Comment créer un répertoire de membres BuddyPress personnalisé
Publié: 2013-03-06L'une des principales raisons pour lesquelles les communautés BuddyPress échouent est que les membres ne se connectent pas et n'interagissent pas les uns avec les autres. L'une des façons d'améliorer cela consiste à créer un design qui maintient l'intérêt des membres.
Les styles de répertoire des membres BuddyPress sortent de la boîte et ressemblent à une liste plate. C'est fonctionnel mais ce n'est pas terriblement excitant ou inspirant. Aujourd'hui, nous allons faire quelque chose d'amusant avec les répertoires et explorer un peu la thématique de BuddyPress. Dans ce didacticiel, nous ferons des choses intéressantes avec les fichiers de modèle CSS et BuddyPress afin de créer un répertoire plus interactif qui encouragera les utilisateurs à se connecter les uns aux autres, à passer plus de temps à naviguer, à cliquer sur des profils et à se faire de nouveaux amis.
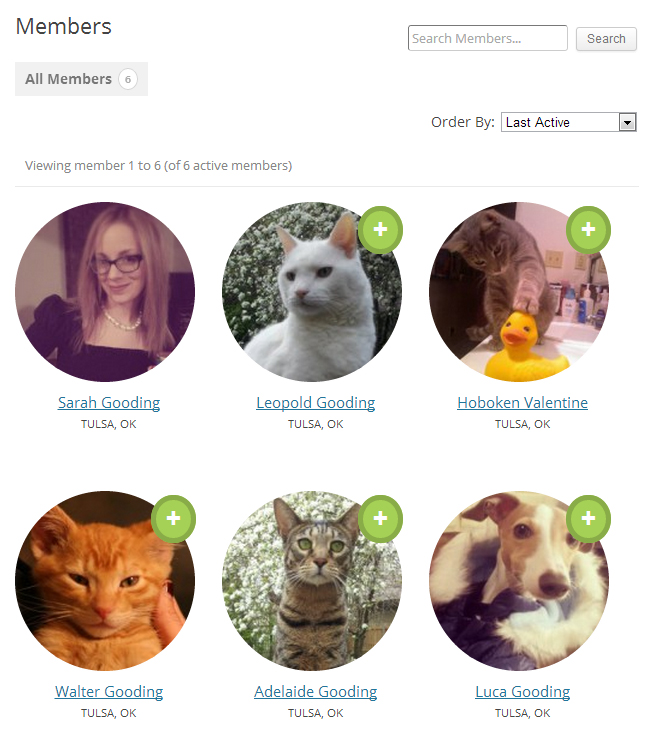
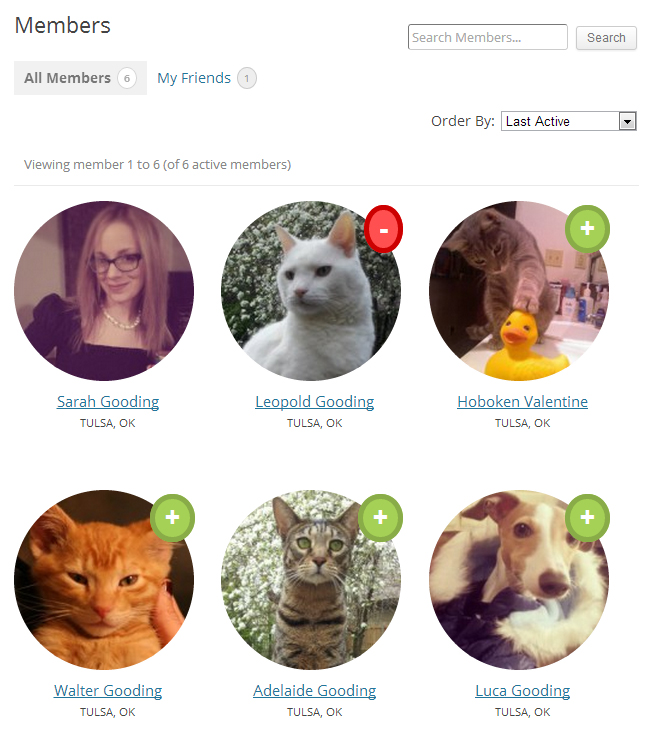
Suivez les étapes ci-dessous lorsque nous prenons le répertoire des membres par défaut de BuddyPress et le transformons pour qu'il ressemble à ceci :

Voici un bref aperçu des modifications que nous allons apporter :
- Ajoutez un nouveau répertoire /buddypress/ à votre thème pour les modèles personnalisés
- Supprimer les extras inutiles de la boucle des membres
- Ajouter un nouveau champ d'emplacement à la boucle des membres
- Augmenter la taille de l'avatar dans le répertoire des membres
- Personnalisez les avatars des membres pour qu'ils soient circulaires
- Modifier la disposition du répertoire
- Ajouter un effet Niveaux de gris aux avatars au passage de la souris
- Personnalisez les boutons "Ajouter un ami" et "Supprimer un ami"
Nous allons utiliser BuddyPress 1.7 pour ce tutoriel, car il sortira bientôt. Cependant, l'idée de base est toujours la même, peu importe où se trouvent les modèles.
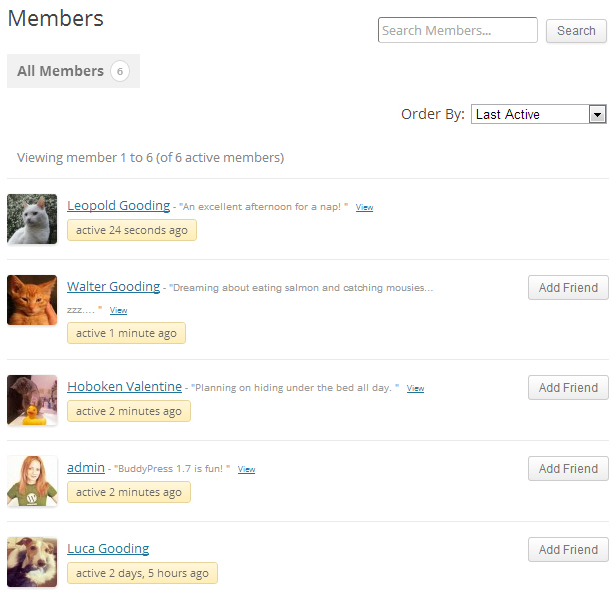
Pour commencer, le répertoire des membres BuddyPress ressemble à ceci avec les styles par défaut :

Pour ce tutoriel, nous allons travailler avec le thème WordPress Twenty Twelve par défaut.
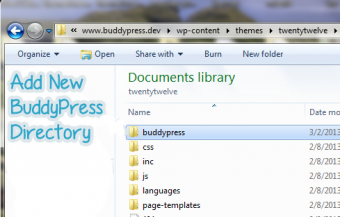
Étape 1 : Ajoutez un répertoire /buddypress/ à votre thème actif actuel et ajoutez des fichiers modèles.
Pour commencer à personnaliser BuddyPress, nous allons créer un répertoire /buddypress/ dans votre thème actif actuel.

Le codex contient des instructions courtes et simples pour la compatibilité des thèmes dans BuddyPress 1.7. Localisez les anciens fichiers de modèle ici :
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Copiez les fichiers que vous souhaitez modifier. Dans ce cas, vous pouvez également saisir le répertoire /members/ et le coller dans le nouveau répertoire BuddyPress de votre thème.
Étape 2 : Supprimez tous les éléments supplémentaires de members-loop.php
Pour ce didacticiel, nous allons réduire certaines des informations affichées sur la page du répertoire et supprimer les deux éléments suivants.
- Supprimer la dernière balise horaire active
- Supprimer la dernière mise à jour d'activité des membres
Afficher la dernière heure active me semble vraiment un encombrement et je ne le vois pas avoir trop de valeur pour la communauté BuddyPress moyenne. Si vous voulez le supprimer, coupez ceci du fichier members-loop.php :
La suppression de la dernière mise à jour d'activité est tout aussi simple. Coupez ceci dans members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Étape 3 : Ajouter un champ Emplacement à la boucle des membres
Nous allons maintenant ajouter quelque chose de nouveau à la boucle des membres. Le fichier de modèle indique réellement comment procéder dans les commentaires. La documentation indique qu'elle ajoute une requête supplémentaire pour chaque membre de la boucle, mais ce n'est qu'une seule, quel que soit le nombre de champs que vous affichez.
Tout d'abord, vous devez vous assurer de créer le champ que vous souhaitez afficher dans les profils BuddyPress. Nous utiliserons l'emplacement dans cet exemple. Accédez à : Tableau de bord >> Utilisateurs >> Champs de profil. Ajoutez votre nouveau champ dans le tableau de bord, puis vous pourrez l'ajouter à la boucle. Collez ceci dans members-loop.php directement sous le commentaire sur la façon d'afficher les données de profil des membres :
<?php echo bp_member_profile_data('field=Location'); ?>
Gardez à l'esprit que la valeur du champ est sensible à la casse, c'est donc quelque chose à vérifier s'il semble que cela ne fonctionne pas.
Étape 4 : Augmentez la taille des avatars affichés dans la boucle des membres
Localisez le code de l'avatar du membre en haut de la boucle :
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Modifiez ces lignes pour qu'elles correspondent à ceci :
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
La raison pour laquelle vous voulez spécifier type=full ici est que cela oblige BuddyPress à utiliser l'avatar de la meilleure qualité et à le redimensionner à la hauteur et à la largeur que vous avez définies. Sinon, ça doit grossir et ça rend les avatars flous.

Étape 5 : Rendre les avatars circulaires

Après avoir personnalisé la boucle de membre, nous passons maintenant aux changements de style. Vous pouvez rendre les avatars circulaires avec quelques ajustements CSS. Cet effet ajoute du plaisir au répertoire. Pour certaines modifications simples et rapides comme celle-ci, vous pouvez ajouter les modifications à la feuille de style de votre thème.
Ici, nous ciblons uniquement les avatars du répertoire des membres. Ajoute ça:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
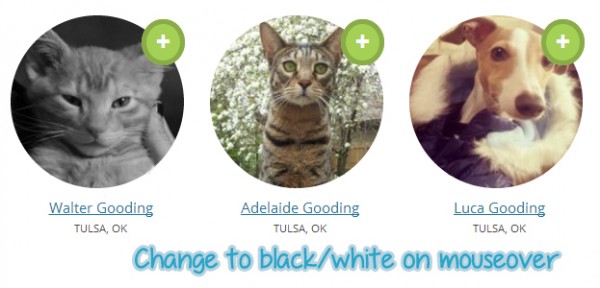
Étape 6 : Ajouter un effet de survol noir et blanc aux avatars
Il s'agit d'un petit effet amusant qui peut aider les utilisateurs à parcourir votre répertoire un peu plus longtemps. Bien sûr, cela ne fonctionnera probablement pas dans IE, mais ce n'est pas vraiment un gros problème car c'est juste un effet cosmétique.

Ajoutez ceci à votre feuille de style :
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Étape 7 : Personnalisez la mise en page du répertoire des membres
Faisons en sorte que les listes de membres se chargent dans une grille avec des lignes de 3 :
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Nous ferons également quelques petits ajustements pour modifier la taille et l'alignement du texte :
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Bien sûr, certains de ces ajustements dépendent du thème avec lequel vous commencez comme thème actif. Si vous utilisez ces modèles de base, le CSS devrait être assez similaire à ci-dessus.
Étape 8 : Personnalisez le bouton Ajouter un ami et Supprimer un ami
S'il existe un moyen de filtrer ce bouton, je ne le sais pas. Afin de personnaliser le texte du bouton, vous devrez créer un fichier de langue personnalisé pour BuddyPress. Ce processus est assez simple si vous avez un programme comme PoEdit pour vous aider. Suivez les instructions du codex pour créer votre propre fichier de langue personnalisé. Pour ce didacticiel, nous modifions les chaînes de langue des boutons d'amitié :
- Ajouter un ami >> Remplacer par "+"
- Annuler l'amitié >> Changer en "-"
Veuillez noter que ce n'est pas pour toutes les communautés. C'est juste un exemple de la façon dont vous pouvez personnaliser ces boutons. Si vous sentez que vous perdez trop en supprimant le texte de ces boutons, ne les modifiez surtout pas. Vos choix d'interface utilisateur dépendront entièrement de la démographie de votre communauté. Voici comment vous pouvez personnaliser les boutons pour qu'ils ressemblent à l'exemple :
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Avec ces modifications, vous aurez un répertoire des membres qui ressemblera à ceci :

Si vous pensez que le bouton "Supprimer un ami" est trop visible en rouge, vous pouvez le masquer entièrement en ajoutant "affichage : aucun ;" à la classe .is_friend.remove . Vous pouvez également sélectionner des couleurs ou du texte différents pour les boutons d'action. Il s'agit de la dernière étape de la personnalisation de votre répertoire de membres pour correspondre à l'exemple ci-dessus.
C'est assez étonnant de voir comment un peu de CSS peut totalement transformer vos répertoires pour qu'ils ne ressemblent en rien à la valeur par défaut de BuddyPress. La compatibilité du thème BuddyPress 1.7 ouvrira la plate-forme à de nombreux autres développeurs WordPress. Les composants s'intégreront parfaitement à votre thème, mais c'est à vous de les faire ressortir. Procurez-vous une copie du tronc 1.7 et commencez à expérimenter avant l'arrivée de la version officielle. Vous serez agréablement surpris de voir à quel point il est facile de personnaliser BuddyPress directement dans votre thème WordPress.
