Tutorial WordPress Gutenberg
Publicat: 2019-03-09După decenii în care a câștigat popularitate ca cel mai versatil și ușor de utilizat CMS, WordPress a reușit întotdeauna să-și impresioneze utilizatorii cu actualizări tehnice frecvente. În cea mai recentă versiune 5.0, WordPress a venit cu noul său editor vizual „Gutenberg”. Deci, să-i demitificăm pe Gutenberg și Blocks. Cum funcționează noul sistem? Este mai bun decât editorul pe care l-am avut înainte? Vom accesa Gutenberg și un scurt tutorial pentru a vă ajuta să obțineți toate avantajele editorului Gutenberg.

Ce este „Gutenberg”?
Matt Mullenweg a venit cu o nouă abordare pentru înlocuirea editorului WordPress clasic la WordCamp Europe 2018. Se numea „Gutenberg”, care a fost menit ca un nume de proiect în timp ce era în curs de dezvoltare. Lansat cu WordPress 5.0, proiectul Gutenberg a fost acum numit „WordPress Editor” sau „Block Editor” pentru a fi mai precis. Editorul clasic devenise puțin depășit în conformitate cu tendințele actuale ale constructorilor web drag and drop. Rezultatul a fost WordPress Gutenberg și un editor WordPress complet nou, care este proiectat să fie similar cu instrumentele de creare de site-uri și pagini.

Teme care lucrează cu Gutenberg
Există mii de teme disponibile, dar multe sunt învechite. Iată câteva dintre magazinele noi, minunate, care lansează teme pentru Gutenberg.






Pluginuri care funcționează cu Gutenberg
Există o grămadă de pluginuri disponibile pe piața WordPress, dar nu toate funcționează cu editorul Gutenberg. Iată câteva care fac.





Ce sunt „Blocuri”?
Blocurile sunt pur și simplu bucăți de conținut. Ar putea fi un paragraf de text, un fișier audio, o galerie foto sau foto sau chiar un videoclip. Este fundamentul experienței de editare Gutenberg. Blocurile sunt folosite pentru a crea postări și pagini web. Ceea ce utilizatorii primesc în mod normal în WordPress sunt blocurile standard construite în Gutenberg și sunt disponibile pentru orice site WordPress care utilizează editorul Gutenberg. Gutenberg a fost creat în așa fel încât să permită programatorilor să extindă și să extindă blocurile disponibile. Blocurile pot fi adăugate folosind plugin-uri sau teme. Prin urmare, utilizatorii au acces la blocuri suplimentare, mai degrabă decât să se limiteze la blocuri standard.


Folosind Gutenberg ca editor WordPress
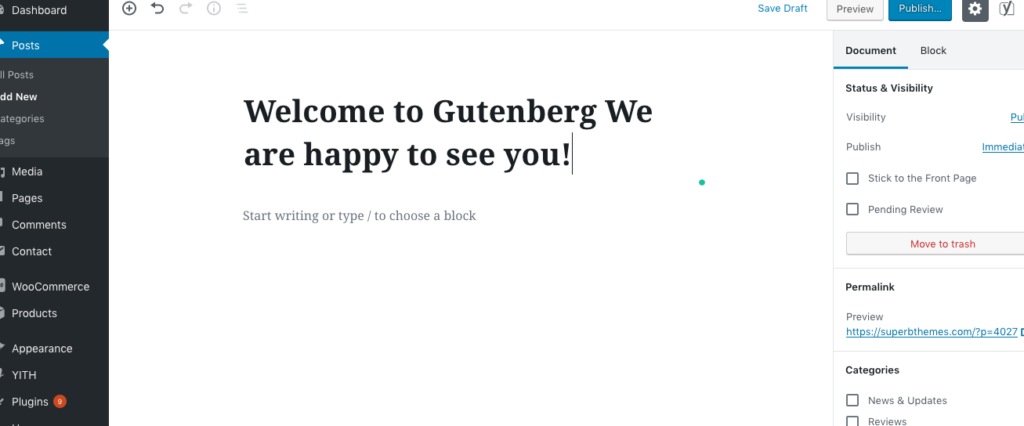
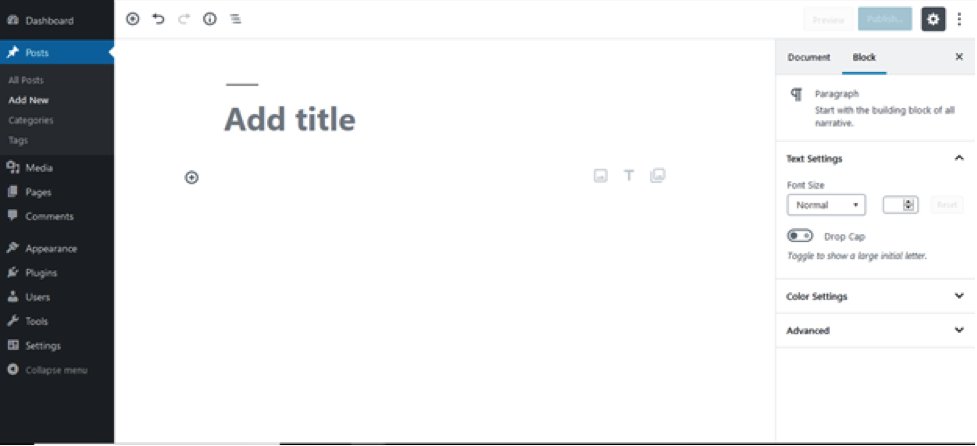
Când sunteți pe WordPress 5.0, veți primi „Editor de blocuri” sau „Editor Gutenberg” ca editor de text implicit pentru 5.0. Astăzi vă vom ajuta să vă familiarizați cu noul editor de blocuri. Să ne aprofundăm. În primul rând, pentru a crea o postare nouă, ca de obicei, apăsați „Adăugați nou” sub Postări. Acum aveți un bloc nou cu care să lucrați.

Asta arată foarte diferit, nu-i așa? Nu există nicio bară de instrumente prezentă acolo sus din editorul clasic. Să ne familiarizăm cu funcțiile și butoanele respective.
Secțiunea de sus:

Folosind această secțiune de sus, puteți adăuga blocuri noi și, de asemenea, puteți efectua acțiuni precum anularea și refacerea oricăror modificări de bloc. De asemenea, puteți vizualiza informații despre structura conținutului, cum ar fi numărul de cuvinte, titluri, paragrafe și blocuri. Puteți chiar să navigați prin blocuri folosind butonul „i”.
Unele dintre funcțiile de bază de editare a postărilor, cum ar fi Salvarea în schiță, Previzualizarea postării și Publicarea unei postări sunt găzduite în secțiunea de sus. Pictograma roată dințată dezvăluie setarea care este vizibilă în bara laterală din dreapta. Aici puteți comuta între vizualizarea de setări „Document” și „Blocare”.
Vizualizarea secțiunii documentului este foarte asemănătoare cu editorii clasici. De asemenea, aici puteți selecta starea și vizibilitatea, categoriile, etichetele, imaginile caracteristice și atributele. Vizualizarea secțiunii bloc vă permite să modificați setările oricărui bloc odată ce acesta este adăugat. Această funcție face foarte ușor să schimbați setările pentru orice bloc și să schimbați caracteristici precum dimensiunea fontului, majusculele și multe altele. Culorile individuale de fundal pentru fiecare bloc și chiar activarea unor clase CSS suplimentare pentru fiecare bloc individual pot fi adăugate de aici.
În cele din urmă, cele trei puncte prezente în secțiunea de sus dezvăluie setări suplimentare. De aici puteți personaliza aspectul editorului de blocuri. Puteți alege vizualizarea instrumente a blocurilor. Puteți chiar să alegeți între „editor vizual” și „editor de cod”. Există, de asemenea, unele instrumente pentru a gestiona blocurile reutilizabile, pentru a crea comenzi rapide de la tastatură și pentru a copia conținut.
Adăugarea de blocuri
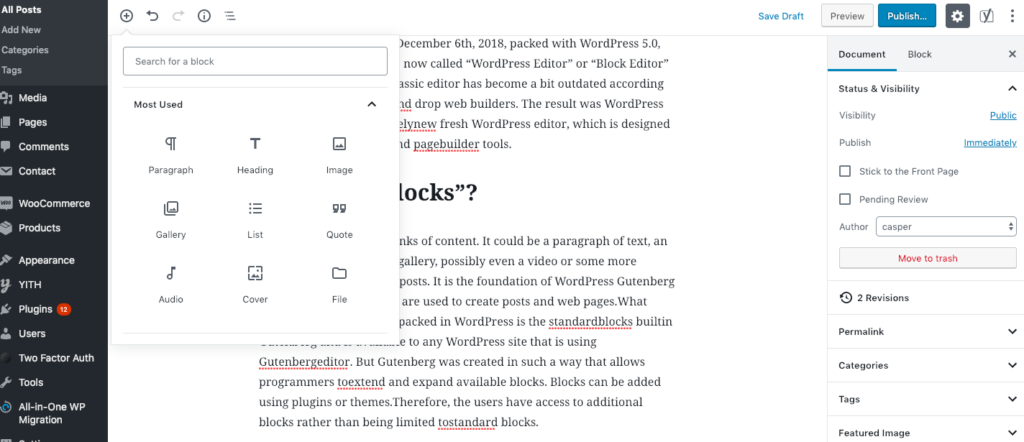
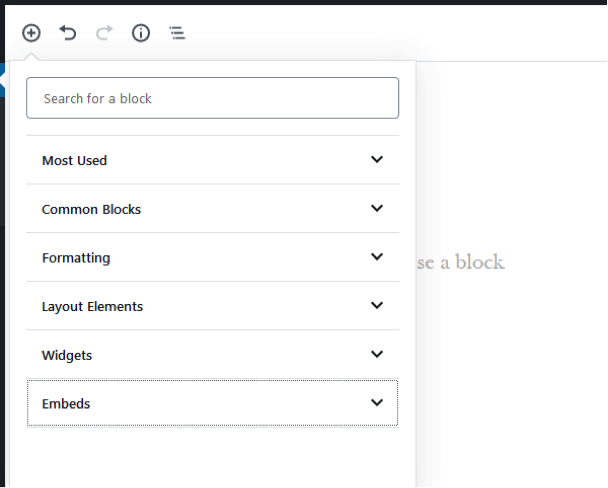
Aici vine ideea principală a noului editor, adică adăugarea de blocuri. După cum am menționat deja, blocurile sunt partea centrală a noului editor de blocuri. Uită-te în partea din stânga sus a paginii editorului. Acest lucru vă va oferi un meniu drop-down din care puteți alege tipul dorit de bloc conceput pentru scopuri specifice. Folosind bara de căutare, puteți găsi blocurile corecte care se potrivesc nevoilor dvs.
Mai mult, derulați în jos în meniu și veți vedea mai multe blocuri bazate pe funcțiile lor de bază. Acestea sunt blocuri comune, formatare, widget-uri și încorporare etc. Pur și simplu alegeți blocul potrivit pe care îl doriți cu doar un clic.

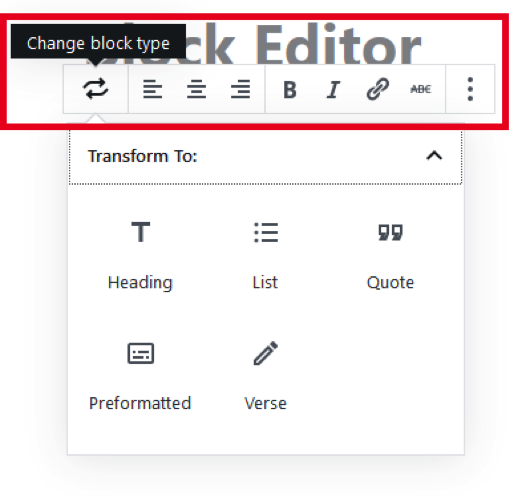
În continuare, vi se va prezenta și o mică bară de instrumente odată ce începeți să adăugați conținut în blocul dvs. Funcția acestei bare de instrumente depinde de tipul de bloc pe care îl alegeți. Aceste bare de instrumente sunt acolo pentru a efectua editarea stilului conținutului, cum ar fi alinierea, stilul, legarea și multe altele. Butonul de modificare a tipului de bloc este acolo pentru a schimba stilul de bloc curent. De exemplu, puteți schimba un bloc de paragraf într-un titlu, un bloc preformatat, o listă, un citat sau un vers. Ultimele trei puncte vă vor oferi mai multe opțiuni, cum ar fi ascunderea setării blocului, transformarea acesteia în duplicat, editarea ca HTML, adăugarea acesteia la blocurile reutilizabile și, desigur, eliminarea blocului. De asemenea, puteți insera mai multe blocuri folosind opțiunile inserare înainte și inserare după. Acest lucru este util atunci când trebuie să adăugați conținut sau să faceți câteva corecții rapide. În funcție de opțiunea pe care o alegeți, aceasta va adăuga pur și simplu un bloc înaintea blocului selectat sau după acesta. Sistemul este foarte intuitiv și va avea sens instantaneu.

Modificarea setărilor blocurilor
Fiecare bloc poate fi personalizat pentru a satisface cerințele dumneavoastră. Făcând clic pe blocul pe care doriți să-l personalizați, vi se vor oferi diverse domenii în care vă puteți personaliza blocul în bara laterală din dreapta. Amintiți-vă că puteți afișa sau ascunde această opțiune fie folosind roata dințată din secțiunea de sus, fie bara de instrumente a blocului specific. Setările de blocare depind și de tipul de bloc pe care îl alegeți. De exemplu, dacă utilizați un bloc de paragraf, setările blocului vă vor permite să alegeți dimensiunea fontului, tipul fontului sau culoarea de fundal. Veți avea toate opțiunile pentru a vă personaliza blocul pe care le-ați presupune în mod normal că ar fi acolo. Gutenberg este foarte ușor de utilizat și ușor de preluat de către dezvoltatorii noi.
Încheierea tutorialului WordPress Gutenberg
Sperăm că acest scurt tutorial WordPress Gutenberg v-a ajutat să vă familiarizați cu noul editor dotat cu WordPress 5.0. Credem ferm că, după ce ați citit acest ghid, nu veți mai fi un începător cu „Gutenberg”. Noul editor de blocuri nu este doar ușor de utilizat, ci și puternic, deoarece poate crea site-uri atât de rapid, cu atât de multe opțiuni. Crearea de blocuri personalizate și utilizarea instrumentelor pentru a personaliza aspectul și senzația sunt caracteristici puternice ale acestui editor de blocuri. Există, de asemenea, o interfață ușor de utilizat pentru a adăuga blocuri noi și a adăuga conținut. Dacă descoperiți că de fapt vă place mai mult vechiul editor și nu vă place noul editor, atunci nu vă faceți griji. Puteți reveni oricând la editorul clasic. Acesta este cel mai bun din ambele lumi și va permite oamenilor să folosească editorul care îi face cei mai productivi.
