Comment ajouter un curseur photo avant et après à WordPress (sans code)
Publié: 2022-10-20Voulez-vous ajouter un curseur photo avant et après à votre site Web WordPress ?
Un curseur de comparaison d'images peut aider à montrer comment vos produits ou services fonctionnent avant et après que les clients les utilisent. Cela donne plus de crédibilité à votre marque et peut inciter les clients potentiels à effectuer un achat.
Dans cet article, nous allons vous montrer comment ajouter facilement des curseurs d'image avant et après à WordPress sans code.
Comment fonctionne l'effet photo avant et après ?
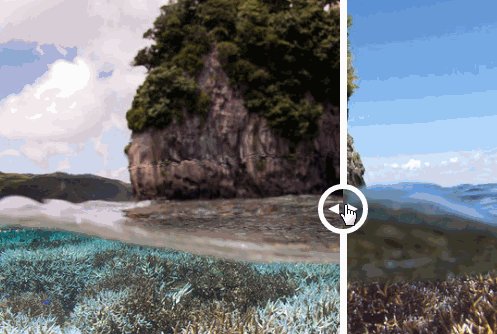
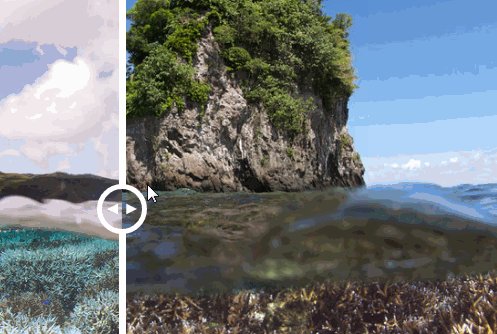
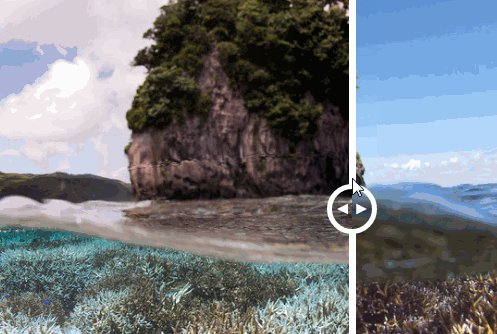
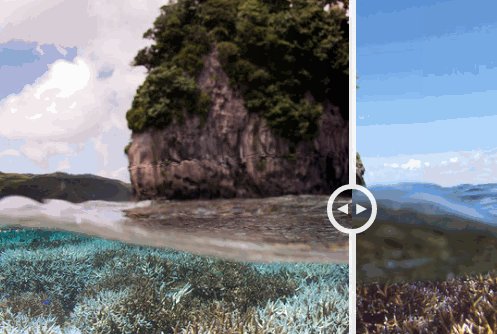
L'effet photo avant et après permet aux visiteurs du site Web de cliquer sur un séparateur interactif qui transforme une image en une autre.
Disons que vous avez 2 versions de la même photo avec de légères différences : la photo A et la photo B. Un curseur avant et après les place côte à côte ou l'une au-dessus de l'autre avec une ligne de séparation centrale.
Lorsque vous déplacez le curseur, vous verrez plus d'une image et moins de l'autre.

C'est un moyen fantastique de comparer différentes images côte à côte. Par exemple, les sites Web de dentisterie peuvent montrer les dents d'un client avant et après les soins dentaires. Ou vous pouvez comparer les effets avant et après d'un traitement de beauté particulier.
Alternativement, les sites Web de commerce électronique peuvent utiliser des curseurs de photo avant et après pour comparer les caractéristiques de différents produits.
La question demeure, comment ajouter des curseurs photo avant et après à WordPress ? Découvrons-le.
Comment ajouter des curseurs photo avant et après dans WordPress
En règle générale, l'ajout de widgets de curseurs de photos et de diaporamas à votre site Web implique l'utilisation de Javascript, Jquery, HTML, CSS et d'autres langages de codage. De nombreux propriétaires de sites Web ne savent pas comment écrire ce code, ils se tournent donc vers les développeurs Web pour obtenir de l'aide, ce qui peut être assez coûteux.
Heureusement, il existe des moyens moins chers d'ajouter de nouvelles fonctionnalités à votre site WordPress. Avec certains des meilleurs plugins WordPress, vous pouvez facilement améliorer votre site Web sans dépenser une fortune.
Le tutoriel ci-dessous vous montre comment ajouter des curseurs photo avant et après avec SeedProd.

SeedProd est le meilleur constructeur de sites Web WordPress avec une fonctionnalité de glisser-déposer. Il vous permet d'utiliser des modèles prédéfinis et un constructeur de page visuel pour créer des mises en page WordPress flexibles sans code.
Avec ses blocs WordPress par glisser-déposer, vous pouvez améliorer votre site Web avec des fonctionnalités précieuses, notamment :
- Curseurs avant et après
- Galeries d'images avancées
- Tableaux de prix
- Formulaires optins
- Boutons d'appel à l'action
- Comptes à rebours
- Contenu tabulé
- Cadeaux
- Formulaires de contact
- Et beaucoup plus.
Vous pouvez également utiliser SeedProd pour créer une page à venir et mettre WordPress en mode maintenance. De plus, tout ce que vous créez est 100 % mobile, ce qui garantit que votre site est facile à utiliser sur tous les appareils mobiles.
Cliquez sur le bouton ci-dessous pour télécharger le plugin SeedProd, puis suivez les étapes pour intégrer un curseur photo avant et après sur votre site Web.
- Étape 1. Installer et activer SeedProd
- Étape 2. Créez votre mise en page WordPress
- Étape 3. Ajouter le bloc WordPress avant et après
- Étape 4. Activez vos modifications
Étape 1. Installer et activer SeedProd
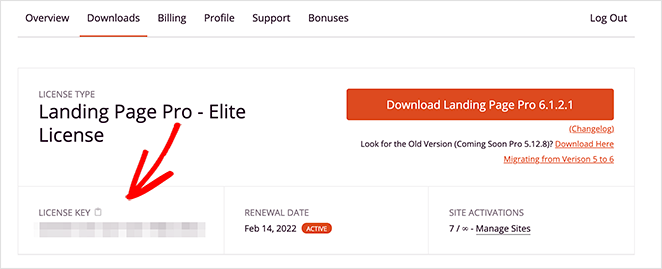
Après avoir téléchargé le plugin, recherchez l'onglet Téléchargements dans votre compte SeedProd et copiez votre clé de licence.

Maintenant, allez-y et téléchargez le plugin sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ce guide étape par étape sur la façon d'installer un plugin WordPress.
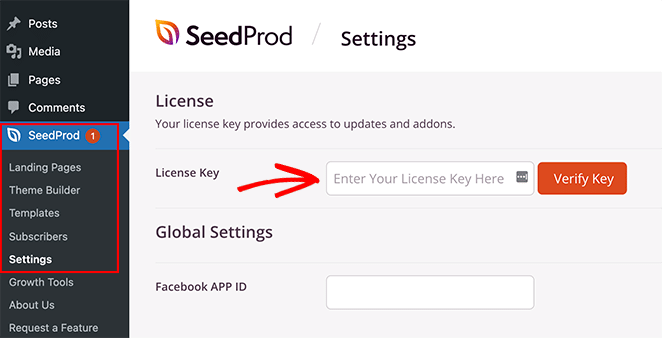
Une fois SeedProd installé, accédez à SeedProd »Paramètres depuis votre administrateur WordPress et collez la clé de licence que vous avez copiée précédemment.

Cliquez sur le bouton Vérifier la clé pour activer votre licence, puis passez à l'étape 2.
Étape 2. Créez votre mise en page WordPress
Après avoir installé SeedProd, vous devrez décider quel type de mise en page vous souhaitez créer. Vous pouvez créer un thème WordPress personnalisé ou créer des pages de destination à forte conversion avec l'éditeur drop-and-drop de SeedProd.
L'option Theme Builder est un excellent moyen de remplacer la conception de votre site Web existant par un nouveau thème WordPress adapté aux besoins de votre entreprise. Il génère tous les fichiers modèles d'un thème WordPress typique et vous permet de personnaliser visuellement chaque partie grâce à son puissant constructeur de pages.

Suivez ce tutoriel pour créer un thème WordPress personnalisé avec SeedProd.
Alternativement, vous pouvez utiliser le générateur de pages de destination pour créer des pages de destination autonomes qui fonctionnent de manière transparente avec votre thème WordPress actuel. Il utilise le même éditeur visuel que le générateur de thèmes et constitue une fantastique tactique de génération de leads pour n'importe quel site Web.

Voici un guide sur la façon de créer une page de destination dans WordPress en utilisant SeedProd.
Une fois que vous avez créé une nouvelle mise en page, vous pouvez passer à l'étape 3 et ajouter un curseur avant et après à votre conception.
Remarque : pour ce guide, nous allons créer un thème WordPress personnalisé et modifier le modèle de page d'accueil.

Étape 3. Ajouter le bloc WordPress avant et après
Après avoir créé votre mise en page, ouvrez la page que vous souhaitez modifier avec le constructeur de page de SeedProd.
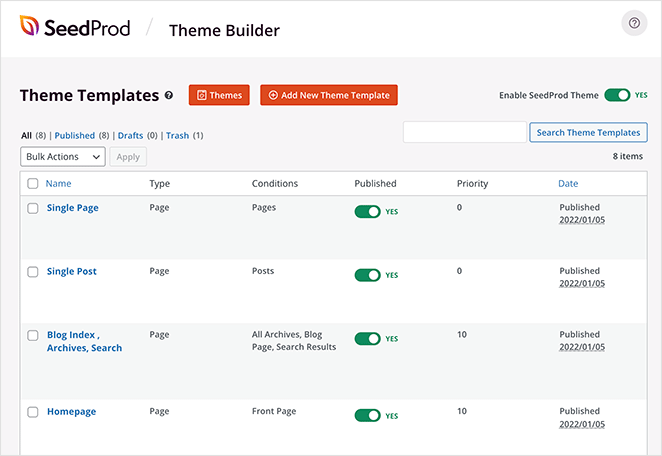
Puisque nous modifions la page d'accueil de notre thème WordPress, nous allons aller à SeedProd » Theme Builder et cliquer sur Modifier le design sous le modèle de page d' accueil .

Sur l'écran suivant, vous verrez une mise en page similaire à celle ci-dessous :

Sur la droite se trouve un aperçu en direct du modèle que vous avez choisi à l'étape 2, et sur la gauche se trouvent des blocs et des sections que vous pouvez faire glisser et déposer sur votre conception.
Personnaliser n'importe quel élément est super facile.
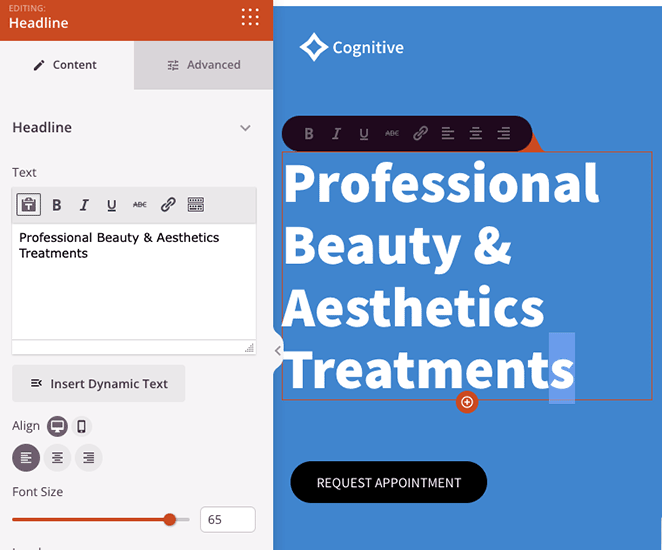
Par exemple, vous pouvez modifier les titres en cliquant dessus et en tapant votre nouveau contenu directement sur l'aperçu en direct.

Ou, vous pouvez modifier le texte dans le panneau des paramètres sur le côté gauche, qui comprend d'innombrables options de personnalisation.
Alors personnalisez votre modèle jusqu'à ce qu'il commence à ressembler à ce que vous voulez.
Voyons maintenant comment ajouter des fonctionnalités que votre modèle peut ne pas inclure automatiquement. Par exemple, le kit de site Web que nous avons choisi n'a pas de curseur de photo avant et après, nous devrons donc l'ajouter nous-mêmes.
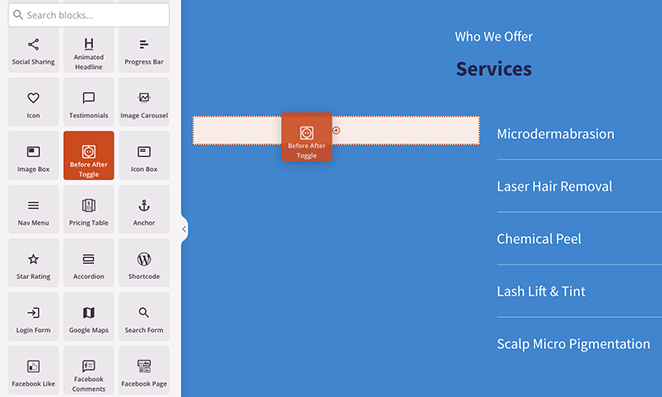
Pour ce faire, faites défiler les blocs WordPress sur la gauche jusqu'à ce que vous trouviez la bascule Avant Après . Ensuite, faites-le glisser en position sur votre aperçu en direct.

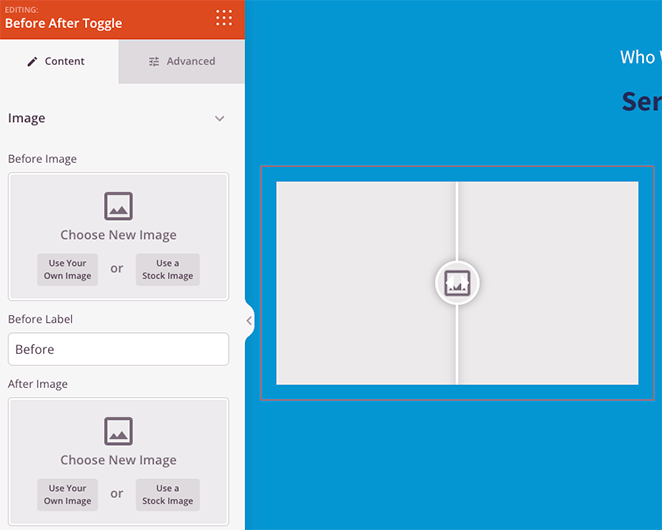
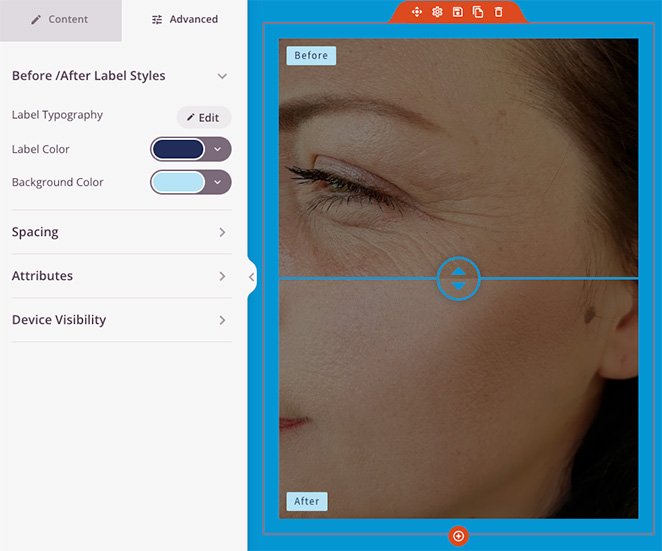
Lorsque vous cliquez sur le bloc, vous ouvrez ses options de personnalisation dans le panneau des paramètres de gauche. C'est ici que vous pouvez ajouter vos images avant et après, modifier le style, etc.

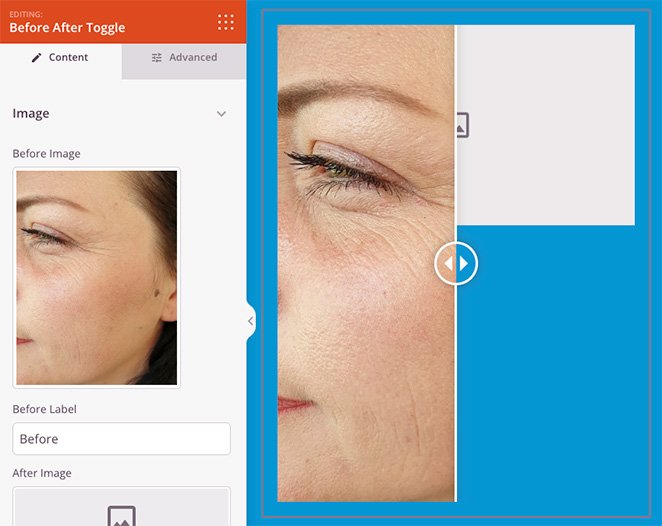
Commençons par ajouter la première image, qui sera généralement votre photo "avant". Vous pouvez le faire en cliquant sur l'option Utiliser votre propre image et en téléchargeant une nouvelle photo ou en en choisissant une dans votre médiathèque WordPress.

Répétez maintenant cette étape pour l'image "après". Vous pouvez modifier les étiquettes de chaque image en remplaçant les noms dans les champs de texte.
Une fois vos images en place, examinons quelques paramètres supplémentaires.
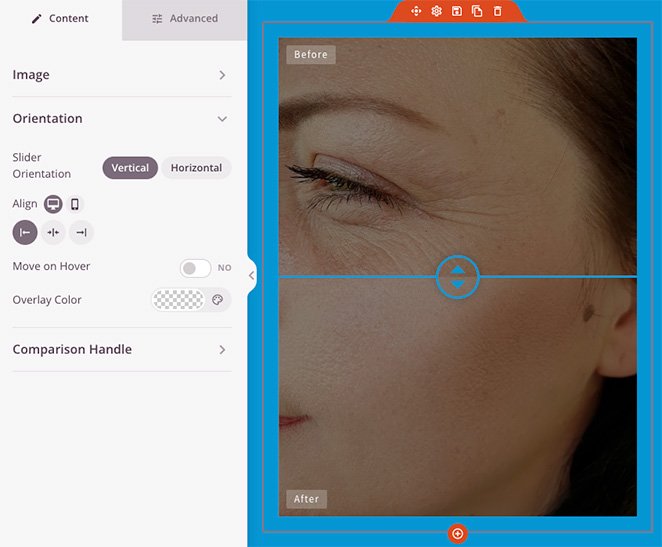
Sous l'en-tête Orientation , vous pouvez rendre le curseur avant et après vertical au lieu d'horizontal.

Vous pouvez également faire bouger le curseur lorsque vous survolez l'image avec votre curseur et appliquer une superposition de couleur aux photos.
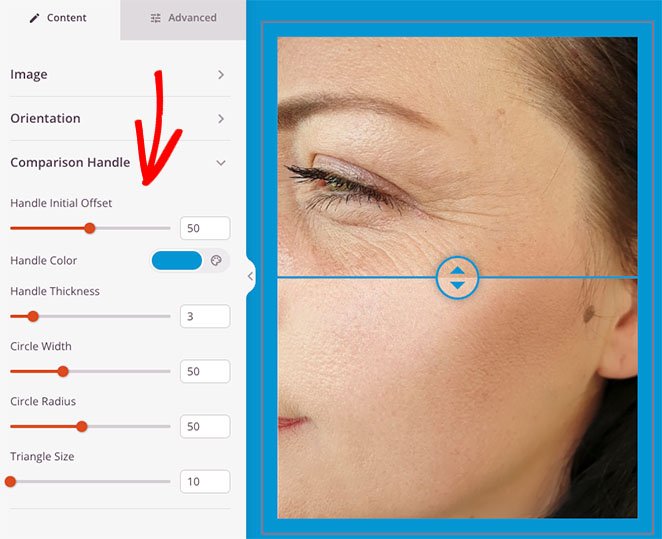
Lorsque vous ouvrez l'en-tête Poignée de comparaison , vous verrez des paramètres pour modifier la couleur du curseur, la largeur, la taille des pixels du rayon, etc.

Vous pouvez trouver encore plus de paramètres en cliquant sur l'onglet Avancé . Par exemple, vous pouvez modifier la typographie et la couleur des étiquettes, ajuster l'espacement et les attributs des blocs, et masquer certains éléments sur les écrans mobiles.

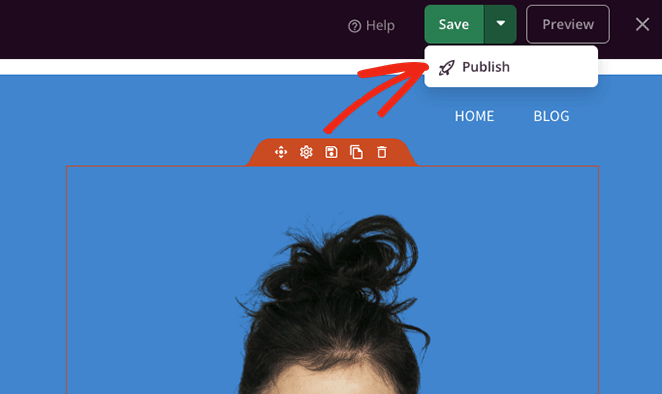
Lorsque vous êtes satisfait de l'apparence du curseur de photo avant et après, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran, puis cliquez sur Publier .

Si vous créez une page de destination, vous pouvez maintenant prévisualiser votre page et voir votre curseur d'image avant et après en action. Mais si vous créez un thème WordPress personnalisé, vous devrez terminer l'étape 4.
Étape 4. Activez vos modifications
Même si vos modifications sont enregistrées et publiées, vous devez toujours faire vivre votre thème WordPress. Ne vous inquiétez pas; cette étape est simple et rapide.
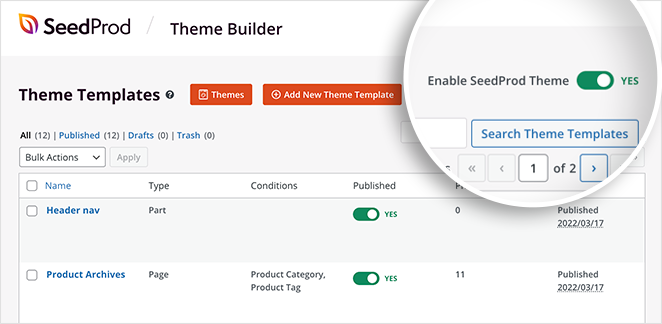
Accédez à SeedProd » Theme Builder à partir de votre tableau de bord WordPress, et tournez la bascule Activer le thème SeedProd sur la position « Oui ». C'est ça!

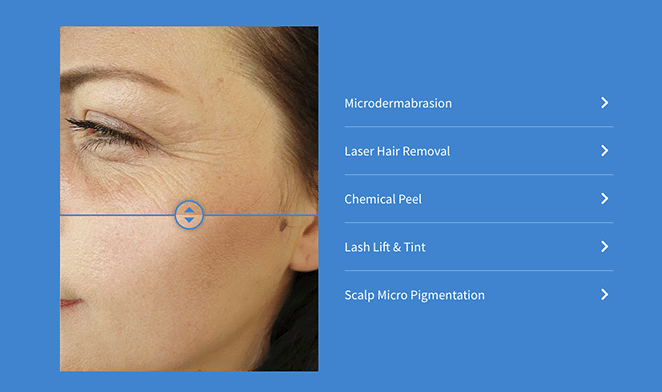
Vous pouvez maintenant vous diriger vers le front-end de votre site Web et essayer votre nouveau curseur d'image.

Voilà!
Vous savez maintenant comment ajouter des curseurs de photo avant et après à votre site Web WordPress. Il existe de nombreuses façons de faire fonctionner cette fonctionnalité pour le succès de votre entreprise.
Alors qu'est-ce que tu attends?
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

