些人将帮助您配置环境并处理您可能遇到的任何潜在技术难题。
一个好的主机和一个强大的服务器将转化为谷歌 PageSpeed 分数的明显改进。 服务器越强大,它就越能缓解与 CPU 瓶颈相关的问题——而 CPU 是 Magento 网上商店中最常见的窄点。 所以不要怀疑您是否需要更强大的服务器——您可能应该升级。
我们在这里的建议:做你的研究。 阅读评论,四处询问,与社区专家交谈,比较不同提供商的报价,询问这些托管商具体问题。
修复#3。 优化 Magento 管理员设置
Magento Admin 部分经常被忽略,但它是 Magento 优化的有效载体。 Magento 管理面板优化的优点之一是您实际上不需要做非常技术性的事情。 只需按照有关如何更改 Magento 中的特定设置的简单说明进行操作。
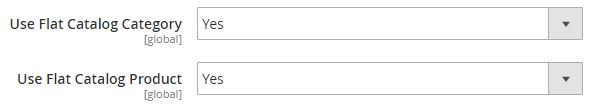
启用平面目录。 当商店中有数千种独特的产品时,这是一种有效的解决方法。 平面目录和产品改变了 Magento 在商店中保存产品属性的方式。 它不是将它们保存在单独的数据库表中,而是构建一个平面结构,帮助服务器比以前更快地获取属性值。 转到Stores > Settings > Configuration > Catalog > Storefront并将这两个选项更改为Yes 。


更改 JS 设置。 出于某种原因,默认的 Magento JS 设置不是最优的。 但如果您对 Magento 性能很认真,我们建议您前往商店 > 设置 > 配置 > 高级 > 开发人员 > JavaScript 设置并更改它们,如下所示。

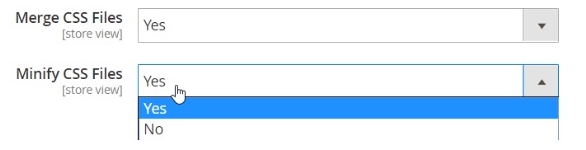
更改 CSS 设置。 未优化的 CSS 会严重影响性能,因此最好尽可能降低这种影响。 转到Stores > Configuration > Advanced > Developer并更改为 YES Minify and Merge CSS 设置。

更改 HTML 设置。 HTML 设置位于Stores > Configuration > Advanced > Developer > Template Settings 。 打开 HTML 缩小以保存数据并加快网页加载。 缩小的代码可读性较差,但更紧凑,当您担心交付性能时,这是一个很棒的功能。

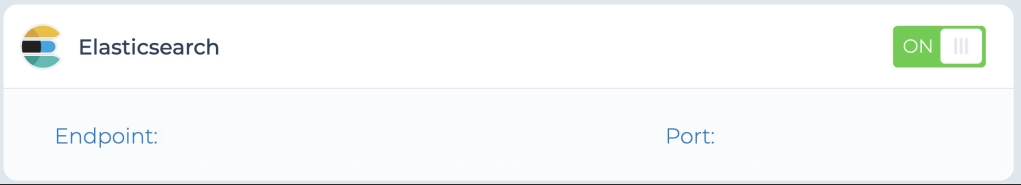
奖金修复。 启用弹性搜索!

店内搜索不会真正影响 Google PageSpeed Insights 得分,但它仍然是您应该实施的。 Elasticsearch 极大地改善了用户体验,并为您的客户提供了巨大的生活质量优势。
问题是,如果店内搜索速度缓慢或不准确,通常情况下它是整个购物体验中最令人沮丧的元素之一。 对于匆忙的用户,您的搜索质量可能是完成购买和失去客户之间的差异。
Elasticsearch 提供简单的水平扩展、快速的结果、智能搜索功能、同义词和停用词的使用以及多语言支持。
转到商店 > 设置 > 配置 > 目录 > 目录 > 目录搜索以启用 Elasticsearch。 设置过程比之前的 3 个修复程序更复杂,但它为您提供了足够的好处,值得您花时间。 启用所需版本的 Elasticsearch 后,您需要按照本指南完全安装这个新的搜索引擎。

注意:专注于 Magento 的托管服务提供商将非常熟悉 Elasticsearch,并且通常会提供现成的 Elasticsearch 集成解决方案供您使用。 看看这一切是如何结合在一起的? 一个好的 Magento 托管服务提供商会让您的生活在很多方面变得如此轻松。
获得满分。 你甚至需要它吗?
Google PageSpeed 分数基于数十个单独的审核,这些审核以多种方式评估您的商店的速度,甚至很难在此处列出它们。 你需要明白的是,如果不先看用户体验和用户参与度,只看分数是没有意义的。 这些是您想要提高的真正指标。
您的客户浏览方式,他们在结帐、购物车或产品网格中的行为方式。 查看转化率增长或下降的地方以及如何改进。 毕竟,真实的人带来了真实的销售。 机器人对您的商店并不重要。
