カスタムBuddyPressメンバーディレクトリを作成する方法
公開: 2013-03-06BuddyPressコミュニティが失敗する主な理由の1つは、メンバーが相互に接続および対話しないためです。 それを改善する1つの方法は、メンバーの関心を維持する設計によるものです。
BuddyPressのメンバーディレクトリスタイルは、フラットリストのように見えます。 機能的ですが、それほどエキサイティングでも刺激的でもありません。 今日は、ディレクトリを使って何か楽しいことをし、BuddyPressのテーマを少し調べます。 このチュートリアルでは、CSSとBuddyPressのテンプレートファイルを使っていくつかのすばらしいことを行い、ユーザーが互いに接続し、ブラウジング、プロファイルのクリック、新しい友達の作成に時間を費やすように促す、よりインタラクティブなディレクトリを作成します。
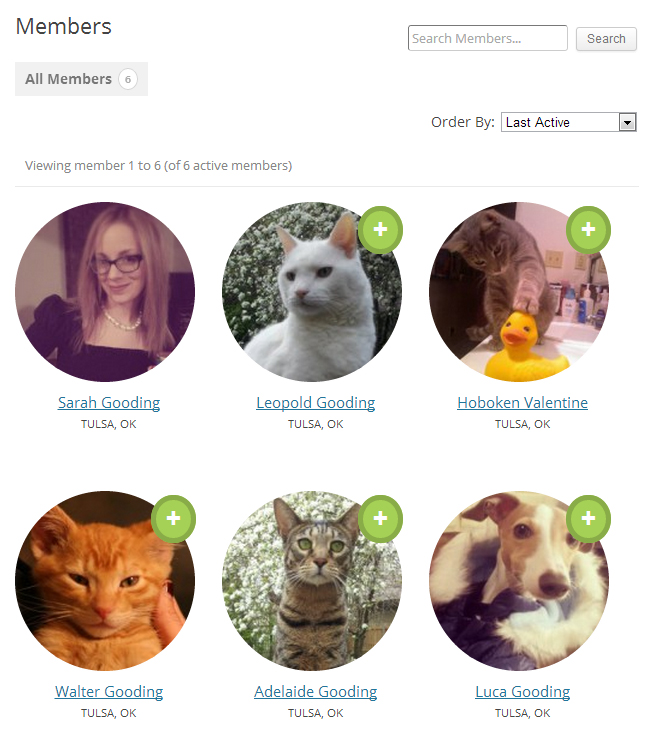
BuddyPressのデフォルトのメンバーディレクトリを取得し、次のように変換するときに、以下の手順に従います。

行う変更の概要は次のとおりです。
- カスタムテンプレートのテーマに新しい/buddypress/ディレクトリを追加します
- メンバーループから不要な余分なものを削除します
- メンバーループに新しい場所フィールドを追加
- メンバーディレクトリ内のアバターサイズを増やします
- メンバーのアバターを円形にカスタマイズします
- ディレクトリのレイアウトを変更する
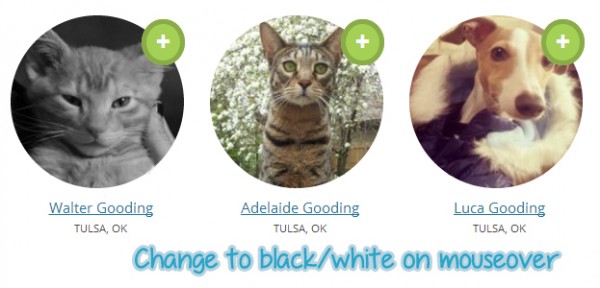
- ムースオーバーのアバターにグレースケール効果を追加します
- 「友達を追加」ボタンと「友達を削除」ボタンをカスタマイズする
間もなくリリースされるため、このチュートリアルではBuddyPress1.7を使用します。 ただし、テンプレートがどこに配置されていても、基本的な考え方は同じです。
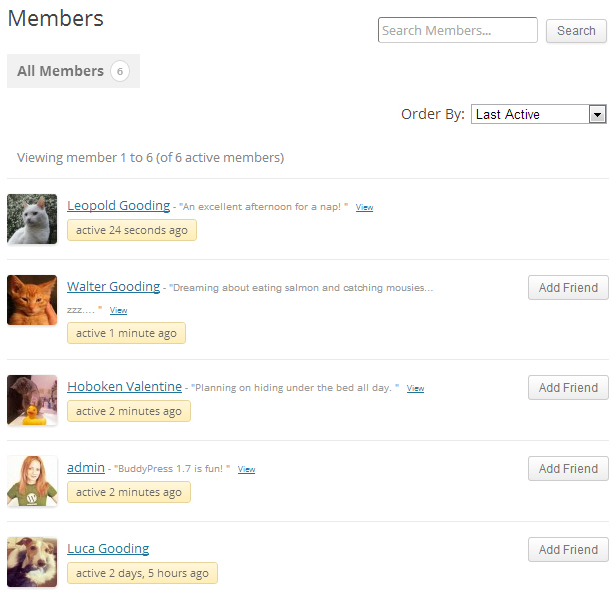
まず、BuddyPressのメンバーディレクトリは、デフォルトのスタイルで次のようになります。

このチュートリアルでは、デフォルトのTwentyTwelveWordPressテーマを使用します。
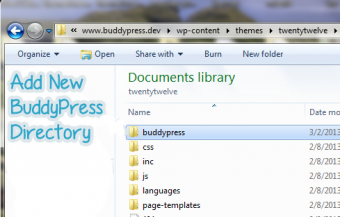
ステップ1:現在アクティブなテーマに/ buddypress /ディレクトリを追加し、テンプレートファイルを追加します。
BuddyPressのカスタマイズを開始するには、現在アクティブなテーマ内に/buddypress/ディレクトリを作成します。

コーデックスには、BuddyPress1.7でのテーマの互換性に関する短くて簡単な手順がいくつかあります。 ここでレガシーテンプレートファイルを見つけます:
wp-content / plugins / buddypress / bp-templates / bp-legacy /
変更するファイルをコピーします。 この場合、/ members /ディレクトリを取得して、テーマの新しいBuddyPressディレクトリに貼り付けることもできます。
ステップ2:members-loop.phpから余分なものをすべて切り取ります
このチュートリアルでは、ディレクトリページに表示される情報の一部を削除し、次の2つの項目を削除します。
- 最後のアクティブなタイムタグを削除します
- メンバーの最新のアクティビティ更新を削除します
最後のアクティブな時間を表示することは、私には本当に雑然としているように思えます。平均的なBuddyPressコミュニティにとってあまり価値がないと思います。 削除したい場合は、 members-loop.phpファイルからこれを切り取ってください。
最新のアクティビティアップデートを削除するのも同じくらい簡単です。 これをmembersから切り取ります-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
ステップ3:メンバーループに場所フィールドを追加する
次に、メンバーループに新しいものを追加します。 テンプレートファイルの実際のヒントは、コメントでこれを行う方法を示しています。 ドキュメントには、ループ内の各メンバーに追加のクエリが追加されると記載されていますが、表示するフィールドの数に関係なく、クエリは1つだけです。
まず、BuddyPressプロファイルに表示するフィールドを作成する必要があります。 この例では、場所を使用します。 [ダッシュボード]>>[ユーザー]>>[プロファイルフィールド]に移動します。 ダッシュボードに新しいフィールドを追加すると、ループに追加できます。 これを、メンバープロファイルデータの表示方法に関するコメントのすぐ下のmembers-loop.phpに貼り付けます。
<?php echo bp_member_profile_data('field=Location'); ?>
フィールドの値では大文字と小文字が区別されるため、機能していないように見えるかどうかを確認する必要があることに注意してください。
ステップ4:メンバーループに表示されるアバターのサイズを大きくする
ループの上部にあるメンバーのアバターコードを見つけます。
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
これに一致するようにこれらの行を変更します。
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
ここでtype=fullを指定する理由は、BuddyPressが最高品質のアバターを使用し、設定した高さと幅にサイズ変更するためです。 そうしないと、サイズを大きくする必要があり、アバターがぼやけてしまいます。
ステップ5:アバターを円形にする

メンバーループをカスタマイズした後、スタイルの変更に移ります。 CSSを少し調整するだけで、アバターを円形にすることができます。 この効果により、ディレクトリがさらに楽しくなります。 このような簡単な変更については、テーマのスタイルシートに変更を追加できます。

ここでは、membersディレクトリ内のアバターのみを対象としています。 これを追加:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
ステップ6:アバターに白黒のホバー効果を追加します
これは、ユーザーがディレクトリをもう少し長く閲覧し続けるのに役立つ、楽しい小さな効果です。 もちろん、IEではおそらく機能しませんが、それは単なる表面的な効果であるため、それほど大きな問題ではありません。

これをスタイルシートに追加します。
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
ステップ7:メンバーディレクトリのレイアウトをカスタマイズする
メンバーリストを3行のグリッドにロードしてみましょう。
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
また、テキストのサイズと配置を変更するために、いくつかの小さな調整を行います。
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
もちろん、これらの調整の一部は、アクティブなテーマとして開始しているテーマによって異なります。 これらの基本的なテンプレートを使用している場合、CSSは上記とかなり似ているはずです。
ステップ8:友達の追加と友達の削除ボタンをカスタマイズする
このボタンをフィルタリングする方法があれば、私にはわかりません。 ボタンのテキストをカスタマイズするには、BuddyPressのカスタム言語ファイルを作成する必要があります。 PoEditのようなプログラムがあれば、このプロセスはかなり簡単です。 コーデックスの指示に従って、独自のカスタム言語ファイルを作成します。 このチュートリアルでは、友情ボタンの言語文字列を変更します。
- 友達を追加>>「+」に変更
- 友情をキャンセル>>「-」に変更
これはすべてのコミュニティに当てはまるわけではないことに注意してください。 これは、これらのボタンをカスタマイズする方法の一例にすぎません。 これらのボタンからテキストを削除することで多くを失っていると感じた場合は、必ず、ボタンを変更しないでください。 UIの選択は、コミュニティの人口統計に完全に依存します。 例のようにボタンをカスタマイズする方法は次のとおりです。
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
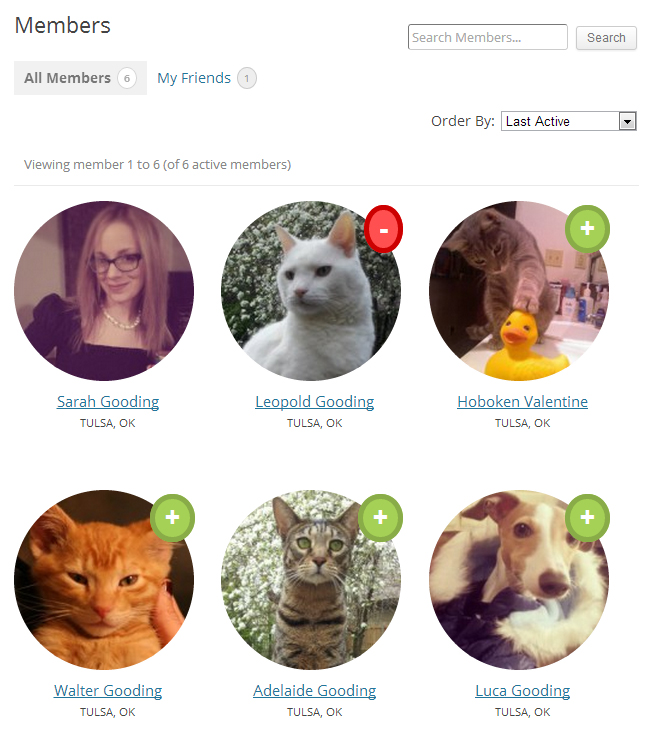
これらの変更により、次のようなメンバーディレクトリが作成されます。

「友達を削除」ボタンが赤で目立つように感じた場合は、「display:none;」を追加して完全に非表示にすることができます。 .is_friend.removeクラスに。 または、アクションボタンに別の色またはテキストを選択することもできます。 これは、上記の例に一致するようにメンバーディレクトリをカスタマイズする最後のステップです。
ほんの少しのCSSでディレクトリを完全に変換して、BuddyPressのデフォルトのように見せることができないのは非常に驚くべきことです。 BuddyPress 1.7テーマの互換性により、プラットフォームはさらに多くのWordPress開発者に開放されます。 コンポーネントはテーマにうまく適合しますが、目立たせるのはあなた次第です。 1.7トランクのコピーを入手し、公式リリースが到着する前に実験を開始します。 WordPressテーマ内でBuddyPressを直接カスタマイズするのがいかに簡単であるかに驚くでしょう。
