あなたのWordPressウェブサイトにクーポン公開ボタンを追加する方法
公開: 2019-10-16あなたの収入がアフィリエイト収入から来るならば、あなたのウェブサイトのために明らかにするボタンを持つことは不可欠です。 これは一般的な問題です。アフィリエイトパートナーからクーポンコードを取得し、コードをコピーして貼り付けても、アフィリエイト収益は得られません。
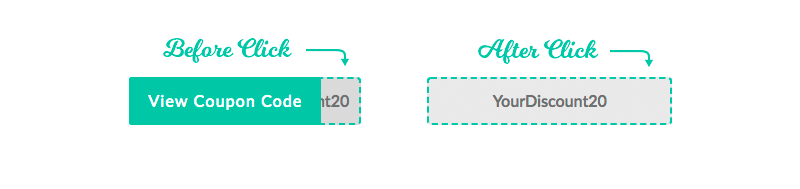
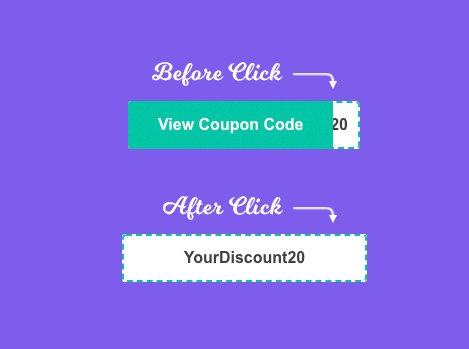
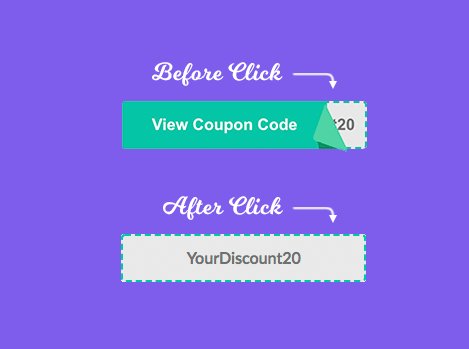
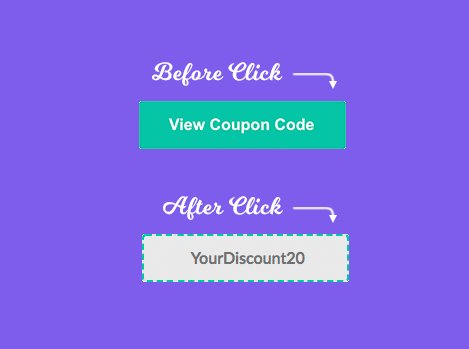
最善の解決策は、公開ボタンを追加することです。簡単に説明すると、ユーザーがクリックしてクーポンコードを公開できるボタンです。公開すると、新しいブラウザタブが開き、アフィリエイトリンクでリダイレクトされるため、保証されます。アフィリエイト収入を得るために。

ボタンをクリックして、WordPressプラグインのクーポン表示ボタンをダウンロードします。
ステップバイステップ:ウェブサイトに表示ボタンを追加する
表示ボタンのインストールは難しくありません。 以下の手順に従うだけで、数分以内に表示ボタンを作成する準備が整います。
- WordPress.orgにアクセスして、表示ボタンプラグインをダウンロードします。
- WordPressダッシュボードに移動し、[プラグイン]>[新規追加]をクリックします
- 「クーポン表示ボタン」を検索して[インストール]をクリックするか、左上の[プラグインのアップロード]をクリックします。
- [ファイルの選択]をクリックして、ダウンロードした.zipファイルをクリックします。
- [アクティブ化]をクリックします。
- おめでとう! これで、Webサイトに表示ボタンを追加できます。プラグインの使用方法については、以下のチュートリアルをお読みください。
表示ボタンの作成方法
これらの手順を実行する前に、上記のチュートリアルに従って、Webサイトに表示ボタンプラグインを追加してください。
- WordPress管理インターフェースで、左側のサイドバーにある[表示]ボタンをクリックします。
- 緑色の[新規追加]ボタンをクリックします。

- 各タブに目を通し、設定を選択します。 アフィリエイトリンクの場合は、[ボタンリンク]タブで[リンクをNofollowに設定]を選択すると便利です。

- 完了したら、[保存]をクリックして、左上隅に短いコードをコピーして貼り付けます。 [すべてのボタンを表示]をクリックして、概要に戻ることもできます。

- 終わり! 今やらなければならないのは、与えられた短いコードをコピーして貼り付け、新しい表示ボタンを表示したい場所に配置することだけです。
WordPressにクーポンボタンを使用する理由
クーポン、ボーナス、プロモーションコードに表示ボタンを使用することをお勧めする理由は複数あります。 アフィリエイトウェブサイトから始めましょう。 あなたがアフィリエイトウェブサイトを運営している場合、あなたのパートナーはしばしばあなたにコンバージョン率を上げるためにクーポンコードを提供します。 問題は、特定の会社の割引コードに関する記事がある場合、人々はあなたのアフィリエイトリンクをクリックせずにコードをコピーするだけであるということです。 あなたが会社の新しい顧客を変えたが、それをするための手数料を受け取っていないので、それはひどいです。
この記事で紹介しているように、最善の解決策は「クリックして表示」ボタンです。 これにより、ユーザーは割引コードを表示する前にアフィリエイトリンクをクリックする必要があります。 つまり、パートナーに送信した顧客に対して報酬が支払われることを常に確信しているということです。 Webを見てみると、ほとんどすべてのクーポンサイトにこれらのボタンの1つがあることがすぐにわかります。インスピレーションを得て、自分でトリックを使用してみませんか?
ボーナスコード表示ボタンをWordPressに追加する方法
記事の冒頭に行くと、2つのステップバイステップを実行していることがわかります。 1つ目は、ボーナスコード表示ボタンをインストールしてアクティブ化する方法を説明し、2つ目は、ボタンを設定して作成する方法を説明します。 WordPressプラグインを使用すると、技術的な知識がなくても簡単に実行できます。 プラグインをまったく使用しないことを好む人もいますが、プラグインなしで表示ボタンを追加するには、一連のJavascript、CSS、およびHTMLが必要になります。 基本的に、多くのコーディング経験が必要です。
プラグインがウェブサイトの速度を低下させることを恐れる理由はありません。プラグインは軽量で、すばやくロードできるように最適化されています。 プラグインのロード時間は、平均以上のサーバーの場合、約0.3秒です。 もちろん、サーバーの速度が遅い場合はそうではありません。
召喚状の公開ボタン
召喚ボタンは新しい発明ではありません。 これは、売り上げや申し込みなどを増やすために作られたマーケティング手法です。ほとんどのWebサイト、特にアフィリエイトWebサイトにある重要な要素です。 これは、あまり労力をかけずにWebサイトのコンバージョン率を上げるための優れた方法です。 あなたの目標があなたの訪問者にニュースレターにサインアップさせることであるか、製品を購入することであるか、アフィリエイトリンクをクリックすることであるか、または何か別のものであるかどうかはあなたのウェブサイトにある素晴らしい要素です。
CTA(Call To Action)ボタンの目標は、基本的にユーザーと訪問者をコンバージョンの目標に向けて導くことです。 召喚状ボタンは、ランディングページでよく使用されます。

プロモーションコード表示ボタンの使用は重要です
プロモーションコードはかつてないほど一般的であり、ほとんどすべてのオンラインショップで利用できるものがあります。 これは、アフィリエイトを動機付け、割引なしでは価格を設定できない顧客を獲得するための優れた方法です。 プロモーションコードを収集して表示するウェブサイトは数え切れないほどあり、毎週新しくなっています。 それは素晴らしいです、人々はそれを愛し、そして会社もそうします。 プロモーションコードは一般的であることが一般的です。つまり、文字通り何百ものサイトがそれをリストしているため、オンラインショップはそれを見つけた場所を確認できません。
ここで、プロモーションコードの表示ボタンが作動します。訪問者がプロモーションコードを表示したい場合は、[コードの表示]ボタンをクリックする必要があります(もちろん、テキストは変更できます)。 彼らがそうするとき、アフィリエイトリンクで彼らのブラウザで新しいタブが開くでしょう、それであなたはあなたのパートナーが顧客を送るのはあなたであると見ることができると確信しています。 要するに、それはあなたがこのプラグインを使うときあなたがあなたの宣伝活動のために支払われることが保証されることを意味します。
ボタンをクリックしてテキストを表示
表示ボタンはシンプルな機能です。プラグインをインストールして設定している場合は、これですでにそのことがわかります。 テキストがオンのボタンを作成できるようにするだけです。 ユーザーがボタンをクリックすると、下のテキストが表示されます。必要に応じて、別のブラウザタブでもリンクが開きます。ただし、この機能は無効にすることができます。
プラグインには複数のデザインが付属しているため、最適な変換ができると思われるデザインを選択できます。 最適に変換されるボタンのデザインは、Webサイトごとに異なります。これは、ターゲットグループ、変換の目標、およびその他の要因によって異なります。 ウェブサイトに最適な行動を促すデザインを見つけるために、一度に1つずつスピンすることをお勧めします。

ボタンをクリックして割引コードを表示する
割引コードを収集して一覧表示するほとんどすべてのWebサイトに、この機能があります。 自分でコードを探し始めると、それらのほとんどがクリックベイトでいっぱいであることにすぐに気付くでしょう。 割引コードを検索すると、割引コードがあるWebサイトが見つかり、それらにアクセスすると、「クリックして割引を表示」というボタンが表示されます。 多くの場合、この記事で紹介するプラグインを使用します。 これは、収益を簡単に増やすための最も一般的な方法の1つです。
マイナスの部分は、ほとんどのWebサイトが実際にはクーポンコードを持っていないふりをしているため、[コードを表示]ボタンをクリックすると、フィールドに[コードは不要]または[現在のコードはありません]と表示されます。 これは、コードの表示ボタンをクリックするとすぐにブラウザにCookieが配置されるため、クーポンを使用するかどうかに関係なく、製品を購入することになった場合に収益を得ることができるためです。 それは余分な収入を得るためのスパム的な方法ですが、悲しいことに、それはうまく機能します。それが多くの人がそれを行う理由です。
アフィリエイトリンクボタンを表示する
最近、何かを販売するほとんどすべてのWebサイトにアフィリエイトプログラムがあります。 それがソフトウェアであろうと、衣類であろうと、何かニッチなものであろうと。 アマゾンとeBayを見てください。文字通り、彼らのWebサイトを通じてあらゆる種類の製品のアフィリエイトマーケティングを行うことができます。 そしてそれは理にかなっていますか? 彼らは人々にインターネット全体に彼らを宣伝させることによって売り上げを大幅に増やします。 これは、利益を改善し、ブランドの信頼を高めるための優れた方法です。 彼らは彼らのアフィリエイトパートナーに収入のかなりの部分を与えるので、彼らはより低いマージンを持っているかもしれません。 衣料品を見ると、シャツを作るのに数ドルかかることがよくありますが、簡単に100ドルで売れるので、その20%をアフィリエイトパートナーに渡すことは売り手にとって大きなメリットです。
あなたがアフィリエイトパートナーである場合、あなたがあなた自身を送る訪問者の数を追跡し、それを彼らの統計と比較することが重要です。 多くの人は、ブランドが訪問者の数や売上を変えることは決してないと信じていますが、悲しいことにそうします。 私たちは自分たちで提携しており、記事の削除/変更、訪問者番号の操作、支払いの拒否を求められたことを経験しています。 それを行う会社の中には、何百万もの顧客がいます。 クーポンボタンを使用して、訪問者のブラウザでCookieを取得し、適切な追跡を設定して、アフィリエイトパートナーが正直であることを確認します。
WordPressのアフィリエイトボタン
あなたがアフィリエイトプログラムを持っている売り手であるならば、あなたのアフィリエイトパートナーが彼らが作る販売のために収入を得ることを確実にするのを助けるプラグインとテクニックを推薦することはあなたのアフィリエイトパートナーとのあなたのビジネス関係にとって良いことです。 パートナーと売り手の間の信頼は最優先事項の1つであり、信頼できるかどうかわからない売り手の広告に多くの時間とお金を費やすことはありません。
一方、あなたがアフィリエイトマーケターである場合、あなたが売り手にリダイレクトするすべての顧客があなたのアフィリエイトリンクからのクッキーを持っていることを確認するのはあなたの仕事です。 これは、この記事のボタン、バンパーページ、その他の方法など、さまざまな方法で実行できます。
WordPressのCTAボタン
CTAはCalltoActionの略です。 このコンテキストでは、行動の呼びかけは、訪問者から特定の応答を取得するために作成された要素です。 たとえば、訪問者にニュースレターの登録、プロファイルの作成、または購入を依頼する場合は、CTA要素を使用してその可能性を高めることをお勧めします。 この記事では、CTAボタンを、クーポン、割引、ボーナスコードなどの非表示のコンテンツと一緒に使用する方法について説明します。 たとえば、「ニュースレターに登録してボーナスコードを公開する」というボタンを作成することが、適切な選択であるかどうかを検討できます。 使用できるバリエーションは複数あり、コードを見るために訪問者に依頼できるさまざまなことがあります。
このプラグインの最も一般的な使用法は、ユーザーがアフィリエイトリンクをクリックすることを確認するためにプラグインを使用するアフィリエイト会社によるものです。 そうすることで、ユーザーを顧客に変えることで報酬を確実に得ることができます。 たとえば、ユーザーは衣料品店のクーポンコードを必要としていますが、それを表示するにはボタンをクリックする必要があります。 ボタンをクリックすると、クーポンが画面に表示され、ブラウザにアフィリエイトリンクが表示された新しいタブが開きます。これにより、変換したすべての顧客に対してWebサイトで支払いが行われるようになり、スマートになります。
ボタンをクリックして、WordPressプラグインのクーポン表示ボタンをダウンロードします。
