如何在不成為開發人員的情況下快速提高您的 Magento 商店 Google PageSpeed Insights 分數
已發表: 2019-11-07
最後更新 - 2021 年 7 月 8 日
高 Google PageSpeed Insights 分數已成為 Magento 商店質量的標誌。 儘管谷歌和主要的 Magento 優化團隊都強調它不是衡量性能優化的好工具,但在線零售商仍然依靠它來監控他們的商店在速度和可靠性方面的表現。
這就是為什麼我們創建了一個關於如何快速修復您的 Google PageSpeed 分數的小指南,即使您的開發人員專業知識為零。 我們所有的修復都很容易實施,以最小的努力打包了很多,並且可以在一天內實施。
修復 #1。 獲得良好的 CDN
內容交付網絡不是 Magento 商店的萬靈藥,但它盡可能地接近它。 除了更快的資產交付和降低延遲的明顯好處之外,CDN 還提供了一組可以讓您的 Magento 存儲更快的功能:
- 媒體優化(CDN 知道如何在不影響質量的情況下減小整體圖像大小),
- 壓縮和壓縮靜態資源,例如 CSS、JS 和 HTML 文件(創建更小的資源肯定有助於更快地為它們提供服務,即使在較慢的網絡上也是如此),
- 將舊的 JPEG 文件換成支持它的瀏覽器的現代 WebP 格式(圖像加載速度更快,佔用空間更少),
- 將圖像轉換為漸進式格式(漸進式圖像的加載方式與傳統圖像不同,即使在技術上商店以相同的速度加載,也為用戶提供更高性能的感覺),
- 延遲加載資產(Magento 主要需要延遲解析 JavaScript )以加快關鍵資產交付,
- 優先考慮 HTTP/2 和 QUIC協議以更快地加載文件且不同步,
- 將緩存年齡微調為最佳值,
- 為不同的用戶提供不同的圖像版本(例如,當瀏覽器需要較小尺寸的圖像時,多版本很有用)。
安裝和配置 CDN 不需要很多技術專長。 大多數時候,您將能夠毫無困難地處理任務。 CDN 是 Magento 前端性能的最佳解決方案之一。 由於它提供了大量有用的修復,它的集成可以顯著提高您的 Google PageSpeed 分數。
儘管 CDN 是我們工具箱中最好的工具,但我們想向您展示另外兩個選項如何加快您的商店並希望使其 PageSpeed 得分更高。
修復 #2。 選擇有能力的 Magento 主機
Magento 是一個要求苛刻且資源密集型的平台,需要一個專注的支持團隊來幫助您從服務器中榨取最後一點性能。
不幸的是,大多數時候 Magento 店主並不認為一個好的託管服務提供商是值得的投資。 他們沒有將商店要求與功能強大的服務器環境相匹配,而是研究如何優化 Magento 以將其填充到共享託管解決方案或準系統虛擬專用服務器的限制性邊界中。
這就是為什麼仔細選擇您的 Magento 託管環境,甚至更細緻地選擇您的提供商的技術支持團隊如此重要的原因。 這些人將幫助您配置環境並處理您可能遇到的任何潛在技術難題。
一個好的主機和一個強大的服務器將轉化為谷歌 PageSpeed 分數的明顯改進。 服務器越強大,它就越能緩解與 CPU 瓶頸相關的問題——而 CPU 是 Magento 網上商店中最常見的窄點。 所以不要懷疑您是否需要更強大的服務器——您可能應該升級。
我們在這裡的建議:做你的研究。 閱讀評論,四處詢問,與社區專家交談,比較不同提供商的報價,詢問這些託管商具體問題。
修復#3。 優化 Magento 管理員設置
Magento Admin 部分經常被忽略,但它是 Magento 優化的有效載體。 Magento 管理面板優化的優點之一是您實際上不需要做非常技術性的事情。 只需按照有關如何更改 Magento 中的特定設置的簡單說明進行操作。
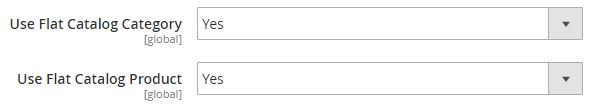
啟用平面目錄。 當商店中有數千種獨特的產品時,這是一種有效的解決方法。 平面目錄和產品改變了 Magento 在商店中保存產品屬性的方式。 它不是將它們保存在單獨的數據庫表中,而是構建一個平面結構,幫助服務器比以前更快地獲取屬性值。 轉到Stores > Settings > Configuration > Catalog > Storefront並將這兩個選項更改為Yes 。


更改 JS 設置。 出於某種原因,默認的 Magento JS 設置不是最優的。 但如果您對 Magento 性能很認真,我們建議您前往商店 > 設置 > 配置 > 高級 > 開發人員 > JavaScript 設置並更改它們,如下所示。

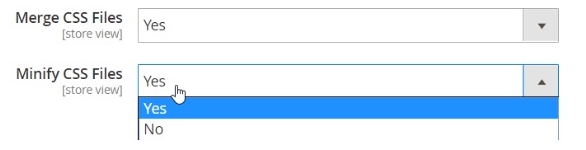
更改 CSS 設置。 未優化的 CSS 會嚴重影響性能,因此最好盡可能降低這種影響。 轉到Stores > Configuration > Advanced > Developer並更改為 YES Minify and Merge CSS 設置。

更改 HTML 設置。 HTML 設置位於Stores > Configuration > Advanced > Developer > Template Settings 。 打開 HTML 縮小以保存數據並加快網頁加載。 縮小的代碼可讀性較差,但更緊湊,當您擔心交付性能時,這是一個很棒的功能。

獎金修復。 啟用彈性搜索!

店內搜索不會真正影響 Google PageSpeed Insights 得分,但它仍然是您應該實施的。 Elasticsearch 極大地改善了用戶體驗,並為您的客戶提供了巨大的生活質量優勢。
問題是,如果店內搜索速度緩慢或不准確,通常情況下它是整個購物體驗中最令人沮喪的元素之一。 對於匆忙的用戶,您的搜索質量可能是完成購買和失去客戶之間的差異。
Elasticsearch 提供簡單的水平擴展、快速的結果、智能搜索功能、同義詞和停用詞的使用以及多語言支持。
轉到商店 > 設置 > 配置 > 目錄 > 目錄 > 目錄搜索以啟用 Elasticsearch。 設置過程比之前的 3 個修復程序更複雜,但它為您提供了足夠的好處,值得您花時間。 啟用所需版本的 Elasticsearch 後,您需要按照本指南完全安裝這個新的搜索引擎。

注意:專注於 Magento 的託管服務提供商將非常熟悉 Elasticsearch,並且通常會提供現成的 Elasticsearch 集成解決方案供您使用。 看看這一切是如何結合在一起的? 一個好的 Magento 託管服務提供商會讓您的生活在很多方面變得如此輕鬆。
獲得滿分。 你甚至需要它嗎?
Google PageSpeed 分數基於數十個單獨的審核,這些審核以多種方式評估您的商店的速度,甚至很難在此處列出它們。 你需要明白的是,如果不先看用戶體驗和用戶參與度,只看分數是沒有意義的。 這些是您想要提高的真正指標。
您的客戶瀏覽方式,他們在結帳、購物車或產品網格中的行為方式。 查看轉化率增長或下降的地方以及如何改進。 畢竟,真實的人帶來了真實的銷售。 機器人對您的商店並不重要。
