วิธีเพิ่มฮีโร่แบบเต็มหน้าจอให้กับเทมเพลตโพสต์บล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-01-16ส่วนฮีโร่แบบเต็มหน้าจอดูดีบนหน้าเว็บใดๆ แต่น่าสนใจเป็นพิเศษในโพสต์บนบล็อก แม้ว่ารูปภาพเด่นจะเป็นแบบเต็มหน้าจอ แต่ก็มีตัวเลือกการออกแบบมากมายสำหรับการวางชื่อและข้อความเมตา ทำได้ง่ายด้วย Divi Theme Builder ในบทความนี้ เราจะเห็นหลายวิธีในการเพิ่มฮีโร่แบบเต็มหน้าจอให้กับเทมเพลตโพสต์บล็อก Divi ของคุณ
มาเริ่มกันเลย.
ดูตัวอย่าง
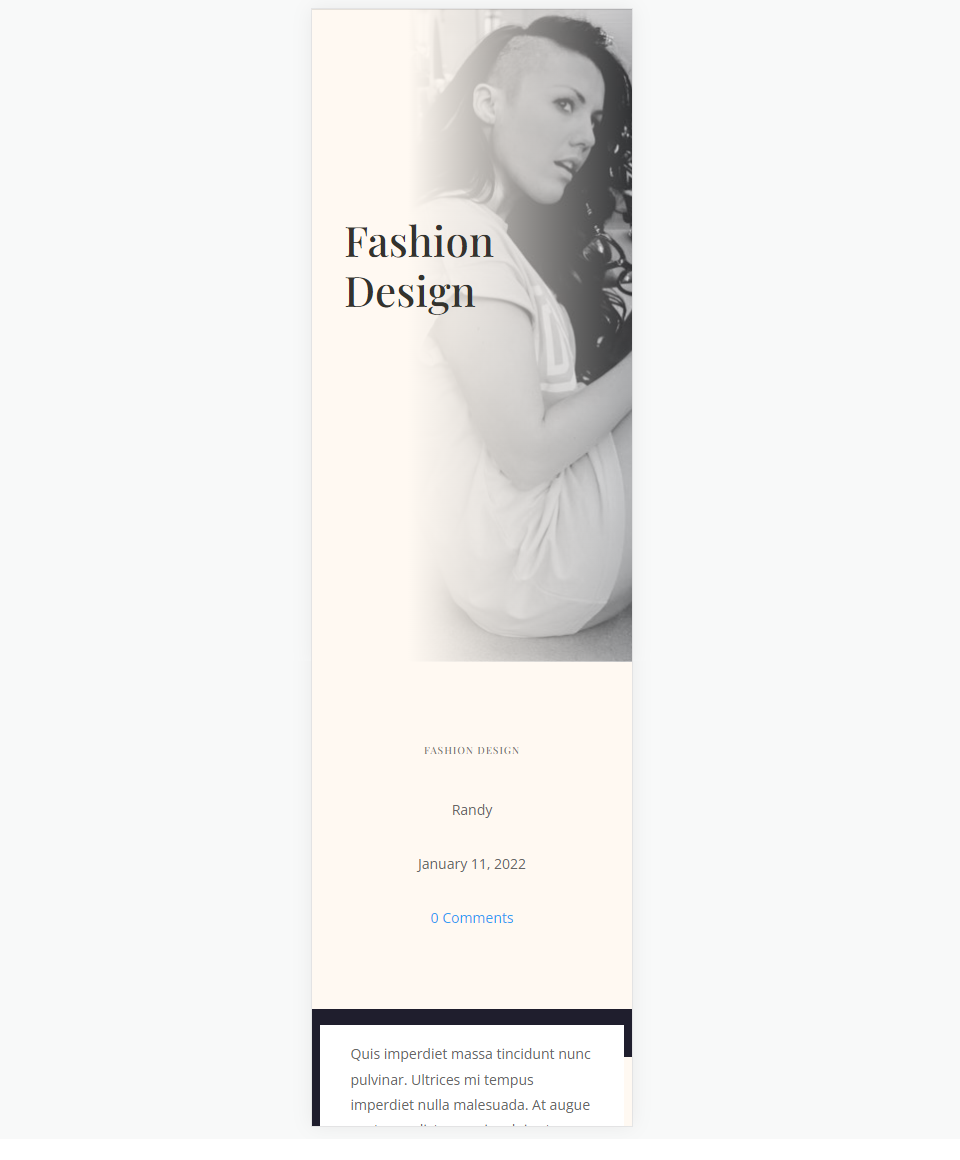
มาดูกันว่าเราจะทำอะไรได้บ้าง
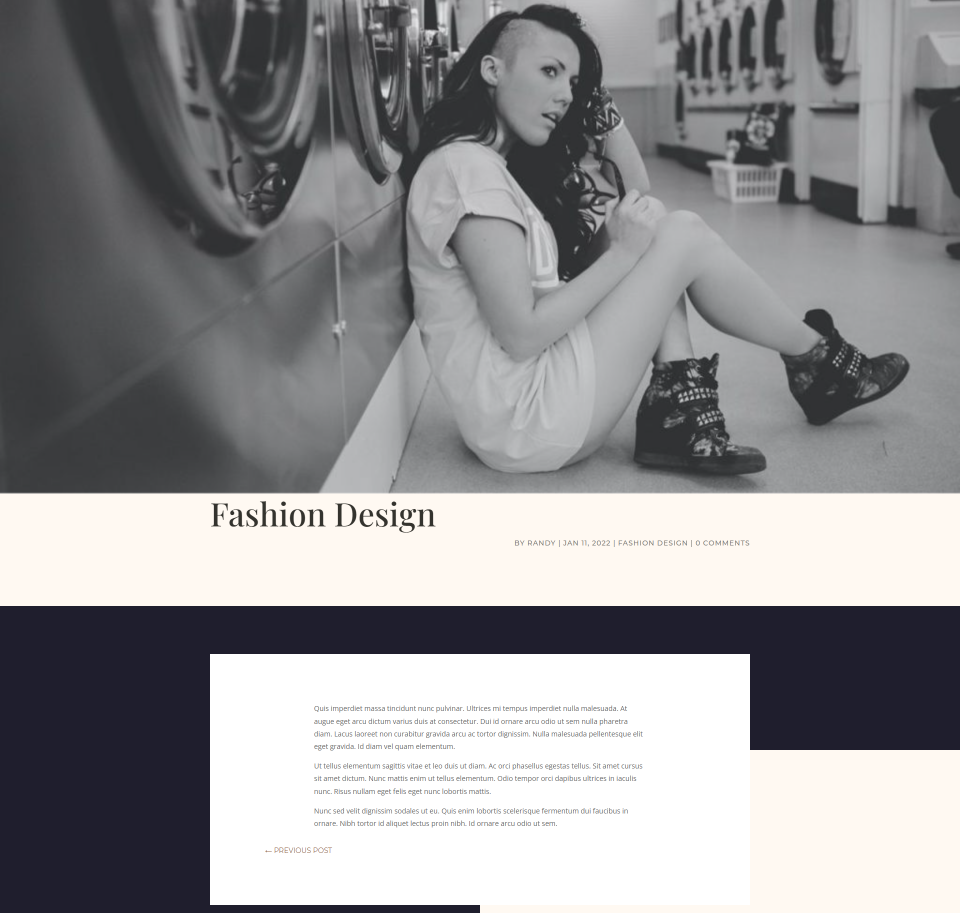
เดสก์ท็อปโมดูลชื่อโพสต์แบบเต็มหน้าจอ

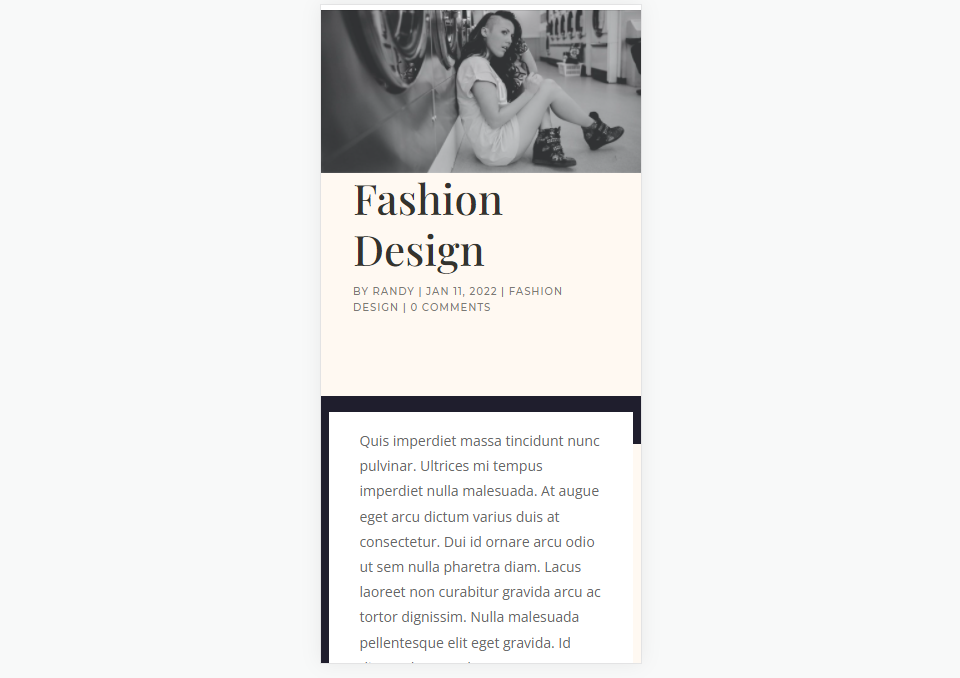
โทรศัพท์โมดูลชื่อโพสต์แบบเต็มหน้าจอ

โมดูลชื่อโพสต์แบบเต็มหน้าจอสำรองพร้อมชื่อเรื่องเหนือเดสก์ท็อปพื้นหลัง

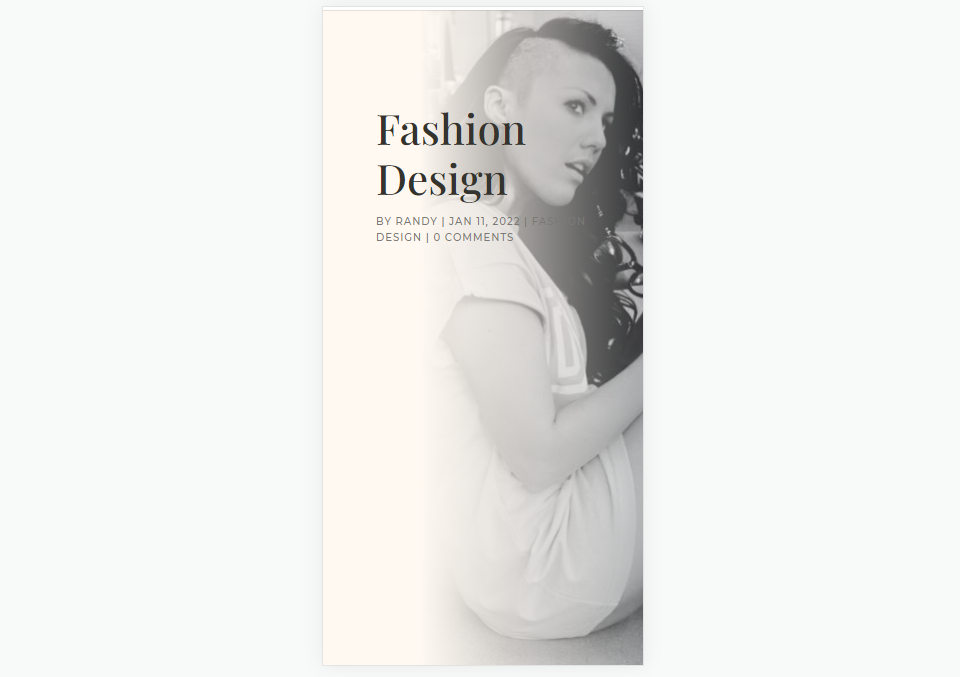
โมดูลชื่อโพสต์แบบเต็มหน้าจอสำรองที่มีชื่อเหนือพื้นหลังโทรศัพท์

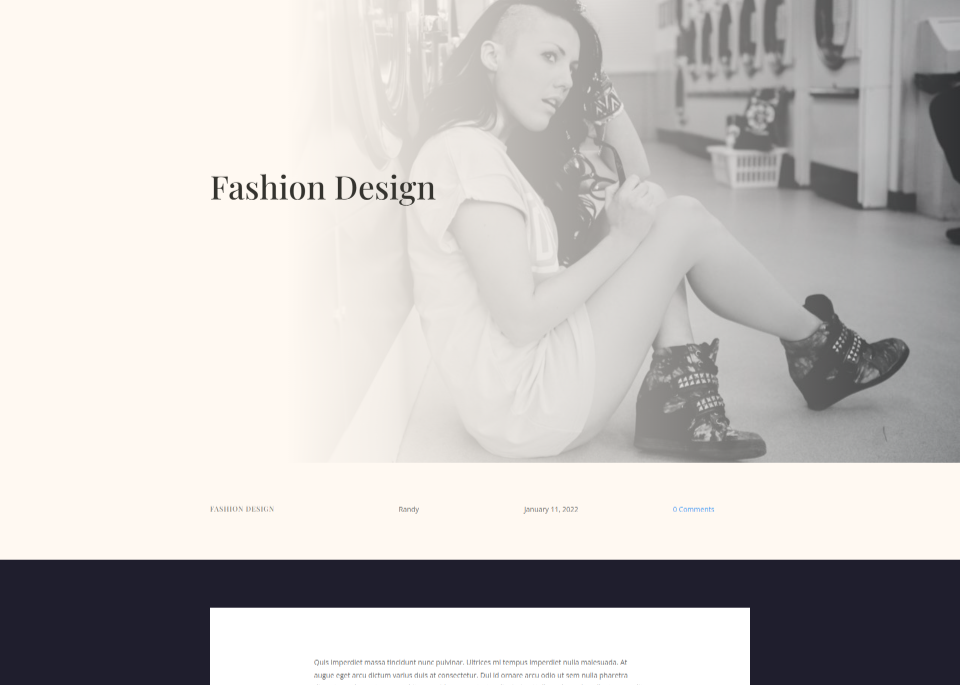
ฮีโร่แบบเต็มหน้าจอพร้อมเดสก์ท็อปข้อมูลเมตา

ฮีโร่แบบเต็มหน้าจอพร้อมเมตาดาต้าโทรศัพท์

เทมเพลตบล็อกโพสต์สำหรับฮีโร่เต็มหน้าจอของคุณ

คุณสามารถสร้างเทมเพลตการโพสต์บล็อกใน Divi Theme Builder ตั้งแต่เริ่มต้น หรืออัปโหลดเทมเพลตจากบล็อก Elegant Themes หากต้องการค้นหา ให้ค้นหา "เทมเพลตโพสต์บล็อกฟรี" ในบล็อก หากคุณดาวน์โหลดเทมเพลต อย่าลืมเปิดเครื่องรูด
สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตบล็อกโพสต์ฟรีสำหรับ Divi's Fashion Designer Layout Pack ฉันยังใช้ Header and Footer fashion Designer Layout Pack ฟรีเพื่อจับคู่
อัปโหลดหรือสร้างเทมเพลตบล็อกโพสต์สำหรับฮีโร่แบบเต็มหน้าจอของคุณ

คุณสามารถอัปโหลดเทมเพลตโพสต์บล็อกหรือสร้างใหม่ตั้งแต่ต้น เราจะอัปโหลดหนึ่งรายการ แต่ขั้นตอนการสร้างฮีโร่แบบเต็มหน้าจอจะเหมือนกัน
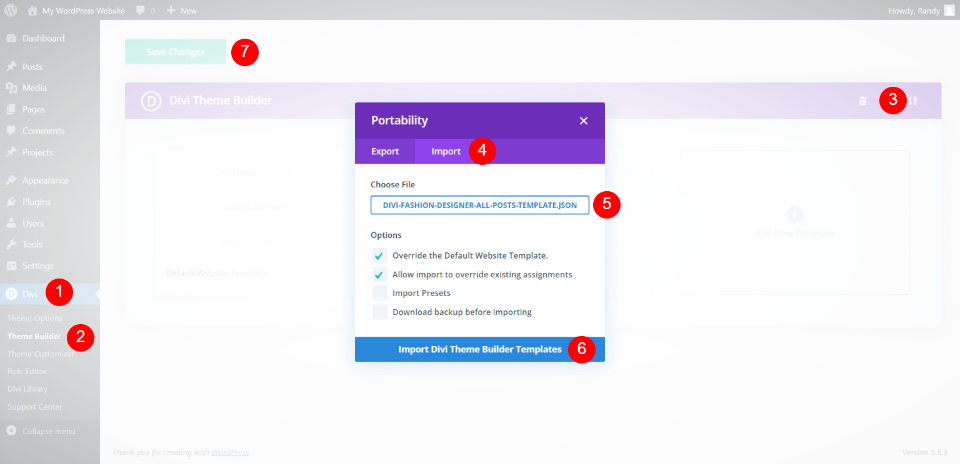
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก การพกพา และคลิก นำเข้า ภายในโมดอลที่เปิดขึ้น ไปที่ ไฟล์ JSON ของคุณแล้วเลือก คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การอัปโหลดเสร็จสิ้น บันทึกการตั้งค่าของคุณ
- ไปที่ Divi ในแดชบอร์ด WordPress
- เลือกตัวสร้างธีม
- คลิกที่การพกพา
- เลือกนำเข้า
- เลือกไฟล์ JSON ของคุณ
- คลิกเพื่อนำเข้า
- บันทึกการตั้งค่าของคุณ
วิธีที่ 1: โมดูลชื่อโพสต์แบบเต็มหน้าจอ

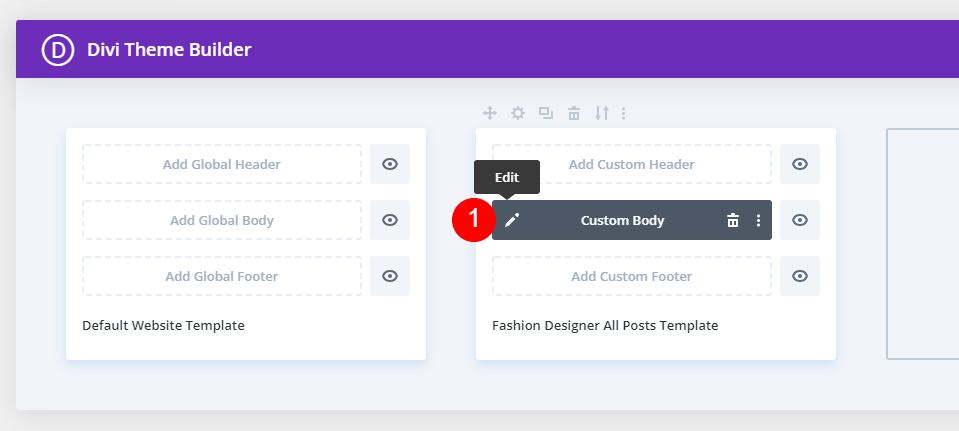
วิธีนี้จะใช้ โมดูลชื่อบทความ นี่เป็นทางเลือกที่ดีหากคุณต้องการแสดงข้อมูลทั้งหมดร่วมกัน เมื่อคุณมีเทมเพลตแล้ว ให้เลือกไอคอนแก้ไขเพื่อเปิด

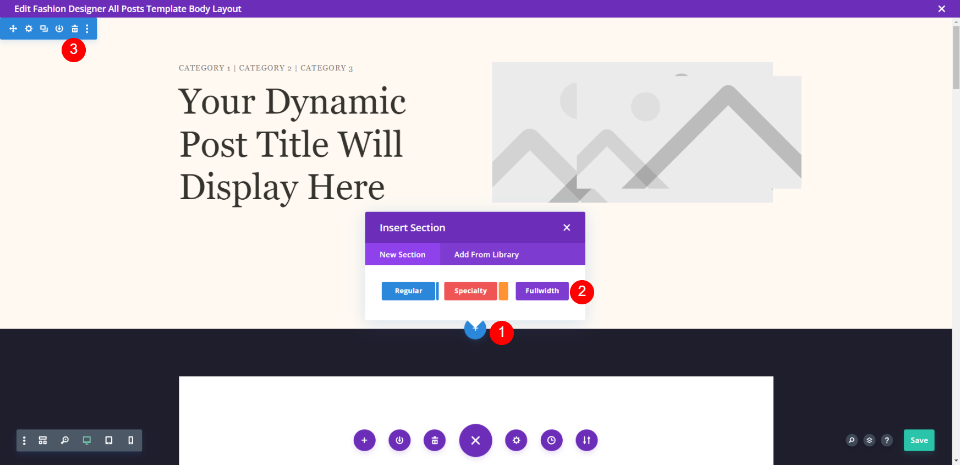
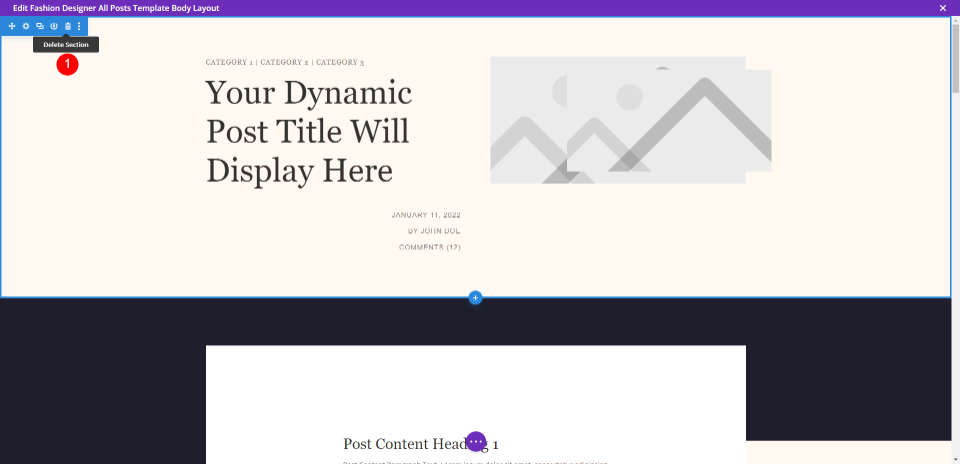
เทมเพลตที่ฉันอัปโหลดมีส่วนที่มีรูปภาพเด่น เราจะลบส่วนนี้และเพิ่ม ส่วนเต็ม ความกว้างแทน

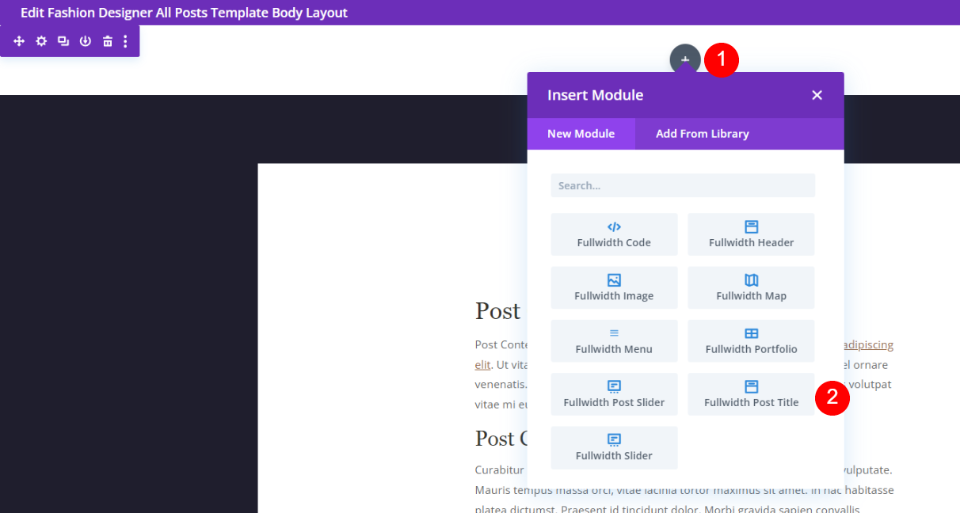
เลือก ชื่อโพสต์แบบเต็มความกว้าง จากรายการโมดูลแบบเต็มความกว้าง

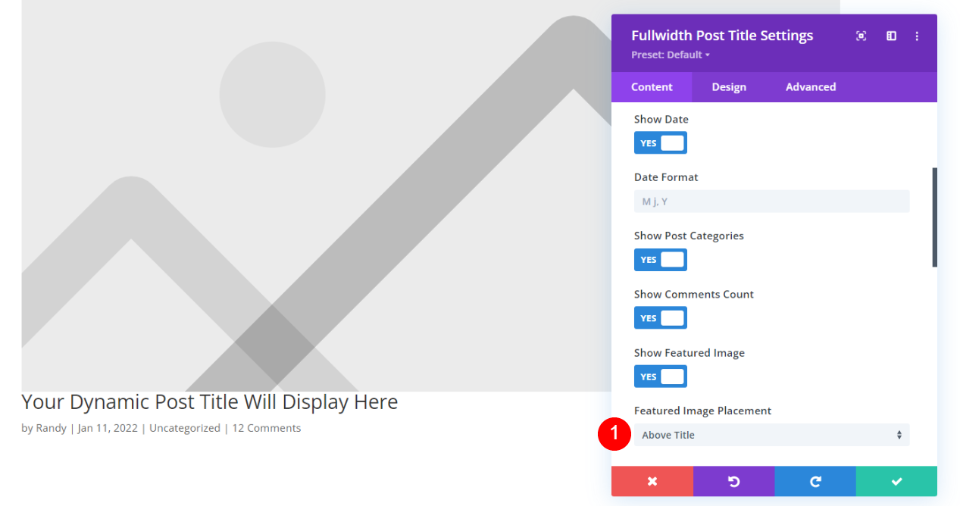
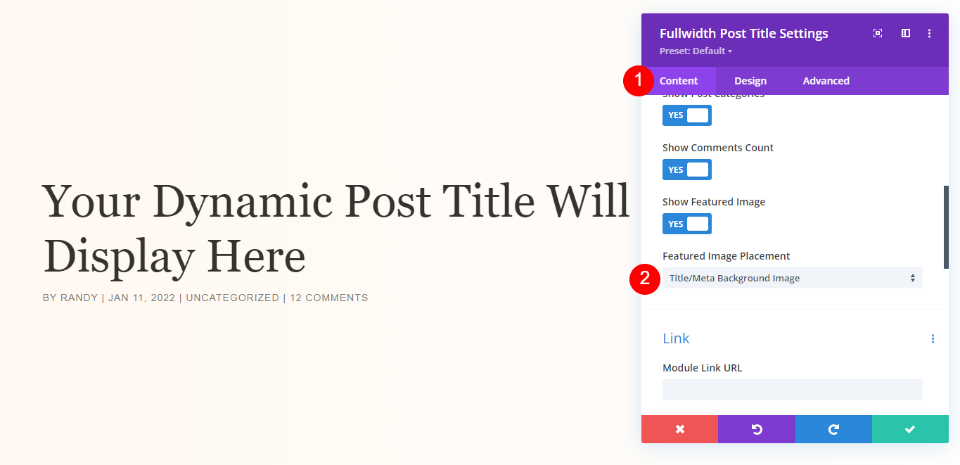
องค์ประกอบทั้งหมดจะถูกเลือกโดยค่าเริ่มต้น ปล่อยให้พวกเขาเปิดใช้งาน เลื่อนลงไปที่ การจัดวางรูปภาพเด่น และเลือก เหนือชื่อ
- ตำแหน่งภาพเด่น: เหนือชื่อเรื่อง

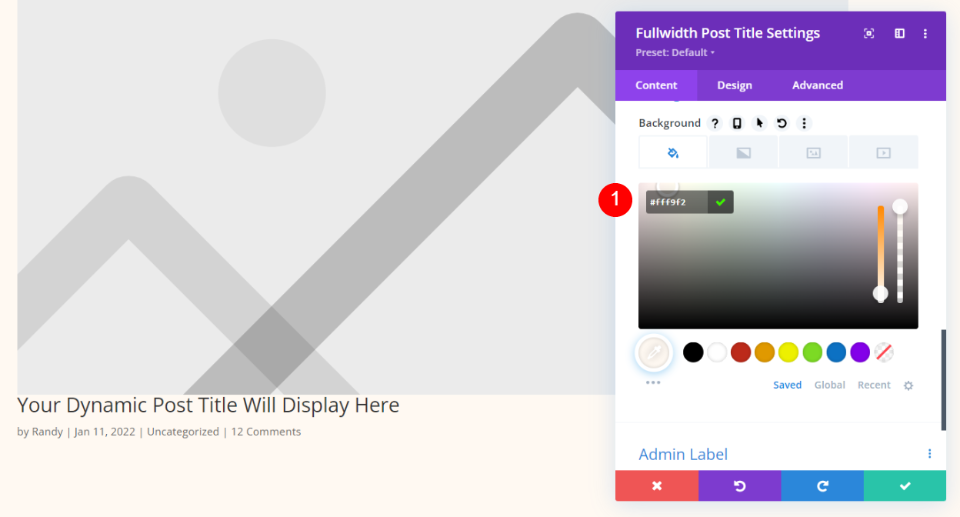
เลื่อนลงไปที่ พื้นหลัง แล้วตั้งค่าสีเป็น #fff9f2
- สี: #fff9f2
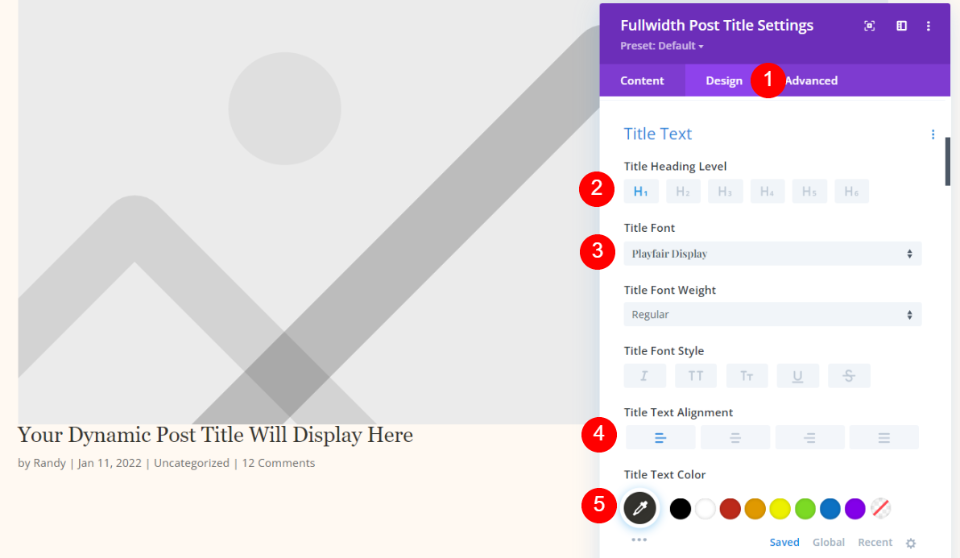
ข้อความชื่อเรื่อง

เลือกแท็บ ออกแบบ สำหรับข้อความชื่อเรื่อง ให้เก็บ H1 ไว้และเลือก Playfair Display ตั้งค่าเป็น Left Justified แล้วเลือก #34332e สำหรับสี
- แบบอักษร: Playfair Display
- การจัดตำแหน่ง: ชิดซ้าย
- สี: #34332e

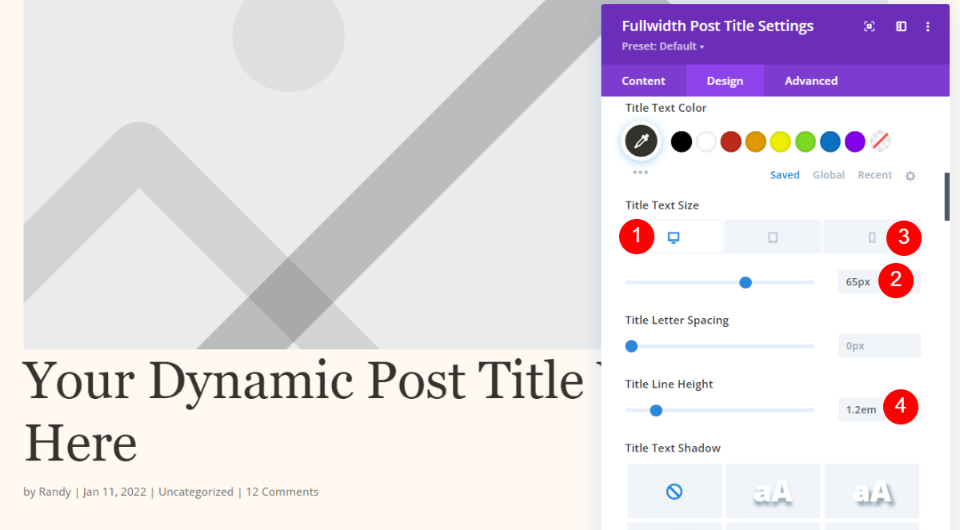
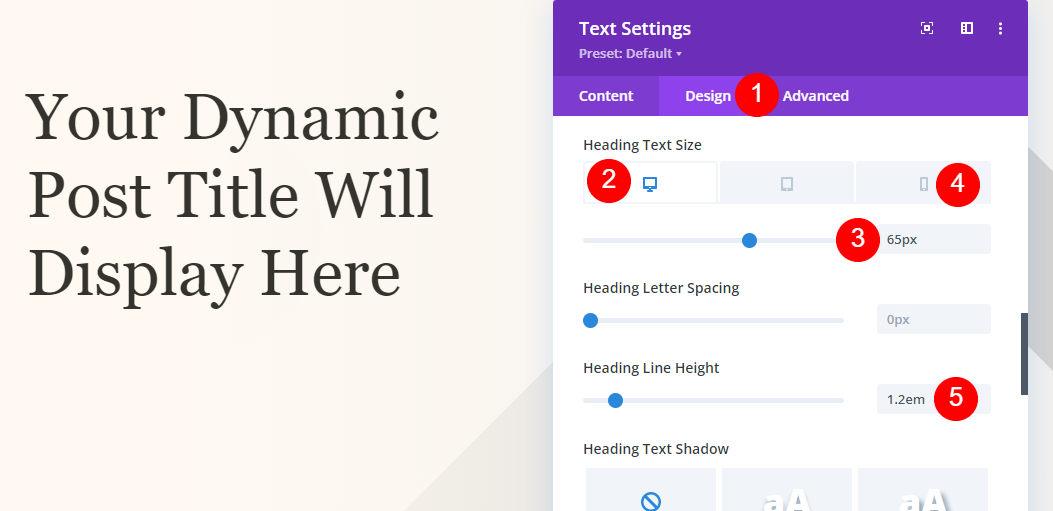
สำหรับ ขนาดข้อความ ให้ตั้งค่าเดสก์ท็อปเป็น 65px โทรศัพท์เป็น 42px และความสูงของบรรทัดเป็น 1.2em
- ขนาดเดสก์ท็อป: 65px
- ขนาดโทรศัพท์: 42px
- ความสูงของสาย: 1.2em
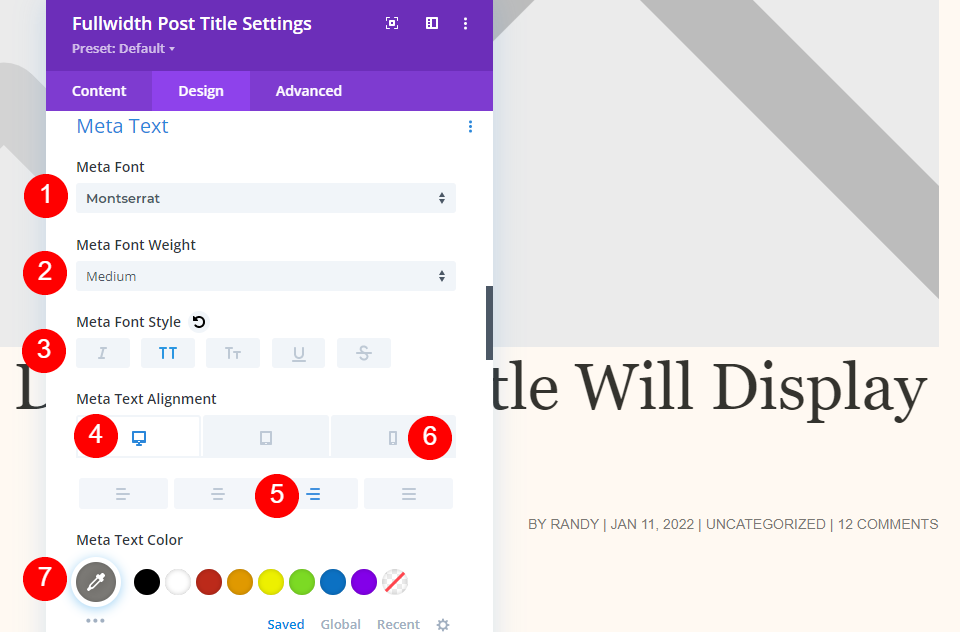
Meta Text

เลื่อนลงไปที่ Meta เลือกแบบอักษรมอนต์เซอร์รัตและตั้งค่าให้มีน้ำหนักปานกลาง ตัวพิมพ์ใหญ่ การจัดตำแหน่งด้านขวาสำหรับเดสก์ท็อป และการจัดตำแหน่งด้านซ้ายสำหรับโทรศัพท์ เลือก #7b7975 สำหรับสี
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่งเดสก์ท็อป: ขวา
- การจัดตำแหน่งโทรศัพท์: ซ้าย
- สี: #7b7975

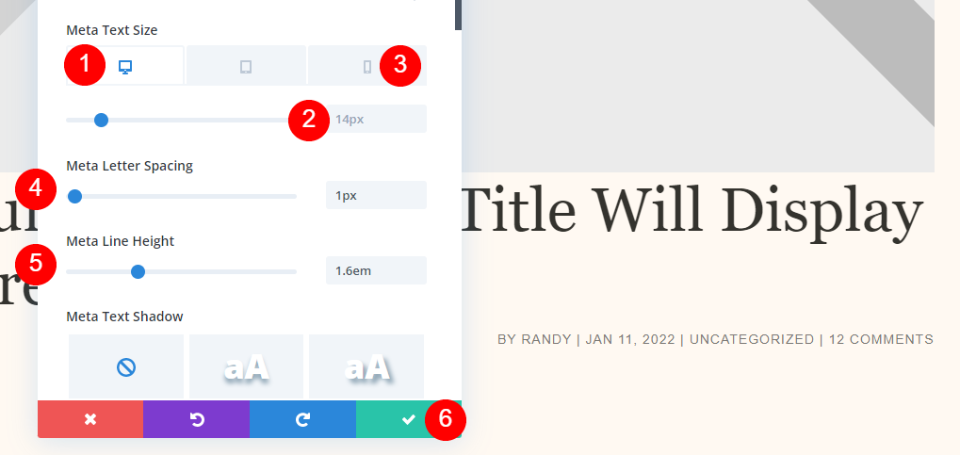
ตั้งค่า ขนาดแบบอักษร ของเดสก์ท็อปเป็น 14px ขนาดโทรศัพท์เป็น 10px ระยะห่างตัวอักษรเป็น 1px และความสูงของบรรทัดเป็น 1.6em ปิดการตั้งค่าและบันทึกแม่แบบของคุณ
- ขนาดเดสก์ท็อป: 14px
- ขนาดโทรศัพท์: 10px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em
ชื่อเรื่องเหนือภาพพื้นหลัง

ถ้าคุณตัดสินใจว่าต้องการให้ชื่อเรื่องปรากฏเหนือรูปภาพเด่น ให้ใช้การตั้งค่าการออกแบบเดียวกันแล้วกลับไปที่แท็บเนื้อหา เลือก ภาพพื้นหลังชื่อ/เมตา สำหรับการจัดวางรูปภาพเด่น
- ตำแหน่งรูปภาพเด่น: ภาพพื้นหลังชื่อ/เมตา

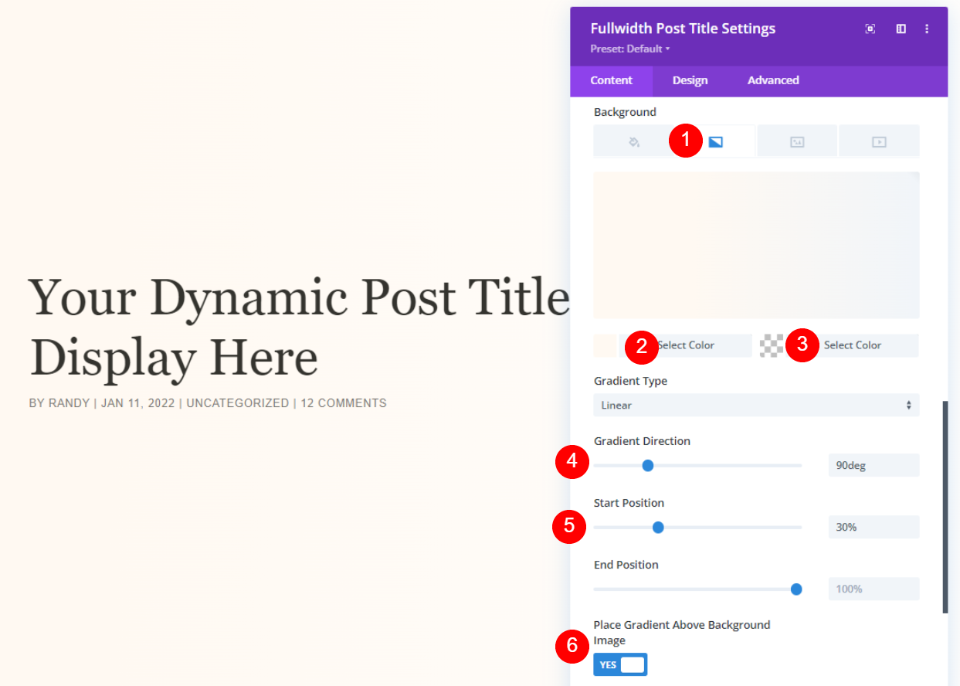
เลื่อนลงไปที่ พื้นหลัง แล้วเลือกการ ไล่ระดับสี ตั้งค่าสีด้านซ้ายเป็น #fff9f2 สีที่ถูกต้องเป็น rgba(255,255,255,0) ทิศทางเป็น 90deg ตำแหน่งเริ่มต้นเป็น 30% แล้วเลือก ใช่ เพื่อวางการไล่ระดับสีเหนือภาพพื้นหลัง ปิดและบันทึกการตั้งค่าของคุณ
- สีไล่ระดับด้านซ้าย: #fff9f2
- ไล่สีด้านขวา: rgba(255,255,255,0)
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 30%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่
วิธีที่ 2: ฮีโร่แบบเต็มหน้าจอพร้อม Metadata

วิธีนี้จะใช้โมดูลข้อความที่มี เนื้อหาแบบไดนามิก สำหรับข้อมูล นี่เป็นตัวเลือกที่ดีหากคุณต้องการแสดงองค์ประกอบทั้งหมดในตำแหน่งต่างๆ ขั้นแรก อัปโหลดเทมเพลตและลบส่วนแรก เราจะสร้างโมดูลและการตั้งค่าขึ้นใหม่ในคอลัมน์ด้านซ้าย แต่เราจะอธิบายให้คุณฟังเพื่อให้คุณสามารถตั้งค่าได้
ฮีโร่แบบเต็มหน้าจอพร้อมการตั้งค่าส่วนข้อมูลเมตา

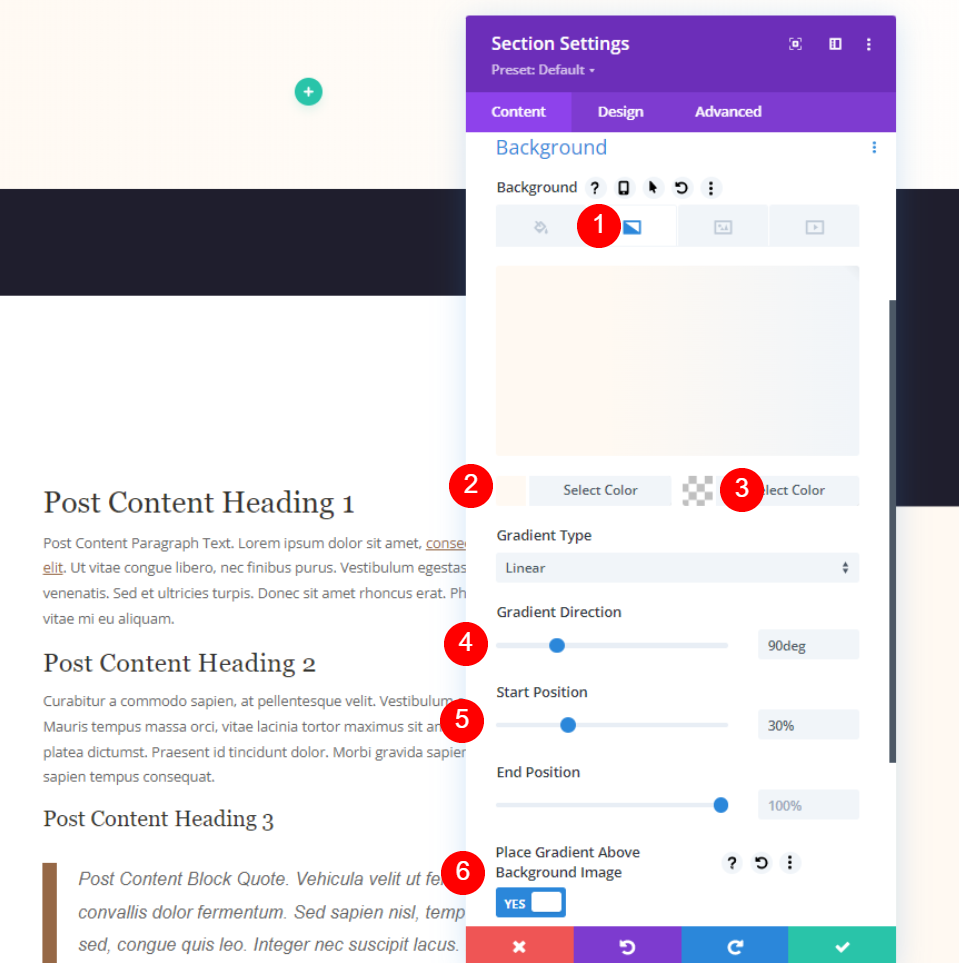
เปิดการตั้งค่า ส่วน และเลื่อนลงไปที่ สีพื้นหลัง เลือกการไล่ระดับสีและตั้งค่าสีด้านซ้ายเป็น #fff9f2 สีที่ถูกต้องเป็น rgba(255,255,255,0) ทิศทางการไล่ระดับสีเป็น 90deg ตำแหน่งเริ่มต้นเป็น 30% และวางการไล่ระดับสีเหนือภาพพื้นหลังเป็นใช่
- สีไล่ระดับด้านซ้าย: #fff9f2
- ไล่สีด้านขวา: rgba(255,255,255,0)
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 30%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

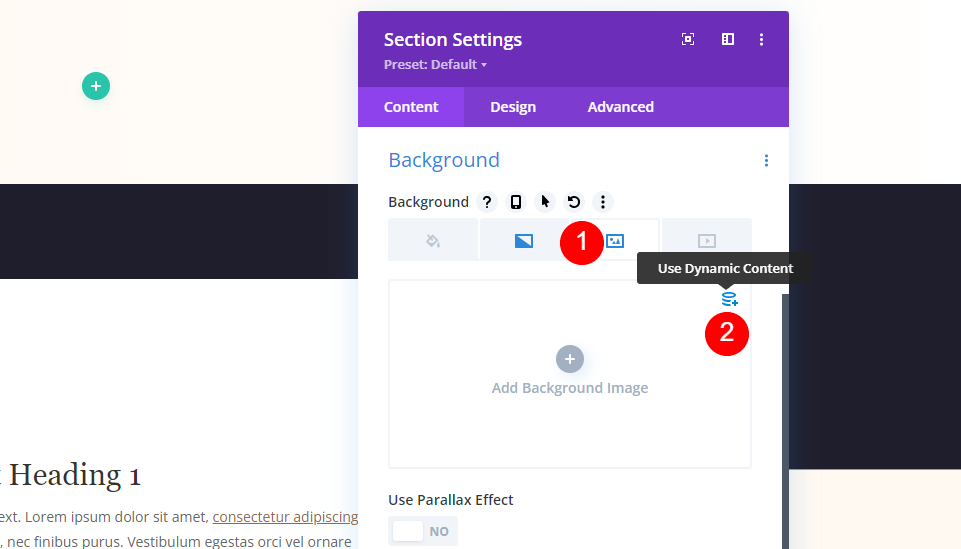
เลือก รูปภาพ และเลือกตัวเลือกเนื้อหาแบบไดนามิก

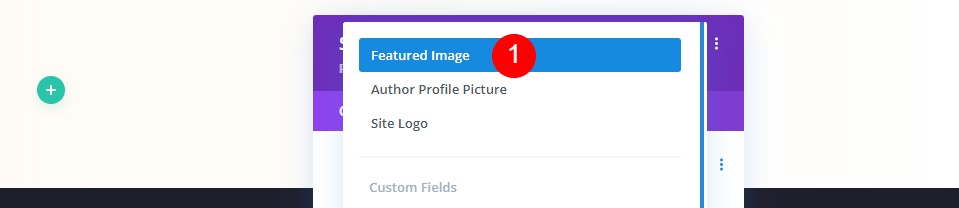
เลือก รูปภาพเด่น ในตัวเลือก

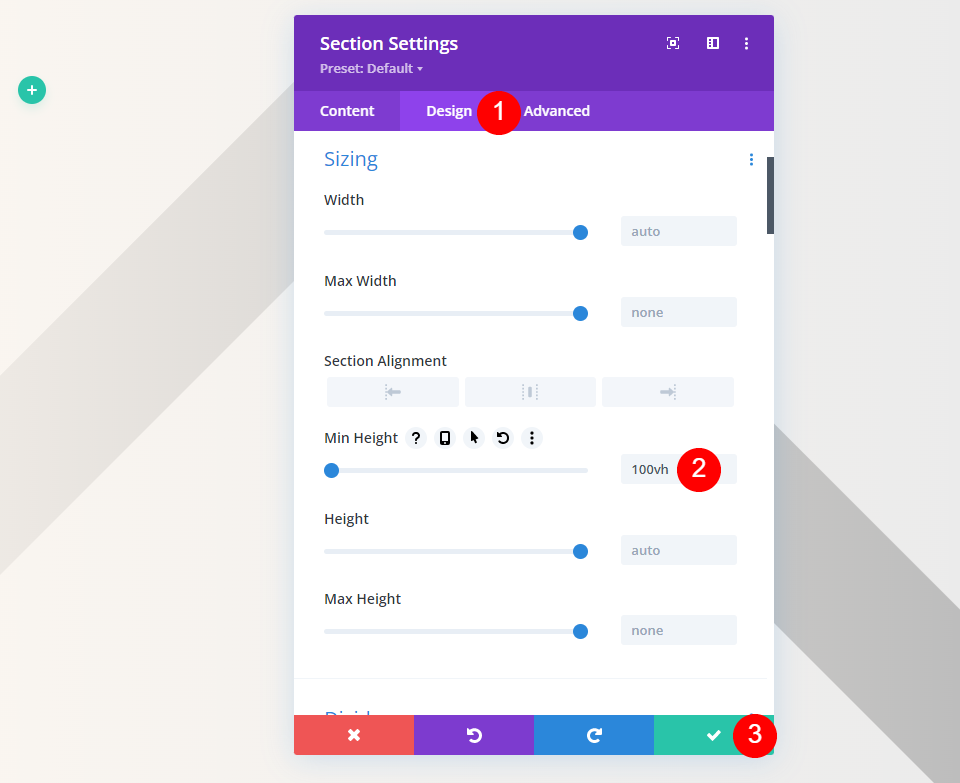
เลือกแท็บ ออกแบบ แล้วเลื่อนไปที่การตั้งค่า เพิ่ม 100vh ไปที่ความสูงขั้นต่ำ ปิดการตั้งค่าส่วน
- ความสูงขั้นต่ำ: 100vh
ฮีโร่แบบเต็มหน้าจอพร้อมข้อความชื่อข้อมูลเมตา

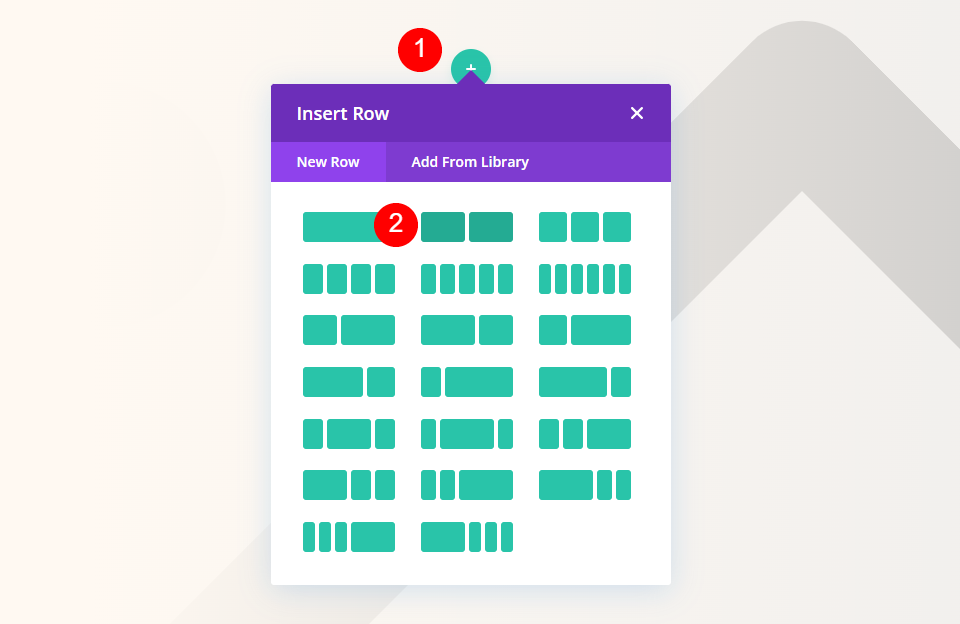
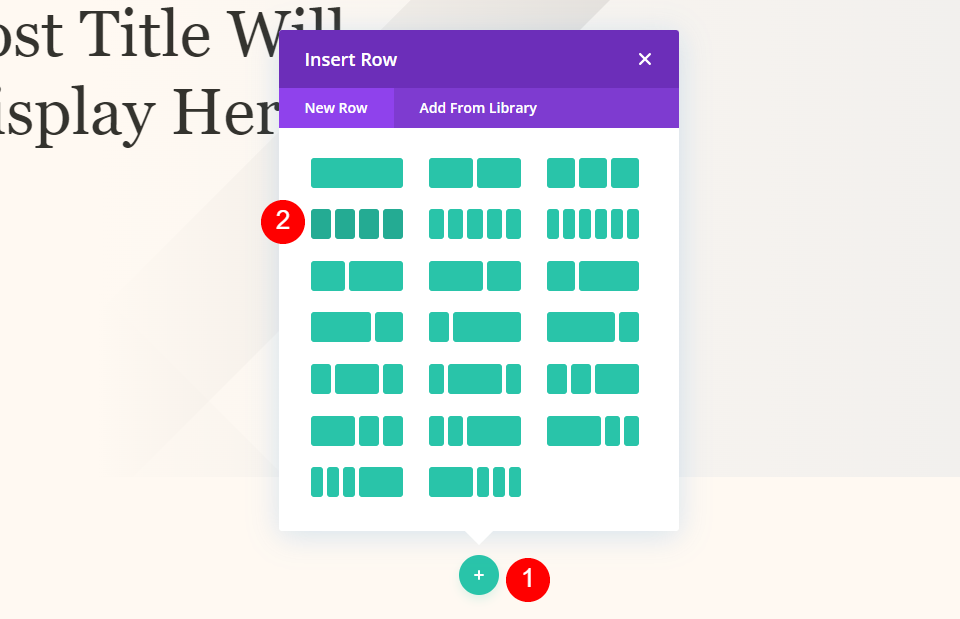
ถัดไป เพิ่ม แถว สองคอลัมน์ในส่วน

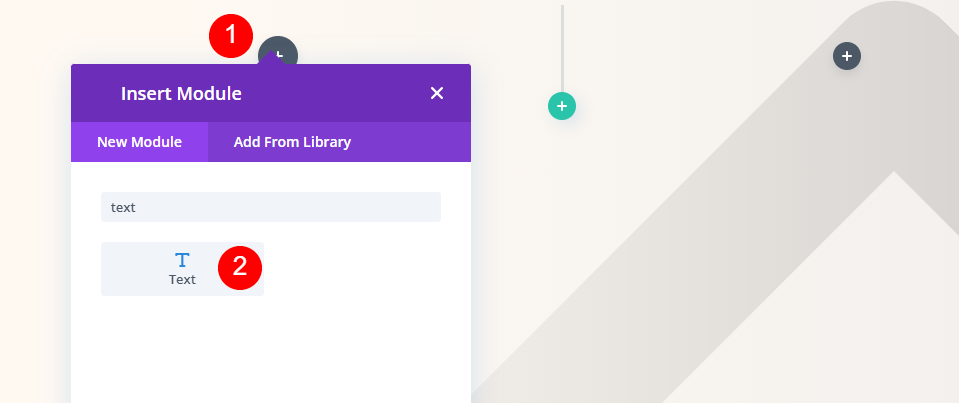
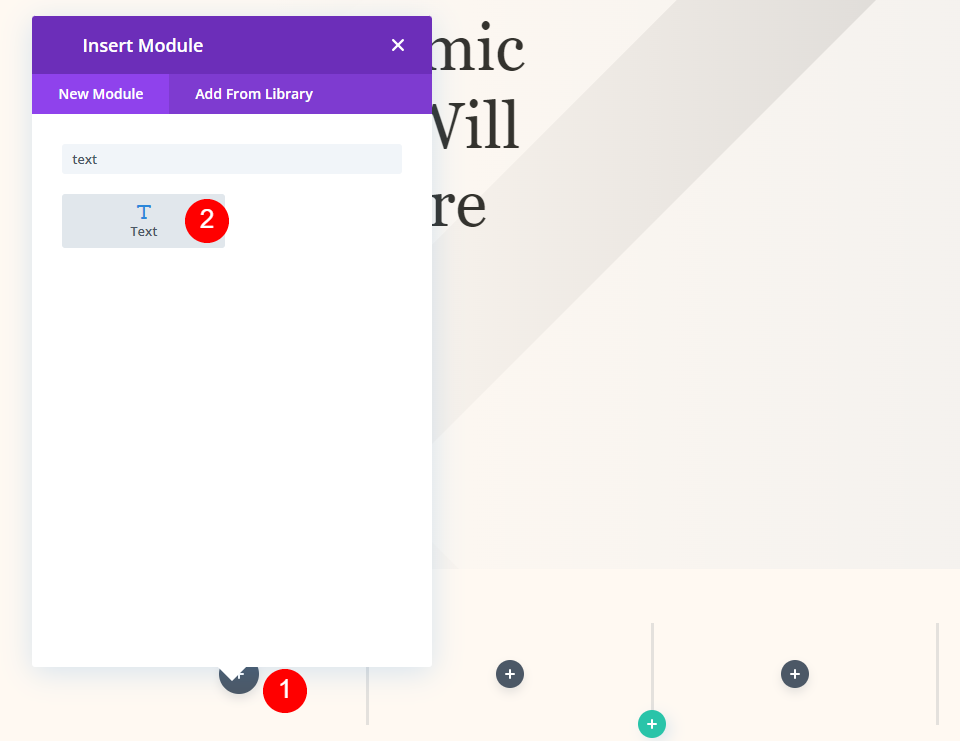
เพิ่ม โมดูลข้อความ ลงในคอลัมน์ด้านขวา


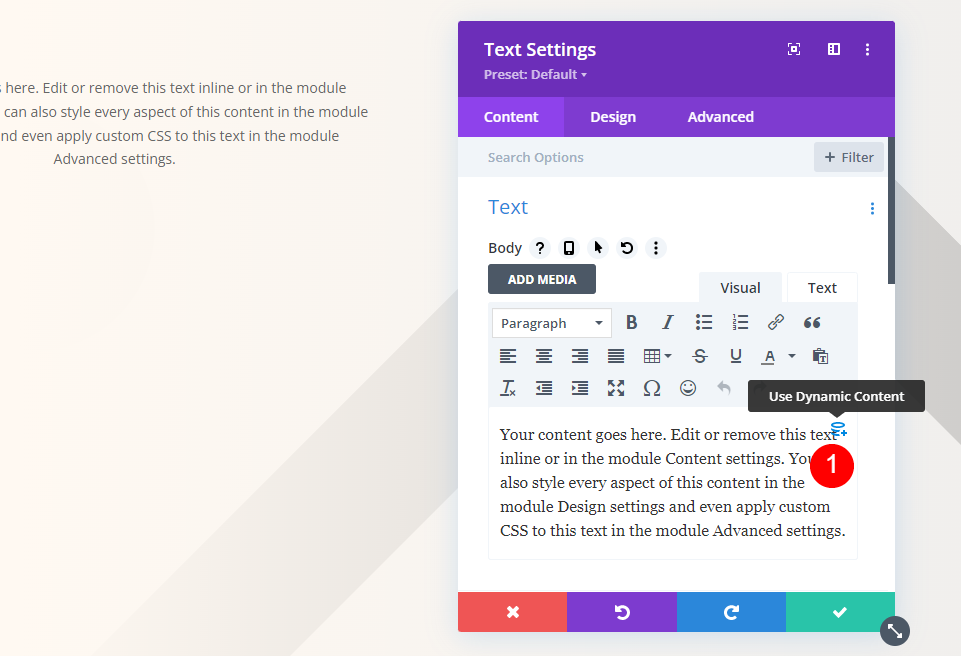
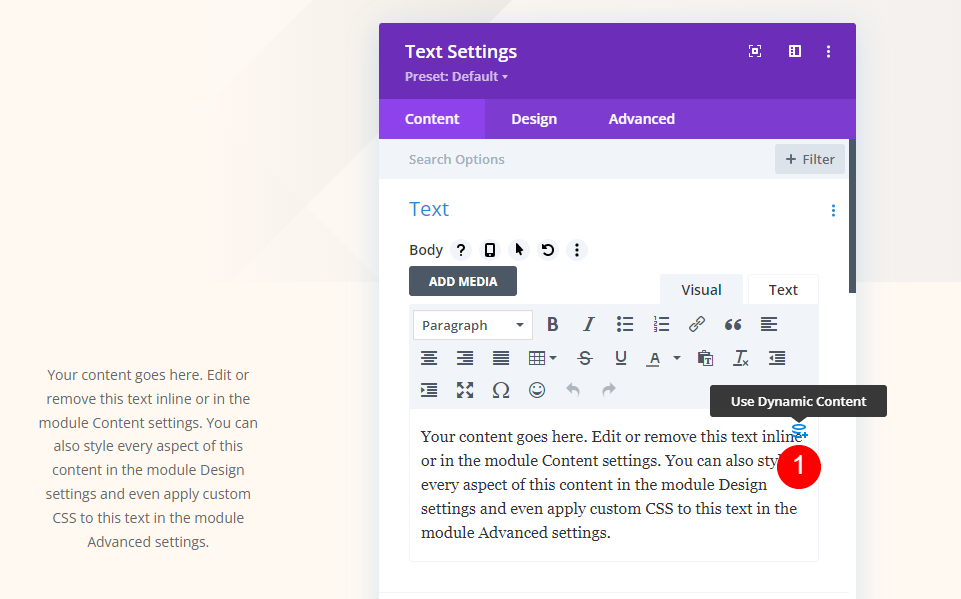
สำหรับเนื้อหา ให้เลือก ใช้เนื้อหาแบบไดนามิก

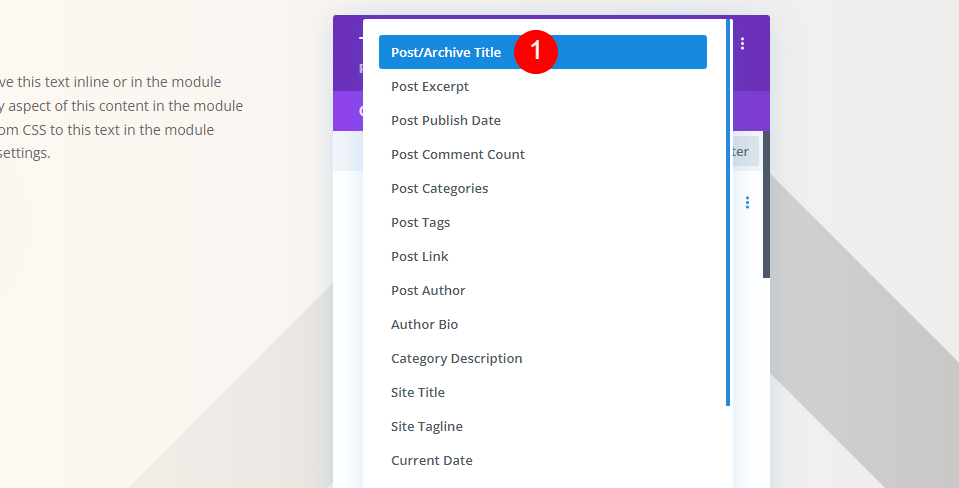
เลือก ชื่อโพสต์/ที่เก็บถาวร จากรายการตัวเลือก
- เนื้อหาแบบไดนามิก: ชื่อโพสต์/ที่เก็บถาวร

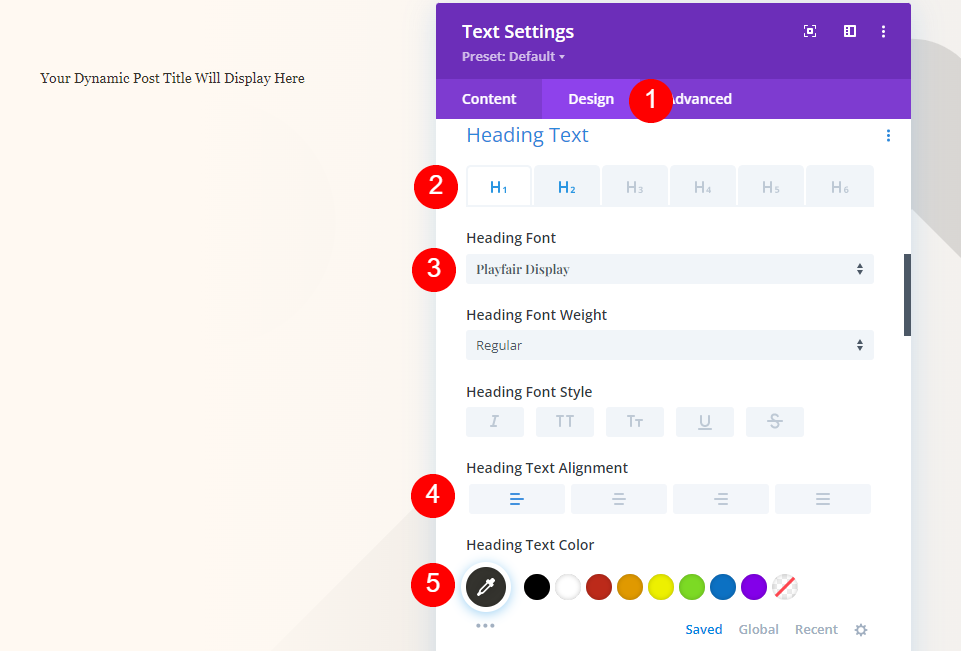
เลือกแท็บ ออกแบบ สำหรับข้อความส่วนหัว ให้เก็บ H1 ไว้และเลือก Playfair Display ตั้งค่าเป็น Left Justified แล้วเลือก #34332e สำหรับสี
- แบบอักษร: Playfair Display
- การจัดตำแหน่ง: ชิดซ้าย
- สี: #34332e

สำหรับขนาด ข้อความ ให้ตั้งค่าเดสก์ท็อปเป็น 65px โทรศัพท์เป็น 42px และความสูงของบรรทัดเป็น 1.2em
- ขนาดเดสก์ท็อป: 65px
- ขนาดโทรศัพท์: 42px
- ความสูงของสาย: 1.2em

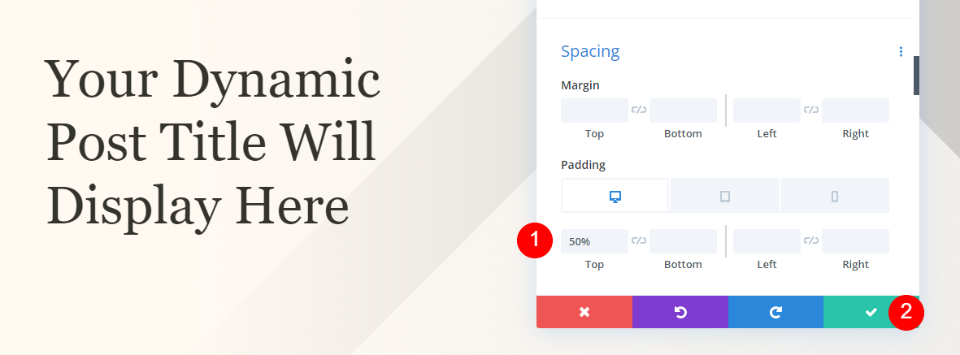
เลื่อนลงไปที่ Spacing และป้อน 50% สำหรับ Top Padding ปิดการตั้งค่า
- ช่องว่างภายในด้านบน: 50%
ฮีโร่แบบเต็มหน้าจอพร้อมหมวดข้อมูลเมตา

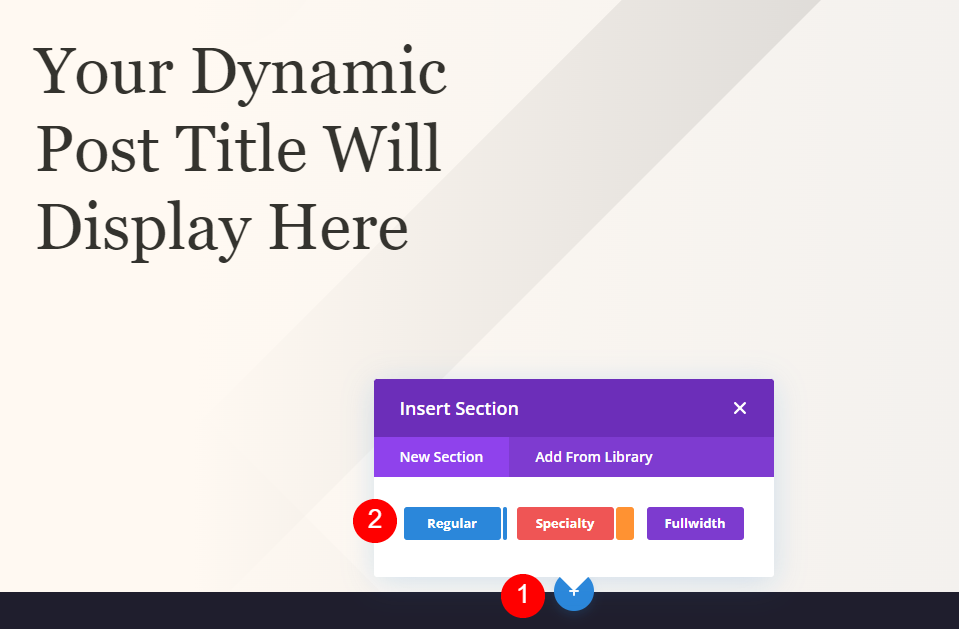
เพิ่ม ส่วน ปกติใหม่ภายใต้ส่วนฮีโร่

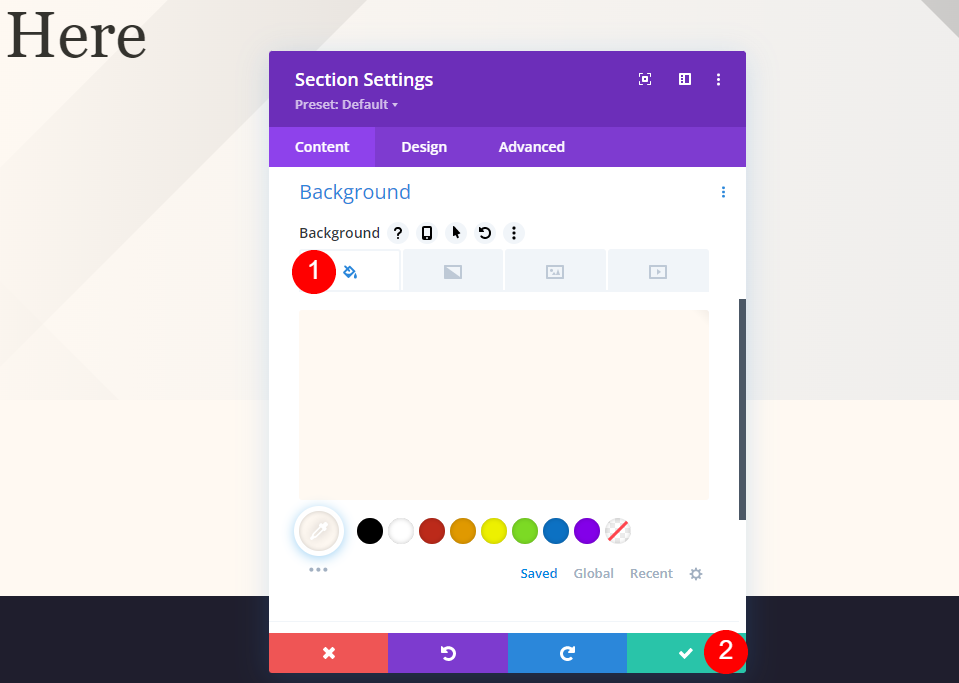
เปิดการตั้งค่าและตั้งค่า สีพื้นหลัง เป็น #fff9f2 ปิดการตั้งค่า
- สีพื้นหลัง: #fff9f2

ถัดไป เพิ่ม แถว 4 คอลัมน์ในส่วนใหม่
ฮีโร่แบบเต็มหน้าจอพร้อมข้อความหมวดหมู่เมตาดาต้า

เพิ่ม โมดูลข้อความ ที่คอลัมน์ด้านซ้าย

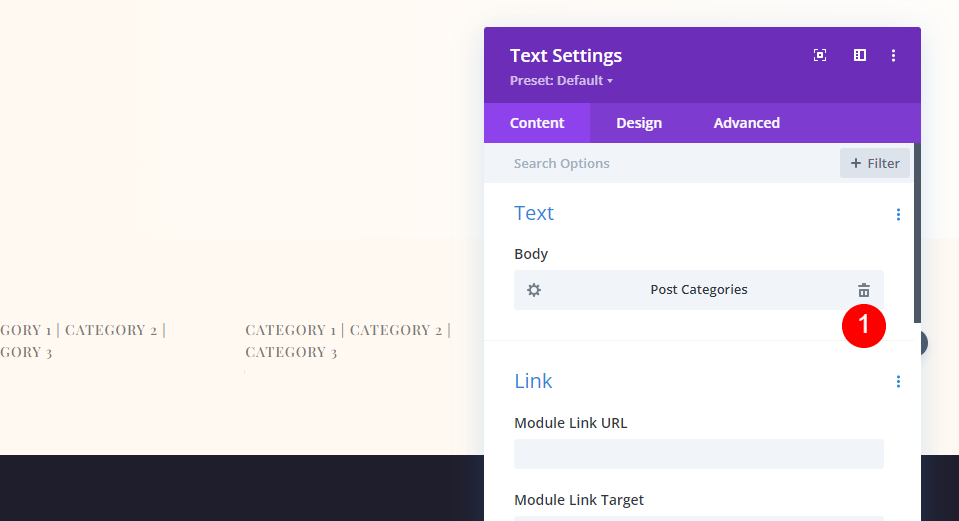
เปิดการตั้งค่าของโมดูลและเลือก ใช้เนื้อหาแบบไดนามิก สำหรับเนื้อหา ของข้อความ

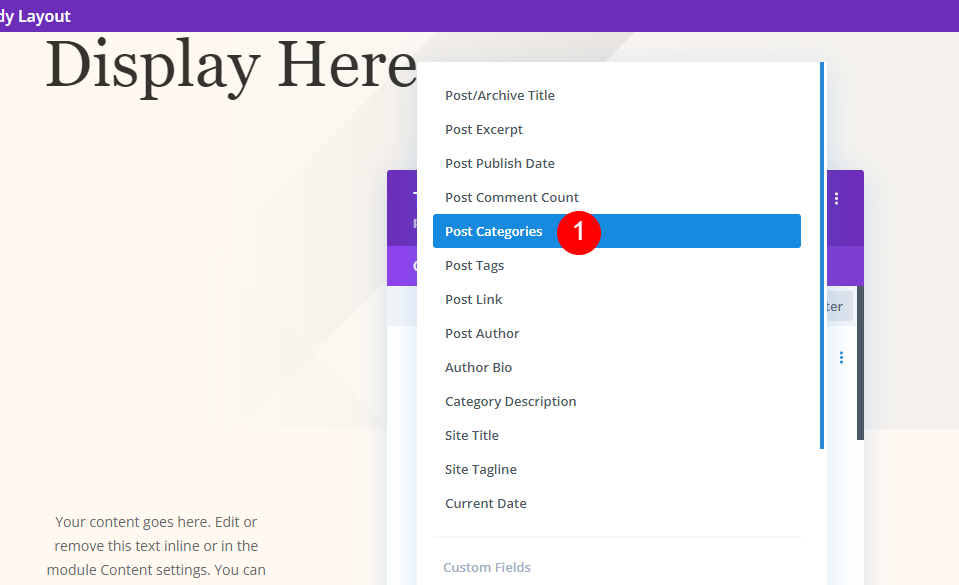
เลือก ประเภทโพสต์ จากรายการ
- เนื้อหาไดนามิก: โพสต์หมวดหมู่

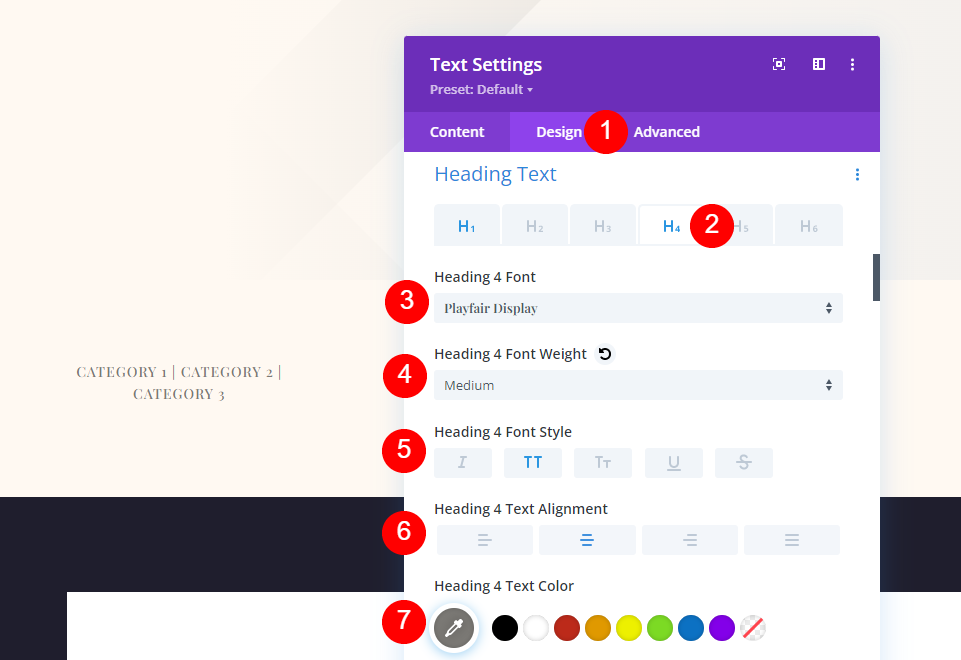
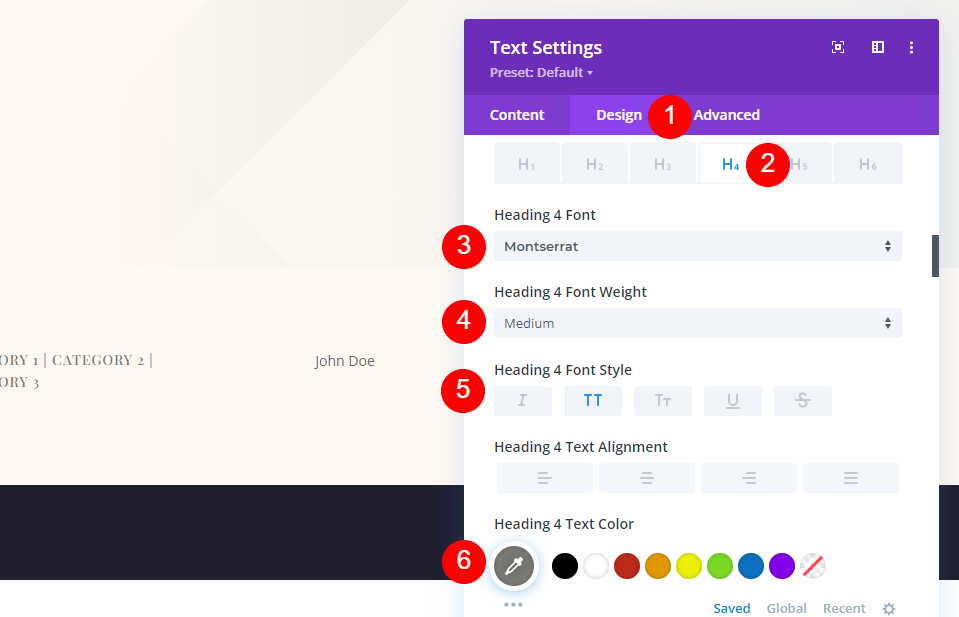
เลือกแท็บ ออกแบบ แล้วเลื่อนลงไปที่ข้อความหัวเรื่อง เลือก H4 เลือก Playfair Display สำหรับแบบอักษรและตั้งค่าให้มีน้ำหนักปานกลาง ตัวพิมพ์ใหญ่ การจัดตำแหน่งด้านขวาสำหรับเดสก์ท็อป และการจัดตำแหน่งด้านซ้ายสำหรับโทรศัพท์ เลือก #7b7975 สำหรับสี
- ข้อความหัวเรื่อง: H4
- แบบอักษร: Playfair Display
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่ง: ศูนย์
- สี: #7b7975

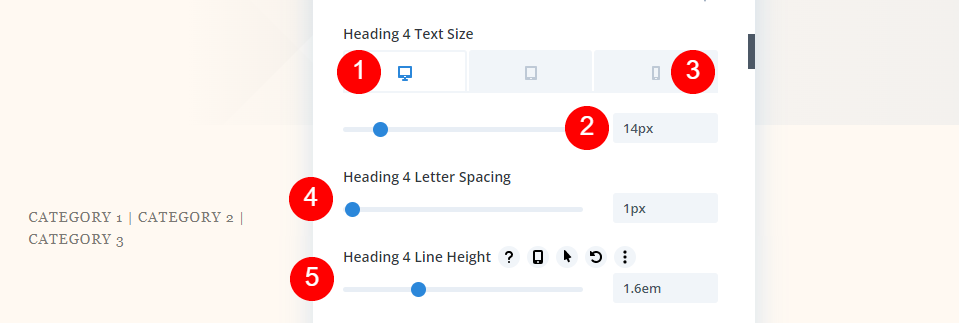
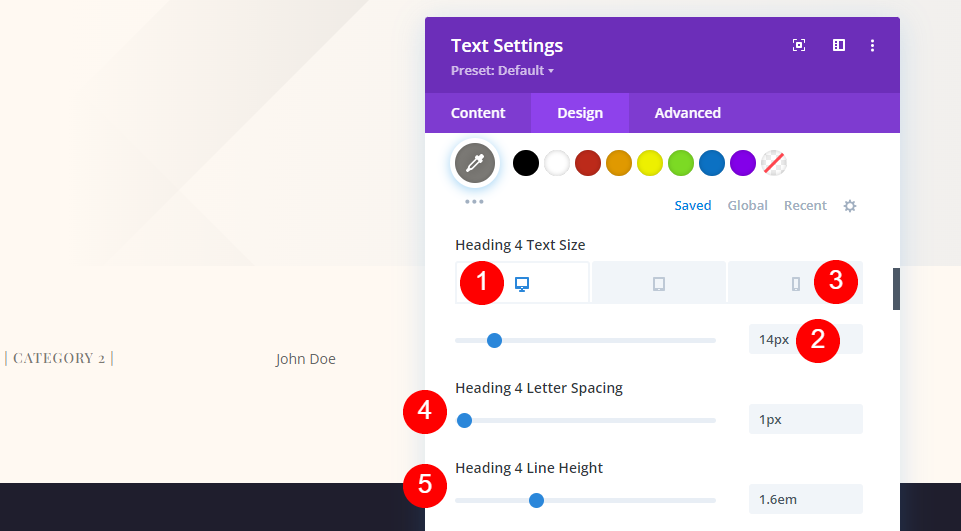
ตั้งค่าขนาดแบบอักษรของเดสก์ท็อปเป็น 14px ขนาดโทรศัพท์เป็น 10px ระยะห่างตัวอักษรเป็น 1px และความสูงของบรรทัดเป็น 1.6em ปิดการตั้งค่าและบันทึกแม่แบบของคุณ
- ขนาดเดสก์ท็อป: 14px
- ขนาดโทรศัพท์: 10px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em

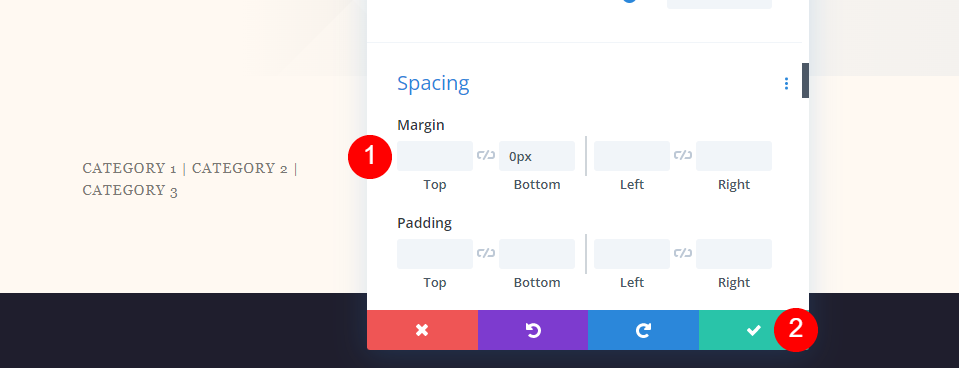
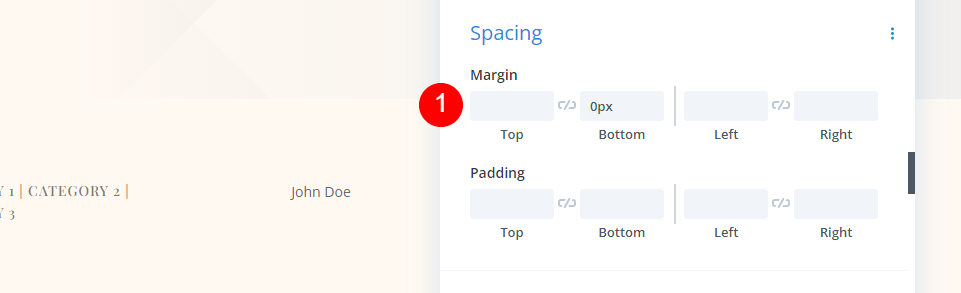
เลื่อนลงไปที่การ เว้นวรรค และเพิ่ม 0px ไปที่ขอบด้านล่าง ปิดการตั้งค่า
- ระยะขอบล่าง: 0px
ฮีโร่แบบเต็มหน้าจอพร้อม Metadata Meta Text

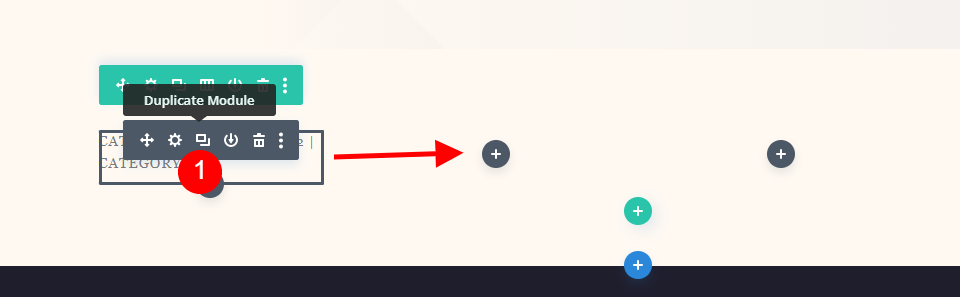
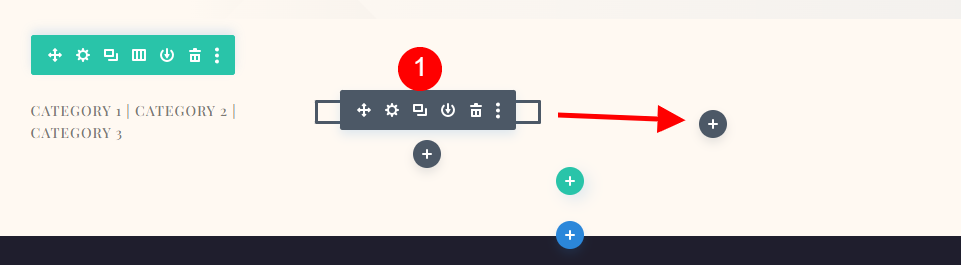
ถัดไป คัดลอกโมดูลหมวดหมู่แล้วลากไปยังคอลัมน์ถัดไป โมดูล Meta แต่ละโมดูลมีการตั้งค่าเหมือนกัน เราจะแสดงวิธีสร้างโมดูลแรก จากนั้นคัดลอกสองครั้งเพื่อสร้างโมดูลอื่นๆ
ผู้เขียน

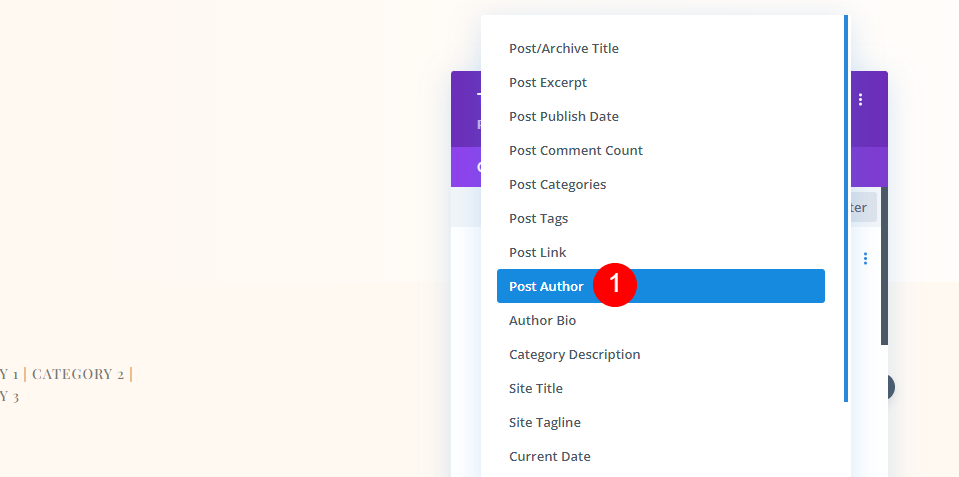
เปิดการตั้งค่าและลบเนื้อหาไดนามิกประเภทโพสต์

คลิก ใช้ เนื้อหาแบบไดนามิก และเลือกผู้เขียนโพสต์
- เนื้อหาแบบไดนามิก: ผู้โพสต์

ในแท็บ การออกแบบ ไปที่แบบอักษรของหัวเรื่อง 4 และเลือกแบบอักษรมอนต์เซอร์รัต คัดลอกการตั้งค่าที่เหลือจากโมดูลก่อนหน้าแล้ว ประกอบด้วยน้ำหนักปานกลาง ตัวพิมพ์ใหญ่ การจัดตำแหน่งด้านขวาสำหรับเดสก์ท็อป การจัดตำแหน่งด้านซ้ายสำหรับโทรศัพท์ และ #7b7975 สำหรับสี
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่งเดสก์ท็อป: กึ่งกลาง
- การจัดตำแหน่งโทรศัพท์: ซ้าย
- สี: #7b7975

การตั้งค่า ขนาดตัวอักษร รวมถึงขนาดเดสก์ท็อปที่ 14px ขนาดโทรศัพท์ที่ 10px ระยะห่างตัวอักษรที่ 1px และความสูงของบรรทัดที่ 1.6em
- ขนาดเดสก์ท็อป: 14px
- ขนาดโทรศัพท์: 10px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em

ระยะ ขอบด้านล่าง ควรมี 0px
- ระยะขอบล่าง: 0px
วันที่

คัดลอก โมดูลผู้แต่งแล้วลากไปยังคอลัมน์ถัดไป

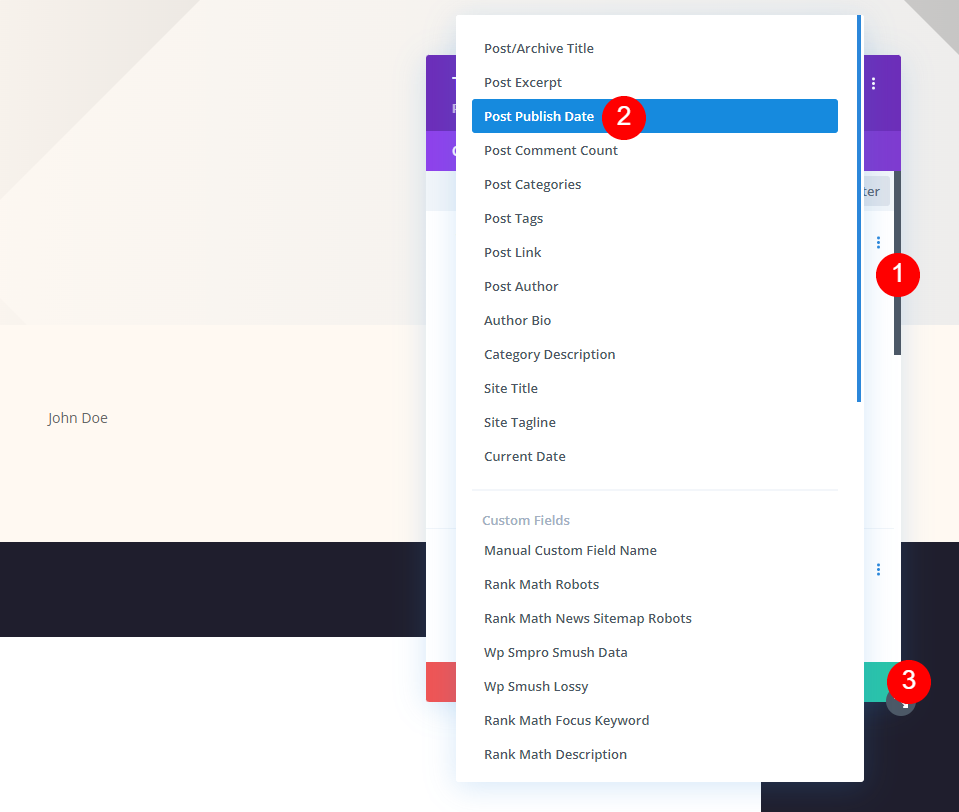
ลบ เนื้อหาไดนามิก เลือก ใช้เนื้อหาไดนามิก และเลือกโพสต์วันที่เผยแพร่ ปิดการตั้งค่า
- เนื้อหาไดนามิก: โพสต์วันที่เผยแพร่
ความคิดเห็น

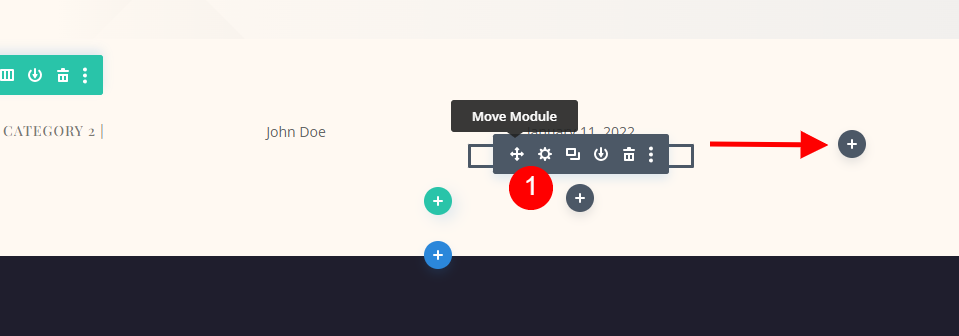
สุดท้าย ให้ คัดลอก โมดูลวันที่เผยแพร่แล้วลากไปยังคอลัมน์สุดท้าย

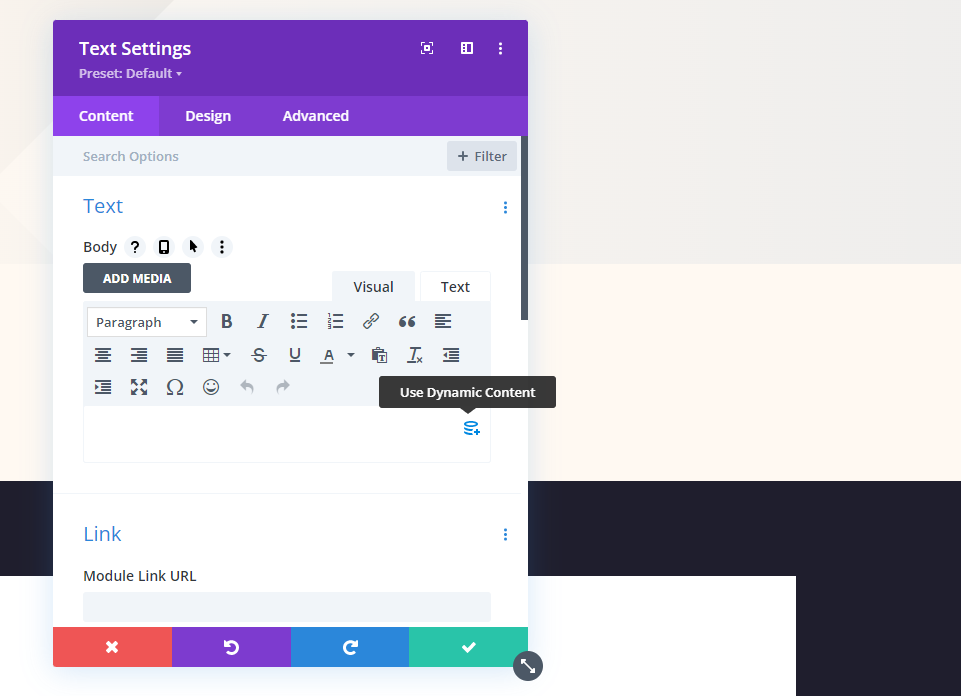
เช่นเดียวกับโมดูลอื่นๆ ให้ลบเนื้อหาไดนามิกและเลือก Use Dynamic Content

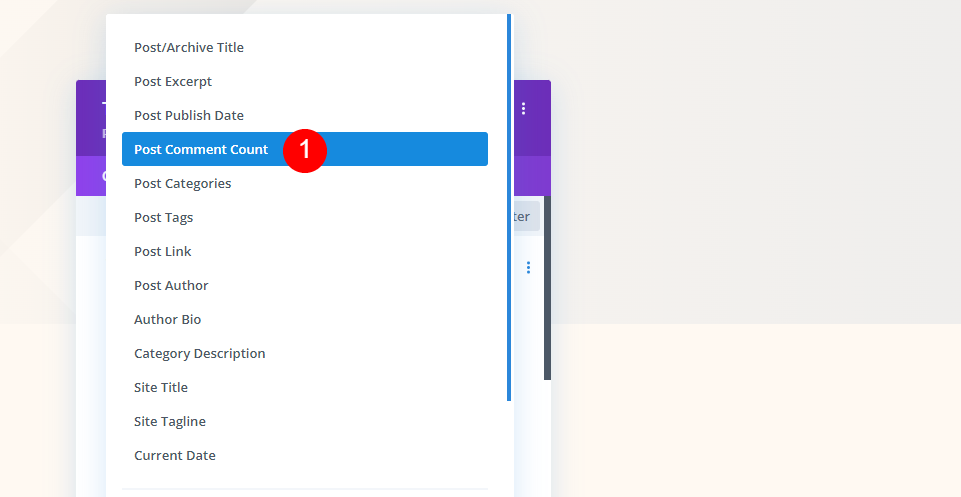
เลือก โพสต์ความคิดเห็น นับ จากตัวเลือกของคุณ
- เนื้อหาแบบไดนามิก: โพสต์ความคิดเห็น Count

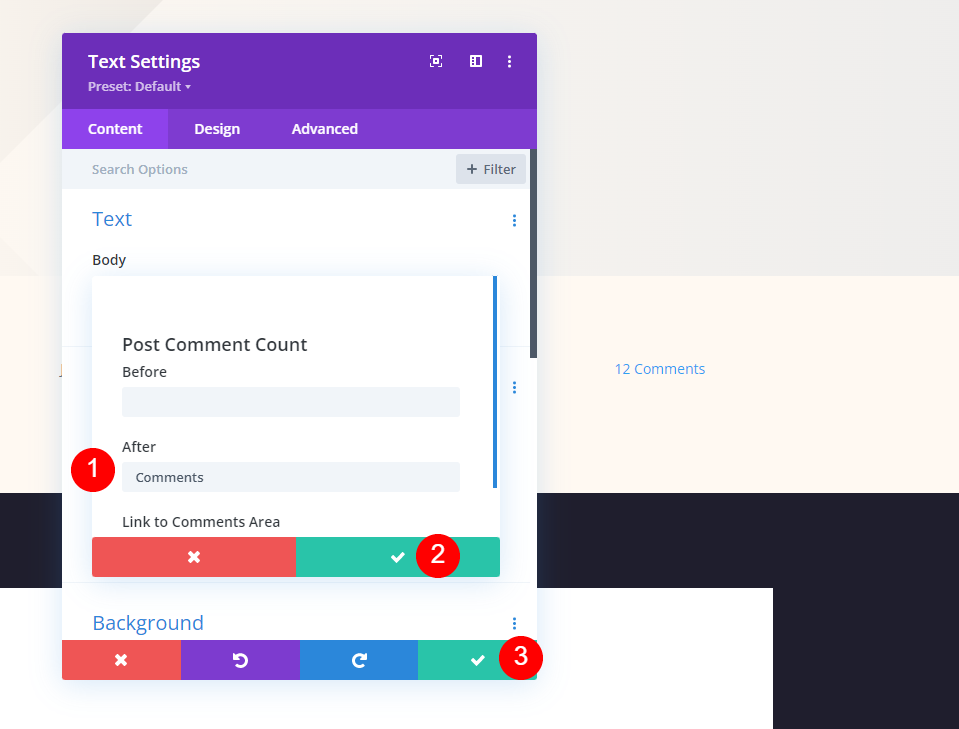
คราวนี้ เพิ่มช่องว่างและคำว่า ความคิดเห็น ในช่อง After ปิดโมดอลขนาดเล็กแล้วปิดการตั้งค่า บันทึกงานของคุณ
- หลัง: ความคิดเห็น
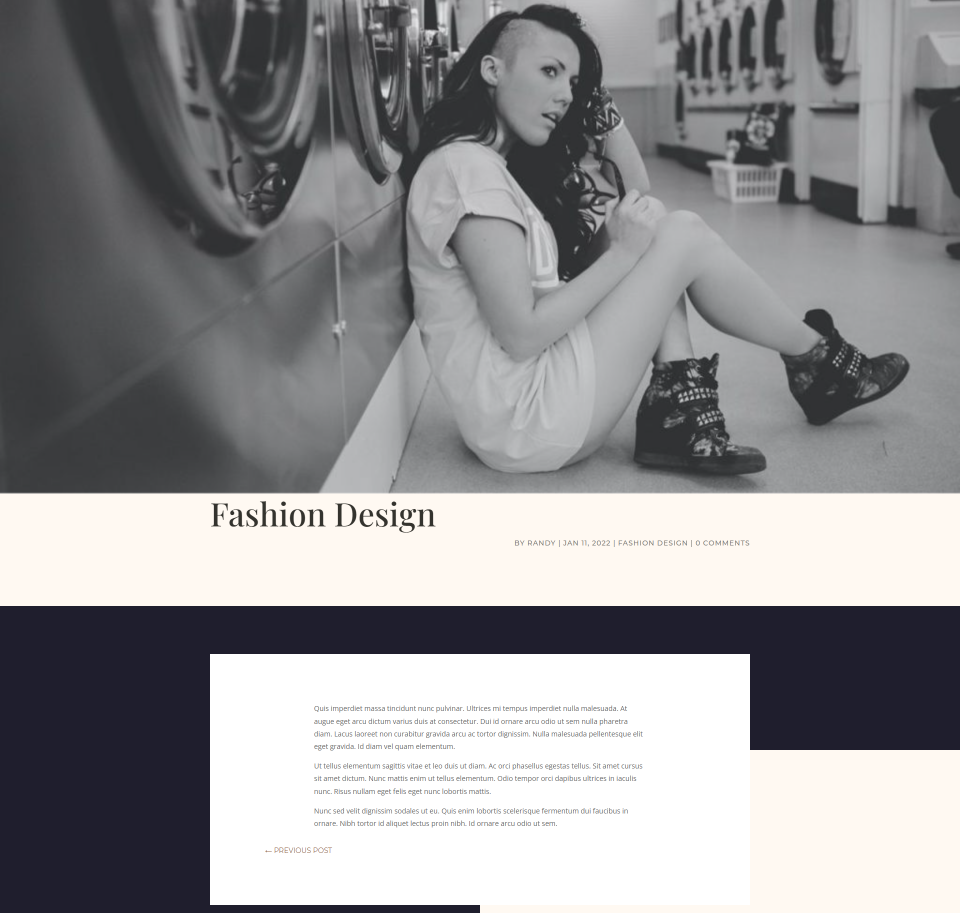
ผลลัพธ์
เดสก์ท็อปโมดูลชื่อโพสต์แบบเต็มหน้าจอ

โทรศัพท์โมดูลชื่อโพสต์แบบเต็มหน้าจอ

โมดูลชื่อโพสต์แบบเต็มหน้าจอสำรองพร้อมชื่อเรื่องเหนือเดสก์ท็อปพื้นหลัง

โมดูลชื่อโพสต์แบบเต็มหน้าจอสำรองที่มีชื่อเหนือพื้นหลังโทรศัพท์

ฮีโร่แบบเต็มหน้าจอพร้อมเดสก์ท็อปข้อมูลเมตา

ฮีโร่แบบเต็มหน้าจอพร้อมเมตาดาต้าโทรศัพท์

จบความคิด
นั่นคือวิธีเพิ่มฮีโร่แบบเต็มหน้าจอให้กับเทมเพลตโพสต์บล็อก Divi ของคุณ โมดูล Divi และตัวสร้างธีมมีตัวเลือกมากมายสำหรับการสร้างส่วนฮีโร่แบบเต็มหน้าจอ วิธีการใดวิธีหนึ่งก็ใช้ได้ผลดีและทุกวิธีก็มีข้อดีแตกต่างกันไป ด้วยวิธีการเหล่านี้ คุณสามารถสร้างฮีโร่แบบเต็มหน้าจอให้กับเทมเพลตโพสต์บล็อกของ Divi ได้
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มฮีโร่แบบเต็มหน้าจอให้กับเทมเพลตโพสต์บล็อกของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
