วิธีสร้างไดเร็กทอรีสมาชิก BuddyPress แบบกำหนดเอง
เผยแพร่แล้ว: 2013-03-06สาเหตุหลักประการหนึ่งที่ชุมชน BuddyPress ล้มเหลวก็เพราะสมาชิกไม่เชื่อมต่อและโต้ตอบกัน วิธีหนึ่งในการปรับปรุงคือการออกแบบที่ช่วยให้สมาชิกสนใจ
รูปแบบไดเร็กทอรีสำหรับสมาชิก BuddyPress มีลักษณะเหมือนรายการทั่วไป ใช้งานได้จริงแต่ไม่ได้น่าตื่นเต้นหรือสร้างแรงบันดาลใจอย่างสุดซึ้ง วันนี้เราจะมาทำอะไรสนุกๆ กับไดเร็กทอรีและสำรวจธีม BuddyPress เล็กน้อย ในบทช่วยสอนนี้ เราจะทำสิ่งเจ๋งๆ บางอย่างด้วยไฟล์เทมเพลต CSS และ BuddyPress เพื่อสร้างไดเร็กทอรีแบบอินเทอร์แอกทีฟที่จะกระตุ้นให้ผู้ใช้เชื่อมต่อกัน ใช้เวลามากขึ้นในการเรียกดู คลิกโปรไฟล์ และทำความรู้จักเพื่อนใหม่
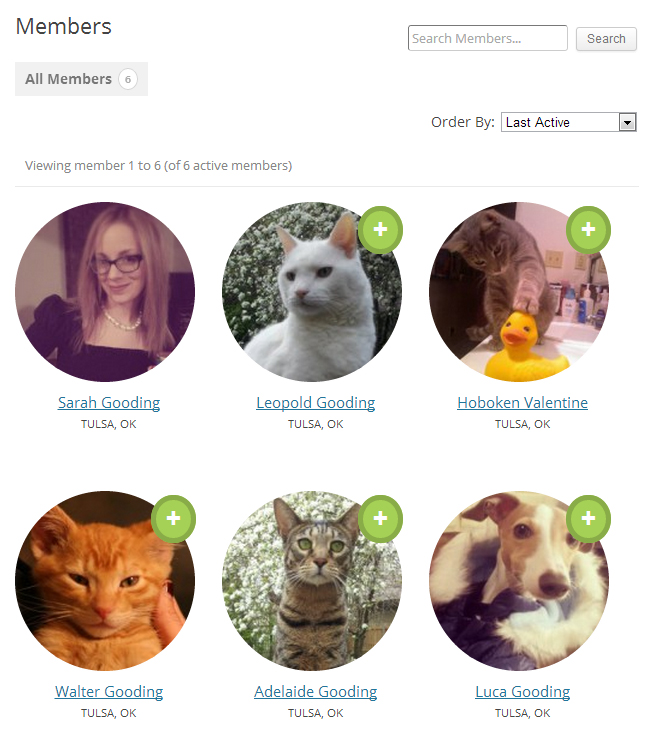
ทำตามขั้นตอนด้านล่างเมื่อเรานำไดเร็กทอรีสมาชิกเริ่มต้นของ BuddyPress และแปลงเป็นดังนี้:

ต่อไปนี้คือภาพรวมโดยย่อของการเปลี่ยนแปลงที่เราจะทำ:
- เพิ่มไดเร็กทอรี /buddypress/ ใหม่ให้กับธีมของคุณสำหรับเทมเพลตที่กำหนดเอง
- ลบสิ่งพิเศษที่ไม่จำเป็นออกจากวงสมาชิก
- เพิ่มฟิลด์ตำแหน่งใหม่ให้กับสมาชิกวง
- เพิ่มขนาดอวาตาร์ภายในไดเร็กทอรีสมาชิก
- ปรับแต่งอวาตาร์ของสมาชิกให้เป็นวงกลม
- เปลี่ยนเลย์เอาต์ของไดเร็กทอรี
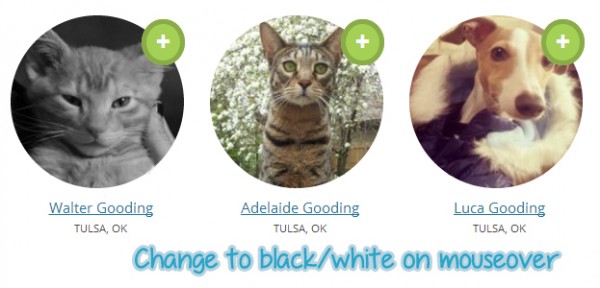
- เพิ่มเอฟเฟกต์ระดับสีเทาให้กับอวาตาร์บนมูสโอเวอร์
- ปรับแต่งปุ่ม "เพิ่มเพื่อน" และ "ลบเพื่อน"
เราจะใช้ BuddyPress 1.7 สำหรับบทช่วยสอนนี้ เนื่องจากจะเปิดตัวเร็วๆ นี้ อย่างไรก็ตาม แนวคิดพื้นฐานยังคงเหมือนเดิม ไม่ว่าเทมเพลตจะอยู่ที่ใด
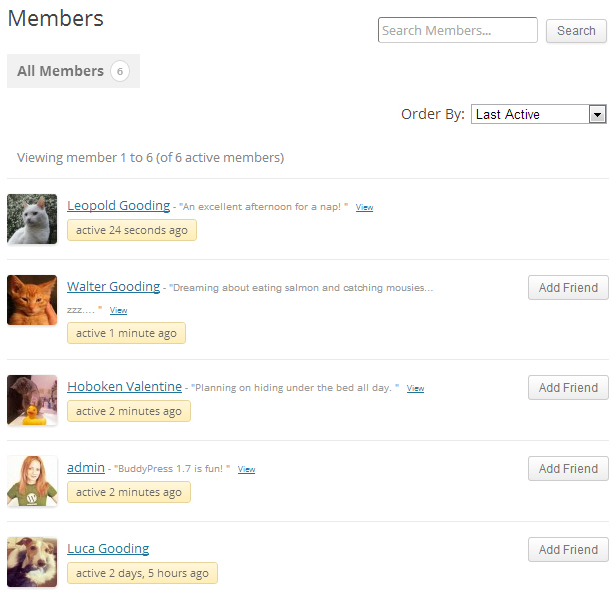
ในการเริ่มต้น ไดเร็กทอรีสมาชิก BuddyPress จะมีลักษณะคล้ายกับสิ่งนี้โดยใช้สไตล์เริ่มต้น:

สำหรับบทช่วยสอนนี้ เราจะใช้ธีมเริ่มต้นของ WordPress Twenty Twelve
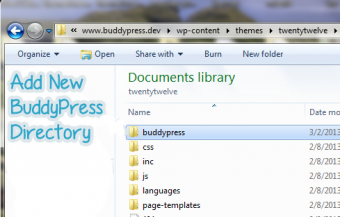
ขั้นตอนที่ 1: เพิ่มไดเร็กทอรี /buddypress/ ให้กับธีมที่ใช้งานอยู่ในปัจจุบันของคุณ และเพิ่มไฟล์เทมเพลต
ในการเริ่มต้นปรับแต่ง BuddyPress เราจะสร้างไดเร็กทอรี /buddypress/ ภายในธีมที่ใช้งานอยู่ในปัจจุบันของคุณ

โคเด็กซ์มีคำแนะนำสั้นๆ และเรียบง่ายสำหรับความเข้ากันได้ของธีมใน BuddyPress 1.7 ค้นหาไฟล์เทมเพลตดั้งเดิมที่นี่:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
คัดลอกไฟล์ที่คุณต้องการแก้ไข ในกรณีนี้ คุณอาจคว้าไดเร็กทอรี /members/ และวางลงในไดเร็กทอรี BuddyPress ใหม่ของธีมของคุณ
ขั้นตอนที่ 2: ตัดสิ่งพิเศษทั้งหมดออกจาก members-loop.php
สำหรับบทช่วยสอนนี้ เราจะตัดข้อมูลบางส่วนที่แสดงบนหน้าไดเร็กทอรีและลบสองรายการต่อไปนี้
- ลบแท็กเวลาที่ใช้งานล่าสุด
- ลบอัพเดทกิจกรรมล่าสุดของสมาชิก
การแสดงเวลาที่ใช้งานล่าสุดดูเหมือนจะไม่เป็นระเบียบสำหรับฉัน และฉันไม่เห็นว่ามันมีค่ามากเกินไปสำหรับชุมชน BuddyPress โดยเฉลี่ย หากคุณต้องการลบออก ให้ตัดไฟล์นี้ออกจากไฟล์ members-loop.php :
การลบการอัปเดตกิจกรรมล่าสุดทำได้ง่ายเช่นเดียวกัน ตัดสิ่งนี้ออกจาก members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
ขั้นตอนที่ 3: เพิ่มฟิลด์ตำแหน่งในวงสมาชิก
ตอนนี้เรากำลังจะเพิ่มสิ่งใหม่ให้กับวงสมาชิก ไฟล์เทมเพลตมีคำแนะนำจริง ๆ เกี่ยวกับวิธีการทำเช่นนี้ในความคิดเห็น เอกสารระบุว่าจะเพิ่มการสืบค้นข้อมูลพิเศษสำหรับสมาชิกแต่ละคนในลูป แต่จะมีเพียงรายการเดียว โดยไม่คำนึงถึงจำนวนฟิลด์ที่คุณแสดง
ขั้นแรก คุณต้องแน่ใจว่าคุณสร้างฟิลด์ที่คุณต้องการแสดงในโปรไฟล์ BuddyPress เราจะใช้ตำแหน่งในตัวอย่างนี้ ไปที่: แดชบอร์ด >> ผู้ใช้ >> ฟิลด์โปรไฟล์ เพิ่มฟิลด์ใหม่ของคุณในแดชบอร์ด จากนั้นคุณสามารถเพิ่มไปยังลูปได้ วางสิ่งนี้ลงใน members-loop.php ใต้ความคิดเห็นเกี่ยวกับวิธีแสดงข้อมูลโปรไฟล์ของสมาชิกโดยตรง:
<?php echo bp_member_profile_data('field=Location'); ?>
โปรดทราบว่าค่าของฟิลด์ต้องคำนึงถึงขนาดตัวพิมพ์ ดังนั้นสิ่งที่ต้องตรวจสอบว่าดูเหมือนว่าจะใช้ไม่ได้ผลหรือไม่
ขั้นตอนที่ 4: เพิ่มขนาดของอวาตาร์ที่แสดงในลูปสมาชิก
ค้นหารหัสประจำตัวสมาชิกที่ด้านบนของลูป:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
เปลี่ยนบรรทัดเหล่านั้นเพื่อให้ตรงกับสิ่งนี้:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
เหตุผลที่คุณต้องการระบุ type=full ที่นี่คือทำให้ BuddyPress ใช้อวาตาร์คุณภาพดีที่สุดและปรับขนาดให้เหลือความสูงและความกว้างที่คุณกำหนด มิเช่นนั้นจะต้องเพิ่มขนาดและทำให้อวตารคลุมเครือ
ขั้นตอนที่ 5: ทำให้อวตารเป็นวงกลม

หลังจากปรับแต่งลูปสมาชิกแล้ว เรากำลังดำเนินการเปลี่ยนรูปแบบ คุณสามารถทำให้อวาตาร์เป็นแบบวงกลมได้ด้วยการปรับแต่ง CSS เล็กน้อย เอฟเฟกต์นี้ช่วยเพิ่มความสนุกให้กับไดเร็กทอรี สำหรับการเปลี่ยนแปลงง่ายๆ อย่างรวดเร็วเช่นนี้ คุณสามารถเพิ่มการเปลี่ยนแปลงไปยังสไตล์ชีตของธีมได้

ที่นี่เรากำหนดเป้าหมายเฉพาะรูปประจำตัวในไดเร็กทอรีสมาชิก เพิ่มสิ่งนี้:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
ขั้นตอนที่ 6: เพิ่มเอฟเฟกต์โฮเวอร์ขาวดำให้กับอวตาร
นี่เป็นเอฟเฟกต์เล็กๆ น้อยๆ ที่อาจช่วยให้ผู้ใช้เรียกดูไดเร็กทอรีของคุณได้นานขึ้นอีกเล็กน้อย แน่นอนว่ามันอาจจะใช้ไม่ได้ใน IE แต่นั่นก็ไม่ใช่เรื่องใหญ่อะไรเพราะมันเป็นแค่เอฟเฟกต์เครื่องสำอาง

เพิ่มสิ่งนี้ในสไตล์ชีตของคุณ:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
ขั้นตอนที่ 7: ปรับแต่งเลย์เอาต์ของไดเร็กทอรีสมาชิก
มาทำให้รายชื่อสมาชิกโหลดในตารางที่มีแถว 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
นอกจากนี้ เราจะทำการปรับแต่งเล็กน้อยเพื่อเปลี่ยนขนาดและการจัดแนวข้อความ:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
แน่นอน การปรับเปลี่ยนบางอย่างเหล่านี้ขึ้นอยู่กับธีมที่คุณเริ่มต้นเป็นธีมที่ใช้งานอยู่ หากคุณกำลังใช้เทมเพลตพื้นฐานเหล่านี้ CSS ควรจะค่อนข้างคล้ายกับด้านบน
ขั้นตอนที่ 8: ปรับแต่งปุ่มเพิ่มเพื่อนและลบเพื่อน
หากมีวิธีกรองปุ่มนี้ ฉันไม่รู้เลย ในการปรับแต่งข้อความของปุ่ม คุณจะต้องสร้างไฟล์ภาษาที่กำหนดเองสำหรับ BuddyPress กระบวนการนี้ค่อนข้างง่ายหากคุณมีโปรแกรมอย่าง PoEdit ที่จะช่วยคุณ ทำตามคำแนะนำใน codex เพื่อสร้างไฟล์ภาษาของคุณเอง สำหรับบทช่วยสอนนี้ เรากำลังเปลี่ยนสตริงภาษาสำหรับปุ่มมิตรภาพ:
- เพิ่มเพื่อน >> เปลี่ยนเป็น “+”
- ยกเลิก มิตรภาพ >> เปลี่ยนเป็น “-“
โปรดทราบว่านี่ไม่ใช่สำหรับทุกชุมชน เป็นเพียงตัวอย่างว่าคุณสามารถปรับแต่งปุ่มเหล่านั้นได้อย่างไร หากคุณรู้สึกว่าคุณสูญเสียมากเกินไปในการลบข้อความออกจากปุ่มเหล่านี้ อย่าเปลี่ยนเลย ตัวเลือก UI ของคุณจะขึ้นอยู่กับข้อมูลประชากรในชุมชนของคุณทั้งหมด ต่อไปนี้คือวิธีปรับแต่งปุ่มต่างๆ ให้ดูเหมือนตัวอย่าง:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
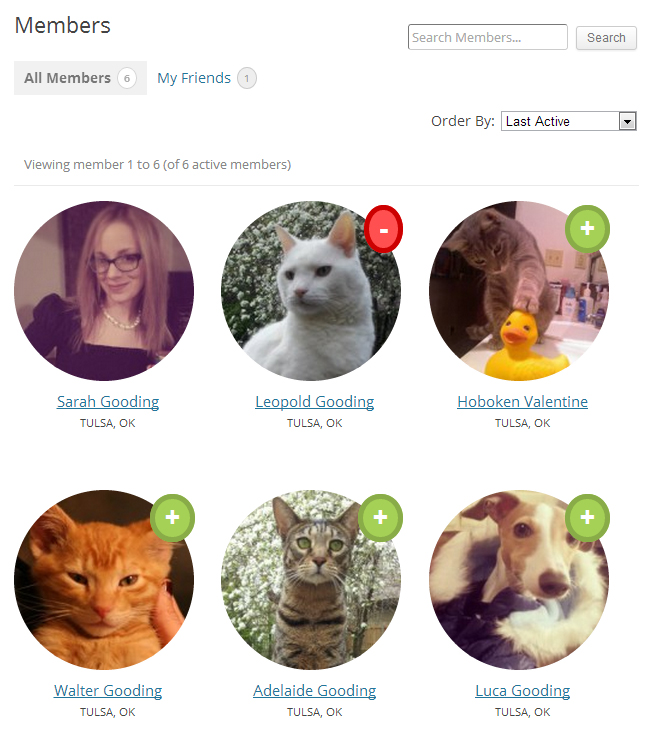
ด้วยการเปลี่ยนแปลงเหล่านี้ คุณจะมีไดเร็กทอรีสมาชิกที่มีลักษณะดังนี้:

หากคุณรู้สึกว่าปุ่ม "ลบเพื่อน" เป็นสีแดงที่เด่นเกินไป คุณสามารถซ่อนปุ่มทั้งหมดได้โดยเพิ่ม "แสดง: ไม่มี" ไปที่คลาส . is_friend.remove หรือคุณสามารถเลือกสีหรือข้อความต่างๆ สำหรับปุ่มการทำงาน นี่เป็นขั้นตอนสุดท้ายในการปรับแต่งไดเร็กทอรีสมาชิกของคุณให้ตรงกับตัวอย่างด้านบน
เป็นเรื่องน่าทึ่งมากที่ CSS เพียงเล็กน้อยสามารถเปลี่ยนไดเร็กทอรีของคุณให้ดูเหมือนไม่มีอะไรเหมือนกับค่าเริ่มต้นของ BuddyPress ความเข้ากันได้ของธีม BuddyPress 1.7 จะเปิดแพลตฟอร์มสำหรับนักพัฒนา WordPress จำนวนมากขึ้น ส่วนประกอบจะเข้ากันได้ดีกับธีมของคุณ แต่คุณจะทำให้โดดเด่นได้อย่างไร หยิบสำเนาของลำตัว 1.7 และเริ่มทดลองก่อนที่การเปิดตัวอย่างเป็นทางการจะมาถึง คุณจะประหลาดใจว่าการปรับแต่ง BuddyPress ภายในธีม WordPress ของคุณทำได้ง่ายเพียงใด
