Как добавить логотип на свой сайт WordPress
Опубликовано: 2020-03-20Логотип — это первое и самое запоминающееся, что вы обычно видите на сайте. Из-за своих возможностей брендинга логотипы обычно размещаются в верхнем левом углу веб-страницы. Как правило, вы начинаете создавать свой веб-сайт с добавления логотипа, а затем строите свой веб-сайт вокруг него. Но как добавить логотип на сайт WordPress? Несмотря на то, что это относительно просто, есть несколько способов добавить собственный логотип на свой сайт. Мы собрали четыре рабочих метода, так что не забудьте настроиться.
Итак, как добавить логотип на свой сайт?
Когда дело доходит до добавления логотипа на ваш сайт, все зависит от вашей темы WordPress. Прежде чем перейти к загрузке вашего логотипа, самое первое, что вы должны сделать, это активировать свою тему. Большинство тем позволяют добавить свой логотип через вкладку «Внешний вид» в левой части панели управления WordPress (см. первый из перечисленных способов).
Однако этот способ не универсален, так как многие разработчики тем предлагают разные способы загрузки логотипов. Мы покажем вам несколько пошаговых инструкций по загрузке вашего логотипа. Единственный способ выбрать правильный метод — это методом проб и ошибок. Поэтому обязательно попробуйте разные методы, чтобы увидеть, какой из них работает с вашей темой.
Добавление логотипа через страницу «Настройка» раздела «Внешний вид»
Мы поставили этот метод на первое место, потому что он работает с большинством тем. Следуйте этим инструкциям, чтобы добавить логотип на свой сайт.
- Откройте панель управления WordPress.
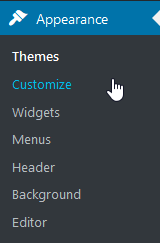
- Найдите вкладку « Внешний вид » в левой части панели инструментов.
- На вкладке «Внешний вид» нажмите « Настроить », чтобы открыть страницу «Настройка».

- Найдите идентификацию сайта на левой боковой панели.
- На панели «Идентификация сайта» найдите и нажмите «Выбрать логотип» .
- Должна появиться вкладка Медиатека . Выберите вкладку « Загрузить файлы » в верхнем левом углу диалогового окна.
- Чтобы загрузить свой файл, вы можете либо перетащить его, либо перейти к местоположению вашего файла с помощью параметра « Выбрать файлы ». Если вы хотите перетащить файл, выберите его в файловом менеджере вашего компьютера и перетащите в выделенную область. Если вы предпочитаете загружать файлы через « Выбрать файлы» , нажмите кнопку, перейдите к местоположению файла на вашем компьютере и дважды щелкните для загрузки.
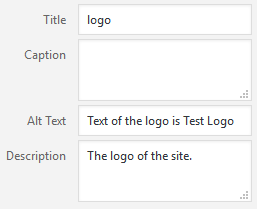
- Как только ваш файл завершит загрузку, вы увидите окно Медиатеки с загруженным файлом. Заполните текстовые поля « Заголовок», «Подпись», «Замещающий текст » и « Описание ».

- Теперь вы должны увидеть диалоговое окно « Обрезать изображение ». Используйте маркеры изменения размера, чтобы изменить размер логотипа, и нажмите « Обрезать » .
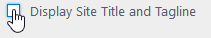
- Поскольку большинство логотипов обычно содержат название бренда, вы можете удалить название сайта и слоган . Чтобы удалить их, снимите следующий флажок:

- Теперь, когда вы загрузили свой логотип и удалили название сайта и слоган, нажмите « Сохранить и опубликовать » в верхней части панели «Идентификация сайта».

Добавление логотипа через раздел «Заголовок» вкладки «Внешний вид»
Этот метод подойдет вам, если ваша тема позволяет загружать изображения через раздел « Заголовок » на вкладке « Внешний вид ».

- Откройте панель управления WordPress.
- Найдите вкладку « Внешний вид » в левой части панели инструментов.
- На вкладке «Внешний вид» выберите параметр « Заголовок » в раскрывающемся меню.

- Найдите опцию, позволяющую загружать изображения. Этот шаг зависит от вашей темы.
- Чтобы загрузить файл, вы можете либо перетащить его, либо перейти к местоположению вашего файла с помощью параметра « Выбрать файлы ». Если вы хотите перетащить файл, выберите его в файловом менеджере вашего компьютера и перетащите в выделенную область. Если вы предпочитаете загружать файлы через « Выбрать файлы» , нажмите кнопку, перейдите к местоположению файла на вашем компьютере и дважды щелкните для загрузки.
- Перед сохранением изменений обязательно снимите флажок « Показывать текст заголовка вместе с изображением ».
- Сохраните изменения и перейдите в интерфейс, чтобы просмотреть свой логотип.
Добавление логотипа через вкладку «Параметры темы»
Если предыдущий метод не сработал и с вашей темой, не беспокойтесь, мы вам поможем.
- Откройте панель управления WordPress.
- Найдите вкладку « Параметры темы » в левой части панели инструментов.

- Найдите область, куда вы можете загрузить изображение вашего логотипа. Этот шаг зависит от вашей темы.
- Чтобы загрузить свой файл, вы можете либо перетащить его, либо перейти к местоположению вашего файла с помощью параметра « Выбрать файлы ». Если вы хотите перетащить файл, выберите его в файловом менеджере вашего компьютера и перетащите в выделенную область. Если вы предпочитаете загружать файлы через « Выбрать файлы» , нажмите кнопку, перейдите к местоположению файла на вашем компьютере и дважды щелкните для загрузки.
- Не забудьте сохранить изменения.
Если этот метод тоже не сработал, мы рекомендуем выполнить поиск по вкладкам в левой части панели инструментов, чтобы найти параметры настройки логотипа, заголовка или темы.
Добавление логотипа путем изменения кода
Этот метод требует некоторых навыков кодирования. Тем не менее, изменение кода — лучший способ поставить логотип в правильное положение. Следуйте этому руководству, чтобы добавить свой логотип вручную.
Важное примечание . Мы не рекомендуем изменять это на панели инструментов. Вместо этого внесите изменения в локально сохраненный файл.
- Перейдите на вкладку « Медиа » и загрузите изображение вашего логотипа на сервер.
- Найдите файл Header.php .
- Нажмите Ctrl/Command + F и введите «h1», чтобы найти строку, начинающуюся со скобок h1.
- Сотрите весь код, который идет после тега <h1> и перед тегом </h1>.
- Вставьте приведенный ниже код, чтобы он выглядел так:
<h1><img src=”URL of your uploaded logo” border=0 alt=”Name of your site” /></h1>Почему логотипы так важны?
При построении бизнеса создание логотипа может показаться не главным приоритетом для многих из нас. Некоторые владельцы бизнеса рассматривают возможность ведения своего бизнеса вообще без логотипа. И они не могли ошибаться больше. Наличие логотипа является фундаментальной частью создания и поддержания индивидуальности вашего бренда. Кроме того, логотипы отлично привлекают внимание и могут помочь вам произвести отличное первое впечатление. Если вам интересно, как создать логотип, есть два распространенных способа. Вы можете либо нанять профессионального графического дизайнера (что может быть дорого), либо использовать онлайн-конструктор логотипов. Мы надеемся, что эта статья была полезной, и удачи вам в запуске вашего сайта!
