Tutorial WordPress Gutenberg
Diterbitkan: 2019-03-09Setelah beberapa dekade mendapatkan popularitas sebagai CMS yang paling serbaguna dan mudah digunakan, WordPress selalu mampu mengesankan penggunanya dengan peningkatan teknis yang sering. Dalam versi terbaru 5.0, WordPress telah hadir dengan editor visual baru “Gutenberg”. Jadi, mari kita mengungkap Gutenberg dan Blocks. Bagaimana cara kerja sistem baru? Apakah lebih baik dari editor yang kita miliki sebelumnya? Kami akan masuk ke Gutenberg dan tutorial singkat untuk membantu Anda mendapatkan semua keuntungan dari editor Gutenberg.

Apa itu "Gutenberg"?
Matt Mullenweg datang dengan pendekatan baru untuk menggantikan editor WordPress klasik di WordCamp Europe 2018. Itu disebut "Gutenberg", yang dimaksudkan sebagai nama proyek saat sedang dalam pengembangan. Dirilis dengan WordPress 5.0, proyek Gutenberg sekarang disebut “WordPress Editor” atau “Block Editor” untuk lebih spesifik. Editor klasik telah menjadi agak ketinggalan zaman menurut tren pembuat web seret dan lepas saat ini. Hasilnya adalah WordPress Gutenberg dan editor WordPress yang benar-benar baru yang dirancang agar mirip dengan alat pembuat situs web dan halaman.

Tema yang bekerja dengan Gutenberg
Ada ribuan tema yang tersedia, tetapi banyak yang sudah ketinggalan zaman. Inilah beberapa toko baru dan keren yang merilis tema untuk Gutenberg.






Plugin yang bekerja dengan Gutenberg
Ada banyak plugin yang tersedia di pasar WordPress, tetapi tidak semuanya bekerja dengan editor Gutenberg. Inilah beberapa yang melakukannya.





Apa itu "Blok"?
Blok hanyalah potongan konten. Itu bisa berupa paragraf teks, file audio, foto atau galeri foto, atau bahkan video. Ini adalah dasar dari pengalaman pengeditan Gutenberg. Blok digunakan untuk membuat posting dan halaman web. Apa yang biasanya dimasukkan pengguna ke WordPress adalah blok standar yang dibangun di Gutenberg dan tersedia untuk situs WordPress mana pun yang menggunakan editor Gutenberg. Gutenberg dibuat sedemikian rupa sehingga memungkinkan pemrogram untuk memperluas dan memperluas blok yang tersedia. Blok dapat ditambahkan menggunakan plugin atau tema. Oleh karena itu, pengguna memiliki akses ke blok tambahan daripada terbatas pada blok standar.


Menggunakan Gutenberg sebagai Editor WordPress
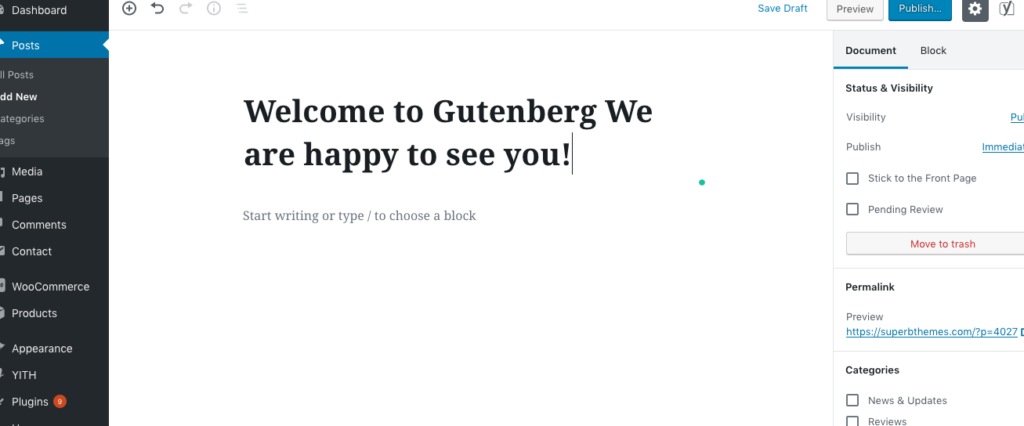
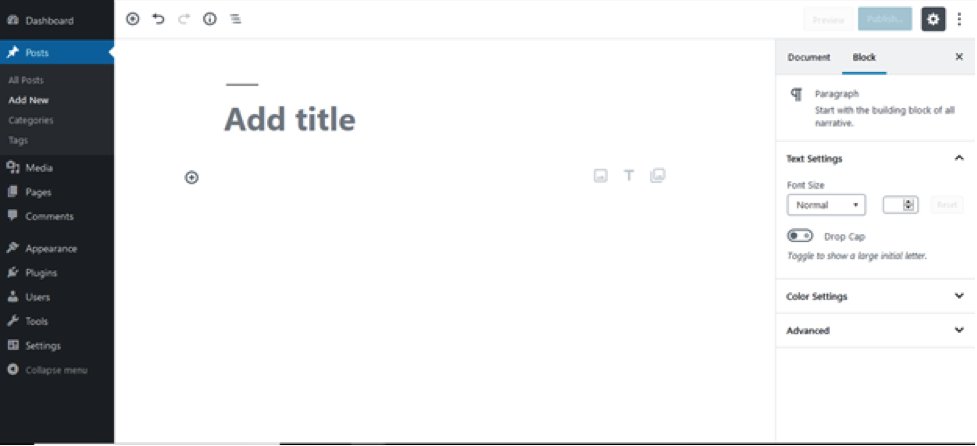
Saat Anda menggunakan WordPress 5.0, Anda akan mendapatkan "Block Editor" atau "Gutenberg Editor" sebagai editor teks default untuk 5.0. Hari ini kami akan membantu Anda mengenal editor blok baru. Mari kita selami. Hal pertama yang pertama, untuk membuat posting baru seperti biasa tekan "Tambah Baru" di bawah Postingan. Anda sekarang memiliki blok baru untuk dikerjakan.

Ini terlihat sangat berbeda bukan? Tidak ada bilah alat yang ada di sana dari editor klasik. Mari mengenal fitur dan tombol tersebut.
Bagian Atas:

Menggunakan Bagian Atas ini, Anda dapat menambahkan blok baru dan juga melakukan tindakan seperti membatalkan dan mengulang perubahan blok apa pun. Anda juga dapat melihat informasi struktur konten Anda seperti jumlah kata, judul, paragraf, dan blok. Anda bahkan dapat menavigasi di sekitar blok menggunakan tombol "i".
Beberapa fungsi pengeditan posting dasar seperti Save to Draft, Preview Post dan Publish a Post diakomodasi di bagian atas. Ikon roda gigi mengungkapkan pengaturan yang terlihat di bilah sisi kanan. Di sini Anda dapat beralih antara tampilan pengaturan "Dokumen" dan "Blokir".
Tampilan bagian dokumen sangat mirip dengan editor klasik. Di sini juga Anda dapat memilih status dan visibilitas, kategori, tag, gambar fitur, dan atribut. Tampilan bagian blok memungkinkan Anda mengubah pengaturan blok apa pun setelah ditambahkan. Fungsi ini membuatnya sangat mudah untuk mengubah pengaturan untuk blok apa pun dan mengubah fitur seperti ukuran font, huruf besar, dan banyak lagi. Warna latar belakang individu untuk setiap blok dan bahkan mengaktifkan kelas CSS tambahan untuk setiap blok secara individual dapat ditambahkan dari sini.
Terakhir, tiga titik yang ada di bagian atas mengungkapkan pengaturan tambahan. Dari sini Anda dapat menyesuaikan tampilan dan nuansa editor blok Anda. Anda dapat memilih tampilan alat blok. Anda bahkan dapat memilih antara "editor visual" & "editor kode". Ada juga beberapa alat untuk mengelola blok yang dapat digunakan kembali, membuat pintasan keyboard, dan menyalin konten.
Menambahkan Blok
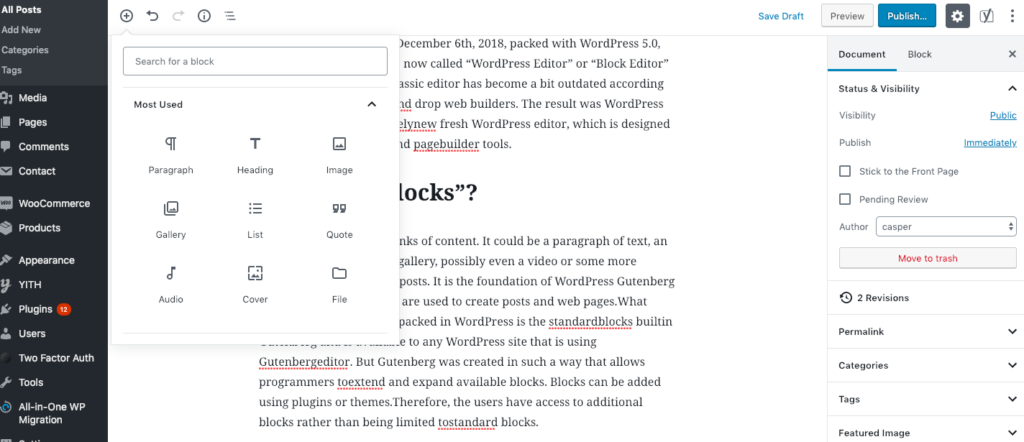
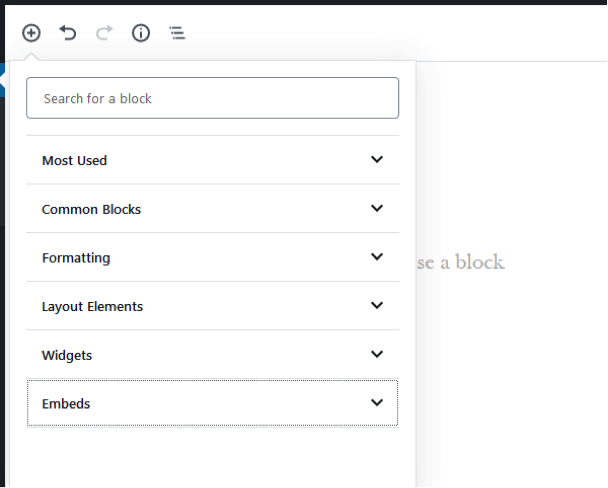
Di sinilah ide utama pada editor baru yaitu menambahkan blok. Seperti yang telah disebutkan sebelumnya, blok adalah bagian inti dari editor blok baru. Lihat di kiri atas halaman editor. Ini akan memberi Anda menu tarik-turun dari mana Anda dapat memilih jenis blok yang diinginkan yang dirancang untuk tujuan tertentu. Dengan menggunakan bilah pencarian, Anda dapat menemukan blok yang benar yang sesuai dengan kebutuhan Anda.
Selanjutnya, gulir ke bawah pada menu dan Anda akan melihat beberapa blok lagi berdasarkan fungsi dasarnya. Ini adalah blok Umum, Pemformatan, Widget, dan Sematan dll. Cukup pilih blok yang sesuai yang Anda inginkan hanya dengan satu klik.

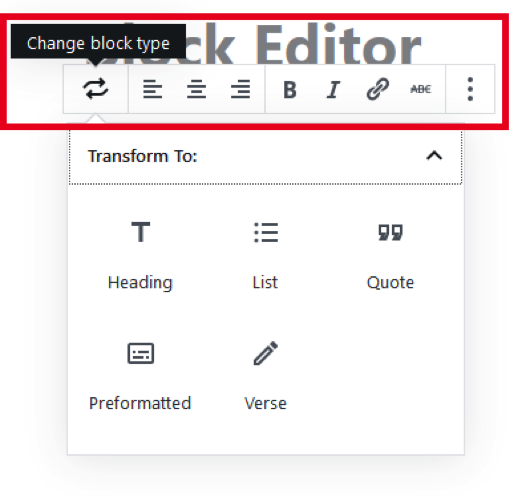
Selanjutnya, Anda juga akan diperkenalkan ke toolbar kecil setelah Anda mulai menambahkan konten di blok Anda. Fungsi toolbar ini tergantung pada jenis blok yang Anda pilih. Bilah alat ini ada untuk melakukan pengeditan untuk gaya konten seperti perataan, gaya, penautan, dan lainnya. Tombol ubah jenis blok ada untuk mengubah gaya blok saat ini. Misalnya, Anda dapat mengubah blok paragraf menjadi Judul, Blok yang telah diformat sebelumnya, Daftar, Kutipan, atau Ayat. Tiga titik terakhir akan memberi Anda beberapa opsi lagi seperti menyembunyikan pengaturan blok, menjadikannya duplikat, mengeditnya sebagai HTML, menambahkannya ke blok yang dapat digunakan kembali, dan tentu saja menghapus blok. Anda juga dapat menyisipkan lebih banyak blok menggunakan opsi insert before dan insert after. Ini berguna ketika Anda perlu menambahkan konten atau membuat beberapa koreksi cepat. Bergantung pada opsi yang Anda pilih, ini hanya akan menambahkan blok sebelum blok yang Anda pilih atau setelahnya. Sistem ini sangat intuitif dan akan langsung masuk akal.

Mengubah pengaturan blok
Setiap blok dapat disesuaikan untuk memenuhi kebutuhan Anda. Cukup dengan mengklik blok yang ingin Anda sesuaikan, Anda akan diberikan berbagai cakupan di mana Anda dapat menyesuaikan blok Anda di sidebar kanan. Ingatlah bahwa Anda dapat menampilkan atau menyembunyikan opsi ini baik menggunakan roda gigi di bagian atas atau bilah alat dari blok tertentu. Pengaturan blok juga tergantung pada jenis blok yang Anda pilih. Misalnya, jika Anda menggunakan blok paragraf maka pengaturan blok akan memungkinkan Anda memilih ukuran font, jenis font, atau warna latar belakang. Anda akan memiliki semua opsi untuk menyesuaikan blok Anda yang biasanya Anda anggap ada di sana. Gutenberg sangat ramah pengguna dan mudah digunakan oleh pengembang baru.
Mengakhiri Tutorial WordPress Gutenberg
Kami berharap tutorial singkat WordPress Gutenberg ini telah membantu Anda menjadi terbiasa dengan editor baru yang dikemas dengan WordPress 5.0. Kami yakin bahwa setelah membaca panduan ini, Anda tidak akan lagi menjadi pemula dengan "Gutenberg". Editor blok baru tidak hanya mudah digunakan, tetapi juga kuat karena dapat membuat situs begitu cepat dengan begitu banyak pilihan. Membuat blok khusus dan menggunakan alat untuk menyesuaikan tampilan dan nuansa adalah fitur canggih dari editor blok ini. Ada juga antarmuka yang mudah digunakan untuk menambahkan blok baru dan menambahkan konten. Jika ternyata Anda lebih menyukai editor lama dan tidak menyukai editor baru, jangan khawatir. Anda dapat beralih kembali ke editor klasik kapan saja. Ini adalah yang terbaik dari kedua dunia dan akan memungkinkan orang untuk menggunakan editor yang membuat mereka paling produktif.
