วิธีเพิ่มแถบเลื่อนรูปภาพก่อนและหลังไปยัง WordPress (ไม่มีรหัส)
เผยแพร่แล้ว: 2022-10-20คุณต้องการเพิ่มแถบเลื่อนรูปภาพก่อนและหลังลงในเว็บไซต์ WordPress ของคุณหรือไม่?
แถบเลื่อนเปรียบเทียบรูปภาพสามารถช่วยแสดงให้เห็นว่าผลิตภัณฑ์หรือบริการของคุณทำงานอย่างไรก่อนและหลังการใช้งานของลูกค้า การทำเช่นนี้ทำให้แบรนด์ของคุณมีความน่าเชื่อถือมากขึ้นและสามารถกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าทำการซื้อได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มแถบเลื่อนรูปภาพก่อนและหลังไปยัง WordPress โดยไม่ต้องใช้โค้ด
เอฟเฟกต์ภาพถ่ายก่อนและหลังทำงานอย่างไร
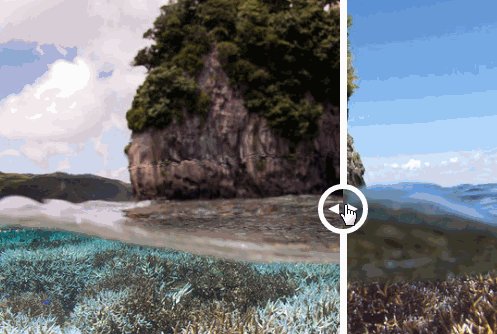
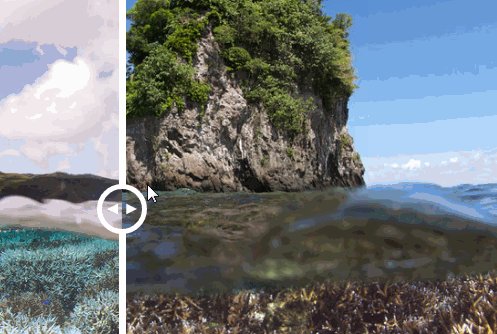
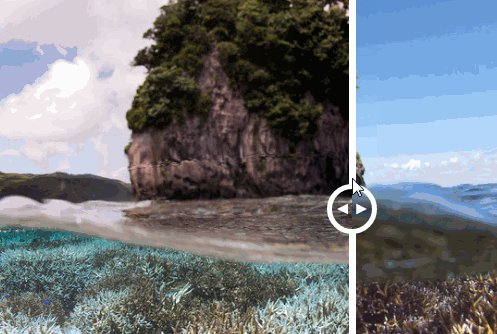
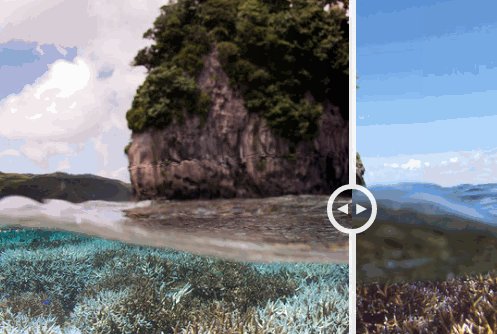
เอฟเฟกต์ภาพถ่ายก่อนและหลังช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถคลิกตัวแบ่งแบบโต้ตอบที่เปลี่ยนภาพหนึ่งไปเป็นอีกภาพหนึ่ง
สมมติว่าคุณมีรูปภาพเดียวกัน 2 เวอร์ชันโดยมีความแตกต่างเล็กน้อย: รูปภาพ A และรูปภาพ B แถบเลื่อนก่อนและหลังวางรูปภาพไว้ข้างหรือด้านบนของกันและกันโดยมีเส้นแบ่งตรงกลาง
เมื่อคุณเลื่อนทิศทางของตัวเลื่อน คุณจะเห็นภาพหนึ่งมากขึ้นและอีกภาพหนึ่งจะน้อยลง

นี่เป็นวิธีที่ยอดเยี่ยมในการเปรียบเทียบภาพต่างๆ เคียงข้างกัน ตัวอย่างเช่น เว็บไซต์ทันตกรรมสามารถสาธิตฟันของลูกค้าก่อนและหลังงานทันตกรรม หรือคุณสามารถเปรียบเทียบผลก่อนและหลังของการรักษาความงามโดยเฉพาะได้
เว็บไซต์อีคอมเมิร์ซสามารถใช้แถบเลื่อนภาพถ่ายก่อนและหลังเพื่อเปรียบเทียบคุณสมบัติของผลิตภัณฑ์ต่างๆ
คำถามยังคงอยู่ คุณจะเพิ่มตัวเลื่อนรูปภาพก่อนและหลังใน WordPress ได้อย่างไร ลองหา
วิธีเพิ่มแถบเลื่อนรูปภาพก่อนและหลังใน WordPress
โดยปกติ การเพิ่มวิดเจ็ตตัวเลื่อนรูปภาพและสไลด์โชว์ไปยังเว็บไซต์ของคุณจะเกี่ยวข้องกับการใช้ Javascript, Jquery, HTML, CSS และภาษาเขียนโค้ดอื่นๆ เจ้าของเว็บไซต์จำนวนมากไม่รู้ว่าจะเขียนโค้ดนั้นอย่างไร ดังนั้นพวกเขาจึงหันไปขอความช่วยเหลือจากนักพัฒนาเว็บ ซึ่งอาจมีค่าใช้จ่ายค่อนข้างสูง
โชคดีที่มีวิธีที่ถูกกว่าในการเพิ่มคุณสมบัติใหม่ให้กับไซต์ WordPress ของคุณ ด้วยปลั๊กอิน WordPress ที่ดีที่สุดบางส่วน คุณสามารถปรับปรุงเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องใช้โชค
บทช่วยสอนด้านล่างแสดงวิธีเพิ่มตัวเลื่อนภาพถ่ายก่อนและหลังด้วย SeedProd

SeedProd เป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดพร้อมฟังก์ชันลากและวาง ช่วยให้คุณใช้เทมเพลตที่สร้างไว้ล่วงหน้าและเครื่องมือสร้างเพจเพื่อสร้างเลย์เอาต์ WordPress ที่ยืดหยุ่นได้โดยไม่ต้องใช้โค้ด
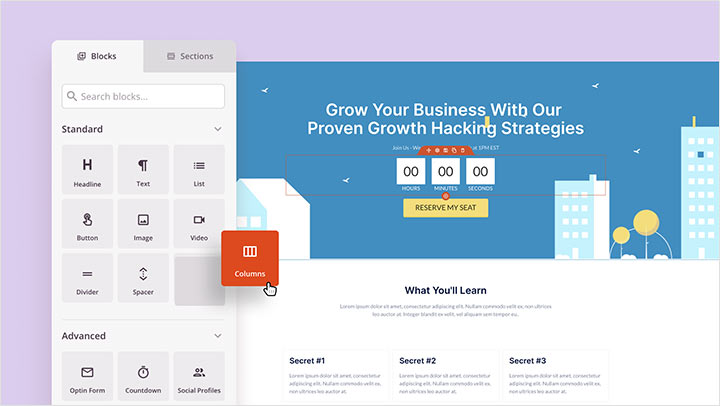
ด้วยบล็อก WordPress แบบลากและวาง คุณสามารถปรับปรุงเว็บไซต์ของคุณด้วยคุณสมบัติอันมีค่า รวมไปถึง:
- ก่อนและหลังสไลเดอร์
- แกลเลอรี่ภาพขั้นสูง
- ตารางราคา
- แบบฟอร์ม Optin
- ปุ่มคำกระตุ้นการตัดสินใจ
- ตัวนับเวลาถอยหลัง
- เนื้อหาแท็บ
- แจกของ
- แบบฟอร์มการติดต่อ
- และอีกมากมาย
คุณยังสามารถใช้ SeedProd เพื่อสร้างหน้าเร็ว ๆ นี้และทำให้ WordPress อยู่ในโหมดบำรุงรักษา นอกจากนี้ ทุกสิ่งที่คุณสร้างขึ้นจะตอบสนองกับอุปกรณ์เคลื่อนที่ได้ 100% เพื่อให้แน่ใจว่าไซต์ของคุณใช้งานง่ายบนอุปกรณ์เคลื่อนที่ทุกเครื่อง
คลิกปุ่มด้านล่างเพื่อดาวน์โหลดปลั๊กอิน SeedProd จากนั้นทำตามขั้นตอนเพื่อฝังแถบเลื่อนรูปภาพก่อนและหลังบนเว็บไซต์ของคุณ
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 สร้างเค้าโครง WordPress ของคุณ
- ขั้นตอนที่ 3 เพิ่มบล็อกก่อนและหลัง WordPress
- ขั้นตอนที่ 4 เปิดใช้งานการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
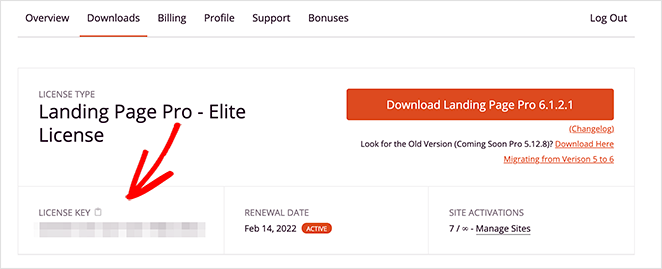
หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้ค้นหาแท็บ ดาวน์โหลด ในบัญชี SeedProd ของคุณและคัดลอกคีย์ใบอนุญาตของคุณ

ตอนนี้ ไปข้างหน้าและอัปโหลดปลั๊กอินไปยังไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
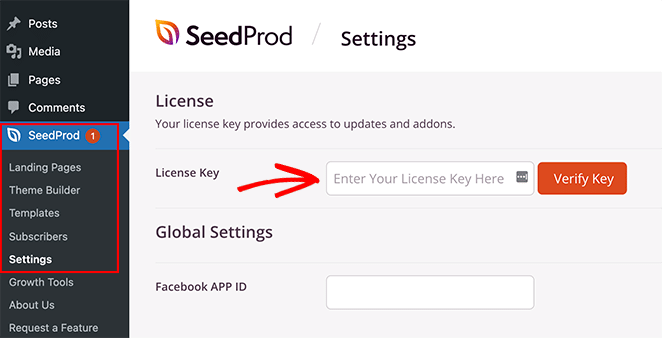
เมื่อติดตั้ง SeedProd แล้ว ให้ไปที่ SeedProd » การตั้งค่า จากผู้ดูแลระบบ WordPress ของคุณ และวางรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้

คลิกปุ่ม ยืนยันรหัส เพื่อเปิดใช้งานใบอนุญาตของคุณ จากนั้นไปยังขั้นตอนที่ 2
ขั้นตอนที่ 2 สร้างเค้าโครง WordPress ของคุณ
หลังจากติดตั้ง SeedProd แล้ว คุณจะต้องตัดสินใจว่าคุณต้องการสร้างเลย์เอาต์ประเภทใด คุณสามารถสร้างธีม WordPress ที่กำหนดเองหรือสร้างหน้า Landing Page ที่มีการแปลงสูงด้วยเครื่องมือแก้ไขแบบหล่นแล้วปล่อยของ SeedProd
ตัวเลือกตัวสร้างธีมเป็นวิธีที่ยอดเยี่ยมในการแทนที่การออกแบบเว็บไซต์ที่มีอยู่ของคุณด้วยธีม WordPress ใหม่ที่ปรับให้เหมาะกับความต้องการทางธุรกิจของคุณ มันสร้างไฟล์เทมเพลตทั้งหมดของธีม WordPress ทั่วไป และให้คุณปรับแต่งแต่ละส่วนด้วยสายตาด้วยเครื่องมือสร้างเพจอันทรงพลัง

ทำตามบทช่วยสอนนี้เพื่อสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd
หรือคุณสามารถใช้ Landing Page Builder เพื่อสร้างหน้า Landing Page แบบสแตนด์อโลนที่ทำงานร่วมกับธีม WordPress ปัจจุบันของคุณได้อย่างราบรื่น มันใช้โปรแกรมแก้ไขภาพเดียวกันกับตัวสร้างธีมและเป็นกลยุทธ์การสร้างลูกค้าเป้าหมายที่ยอดเยี่ยมสำหรับเว็บไซต์ใดๆ

นี่คือคำแนะนำเกี่ยวกับวิธีการสร้างหน้า Landing Page ใน WordPress โดยใช้ SeedProd
เมื่อคุณสร้างเค้าโครงใหม่แล้ว คุณสามารถย้ายไปที่ขั้นตอนที่ 3 และเพิ่มตัวเลื่อนก่อนและหลังในการออกแบบของคุณ

หมายเหตุ: สำหรับคู่มือนี้ เราจะสร้างธีม WordPress ที่กำหนดเองและแก้ไขเทมเพลตของหน้าแรก
ขั้นตอนที่ 3 เพิ่มบล็อกก่อนและหลัง WordPress
หลังจากสร้างเลย์เอาต์ของคุณแล้ว ให้เปิดเพจที่คุณต้องการแก้ไขด้วยตัวสร้างเพจของ SeedProd
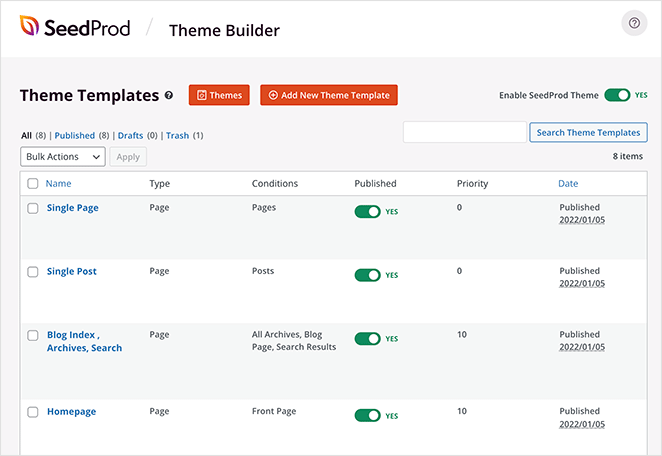
เนื่องจากเรากำลังแก้ไขหน้าแรกของธีม WordPress เราจะไปที่ SeedProd » Theme Builder แล้วคลิก แก้ไขการออกแบบ ใต้เทมเพลต โฮมเพจ

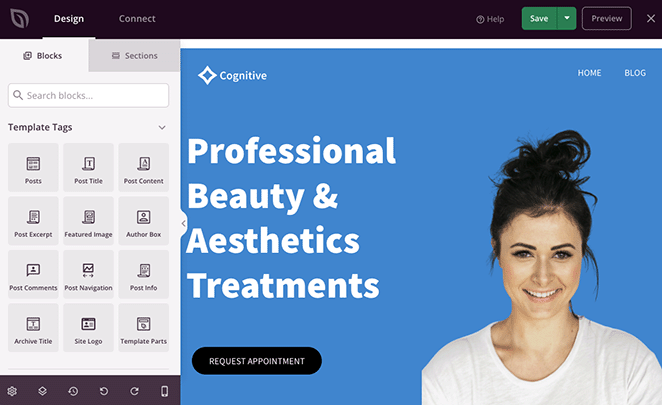
ในหน้าจอต่อไปนี้ คุณจะเห็นเลย์เอาต์คล้ายกับด้านล่าง:

ทางด้านขวาคือการแสดงตัวอย่างสดของเทมเพลตที่คุณเลือกในขั้นตอนที่ 2 และทางด้านซ้ายคือบล็อกและส่วนต่างๆ ที่คุณสามารถลากและวางลงบนการออกแบบของคุณได้
การปรับแต่งองค์ประกอบต่างๆ ทำได้ง่ายมาก
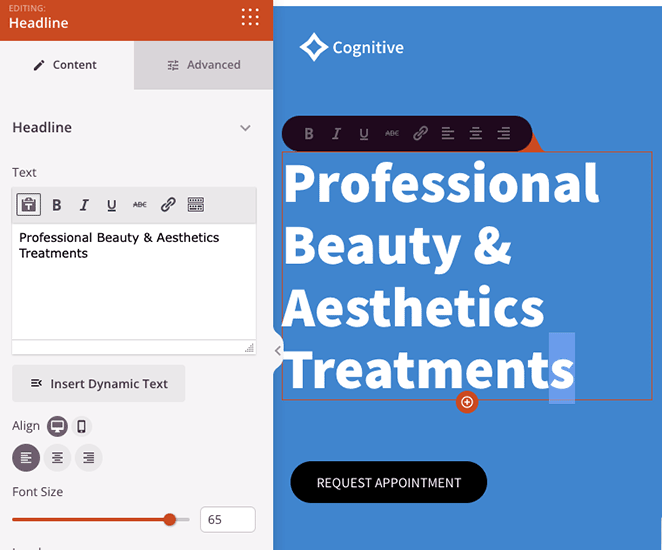
ตัวอย่างเช่น คุณสามารถแก้ไขหัวเรื่องได้โดยการคลิกที่หัวเรื่องและพิมพ์เนื้อหาใหม่ของคุณโดยตรงบนการแสดงตัวอย่างแบบสด

หรือคุณสามารถแก้ไขข้อความในแผงการตั้งค่าทางด้านซ้ายมือ ซึ่งรวมถึงตัวเลือกการปรับแต่งมากมาย
ดังนั้น ปรับแต่งเทมเพลตของคุณจนกว่าเทมเพลตจะเริ่มมีลักษณะตามที่คุณต้องการ
ตอนนี้ มาดูการเพิ่มคุณสมบัติที่เทมเพลตของคุณอาจไม่รวมโดยอัตโนมัติ ตัวอย่างเช่น ชุดเว็บไซต์ที่เราเลือกไม่มีแถบเลื่อนรูปภาพก่อนและหลัง ดังนั้นเราจะต้องเพิ่มเข้าไปเอง
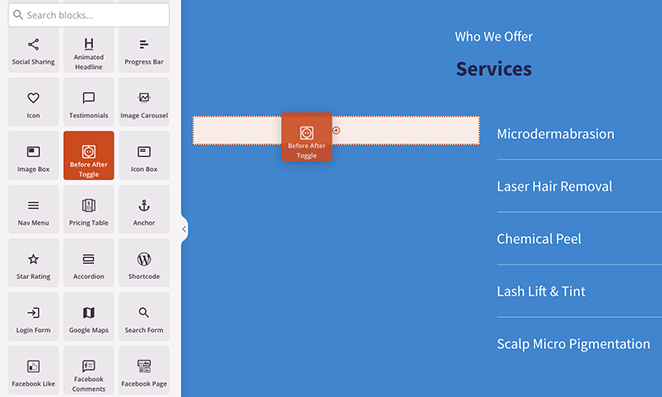
ในการทำเช่นนั้น ให้เลื่อนดูบล็อก WordPress ทางด้านซ้ายจนกว่าคุณจะพบ Before After Toggle จากนั้นลากไปยังตำแหน่งบนการแสดงตัวอย่างแบบสดของคุณ

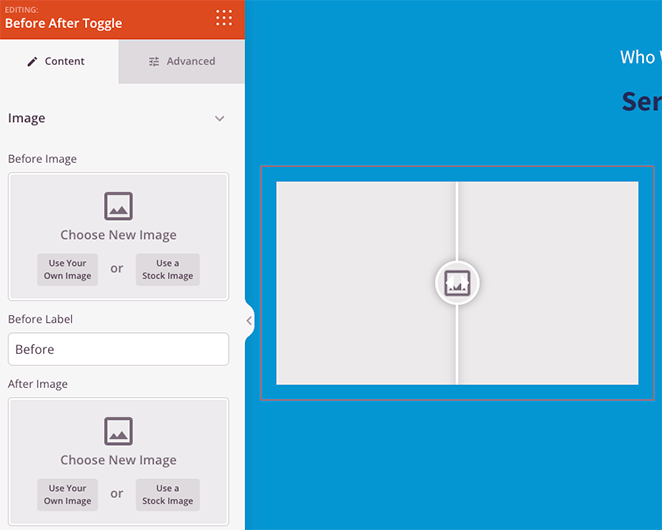
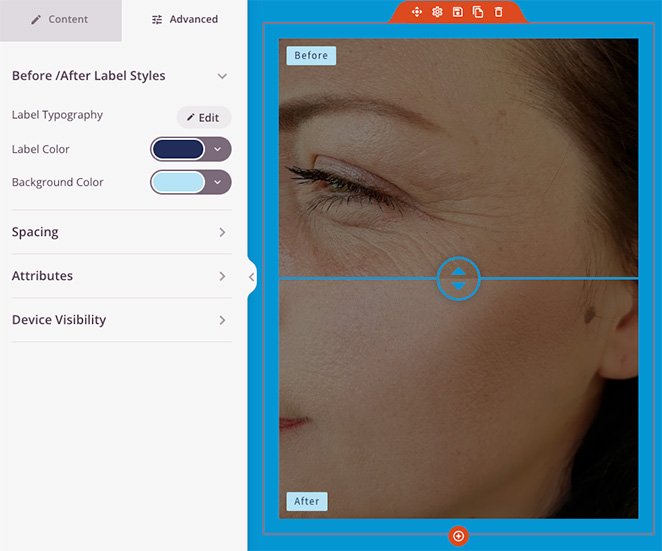
เมื่อคุณคลิกที่บล็อก คุณจะเปิดตัวเลือกการปรับแต่งบล็อกนั้นในแผงการตั้งค่าทางด้านซ้ายมือ นี่คือที่ที่คุณสามารถเพิ่มรูปภาพก่อนและหลัง เปลี่ยนสไตล์ และอื่นๆ

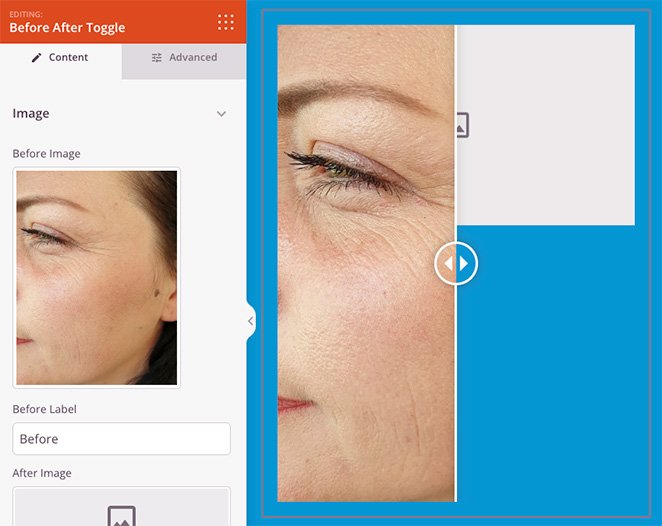
มาเริ่มด้วยการเพิ่มภาพแรก ซึ่งโดยทั่วไปแล้วจะเป็นภาพ "ก่อน" ของคุณ คุณสามารถทำได้โดยคลิกตัวเลือก ใช้รูปภาพของคุณเอง แล้วอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อ WordPress ของคุณ

ทำซ้ำขั้นตอนนี้สำหรับภาพ "หลัง" คุณสามารถแก้ไขป้ายกำกับสำหรับแต่ละภาพได้โดยการแทนที่ชื่อในช่องข้อความ
เมื่อภาพของคุณเข้าที่แล้ว มาดูการตั้งค่าอื่นๆ กันบ้าง
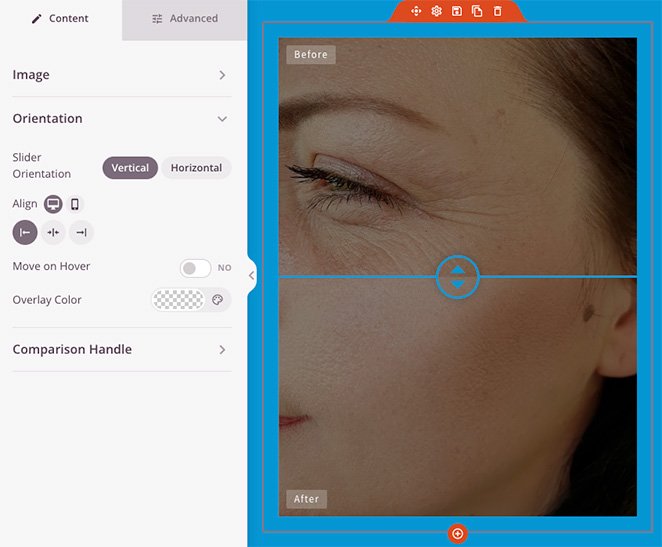
ภายใต้หัวข้อการ วางแนว คุณสามารถทำให้ตัวเลื่อนก่อนและหลังเป็นแนวตั้งแทนแนวนอนได้

คุณยังสามารถทำให้ตัวเลื่อนเคลื่อนที่ได้เมื่อคุณวางเคอร์เซอร์ไว้เหนือรูปภาพและใช้การซ้อนทับสีกับรูปภาพ
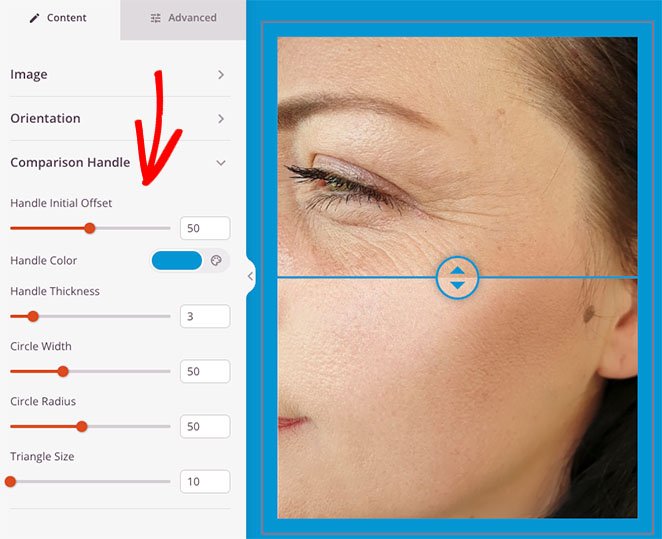
เมื่อคุณเปิดส่วนหัว Comparison Handle คุณจะเห็นการตั้งค่าเพื่อเปลี่ยนสีของแถบเลื่อน ความกว้าง ขนาดพิกเซลของรัศมี และอื่นๆ

คุณสามารถค้นหาการตั้งค่าเพิ่มเติมได้โดยคลิกแท็บ ขั้นสูง ตัวอย่างเช่น คุณสามารถเปลี่ยนการพิมพ์และสีของป้ายกำกับ ปรับระยะห่างบล็อกและแอตทริบิวต์ และซ่อนองค์ประกอบบางอย่างบนหน้าจออุปกรณ์เคลื่อนที่

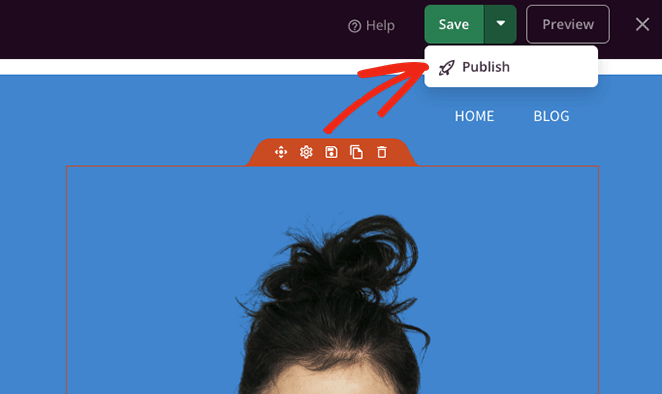
เมื่อคุณพอใจกับรูปลักษณ์ของแถบเลื่อนภาพถ่ายก่อนและหลัง ให้คลิกปุ่ม บันทึก ที่มุมบนขวาของหน้าจอ แล้วคลิก เผยแพร่

หากคุณกำลังสร้างหน้า Landing Page ตอนนี้คุณสามารถดูตัวอย่างหน้าของคุณและดูการทำงานของแถบเลื่อนภาพก่อนและหลัง แต่ถ้าคุณกำลังสร้างธีม WordPress แบบกำหนดเอง คุณจะต้องทำขั้นตอนที่ 4 ให้เสร็จสิ้น
ขั้นตอนที่ 4 เปิดใช้งานการเปลี่ยนแปลงของคุณ
แม้ว่าการเปลี่ยนแปลงของคุณจะถูกบันทึกและเผยแพร่ แต่คุณยังต้องทำให้ธีม WordPress ใช้งานได้ ไม่ต้องกังวล; ขั้นตอนนี้ง่ายและรวดเร็ว
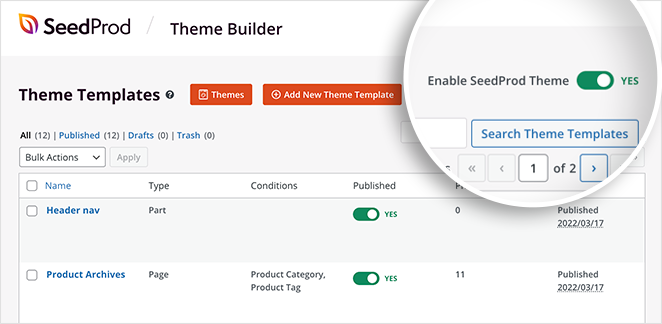
ไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณและเปิดการสลับ Enable SeedProd Theme ไปที่ตำแหน่ง "ใช่" แค่นั้นแหละ!

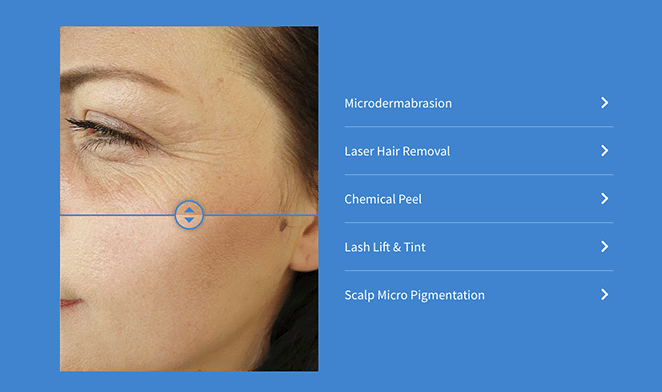
ตอนนี้คุณสามารถไปที่ส่วนหน้าของเว็บไซต์และเลื่อนแถบเลื่อนรูปภาพใหม่

ที่นั่นคุณมีมัน!
ตอนนี้คุณรู้วิธีเพิ่มแถบเลื่อนรูปภาพก่อนและหลังลงในเว็บไซต์ WordPress ของคุณแล้ว มีหลายวิธีที่จะทำให้คุณลักษณะนี้ทำงานเพื่อความสำเร็จของธุรกิจของคุณ
ดังนั้นสิ่งที่คุณรอ?
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

