Учебник WordPress по Гутенбергу
Опубликовано: 2019-03-09После десятилетий завоевания популярности как наиболее универсальной и простой в использовании CMS, WordPress всегда мог впечатлить своих пользователей частыми техническими обновлениями. В последней версии 5.0 WordPress появился новый визуальный редактор «Гутенберг». Итак, давайте демистифицируем Гутенберга и Блоки. Как работает новая система? Это лучше, чем редактор, который у нас был раньше? Мы рассмотрим Gutenberg и краткое руководство, чтобы помочь вам получить все преимущества редактора Gutenberg.

Что такое «Гутенберг»?
Мэтт Мулленвег предложил новый подход к замене классического редактора WordPress на WordCamp Europe 2018. Он назывался «Гутенберг», что означало название проекта, пока он находился в стадии разработки. Выпущенный вместе с WordPress 5.0, проект Gutenberg теперь назывался «Редактор WordPress» или «Редактор блоков», если быть точнее. Классический редактор немного устарел в соответствии с сегодняшними тенденциями перетаскивания веб-конструкторов. Результатом стал WordPress Gutenberg и совершенно новый редактор WordPress, который похож на инструменты для создания веб-сайтов и страниц.

Темы, которые работают с Гутенбергом
Доступны тысячи тем, но многие из них устарели. Вот некоторые из новых замечательных магазинов, которые выпускают темы для Гутенберга.






Плагины, которые работают с Гутенбергом
На рынке WordPress доступно множество плагинов, но не все из них работают с редактором Gutenberg. Вот некоторые из них.





Что такое «блоки»?
Блоки — это просто фрагменты контента. Это может быть абзац текста, аудиофайл, фото или фотогалерея или даже видео. Это основа опыта редактирования Гутенберга. Блоки используются для создания постов и веб-страниц. То, что пользователи обычно загружают в WordPress, — это стандартные блоки, созданные в Gutenberg, и они доступны для любого сайта WordPress, использующего редактор Gutenberg. Гутенберг был создан таким образом, что позволяет программистам расширять и расширять доступные блоки. Блоки можно добавлять с помощью плагинов или тем. Таким образом, пользователи имеют доступ к дополнительным блокам, а не ограничиваются стандартными блоками.


Использование Gutenberg в качестве редактора WordPress
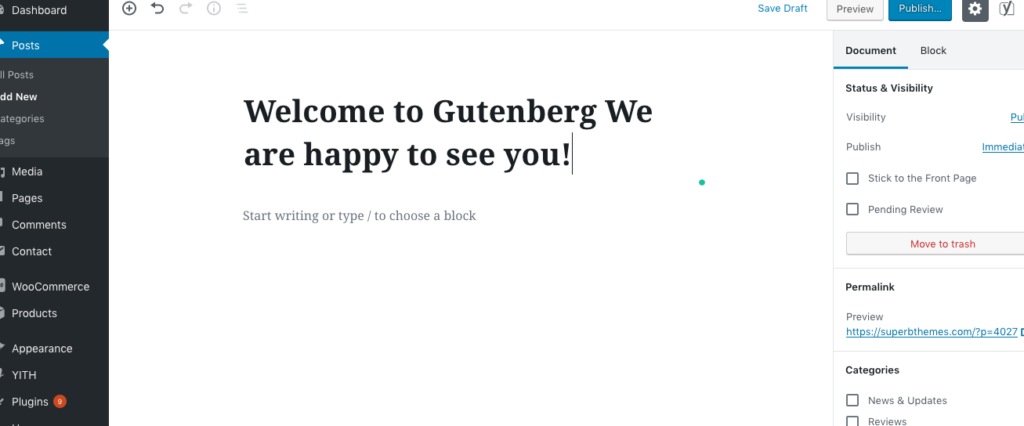
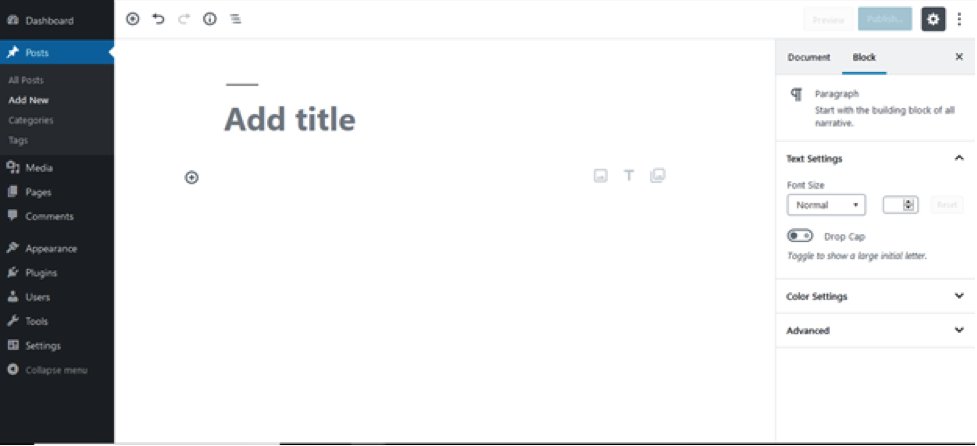
Когда вы используете WordPress 5.0, вы получите «Редактор блоков» или «Редактор Гутенберга», встроенный в качестве текстового редактора по умолчанию для 5.0. Сегодня мы поможем вам ознакомиться с новым редактором блоков. Давайте углубимся. Перво-наперво, для создания нового сообщения, как обычно, нажмите «Добавить новый» в разделе «Сообщения». Теперь у вас есть новый блок для работы.

Это выглядит совсем по-другому, не так ли? Там нет панели инструментов из классического редактора. Давайте познакомимся с функциями и этими кнопками.
Верхняя часть:

Используя этот верхний раздел, вы можете добавлять новые блоки, а также выполнять такие действия, как отмена и повтор любых изменений блока. Вы также можете просматривать информацию о структуре контента, такую как количество слов, заголовков, абзацев и блоков. Вы даже можете перемещаться по блокам с помощью кнопки «i».
Некоторые из основных функций редактирования сообщений, такие как «Сохранить в черновик», «Предварительный просмотр сообщения» и «Опубликовать сообщение», размещены в верхнем разделе. Значок шестеренки показывает настройку, которая отображается на правой боковой панели. Здесь вы можете переключаться между режимами просмотра «Документ» и «Блокировать».
Вид раздела документа очень похож на классические редакторы. Здесь также вы можете выбрать статус и видимость, категории, теги, изображения функций и атрибуты. Вид блока позволяет изменить настройки любого блока после его добавления. Эта функция позволяет очень легко изменять настройки любого блока и изменять такие функции, как размер шрифта, буквицы и многое другое. Отсюда можно добавить индивидуальные цвета фона для каждого блока и даже включить дополнительные классы CSS для каждого блока отдельно.
Наконец, три точки в верхней части показывают дополнительные настройки. Отсюда вы можете настроить внешний вид вашего редактора блоков. Вы можете выбрать вид инструментов для блоков. Вы даже можете выбирать между «визуальным редактором» и «редактором кода». Есть также несколько инструментов для управления повторно используемыми блоками, создания сочетаний клавиш и копирования контента.
Добавление блоков
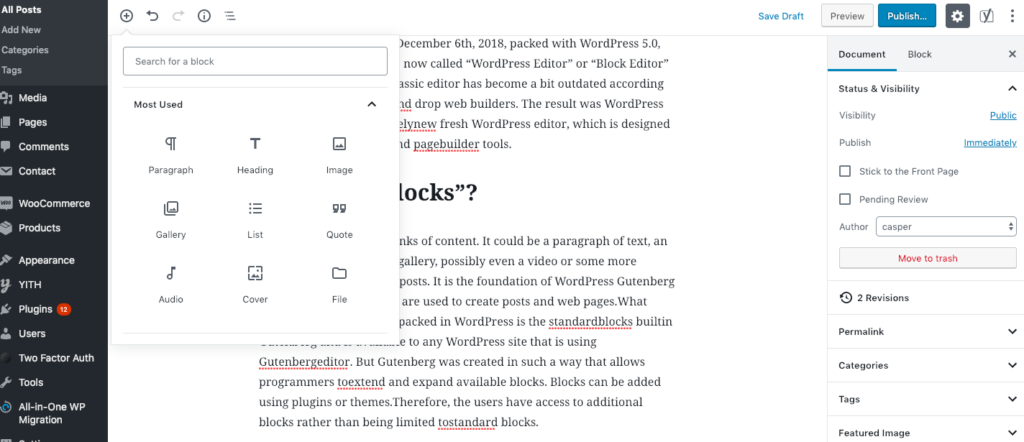
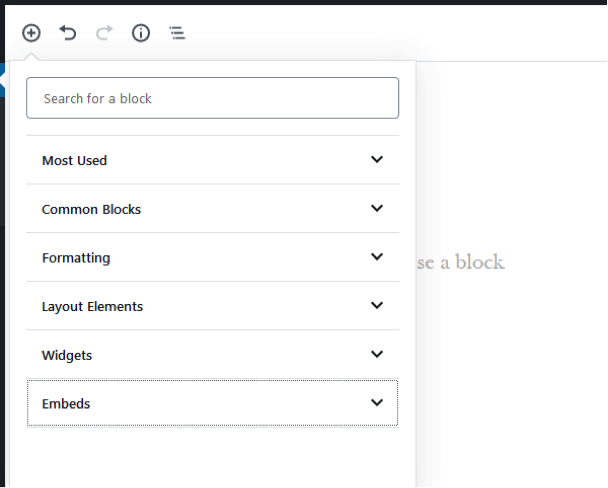
Вот основная идея нового редактора, то есть добавление блоков. Как уже упоминалось ранее, блоки являются основной частью нового редактора блоков. Посмотрите на верхний левый угол страницы редактора. Это даст вам выпадающее меню, из которого вы можете выбрать нужный тип блока, предназначенного для конкретных целей. Используя строку поиска, вы можете найти правильные блоки, которые соответствуют вашим потребностям.
Кроме того, прокрутите меню вниз, и вы увидите еще несколько блоков, основанных на их основных функциях. Это общие блоки, форматирование, виджеты, встраивания и т. д. Просто выберите нужный блок одним щелчком мыши.

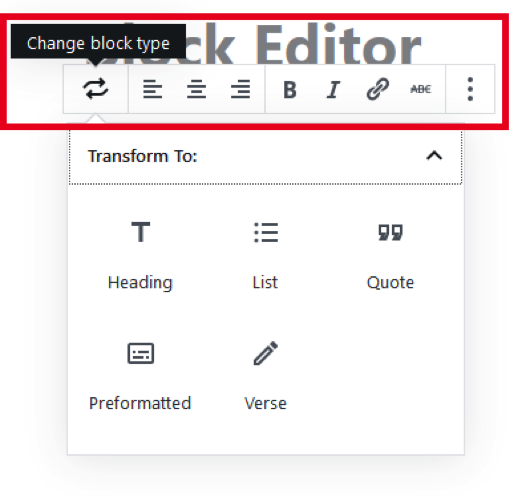
Затем вы также познакомитесь с небольшой панелью инструментов, когда начнете добавлять контент в свой блок. Функция этой панели инструментов зависит от типа выбранного вами блока. Эти панели инструментов предназначены для редактирования стилей содержимого, таких как выравнивание, стиль, связывание и многое другое. Кнопка «Изменить тип блока» предназначена для изменения текущего стиля блока. Например, вы можете изменить блок абзаца на заголовок, форматированный блок, список, цитату или стих. Последние три точки предоставят вам дополнительные параметры, такие как скрытие настройки блока, создание его дубликата, редактирование его как HTML, добавление его в повторно используемые блоки и, конечно же, удаление блока. Вы также можете вставить больше блоков, используя опции «вставить до» и «вставить после». Это удобно, когда вам нужно добавить контент или внести несколько быстрых исправлений. В зависимости от выбранного вами варианта, это просто добавит блок перед выбранным блоком или после него. Система очень интуитивно понятна и сразу становится понятной.

Изменение настроек блока
Каждый блок может быть настроен в соответствии с вашими требованиями. Просто нажав на блок, который вы хотите настроить, вам будут предоставлены различные области, в которых вы можете настроить свой блок на правой боковой панели. Помните, что вы можете показать или скрыть эту опцию либо с помощью шестеренки в верхней части, либо на панели инструментов определенного блока. Настройки блока также зависят от типа выбранного вами блока. Например, если вы используете блок абзаца, то в настройках блока вы сможете выбрать размер шрифта, тип шрифта или цвет фона. У вас будут все возможности для настройки вашего блока, которые, как вы обычно предполагаете, будут там. Gutenberg очень удобен для пользователя и прост в освоении для новых разработчиков.
Завершение учебника по WordPress Gutenberg
Мы надеемся, что это краткое руководство по WordPress Gutenberg помогло вам познакомиться с новым редактором, поставляемым с WordPress 5.0. Мы твердо убеждены, что после прочтения этого руководства вы больше не будете новичком в «Гутенберге». Новый редактор блоков не только прост в использовании, но и обладает мощными возможностями, поскольку позволяет быстро создавать сайты с таким количеством опций. Создание пользовательских блоков и использование инструментов для настройки внешнего вида — мощные функции этого редактора блоков. Существует также простой в использовании интерфейс для добавления новых блоков и добавления контента. Если вы обнаружите, что старый редактор вам нравится больше, а новый — нет, не волнуйтесь. Вы можете вернуться к классическому редактору в любое время. Это лучшее из обоих миров и позволит людям использовать редактор, который делает их наиболее продуктивными.
