如何将全屏英雄添加到您的 Divi 博客帖子模板
已发表: 2022-01-16全屏英雄部分在任何网页上看起来都很棒,但它们在博客文章中特别有趣。 即使特色图片是全屏的,也有很多用于放置标题和元文本的设计选项。 使用 Divi Theme Builder 很容易做到这一点。 在本文中,我们将看到几种将全屏英雄添加到您的 Divi 博客文章模板的方法。
让我们开始吧。
预览
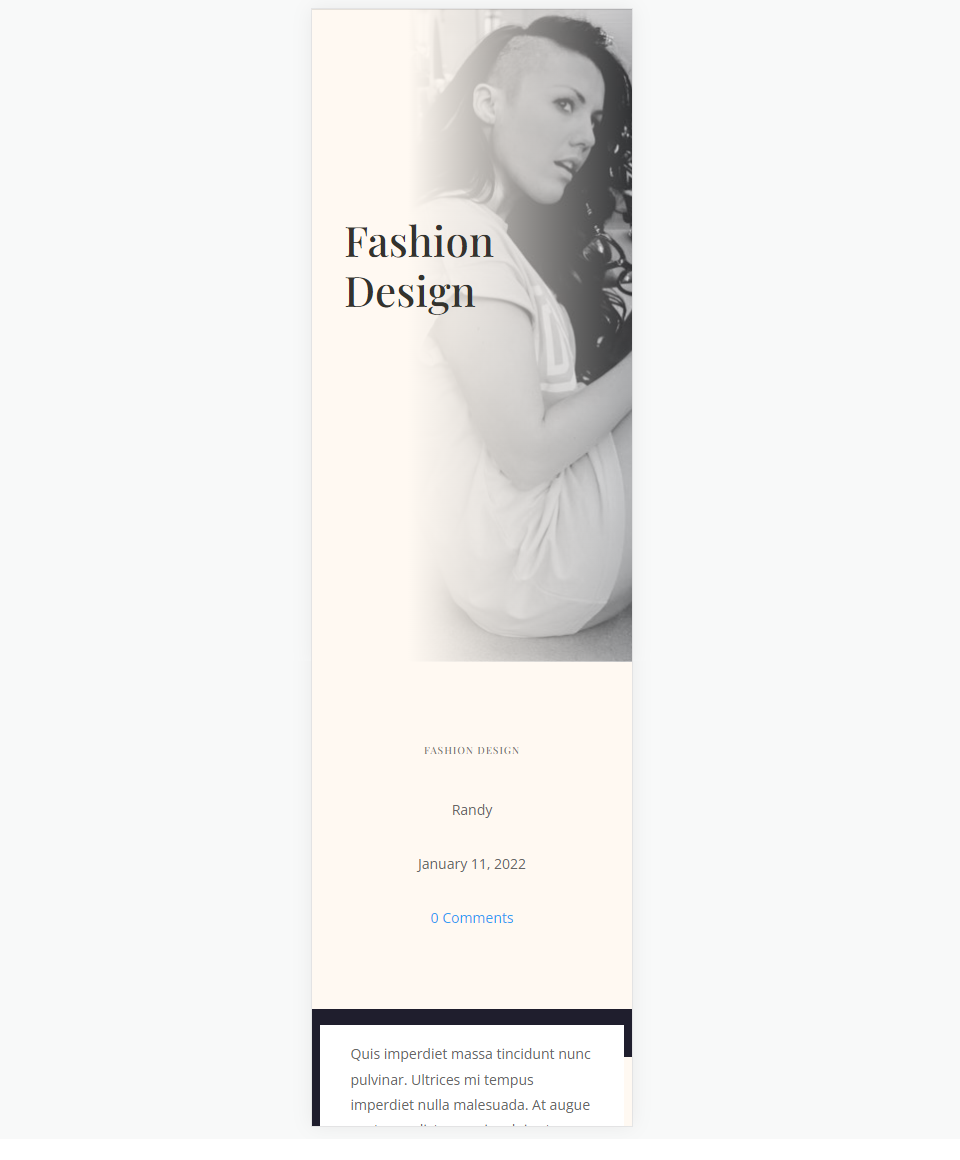
下面来看看我们会做什么。
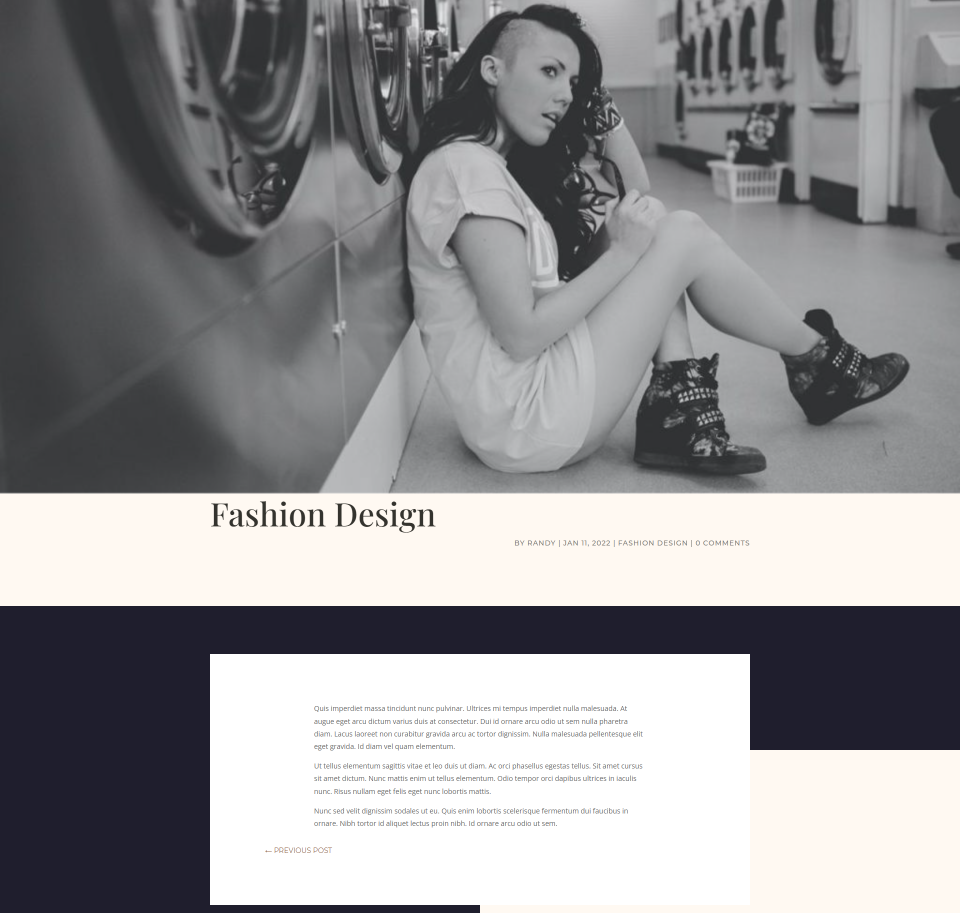
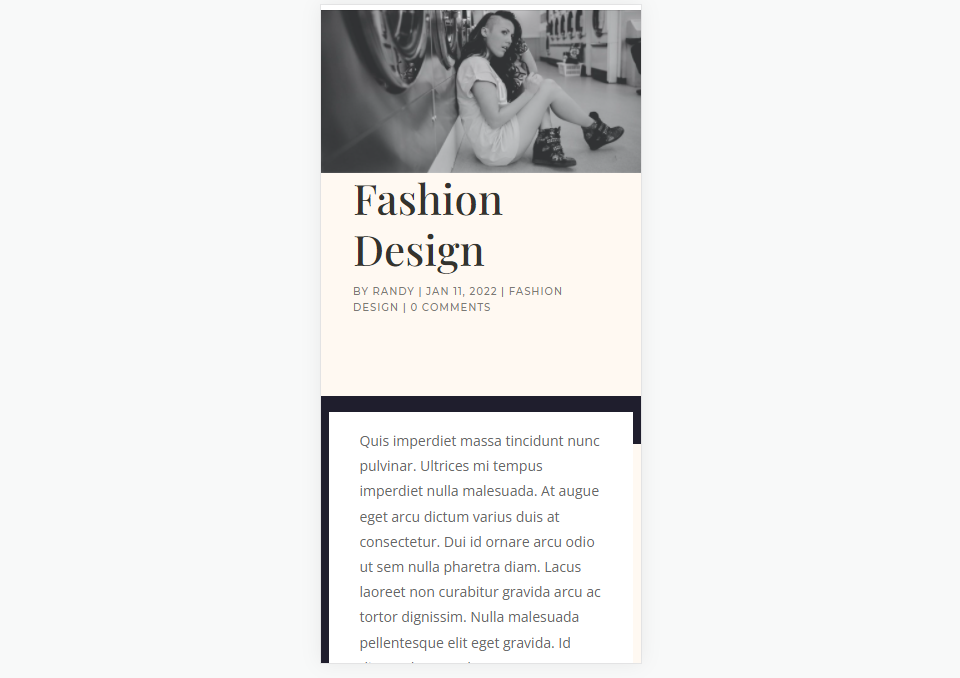
全屏帖子标题模块桌面

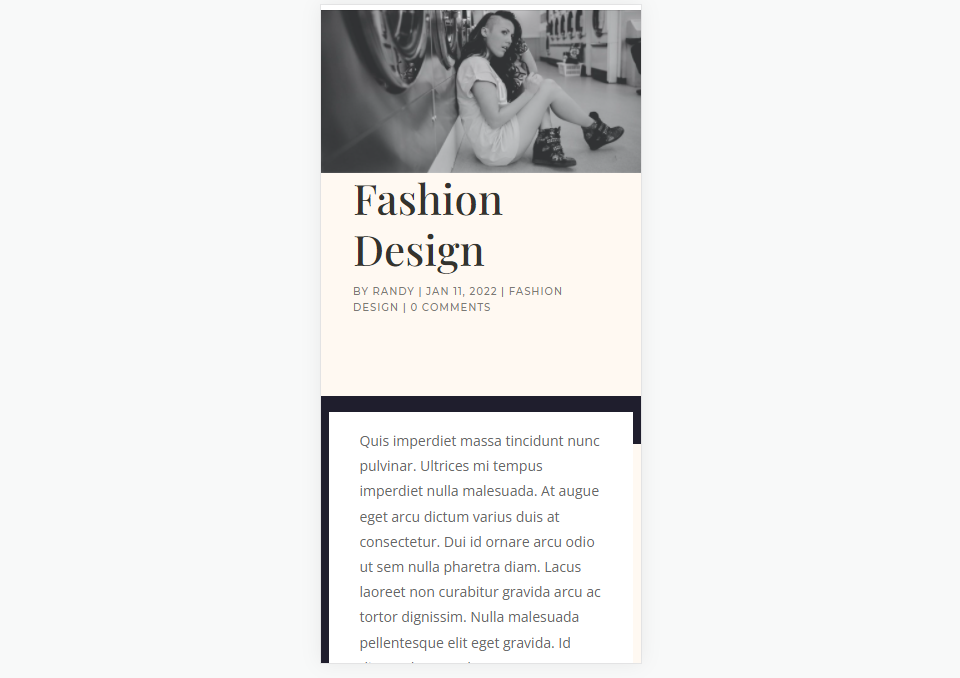
全屏帖子标题模块电话

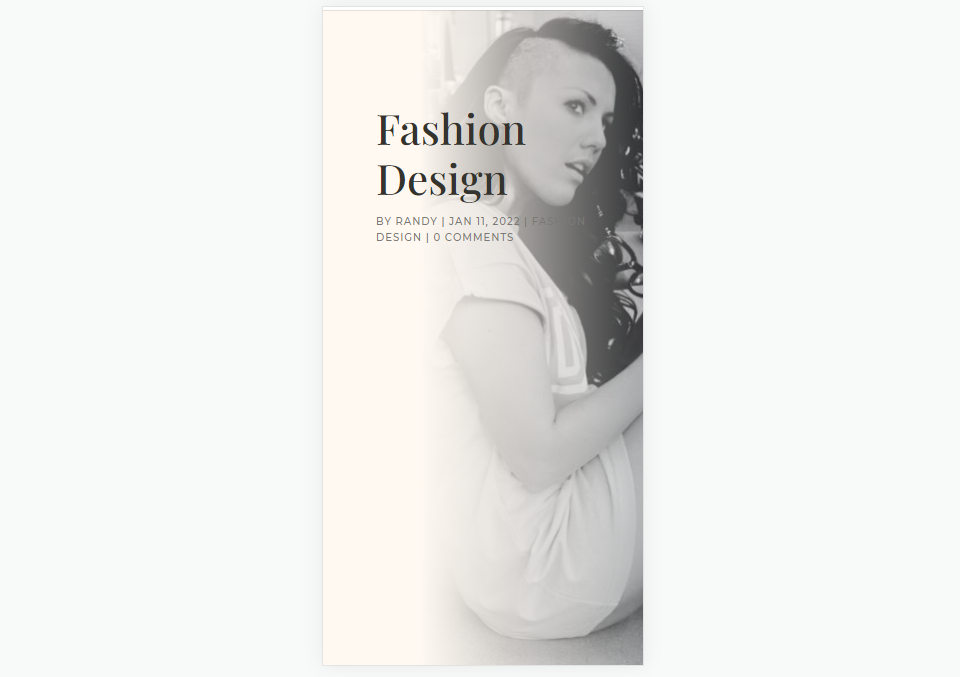
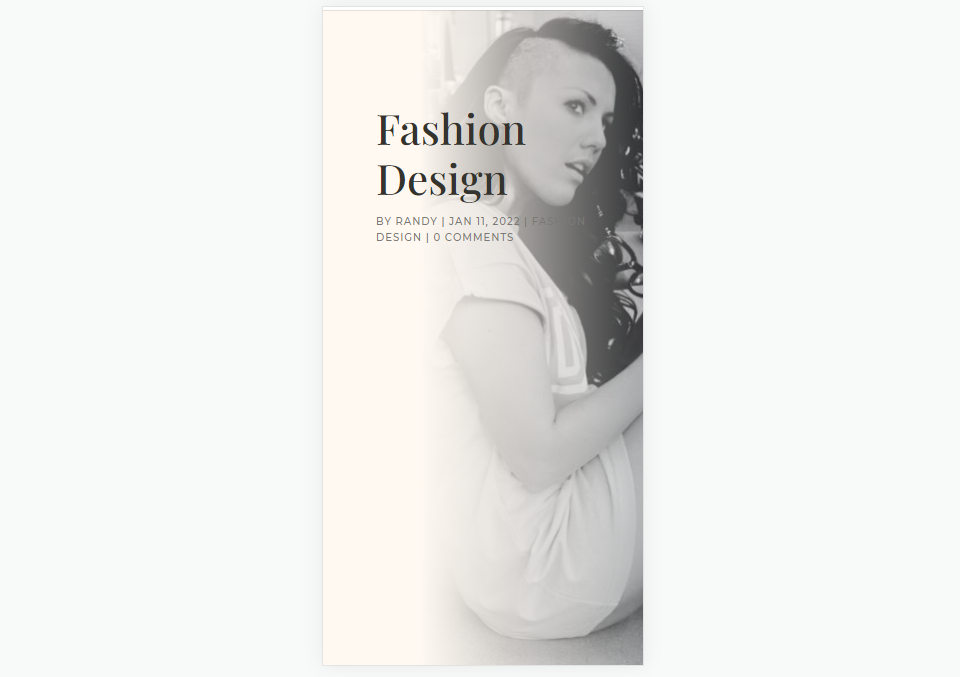
备用全屏帖子标题模块,标题在后台桌面上

带有后台电话标题的备用全屏帖子标题模块

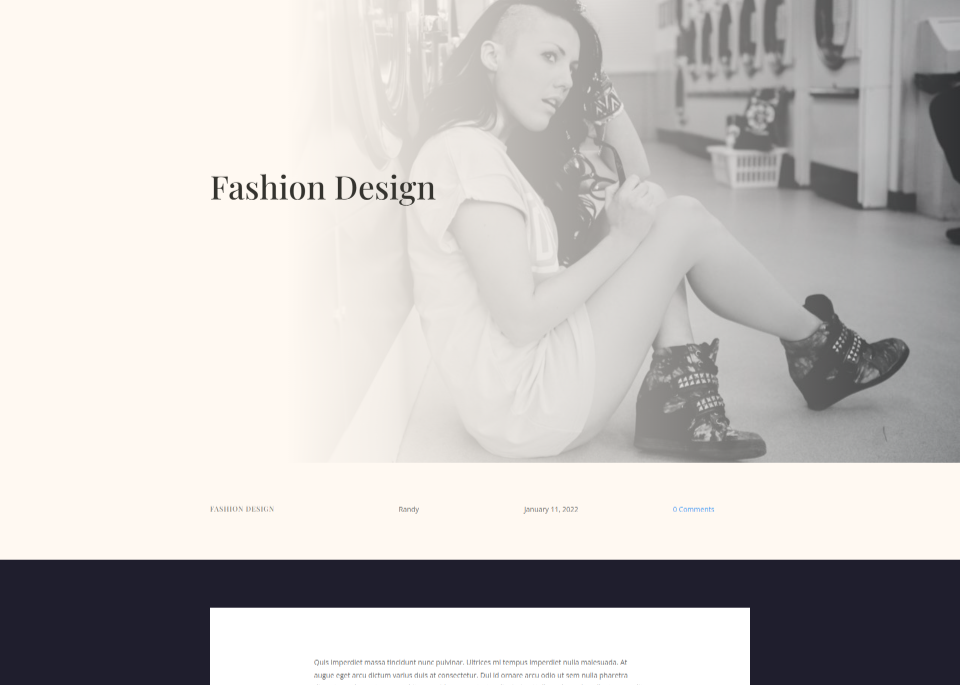
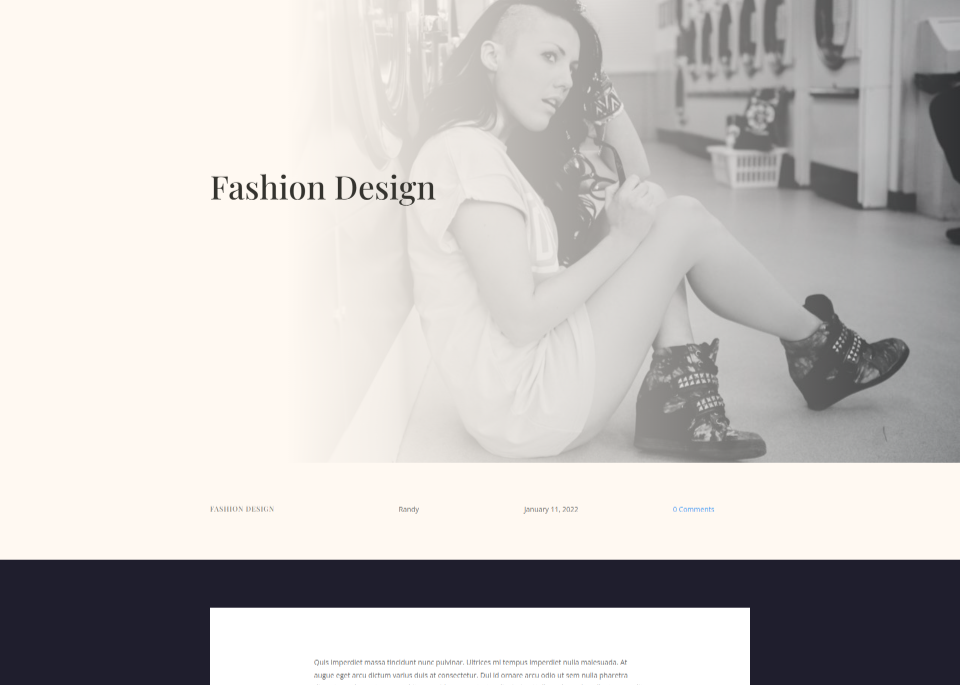
带有元数据桌面的全屏英雄

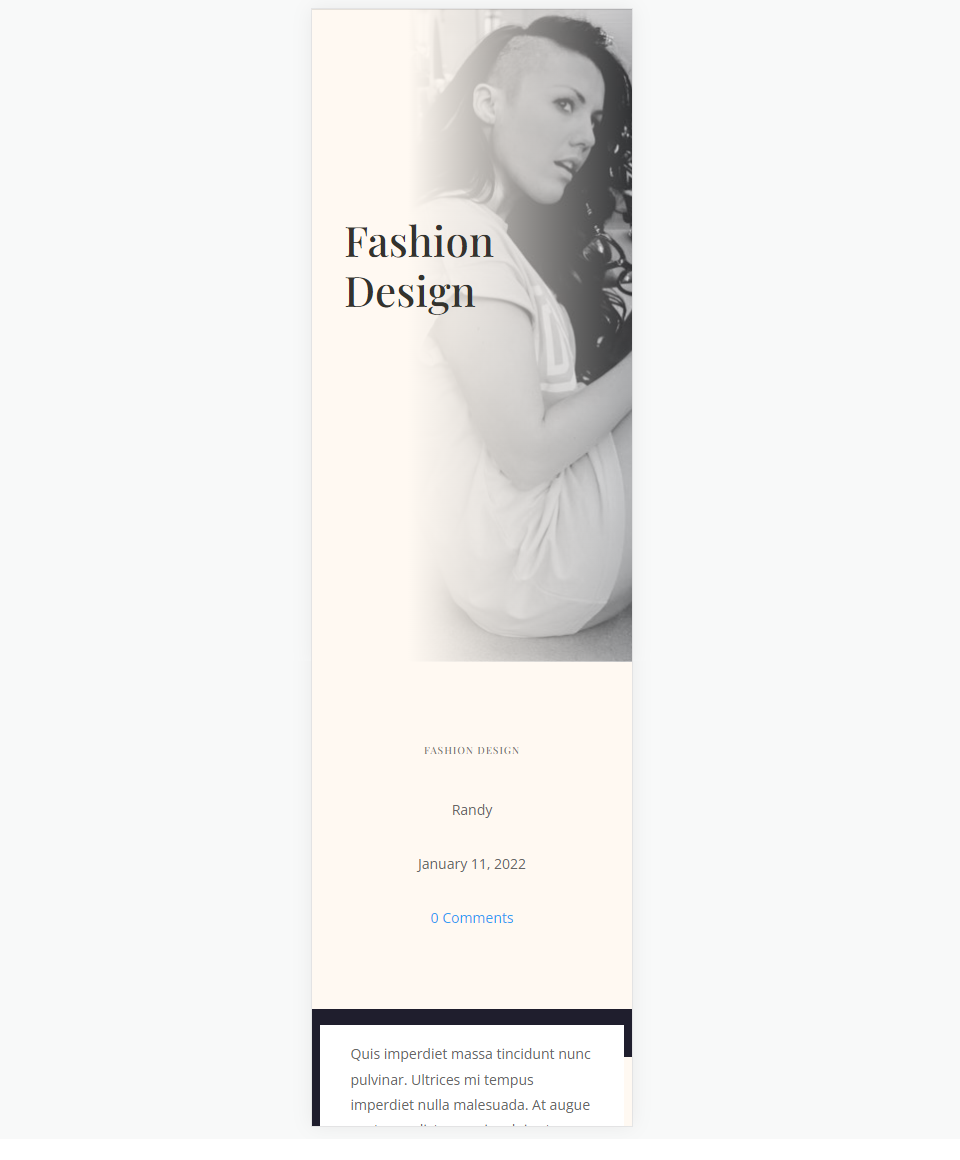
带元数据手机的全屏英雄

全屏英雄的博客文章模板

您可以从头开始在 Divi Theme Builder 中创建博客文章模板,也可以从优雅的主题博客上传模板。 要找到它们,请在博客中搜索“免费博客文章模板”。 如果您下载模板,请务必将其解压缩。
对于我的示例,我使用 Divi 的时装设计师布局包的免费博客帖子模板。 我还使用免费的页眉和页脚时装设计师布局包来匹配。
为您的全屏英雄上传或创建您的博客文章模板

您可以上传您的博客文章模板或从头开始创建一个。 我们将上传一个,但创建全屏英雄的过程是相同的。
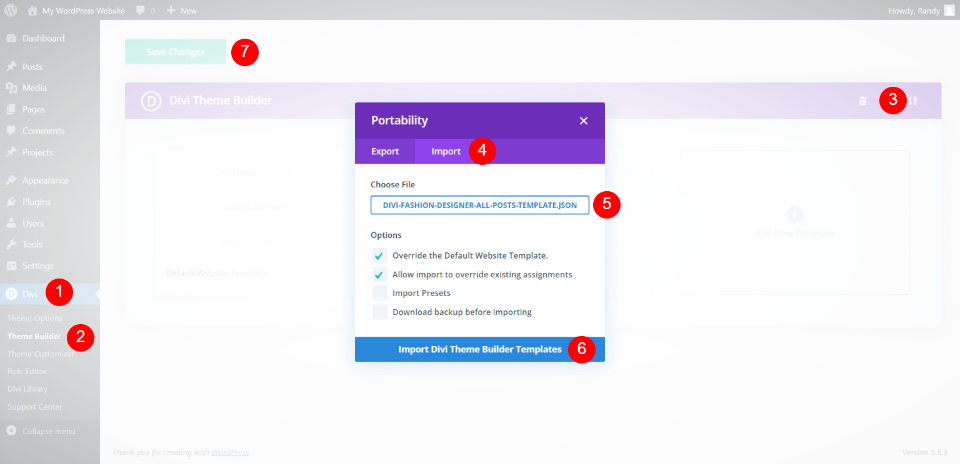
要上传模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择Portability并在打开的模式中单击Import 。 导航到您的JSON 文件并选择它。 单击导入 Divi Theme Builder 模板并等待上传完成。 保存您的设置。
- 转到 WordPress 仪表板中的 Divi
- 选择主题生成器
- 点击便携
- 选择导入
- 选择您的 JSON 文件
- 点击导入
- 保存您的设置
方法一:全屏帖子标题模块

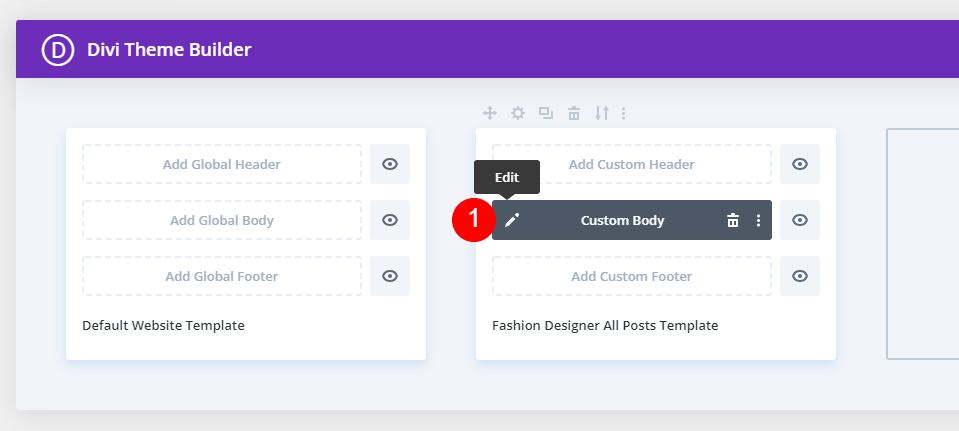
此方法将使用Post Title Module 。 如果您想将所有信息一起显示,这是一个不错的选择。 获得模板后,选择编辑图标将其打开。

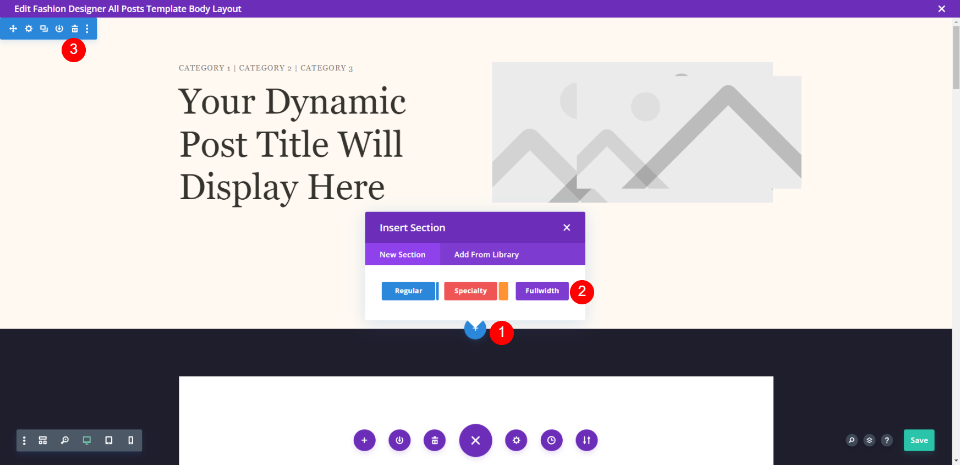
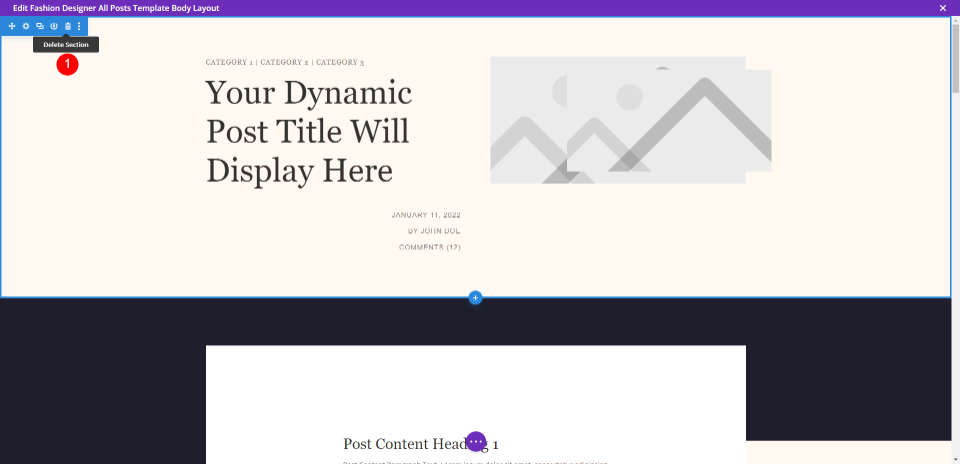
我上传的模板有一个带有特色图片的部分。 我们将删除此部分并在其位置添加一个全角部分。

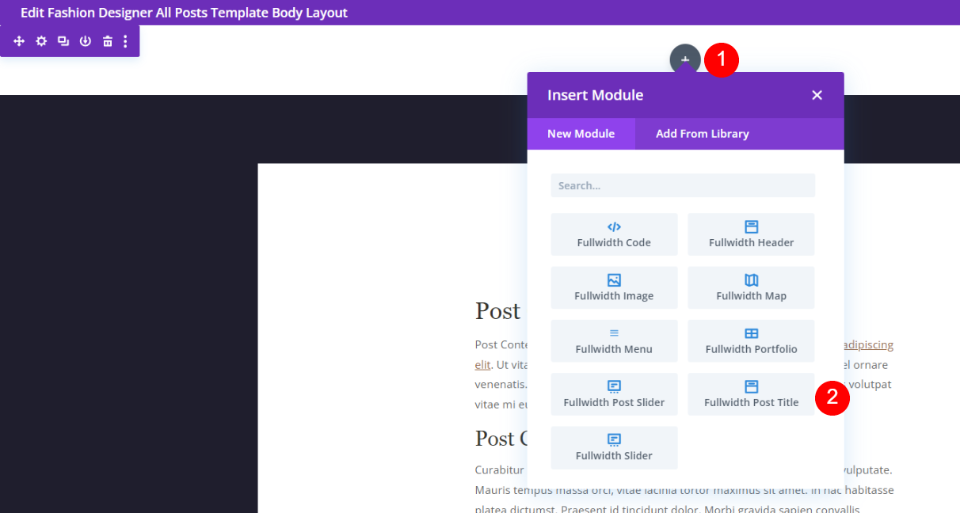
从全角模块列表中选择全角帖子标题。

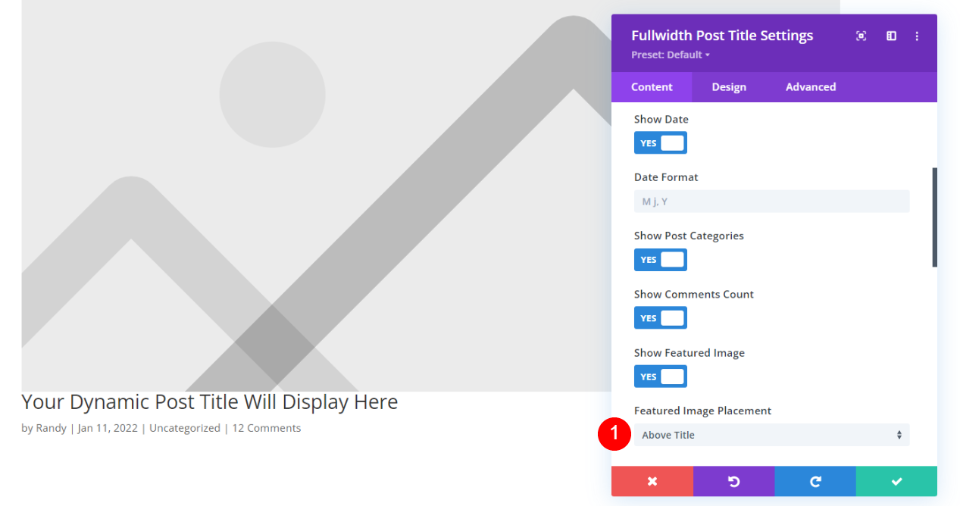
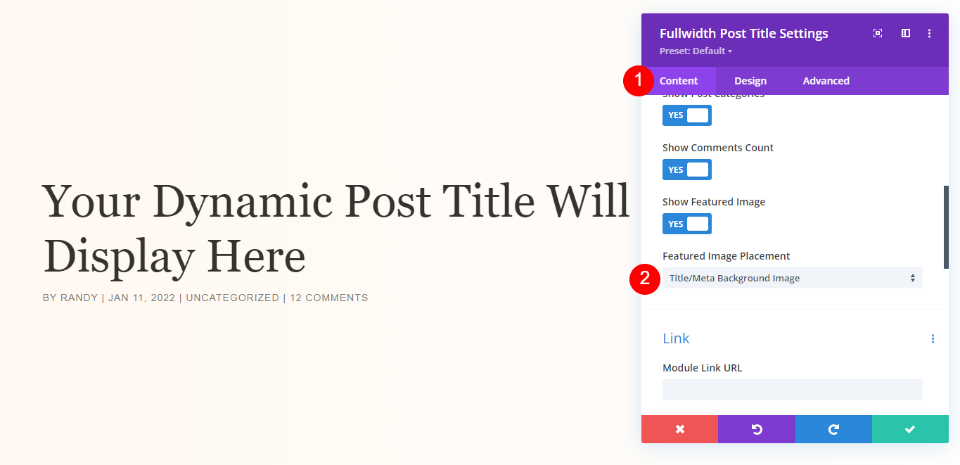
默认选择所有元素。 让它们保持启用状态。 向下滚动到 Featured Image Placement 并选择Above Title 。
- 特色图片位置:标题上方

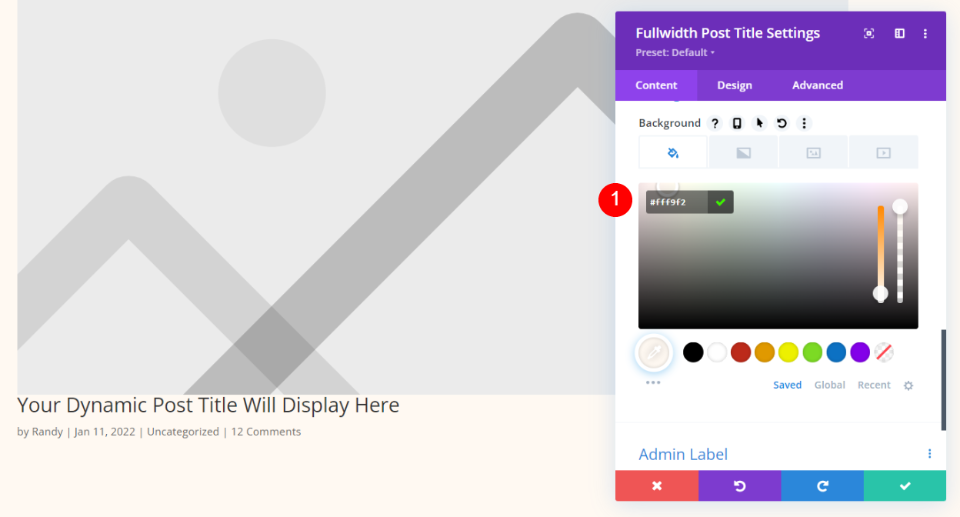
向下滚动到背景并将颜色设置为#fff9f2
- 颜色:#fff9f2
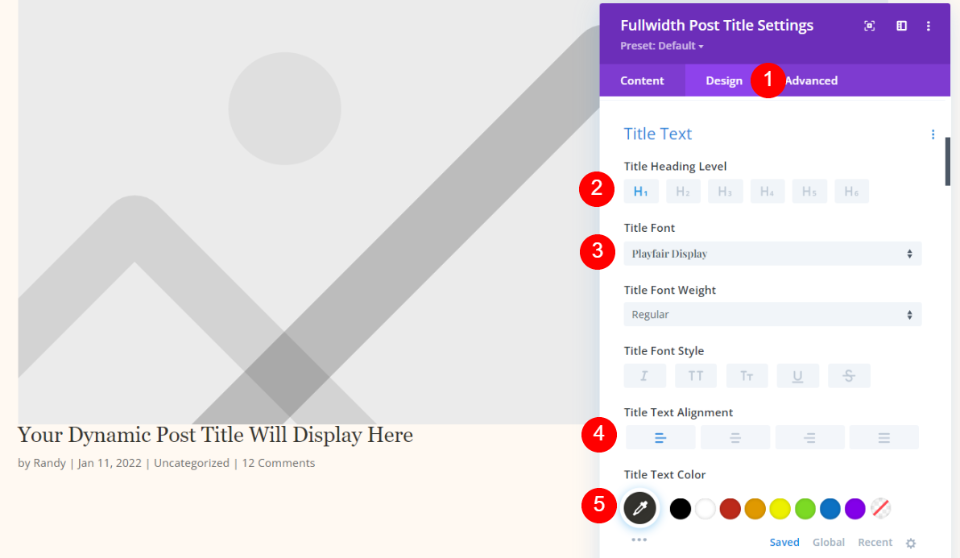
标题文字

选择设计选项卡。 对于标题文本,保留 H1 并选择 Playfair Display。 将其设置为左对齐并选择#34332e 作为颜色。
- 字体:Playfair Display
- 对齐方式:左对齐
- 颜色:#34332e

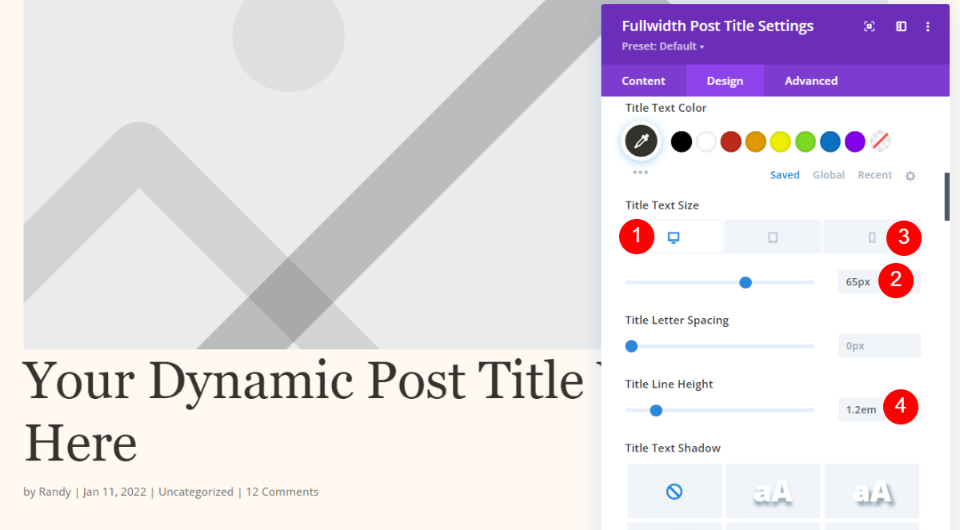
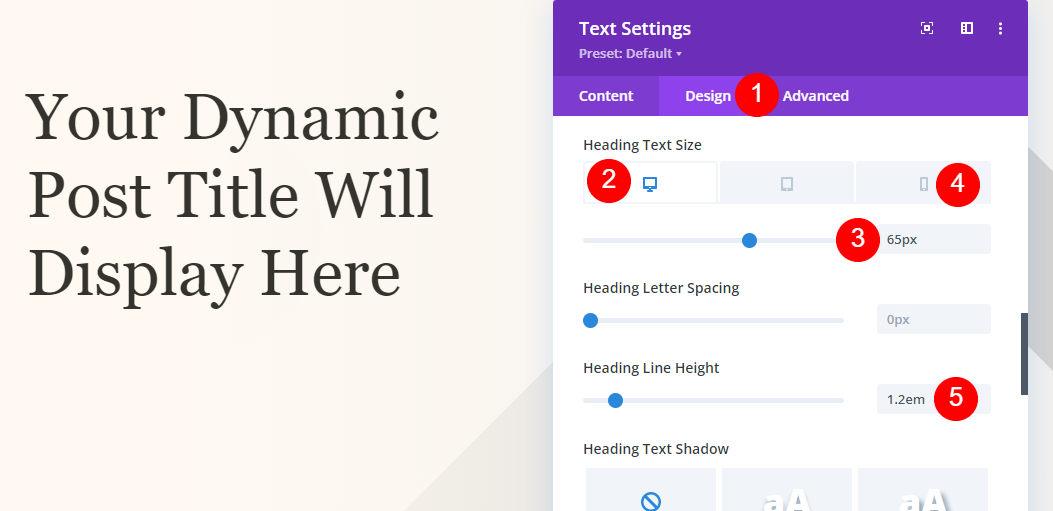
对于Text Size ,将桌面设置为 65px,将手机设置为 42px,将行高设置为 1.2em。
- 桌面尺寸:65px
- 手机尺寸:42px
- 行高:1.2em
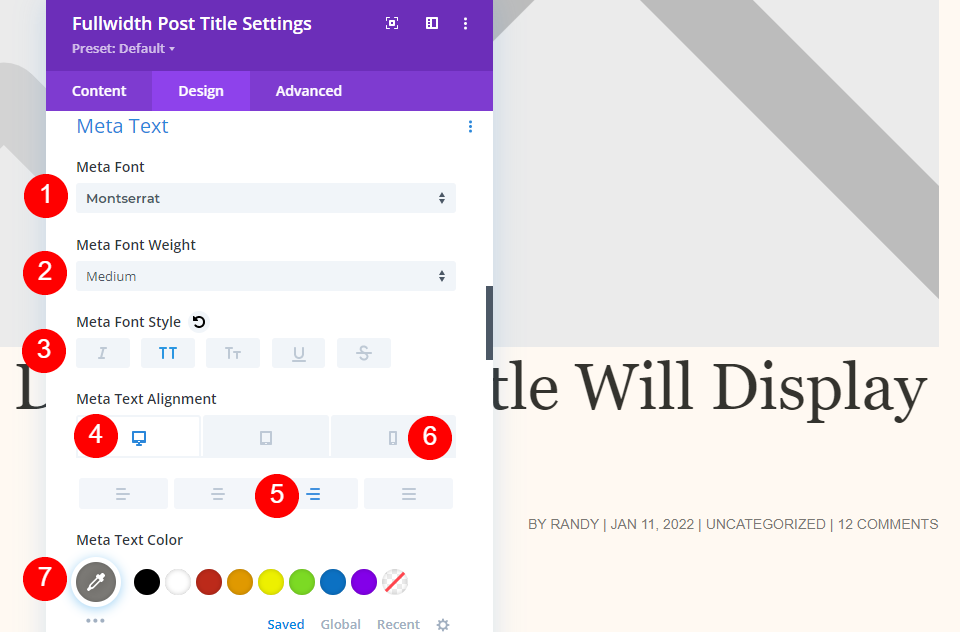
元文本

向下滚动到Meta 。 选择 Montserrat 作为字体并将其设置为中等粗细、大写、桌面右对齐和手机左对齐。 颜色选择#7b7975。
- 字体:蒙特塞拉特
- 重量:中等
- 样式:大写
- 桌面对齐:右
- 手机对齐方式:左
- 颜色:#7b7975

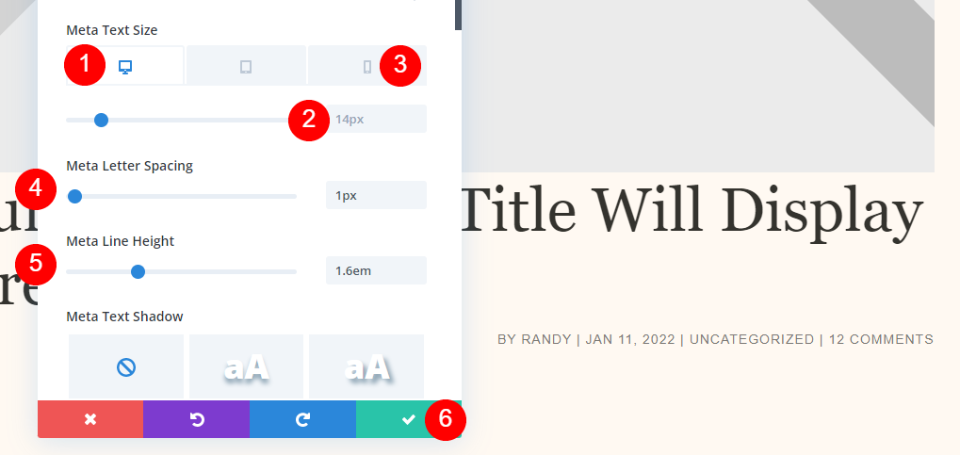
设置桌面字体大小为 14px,手机大小为 10px,字母间距为 1px,行高为 1.6em。 关闭您的设置并保存您的模板。
- 桌面尺寸:14px
- 手机尺寸:10px
- 字母间距:1px
- 线高:1.6em
背景图像上的标题

如果您决定希望标题出现在特色图片上,请使用相同的设计设置并返回到“内容”选项卡。 为特色图像放置选择标题/元背景图像。
- 特色图片放置:标题/元背景图片

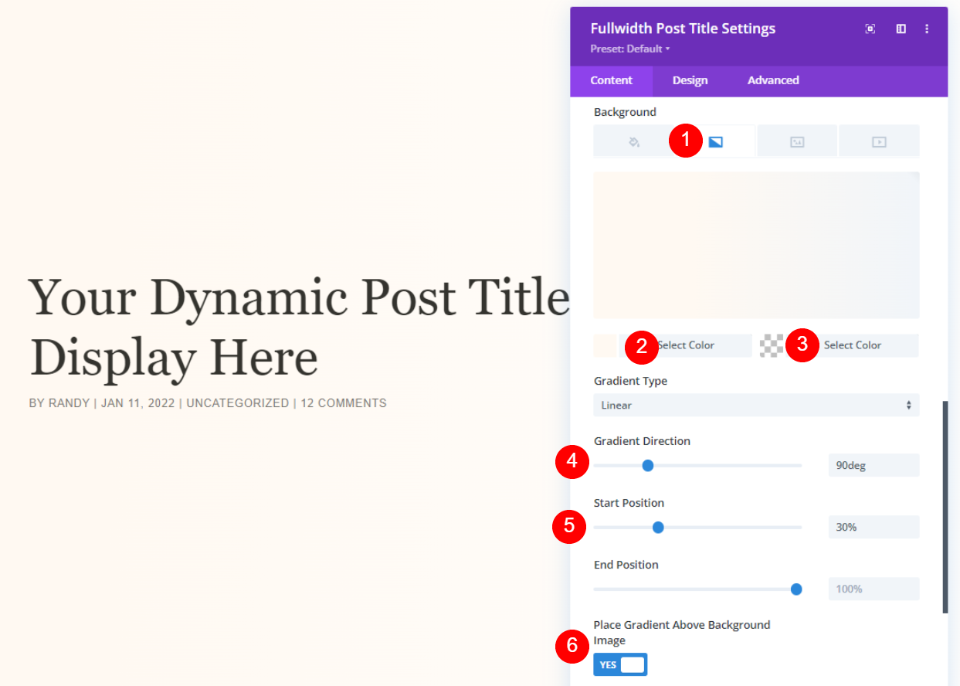
向下滚动到背景并选择渐变。 设置左侧颜色为#fff9f2,右侧颜色为rgba(255,255,255,0),方向为90度,起始位置为30%,选择是,将渐变置于背景图像之上。 关闭并保存您的设置。
- 左渐变颜色:#fff9f2
- 右渐变颜色:rgba(255,255,255,0)
- 渐变方向:90度
- 起始位置:30%
- 在背景图像上方放置渐变:是
方法 2:带有元数据的全屏英雄

此方法将使用带有动态内容的文本模块来获取信息。 如果您想在不同位置显示所有元素,这是一个不错的选择。 首先,上传模板并删除第一部分。 我们将在左栏中重新创建模块及其设置,但我们将通过它们进行设置,以便您进行设置。
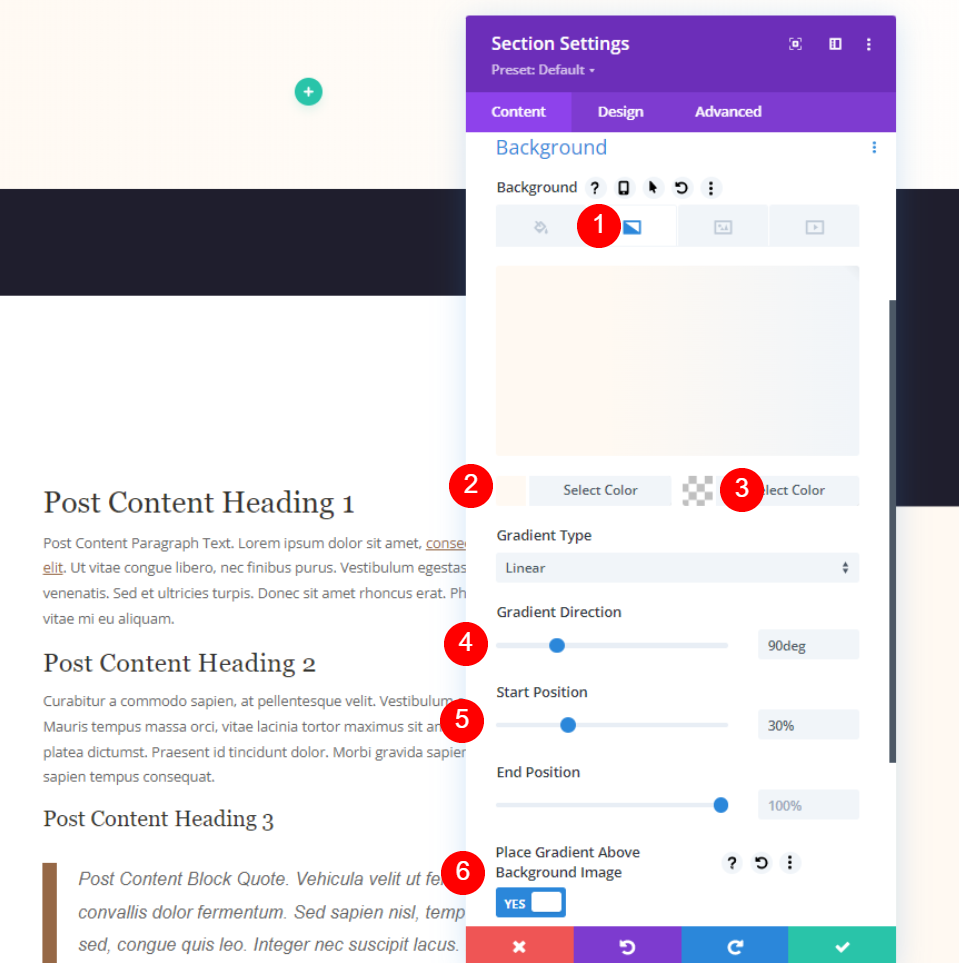
具有元数据部分设置的全屏英雄

打开部分设置并向下滚动到背景颜色。 选择渐变并将左侧颜色设置为#fff9f2,右侧颜色设置为rgba(255,255,255,0),渐变方向为90度,起始位置为30%,将渐变置于背景图像上方为YES。
- 左渐变颜色:#fff9f2
- 右渐变颜色:rgba(255,255,255,0)
- 渐变方向:90度
- 起始位置:30%
- 在背景图像上方放置渐变:是

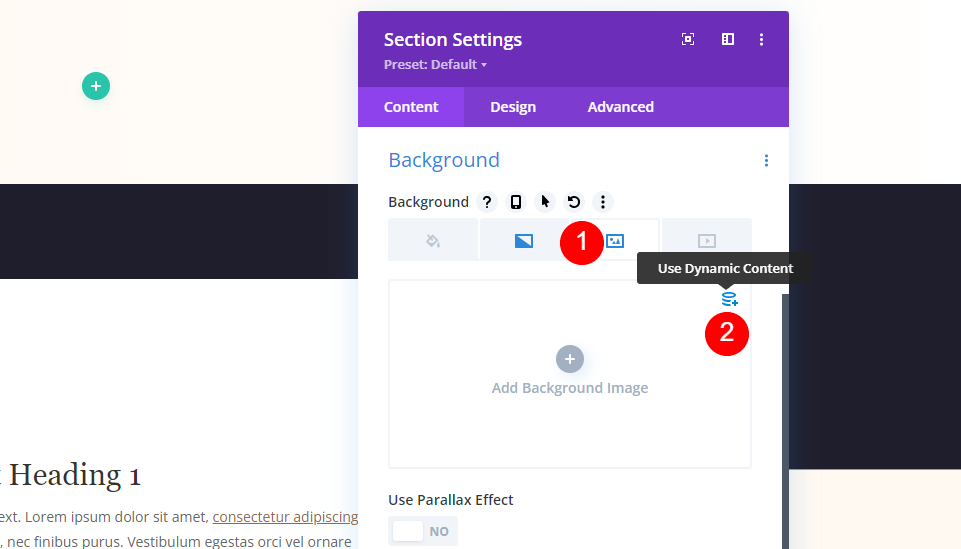
选择图像并选择动态内容选项。

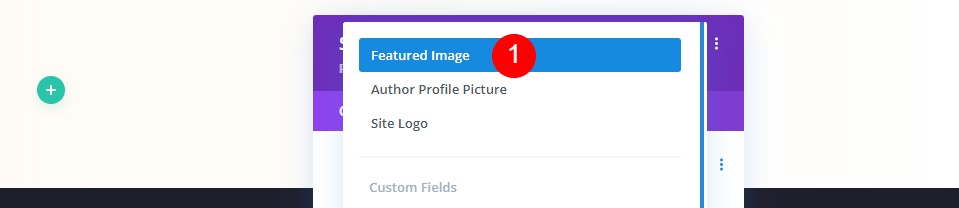
在选项中选择特色图片。

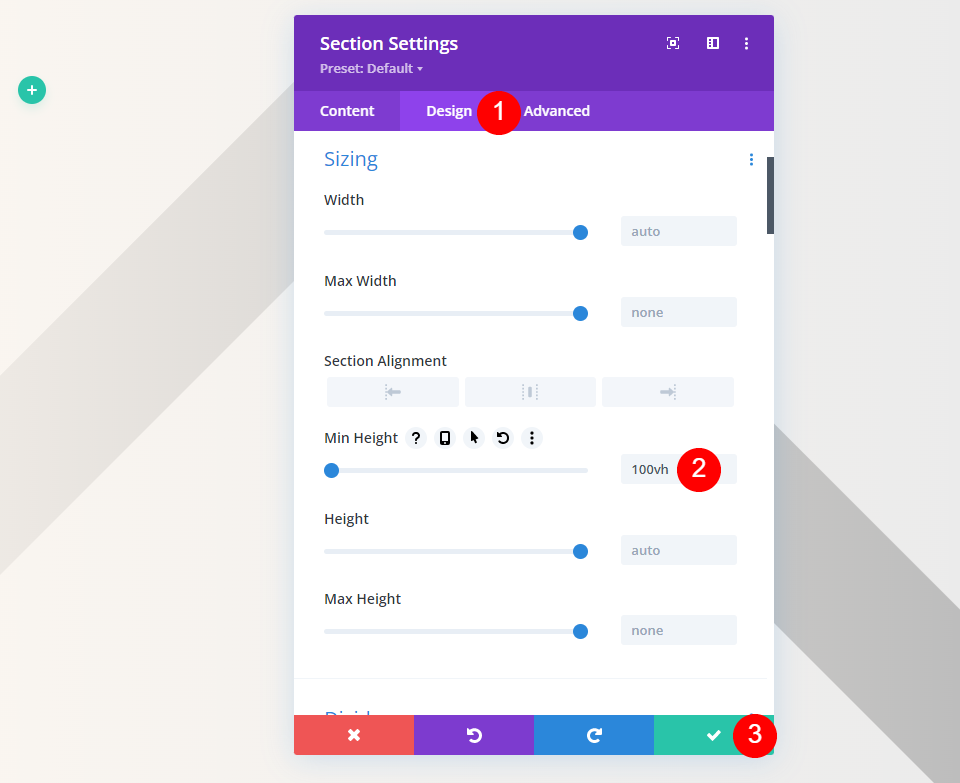
选择设计选项卡并滚动到设置。 将 100vh 添加到最小高度。 关闭部分设置。
- 最小高度:100vh
带有元数据标题文本的全屏英雄

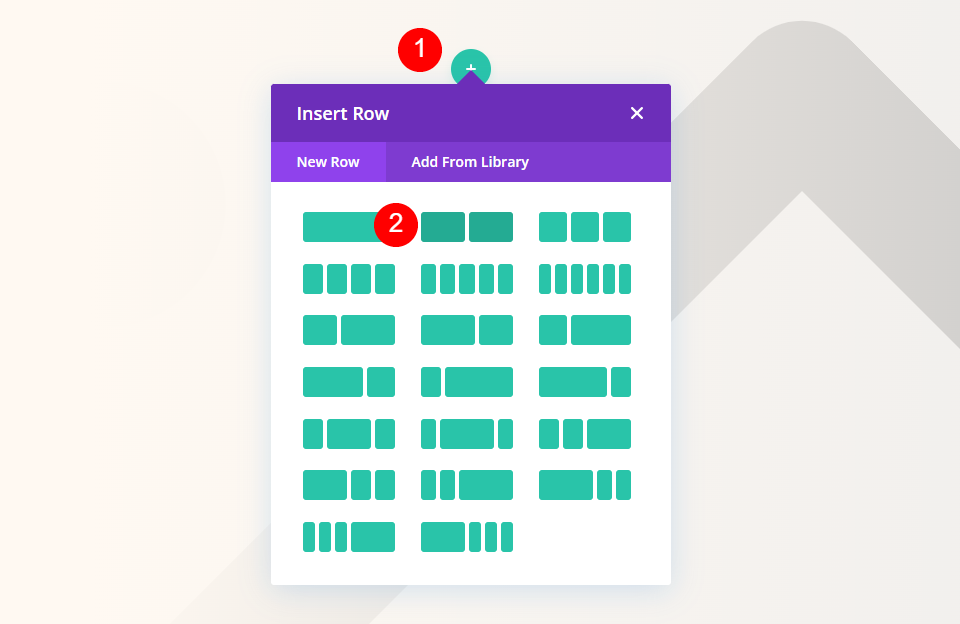
接下来,向该部分添加一个双列行。

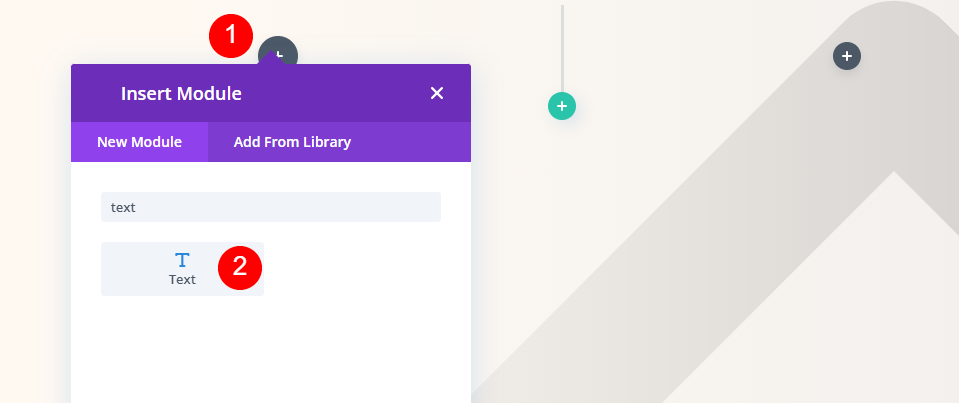
将文本模块添加到右列。

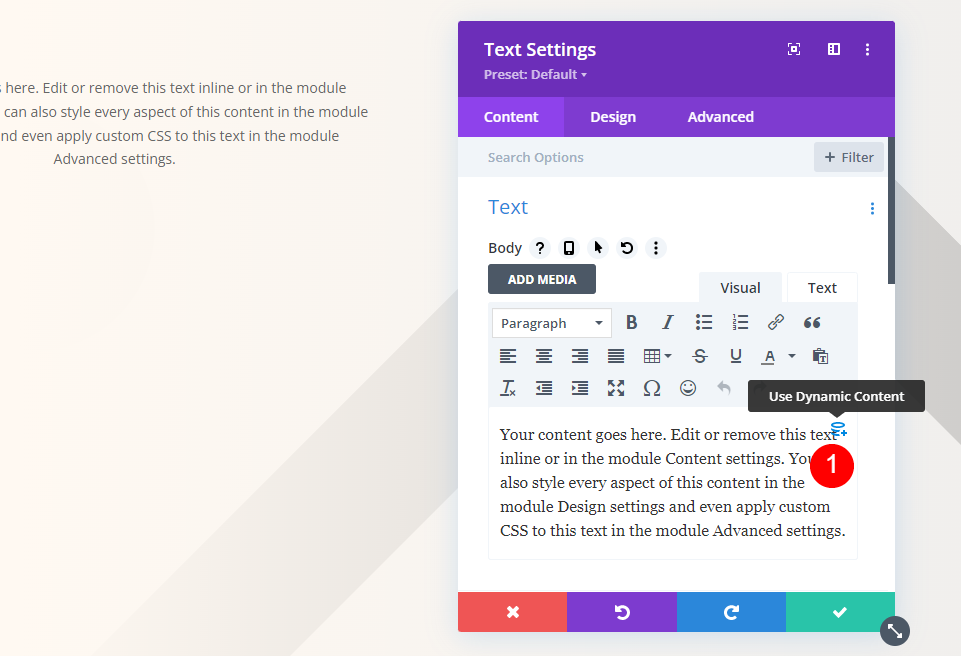
对于其内容,选择使用动态内容。


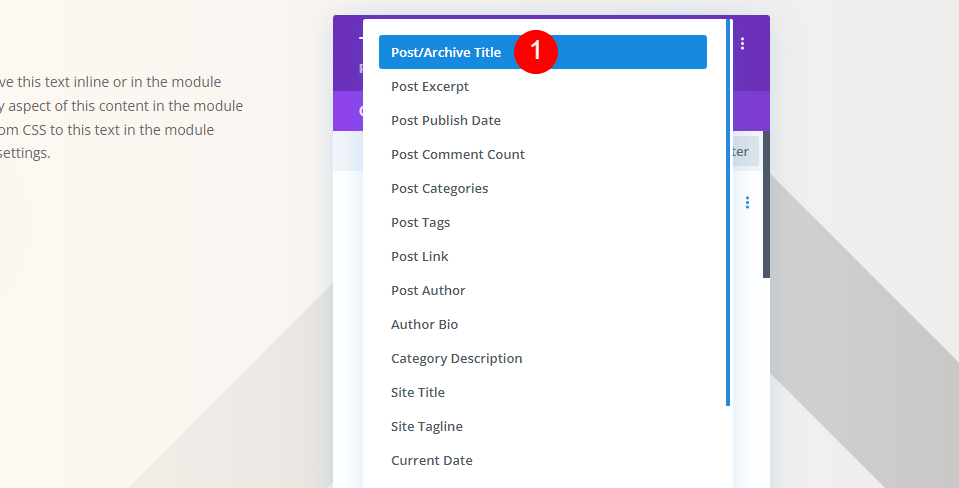
从选项列表中选择帖子/存档标题。
- 动态内容:帖子/存档标题

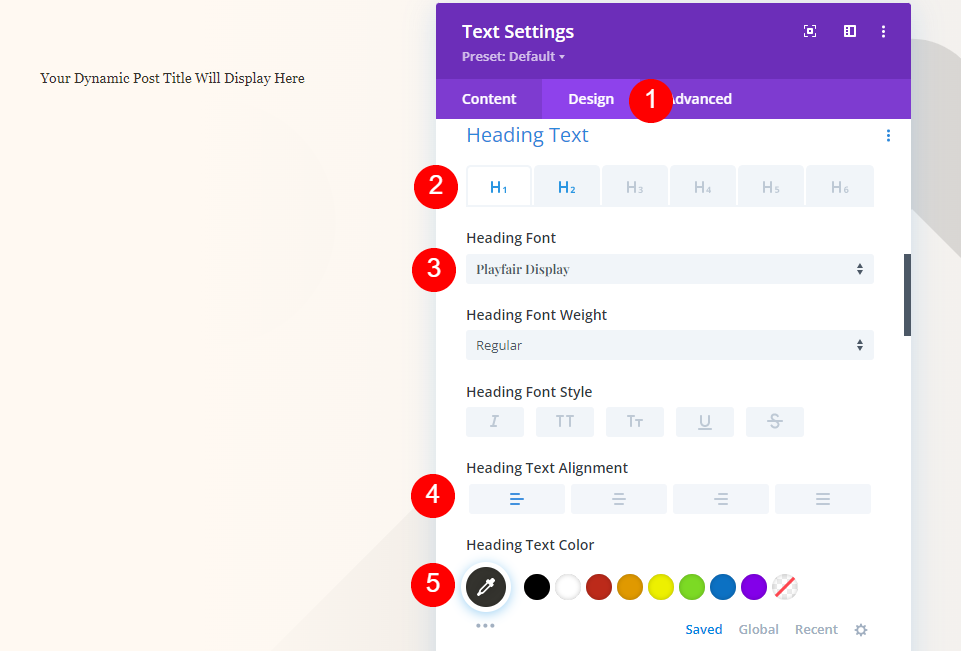
选择设计选项卡。 对于标题文本,保留 H1 并选择 Playfair Display。 将其设置为左对齐并选择#34332e 作为颜色。
- 字体:Playfair Display
- 对齐方式:左对齐
- 颜色:#34332e

对于文本大小,将桌面设置为 65 像素,手机设置为 42 像素,行高设置为 1.2em。
- 桌面尺寸:65px
- 手机尺寸:42px
- 行高:1.2em

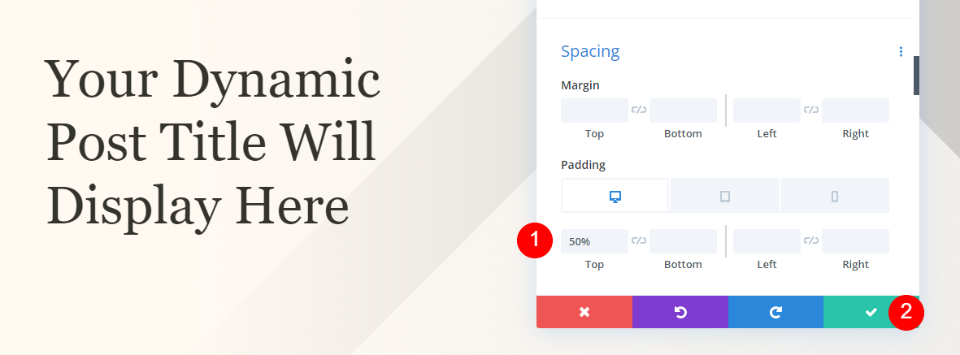
向下滚动到间距并为顶部填充输入 50%。 关闭设置。
- 顶部填充:50%
具有元数据类别部分的全屏英雄

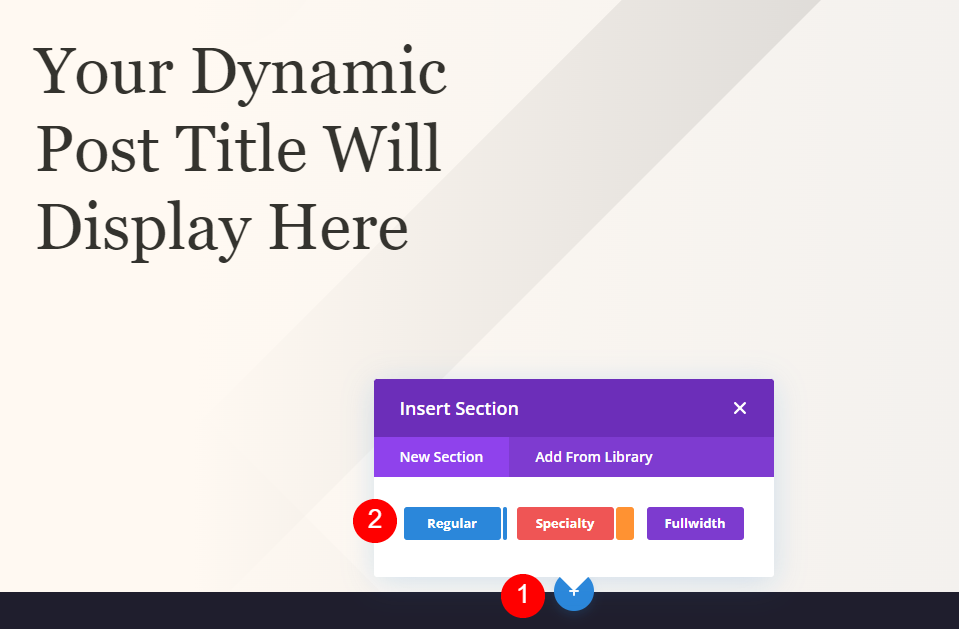
在英雄部分下添加一个新的常规部分。

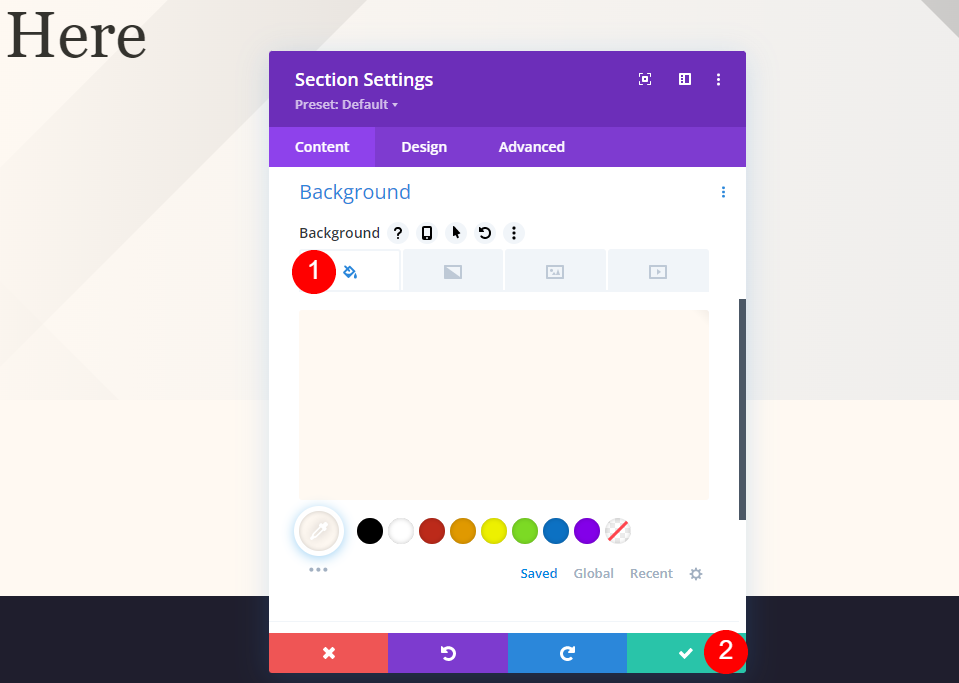
打开其设置并将背景颜色设置为#fff9f2。 关闭设置。
- 背景颜色:#fff9f2

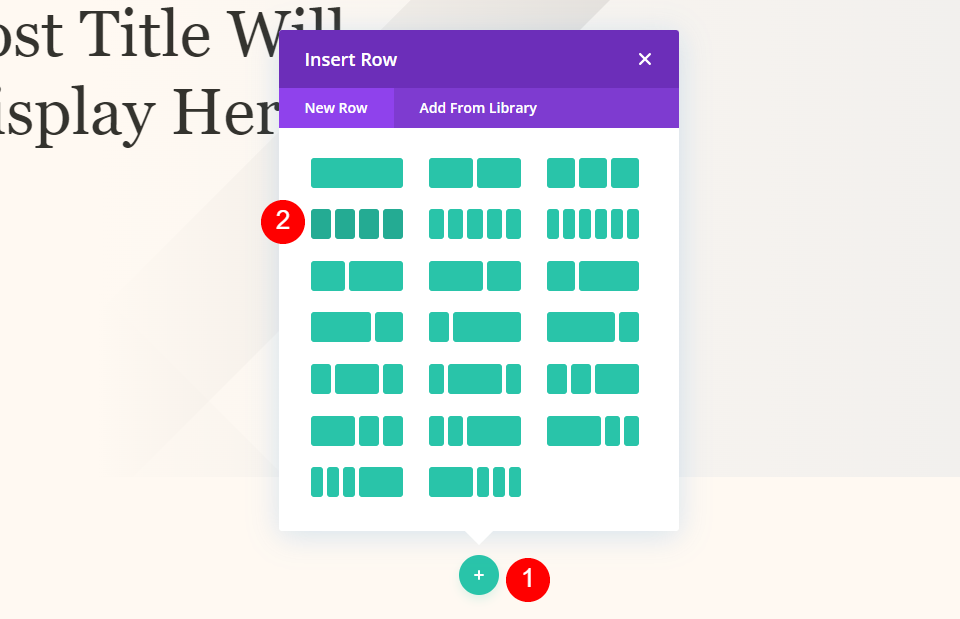
接下来,将 4 列的行添加到新部分。
具有元数据类别文本的全屏英雄

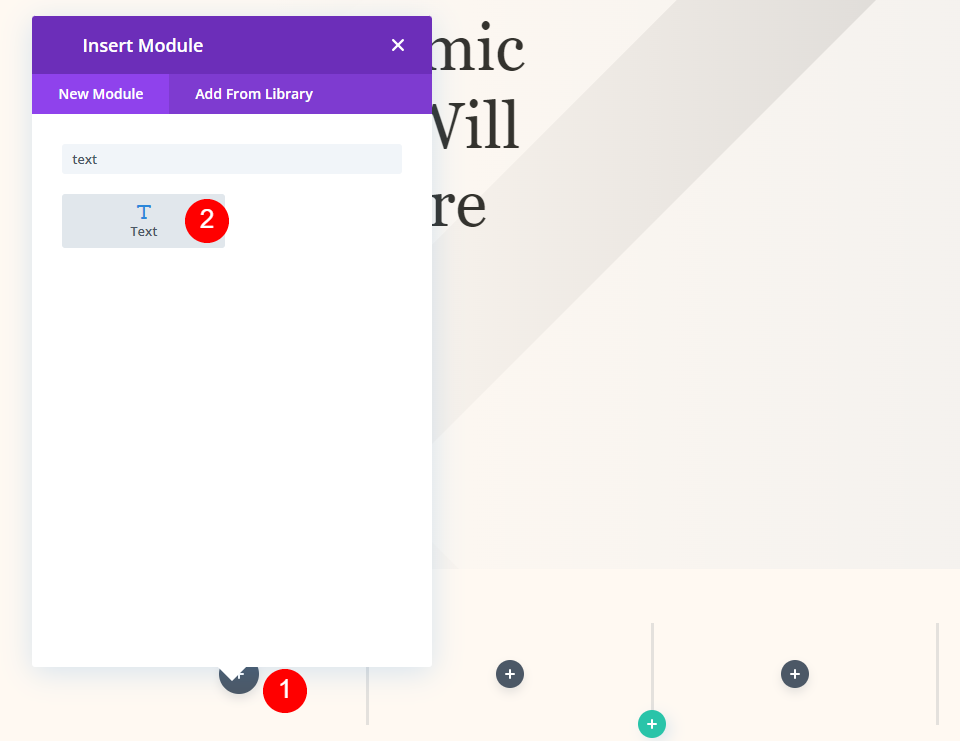
将文本模块添加到左列。

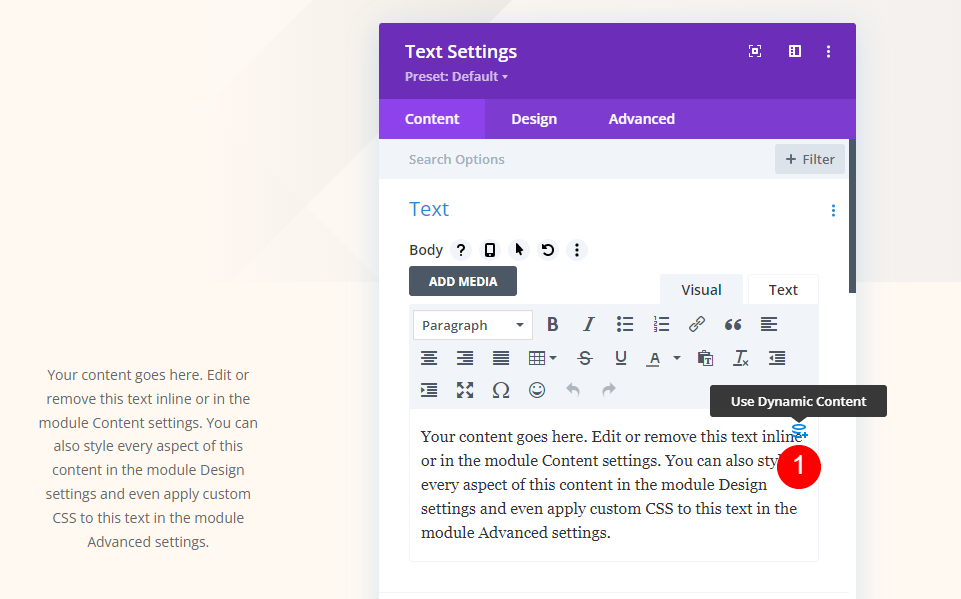
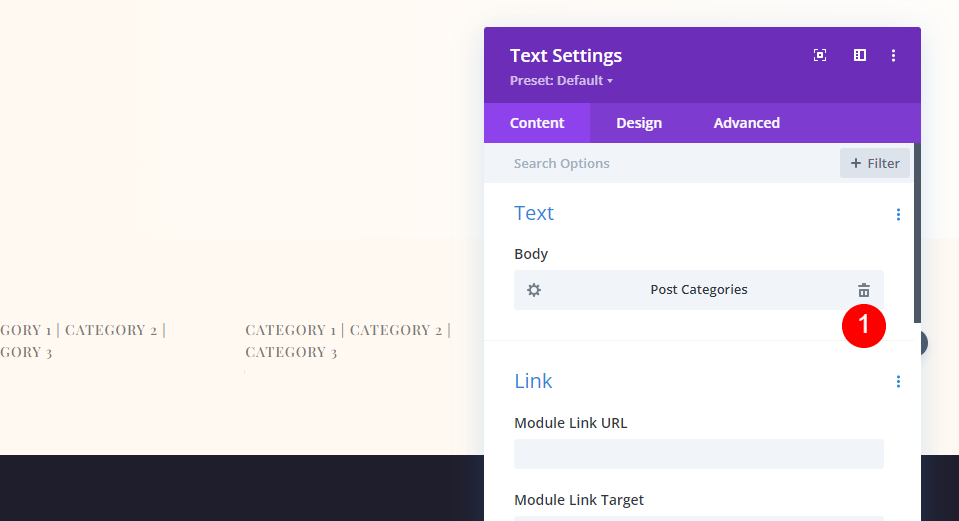
打开模块的设置并为文本正文选择使用动态内容。

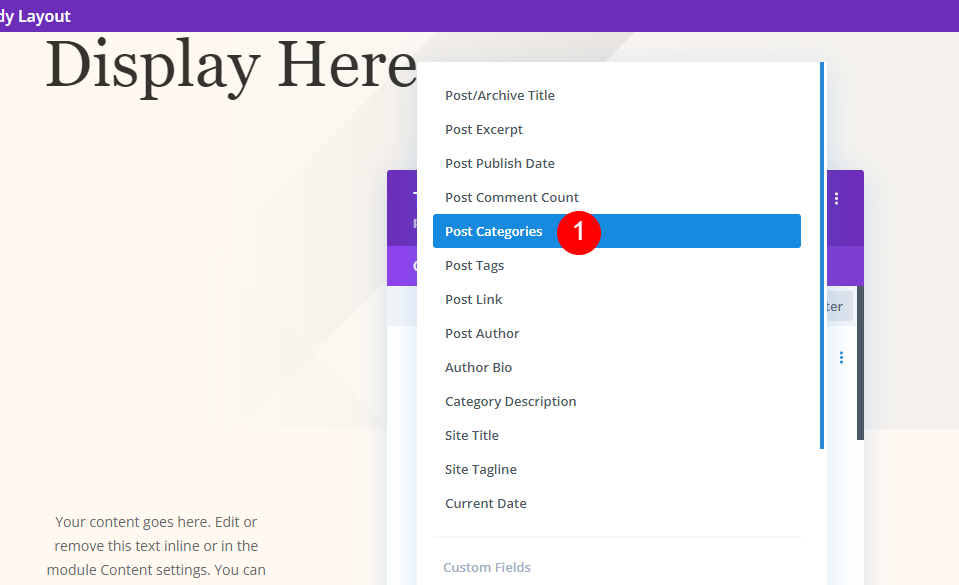
从列表中选择帖子类别。
- 动态内容:帖子类别

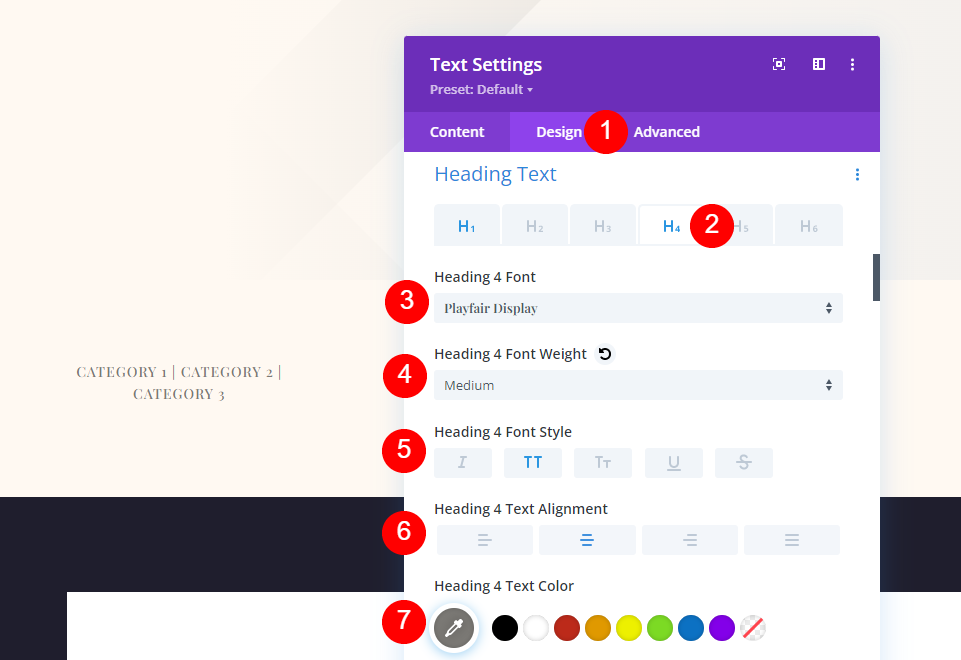
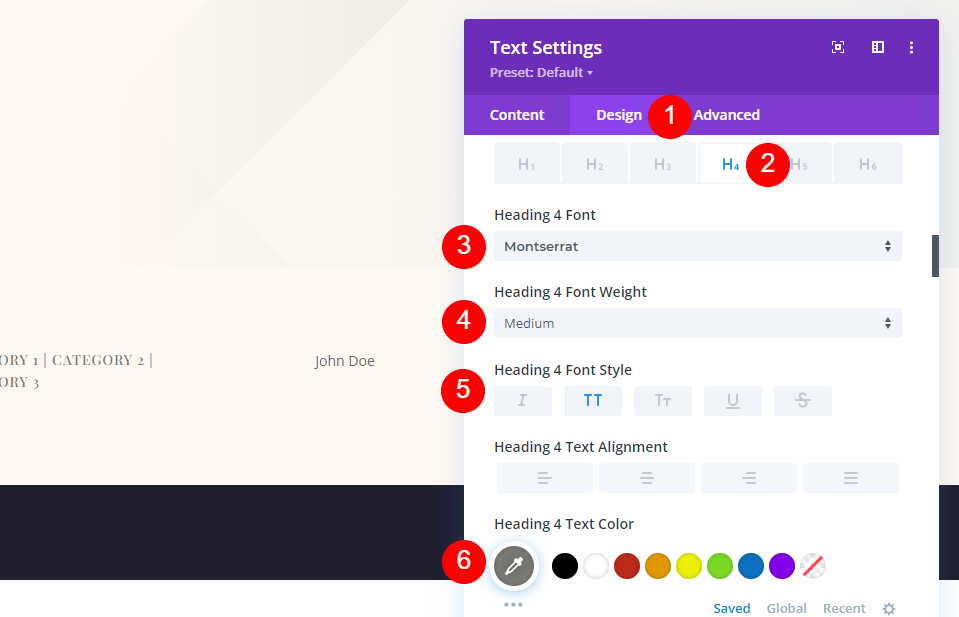
选择设计选项卡并向下滚动到标题文本。 选择 H4。 为字体选择 Playfair Display 并将其设置为中等粗细、大写、桌面右对齐和手机左对齐。 颜色选择#7b7975。
- 标题文字:H4
- 字体:Playfair Display
- 重量:中等
- 样式:大写
- 对齐方式:中心
- 颜色:#7b7975

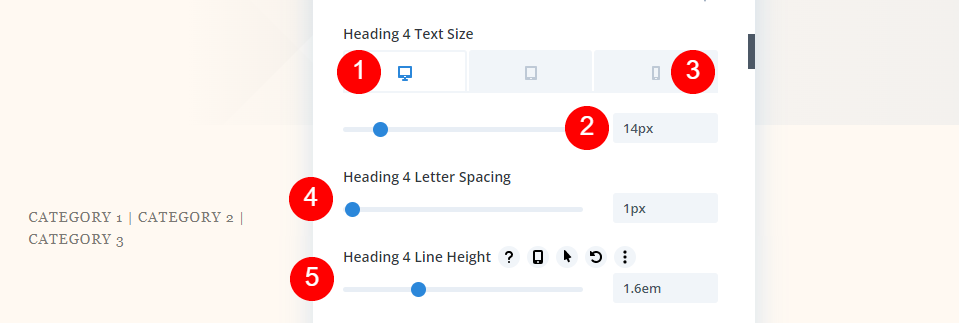
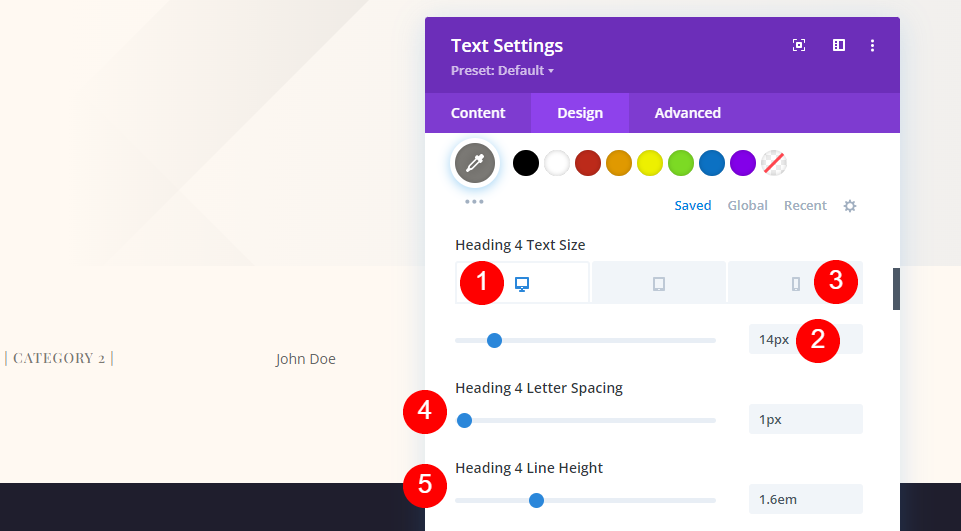
设置桌面字体大小为 14px,手机大小为 10px,字母间距为 1px,行高为 1.6em。 关闭您的设置并保存您的模板。
- 桌面尺寸:14px
- 手机尺寸:10px
- 字母间距:1px
- 线高:1.6em

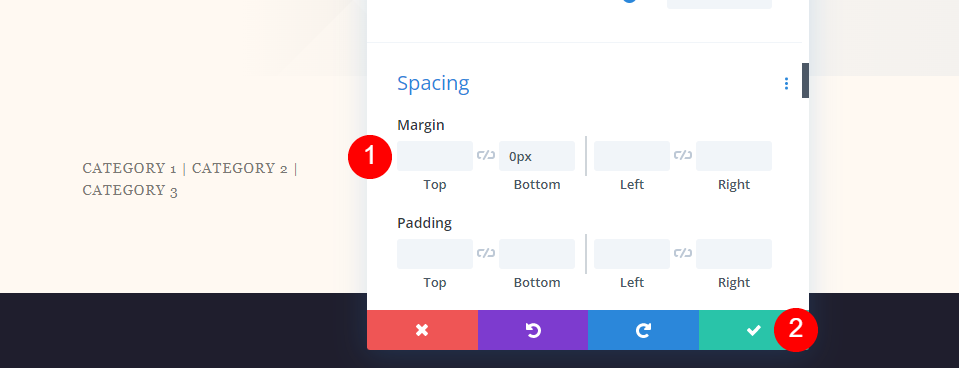
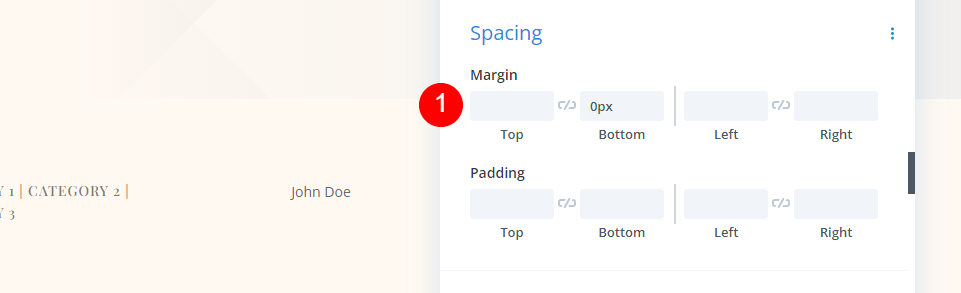
向下滚动到间距并将 0px 添加到底部边距。 关闭设置。
- 下边距:0px
带有元数据元文本的全屏英雄

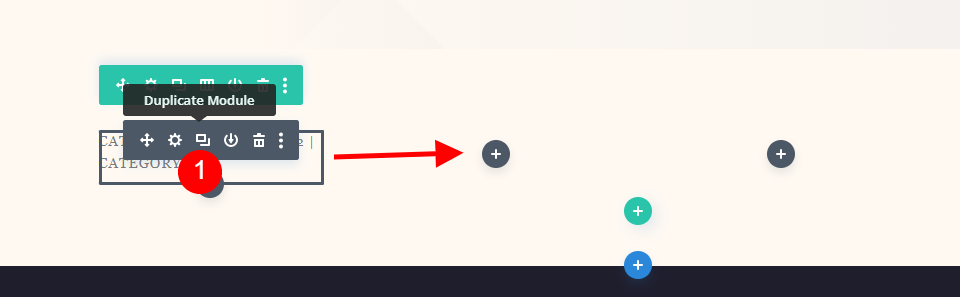
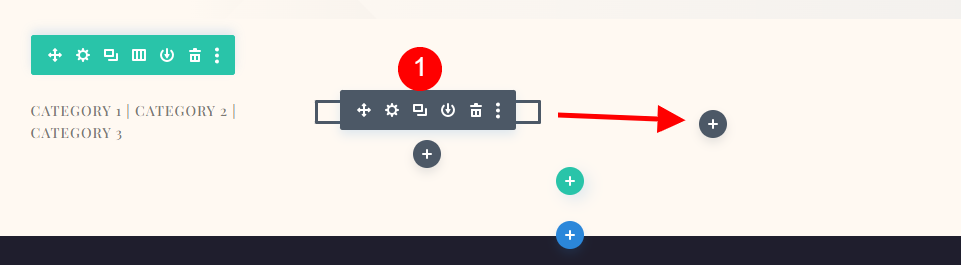
接下来,复制类别模块并将其拖到下一列。 每个元模块都有相同的设置。 我们将展示如何创建第一个模块,然后将其复制两次以创建其他模块。
作者

打开设置并删除帖子类别动态内容。

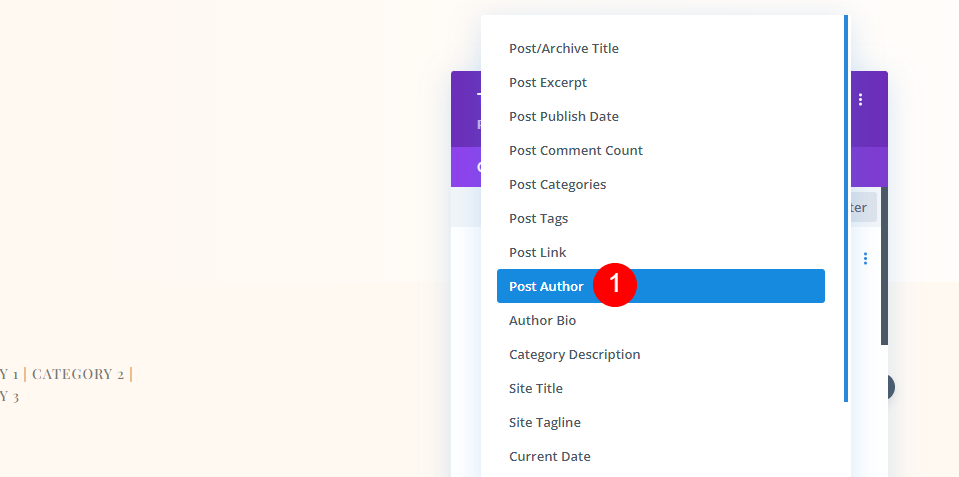
单击使用动态内容并选择发布作者。
- 动态内容:帖子作者

在Design选项卡中,转到 Heading 4 Font 并选择 Montserrat 作为字体。 其余设置已从上一个模块中复制。 它们包括中等重量、大写、桌面右对齐、手机左对齐和颜色#7b7975。
- 字体:蒙特塞拉特
- 重量:中等
- 样式:大写
- 桌面对齐:居中
- 手机对齐方式:左
- 颜色:#7b7975

字体大小设置包括 14px 的桌面大小、10px 的手机大小、1px 的字母间距和 1.6em 的行高。
- 桌面尺寸:14px
- 手机尺寸:10px
- 字母间距:1px
- 线高:1.6em

下边距应该有 0px。
- 下边距:0px
日期

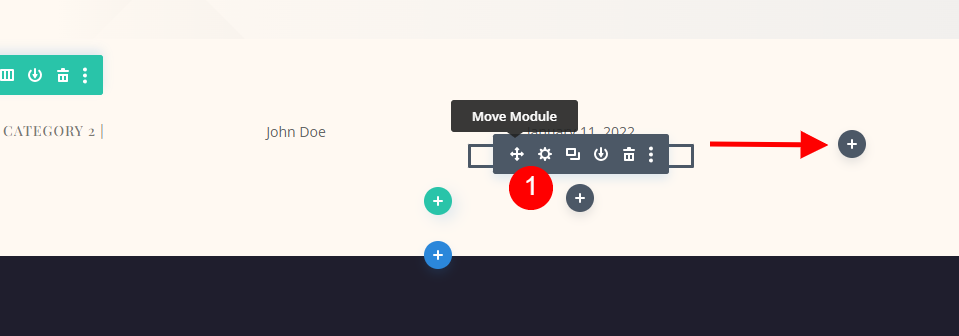
复制作者模块并将其拖到下一列。

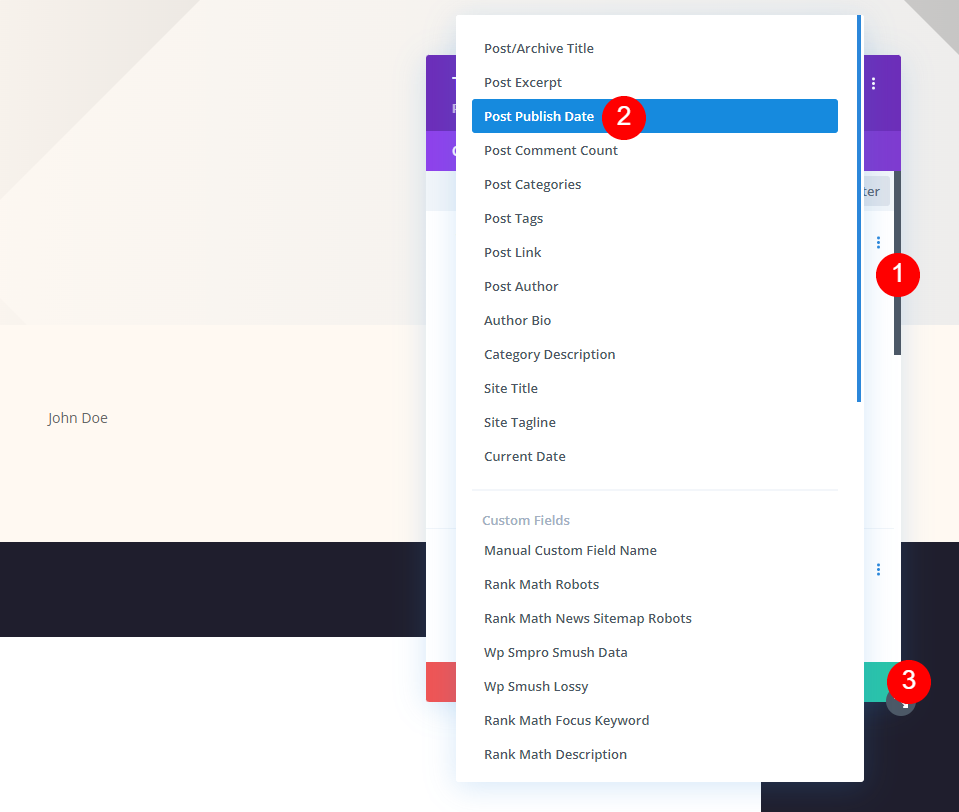
删除动态内容,选择使用动态内容,然后选择发布日期。 关闭设置。
- 动态内容:发布日期
评论

最后,复制Publish Date 模块并将其拖到最后一列。

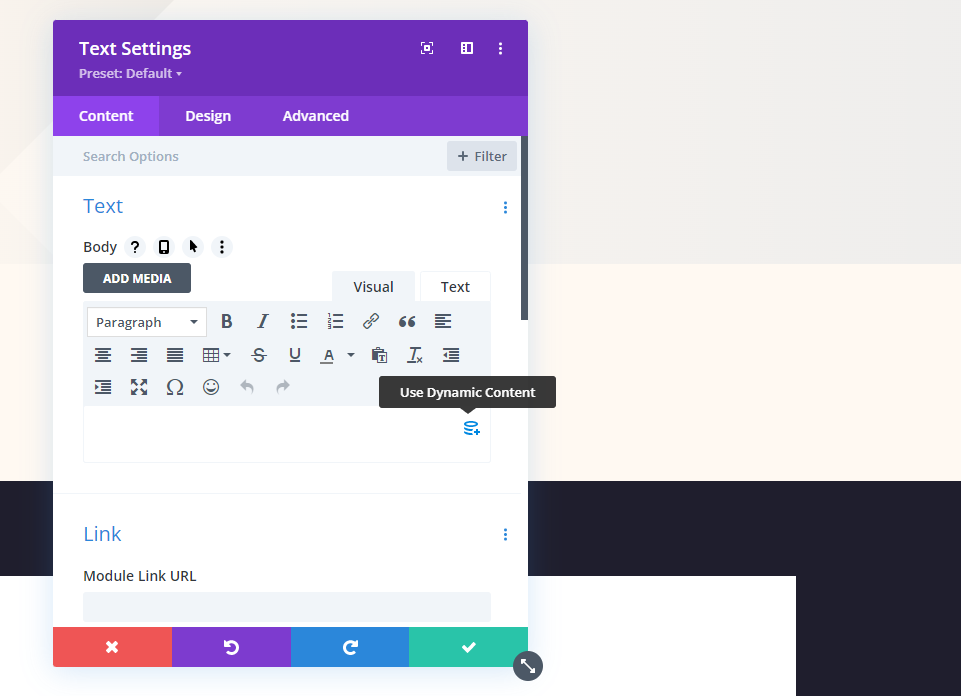
与其他模块一样,删除动态内容并选择Use Dynamic Content 。

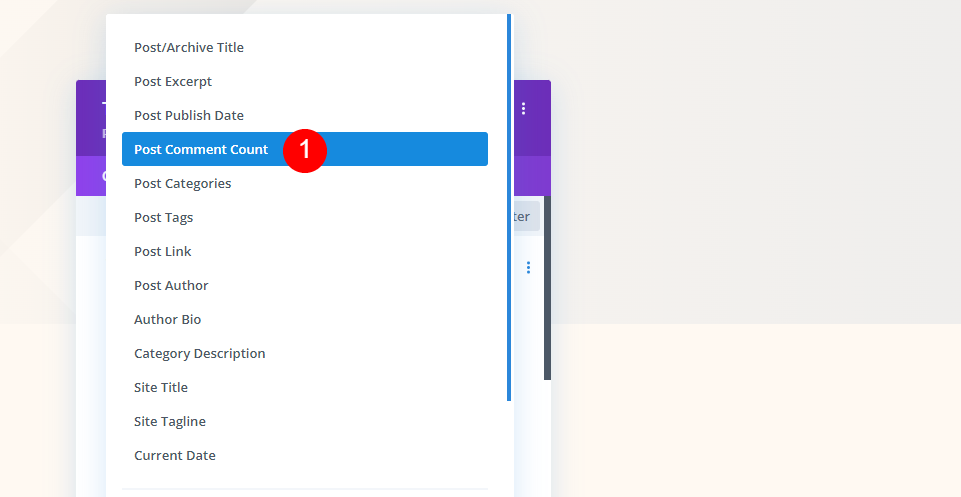
从您的选择中选择发表评论计数。
- 动态内容:发表评论计数

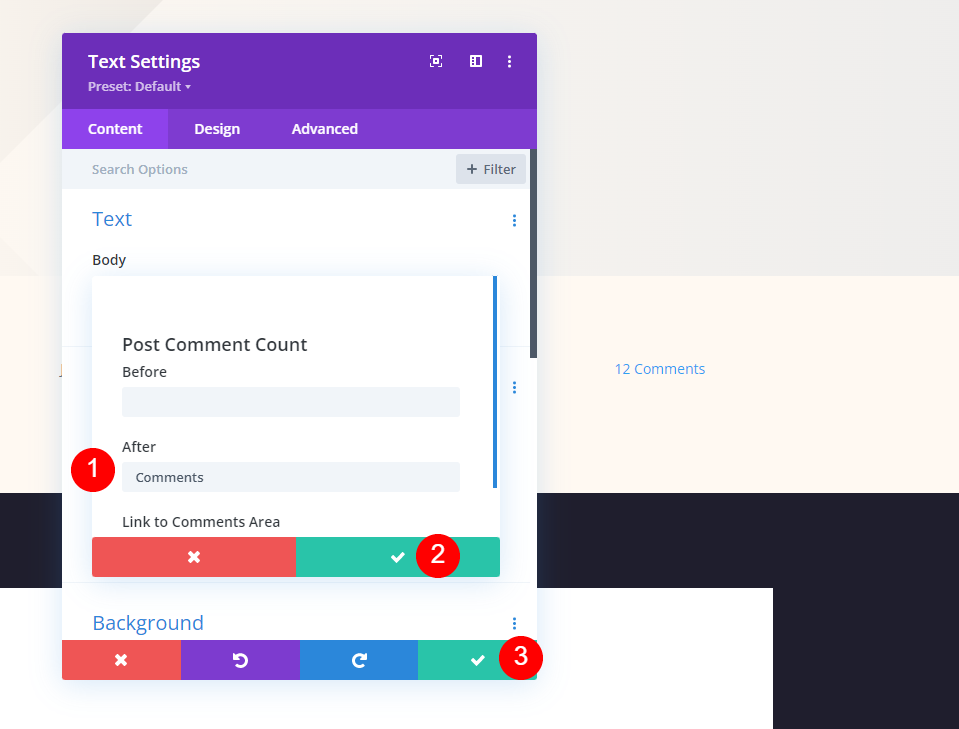
这一次,在After 字段中添加一个空格和单词 Comments。 关闭小模态,然后关闭设置。 保存您的工作。
- 之后:评论
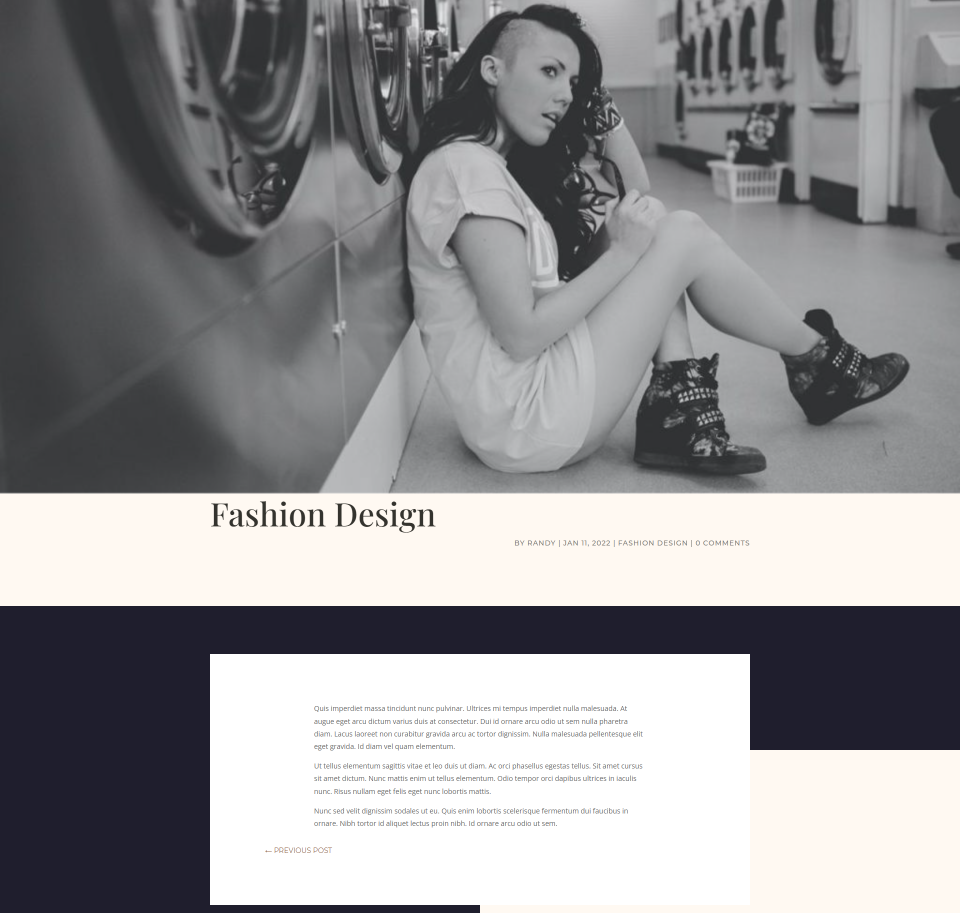
结果
全屏帖子标题模块桌面

全屏帖子标题模块电话

备用全屏帖子标题模块,标题在后台桌面上

带有后台电话标题的备用全屏帖子标题模块

带有元数据桌面的全屏英雄

带元数据手机的全屏英雄

结束的想法
这就是我们对如何将全屏英雄添加到您的 Divi 博客文章模板的看法。 Divi 模块和主题生成器为构建全屏英雄部分提供了多种选项。 任何一种方法都很好,并且都有它们的优点。 使用这些方法,您可以构建将全屏英雄添加到任何 Divi 博客文章模板。
我们希望收到你的来信。 您是否在博客文章模板中添加了全屏英雄? 在评论中让我们知道。
