WordPress 웹 사이트에 쿠폰 공개 버튼을 추가하는 방법
게시 됨: 2019-10-16수입이 제휴 수익에서 나오는 경우 공개 버튼이 있어야 웹사이트에 필수적입니다. 일반적인 문제입니다. 제휴 파트너로부터 쿠폰 코드를 받고 사람들이 코드를 복사하여 붙여 넣으면 제휴 수익을 얻지 못합니다.
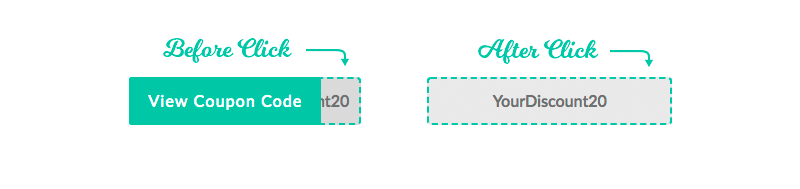
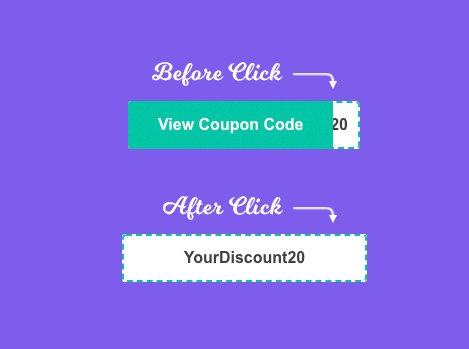
가장 좋은 해결책은 공개 버튼을 추가하는 것입니다. 간단히 설명하자면 사용자가 클릭하여 쿠폰 코드를 표시할 수 있는 버튼입니다. 공개하면 제휴사 링크로 리디렉션되는 새 브라우저 탭이 열리므로 보장됩니다. 제휴 수익을 얻으려면.

버튼을 클릭하여 WordPress 플러그인용 Coupon Reveal Button을 다운로드하십시오.
단계별: 웹사이트에 공개 버튼 추가하기
공개 버튼을 설치하는 것은 어렵지 않습니다. 아래 단계를 따르기만 하면 몇 분 안에 공개 버튼을 만들 준비가 됩니다.
- WordPress.org로 이동하여 공개 버튼 플러그인을 다운로드합니다.
- WordPress 대시보드로 이동하여 플러그인 > 새로 추가 를 클릭합니다.
- " 쿠폰 공개 버튼 "을 검색하고 설치를 클릭하거나 왼쪽 상단의 플러그인 업로드 를 클릭할 수 있습니다.
- 파일 선택 을 클릭하고 방금 다운로드한 .zip 파일을 클릭합니다.
- 활성화 를 클릭합니다.
- 축하합니다! 이제 웹사이트에 표시 버튼을 추가할 수 있습니다. 플러그인 사용 방법에 대한 아래 튜토리얼을 읽어보세요.
공개 버튼을 만드는 방법
이 단계를 수행하기 전에 위의 튜토리얼에 따라 웹사이트에 공개 버튼 플러그인을 추가하세요.
- WordPress 관리 인터페이스의 왼쪽 사이드바에서 버튼 표시를 클릭합니다.
- 녹색 새로 추가 버튼을 클릭합니다.

- 각 탭을 살펴보고 설정을 선택하십시오. 제휴 링크인 경우 버튼 링크 탭에서 Nofollow로 링크 설정 을 선택하는 것이 좋습니다.

- 완료되면 저장을 클릭하고 왼쪽 상단 모서리에 있는 단축 코드를 복사하여 붙여넣습니다. View All Buttons 를 클릭하여 개요로 돌아갈 수도 있습니다.

- 완료! 이제 주어진 짧은 코드를 복사하여 붙여넣고 새 표시 버튼을 표시할 위치에 배치하기만 하면 됩니다!
WordPress에 쿠폰 버튼을 사용하는 이유
쿠폰, 보너스 및 프로모션 코드에 공개 버튼을 사용하는 것이 좋은 이유는 여러 가지가 있습니다. 제휴 웹사이트부터 시작하겠습니다. 제휴 웹사이트를 운영하는 경우 파트너가 전환율을 높이기 위해 쿠폰 코드를 제공하는 경우가 많습니다. 문제는 특정 회사의 할인 코드에 대한 기사가 있는 경우 사람들이 귀하의 제휴사 링크를 클릭하지 않고 코드를 복사하기만 하면 된다는 것입니다. 그것은 당신이 회사의 새로운 고객을 전환했지만 그 일에 대한 수수료를 받지 않았기 때문에 짜증납니다.
가능한 가장 좋은 솔루션은 이 기사에서 소개하는 "클릭하여 표시" 버튼입니다. 사용자가 할인 코드를 보기 전에 제휴사 링크를 클릭하도록 합니다. 즉, 파트너에게 보내는 고객에 대해 항상 돈을 받을 것이라는 확신이 있습니다. 웹을 둘러보면 거의 모든 단일 쿠폰 사이트에 이러한 버튼 중 하나가 있다는 것을 빠르게 발견할 수 있습니다. 영감을 받아 직접 트릭을 사용하지 않겠습니까?
WordPress에 보너스 코드 공개 버튼을 추가하는 방법
기사의 시작 부분으로 이동하면 두 단계를 거치는 것을 볼 수 있습니다. 첫 번째는 보너스 코드 공개 버튼을 설치하고 활성화하는 방법을 설명하고 두 번째는 설정 및 버튼을 만드는 방법을 설명합니다. WordPress 플러그인을 사용하면 기술 지식 없이도 쉽게 수행할 수 있습니다. 일부는 플러그인을 전혀 사용하지 않는 것을 선호하지만 플러그인 없이 공개 버튼을 추가하면 많은 Javascript, CSS 및 HTML이 필요합니다. 기본적으로 많은 코딩 경험이 필요합니다.
플러그인이 웹사이트 속도를 늦추는 것을 두려워할 이유가 없습니다. 이 플러그인은 가볍고 빠르게 로드하도록 최적화되어 있습니다. 플러그인의 로딩 시간은 평균 이상의 서버에서 약 0.3초입니다. 물론 서버가 느린 경우에는 그렇지 않습니다.
클릭 유도문안 공개 버튼
클릭 유도문안 버튼은 새로운 발명품이 아닙니다. 판매, 가입 등을 늘리기 위해 만들어진 마케팅 기법입니다. 대부분의 웹사이트, 특히 제휴 웹사이트에 있어야 하는 중요한 요소입니다. 많은 노력을 들이지 않고도 웹사이트에서 전환율을 높일 수 있는 좋은 방법입니다. 방문자가 뉴스레터에 가입하거나, 제품을 구매하거나, 제휴 링크를 클릭하거나 다른 것을 클릭하도록 하는 것이 목표인지 여부에 관계없이 웹사이트에 포함시키는 것은 훌륭한 요소입니다.
CTA(클릭 유도문안) 버튼의 목표는 기본적으로 사용자와 방문자를 전환 목표로 안내하는 것입니다. 클릭 유도문안 버튼은 방문 페이지에서 자주 사용됩니다.

프로모션 코드 공개 버튼을 사용하는 것이 중요합니다
프로모션 코드는 그 어느 때보다 일반적이며 거의 모든 온라인 상점에서 사용할 수 있습니다. 제휴사에 동기를 부여하고 할인 없이는 가격을 책정할 수 없는 고객을 확보할 수 있는 좋은 방법입니다. 프로모션 코드를 수집하여 표시하는 웹사이트가 셀 수 없이 많고 매주 새로 만들어지고 있습니다. 훌륭합니다. 사람들이 좋아하고 회사도 마찬가지입니다. 프로모션 코드가 일반적이라는 것은 일반적입니다. 즉, 말 그대로 수백 개의 사이트에서 프로모션 코드를 나열하기 때문에 온라인 상점에서 코드를 찾은 위치를 볼 수 없습니다.
이것은 프로모션 코드 공개 버튼이 작동하는 곳입니다. 방문자가 프로모션 코드를 보려면 "코드 표시" 버튼을 클릭해야 합니다(텍스트는 물론 변경 가능). 그렇게 하면 제휴사 링크가 포함된 새 탭이 브라우저에서 열리므로 파트너가 고객을 보내는 사람이 바로 귀하임을 알 수 있습니다. 요컨대, 이 플러그인을 사용하면 판촉 작업에 대한 대가를 확실히 받을 수 있습니다.
버튼을 클릭하여 텍스트 표시
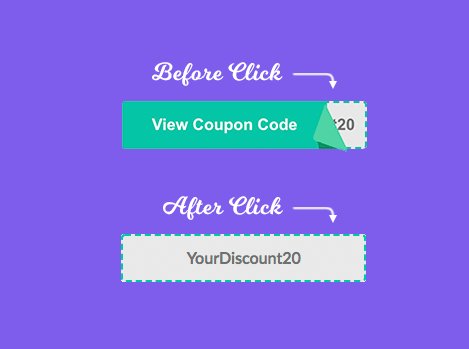
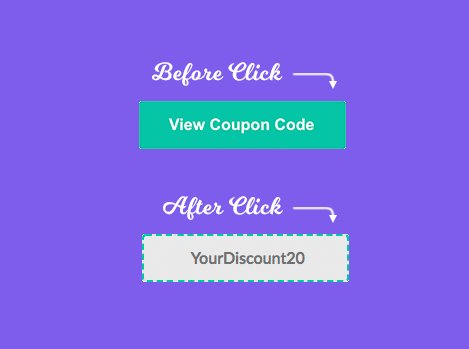
공개 버튼은 간단한 기능입니다. 플러그인을 설치하고 설정했다면 지금쯤이면 이미 알고 있을 것입니다. 텍스트가 있는 버튼을 만들 수 있습니다. 사용자가 버튼을 클릭하면 아래에 있는 텍스트가 표시되고 원하는 경우 다른 브라우저 탭에서도 해당 링크가 열리지만 해당 기능을 비활성화할 수 있습니다.
플러그인에는 여러 디자인이 함께 제공되므로 가장 잘 변환될 것으로 생각되는 디자인을 선택할 수 있습니다. 가장 좋은 것으로 전환되는 버튼 디자인은 웹사이트마다 다르며 타겟 그룹, 전환 목표 및 기타 요인에 따라 다릅니다. 웹사이트에 가장 적합한 클릭 유도문안 디자인을 찾기 위해 한 번에 하나씩 스핀을 제공하는 것이 좋습니다.

버튼을 클릭하여 할인 코드를 공개하십시오
할인 코드를 수집하고 나열하는 거의 모든 웹 사이트에는 이 기능이 있습니다. 코드를 직접 찾기 시작하면 대부분이 클릭 미끼로 가득 차 있음을 빠르게 알 수 있습니다. 할인 코드를 검색하고 해당 웹사이트를 찾은 다음 방문하면 "할인을 보려면 클릭하세요"라는 버튼이 표시됩니다. 이 기사에서 소개하는 플러그인을 사용하는 경우가 더 많습니다. 수익을 쉽게 늘릴 수 있는 가장 일반적인 방법 중 하나입니다.
부정적인 부분은 대부분의 웹사이트에 실제로 쿠폰 코드가 없는 것처럼 쿠폰 코드가 있는 척하기 때문에 "코드 표시" 버튼을 클릭하면 필드에 "코드 필요 없음" 또는 "현재 코드 없음"이 표시된다는 것입니다. 그들은 코드 공개 버튼을 클릭하자마자 브라우저에 쿠키를 저장하여 쿠폰 사용 여부에 관계없이 제품 구매를 마치면 수익을 얻습니다. 추가 수익을 올리기 위한 스팸 방식이지만 잘 작동합니다. 슬프게도 많은 사람들이 그렇게 합니다.
제휴 링크 버튼 공개
오늘날 무언가를 판매하는 거의 모든 웹사이트에는 제휴 프로그램이 있습니다. 그것이 소프트웨어이든, 의류이든, 틈새 시장이든 말입니다. Amazon과 eBay를 살펴보면 말 그대로 웹 사이트를 통해 모든 종류의 제품에 대한 제휴 마케팅을 할 수 있습니다. 그리고 그것은 말이 됩니까? 그들은 사람들이 인터넷 전체에 광고를 하도록 함으로써 판매를 많이 증가시킵니다. 수익을 개선하고 브랜드 신뢰를 높일 수 있는 좋은 방법입니다. 제휴 파트너에게 상당한 수익을 제공하기 때문에 마진이 낮을 수 있습니다. 옷을 보면 셔츠를 만드는 데 몇 달러가 들지만 쉽게 100달러에 팔기 때문에 그 중 20%를 제휴 파트너에게 주는 것은 판매자에게 큰 이득입니다.
귀하가 제휴 파트너인 경우 자신에게 보내는 방문자 수를 추적하고 이를 통계와 비교하는 것이 중요합니다. 많은 사람들은 브랜드가 방문자 수나 판매를 변경하지 않을 것이라고 생각하지만 슬프게도 그렇게 합니다. 우리는 스스로 제휴를 맺고 있으며 기사를 제거/변경하도록 요청받았으며 방문자 수 조작 및 지불 거부를 경험했습니다. 이를 수행하는 회사 중 일부는 수백만 명의 고객을 보유하고 있습니다. 쿠폰 버튼을 사용하여 방문자 브라우저에서 쿠키를 얻고 적절한 추적을 설정하여 제휴 파트너가 정직하다는 것을 확신할 수 있습니다.
WordPress의 가입 버튼
제휴 프로그램이 있는 판매자인 경우 제휴 파트너와의 비즈니스 관계에서 제휴 파트너가 판매에 대한 수익을 얻을 수 있도록 하는 플러그인 및 기술을 추천하는 것이 좋습니다. 파트너와 판매자 간의 신뢰는 가장 높은 우선 순위 중 하나입니다. 아무도 신뢰할 수 없는 판매자를 광고하는 데 많은 시간과 돈을 소비하지 않을 것입니다.
반면에 귀하가 제휴 마케팅 담당자인 경우 판매자에게 리디렉션하는 모든 고객이 귀하의 제휴 링크의 쿠키를 갖도록 하는 것이 귀하의 일입니다. 예를 들어 이 기사의 버튼, 범퍼 페이지 및 기타 방법을 사용하여 여러 가지 방법으로 이를 수행할 수 있습니다.
WordPress용 CTA 버튼
CTA는 Call to Action의 줄임말입니다. 이러한 맥락에서 클릭 유도문안은 방문자로부터 특정 응답을 얻기 위해 생성된 요소입니다. 예를 들어 방문자가 뉴스레터에 가입하거나 프로필을 만들거나 구매하도록 하려면 CTA 요소를 사용하여 이러한 일이 발생할 가능성을 높이는 것이 좋습니다. 이 기사에서는 이러한 목적을 위해 쿠폰, 할인 또는 보너스 코드와 같은 숨겨진 콘텐츠와 함께 CTA 버튼을 사용하는 방법에 대해 씁니다. 예를 들어 "보너스 코드를 공개하기 위해 뉴스레터에 가입" 버튼을 만드는 것이 올바른 선택인지 고려할 수 있습니다. 사용할 수 있는 변형이 여러 개 있으며 방문자에게 코드를 보기 위해 거래를 요청할 수 있는 다양한 작업이 있습니다.
이 플러그인의 가장 고전적인 사용은 사용자가 자신의 제휴사 링크를 클릭하는지 확인하기 위해 사용하는 제휴사입니다. 그렇게 하면 사용자를 고객으로 전환하는 데 대한 대가를 받을 수 있습니다. 예를 들어 사용자가 의류 매장의 쿠폰 코드를 원하지만 보기 위해서는 버튼을 클릭해야 합니다. 버튼을 클릭하면 화면에 쿠폰이 표시되고 제휴사 링크가 포함된 새 탭이 브라우저에 열립니다. 이렇게 하면 웹사이트에서 전환하는 모든 고객에 대해 비용을 지불받을 수 있습니다.
버튼을 클릭하여 WordPress 플러그인용 Coupon Reveal Button을 다운로드하십시오.
