Come creare una directory dei membri BuddyPress personalizzata
Pubblicato: 2013-03-06Uno dei motivi principali per cui le comunità BuddyPress falliscono è perché i membri non si connettono e non interagiscono tra loro. Un modo per migliorarlo è attraverso un design che mantenga i membri interessati.
Gli stili di directory dei membri di BuddyPress escono fuori dagli schemi con l'aspetto di un elenco piatto. È funzionale ma non è particolarmente eccitante o stimolante. Oggi faremo qualcosa di divertente con le directory ed esploreremo un po' di temi BuddyPress. In questo tutorial faremo alcune cose interessanti con i file modello CSS e BuddyPress per creare una directory più interattiva che incoraggerà gli utenti a connettersi tra loro, trascorrere più tempo a navigare, fare clic sui profili e fare nuove amicizie.
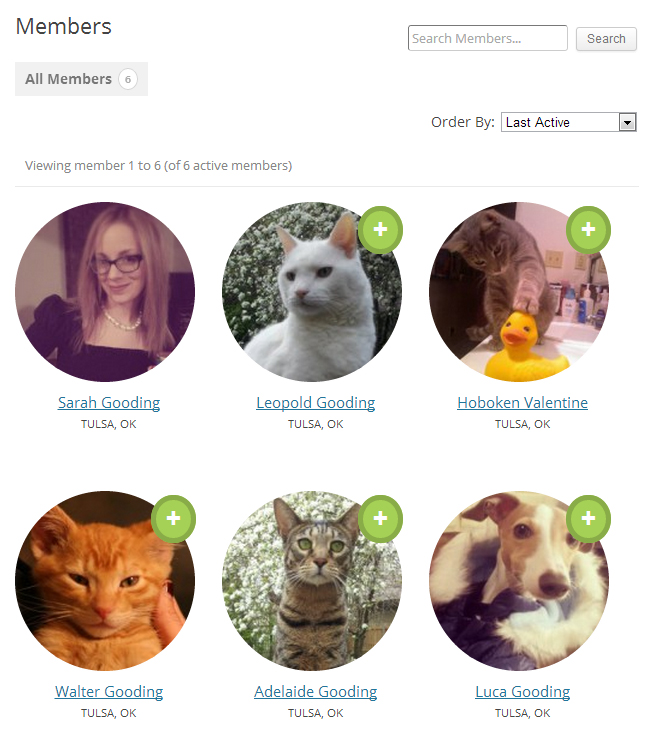
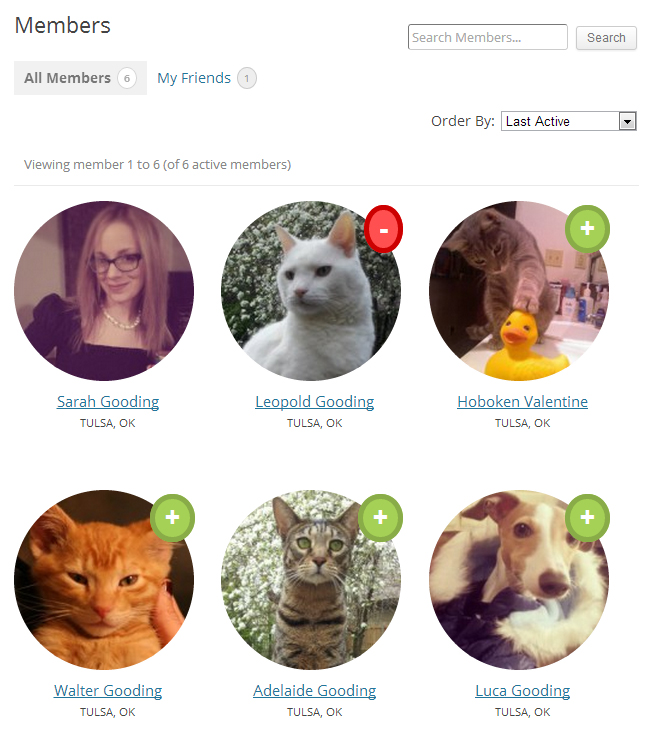
Segui i passaggi seguenti mentre prendiamo la directory dei membri predefinita di BuddyPress e la trasformiamo in questo modo:

Ecco una rapida panoramica delle modifiche che faremo:
- Aggiungi una nuova directory /buddypress/ al tuo tema per i modelli personalizzati
- Rimuovi gli extra non necessari dal ciclo dei membri
- Aggiungi nuovo campo posizione al ciclo dei membri
- Aumenta la dimensione dell'avatar all'interno della directory dei membri
- Personalizza gli avatar dei membri in modo che siano circolari
- Modificare il layout della directory
- Aggiungi un effetto Scala di grigi agli avatar al passaggio del mouse
- Personalizza i pulsanti "Aggiungi amico" e "Rimuovi amico".
Utilizzeremo BuddyPress 1.7 per questo tutorial, poiché sarà presto rilasciato. Tuttavia, l'idea di base è sempre la stessa, indipendentemente da dove si trovano i modelli.
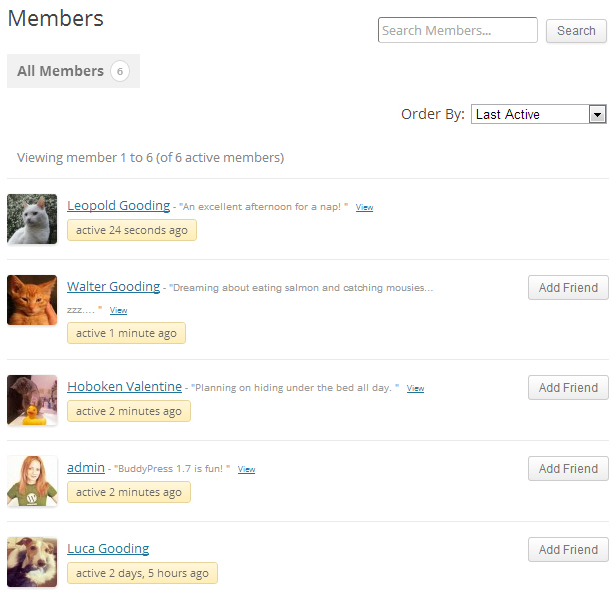
Per iniziare, la directory dei membri di BuddyPress è simile a questa con gli stili predefiniti:

Per questo tutorial lavoreremo con il tema WordPress predefinito Twenty Twelve.
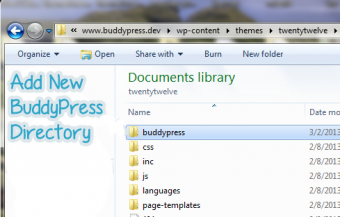
Passaggio 1: aggiungi una directory /buddypress/ al tema attivo corrente e aggiungi i file modello.
Per iniziare a personalizzare BuddyPress, creeremo una directory /buddypress/ all'interno del tuo tema attivo corrente.

Il codice contiene alcune istruzioni brevi e semplici per la compatibilità dei temi in BuddyPress 1.7. Individua i file del modello legacy qui:
contenuto-wp/plugins/buddypress/bp-templates/bp-legacy/
Copia i file che desideri modificare. In questo caso potresti anche prendere la directory /members/ e incollarla nella nuova directory BuddyPress del tuo tema.
Passaggio 2: elimina tutte le cose extra da membri-loop.php
Per questo tutorial, riduciamo alcune delle informazioni visualizzate nella pagina della directory e rimuoveremo i due elementi seguenti.
- Rimuovere l'ultimo tag orario attivo
- Rimuovere l'ultimo aggiornamento delle attività dei membri
La visualizzazione dell'ultimo tempo attivo mi sembra davvero disordinata e non vedo che abbia troppo valore per la comunità media di BuddyPress. Se vuoi rimuoverlo, taglialo fuori dal file members-loop.php :
Rimuovere l'ultimo aggiornamento dell'attività è altrettanto facile. Taglia questo fuori da membri-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Passaggio 3: aggiungi un campo Posizione al ciclo membri
Ora aggiungeremo qualcosa di nuovo al ciclo dei membri. Il file modello suggerisce come farlo nei commenti. La documentazione afferma che aggiunge una query aggiuntiva per ogni membro nel ciclo, ma è solo una, indipendentemente dal numero di campi mostrati.
Innanzitutto, devi assicurarti di creare il campo che desideri mostrare nei profili BuddyPress. Useremo la posizione in questo esempio. Vai a: Dashboard >> Utenti >> Campi del profilo. Aggiungi il tuo nuovo campo nella dashboard e quindi puoi aggiungerlo al ciclo. Incollalo in members-loop.php direttamente sotto il commento su come mostrare i dati del profilo del membro:
<?php echo bp_member_profile_data('field=Location'); ?>
Tieni presente che il valore del campo fa distinzione tra maiuscole e minuscole, quindi è qualcosa da verificare se sembra che non funzioni.
Passaggio 4: aumenta la dimensione degli avatar visualizzati nel ciclo dei membri
Individua il codice avatar del membro nella parte superiore del ciclo:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Cambia quelle righe in modo che corrispondano a questo:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Il motivo per cui vuoi specificare type=full qui è che fa in modo che BuddyPress utilizzi l'avatar della migliore qualità e lo riduca all'altezza e alla larghezza impostate. Altrimenti, deve aumentare le dimensioni e rende confusi gli avatar.
Passaggio 5: Rendi gli avatar circolari

Dopo aver personalizzato il ciclo dei membri, passiamo ora alle modifiche allo stile. Puoi rendere gli avatar circolari con alcune modifiche CSS. Questo effetto aggiunge un po' di divertimento alla directory. Per alcune semplici modifiche rapide come questa, puoi aggiungere le modifiche al foglio di stile del tuo tema.

Qui stiamo prendendo di mira solo gli avatar nella directory dei membri. Aggiungi questo:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
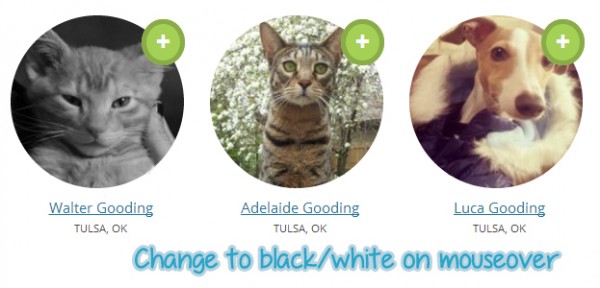
Passaggio 6: aggiungi l'effetto al passaggio del mouse in bianco e nero agli avatar
Questo è un piccolo effetto divertente che può aiutare a mantenere gli utenti nella tua directory un po' più a lungo. Ovviamente, probabilmente non funzionerà in IE, ma non è un grosso problema in quanto è solo un effetto estetico.

Aggiungi questo al tuo foglio di stile:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Passaggio 7: personalizza il layout della directory dei membri
Facciamo in modo che gli elenchi dei membri vengano caricati in una griglia con righe di 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Apporteremo anche alcune piccole modifiche per modificare la dimensione e l'allineamento del testo:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Naturalmente, alcune di queste modifiche dipendono dal tema con cui stai iniziando come tema attivo. Se stai utilizzando questi modelli di base, il CSS dovrebbe essere abbastanza simile a quello sopra.
Passaggio 8: personalizza il pulsante Aggiungi amico e Rimuovi amico
Se c'è un modo per filtrare questo pulsante, non lo so. Per personalizzare il testo del pulsante dovrai creare un file di lingua personalizzato per BuddyPress. Questo processo è abbastanza semplice se hai un programma come PoEdit per aiutarti. Segui le istruzioni nel codice per creare il tuo file di lingua personalizzato. Per questo tutorial stiamo cambiando le stringhe della lingua per i pulsanti dell'amicizia:
- Aggiungi amico >> Cambia in "+"
- Annulla amicizia >> Cambia in “-“
Tieni presente che questo non è per tutte le comunità. È solo un esempio di come puoi personalizzare quei pulsanti. Se ritieni di perdere troppo rimuovendo il testo da questi pulsanti, non cambiarli. Le scelte dell'interfaccia utente dipenderanno interamente dai dati demografici della tua comunità. Ecco come personalizzare i pulsanti in modo che assomiglino all'esempio:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Con queste modifiche avrai una directory dei membri simile a questa:

Se ritieni che il pulsante "Rimuovi amico" sia troppo prominente in rosso, puoi nasconderlo completamente aggiungendo "visualizza: nessuno;" alla classe .is_friend.remove . In alternativa, puoi selezionare colori o testo diversi per i pulsanti di azione. Questo è l'ultimo passaggio per personalizzare la directory dei membri in modo che corrisponda all'esempio sopra.
È piuttosto sorprendente come solo un po' di CSS possa trasformare totalmente le tue directory in modo che non assomiglino per niente a quelle predefinite di BuddyPress. La compatibilità del tema BuddyPress 1.7 aprirà la piattaforma a molti più sviluppatori WordPress. I componenti si adatteranno perfettamente al tuo tema, ma sta a te farli risaltare. Prendi una copia del trunk 1.7 e inizia a sperimentare prima che arrivi il rilascio ufficiale. Sarai piacevolmente sorpreso di quanto sia facile personalizzare BuddyPress direttamente all'interno del tuo tema WordPress.
