WordPress Web Sitenize Kupon Gösterme Düğmesi Nasıl Eklenir
Yayınlanan: 2019-10-16Geliriniz bağlı kuruluş gelirinden geliyorsa, web siteniz için bir açıklama düğmesine sahip olmak çok önemlidir. Bu yaygın bir sorundur: Bir ortaktan bir kupon kodu alırsınız ve insanlar kodu kopyalayıp yapıştırırsa, herhangi bir bağlı kuruluş geliri elde edemezsiniz.
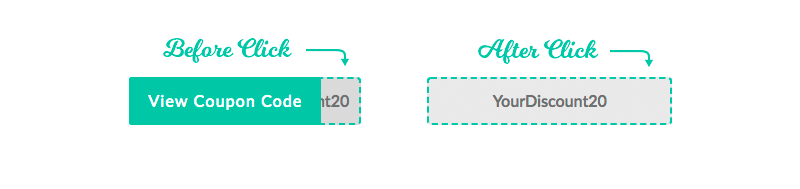
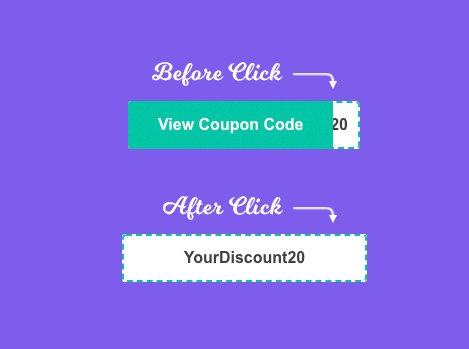
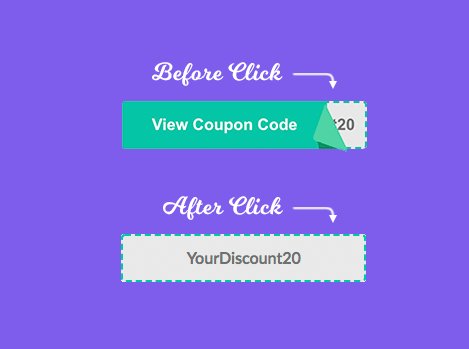
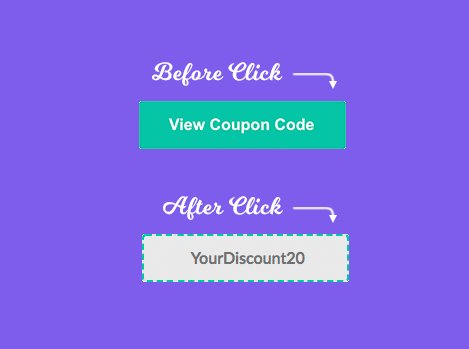
En iyi çözüm, bir açıklama düğmesi eklemektir, kısaca açıklamak gerekirse, bir kullanıcının kupon kodunu ortaya çıkarmak için tıklayabileceği bir düğmedir, açıkladıktan sonra, bağlı kuruluş bağlantınızla yeniden yönlendirilen yeni bir tarayıcı sekmesi açar, böylece garantili olursunuz. bağlı kuruluş geliri elde etmek için.

WordPress eklentisi için Kupon Gösterme Düğmesini indirmek için düğmeye tıklayın.
Adım Adım: Web sitenize bir ifşa düğmesi ekleme
Bir ifşa düğmesi kurmak zor değil. Aşağıdaki adımları uygulamanız yeterlidir; birkaç dakika içinde ortaya çıkarma düğmenizi oluşturmaya hazır olacaksınız.
- WordPress.org'a gidin ve ortaya çıkarma düğmesi eklentisini indirin.
- WordPress kontrol panelinize gidin ve Eklentiler > Yeni Ekle'yi tıklayın.
- “ Kupon Gösterme Düğmesi ”ni arayabilir ve kur'a tıklayabilir veya sol üstteki Eklenti Yükle'ye tıklayabilirsiniz.
- Dosya Seç'e tıklayın ve az önce indirdiğiniz .zip dosyasına tıklayın.
- Etkinleştir'i tıklayın.
- Tebrikler! Artık web sitenize gösterme düğmeleri ekleyebilirsiniz, lütfen eklentinin nasıl kullanılacağına ilişkin aşağıdaki öğreticiyi okuyun.
Bir ifşa düğmesi nasıl oluşturulur
Bu adımları uygulamadan önce, web sitenize açıkla düğmesi eklentisini eklemek için lütfen yukarıdaki öğreticiyi izleyin.
- WordPress yönetici arayüzünüzde, sol kenar çubuğundaki Göster Düğmesine tıklayın.
- Yeşil Yeni Ekle düğmesini tıklayın.

- Her sekmeye bakın ve ayarlarınızı seçin. Bu bir bağlı kuruluş bağlantısıysa, Düğme Bağlantısı sekmesinde Bağlantıyı Nofollow Olarak Ayarla'yı seçmek harikadır.

- İşiniz bittiğinde, kaydet'i tıklayın ve sol üst köşedeki kısa kodu kopyalayıp yapıştırın. Ayrıca Tüm Düğmeleri Görüntüle 'yi tıklayarak genel bakışa geri dönebilirsiniz.

- Tamamlandı! Şimdi tek yapmanız gereken size verilen kısa kodu kopyalayıp yapıştırmak ve yeni ortaya çıkarma butonunun görünmesini istediğiniz yere yerleştirmek!
Neden WordPress için Kupon Düğmesi Kullanmalısınız?
Kuponunuz, bonusunuz ve promosyon kodlarınız için bir açıklama düğmesi kullanmanın iyi bir fikir olmasının birçok nedeni vardır. Bağlı kuruluş web siteleriyle başlayalım. Bir bağlı kuruluş web sitesi işletiyorsanız, ortaklarınız dönüşüm oranını artırmak için genellikle size kupon kodları sağlar. Sorun şu ki, belirli bir şirket için indirim koduyla ilgili bir makaleniz varsa, insanlar bağlı kuruluş bağlantınıza tıklamadan kodu kopyalayacaktır. Bu çok kötü çünkü şirket için yeni bir müşteriyi dönüştürdünüz ama bunu yaptığınız için komisyon almadınız.
Mümkün olan en iyi çözüm, bu makalede gösterdiğimiz gibi, "Göstermek için tıklayın" düğmesidir. Kullanıcılarınızı indirim kodunu görmeden önce satış ortağı bağlantınızı tıklamaya zorlar. Bu, ortaklarınıza gönderdiğiniz müşteriler için ödeme alacağınızdan her zaman emin olduğunuz anlamına gelir. Web'e bakarsanız, hemen hemen her kupon sitesinde bu düğmelerden birinin bulunduğunu hemen keşfedeceksiniz, o halde neden ilham alıp hileyi kendiniz kullanmıyorsunuz?
WordPress'e Bonus Kod Gösterimi Düğmesi nasıl eklenir
Makalenin başına giderseniz, iki adım adım ilerlediğimizi göreceksiniz. İlki bonus kodu gösterme butonunu nasıl kurabileceğinizi ve etkinleştirebileceğinizi, ikincisi ise nasıl kurulacağını ve bir buton oluşturulacağını açıklıyor. Bunun için bir WordPress eklentisine sahip olmak, herhangi bir teknik bilgi olmadan bunu yapmanın kolay bir yolunu sunar. Bazıları eklentileri hiç kullanmamayı tercih eder, ancak onsuz bir ifşa düğmesi eklemek bir sürü Javascript, CSS ve HTML gerektirir. Temelde çok fazla kodlama deneyimine ihtiyacınız olacak.
Eklentinin web sitenizi yavaşlatacağından korkmanıza gerek yok, hafif ve hızlı yüklenmek üzere optimize edilmiş. Eklentinin yükleme süresi, ortalamanın üzerinde bir sunucu için yaklaşık 0,3 saniyedir. Yavaş bir sunucunuz varsa, elbette durum böyle değildir.
Harekete Geçirici Açıklama Düğmeleri
Harekete geçirici mesaj düğmeleri yeni bir buluş değildir. Satışları, üyelikleri vb. artırmak için yapılmış bir pazarlama tekniğidir. Çoğu web sitesinde, özellikle de bağlı kuruluş web sitelerinde olması çok önemli bir unsurdur. Çok fazla çaba harcamadan bir web sitesindeki dönüşüm oranını artırmanın harika bir yoludur. Amacınız ziyaretçilerinizin bir bültene kaydolmasını sağlamak, bir ürün satın almak, bir bağlı kuruluş bağlantısını veya farklı bir şeyi tıklatmak olsun, web sitenizde olması harika bir unsurdur.
Bir CTA (Harekete Geçirici Mesaj) düğmesinin amacı, temel olarak kullanıcıları ve ziyaretçileri dönüşüm hedefinize doğru yönlendirmektir. Harekete Geçirici Mesaj düğmeleri genellikle açılış sayfalarında kullanılır.
Promosyon Kodu Göster Düğmesi Kullanmak Önemlidir
Promosyon kodları hiç bu kadar yaygın olmamıştı, hemen hemen her çevrimiçi mağazada mevcut. Bağlı kuruluşları motive etmenin ve fiyatlarını karşılayamayan müşterileri indirimsiz elde etmenin harika bir yolu. Promosyon kodlarını toplayan ve görüntüleyen sayısız web sitesi var ve bunlar her hafta yenileniyor. Bu harika, insanlar onu seviyor ve şirketler de öyle. Promosyon kodlarının genel olması yaygındır; bu, çevrimiçi mağazanın onu nerede bulduğunu göremediği anlamına gelir, çünkü kelimenin tam anlamıyla bunu listeleyen yüzlerce site vardır.

Promosyon kodunun gösterilmesi düğmesinin devreye girdiği yer burasıdır. Bir ziyaretçi promosyon kodunu görmek isterse, "kodu göster" düğmesini tıklaması gerekir (metin elbette değiştirilebilir). Bunu yaptıklarında, tarayıcılarında bağlı kuruluş bağlantısıyla yeni bir sekme açılır, böylece ortaklarınızın müşteriyi gönderenin siz olduğunu görebildiğinden emin olursunuz. Kısacası bu, bu eklentiyi kullandığınızda promosyon çalışmalarınız için ödeme alacağınızın garanti edildiği anlamına gelir.
Metni Göstermek için Bir Düğmeye tıklayın
Göster düğmesi basit bir özelliktir, eğer eklentiyi kurduysanız ve kurduysanız, bunu zaten bileceksiniz. Tek yaptığı, üzerinde metin bulunan bir düğme oluşturmanıza izin vermektir. Bir kullanıcı düğmeye tıkladığında, altındaki metin ortaya çıkar ve dilerseniz, başka bir tarayıcı sekmesinde onlar için de bir bağlantı açılır - bu özellik devre dışı bırakılabilir.
Eklenti birden fazla tasarımla birlikte gelir, böylece en iyi dönüşümü sağlayacağına inandığınızı seçebilirsiniz. En iyi dönüşümü sağlayacak düğme tasarımı her web sitesi için farklı olacaktır, hedef kitlenize, dönüşüm hedefinize ve diğer faktörlere bağlıdır. Web siteniz için en uygun harekete geçirici mesaj tasarımını bulmak için onları teker teker denemenizi öneririz.

Bir düğmeye tıklayarak bir indirim kodunu ortaya çıkarın
İndirim kodlarını toplayan ve listeleyen hemen hemen her web sitesinde bu özellik bulunmaktadır. Kodları kendiniz aramaya başladığınızda, çoğunun tıklama tuzağıyla dolu olduğunu hemen fark edeceksiniz. İndirim kodu aratıyorsunuz, olan bir web sitesi buluyorsunuz, onları ziyaret ediyorsunuz ve “İndirimi görmek için tıklayın” yazan bir düğme görüyorsunuz. Bu makalede sergilediğimiz eklentiyi sıklıkla kullanırlar. Geliri kolayca artırmanın en yaygın yollarından biridir.
Olumsuz yanı, çoğu web sitesinin gerçekte sahip olmadan kupon kodları varmış gibi yapmasıdır, bu nedenle "Kodu göster" düğmesini tıkladığınızda "Kod gerekli değil" veya "Geçerli kod yok" ile bir alan gösterilecektir. Bunu yaparlar çünkü kodu göster düğmesine tıkladığınız anda tarayıcınıza bir çerez yerleştirirler, böylece kupon kullansanız da kullanmasanız da ürünü satın alırsanız gelir elde ederler. Fazladan gelir elde etmek için spam gibi bir yol ama ne yazık ki iyi çalışıyor, bu yüzden pek çok kişi bunu yapıyor.
Ortaklık Bağlantısını Göster Düğmesi
Günümüzde bir şeyler satan hemen hemen her web sitesinin bir ortaklık programı vardır. Yazılım, giyim veya niş bir şey olsun. Sadece Amazon ve eBay'e bir göz atın, web siteleri aracılığıyla her türlü ürün için tam anlamıyla bağlı kuruluş pazarlaması yapabilirsiniz. Ve mantıklı değil mi? İnsanlara internetin her yerinde reklam vererek satışları çok artırıyorlar. Bu, kârı artırmanın ve marka güvenini artırmanın harika bir yoludur. Gelirin iyi bir kısmını bağlı ortaklarına verdikleri için daha düşük marjlara sahip olabilirler. Kıyafetlere bakarsanız, bir gömlek genellikle birkaç dolara mal olur, ancak kolayca yüze satılır, bu nedenle bunun %20'sini bir ortak ortağa vermek satıcı için çok önemlidir.
Bir bağlı kuruluş ortağıysanız, kendinize kaç ziyaretçi gönderdiğinizi takip etmeniz ve bunu istatistikleriyle karşılaştırmanız önemlidir. Birçoğu, markaların ziyaretçi miktarını veya satışlarını asla değiştiremeyeceğine inanıyor, ancak ne yazık ki yapıyorlar. Kendimize bağlıyız ve makalelerimizin kaldırılması/değiştirilmesi, ziyaretçi numarası manipülasyonu ve reddedilen ödemelerin istendiğini deneyimledik. Bunu yapan şirketlerin bazılarının milyonlarca müşterisi var. Çerezleri ziyaretçi tarayıcınıza aldığınızdan emin olmak için bir kupon düğmesi kullanın ve bağlı ortaklarınızın dürüst olduğundan emin olmak için uygun izlemeyi ayarlayın.
WordPress için Ortaklık Düğmesi
Bir bağlı kuruluş programı olan bir satıcıysanız, bağlı kuruluş ortaklarınızın yaptıkları satışlardan gelir elde etmesini sağlamaya yardımcı olan eklentiler ve teknikler önermek, bağlı kuruluş ortaklarınızla olan iş ilişkiniz için iyidir. Ortak ve satıcı arasındaki güven en yüksek önceliklerden biridir, kimse güvenip güvenemeyeceğinden emin olmadığı bir satıcının reklamına çok fazla zaman ve para harcamaz.
Öte yandan, bağlı kuruluş pazarlamacısıysanız, satıcıya yönlendirdiğiniz tüm müşterilerin bağlı kuruluş bağlantınızdan gelen çereze sahip olduğundan emin olmak sizin görevinizdir. Bu, örneğin bu makaledeki düğme, tampon sayfalar ve diğer yöntemlerle birçok yolla yapılabilir.
WordPress için CTA Düğmeleri
CTA, Call to Action'ın kısaltmasıdır. Bu bağlamda harekete geçirici mesaj, bir ziyaretçiden belirli bir yanıt almak için oluşturulmuş bir unsurdur. Örneğin, ziyaretçilerin bir bültene kaydolmasını, bir profil oluşturmasını veya bir satın alma işlemi gerçekleştirmesini istiyorsanız, bunun olma olasılığını artırmak için bir CTA öğesi kullanmak harika bir fikirdir. Bu yazıda, bu amaçlar için kuponlar, indirimler veya bonus kodları gibi gizli içeriklerle birlikte bir CTA düğmesinin kullanılması hakkında yazıyoruz. Örneğin, “Bonus kodunu ortaya çıkarmak için bültenimize kaydolun” ile bir düğme oluşturmanın sizin için doğru seçim olup olmadığını düşünebilirsiniz. Kullanabileceğiniz birden fazla varyant vardır, ziyaretçinizden kodu görmek için ticarette yapmasını isteyebileceğiniz birçok farklı şey vardır.
Bu eklentinin en klasik kullanımı, kullanıcının bağlı kuruluş bağlantısını tıkladığından emin olmak için onu kullanan bağlı şirketler tarafından yapılır. Bu şekilde, kullanıcıyı bir müşteriye dönüştürmek için ödeme almalarını sağlarlar. Örneğin bir kullanıcı bir giyim mağazası için kupon kodu istiyor ancak bunu görmek için butona tıklaması gerekiyor. Düğmeye tıkladıktan sonra, ekranlarında kupon gösterilir ve tarayıcılarında bağlı kuruluş bağlantısıyla yeni bir sekme açılır. Bu, web sitesinin dönüştürdükleri her müşteri için ödeme almasını sağlar, akıllıca!
WordPress eklentisi için Kupon Gösterme Düğmesini indirmek için düğmeye tıklayın.
