Tutorial WordPress Gutenberg
Publicados: 2019-03-09Depois de décadas ganhando popularidade como o CMS mais versátil e fácil de usar, o WordPress sempre conseguiu impressionar seus usuários com atualizações técnicas frequentes. Na última versão 5.0, o WordPress apresentou seu novo editor visual “Gutenberg”. Então, vamos desmistificar Gutenberg e Blocks. Como funciona o novo sistema? É melhor do que o editor que tínhamos antes? Entraremos no Gutenberg e em um breve tutorial para ajudá-lo a obter todas as vantagens do editor Gutenberg.

O que é “Gutemberg”?
Matt Mullenweg surgiu com uma nova abordagem para substituir o editor clássico do WordPress no WordCamp Europe 2018. Chamava-se “Gutenberg”, que deveria ser um nome de projeto enquanto estava em desenvolvimento. Lançado com o WordPress 5.0, o projeto Gutenberg agora era chamado de “WordPress Editor” ou “Block Editor” para ser mais específico. O editor clássico ficou um pouco desatualizado de acordo com as tendências atuais de construtores de web de arrastar e soltar. O resultado foi o WordPress Gutenberg e um editor WordPress completamente novo, projetado para ser semelhante às ferramentas de criação de sites e páginas.

Temas que funcionam com Gutenberg
Existem milhares de temas disponíveis, mas muitos estão desatualizados. Aqui estão algumas das novas e incríveis lojas que lançam temas para Gutenberg.






Plugins que funcionam com Gutenberg
Existem vários plugins disponíveis no mercado WordPress, mas nem todos funcionam com o editor Gutenberg. Aqui estão alguns que fazem.





O que são “Blocos”?
Blocos são simplesmente pedaços de conteúdo. Pode ser um parágrafo de texto, um arquivo de áudio, foto ou galeria de fotos, ou até mesmo um vídeo. É a base da experiência de edição de Gutenberg. Os blocos são usados para criar postagens e páginas da web. O que os usuários normalmente recebem no WordPress são os blocos padrão construídos no Gutenberg e estão disponíveis para qualquer site WordPress que esteja usando o editor Gutenberg. Gutenberg foi criado de tal forma que permite aos programadores estender e expandir os blocos disponíveis. Blocos podem ser adicionados usando plugins ou temas. Portanto, os usuários têm acesso a blocos adicionais em vez de ficarem limitados a blocos padrão.


Usando Gutenberg como editor do WordPress
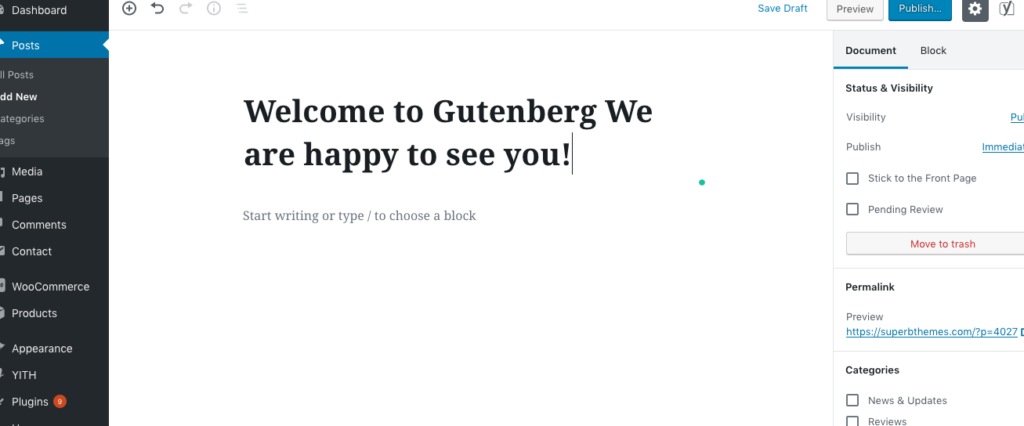
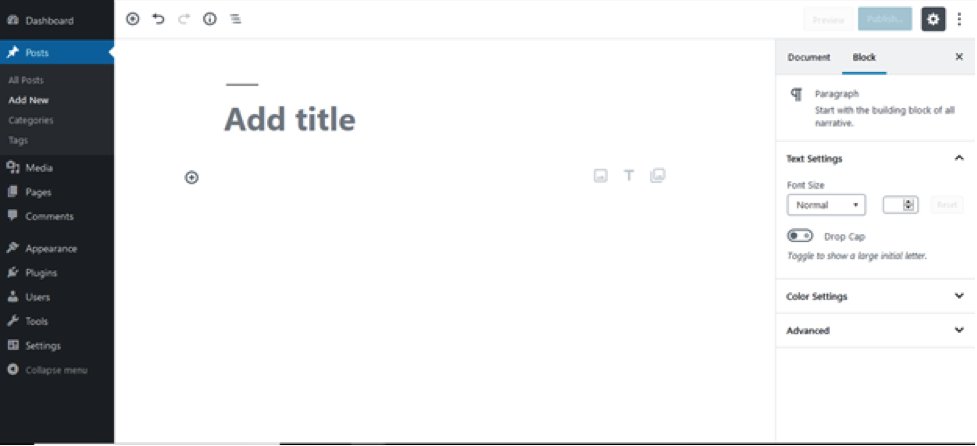
Quando você estiver no WordPress 5.0, você receberá o “Block Editor” ou “Gutenberg Editor” como o editor de texto padrão para 5.0. Hoje vamos ajudá-lo a se familiarizar com o novo editor de blocos. Vamos nos aprofundar. Antes de mais nada, para criar um novo post, como de costume, pressione “Add New” em Posts. Agora você tem um novo bloco para trabalhar.

Isso parece muito diferente, não é? Não há barra de ferramentas presente no editor clássico. Vamos nos familiarizar com os recursos e esses botões.
Seção Superior:

Usando esta seção superior, você pode adicionar novos blocos e também realizar ações como desfazer e refazer qualquer alteração de bloco. Você também pode visualizar as informações da sua estrutura de conteúdo, como o número de palavras, títulos, parágrafos e blocos. Você pode até navegar pelos blocos usando o botão “i”.
Algumas das funções básicas de edição de postagem, como Salvar em rascunho, Visualizar postagem e Publicar uma postagem, são acomodadas na seção superior. O ícone de roda dentada revela a configuração que é visível na barra lateral direita. Aqui você pode alternar entre a visualização de configuração “Documento” e “Bloquear”.
A visualização de seção do documento é muito semelhante aos editores clássicos. Aqui também você pode selecionar o status e visibilidade, categorias, tags, imagens de recursos e atributos. A vista de seção do bloco permite alterar as configurações de qualquer bloco depois de adicionado. Esta função torna muito fácil alterar as configurações de qualquer bloco e alterar recursos como tamanho da fonte, letras maiúsculas e muito mais. Cores de fundo individuais para cada bloco e até mesmo habilitar classes CSS adicionais para cada bloco individualmente podem ser adicionadas a partir daqui.
Por fim, os três pontos presentes na seção superior revelam configurações adicionais. A partir daqui, você pode personalizar a aparência do seu editor de blocos. Você pode escolher a visualização de ferramentas dos blocos. Você pode até escolher entre “editor visual” e “editor de código”. Existem também algumas ferramentas para gerenciar blocos reutilizáveis, fazer atalhos de teclado e copiar conteúdo.
Adicionando blocos
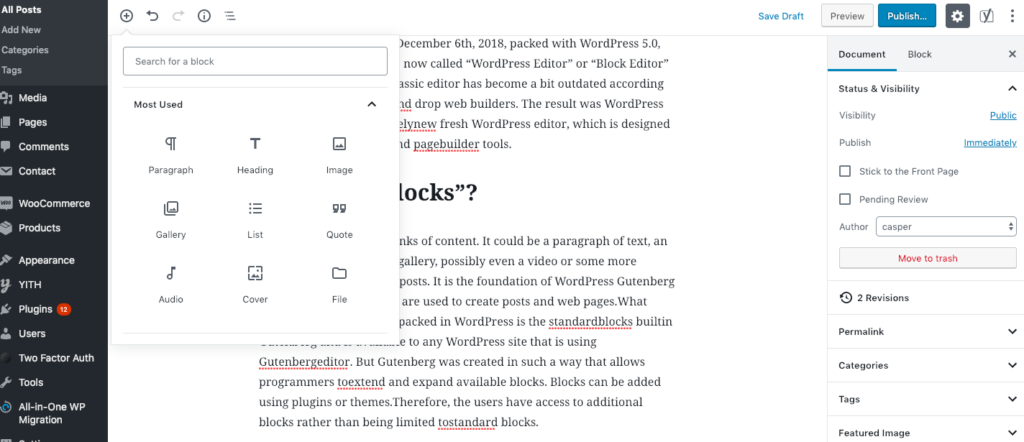
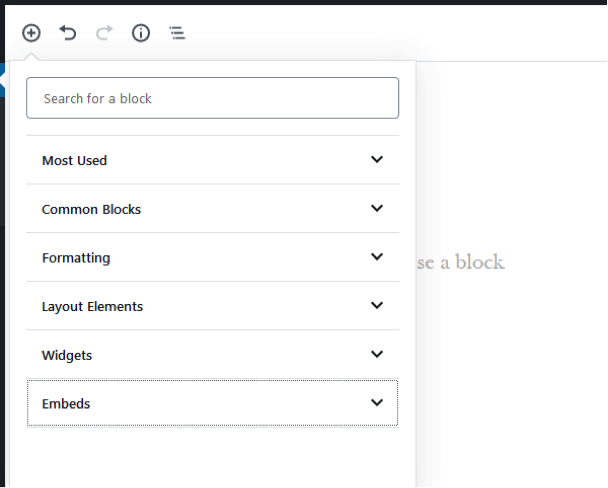
Aqui vem a ideia principal do novo editor, ou seja, adicionar blocos. Como já mencionado anteriormente, os blocos são a parte principal do novo editor de blocos. Olhe para o canto superior esquerdo da página do editor. Isso lhe dará um menu suspenso no qual você pode escolher o tipo desejado de bloco projetado para fins específicos. Usando a barra de pesquisa, você pode encontrar os blocos corretos que atendem às suas necessidades.
Além disso, role para baixo no menu e você verá mais alguns blocos com base em suas funções básicas. Estes são blocos comuns, formatação, widgets e incorporações etc. Basta escolher o bloco apropriado que você deseja com apenas um clique.

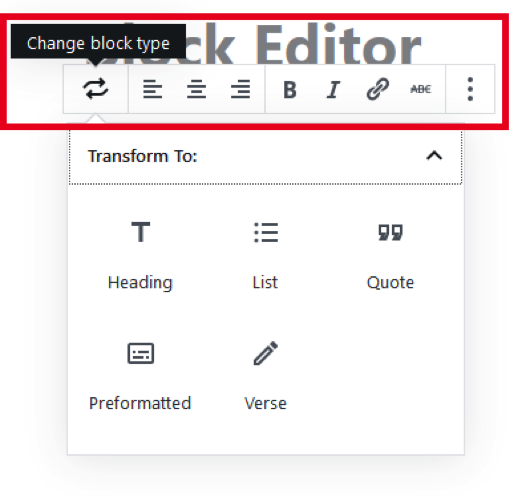
Em seguida, você também será apresentado a uma pequena barra de ferramentas assim que começar a adicionar conteúdo ao seu bloco. A função desta barra de ferramentas depende do tipo de bloco que você escolher. Essas barras de ferramentas estão lá para realizar a edição do estilo do conteúdo, como alinhamentos, estilo, vinculação e muito mais. O botão alterar tipo de bloco existe para alterar o estilo de bloco atual. Por exemplo, você pode alterar um bloco de parágrafo para um título, bloco pré-formatado, lista, citação ou versículo. Os últimos três pontos fornecerão mais algumas opções, como ocultar a configuração do bloco, torná-lo duplicado, editá-lo como HTML, adicioná-lo a blocos reutilizáveis e, claro, remover o bloco. Você também pode inserir mais blocos usando as opções inserir antes e inserir depois. Isso é útil quando você precisa adicionar conteúdo ou fazer algumas correções rápidas. Dependendo da opção que você escolher, isso simplesmente adicionará um bloco antes ou depois do bloco selecionado. O sistema é muito intuitivo e fará sentido instantaneamente.

Alterando as configurações do bloco
Cada bloco pode ser personalizado para atender às suas necessidades. Basta clicar no bloco que deseja personalizar, você receberá vários escopos nos quais poderá personalizar seu bloco na barra lateral direita. Lembre-se de que você pode mostrar ou ocultar esta opção usando a roda dentada na seção superior ou a barra de ferramentas do bloco específico. As configurações de bloco também dependem do tipo de bloco que você escolher. Por exemplo, se você estiver usando um bloco de parágrafo, as configurações do bloco permitirão que você escolha o tamanho da fonte, o tipo de fonte ou a cor do plano de fundo. Você terá todas as opções para personalizar seu bloco que você normalmente suporia que estaria lá. Gutenberg é muito amigável e fácil para novos desenvolvedores aprenderem.
Finalizando o Tutorial do WordPress Gutenberg
Esperamos que este breve tutorial do WordPress Gutenberg tenha ajudado você a se familiarizar com o novo editor do WordPress 5.0. É nossa firme convicção que depois de ler este guia, você não será mais um novato com “Gutenberg”. O novo editor de blocos não é apenas fácil de usar, mas também poderoso, pois pode criar sites tão rápido com tantas opções. Criar blocos personalizados e usar ferramentas para personalizar a aparência são recursos poderosos deste editor de blocos. Há também a interface fácil de usar para adicionar novos blocos e adicionar conteúdo. Se você achar que realmente gosta mais do editor antigo e não gosta do novo editor, não se preocupe. Você pode voltar para o editor clássico a qualquer momento. Este é o melhor dos dois mundos e permitirá que as pessoas usem o editor que as torna mais produtivas.
