Divi Blog Gönderi Şablonunuza Tam Ekran Kahraman Nasıl Eklenir
Yayınlanan: 2022-01-16Tam ekran kahraman bölümleri herhangi bir web sayfasında harika görünür, ancak özellikle blog gönderilerinde ilgi çekicidir. Öne çıkan görsel tam ekran olmasına rağmen, başlık ve meta metni yerleştirmek için birçok tasarım seçeneği vardır. Divi Theme Builder ile bunu yapmak kolaydır. Bu makalede, Divi blog yazısı şablonunuza tam ekran bir kahraman eklemenin birkaç yolunu göreceğiz.
Başlayalım.
Ön izleme
İşte ne yapacağımıza bir göz atın.
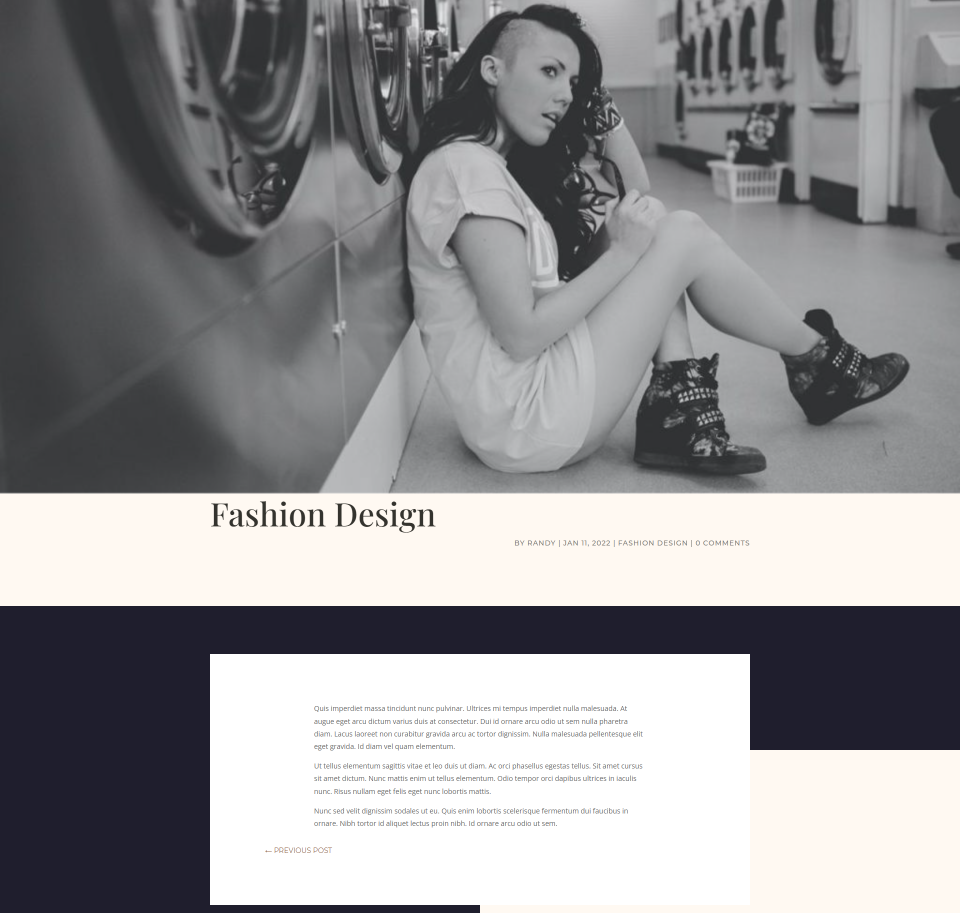
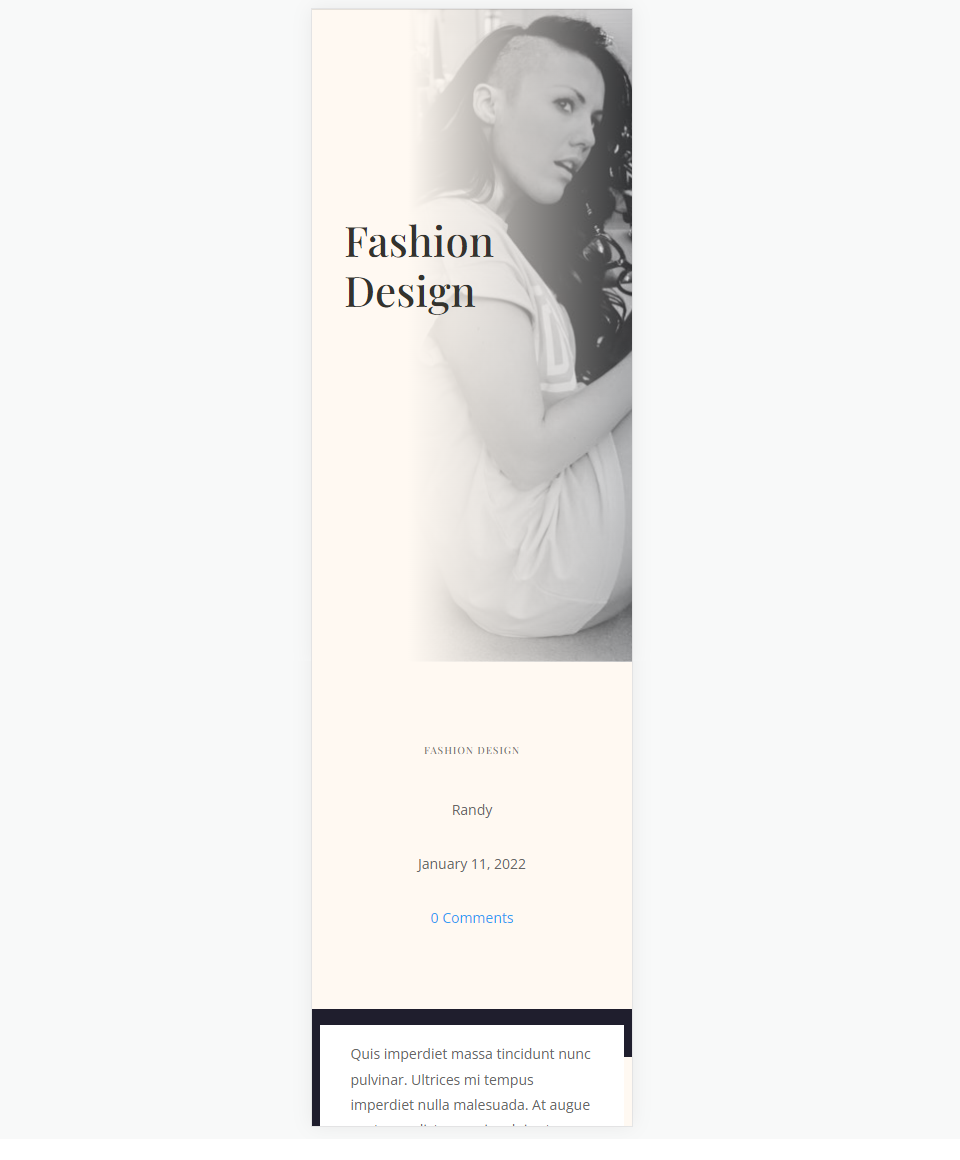
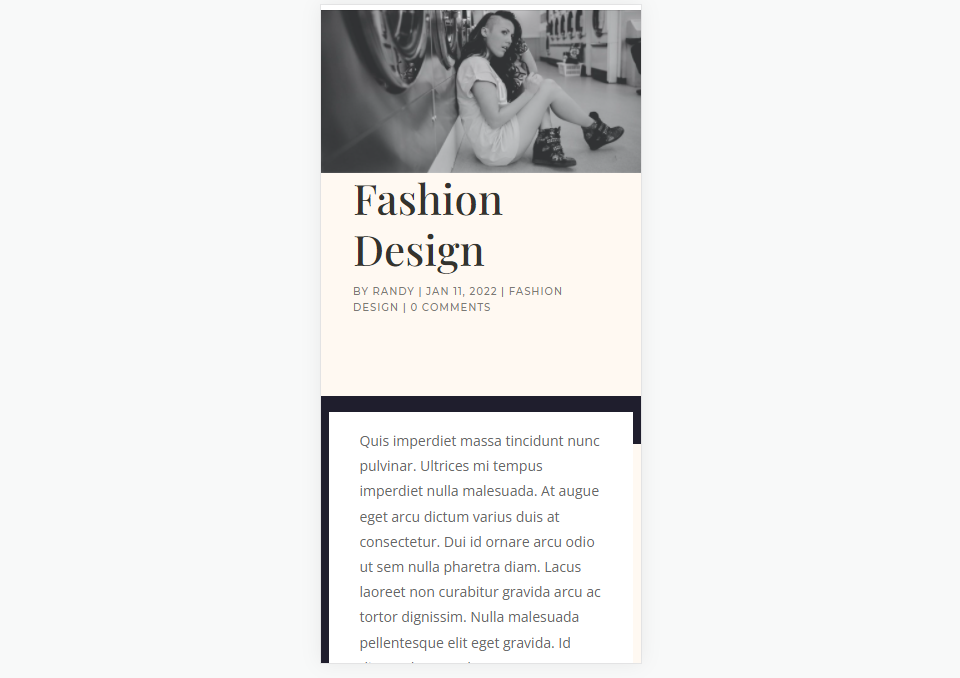
Tam Ekran Yazı Başlığı Modülü Masaüstü

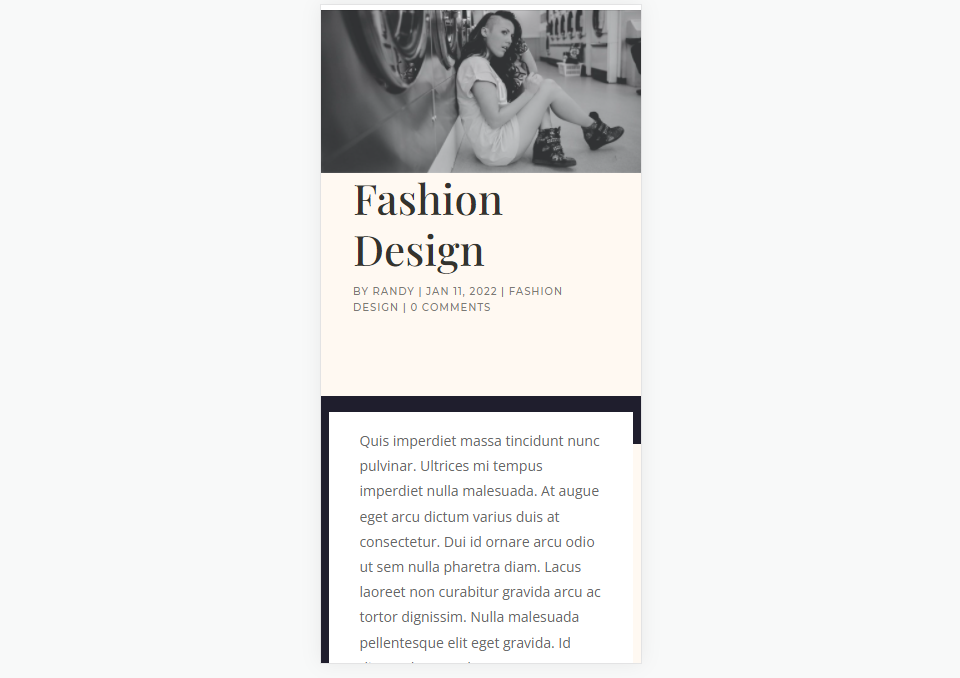
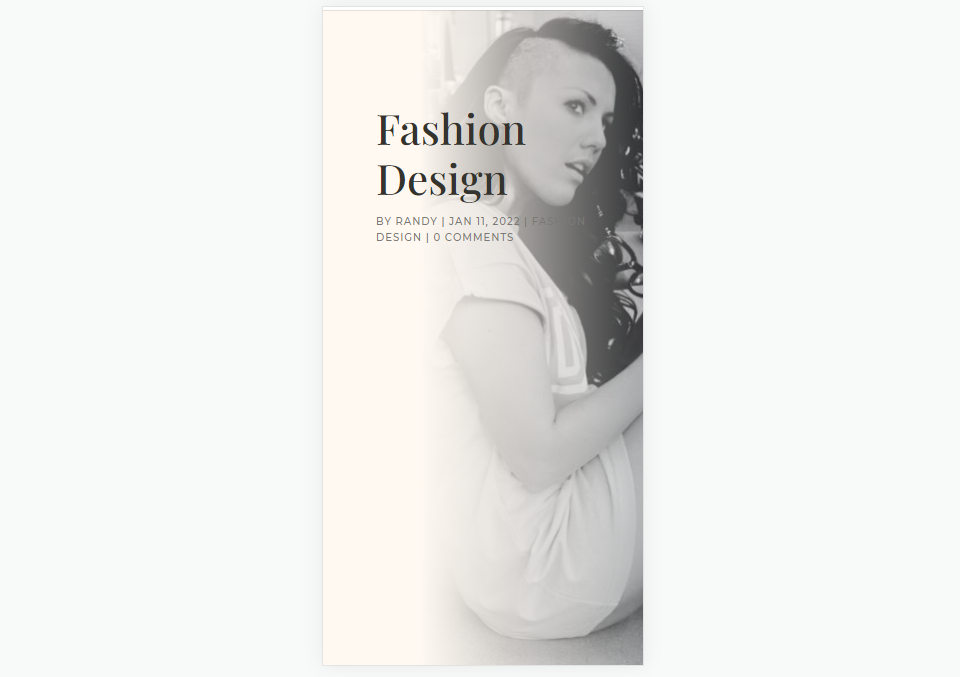
Tam Ekran Yazı Başlığı Modülü Telefon

Arka Plan Masaüstü Üzerinde Başlıklı Alternatif Tam Ekran Yazı Başlığı Modülü

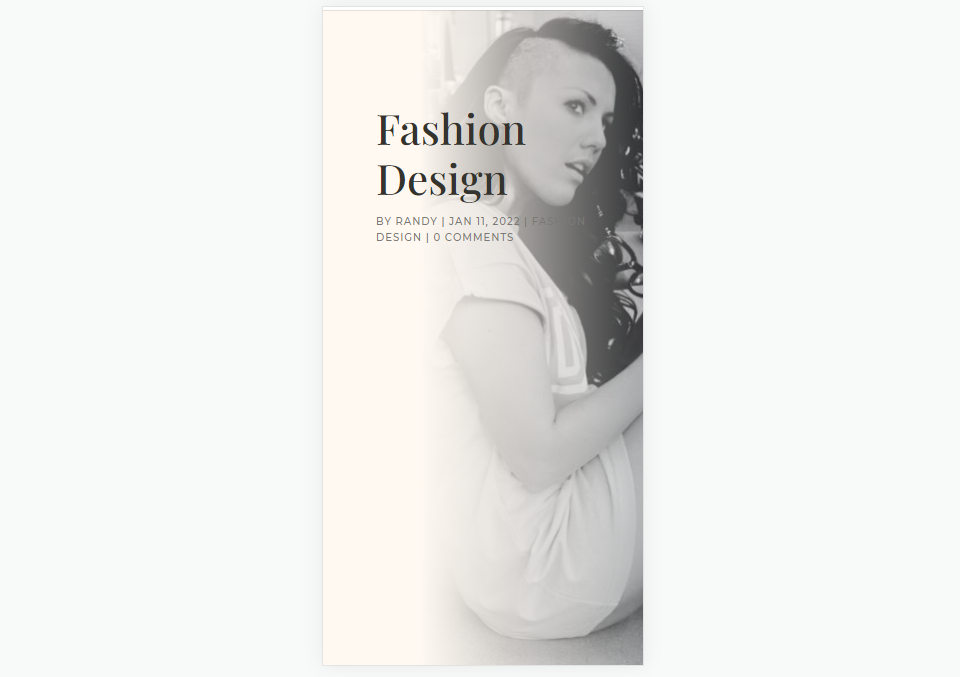
Arka Plan Telefon Üzerinden Başlıklı Alternatif Tam Ekran Yazı Başlığı Modülü

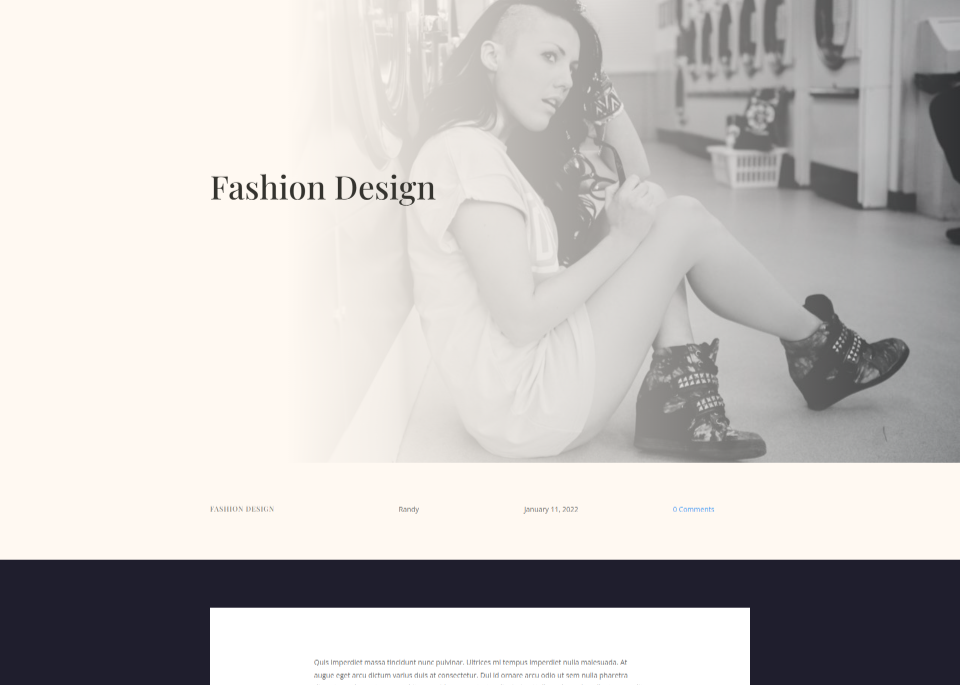
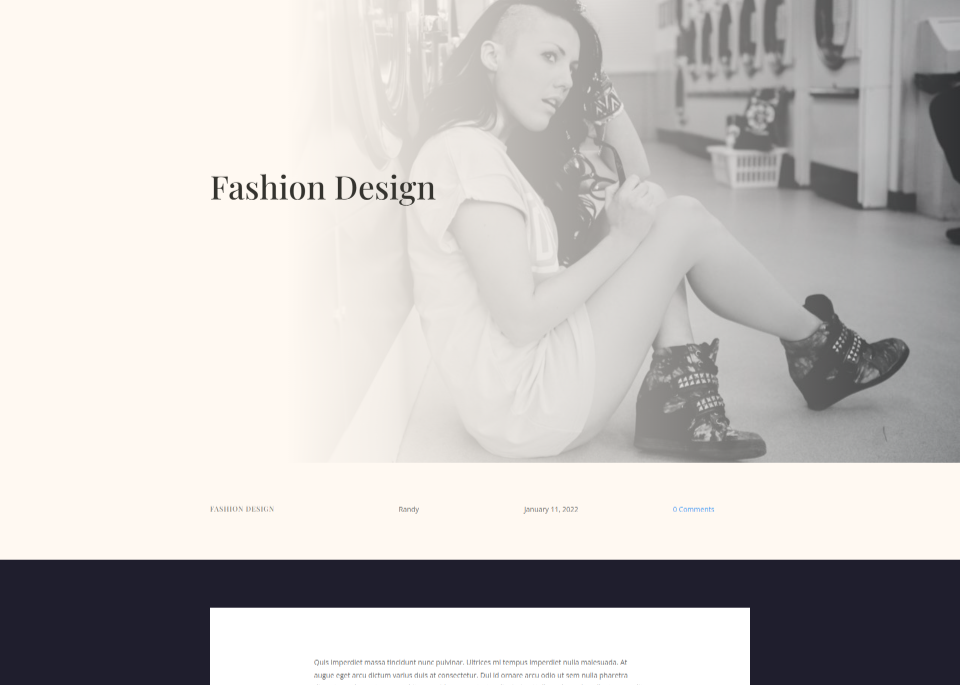
Meta Veri Masaüstü ile Tam Ekran Kahraman

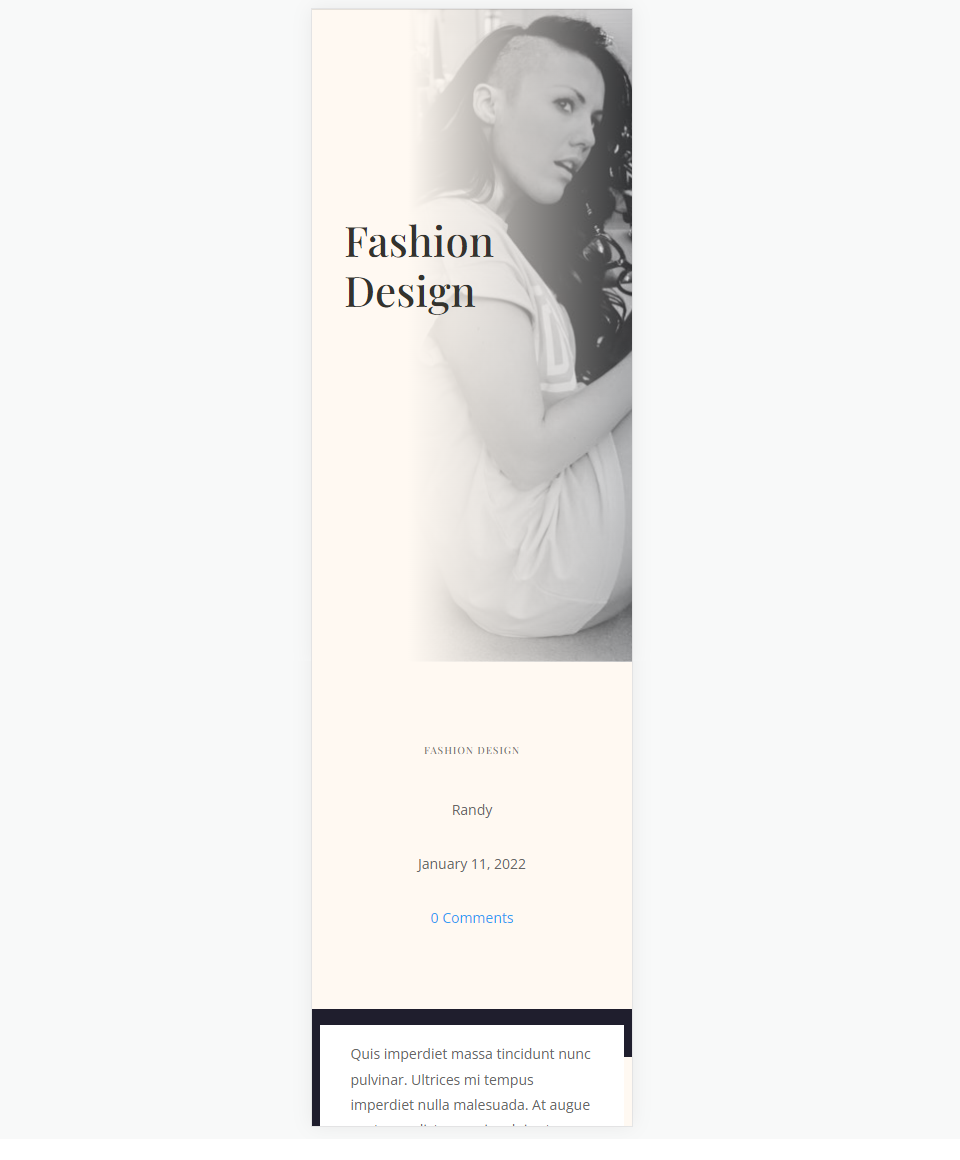
Meta Veri Telefonu ile Tam Ekran Kahraman

Tam Ekran Kahramanınız için Blog Gönderisi Şablonları

Divi Theme Builder'da blog yazısı şablonunu sıfırdan oluşturabilir veya Elegant Themes blogundan bir şablon yükleyebilirsiniz. Bunları bulmak için blogda "ücretsiz blog yazısı şablonu" arayın. Bir şablon indirirseniz, sıkıştırmasını açtığınızdan emin olun.
Örneklerim için Divi'nin Moda Tasarımcısı Düzen Paketi için ücretsiz Blog Yazısı Şablonunu kullanıyorum. Ayrıca eşleştirmek için ücretsiz Üstbilgi ve Altbilgi moda Tasarımcısı Düzen Paketini kullanıyorum.
Tam Ekran Kahramanınız için Blog Gönderi Şablonunuzu Yükleyin veya Oluşturun

Blog yazısı şablonunuzu yükleyebilir veya sıfırdan bir tane oluşturabilirsiniz. Bir tane yükleyeceğiz, ancak tam ekran kahramanı oluşturma süreci aynı.
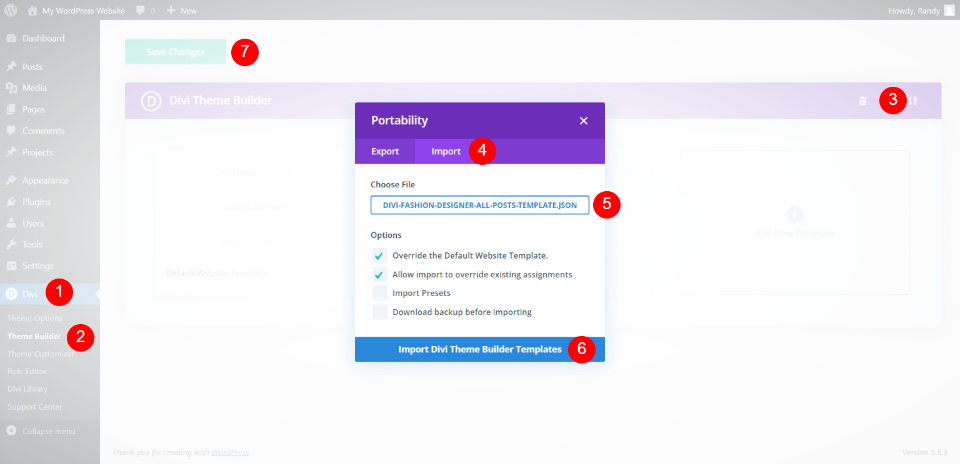
Bir şablon yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Açılan modda Taşınabilirlik'i seçin ve İçe Aktar'a tıklayın. JSON dosyanıza gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve yüklemenin tamamlanmasını bekleyin. Ayarlarınızı kaydedin.
- WordPress kontrol panelinde Divi'ye gidin
- Tema Oluşturucu Seçin
- Taşınabilirlik'e tıklayın
- İçe Aktar'ı seçin
- JSON dosyanızı seçin
- İçe Aktarmak için tıklayın
- Ayarlarınızı kaydedin
Yöntem 1: Tam Ekran Yazı Başlığı Modülü

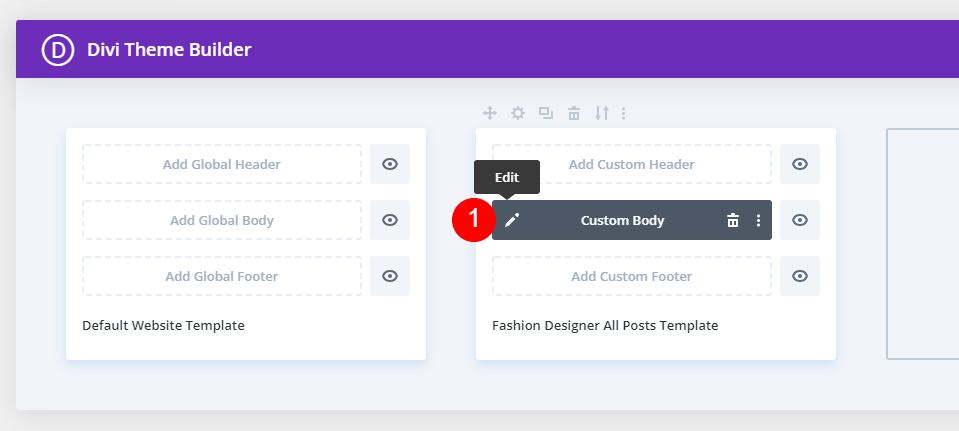
Bu yöntem Posta Başlığı Modülünü kullanacaktır. Tüm bilgileri bir arada göstermek istiyorsanız bu iyi bir seçimdir. Şablonunuzu aldıktan sonra, açmak için düzenle simgesini seçin.

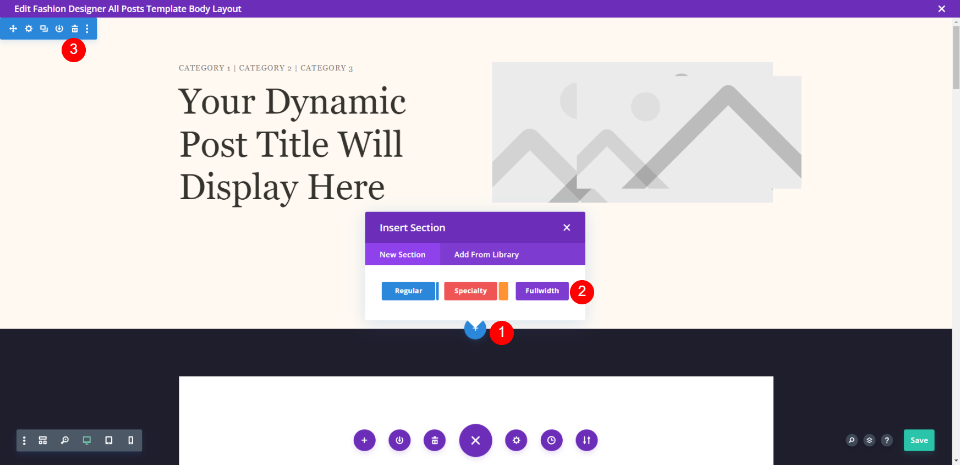
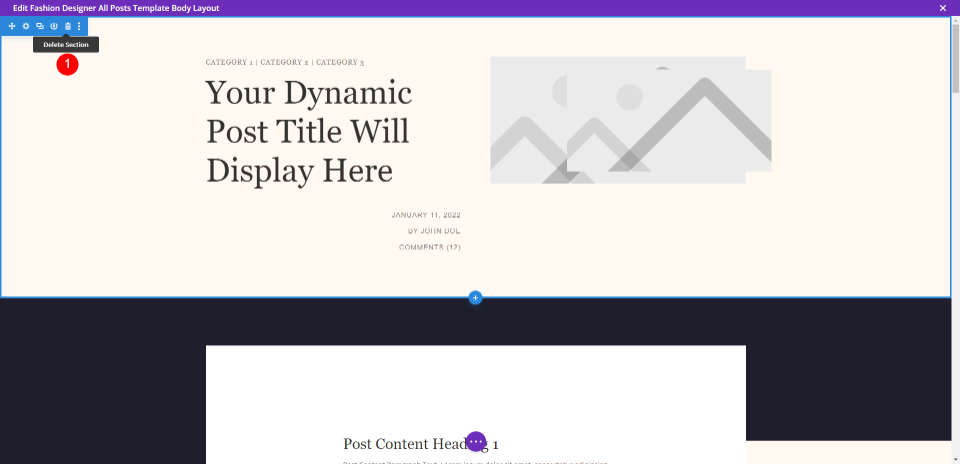
Yüklediğim şablonda öne çıkan görselin olduğu bir bölüm var. Bu bölümü silip yerine Fullwidth bölümünü ekleyeceğiz.

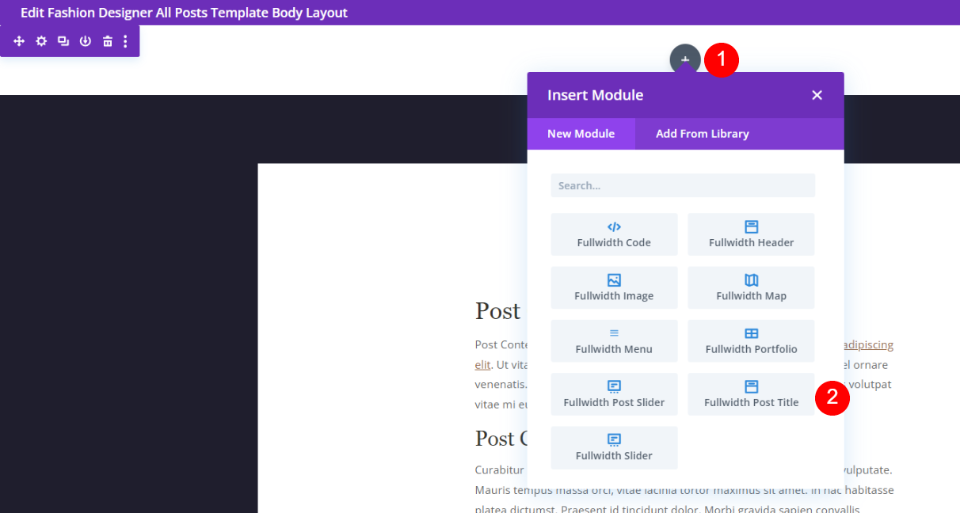
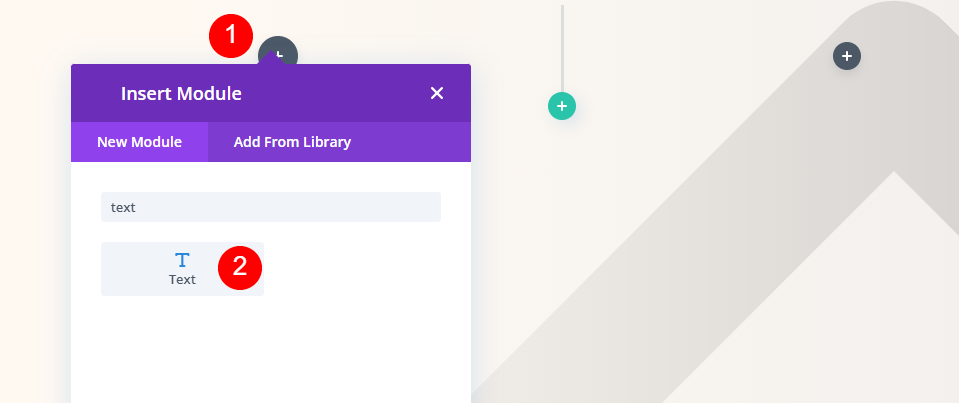
Tam genişlikli modüller listesinden Tam Genişlikli Gönderi Başlığı'nı seçin.

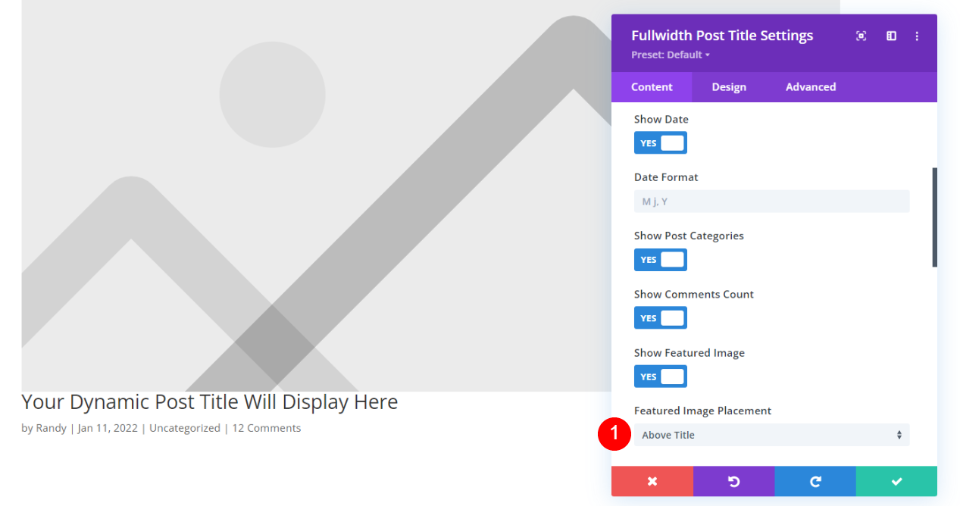
Tüm öğeler varsayılan olarak seçilidir. Onları etkin bırakın. Öne Çıkan Resim Yerleşimi'ne ilerleyin ve Başlığın Üstünde öğesini seçin.
- Öne Çıkan Resim Yerleştirme: Başlığın Üstünde

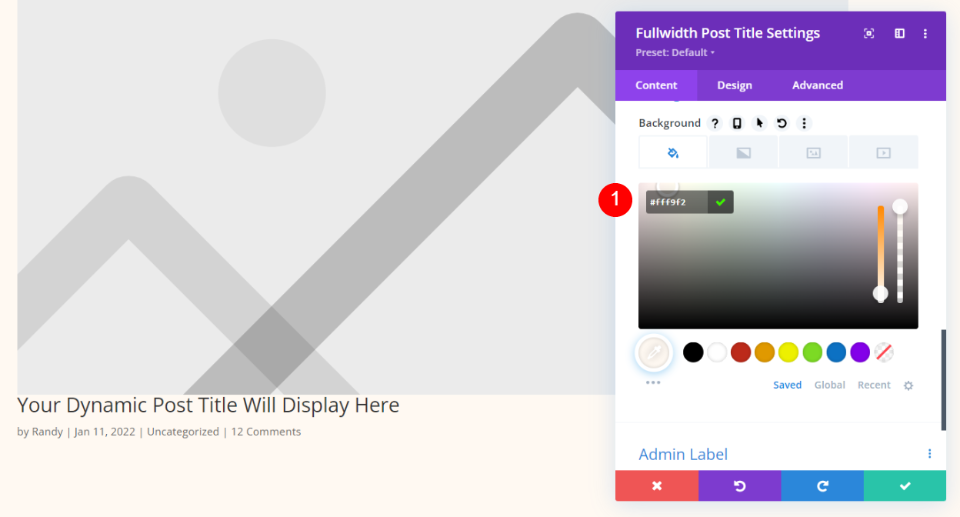
Arka Plan'a ilerleyin ve rengi #fff9f2 olarak ayarlayın
- Renk: #fff9f2
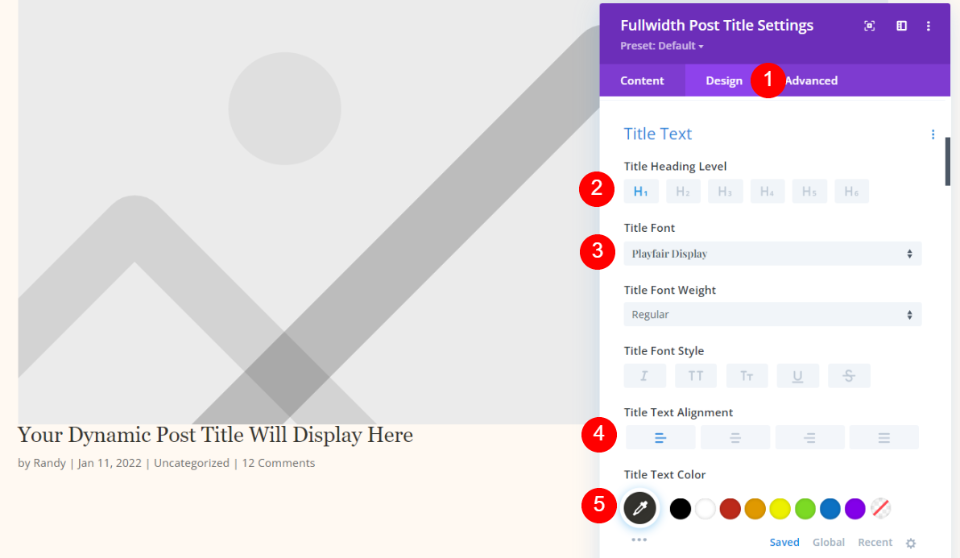
Başlık Metni

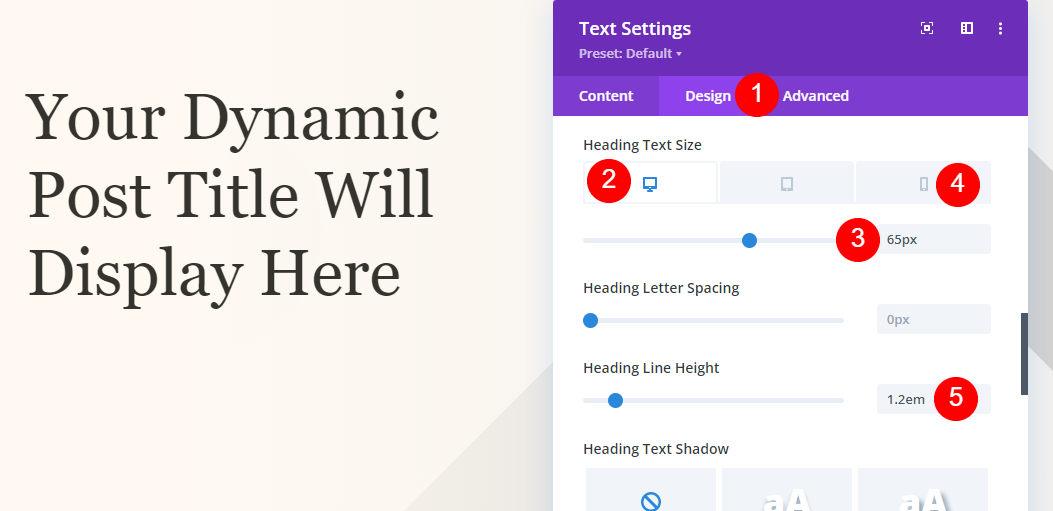
Tasarım sekmesini seçin. Başlık Metni için H1'i koruyun ve Playfair Display'i seçin. Sola Yaslanmış olarak ayarlayın ve renk için #34332e'yi seçin.
- Yazı Tipi: Playfair Ekranı
- Hizalama: Sola Yaslanmış
- Renk: #34332e

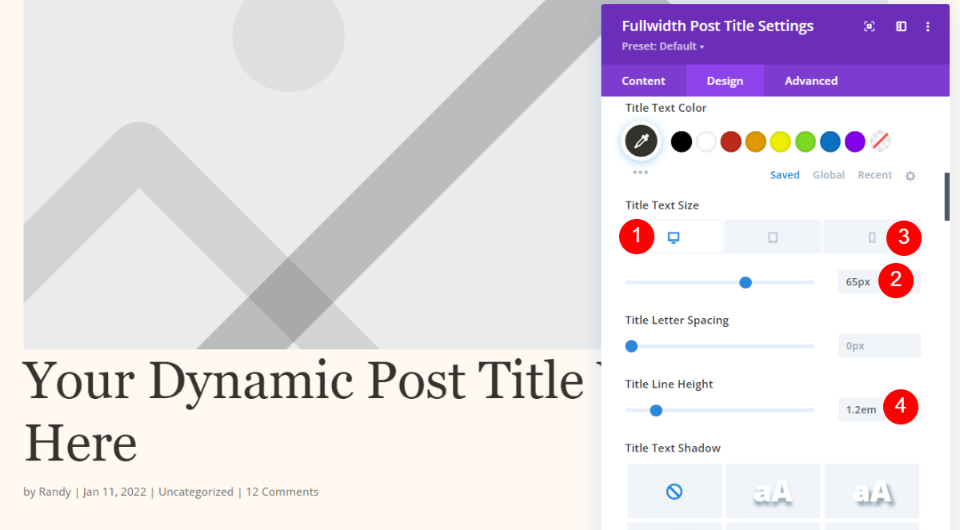
Metin Boyutu için masaüstünü 65 piksele, telefonu 42 piksele ve Çizgi Yüksekliğini 1,2em olarak ayarlayın.
- Masaüstü Boyutu: 65px
- Telefon Boyutu: 42px
- Çizgi Yüksekliği: 1.2em
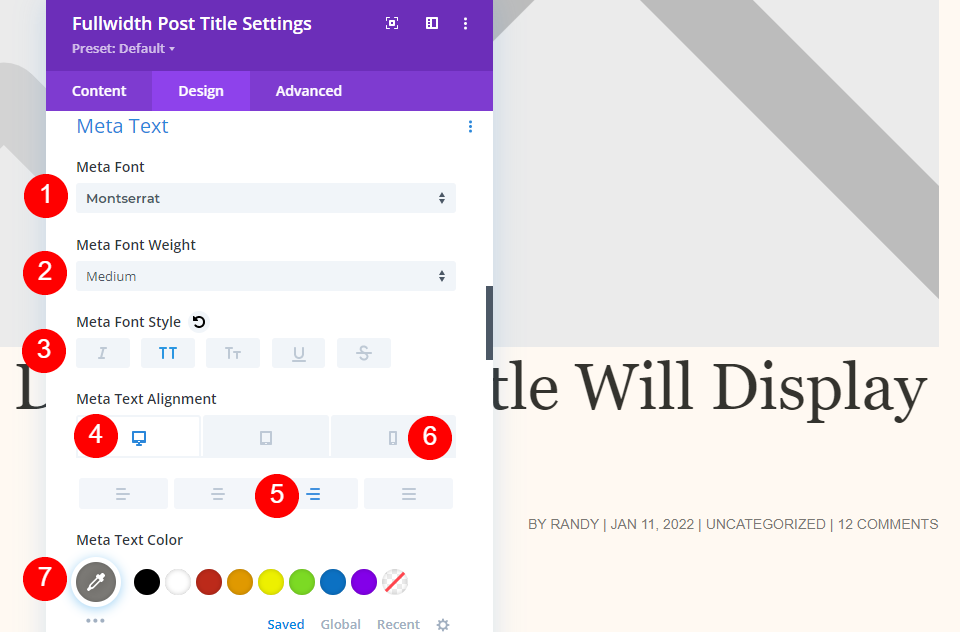
Meta Metin

Meta'ya ilerleyin. Yazı tipi için Montserrat'ı seçin ve orta ağırlıkta, büyük harf, Masaüstü için Sağa Hizalama ve Telefon için Sola Hizalama olarak ayarlayın. Renk için #7b7975'i seçin.
- Yazı Tipi: Montserrat
- Ağırlık: Orta
- Stil: Büyük harf
- Masaüstü Hizalama: Sağ
- Telefon Hizalama: Sol
- Renk: #7b7975

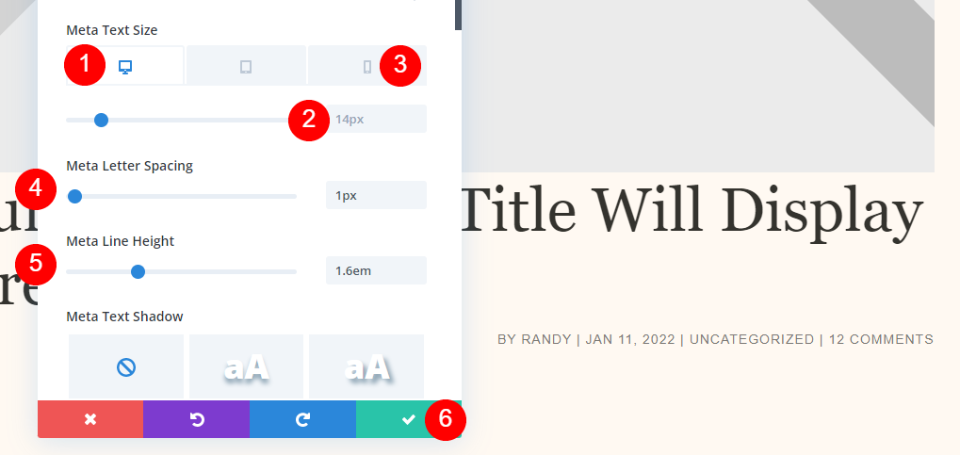
Masaüstü Yazı Tipi Boyutunu 14 piksele, telefon boyutunu 10 piksele, Harf Aralığını 1 piksele ve Satır Yüksekliğini 1,6em olarak ayarlayın. Ayarlarınızı kapatın ve şablonunuzu kaydedin.
- Masaüstü Boyutu: 14px
- Telefon Boyutu: 10px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em
Arka Plan Resmi Üzerindeki Başlık

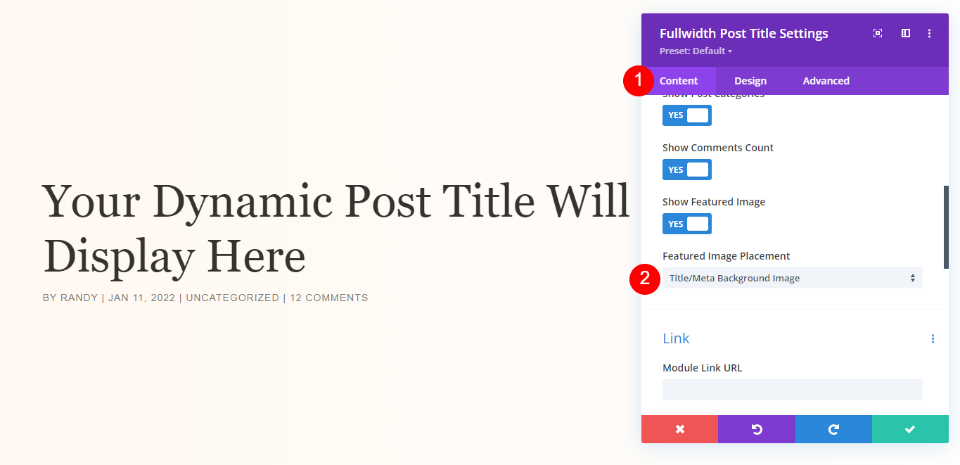
Başlığın öne çıkan görselin üzerinde görünmesini istediğinize karar verirseniz, aynı Tasarım ayarlarını kullanın ve İçerik sekmesine geri dönün. Öne Çıkan Resim Yerleştirme için Başlık/Meta Arka Plan Resmi seçin.
- Öne Çıkan Resim Yerleştirme: Başlık/Meta Arka Plan Resmi

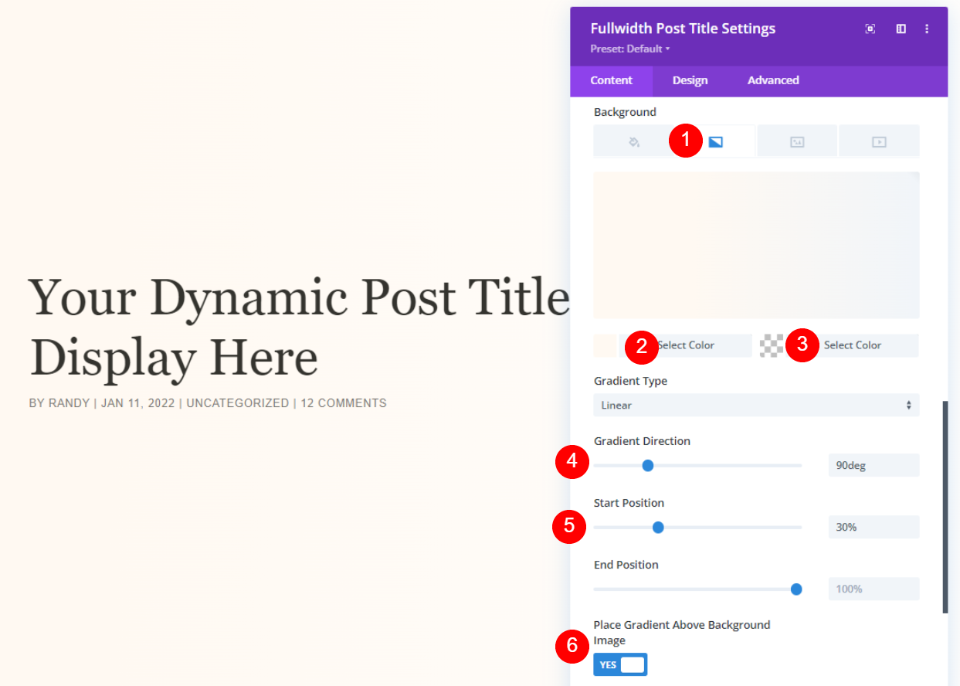
Arka Plan'a ilerleyin ve Gradyan'ı seçin. Sol rengi #fff9f2, sağ rengi rgba(255,255,255,0), yönü 90deg, başlangıç konumunu %30 olarak ayarlayın ve Gradyan Arka Plan Resminin Üstüne Yerleştirmek için Evet'i seçin. Kapatın ve ayarlarınızı kaydedin.
- Sol Degrade Rengi: #fff9f2
- Sağ Gradyan Rengi: rgba(255,255,255,0)
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %30
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET
Yöntem 2: Meta Verili Tam Ekran Kahraman

Bu yöntem, bilgi için Dinamik İçerikli Metin modüllerini kullanacaktır. Tüm öğeleri farklı yerlerde göstermek istiyorsanız bu iyi bir seçenektir. İlk önce şablonu yükleyin ve ilk bölümü silin. Modülleri ve ayarlarını sol sütunda yeniden oluşturacağız, ancak bunları kurabilmeniz için bunları gözden geçireceğiz.
Meta Veri Bölümü Ayarları ile Tam Ekran Kahraman

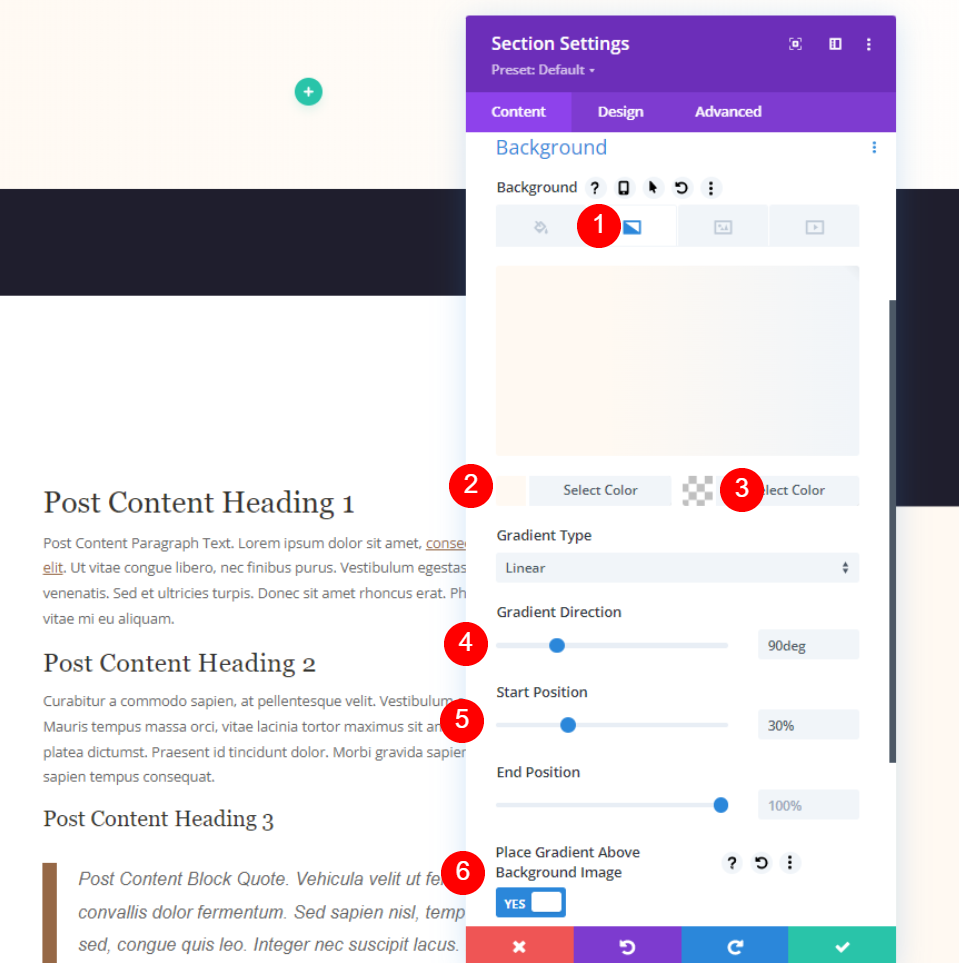
Bölüm ayarlarını açın ve Arka Plan Rengine gidin . Gradyan'ı seçin ve sol rengi #fff9f2'ye, sağ rengi rgba(255,255,255,0) olarak, Gradyan Yönünü 90deg'e, Başlangıç Konumunu %30'a ve Gradyan'ı Arka Plan Resminin Üstüne Yerleştir'e EVET olarak ayarlayın.
- Sol Degrade Rengi: #fff9f2
- Sağ Gradyan Rengi: rgba(255,255,255,0)
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %30
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

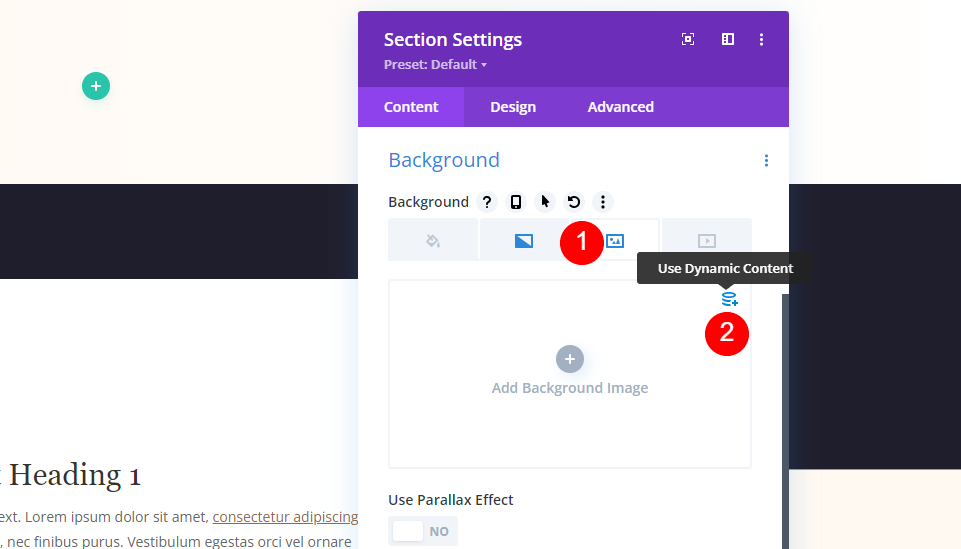
Görüntü'yü seçin ve Dinamik İçerik seçeneğini belirleyin.

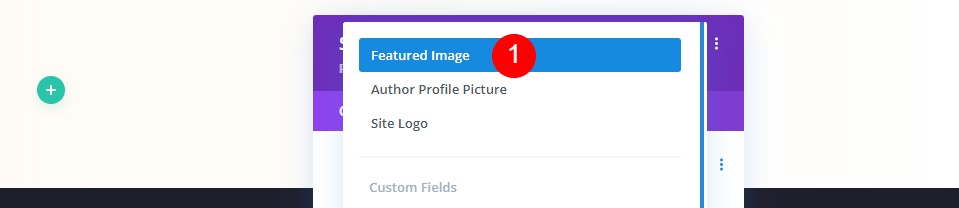
Seçeneklerde Öne Çıkan Görsel'i seçin.

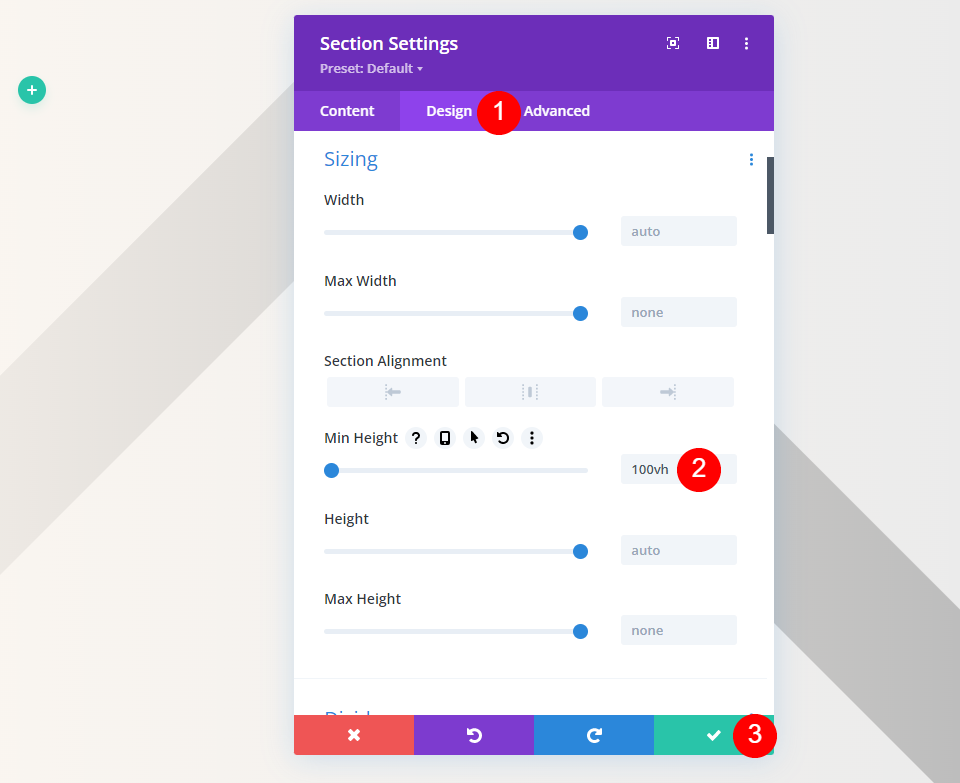
Tasarım sekmesini seçin ve Ayarlar'a gidin. Min Yüksekliğe 100vh ekleyin. Bölüm ayarlarını kapatın.
- Minimum Yükseklik: 100vh
Meta Veri Başlık Metni ile Tam Ekran Kahraman

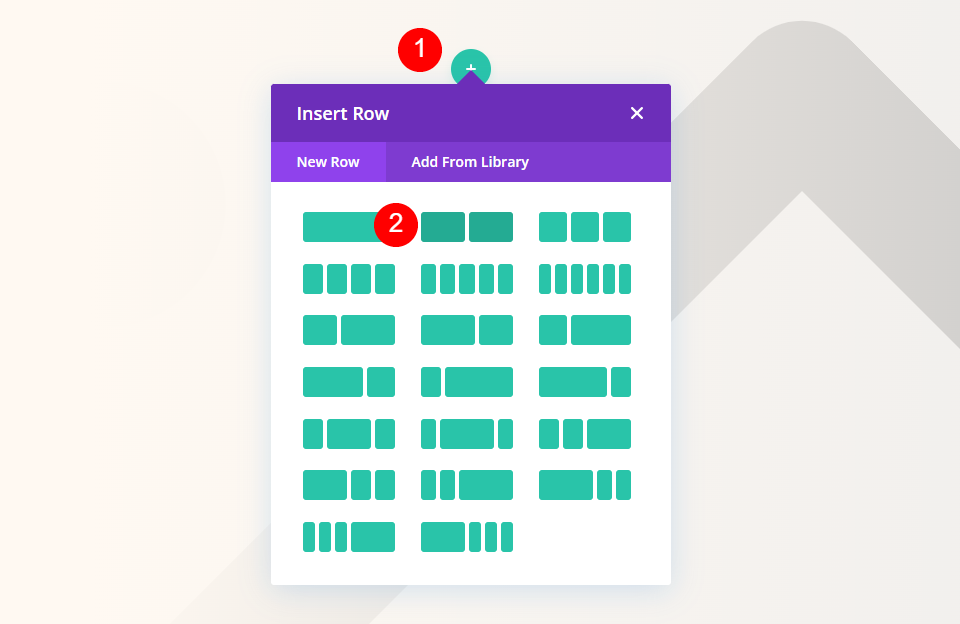
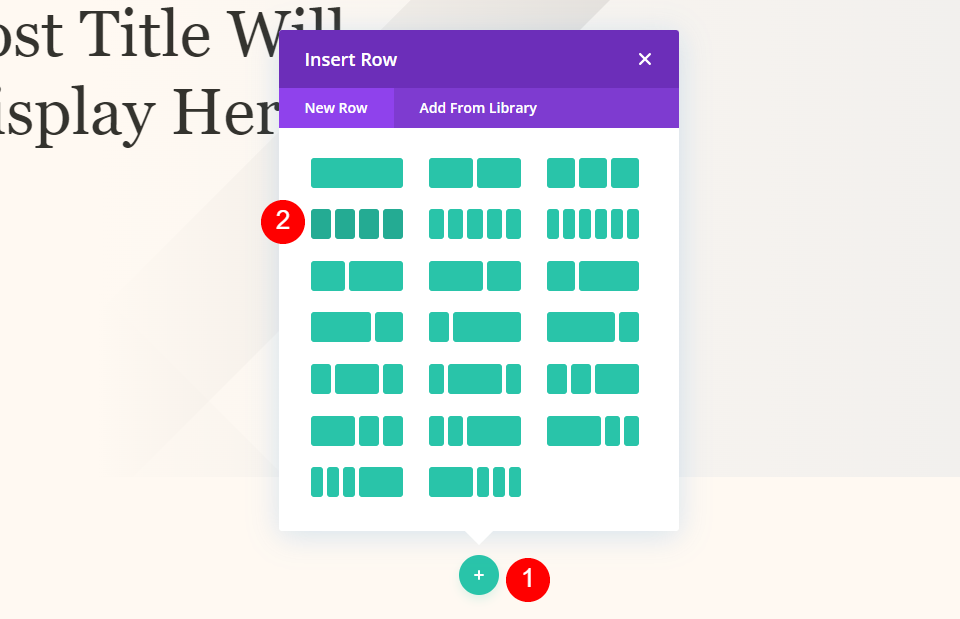
Ardından, bölüme çift sütunlu bir satır ekleyin.

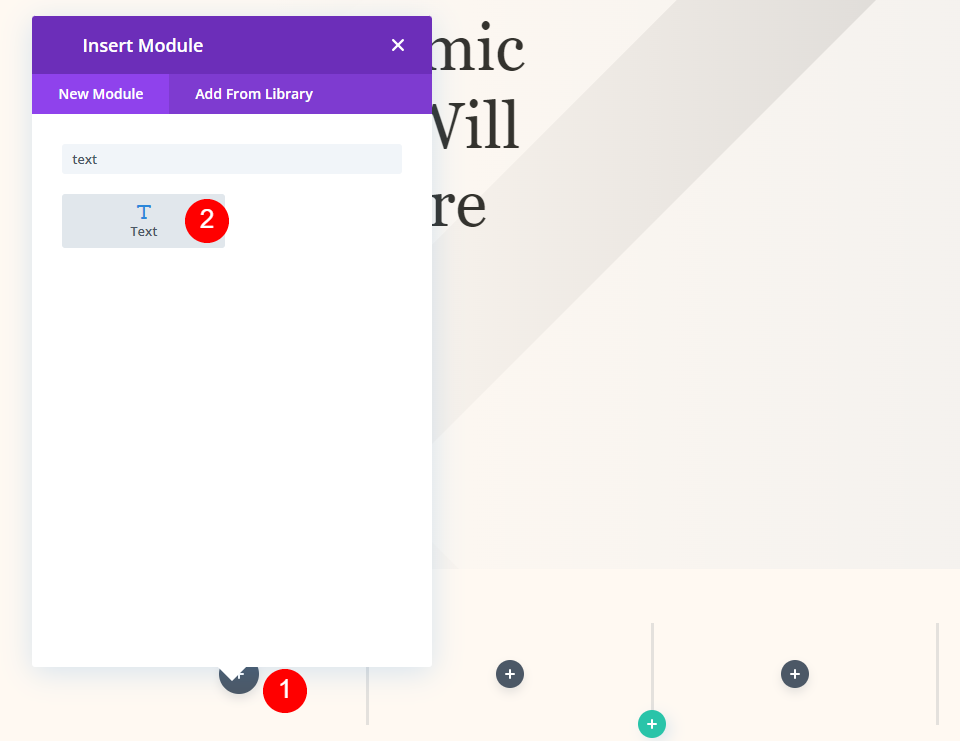
Sağ sütuna bir Metin modülü ekleyin.


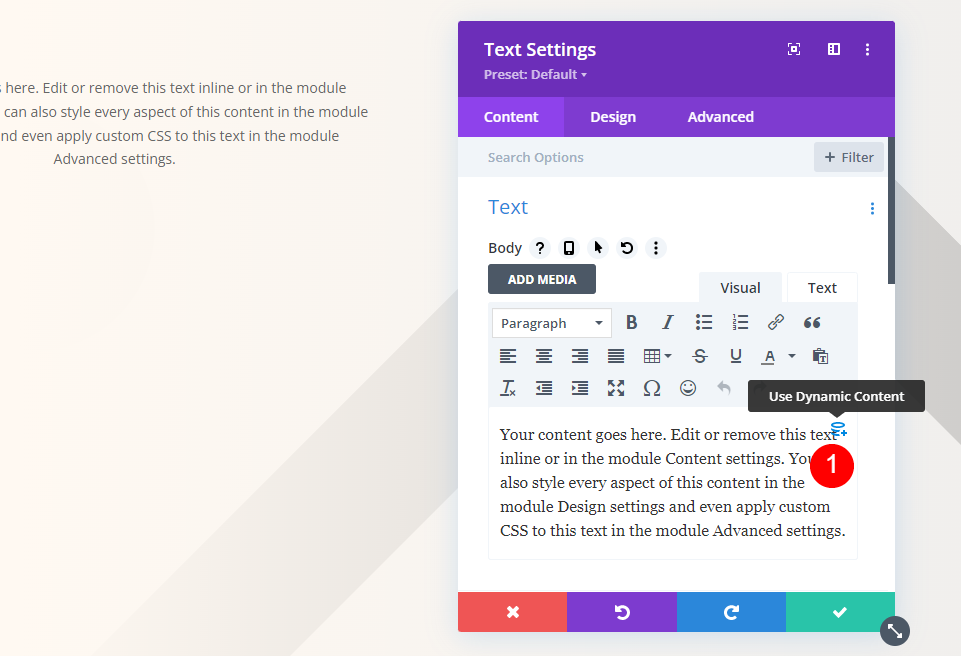
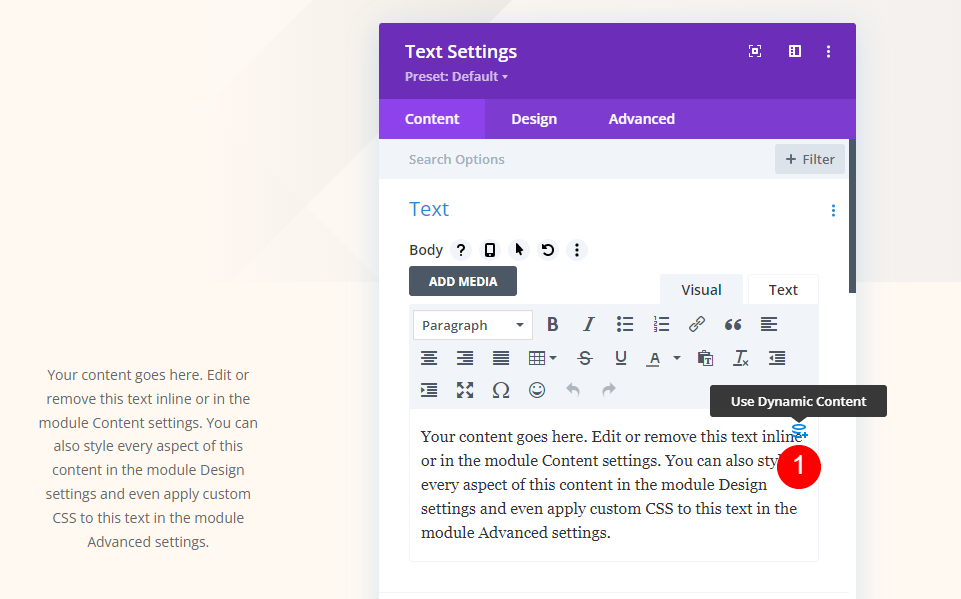
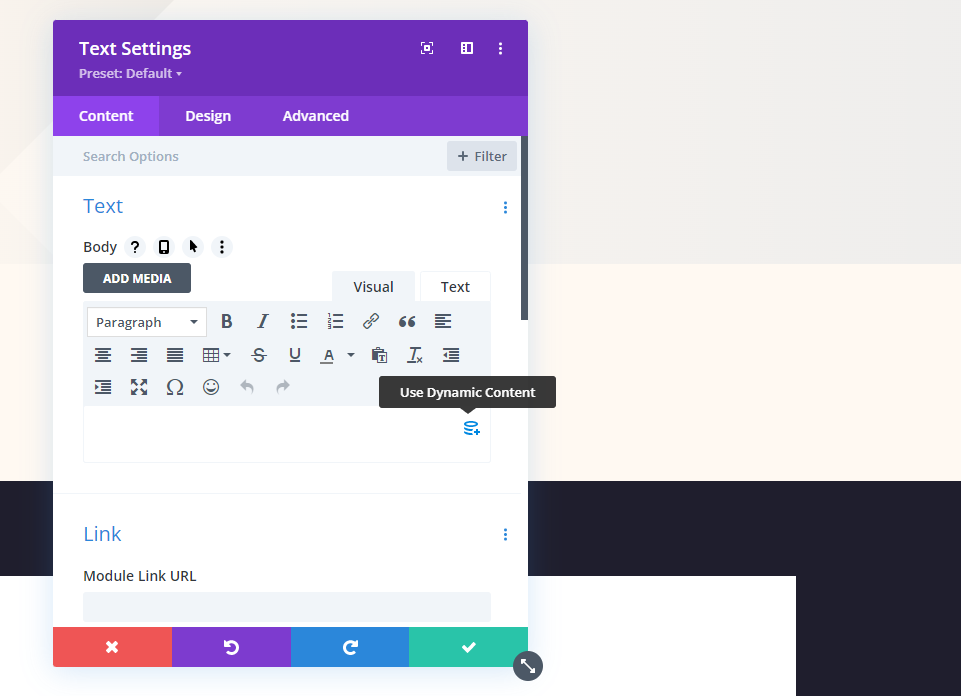
İçeriği için Dinamik İçeriği Kullan öğesini seçin.

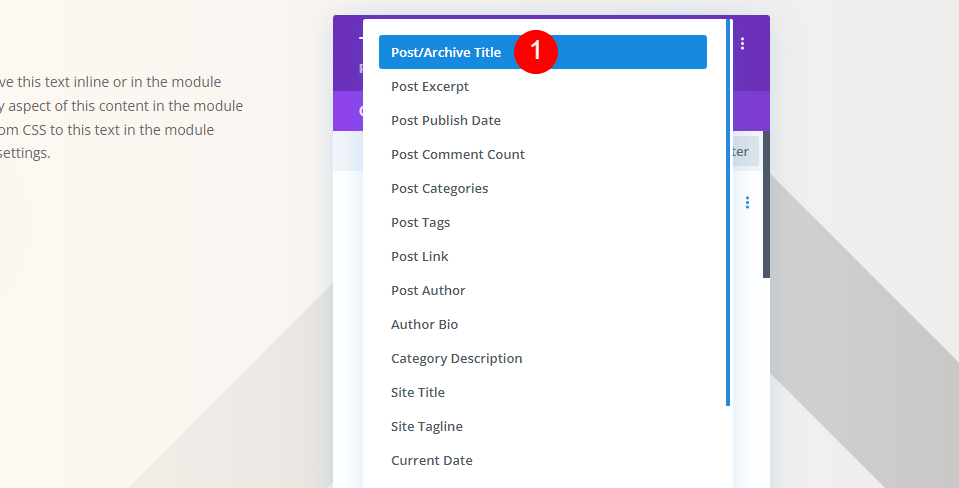
Seçenekler listesinden Gönderi/Arşiv Başlığı'nı seçin.
- Dinamik İçerik: Gönderi/Arşiv Başlığı

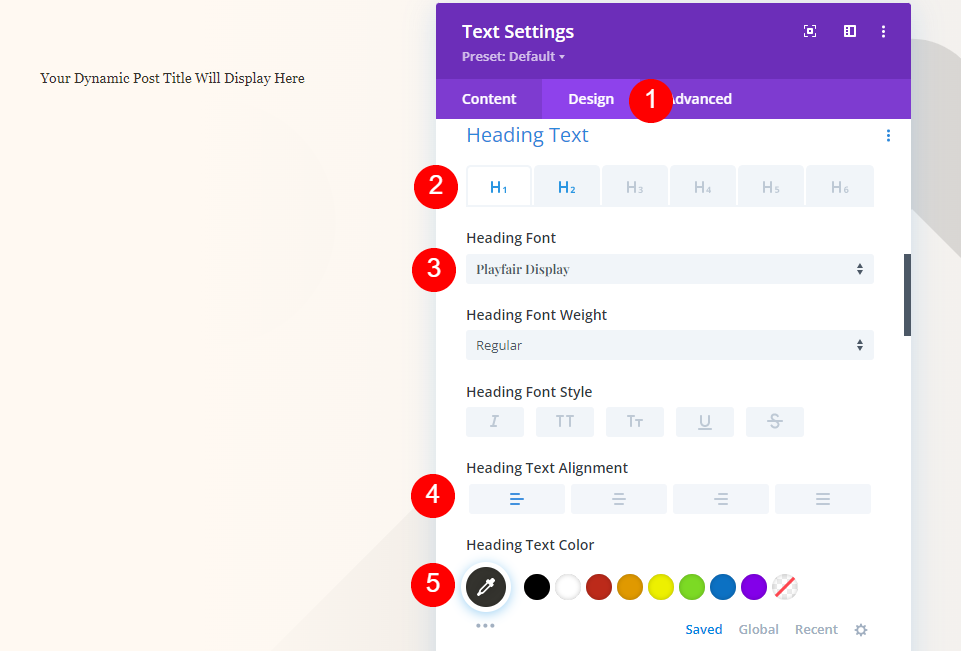
Tasarım sekmesini seçin. Başlık Metni için H1'i koruyun ve Playfair Display'i seçin. Sola Yaslanmış olarak ayarlayın ve renk için #34332e'yi seçin.
- Yazı Tipi: Playfair Ekranı
- Hizalama: Sola Yaslanmış
- Renk: #34332e

Metin boyutu için masaüstünü 65 piksele, telefonu 42 piksele ve Çizgi Yüksekliğini 1,2em olarak ayarlayın.
- Masaüstü Boyutu: 65px
- Telefon Boyutu: 42px
- Çizgi Yüksekliği: 1.2em

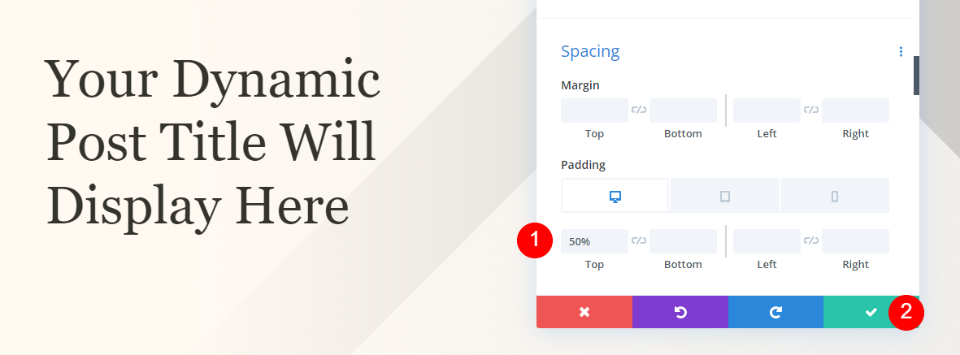
Aralık'a ilerleyin ve Üst Doldurma için %50'yi girin. Ayarları kapatın.
- Üst Dolgu: %50
Meta Veri Kategori Bölümlü Tam Ekran Kahraman

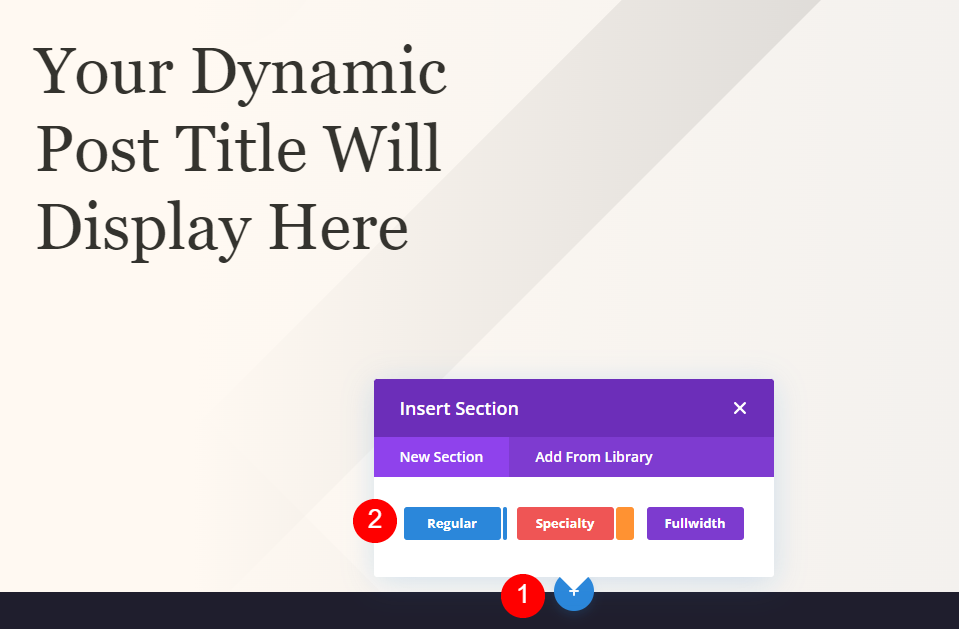
Kahraman bölümünün altına yeni bir normal bölüm ekleyin.

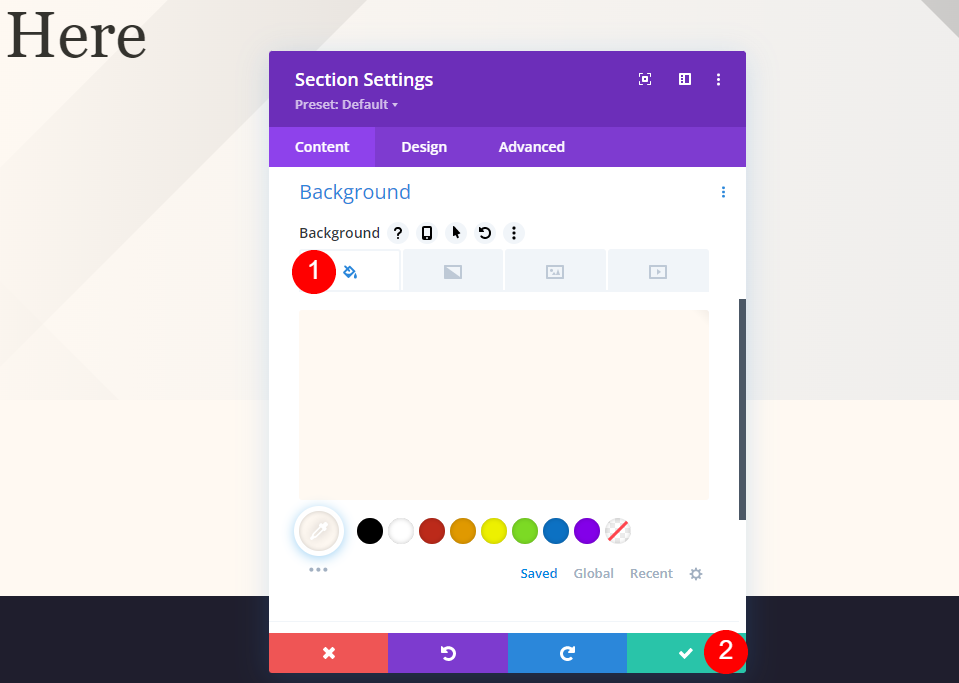
Ayarlarını açın ve Arka Plan Rengini #fff9f2 olarak ayarlayın. Ayarları kapatın.
- Arka Plan Rengi: #fff9f2

Ardından, yeni bölüme 4 sütunlu bir satır ekleyin.
Meta Veri Kategori Metni ile Tam Ekran Kahraman

Sol sütuna bir Metin modülü ekleyin.

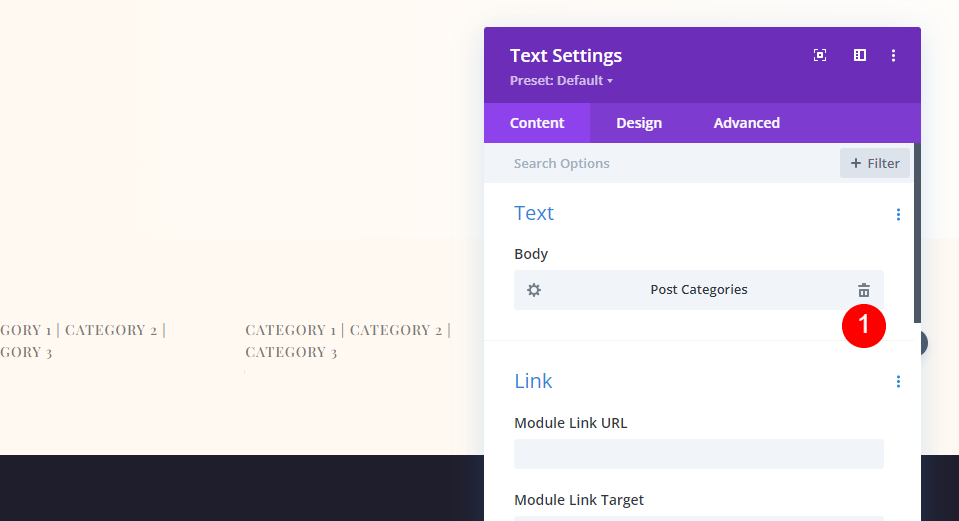
Modülün ayarlarını açın ve metnin gövdesi için Dinamik İçeriği Kullan'ı seçin.

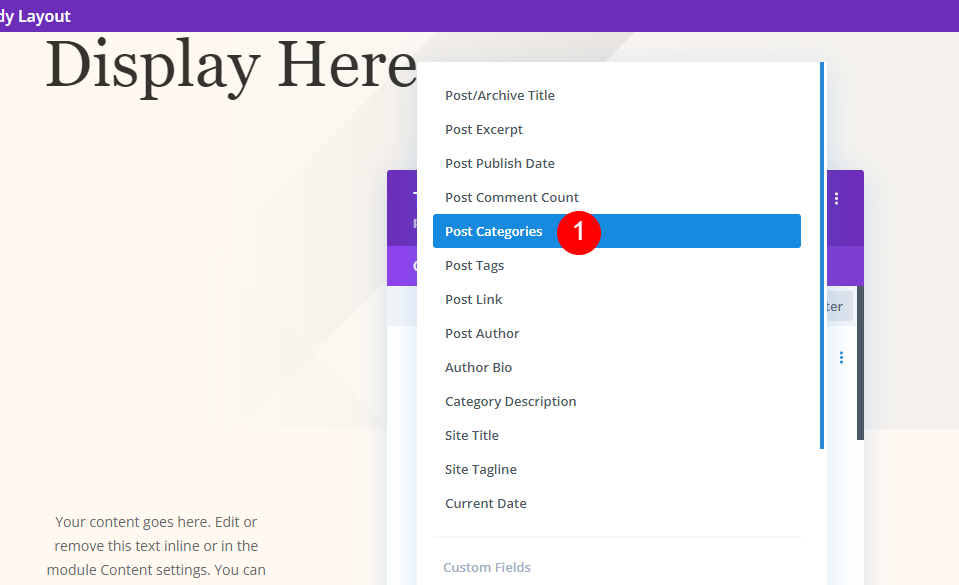
Listeden Gönderi Kategorileri'ni seçin.
- Dinamik İçerik: Gönderi Kategorileri

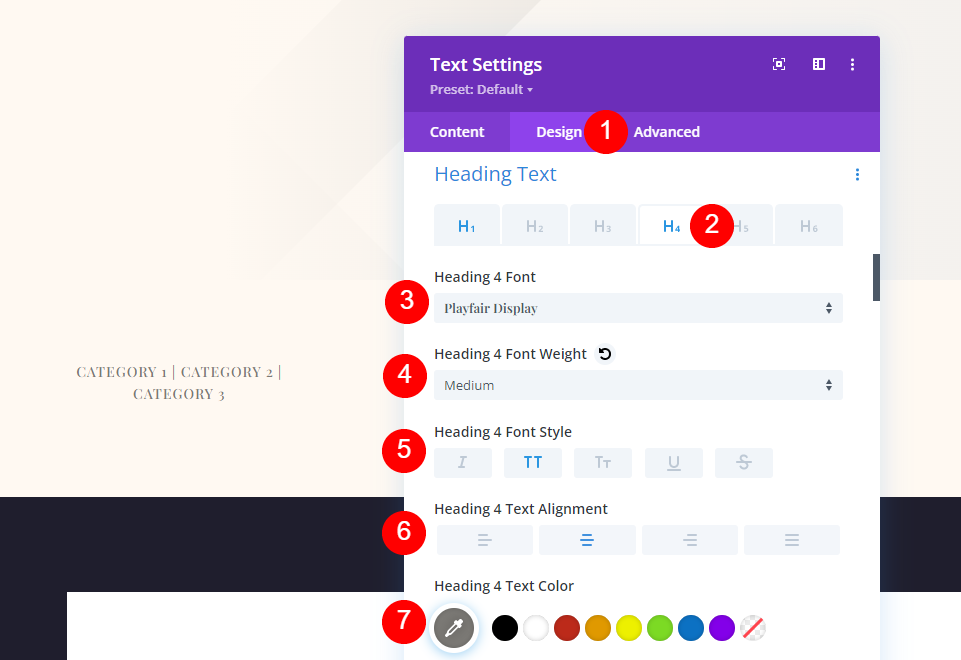
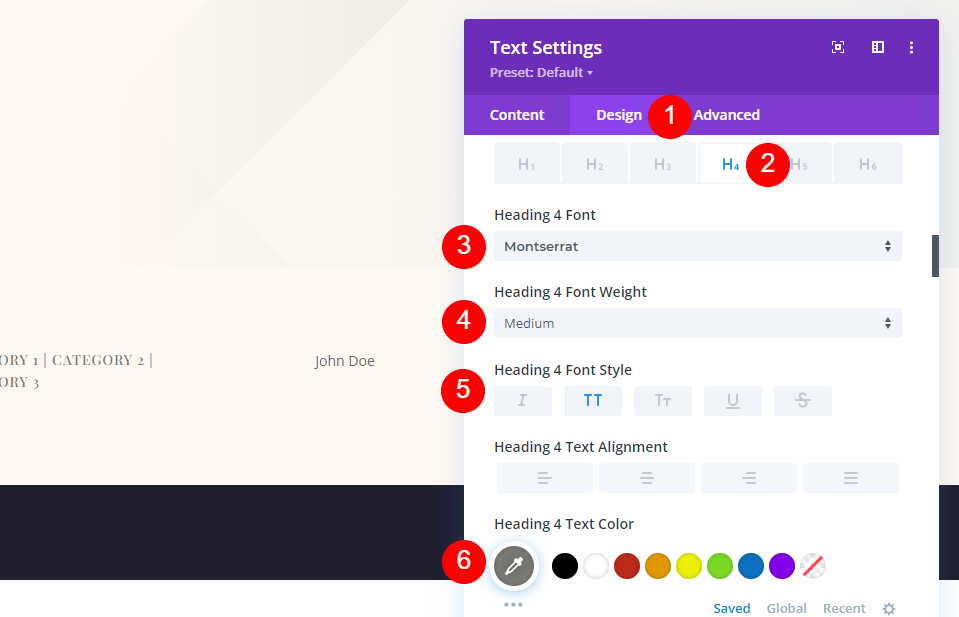
Tasarım sekmesini seçin ve Başlık Metni'ne gidin. H4'ü seçin. Yazı tipi için Playfair Display'i seçin ve orta ağırlıkta, büyük harf, Masaüstü için Sağa Hizalama ve Telefon için Sola Hizalama olarak ayarlayın. Renk için #7b7975'i seçin.
- Başlık Metni: H4
- Yazı Tipi: Playfair Ekranı
- Ağırlık: Orta
- Stil: Büyük harf
- Hizalama: Merkez
- Renk: #7b7975

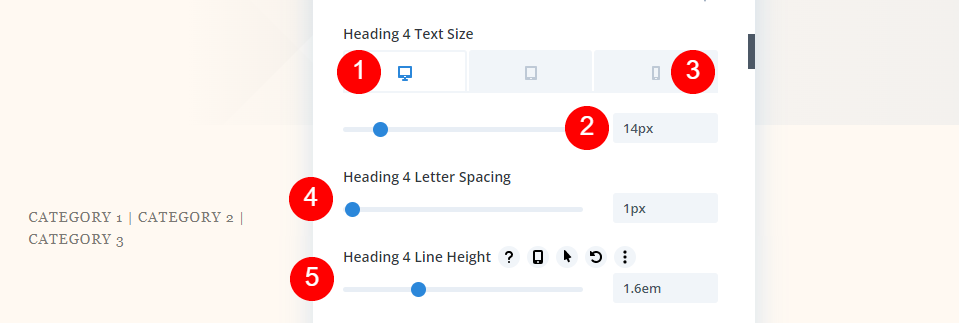
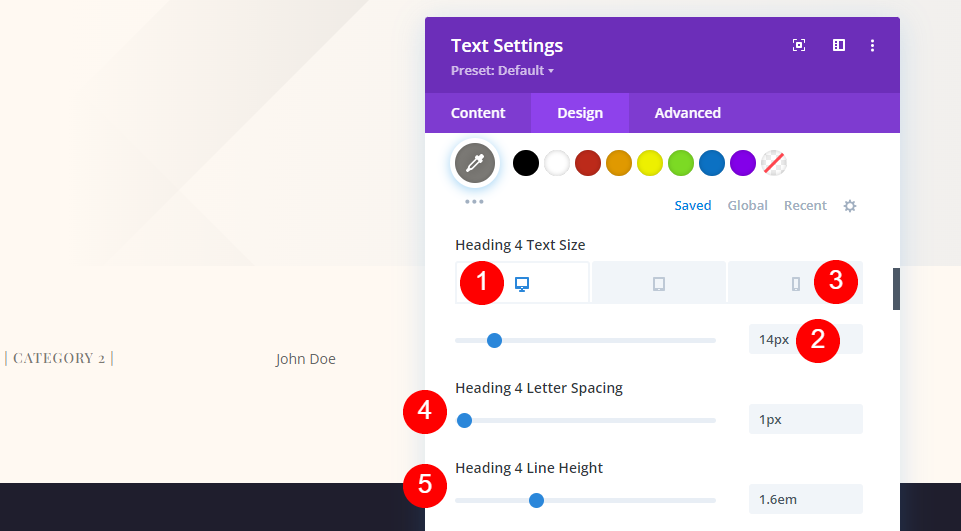
Masaüstü Yazı Tipi Boyutunu 14 piksele, telefon boyutunu 10 piksele, Harf Aralığını 1 piksele ve Satır Yüksekliğini 1,6em olarak ayarlayın. Ayarlarınızı kapatın ve şablonunuzu kaydedin.
- Masaüstü Boyutu: 14px
- Telefon Boyutu: 10px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em

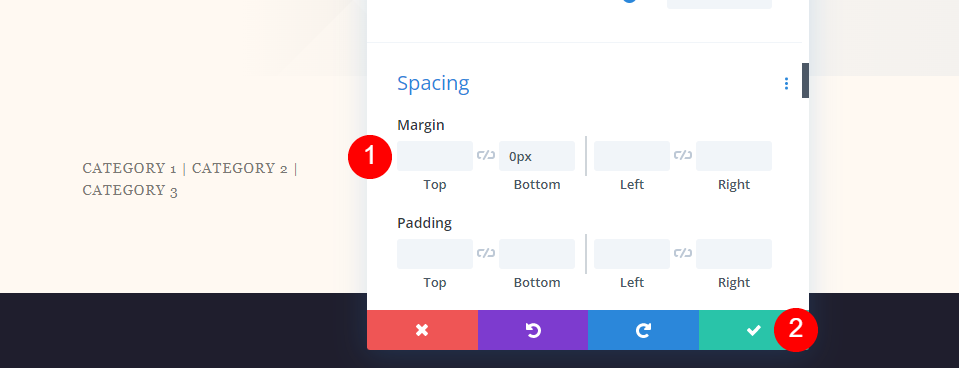
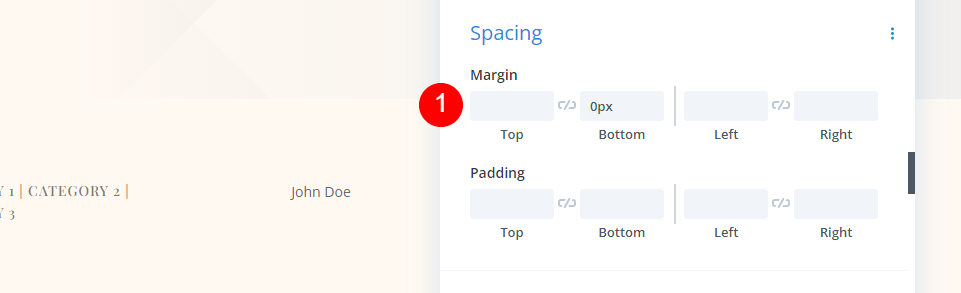
Aralık'a ilerleyin ve Alt Kenar Boşluğuna 0 piksel ekleyin. Ayarları kapatın.
- Alt Kenar Boşluğu: 0px
Meta Veri Meta Metni ile Tam Ekran Kahraman

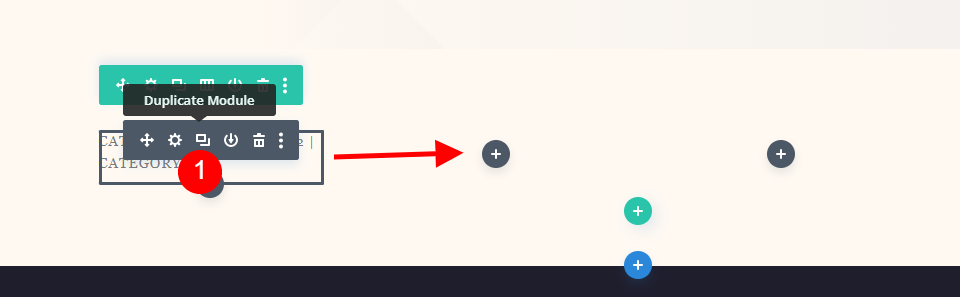
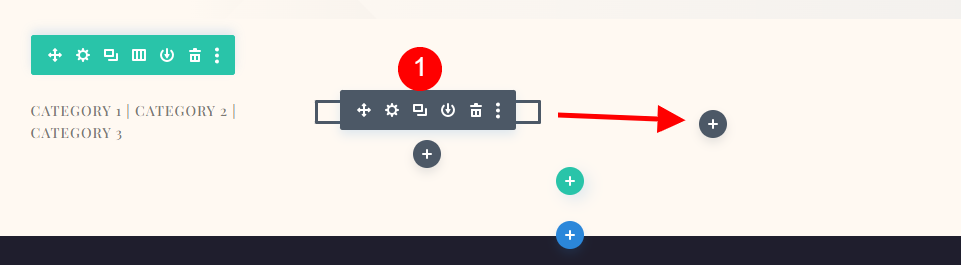
Ardından, kategori modülünü kopyalayın ve bir sonraki sütuna sürükleyin. Meta modüllerinin her biri aynı ayarlara sahiptir. İlk modülün nasıl oluşturulacağını göstereceğiz ve ardından diğer modülleri oluşturmak için onu iki kez kopyalayacağız.
Yazar

Ayarları açın ve Kategori Gönderi dinamik içeriğini silin.

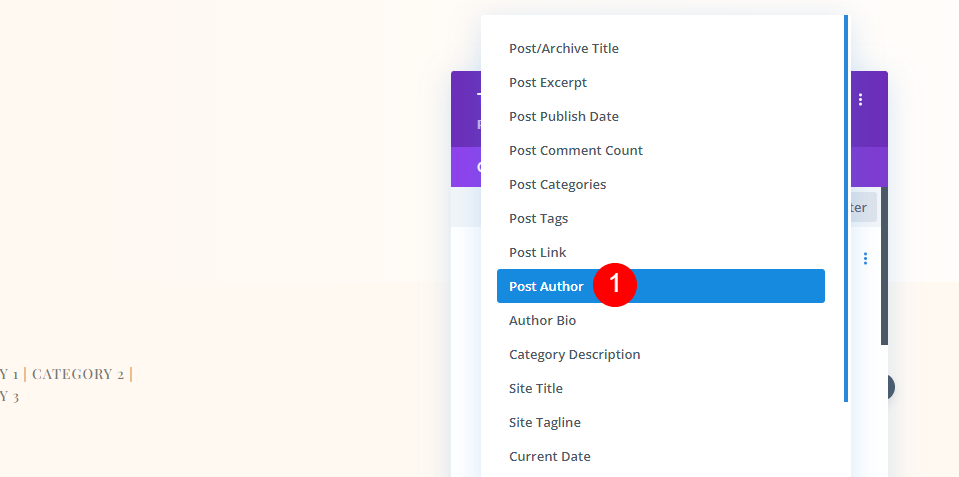
Dinamik İçeriği Kullan'a tıklayın ve Yazar Gönder'i seçin.
- Dinamik İçerik: Yazı Yazarı

Tasarım sekmesinde Başlık 4 Yazı Tipi'ne gidin ve yazı tipi için Montserrat'ı seçin. Ayarların geri kalanı önceki modülden kopyalanmıştır. Orta ağırlıkta, büyük harf, masaüstü için sağa hizalama, telefon için sola hizalama ve renk için #7b7975 içerir.
- Yazı Tipi: Montserrat
- Ağırlık: Orta
- Stil: Büyük harf
- Masaüstü Hizalama: Merkez
- Telefon Hizalama: Sol
- Renk: #7b7975

Yazı Tipi Boyutu ayarları, masaüstü boyutunu 14 piksel, telefon boyutunu 10 piksel, Harf Aralığı 1 piksel ve Satır Yüksekliğini 1,6em'de içerir.
- Masaüstü Boyutu: 14px
- Telefon Boyutu: 10px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em

Alt Kenar Boşluğu 0 piksele sahip olmalıdır.
- Alt Kenar Boşluğu: 0px
Tarih

Yazar modülünü kopyalayın ve bir sonraki sütuna sürükleyin.

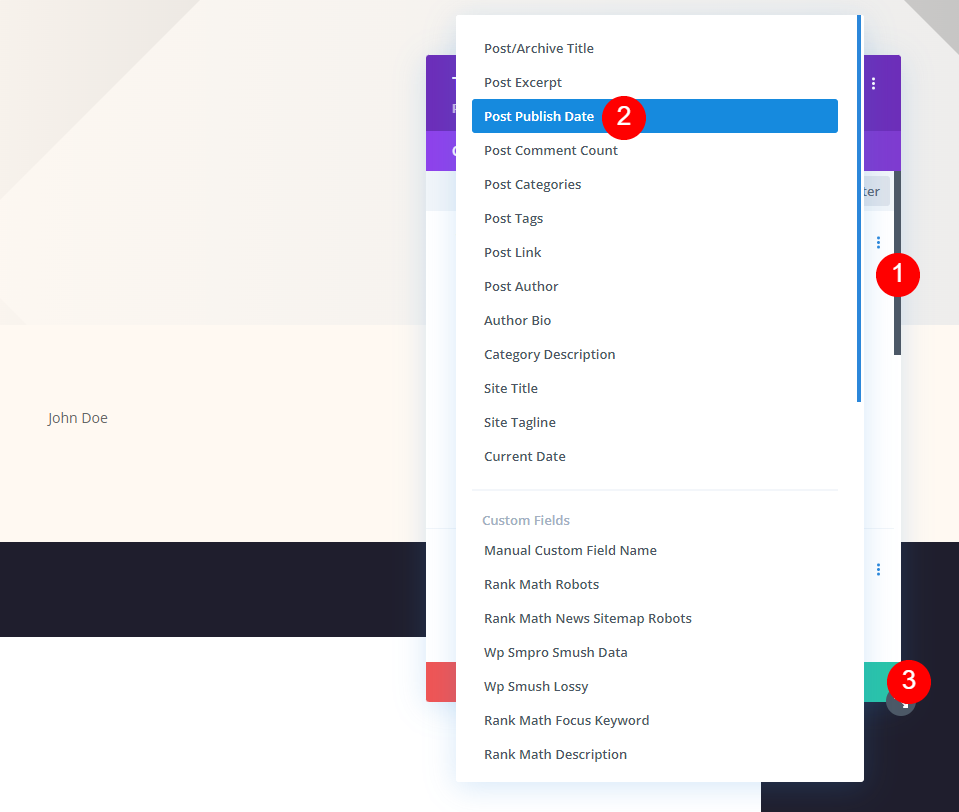
Dinamik İçeriği silin, Dinamik İçeriği Kullan'ı seçin ve Yayınlama Tarihini Gönder'i seçin. Ayarları kapatın.
- Dinamik İçerik: Yayınlama Tarihinden Sonra
Yorumlar

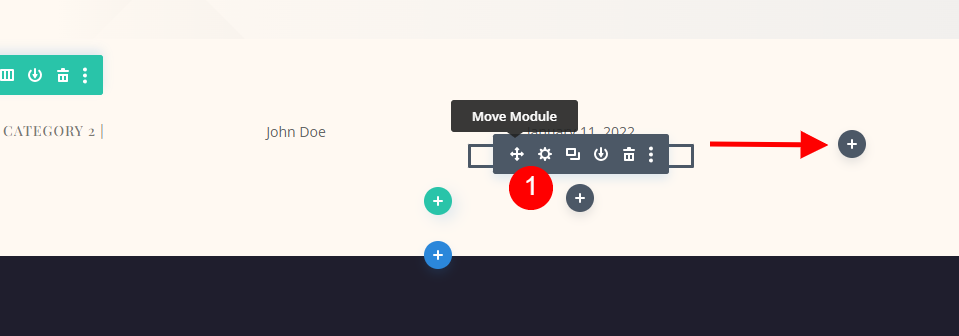
Son olarak Yayın Tarihi modülünü kopyalayın ve son sütuna sürükleyin.

Diğer modüllerde olduğu gibi, dinamik içeriği silin ve Dinamik İçeriği Kullan öğesini seçin.

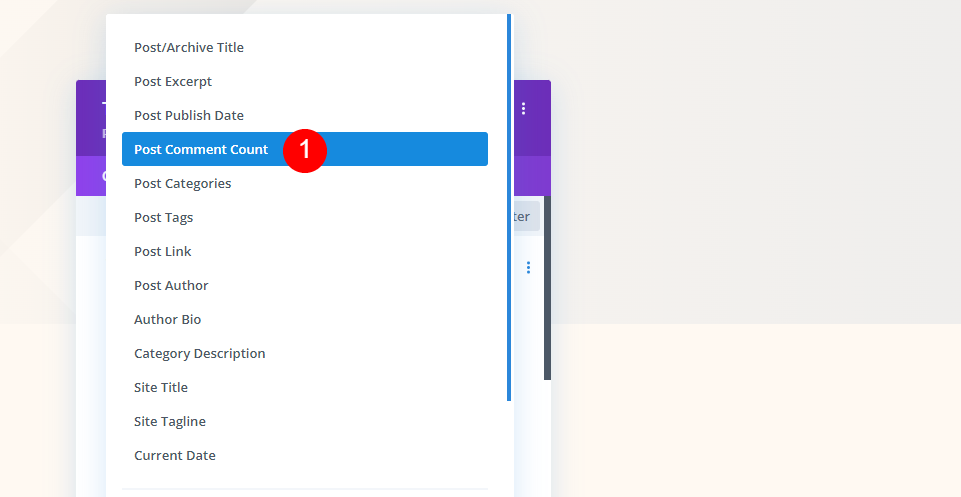
Seçimlerinizden Yorum Gönderi Sayısı'nı seçin.
- Dinamik İçerik: Gönderi Yorum Sayısı

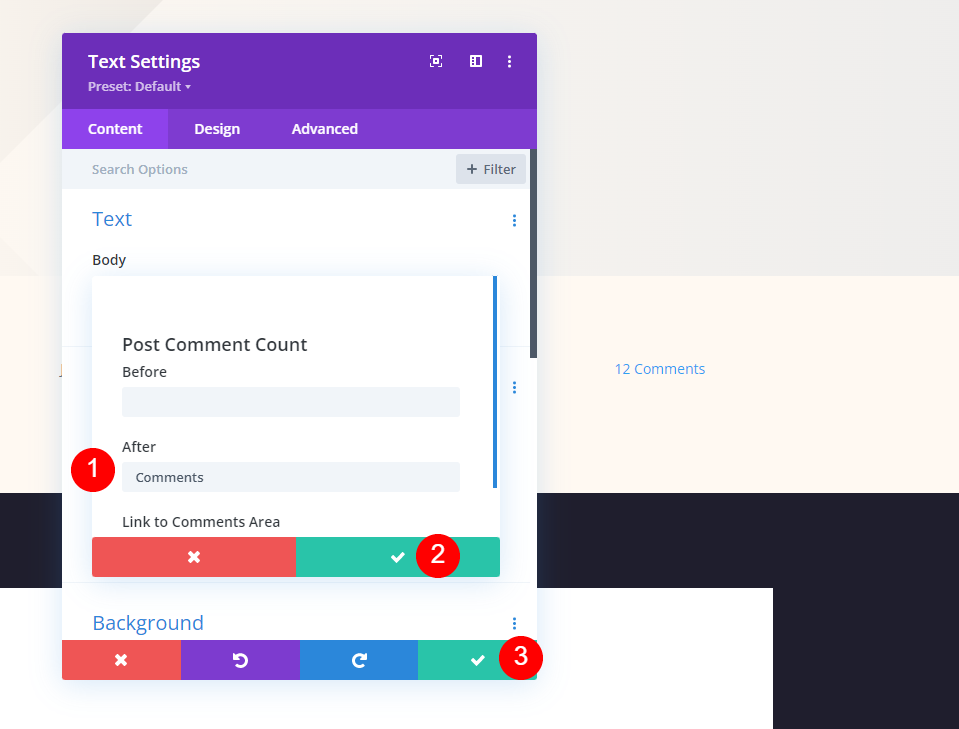
Bu sefer, Sonra alanına bir boşluk ve Yorumlar kelimesini ekleyin. Küçük modu kapatın ve ardından ayarları kapatın. Çalışmanı kaydet.
- Sonra: Yorumlar
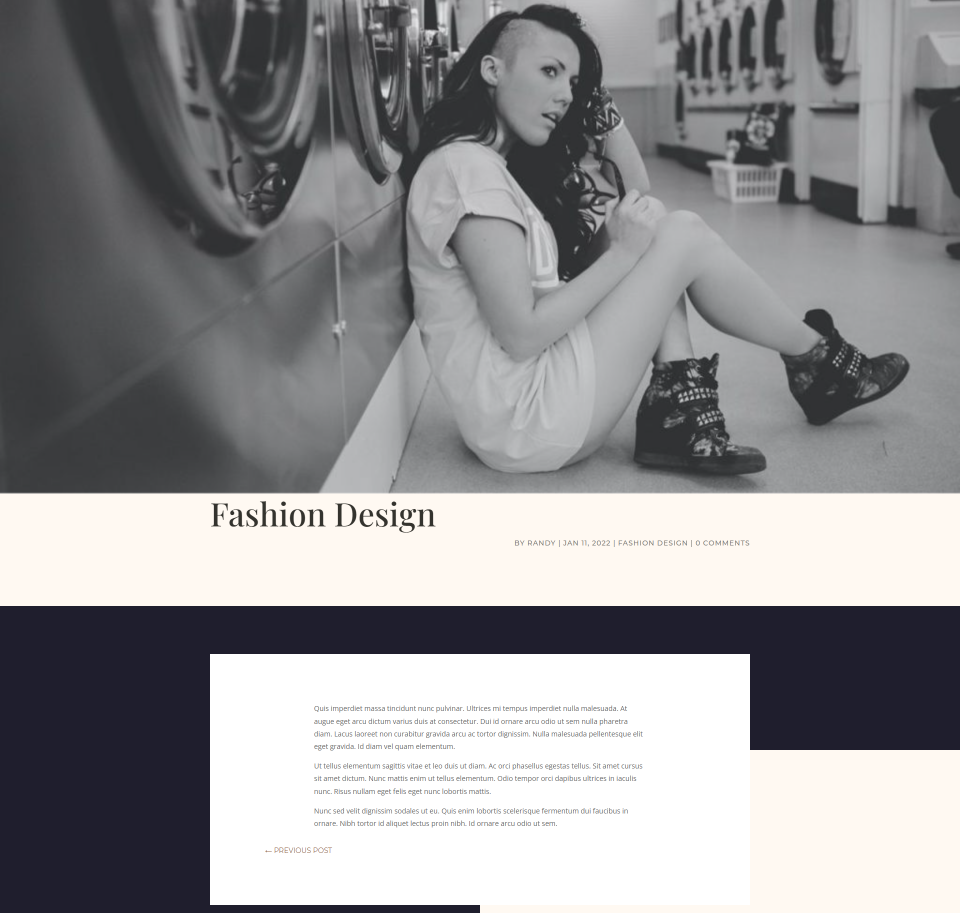
Sonuçlar
Tam Ekran Yazı Başlığı Modülü Masaüstü

Tam Ekran Yazı Başlığı Modülü Telefon

Arka Plan Masaüstü Üzerinde Başlıklı Alternatif Tam Ekran Yazı Başlığı Modülü

Arka Plan Telefon Üzerinden Başlıklı Alternatif Tam Ekran Yazı Başlığı Modülü

Meta Veri Masaüstü ile Tam Ekran Kahraman

Meta Veri Telefonu ile Tam Ekran Kahraman

Biten Düşünceler
Divi blog yazısı şablonunuza tam ekran bir kahramanı nasıl ekleyeceğinize bakışımız bu. Divi modülleri ve Tema Oluşturucu, tam ekran kahraman bölümleri oluşturmak için çeşitli seçenekler sunar. Yöntemlerden herhangi biri harika çalışıyor ve hepsinin avantajları var. Bu yöntemleri kullanarak, herhangi bir Divi blog yazısı şablonuna tam ekran bir kahraman ekleyebilirsiniz.
Senden duymak istiyoruz. Blog yazısı şablonlarınıza tam ekran bir kahraman eklediniz mi? Yorumlarda bize bildirin.
