Cum să proiectați un modul de urmărire social media în Divi
Publicat: 2022-01-12Cu opțiunile lipicioase încorporate ale Divi, puteți proiecta cu ușurință un modul de urmărire a rețelelor sociale care va menține acele pictograme de rețele sociale în prim-plan pe măsură ce utilizatorul derulează în jos pe pagină. În plus, prin adăugarea unui stil personalizat la modul în starea lipicioasă, putem crea tranziții unice de design atunci când activăm starea lipicioasă pe defilare. Deci, dacă sunteți în căutarea unui control complet asupra designului butoanelor de urmărire a rețelelor sociale lipicioase, acest tutorial este pentru dvs.!
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Abonați-vă la canalul nostru de Youtube
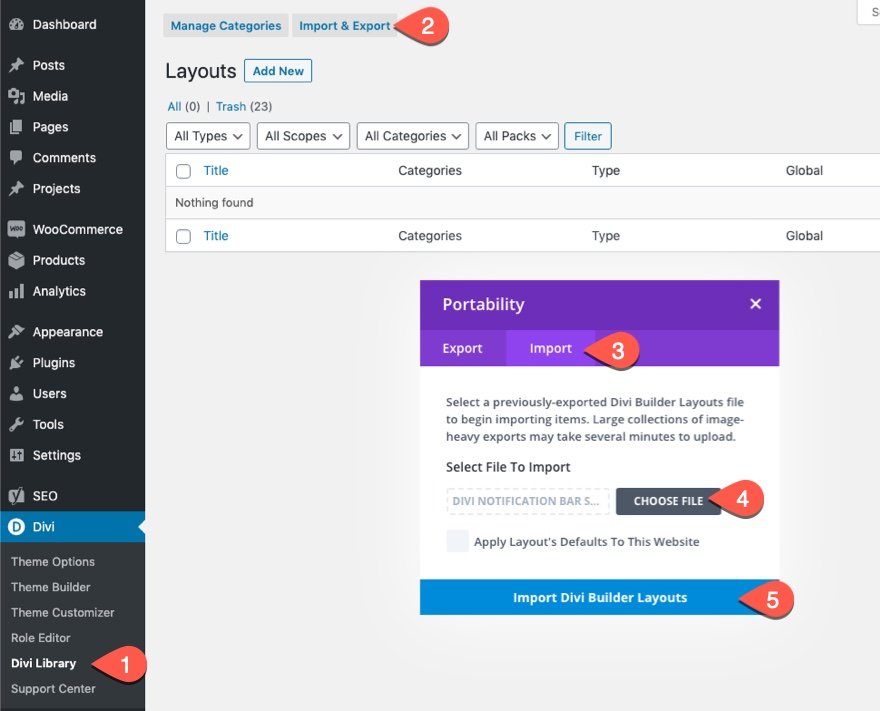
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe

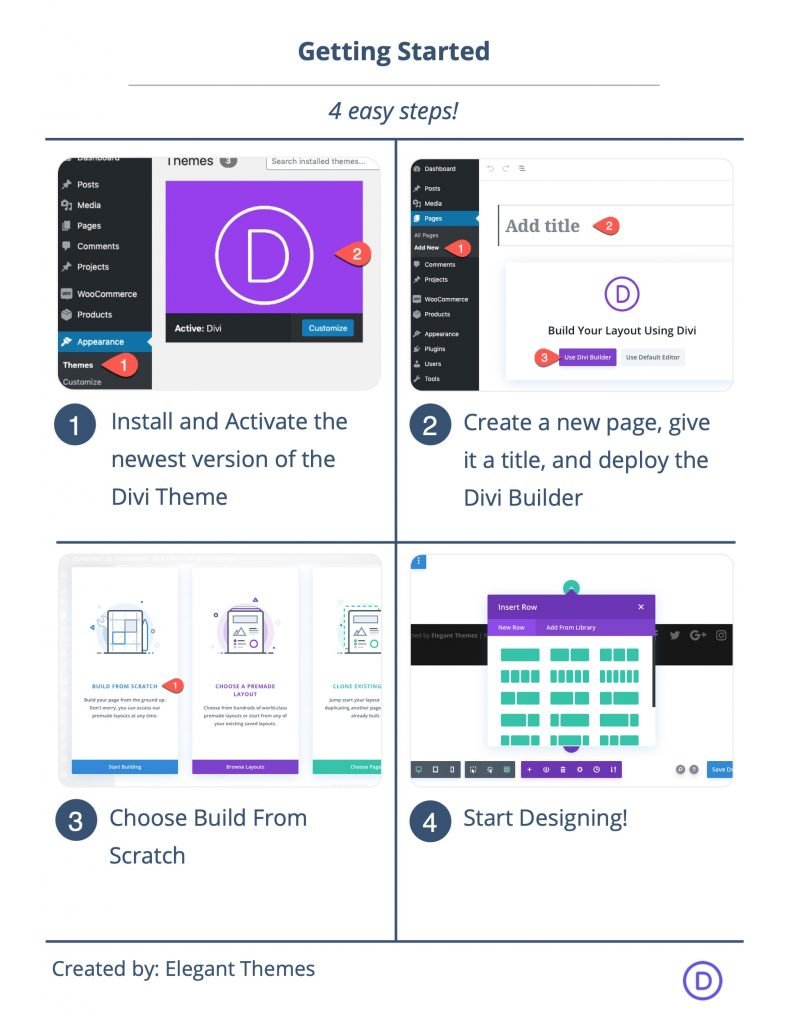
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Proiectarea unui modul de urmărire social media în Divi
Utilizarea unui aspect al paginii de destinație prefabricat
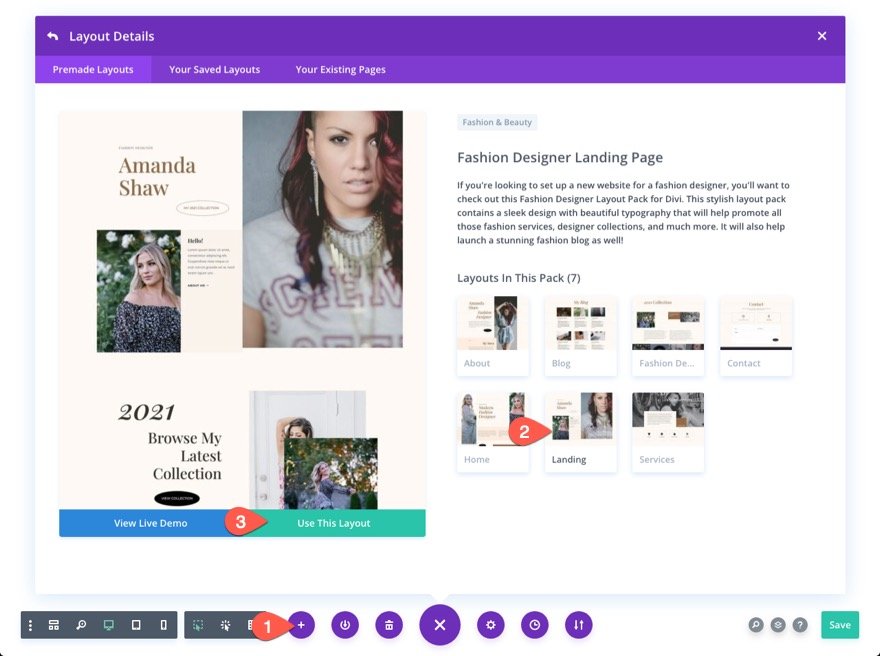
Pentru a începe, avem nevoie de un conținut simulat al paginii înainte de a proiecta modulul de urmărire pe rețelele sociale. Pentru a face acest lucru, deschideți meniul de setări și faceți clic pe pictograma Încărcare din bibliotecă. Din fereastra pop-up Încărcare din bibliotecă, găsiți și selectați aspectul paginii de destinație a designerului de modă. Apoi faceți clic pe butonul verde „Utilizați acest aspect”.

Crearea Secțiunii
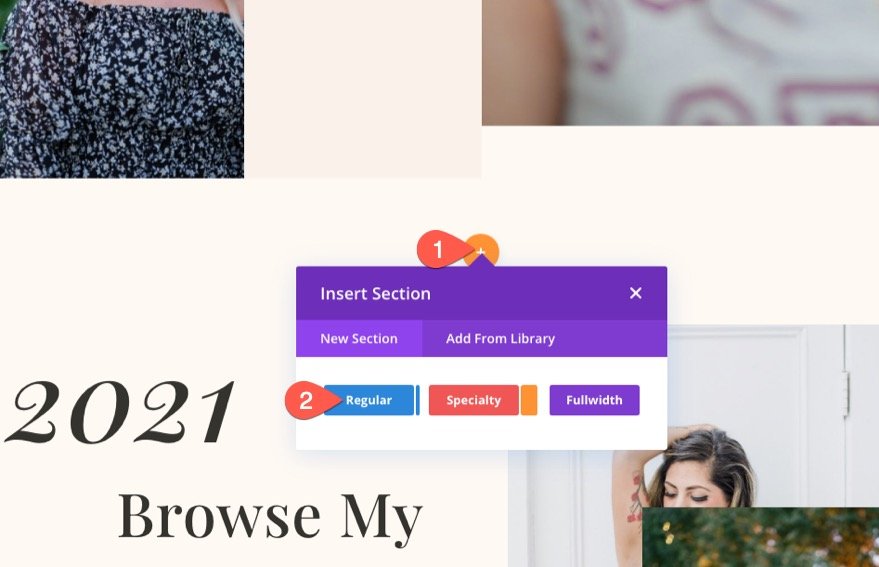
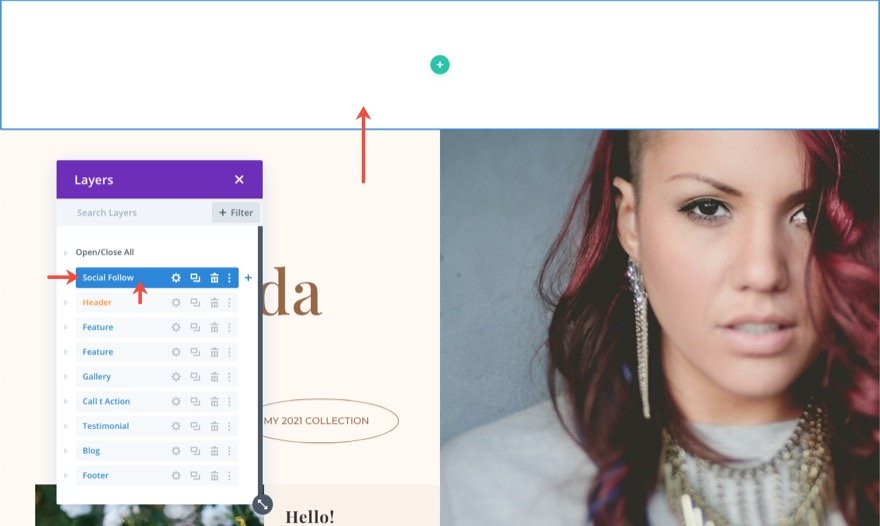
Adăugați o nouă secțiune obișnuită la aspect.

Apoi mutați noua secțiune în partea de sus a paginii (sau oriunde doriți să adăugați rețelele sociale, urmați linkurile).

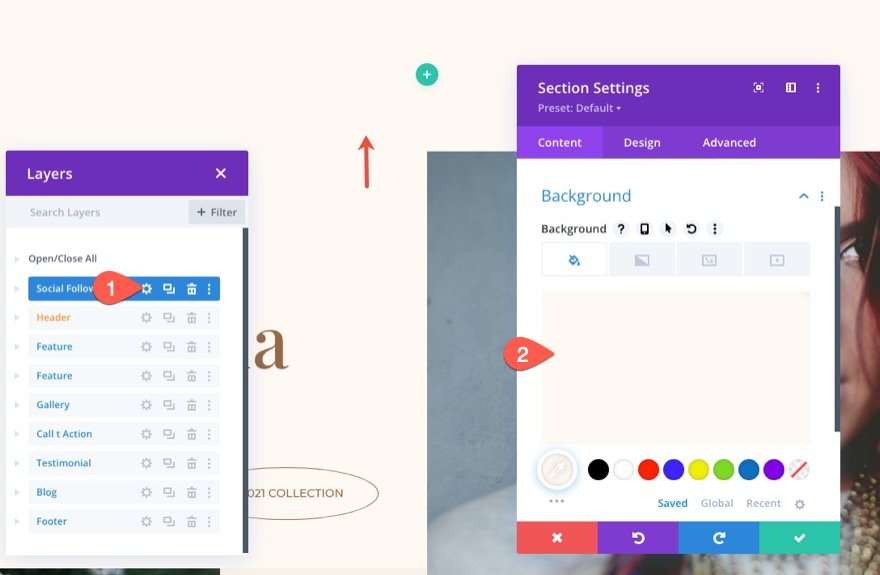
Deschideți setările secțiunii și actualizați culoarea de fundal pentru a se potrivi cu aspectul, după cum urmează:
- Culoare de fundal: #fff9f2

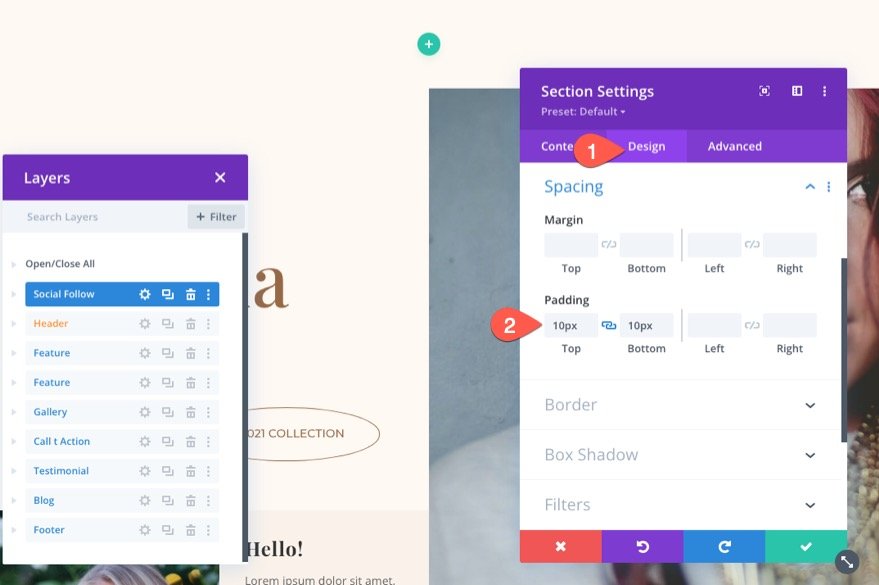
Sub fila design, actualizați umplutura secțiunii:
- Umplutură: 10px sus 10px jos

Crearea Rândului
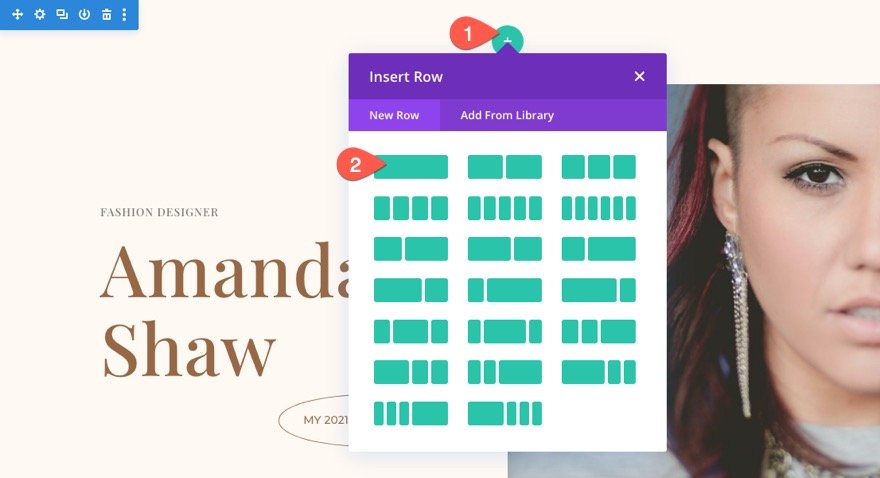
În interiorul secțiunii, adăugați un rând cu o singură coloană.

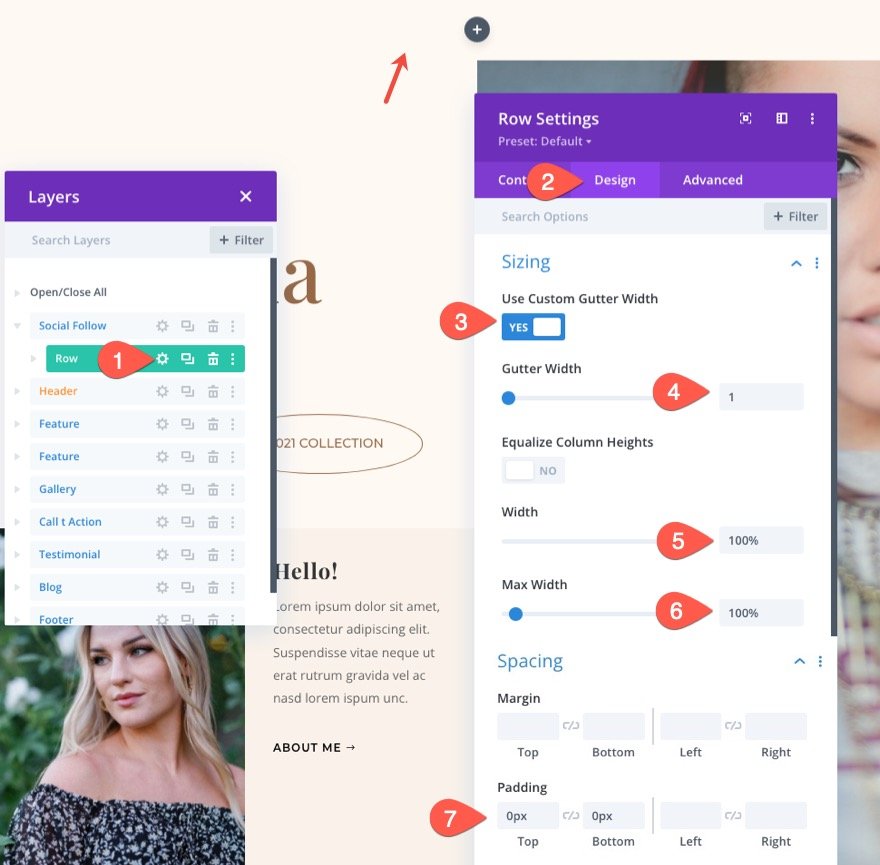
Deschideți setările rândului și actualizați dimensiunea și spațierea după cum urmează:
- Utilizați lățimea jgheab personalizată: DA
- Lățimea jgheabului: 1
- Latime: 100%
- Latime maxima: 100%
- Umplutură: 0px sus, 0px jos

Crearea modulului Sticky Social Media Follow
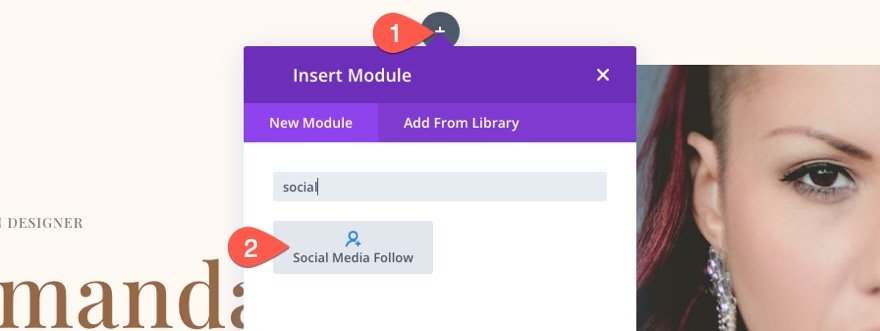
Odată ce secțiunea și rândul sunt la locul lor, adăugați un nou modul Social Media Follow la rând.

Actualizarea setărilor modulului
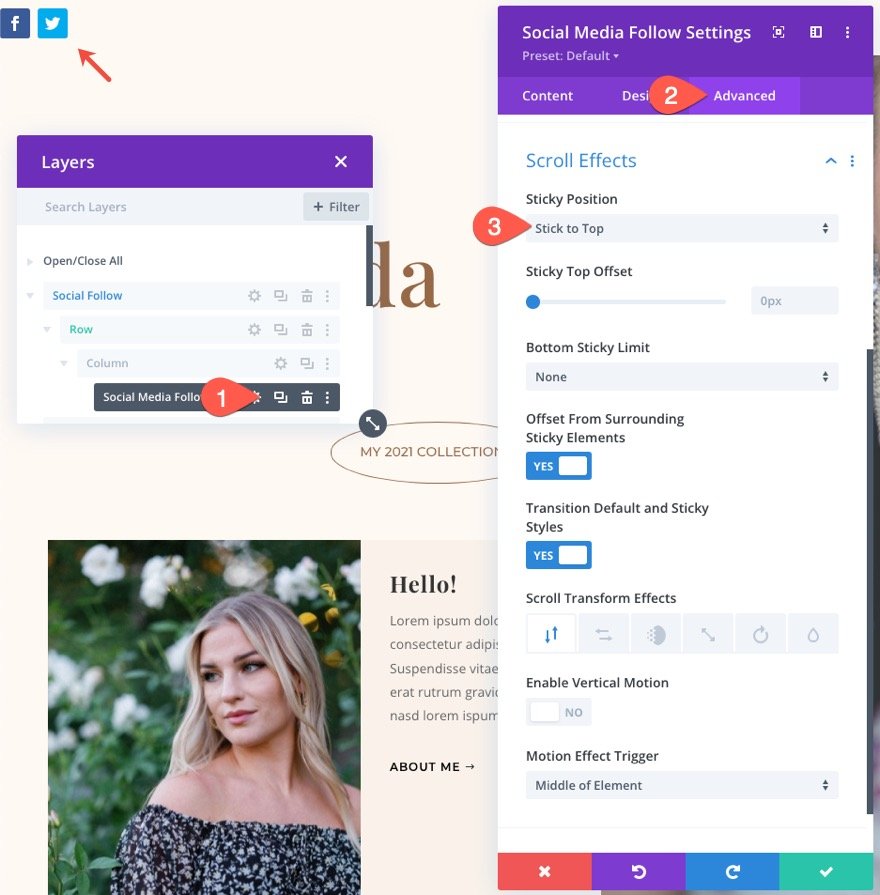
Deschideți setările modulului de urmărire a rețelelor sociale. Primul lucru pe care trebuie să-l facem este să adăugăm o poziție lipicioasă la modul folosind opțiunile Sticky Divi. Sub fila Avansat, actualizați următoarele:
- Poziție lipicioasă: lipiți de sus

Odată ce poziția lipicioasă este stabilită, veți putea viza stilul modulului în starea lipicioasă (la fel cum puteți face cu starea hover). Acest lucru se poate face trecând cu mouse-ul peste o opțiune și făcând clic pe pictograma miniatură.

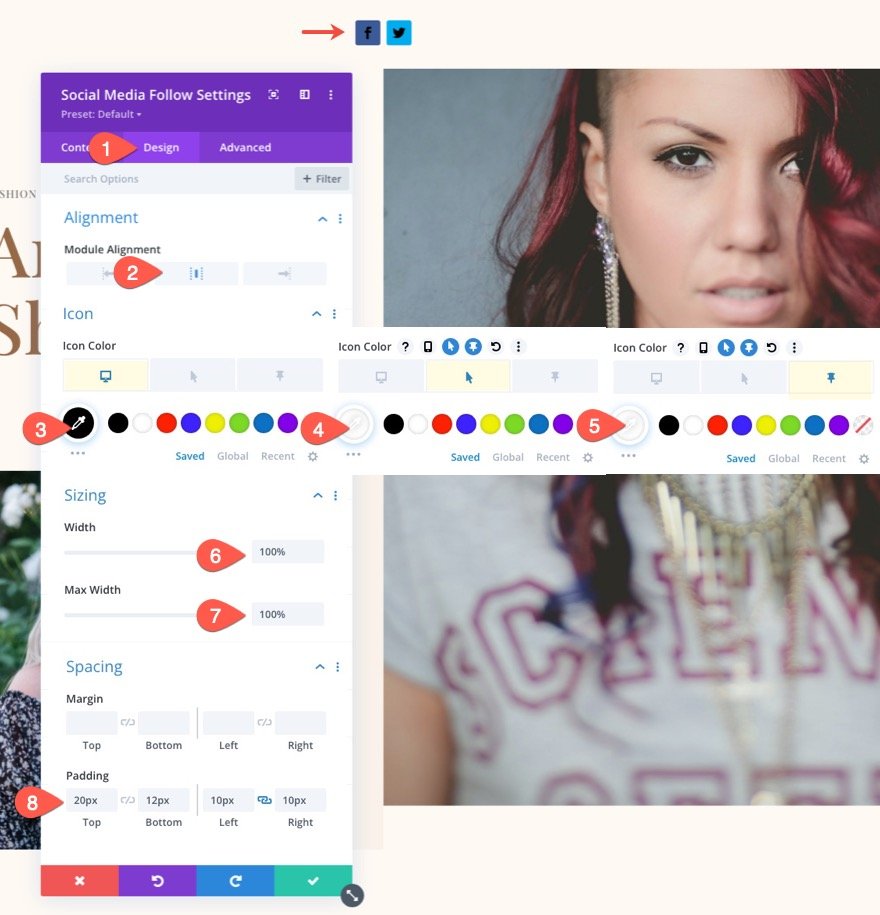
Sub fila design, actualizați următoarele:
- Alinierea modulului: Centru
- Culoare pictogramă: #000 (desktop), #fff (hover), #fff (lipicios)
- Latime: 100%
- Latime maxima: 100%
- Umplutură: 20px sus, 12px jos, 10px stânga, 10px dreapta

Setări rețele sociale
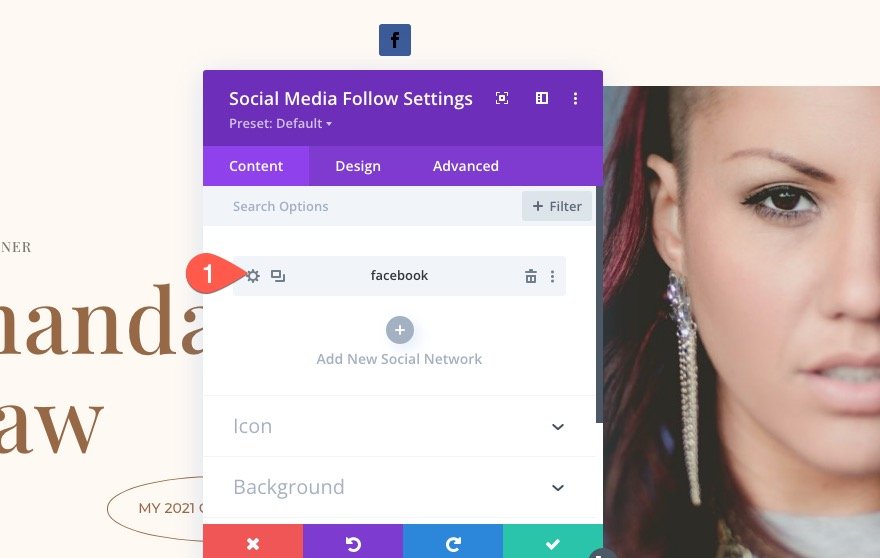
Odată ce setările modulului sunt gata, acum ne putem îndrepta atenția asupra stilării pictogramelor individuale ale rețelelor sociale. Pentru a face acest lucru, vom crea mai întâi o pictogramă de rețea socială. Apoi vom duplica rețeaua socială pentru a le crea pe celelalte.
Ar trebui să aveți deja două rețele sociale în fila conținut în mod implicit. Ștergeți unul dintre ele și faceți clic pentru a-l edita pe cel rămas.

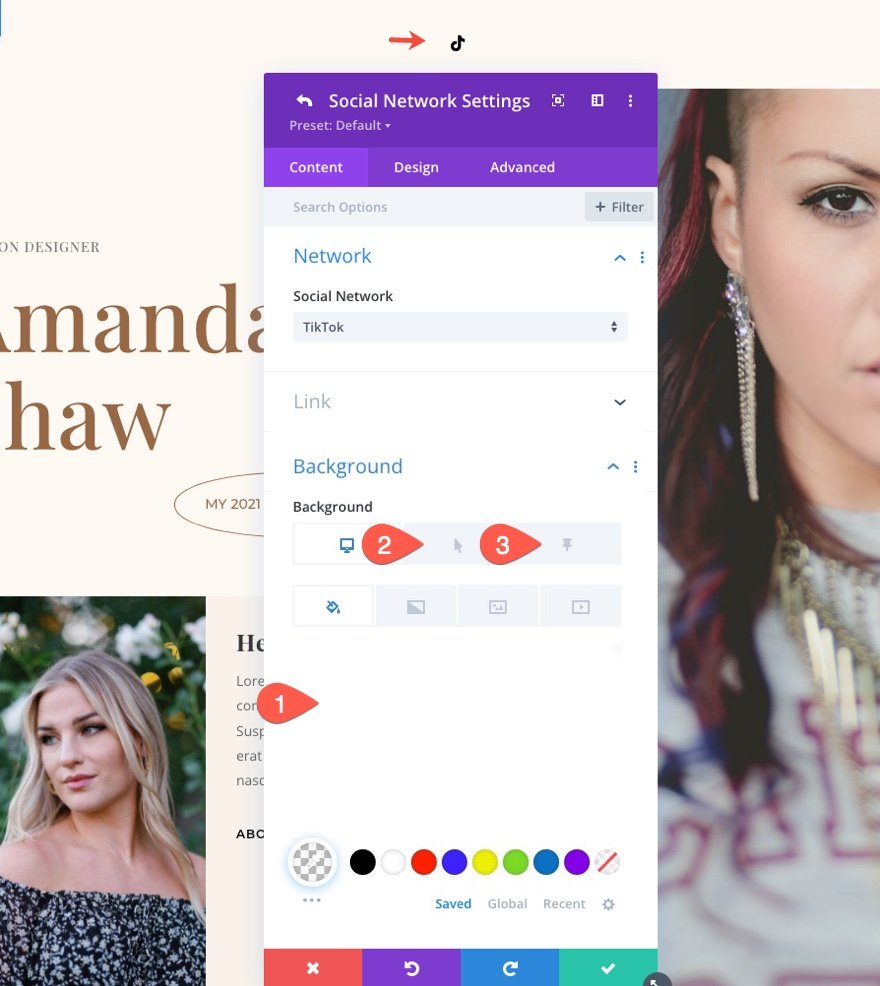
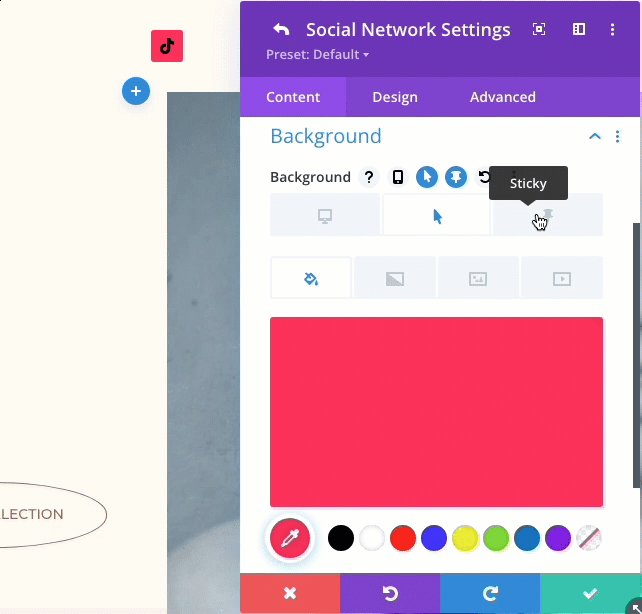
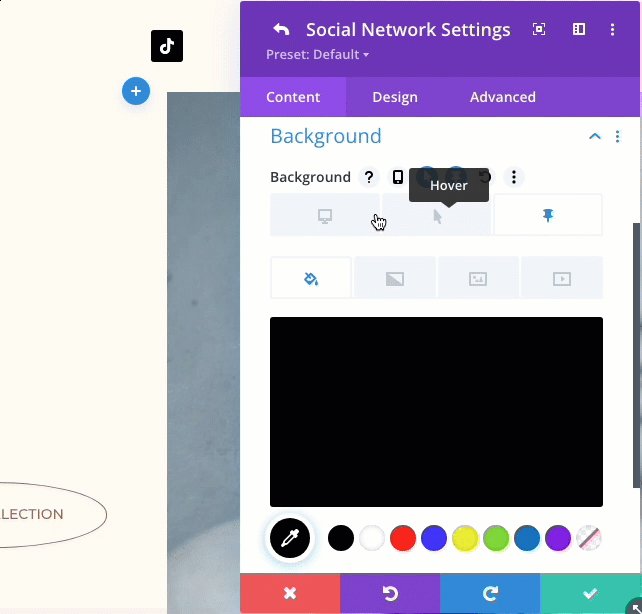
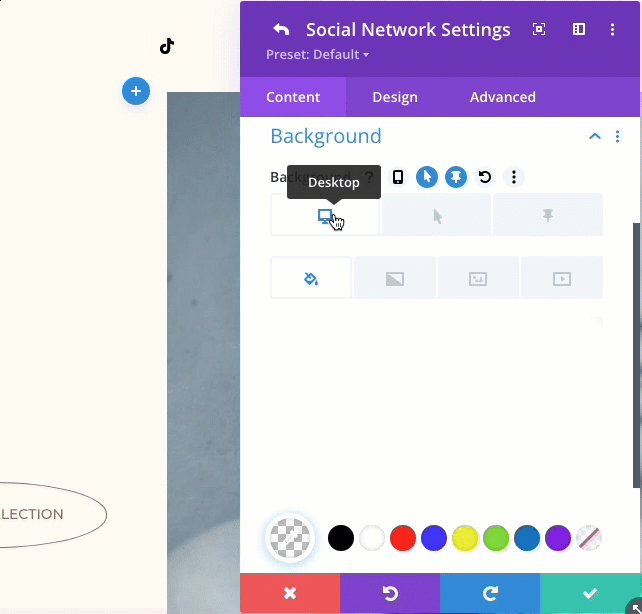
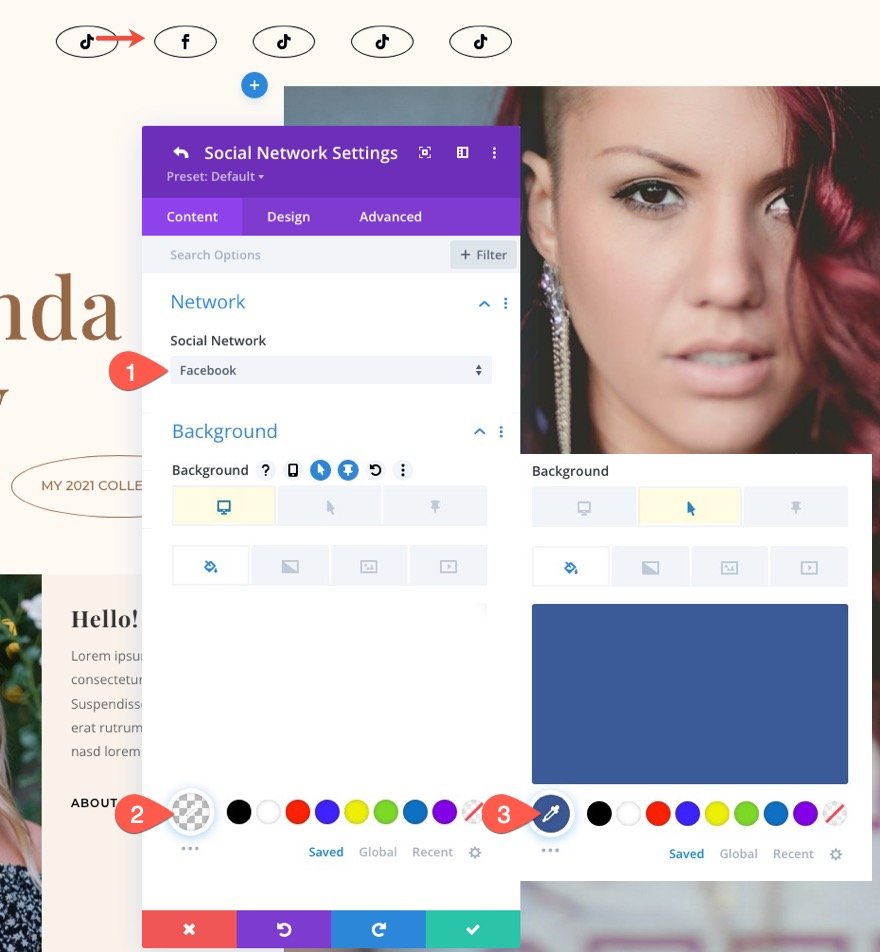
Sub Setările rețelei sociale, selectați o rețea socială și actualizați culorile de fundal pentru desktop, hover și stările sticky.
- Rețeaua de socializare: TikTok (sau orice doriți)
- Fundal: transparent (desktop), #fe2c55 (hover), #000 (lipicios)
SFAT: Culoarea de fundal se va schimba automat pentru a se potrivi cu branding-ul rețelei sociale. Puteți copia această culoare și să o adăugați ca culoare de fundal pentru starea de trecere cu mouse-ul pentru pictogramă. Aceasta va afișa culoarea implicită de fundal a rețelei sociale când treceți cu mouse-ul peste pictogramă.

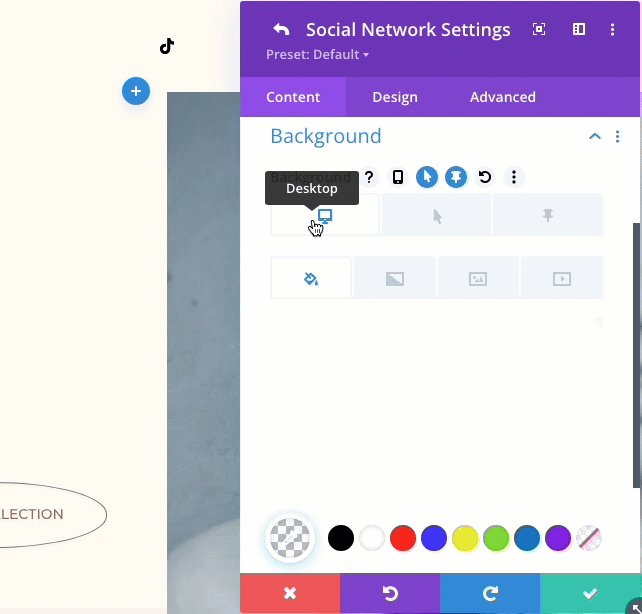
Acum puteți comuta printre file pentru a vedea culoarea de fundal pentru toate cele trei stări (desktop, hover și sticky).

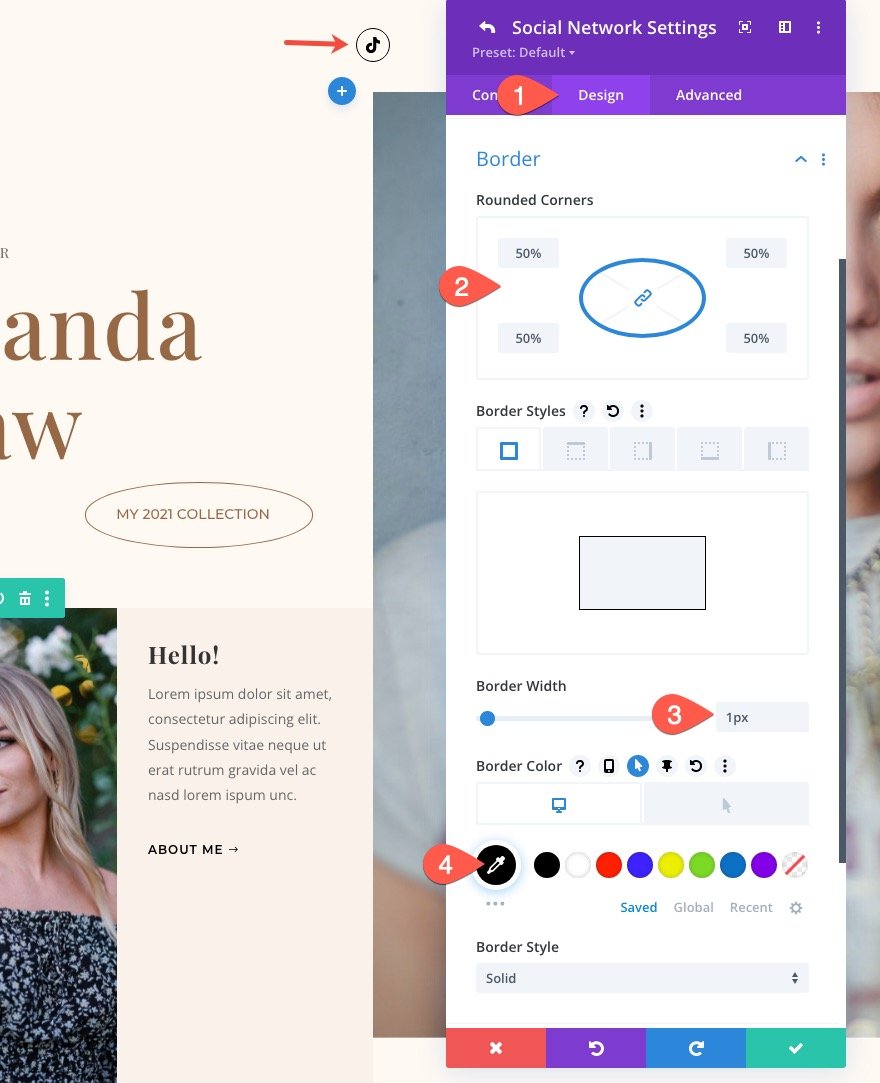
Apoi, să dăm pictogramei o formă ovală și o chenar pentru a se potrivi puțin mai bine cu aspectul. Sub fila design, actualizați următoarele:
- Colțuri rotunjite: 50%
- Lățimea chenarului: 1px
- Culoare chenar: #000 (desktop), transparent (hover)

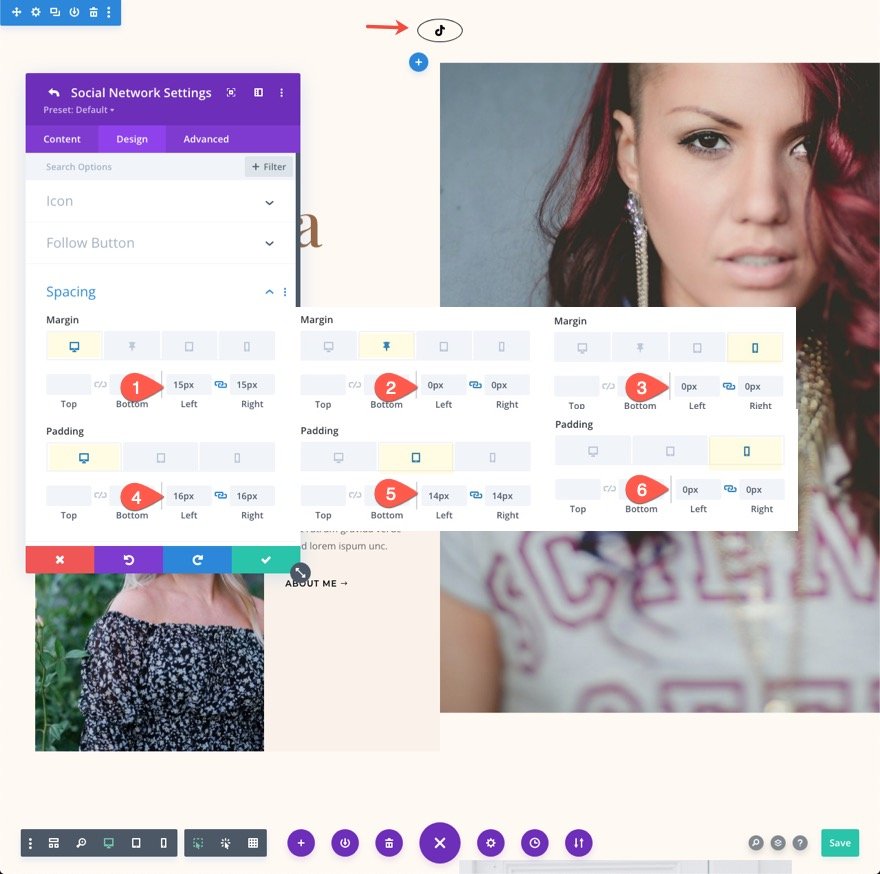
În acest moment, pictograma are o formă de cerc. Pentru a obține o formă mai ovală, putem adăuga mai multă căptușeală la dreapta și la stânga. De asemenea, putem crea mai mult spațiu între pictograme adăugând margini din dreapta și din stânga. Asigurați-vă că actualizați distanța pe ecranul tabletei și telefonului.
- Marja (desktop): 15px stânga, 15px dreapta
- Marja (lipicioasă): 0px stânga, 0px dreapta
- Marja (telefon): 0px stânga, 0px dreapta
- Umplutură (desktop): 16px stânga, 16px dreapta
- Umplutură (tabletă): 14px stânga, 14px dreapta
- Umplutură (telefon): 0px stânga, 0px dreapta

Duplicați rețeaua socială pentru a crea mai multe
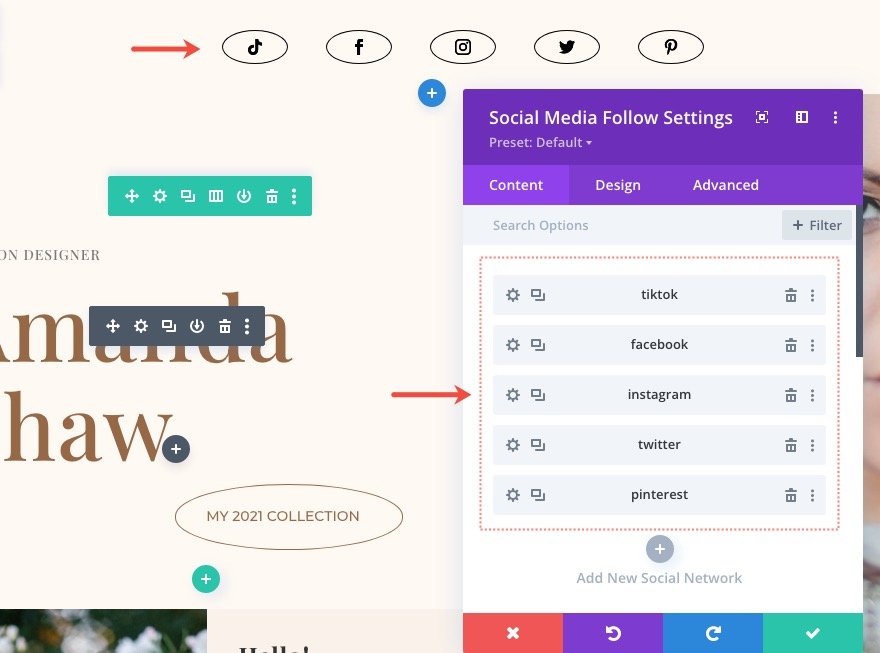
Acum că am finalizat designul primei rețele sociale, putem duplica pictograma pentru a crea mai multe. Pentru a face acest lucru, deschideți setările modulului de urmărire a rețelelor sociale și faceți clic pe pictograma duplicat de pe elementul rețelei sociale. Pentru acest exemplu, să creăm încă 4.

Acum, tot ce trebuie să facem este să actualizăm fiecare dintre noile elemente ale rețelei sociale cu o nouă rețea socială. Deoarece aceasta va schimba culoarea de fundal, va trebui să actualizați și culoarea de fundal pentru fiecare.
Pentru a face acest lucru, deschideți a doua setări de rețea socială și actualizați următoarele:
- Rețeaua de socializare: Facebook
- Culoare de fundal: transparent (desktop), #3b5998 (hover)

Continuați același proces pentru a actualiza restul rețelelor sociale.

Rezultat final
Acum să vedem rezultatul final pe pagina live.
Crearea de pictograme de urmărire a rețelelor sociale aliniate pe verticală în starea lipită
Pentru un design și o tranziție mai unice, putem alinia pictogramele de urmărire a rețelelor sociale pe verticală atunci când starea lipicioasă este activată. Pentru a face acest lucru, putem adăuga câteva fragmente de CSS la modul.
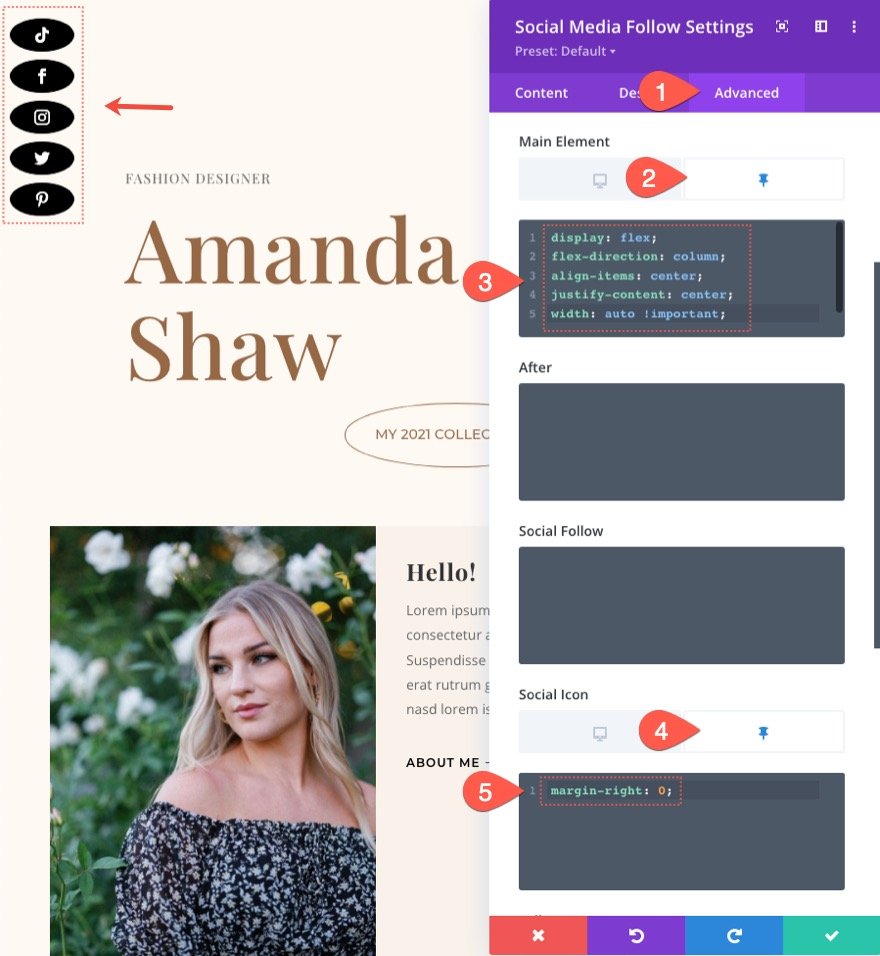
Sub fila Avansat, adăugați următorul CSS la elementul principal în starea Sticky.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Apoi adăugați următorul CSS la pictograma socială în starea Sticky.
margin-right: 0;

Iată rezultatul!
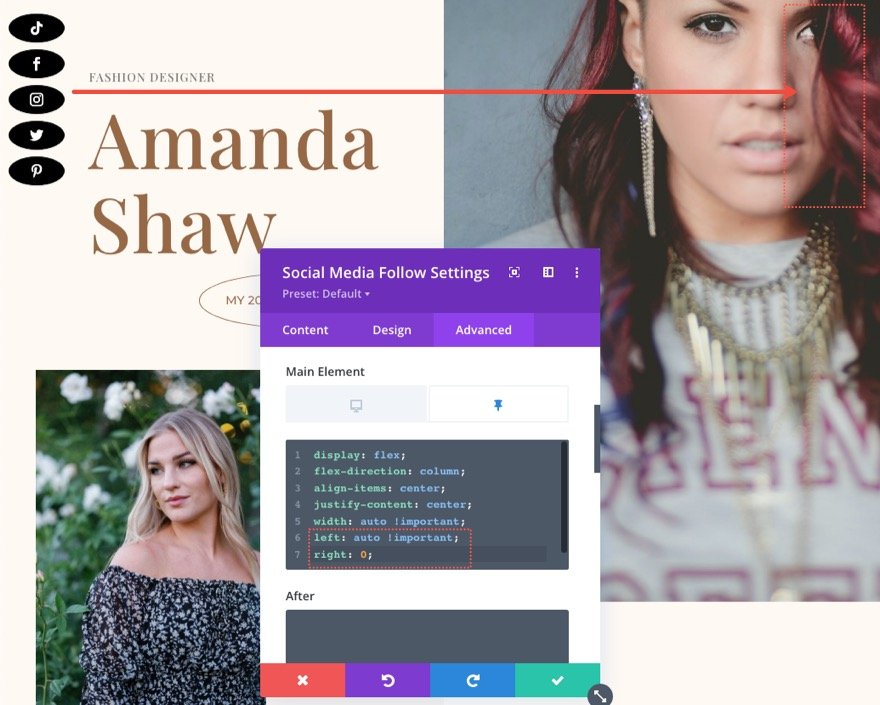
Pentru a alinia pictogramele de rețea la dreapta în starea lipicioasă, adăugați următoarele sub CSS-ul existent al elementului principal în starea lipicioasă:
left: auto !important; right: 0;

Iată rezultatul!
Rezultate finale
Iată o altă privire asupra rezultatelor finale ale modelelor de module de urmărire a rețelelor sociale lipicioase.
Gânduri finale
Butoanele de urmărire a rețelelor sociale sunt aproape întotdeauna o caracteristică cheie a unui site web. Ele sunt una dintre principalele modalități de a conecta canalele de social media la un site web. De aceea, modulul de urmărire a rețelelor sociale Divi este plin cu toate pictogramele de rețea și opțiunile de design de care aveți nevoie pentru a crea soluția perfectă pentru site-ul dvs. Sperăm că acest design lipicios al modulului de urmărire a rețelelor sociale vă va fi util pentru următorul dvs. proiect.
Pentru o soluție mai completă de partajare a rețelelor sociale, puteți consulta Monarch.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
