Cum să adăugați un logo pe site-ul dvs. WordPress
Publicat: 2020-03-20Un logo este primul și cel mai memorabil lucru pe care îl vedeți de obicei pe un site web. Datorită capacităților sale de branding, siglele sunt de obicei plasate în colțul din stânga sus al unei pagini web. De obicei, ați începe să vă creați site-ul web prin adăugarea unui logo și apoi ați construi site-ul în jurul acestuia. Dar cum adaugi un logo pe site-ul WordPress? Chiar dacă este relativ simplu, există mai multe moduri prin care poți adăuga un logo personalizat pe site-ul tău. Am adunat patru metode de lucru, așa că asigurați-vă că vă acordați.
Deci, cum adaugi un logo pe site-ul tău?
Când vine vorba de adăugarea unui logo pe site-ul dvs., totul depinde cu adevărat de tema dvs. WordPress. Înainte de a vă muta pentru a încărca sigla, primul lucru pe care ar trebui să-l faceți este să vă activați tema. Majoritatea temelor vă permit să adăugați sigla prin fila Aspect din partea stângă a tabloului de bord WordPress (consultați prima metodă enumerată.)
Cu toate acestea, această metodă nu este universală, deoarece mulți dezvoltatori de teme oferă diferite moduri de a încărca sigle. Vă vom arăta mai multe instrucțiuni pas cu pas pentru a vă încărca sigla. Singura modalitate de a alege metoda corectă este prin încercare și eroare. Așadar, asigurați-vă că încercați diferite metode pentru a vedea care dintre ele funcționează cu tema dvs.
Adăugarea unui logo prin pagina Personalizare a secțiunii Aspect
Am plasat această metodă pe primul loc, deoarece funcționează cu majoritatea temelor. Urmați aceste instrucțiuni pentru a adăuga un logo pe site-ul dvs.
- Deschideți tabloul de bord WordPress.
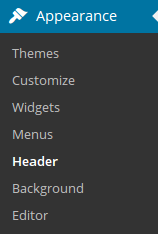
- Găsiți fila Aspect din stânga tabloului de bord.
- În fila Aspect, faceți clic pe Personalizare pentru a deschide pagina Personalizare.

- Localizați identitatea site -ului în bara laterală din stânga.
- În panoul Identitate site, găsiți și faceți clic pe sigla Selectați .
- Ar trebui să apară fila Media Library . Selectați fila Încărcare fișiere din colțul din stânga sus al casetei de dialog.
- Pentru a încărca fișierul, puteți fie să-l trageți și să plasați, fie să navigați în locația fișierului prin opțiunea Selectați fișiere . Dacă doriți să trageți și să plasați fișierul, selectați-l din managerul de fișiere al computerului și trageți-l în zona dedicată. Dacă preferați să vă încărcați fișierele prin Selectare fișiere , faceți clic pe butonul, navigați în locația fișierului pe computer și faceți dublu clic pentru a încărca.
- Odată ce fișierul dvs. s-a terminat de încărcat, veți vedea fereastra Media Library cu fișierul încărcat. Completați casetele de text Titlu, Legendă, Text alternativ și Descriere .

- Acum, ar trebui să vedeți caseta de dialog Decupați imaginea . Utilizați mânerele de redimensionare pentru a vă redimensiona sigla și faceți clic pe Decupare .
- Deoarece majoritatea siglelor includ de obicei numele mărcii, vă recomandăm să eliminați Titlul site -ului și Sloganul . Pentru a le elimina, debifați următoarea casetă:

- Acum, pe măsură ce v-ați încărcat sigla și ați eliminat titlul și sloganul site-ului, faceți clic pe Salvare și publicare în partea de sus a panoului Identitate site.

Adăugarea unui logo prin secțiunea Antet a filei Aspect
Această metodă va funcționa pentru dvs. dacă tema dvs. permite încărcarea imaginilor prin secțiunea Antet din fila Aspect .

- Deschideți tabloul de bord WordPress.
- Găsiți fila Aspect din stânga tabloului de bord.
- În fila Aspect, faceți clic pe opțiunea Antet din meniul drop-down.

- Găsiți opțiunea care vă permite să încărcați imagini. Acest pas va varia în funcție de tema dvs.
- Pentru a încărca fișierul, puteți fie să îl glisați și să plasați, fie să navigați în locația fișierului prin opțiunea Alegeți fișiere . Dacă doriți să trageți și să plasați fișierul, selectați-l din managerul de fișiere al computerului și trageți-l în zona dedicată. Dacă preferați să vă încărcați fișierele prin Selectare fișiere , faceți clic pe butonul, navigați în locația fișierului pe computer și faceți dublu clic pentru a încărca.
- Înainte de a salva modificările, asigurați-vă că debifați caseta Afișați textul antetului cu imaginea .
- Salvați modificările și mergeți la front-end pentru a previzualiza sigla.
Adăugarea unui logo prin fila Opțiuni teme
Dacă metoda anterioară nu a funcționat nici cu tema dvs., nu vă faceți griji, vă avem acoperit.
- Deschideți tabloul de bord WordPress.
- Găsiți fila Opțiuni teme din stânga tabloului de bord.

- Localizați zona în care puteți încărca imaginea logo-ului dvs. Acest pas va varia în funcție de tema dvs.
- Pentru a încărca fișierul, puteți fie să-l trageți și să plasați, fie să navigați în locația fișierului prin opțiunea Selectați fișiere . Dacă doriți să trageți și să plasați fișierul, selectați-l din managerul de fișiere al computerului și trageți-l în zona dedicată. Dacă preferați să vă încărcați fișierele prin Selectare fișiere , faceți clic pe butonul, navigați în locația fișierului pe computer și faceți dublu clic pentru a încărca.
- Nu uitați să salvați modificările.
Dacă nici această metodă nu a funcționat, vă recomandăm să căutați în filele din stânga tabloului de bord pentru a găsi opțiuni de personalizare a siglei, antetului sau temei.
Adăugarea unui logo prin modificarea codului
Această metodă necesită anumite abilități de codare. Cu toate acestea, modificarea codului este cea mai bună modalitate de a vă aduce logo-ul în poziția corectă. Urmați acest ghid pentru a adăuga manual logo-ul dvs.
Notă importantă : nu vă recomandăm să modificați acest lucru în tabloul de bord. Mai degrabă, faceți modificări în fișierul salvat local.
- Accesați fila Media și încărcați imaginea logo-ului dvs. pe server.
- Găsiți fișierul Header.php .
- Apăsați Ctrl/Command + F și tastați „h1” pentru a localiza linia care începe cu parantezele h1.
- Ștergeți orice cod care urmează după eticheta <h1> și înainte de eticheta </h1>.
- Lipiți codul de mai jos, astfel încât să arate așa:
<h1><img src=”URL of your uploaded logo” border=0 alt=”Name of your site” /></h1>De ce sunt logo-urile atât de importante?
Când construiți o afacere, crearea unui logo ar putea să nu pară o prioritate de top pentru mulți dintre noi. Unii proprietari de afaceri se gândesc să-și conducă afacerea fără nicio siglă. Și nu se putea înșela mai mult. A avea un logo este o parte fundamentală a stabilirii și menținerii identității mărcii tale. Pe lângă asta, siglele atrag foarte mult atenția, care vă pot ajuta să faceți o primă impresie grozavă. În cazul în care vă întrebați cum să creați un logo, există două moduri comune. Puteți fie să angajați un designer grafic profesionist (care poate fi costisitor), fie să utilizați un creator de logo online. Sperăm că acest articol a fost util și mult succes la lansarea site-ului dvs.!
