如何在 WordPress 中添加前后照片滑块(无代码)
已发表: 2022-10-20您想在 WordPress 网站上添加前后照片滑块吗?
图像比较滑块可以帮助展示您的产品或服务在客户使用之前和之后的工作方式。 这样做可以使您的品牌更具可信度,并可以促使潜在客户进行购买。
在本文中,我们将向您展示如何在无需代码的情况下轻松地将前后图像滑块添加到 WordPress。
前后照片效果如何工作?
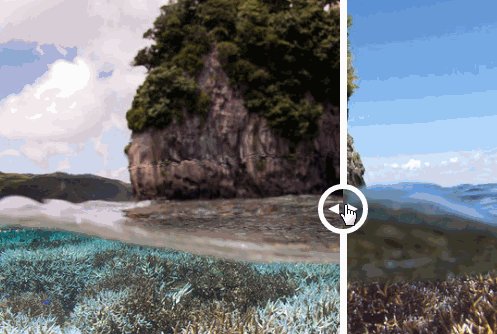
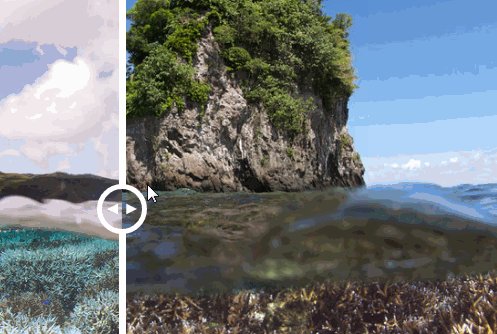
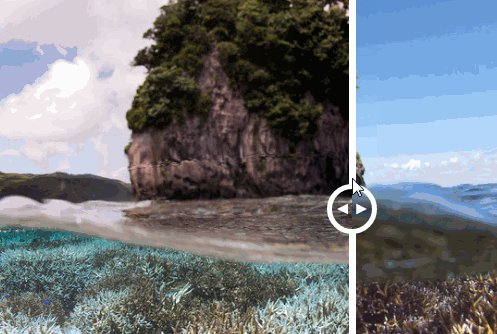
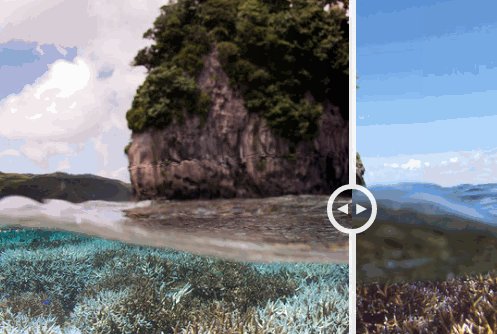
前后照片效果允许网站访问者单击交互式分隔线,将一张图像转换为另一张图像。
假设您有同一张照片的 2 个版本,但略有不同:照片 A 和照片 B。滑块之前和之后的 A 将它们彼此相邻或叠放在一起,中间有一条分界线。
当您移动滑块方向时,您会看到更多的一张图像而更少的另一张图像。

这是并排比较不同图像的绝佳方式。 例如,牙科网站可以展示客户在牙科工作之前和之后的牙齿。 或者您可以比较特定美容护理的前后效果。
或者,电子商务网站可以使用前后照片滑块来比较不同产品的功能。
问题仍然存在,如何在 WordPress 中添加前后照片滑块? 让我们来了解一下。
如何在 WordPress 中添加前后照片滑块
通常,将照片滑块小部件和幻灯片添加到您的网站将涉及使用 Javascript、Jquery、HTML、CSS 和其他编码语言。 许多网站所有者不知道如何编写该代码,因此他们向 Web 开发人员寻求帮助,这可能会非常昂贵。
幸运的是,有更便宜的方法可以为您的 WordPress 网站添加新功能。 使用一些最好的 WordPress 插件,您可以轻松地增强您的网站而无需花费大量资金。
下面的教程向您展示了如何使用 SeedProd 添加前后照片滑块。

SeedProd 是具有拖放功能的最佳 WordPress 网站构建器。 它允许您使用预制模板和可视页面构建器来创建灵活的 WordPress 布局,而无需代码。
借助其拖放式 WordPress 块,您可以使用有价值的功能增强您的网站,包括:
- 滑块之前和之后
- 高级图片库
- 定价表
- 选择表格
- 号召性用语按钮
- 倒数计时器
- 选项卡式内容
- 赠品
- 联系表格
- 以及更多。
您还可以使用 SeedProd 创建即将推出的页面并将 WordPress 置于维护模式。 此外,您所做的一切都是 100% 移动响应,确保您的网站易于跨移动设备使用。
单击下面的按钮下载 SeedProd 插件,然后按照步骤在您的网站上嵌入前后照片滑块。
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。创建您的 WordPress 布局
- 步骤 3. 添加之前和之后的 WordPress 块
- 第 4 步:启用您的更改
步骤 1. 安装并激活 SeedProd
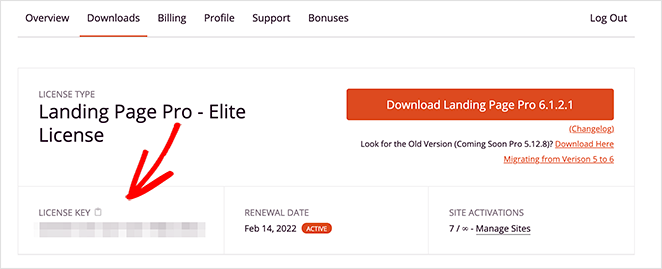
下载插件后,在您的 SeedProd 帐户中找到“下载”选项卡,然后复制您的许可证密钥。

现在,继续将插件上传到您的 WordPress 网站。 如果您需要帮助,可以按照此分步指南了解如何安装 WordPress 插件。
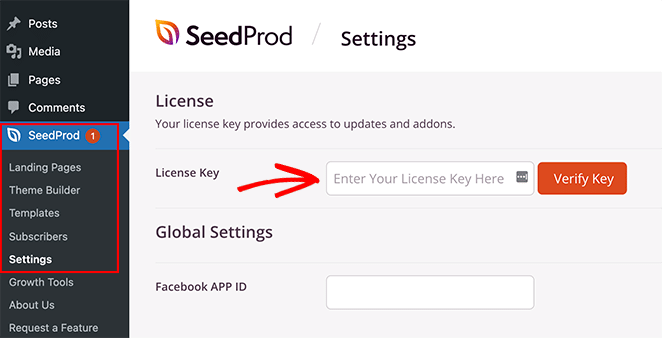
安装 SeedProd 后,从您的 WordPress 管理员导航到SeedProd » 设置并粘贴您之前复制的许可证密钥。

单击验证密钥按钮以激活您的许可证,然后继续执行第 2 步。
第 2 步。创建您的 WordPress 布局
安装 SeedProd 后,您需要决定要创建哪种类型的布局。 您可以使用 SeedProd 的拖放编辑器创建自定义 WordPress 主题或构建高转化率的登录页面。
Theme Builder 选项是用适合您业务需求的新 WordPress 主题替换现有网站设计的好方法。 它生成典型 WordPress 主题的所有模板文件,并允许您使用其强大的页面构建器直观地自定义每个部分。

按照本教程使用 SeedProd 创建自定义 WordPress 主题。
或者,您可以使用登陆页面构建器创建与您当前的 WordPress 主题无缝协作的独立登陆页面。 它使用与主题构建器相同的可视化编辑器,是任何网站的绝佳潜在客户生成策略。

这是有关如何使用 SeedProd 在 WordPress 中创建登录页面的指南。
创建新布局后,您可以转到第 3 步并在设计中添加前后滑块。
注意:对于本指南,我们将创建一个自定义 WordPress 主题并编辑主页模板。
步骤 3. 添加之前和之后的 WordPress 块
创建布局后,使用 SeedProd 的页面构建器打开要编辑的页面。
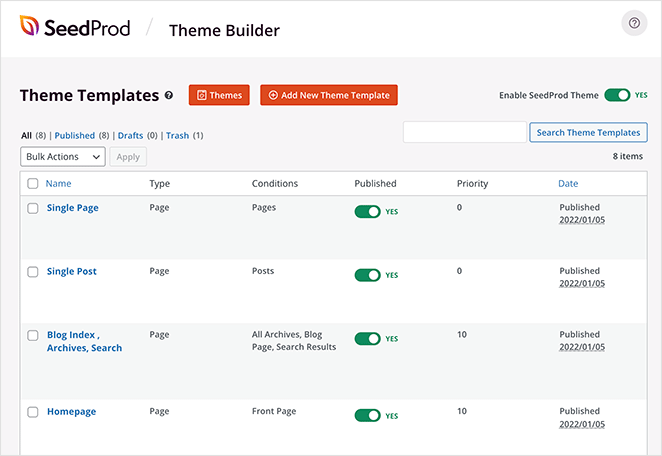
由于我们正在编辑 WordPress 主题的主页,我们将转到SeedProd » Theme Builder ,然后单击主页模板下的编辑设计。


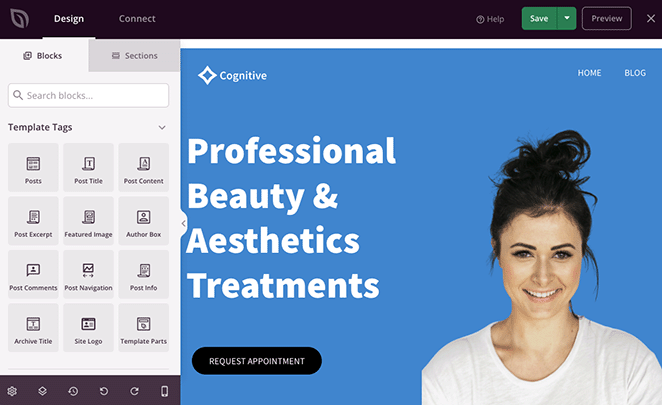
在以下屏幕上,您将看到类似于以下布局的布局:

右侧是您在第 2 步中选择的模板的实时预览,左侧是您可以拖放到设计中的块和部分。
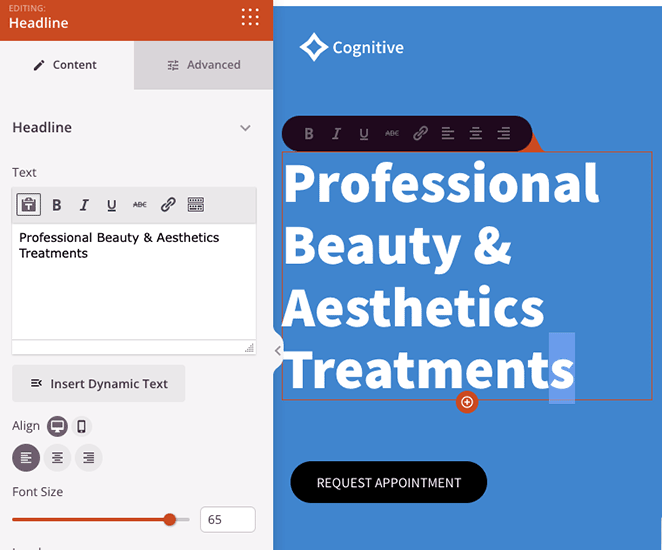
自定义任何元素都非常容易。
例如,您可以通过单击标题并直接在实时预览中输入新内容来编辑标题。

或者,您可以在左侧的设置面板中编辑文本,其中包括无数的自定义选项。
因此,自定义您的模板,直到它开始呈现您想要的样子。
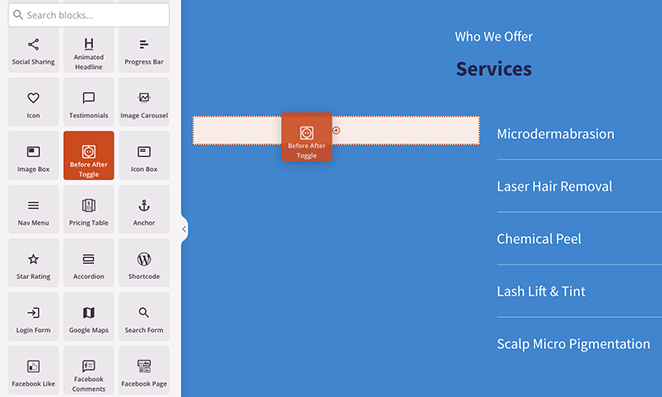
现在让我们看看添加您的模板可能不会自动包含的功能。 例如,我们选择的网站工具包没有前后照片滑块,因此我们需要自己添加。
为此,滚动浏览左侧的 WordPress 块,直到找到Before After Toggle 。 然后将其拖动到实时预览中的位置。

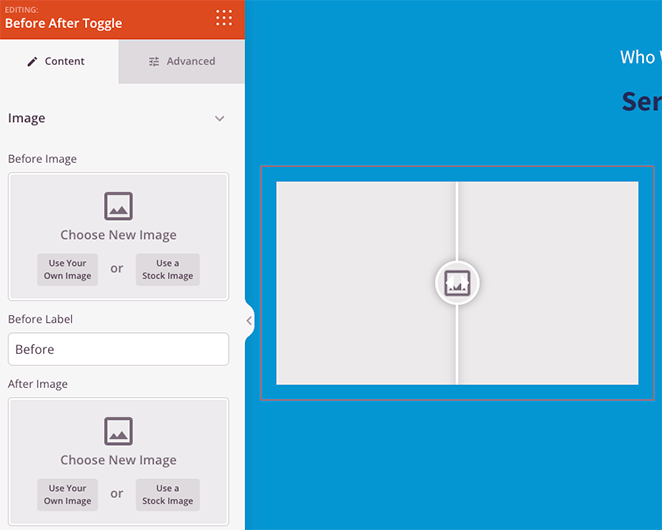
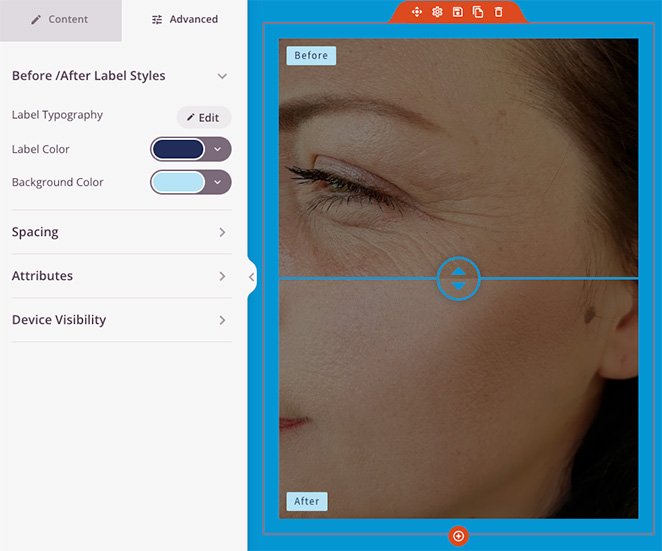
单击该块时,您将在左侧设置面板中打开其自定义选项。 您可以在此处添加前后图像、更改样式等。

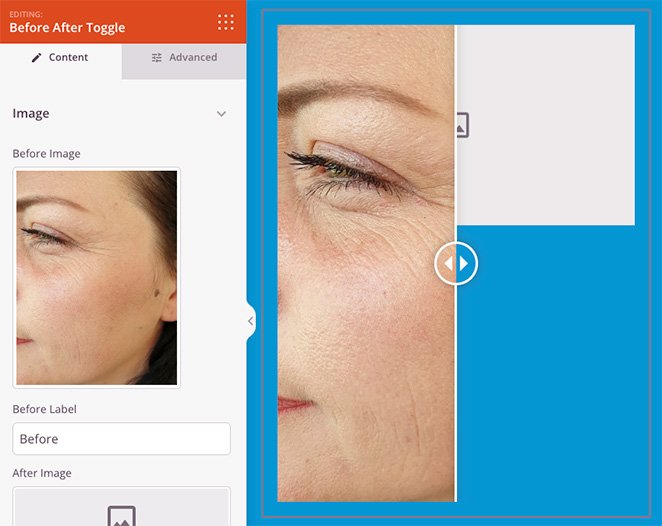
让我们从添加第一张图片开始,这通常是您的“之前”照片。 您可以通过单击使用您自己的图像选项并上传新照片或从 WordPress 媒体库中选择一张来执行此操作。

现在对“后”图像重复此步骤。 您可以通过替换文本字段中的名称来编辑每个图像的标签。
准备好图像后,让我们再看一些设置。
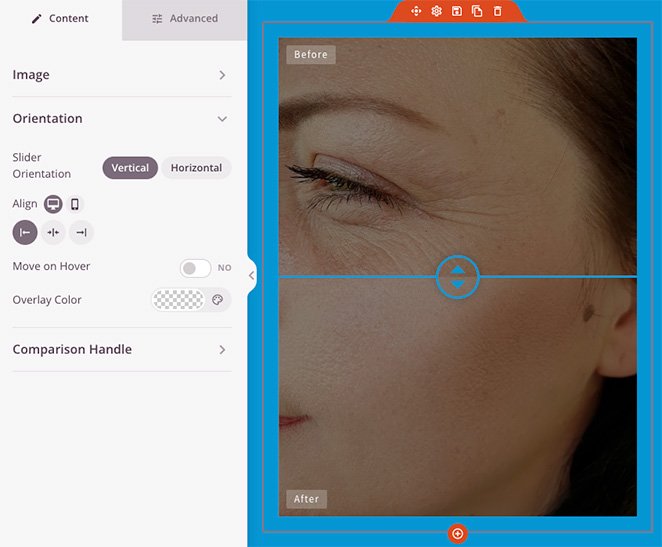
在方向标题下,您可以使前后滑块垂直而不是水平。

当您将光标悬停在图像上并将颜色叠加应用于照片时,您还可以使滑块移动。
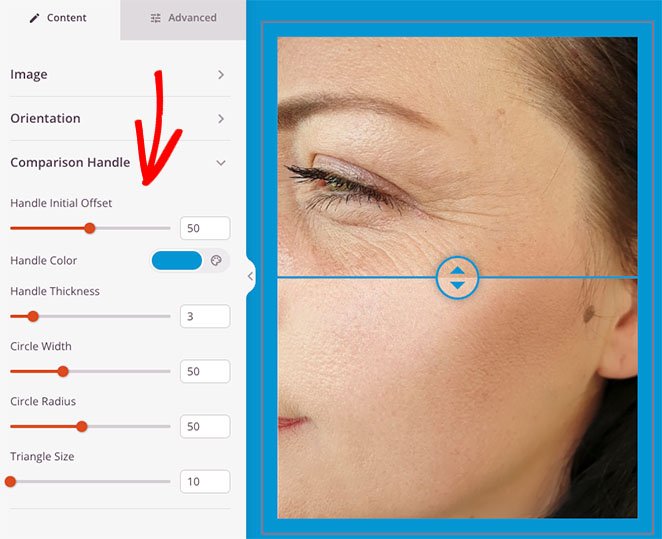
当您打开比较句柄标题时,您将看到更改滑块颜色、宽度、半径像素大小等的设置。

您可以通过单击“高级”选项卡找到更多设置。 例如,您可以更改标签的排版和颜色,调整块间距和属性,以及隐藏移动屏幕上的某些元素。

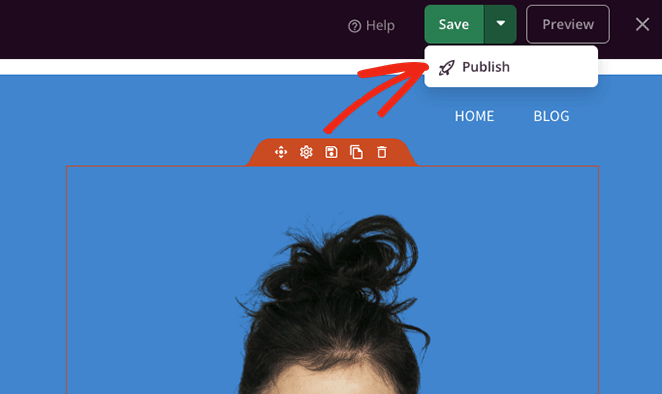
如果您对前后照片滑块的外观感到满意,请点击屏幕右上角的保存按钮,然后点击发布。

如果您正在创建登录页面,您现在可以预览页面并查看前后图像滑块的运行情况。 但如果您正在制作自定义 WordPress 主题,则需要完成第 4 步。
第 4 步:启用您的更改
即使您的更改已保存并发布,您仍然需要使您的 WordPress 主题生效。 不用担心; 这一步既快速又简单。
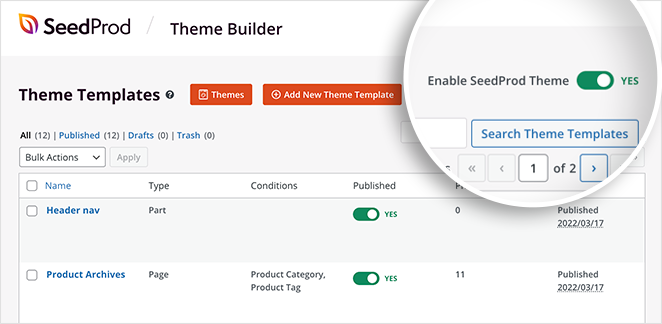
从 WordPress 仪表板转到SeedProd » Theme Builder ,然后将启用 SeedProd 主题切换到“是”位置。 而已!

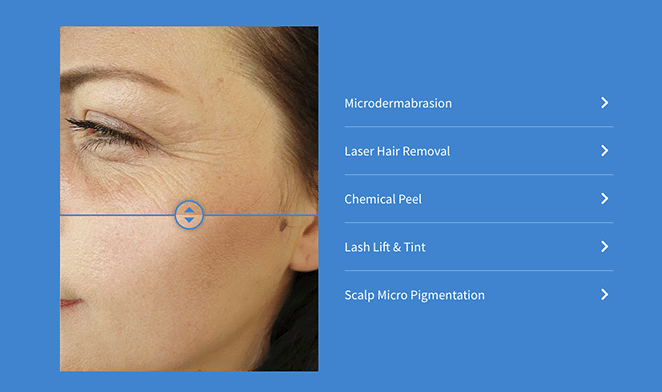
现在您可以前往您网站的前端并使用您的新图像滑块进行旋转。

你有它!
您现在知道如何在 WordPress 网站上添加前后照片滑块。 有很多方法可以使此功能为您的业务成功发挥作用。
那你还在等什么?
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

