WordPressに前後の写真スライダーを追加する方法(コードなし)
公開: 2022-10-20WordPress Web サイトに前後の写真スライダーを追加しますか?
画像比較スライダーは、顧客が使用する前後で製品やサービスがどのように機能するかを示すのに役立ちます. そうすることで、ブランドの信頼性が高まり、潜在的な顧客に購入を促すことができます。
この記事では、前と後の画像スライダーをコードなしで WordPress に簡単に追加する方法を紹介します。
前後の写真効果はどのように機能しますか?
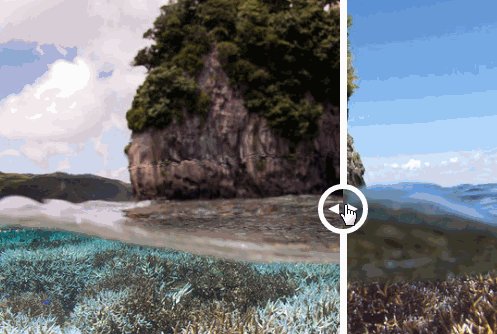
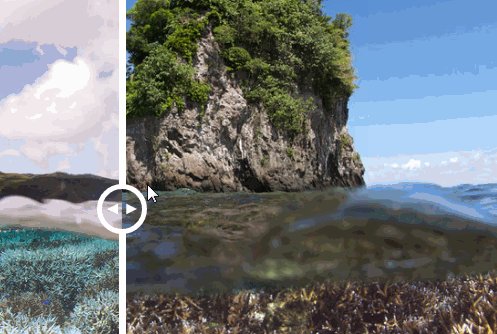
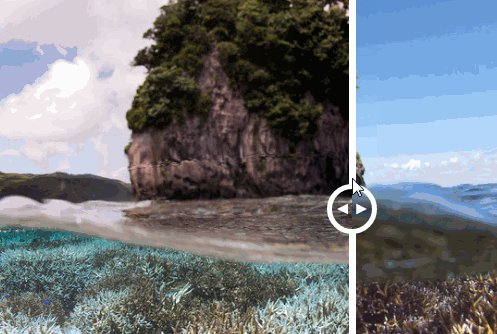
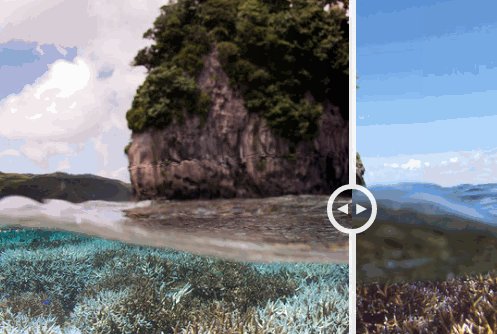
前後の写真効果により、ウェブサイトの訪問者は、ある画像を別の画像に切り替えるインタラクティブな仕切りをクリックできます。
同じ写真の 2 つのバージョンがあるとします。写真 A と写真 B です。写真 A と写真 B のわずかな違いがあります。前後のスライダーは、中央の分割線でそれらを隣り合わせまたは上に配置します。
スライダーの方向を動かすと、一方の画像がより多く表示され、他方の画像がより少なく表示されます。

これは、異なる画像を並べて比較する素晴らしい方法です。 たとえば、歯科の Web サイトでは、歯科治療の前後のクライアントの歯を示すことができます。 または、特定の美容トリートメントの前後の効果を比較できます。
あるいは、e コマース Web サイトでは、前後の写真スライダーを使用して、さまざまな製品の機能を比較できます。
問題は残っています。WordPress に前後の写真スライダーをどのように追加しますか? 確認してみましょう。
WordPressで前後の写真スライダーを追加する方法
通常、フォト スライダー ウィジェットとスライドショーを Web サイトに追加するには、Javascript、Jquery、HTML、CSS、およびその他のコーディング言語を使用する必要があります。 多くの Web サイト所有者はそのコードの書き方を知らないため、Web 開発者に助けを求めますが、これにはかなりの費用がかかる可能性があります。
幸いなことに、WordPress サイトに新機能を追加する安価な方法があります。 最高のWordPressプラグインのいくつかを使用すると、大金を費やすことなく簡単にWebサイトを強化できます.
以下のチュートリアルでは、SeedProd を使用して前後の写真スライダーを追加する方法を示します。

SeedProd は、ドラッグ アンド ドロップ機能を備えた最高の WordPress ウェブサイト ビルダーです。 既製のテンプレートとビジュアル ページ ビルダーを使用して、コードなしで柔軟な WordPress レイアウトを作成できます。
ドラッグ アンド ドロップの WordPress ブロックを使用すると、次のような貴重な機能を使用して Web サイトを強化できます。
- 前後のスライダー
- 高度な画像ギャラリー
- 料金表
- Optin フォーム
- コールトゥアクションボタン
- カウントダウンタイマー
- タブ付きコンテンツ
- 景品
- お問い合わせフォーム
- そして、はるかに。
SeedProd を使用して、近日公開予定のページを作成し、WordPress をメンテナンス モードにすることもできます。 さらに、作成したものはすべて 100% モバイル対応なので、モバイル デバイス間でサイトを簡単に使用できます。
下のボタンをクリックして SeedProd プラグインをダウンロードし、手順に従ってビフォーアフター写真スライダーを Web サイトに埋め込みます。
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. WordPress レイアウトを作成する
- ステップ 3. WordPress ブロックの前後に追加する
- ステップ 4. 変更を有効にする
ステップ 1. SeedProd をインストールしてアクティブ化する
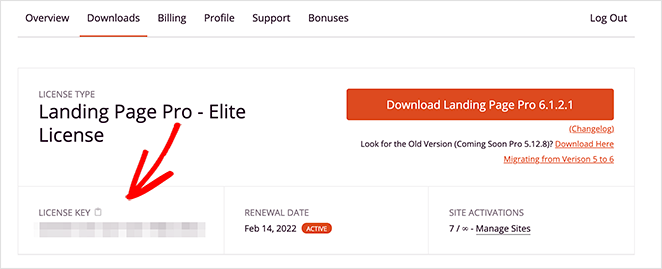
プラグインをダウンロードしたら、SeedProd アカウントの [ダウンロード] タブを見つけて、ライセンス キーをコピーします。

次に、プラグインを WordPress サイトにアップロードします。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するこのステップバイステップ ガイドに従ってください。
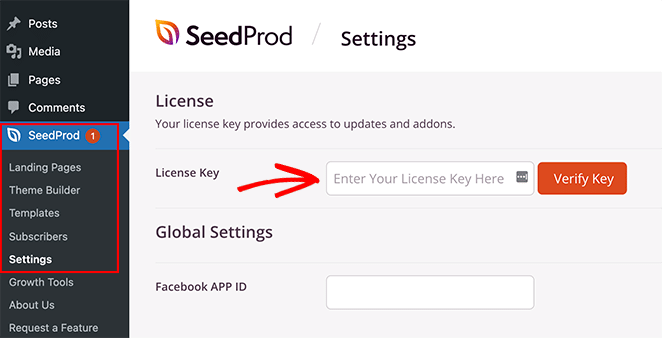
SeedProd がインストールされたら、WordPress 管理者からSeedProd » 設定に移動し、以前にコピーしたライセンス キーを貼り付けます。

[ Verify Key ] ボタンをクリックしてライセンスを有効にし、手順 2 に進みます。
ステップ 2. WordPress レイアウトを作成する
SeedProd をインストールしたら、作成するレイアウトのタイプを決定する必要があります。 カスタムの WordPress テーマを作成したり、SeedProd のドロップ アンド ドロップ エディターを使用してコンバージョン率の高いランディング ページを作成したりできます。
テーマ ビルダー オプションは、既存の Web サイト デザインを、ビジネス ニーズに合わせて調整された新しい WordPress テーマに置き換える優れた方法です。 典型的な WordPress テーマのすべてのテンプレート ファイルを生成し、強力なページ ビルダーを使用して各部分を視覚的にカスタマイズできます。

このチュートリアルに従って、SeedProd でカスタム WordPress テーマを作成します。
または、ランディング ページ ビルダーを使用して、現在の WordPress テーマとシームレスに連携するスタンドアロンのランディング ページを作成することもできます。 テーマ ビルダーと同じビジュアル エディターを使用しており、あらゆる Web サイトでリード生成の優れた戦術となります。

WordPress で SeedProd を使用してランディング ページを作成する方法のガイドを次に示します。
新しいレイアウトを作成したら、ステップ 3 に進み、前後のスライダーをデザインに追加できます。
注:このガイドでは、カスタム WordPress テーマを作成し、ホームページ テンプレートを編集します。
ステップ 3. WordPress ブロックの前後に追加する
レイアウトを作成したら、SeedProd のページ ビルダーで編集するページを開きます。

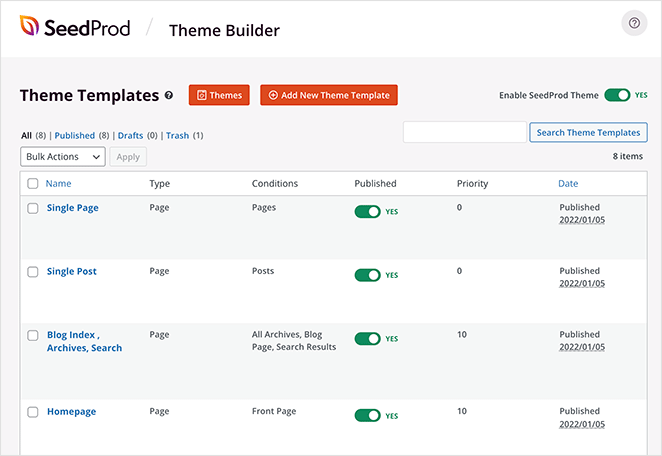
WordPress テーマのホームページを編集しているので、 SeedProd » Theme Builderに移動し、 Homepageテンプレートの下にある [ Edit Design ] をクリックします。

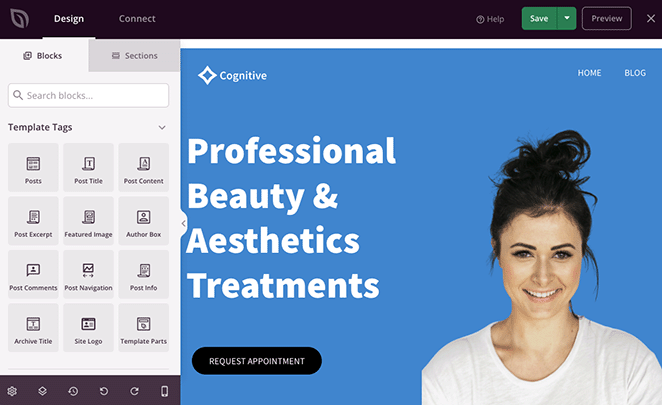
次の画面では、次のようなレイアウトが表示されます。

右側はステップ 2 で選択したテンプレートのライブ プレビューで、左側はデザインにドラッグ アンド ドロップできるブロックとセクションです。
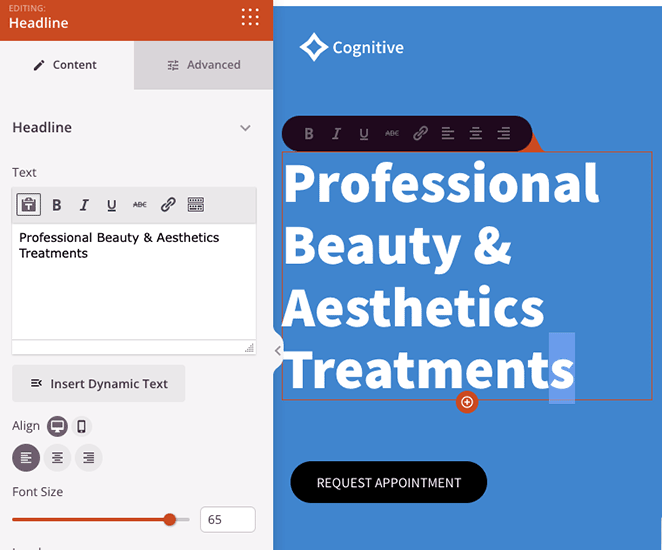
要素のカスタマイズは非常に簡単です。
たとえば、見出しをクリックして新しいコンテンツをライブ プレビューに直接入力することで、見出しを編集できます。

または、無数のカスタマイズ オプションを含む左側の設定パネルでテキストを編集することもできます。
そのため、希望どおりの外観になるまでテンプレートをカスタマイズしてください。
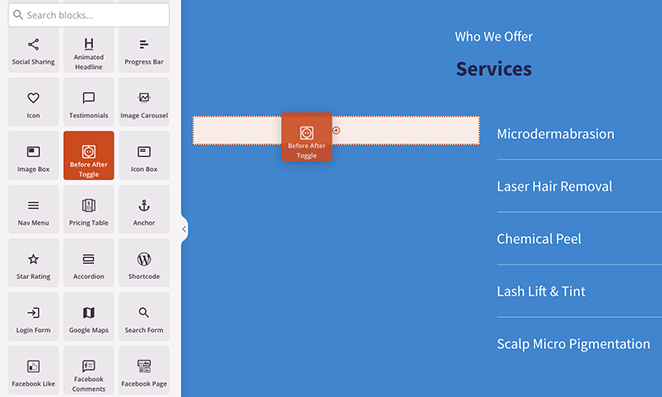
次に、テンプレートに自動的に含まれない機能を追加する方法を見てみましょう。 たとえば、選択した Web サイト キットにはビフォーとアフターの写真スライダーがないため、自分で追加する必要があります。
これを行うには、左側の WordPress ブロックをスクロールして、 Before After Toggleを見つけます。 次に、ライブ プレビューの位置にドラッグします。

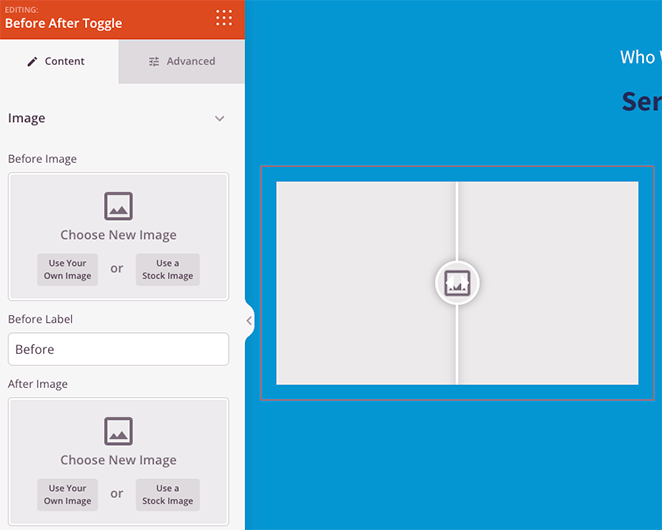
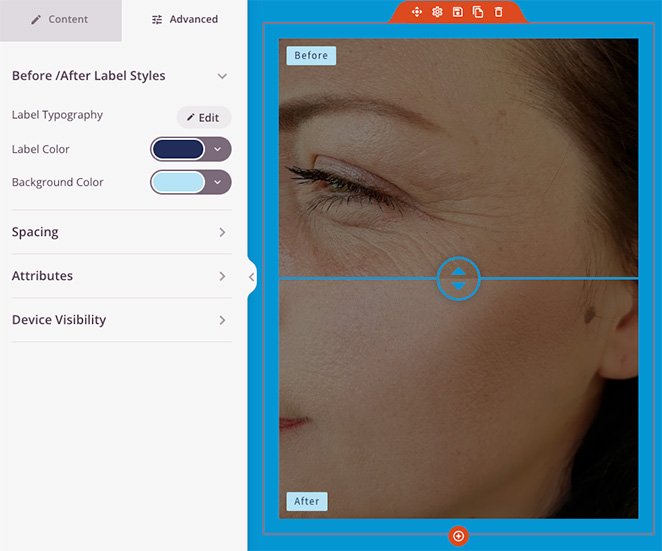
ブロックをクリックすると、左側の設定パネルでカスタマイズ オプションが開きます。 ここで、前後の画像を追加したり、スタイルを変更したりできます。

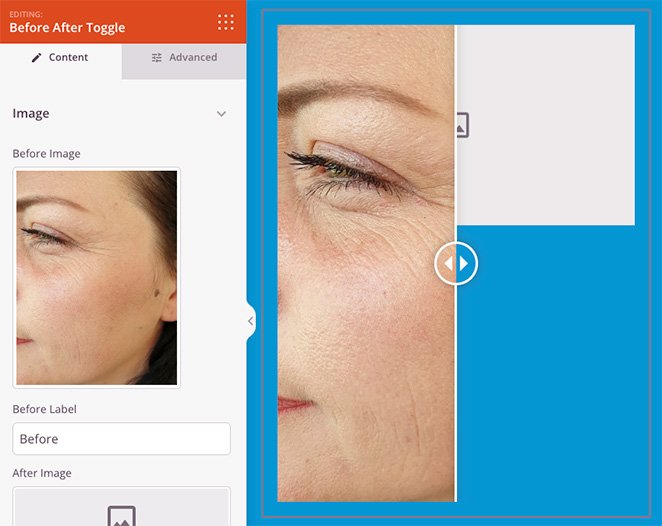
最初の画像を追加することから始めましょう。これは通常、「前」の写真になります。 これを行うには、[ Use Your Own Image ] オプションをクリックし、新しい写真をアップロードするか、WordPress メディア ライブラリから写真を選択します。

この手順を「変更後」のイメージに対して繰り返します。 テキスト フィールドの名前を置き換えることで、各画像のラベルを編集できます。
画像を配置したら、さらにいくつかの設定を見てみましょう。
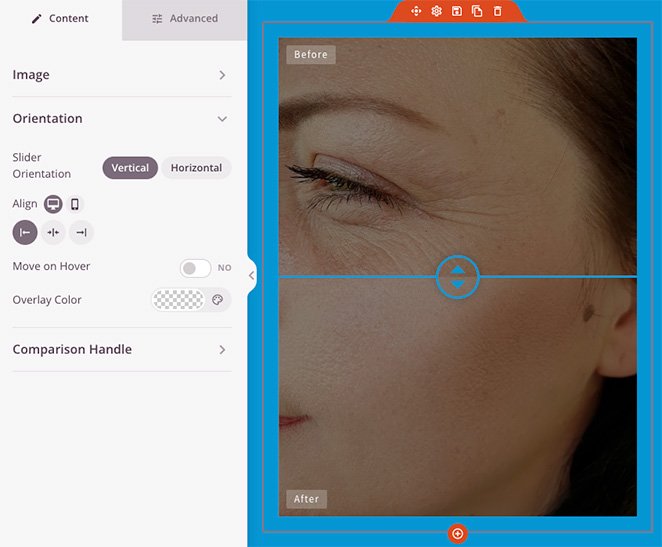
[方向]見出しの下で、前後のスライダーを水平ではなく垂直にすることができます。

カーソルを画像の上に置いてスライダーを動かし、写真にカラー オーバーレイを適用することもできます。
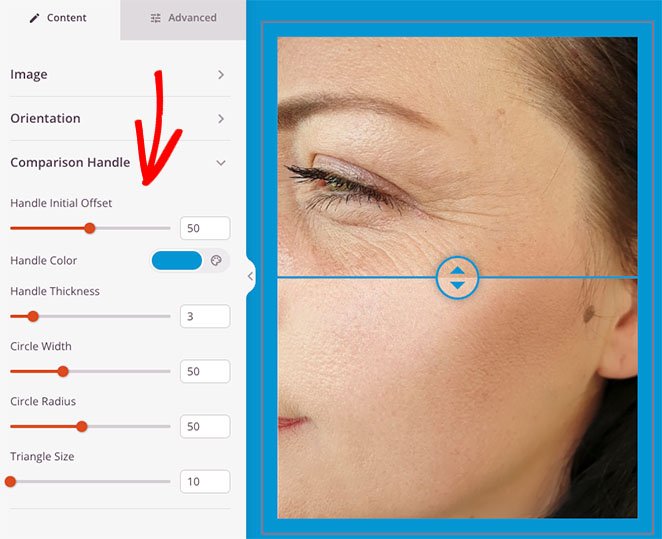
比較ハンドルの見出しを開くと、スライダーの色、幅、半径ピクセル サイズなどを変更するための設定が表示されます。

詳細設定タブをクリックすると、さらに多くの設定を見つけることができます。 たとえば、ラベルのタイポグラフィと色を変更したり、ブロックの間隔と属性を調整したり、モバイル画面で特定の要素を非表示にしたりできます。

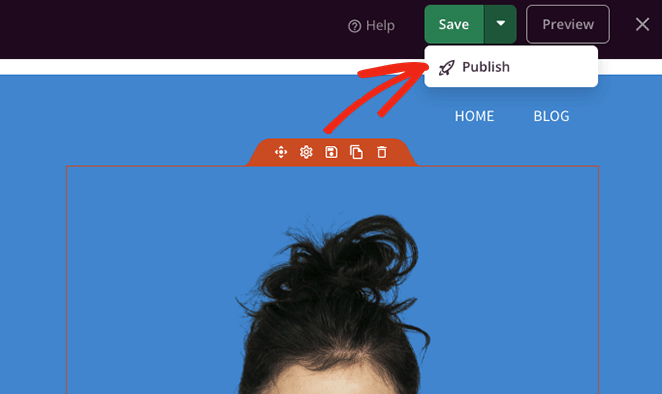
前後の写真スライダーの外観に問題がなければ、画面の右上隅にある [保存] ボタンをクリックし、[公開] をクリックします。

ランディング ページを作成している場合は、ページをプレビューして、動作中の前後の画像スライダーを確認できるようになりました。 ただし、カスタム WordPress テーマを作成している場合は、ステップ 4 を完了する必要があります。
ステップ 4. 変更を有効にする
変更が保存されて公開されたとしても、WordPress テーマを有効にする必要があります。 心配しないで; このステップは素早く簡単です。
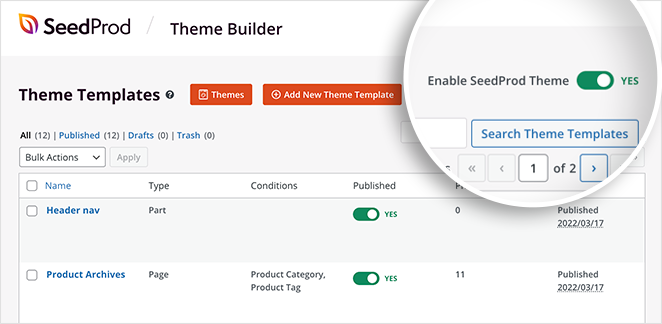
WordPress ダッシュボードからSeedProd » Theme Builderに移動し、 Enable SeedProd Themeトグルを「はい」の位置に切り替えます。 それでおしまい!

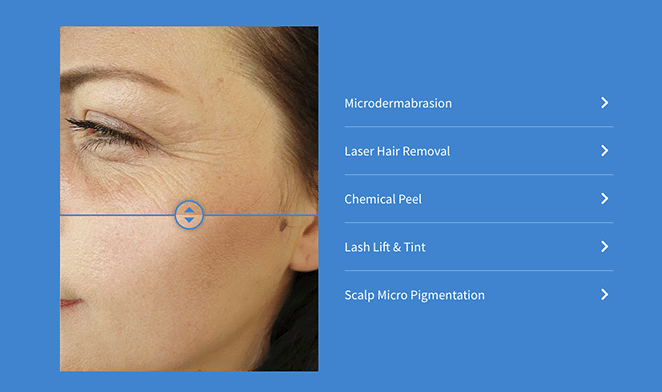
これで、Web サイトのフロント エンドに移動して、新しい画像スライダーを試してみることができます。

そこにあります!
WordPress ウェブサイトに前後の写真スライダーを追加する方法がわかりました。 この機能をビジネスの成功に役立てる方法はたくさんあります。
何を求めている?
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。

