Cara Mendesain Modul Ikuti Media Sosial yang Melekat di Divi
Diterbitkan: 2022-01-12Dengan opsi tempel bawaan Divi, Anda dapat dengan mudah merancang modul ikuti media sosial yang lengket yang akan membuat ikon jejaring sosial itu tetap terdepan saat pengguna menggulir halaman ke bawah. Plus, dengan menambahkan gaya khusus ke modul dalam status lengket, kita dapat membuat transisi desain yang unik saat menggunakan status lengket pada gulir. Jadi, jika Anda mencari kontrol penuh atas desain tombol ikuti media sosial yang lengket, tutorial ini cocok untuk Anda!
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
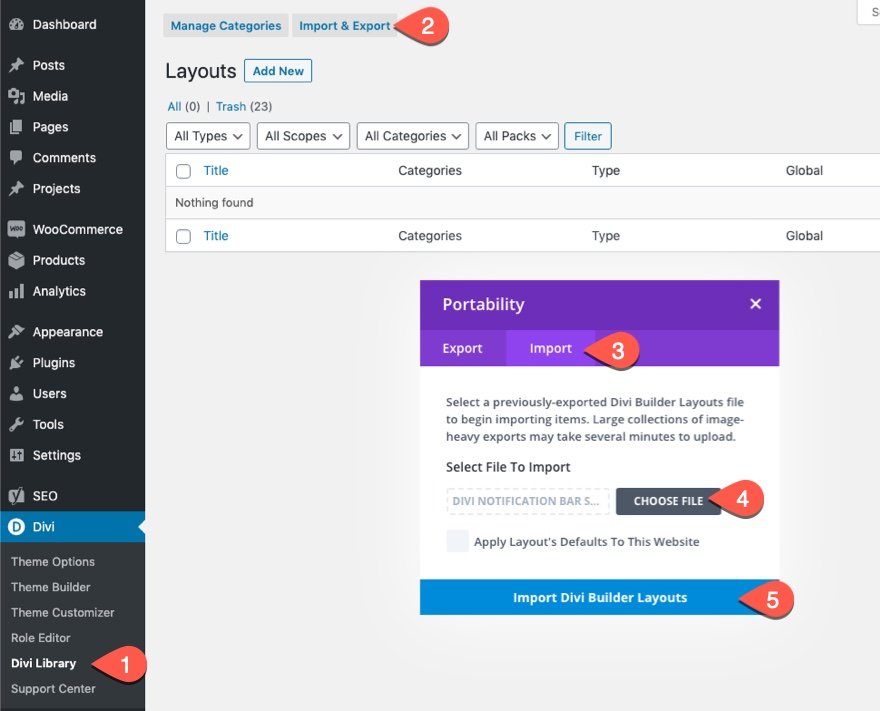
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
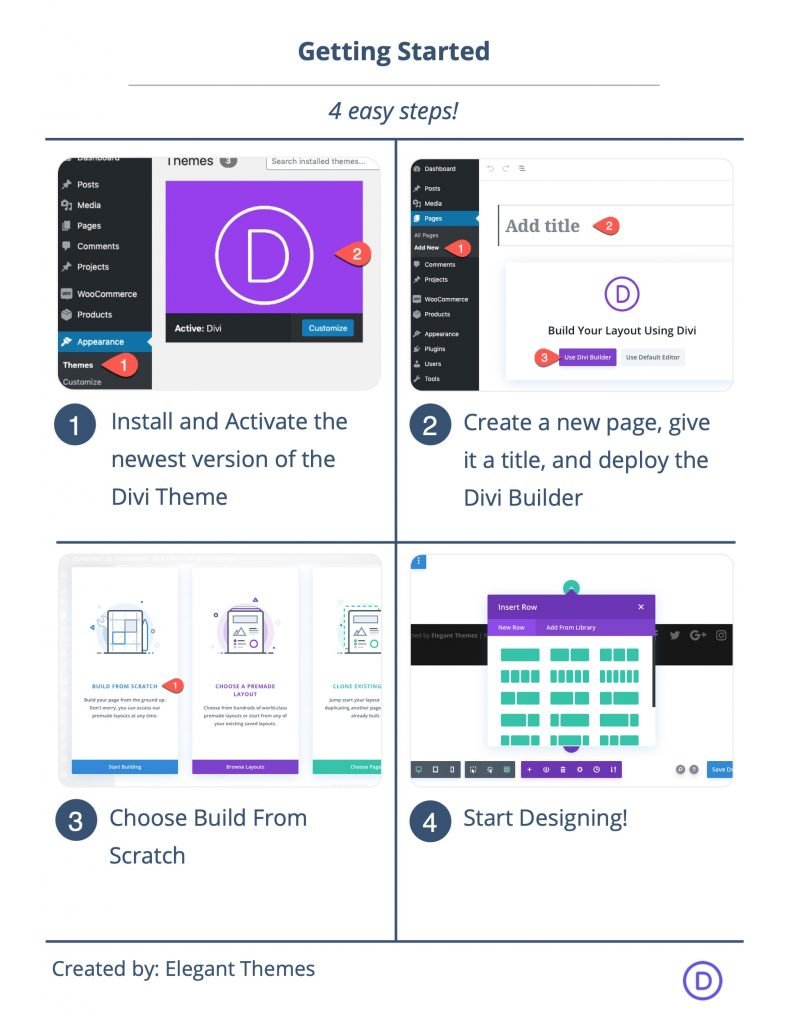
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Merancang Modul Ikuti Media Sosial yang Melekat di Divi
Menggunakan Tata Letak Halaman Arahan yang Dibuat Sebelumnya
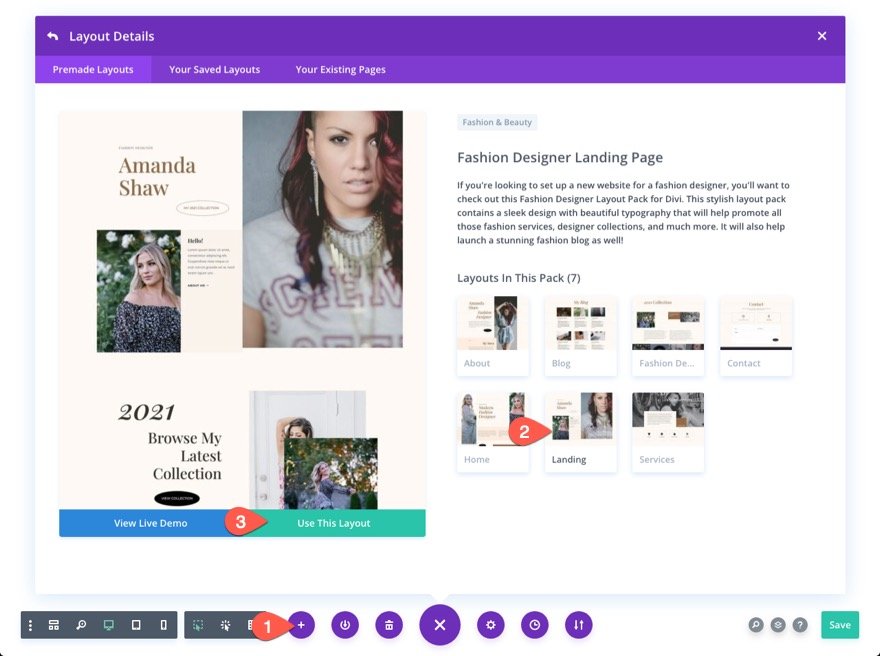
Untuk memulai, kita memerlukan beberapa konten halaman tiruan sebelum kita merancang modul mengikuti media sosial yang lengket. Untuk melakukan ini, buka menu pengaturan dan klik ikon Muat dari Perpustakaan. Dari popup Muat dari Perpustakaan, temukan dan pilih tata letak Halaman Arahan Perancang Busana. Kemudian klik tombol hijau "Gunakan Tata Letak Ini".

Membuat Bagian
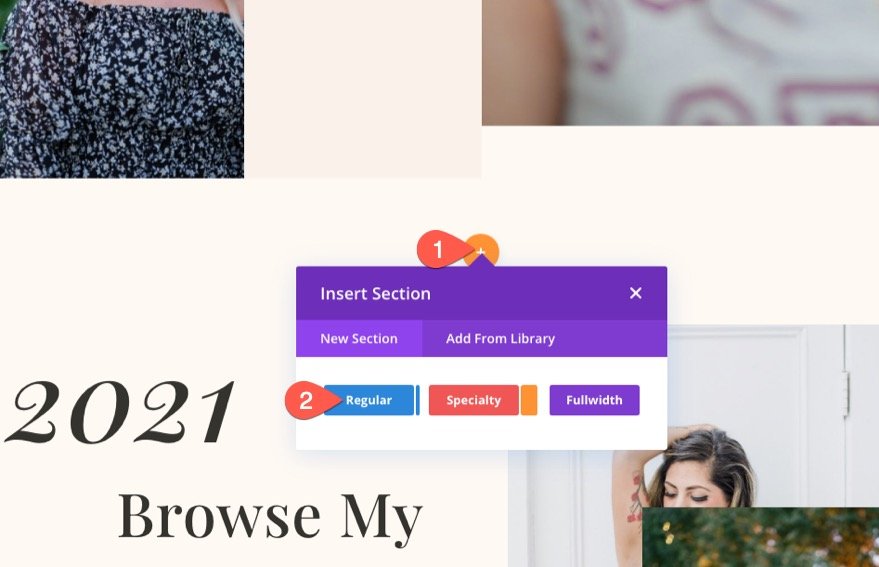
Tambahkan bagian reguler baru ke tata letak.

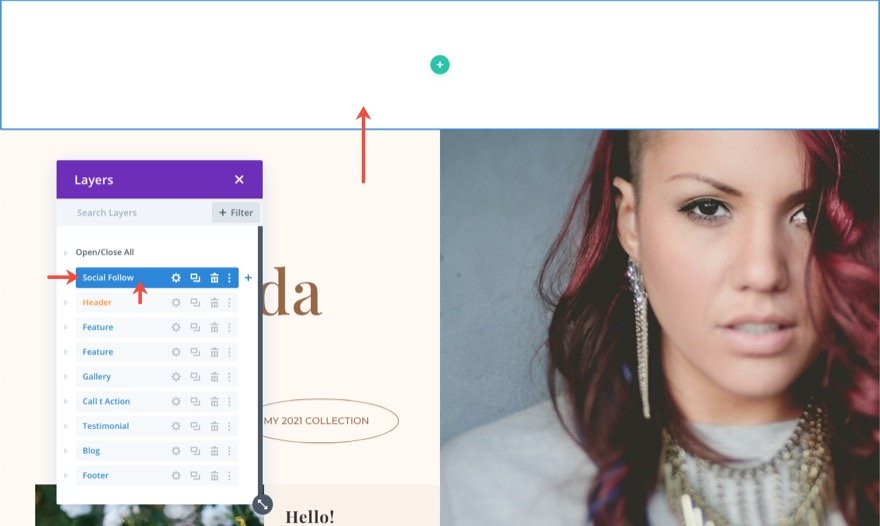
Kemudian pindahkan bagian baru ke bagian atas halaman (atau di mana pun Anda ingin menambahkan tautan ikuti media sosial Anda).

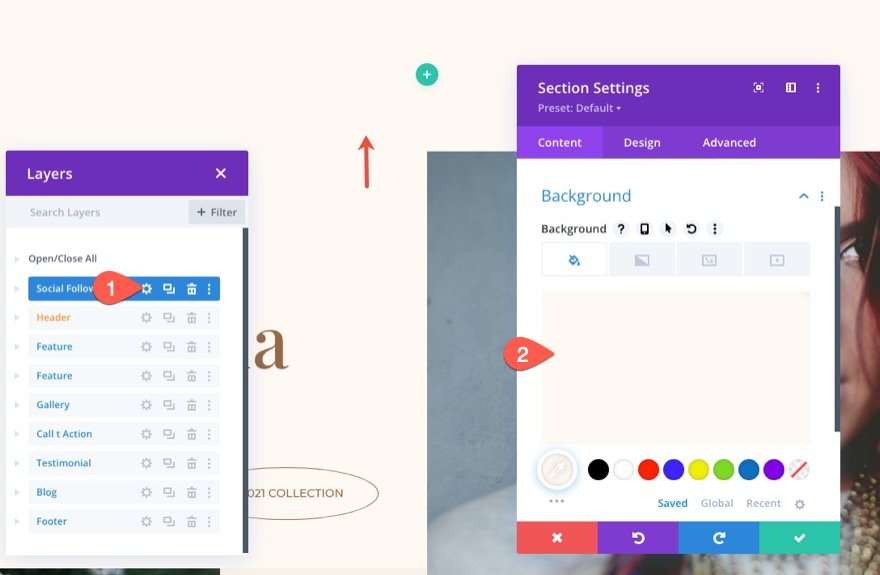
Buka pengaturan bagian dan perbarui warna latar belakang agar sesuai dengan tata letak sebagai berikut:
- Warna Latar Belakang: #fff9f2

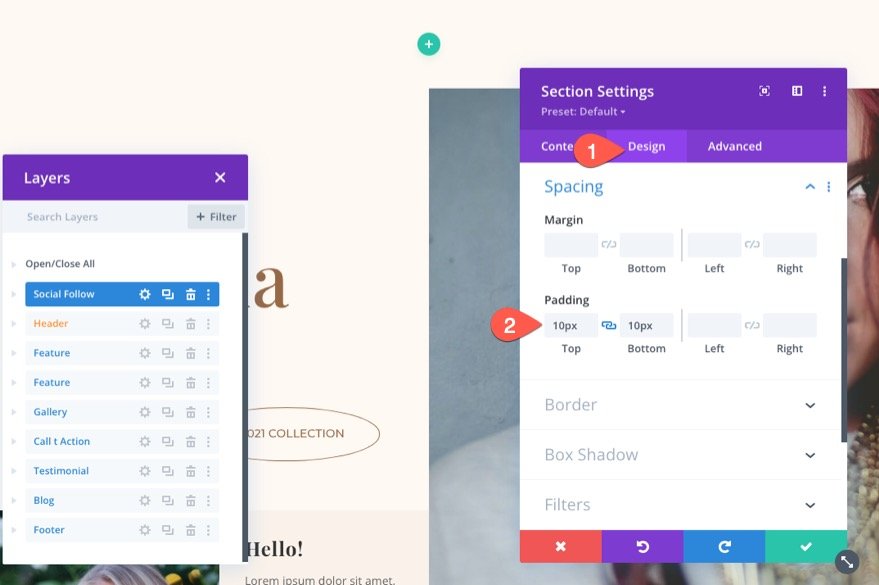
Di bawah tab desain, perbarui padding bagian:
- Padding: 10px atas 10px bawah

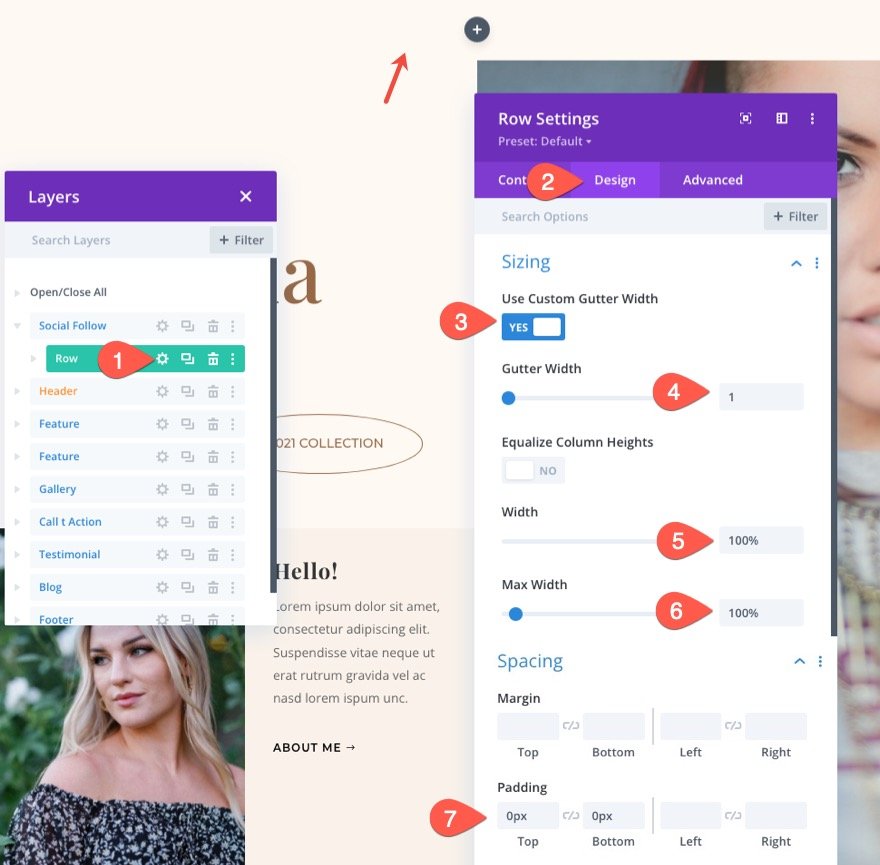
Membuat Baris
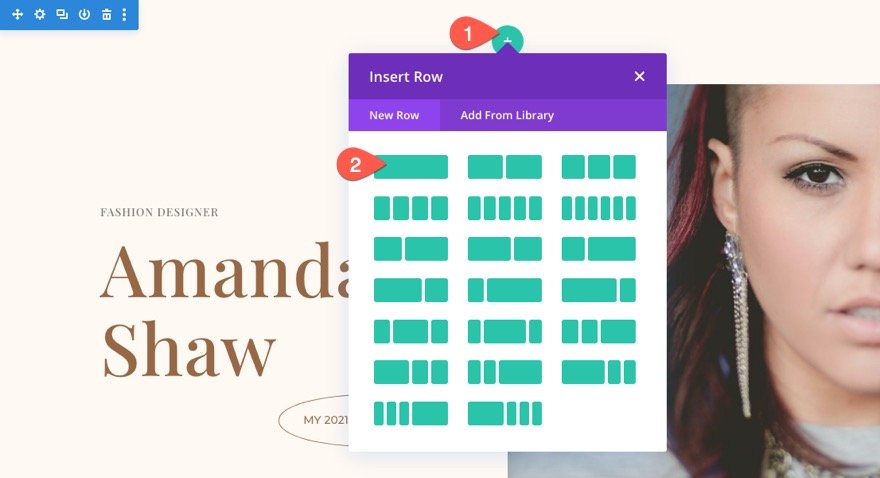
Di dalam bagian, tambahkan baris satu kolom.

Buka pengaturan baris dan perbarui ukuran dan spasi sebagai berikut:
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 0px atas, 0px bawah

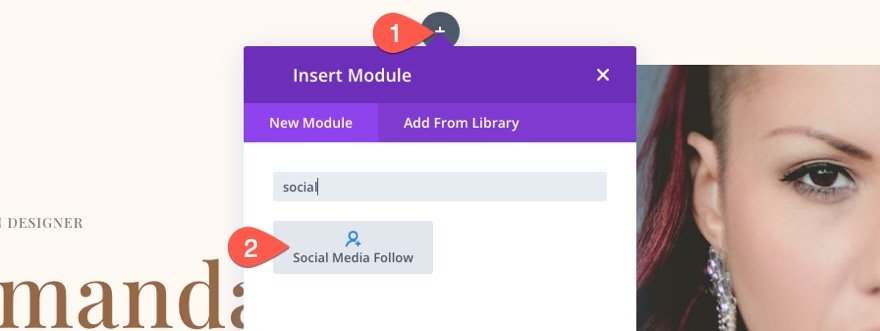
Membuat Modul Ikuti Media Sosial yang Melekat
Setelah bagian dan baris berada di tempatnya, tambahkan modul Ikuti Media Sosial baru ke baris.

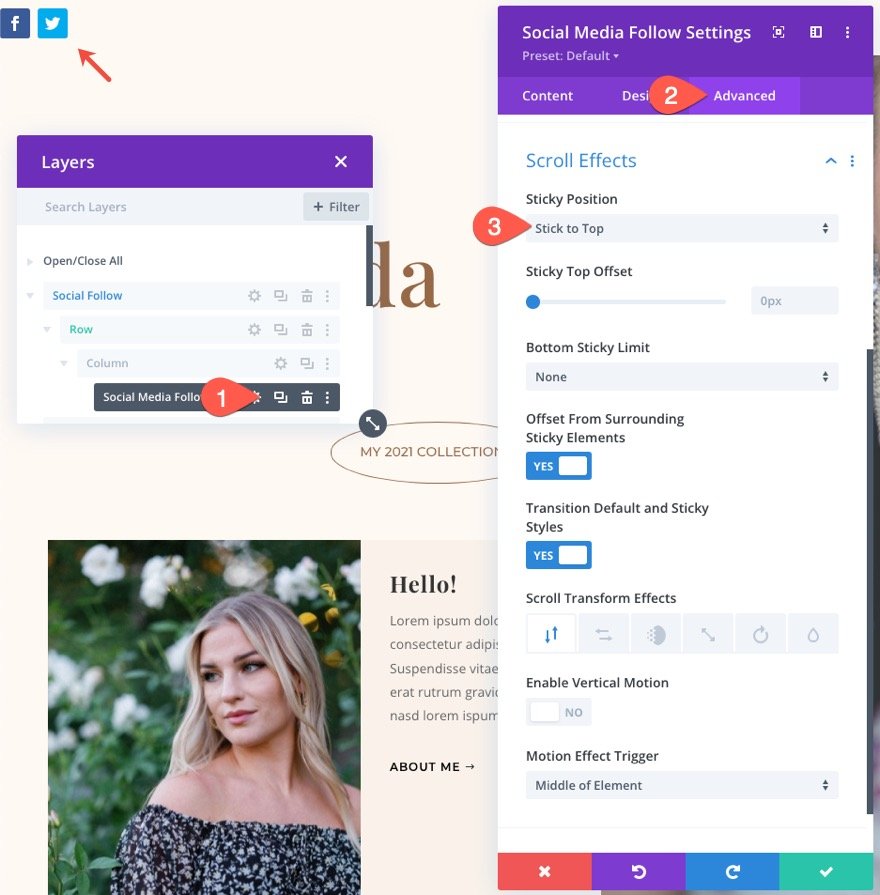
Memperbarui Pengaturan Modul
Buka pengaturan modul ikuti media sosial. Hal pertama yang perlu kita lakukan adalah menambahkan posisi sticky ke modul menggunakan Opsi Sticky Divi. Di bawah tab Lanjutan, perbarui yang berikut ini:
- Posisi Lengket: Menempel ke Atas

Setelah posisi sticky berada di tempatnya, Anda akan dapat menargetkan gaya modul dalam status sticky (seperti yang dapat Anda lakukan pada status hover). Ini dapat dilakukan dengan mengarahkan kursor ke opsi dan mengklik ikon thumbnail.

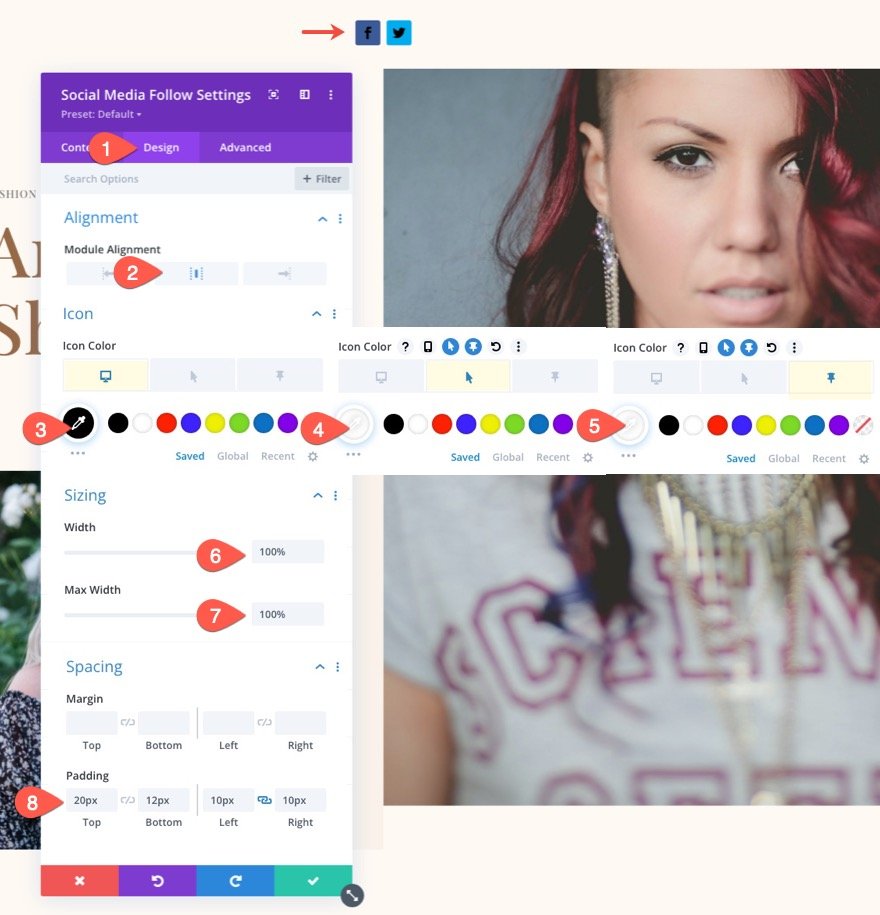
Di bawah tab desain, perbarui yang berikut ini:
- Penyelarasan Modul: Pusat
- Warna Ikon: #000 (desktop), #fff (arahkan kursor), #fff (lengket)
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 20px atas, 12px bawah, 10px kiri, 10px kanan

Pengaturan Jaringan Sosial
Setelah pengaturan modul siap, sekarang kita dapat mengalihkan perhatian kita ke penataan ikon jaringan sosial individu. Untuk melakukan ini, pertama-tama kita akan menata satu ikon jejaring sosial. Kemudian kita akan menduplikasi jejaring sosial untuk membuat yang lain.
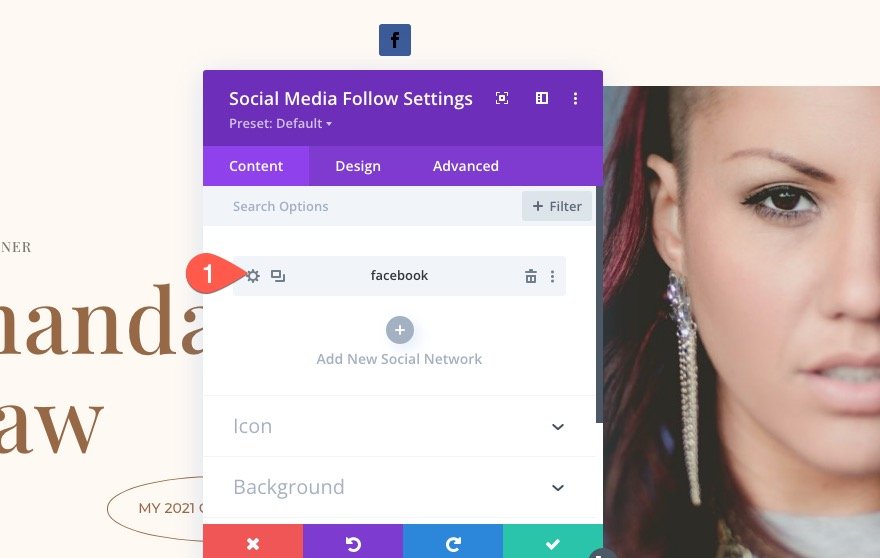
Anda seharusnya sudah memiliki dua jejaring sosial di bawah tab konten secara default. Hapus salah satunya dan klik untuk mengedit yang tersisa.

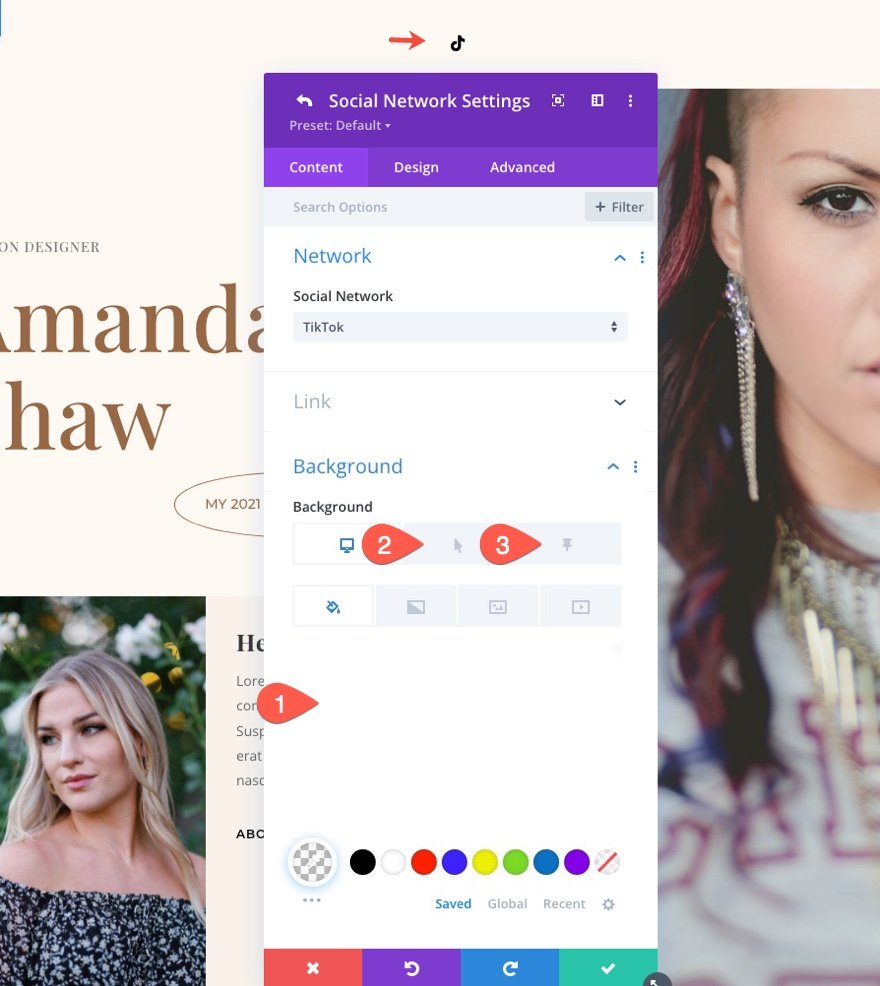
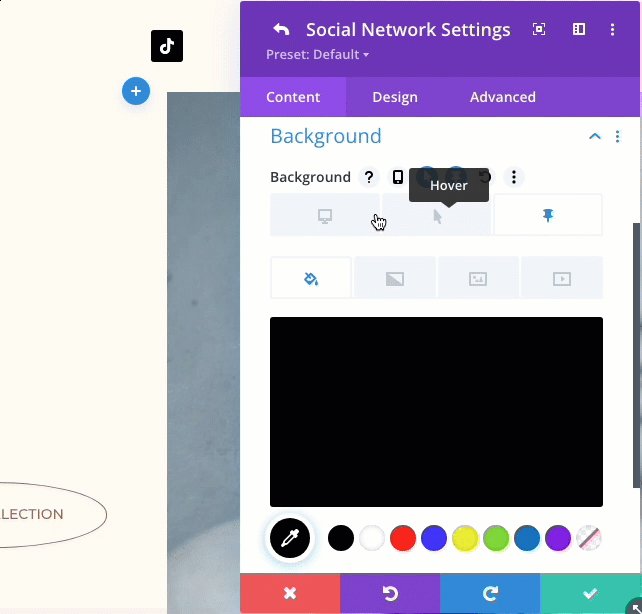
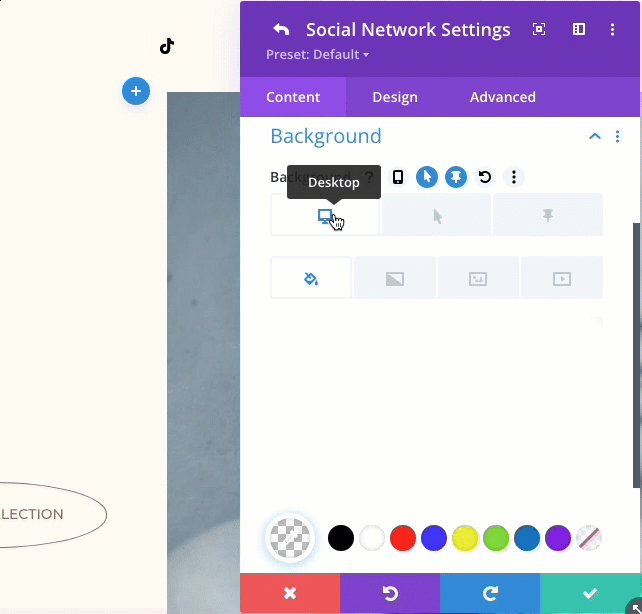
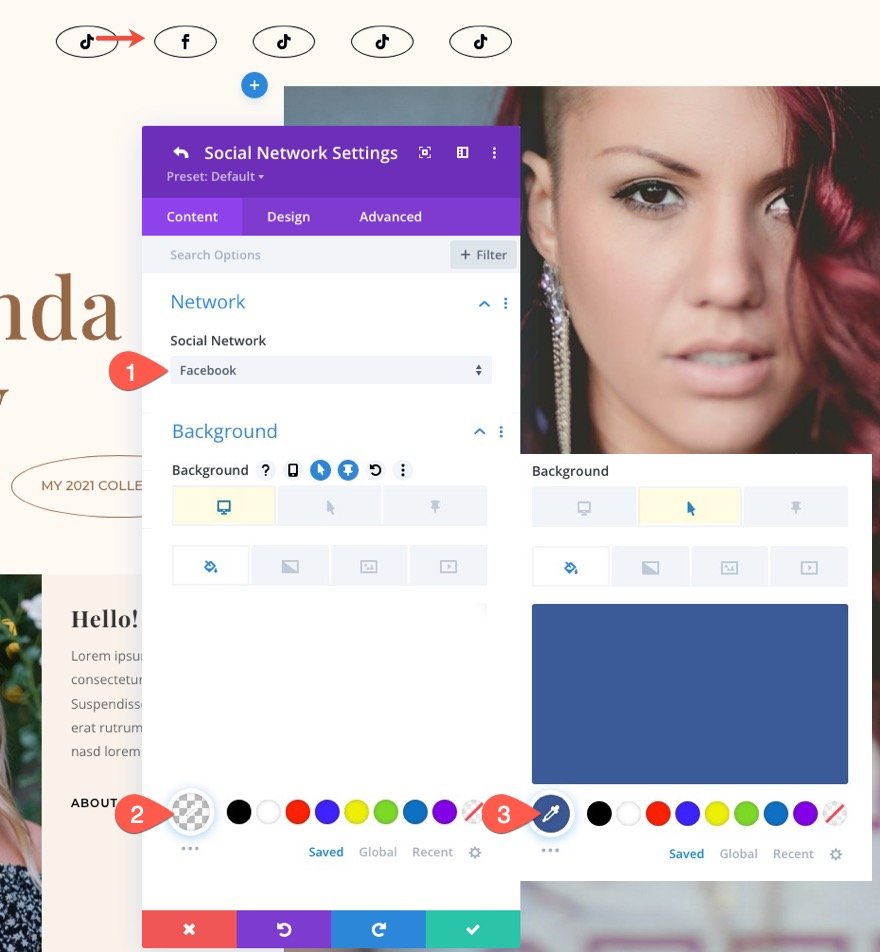
Di bawah Pengaturan Jaringan Sosial, pilih Jaringan Sosial dan perbarui warna latar belakang untuk status desktop, arahkan kursor, dan tempel.
- Jejaring Sosial: TikTok (atau apa pun yang Anda inginkan)
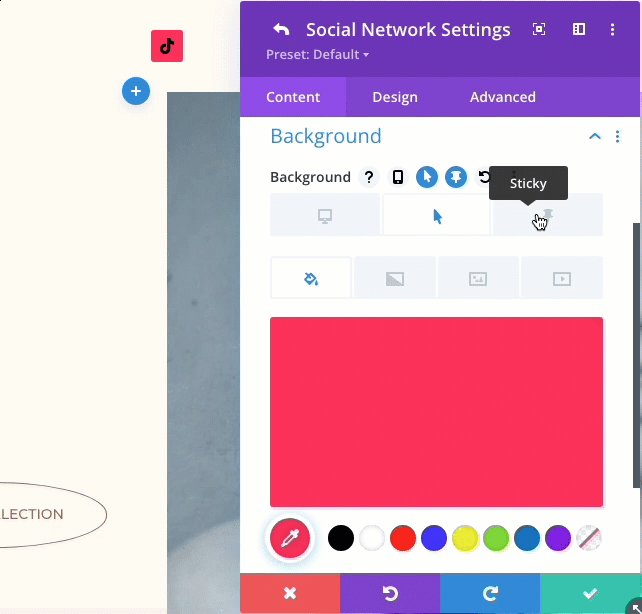
- Latar belakang: transparan (desktop), #fe2c55 (melayang), #000 (lengket)
TIPS: Warna latar belakang akan berubah secara otomatis agar sesuai dengan merek Jejaring Sosial. Anda dapat menyalin warna ini dan menambahkannya sebagai warna latar belakang status melayang untuk ikon. Ini akan menunjukkan warna latar belakang default jaringan sosial saat mengarahkan kursor ke ikon.

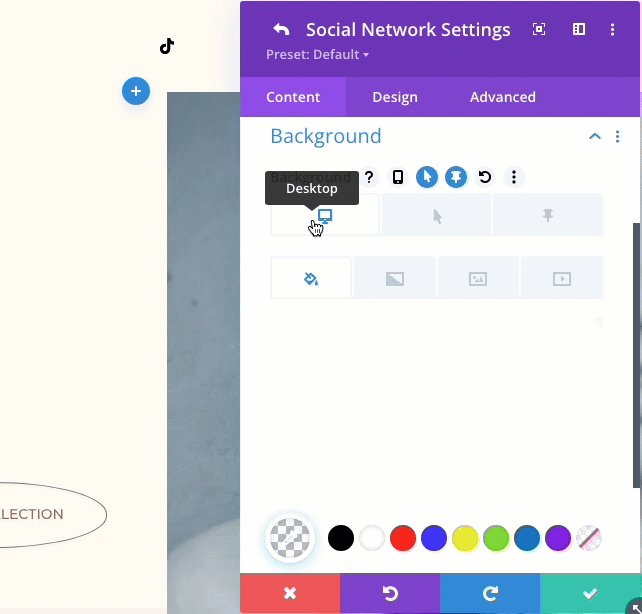
Sekarang Anda dapat beralih melalui tab untuk melihat warna latar belakang untuk ketiga status (desktop, hover, dan sticky).

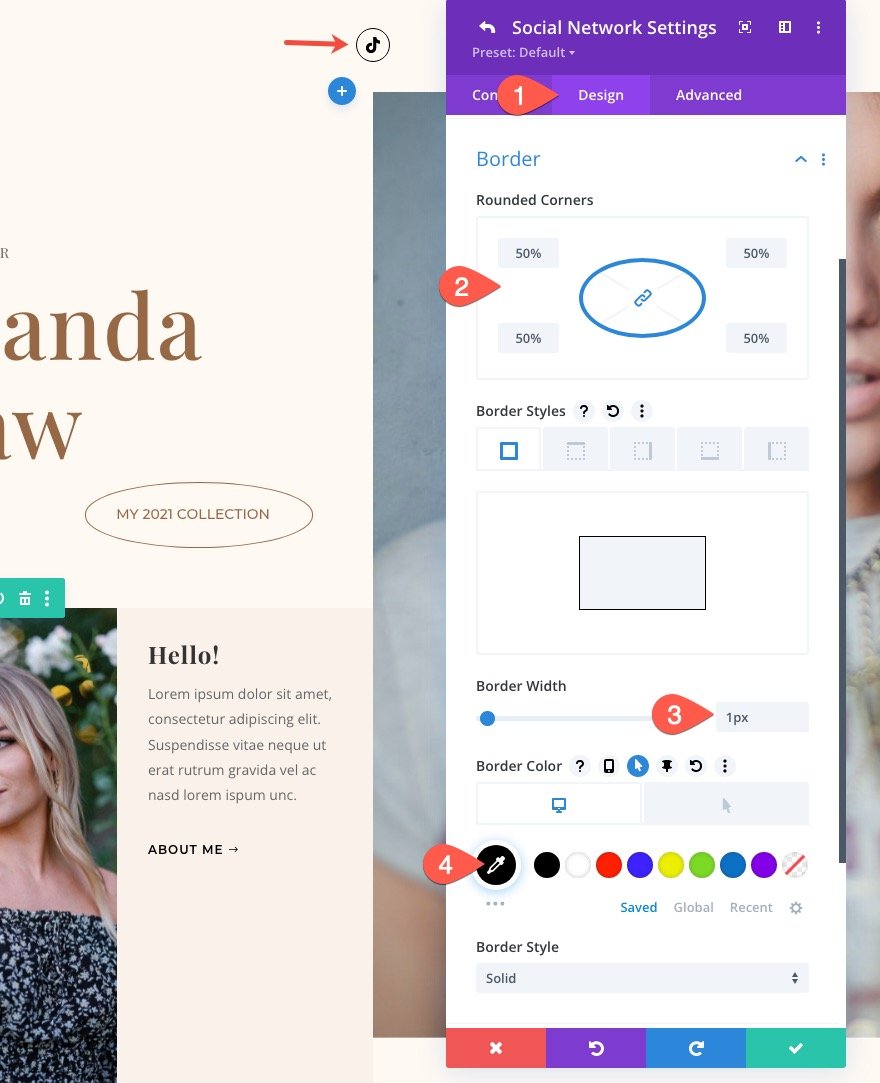
Selanjutnya, mari beri ikon bentuk oval yang bagus dan batas untuk mencocokkan tata letak sedikit lebih baik. Di bawah tab desain, perbarui yang berikut ini:
- Sudut Bulat: 50%
- Lebar Perbatasan: 1px
- Warna Batas: #000 (desktop), transparan (arahkan kursor)

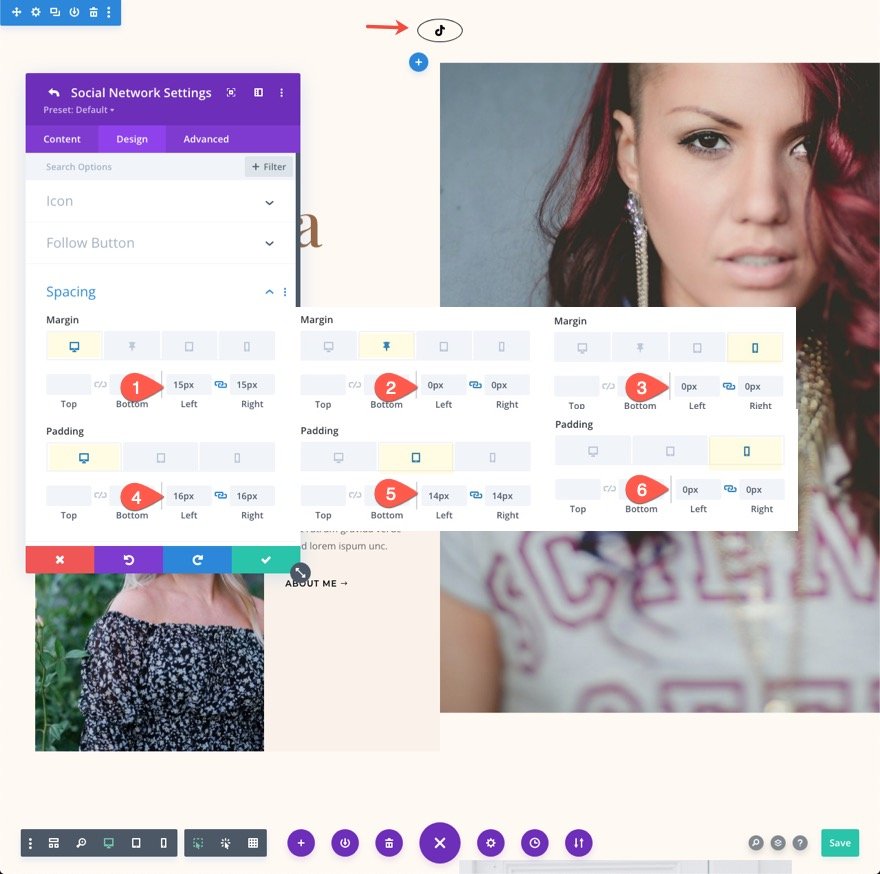
Saat ini ikon memiliki bentuk lingkaran. Untuk mendapatkan bentuk yang lebih lonjong, kita bisa menambahkan lebih banyak padding ke kanan dan kiri. Kami juga dapat membuat lebih banyak ruang antara ikon menambahkan margin kanan dan kiri. Pastikan untuk memperbarui spasi pada tablet dan tampilan ponsel juga.
- Margin (desktop): 15px kiri, 15px kanan
- Margin (lengket): 0px kiri, 0px kanan
- Margin (telepon): 0px kiri, 0px kanan
- Padding (desktop): 16px kiri, 16px kanan
- Padding (tablet): 14px kiri, 14px kanan
- Padding (ponsel): 0px kiri, 0px kanan

Gandakan Jejaring Sosial untuk Membuat Lebih Banyak
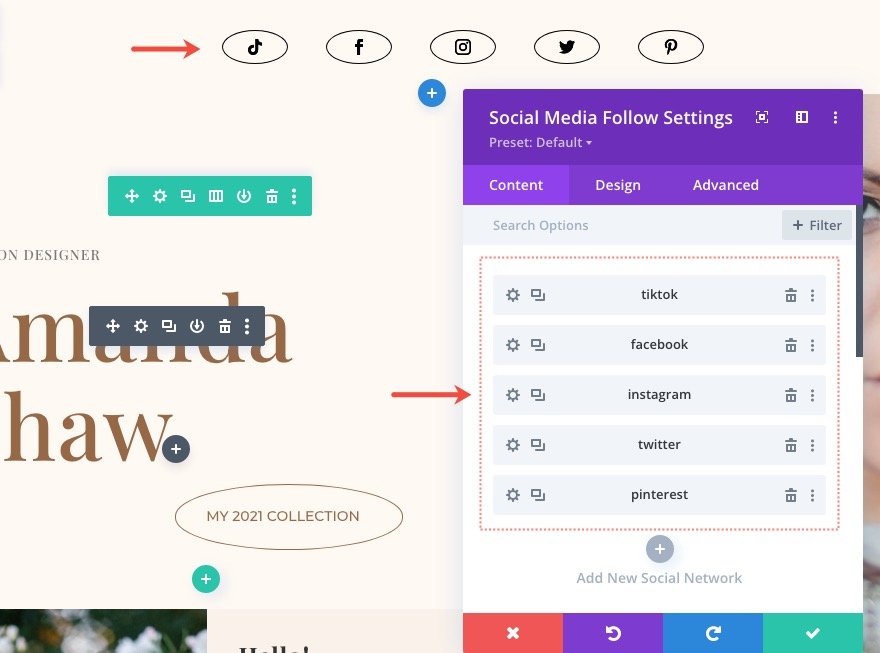
Sekarang setelah kita menyelesaikan desain jejaring sosial pertama, kita dapat menduplikasi ikon untuk membuat lebih banyak lagi. Untuk melakukan ini, buka pengaturan modul ikuti media sosial, dan klik ikon duplikat pada item jejaring sosial. Untuk contoh ini, mari kita buat 4 lagi.

Sekarang, yang harus kita lakukan adalah memperbarui setiap item jejaring sosial baru dengan jejaring sosial baru. Karena ini akan mengubah warna latar belakang, Anda juga perlu memperbarui warna latar belakang.
Untuk melakukan ini, buka pengaturan jaringan sosial kedua dan perbarui yang berikut ini:
- Jejaring Sosial: Facebook
- Warna Latar Belakang: transparan (desktop), #3b5998 (arahkan kursor)

Lanjutkan proses yang sama untuk memperbarui jaringan sosial lainnya.

Hasil Akhir
Sekarang mari kita lihat hasil akhirnya di halaman langsung.
Membuat Ikon Ikuti Media Sosial yang Disejajarkan Secara Vertikal dalam Status Lengket
Untuk desain dan transisi yang lebih unik, kita dapat menyelaraskan ikon ikuti media sosial secara vertikal saat status lengket diaktifkan. Untuk melakukan ini, kita dapat menambahkan beberapa potongan CSS ke modul.
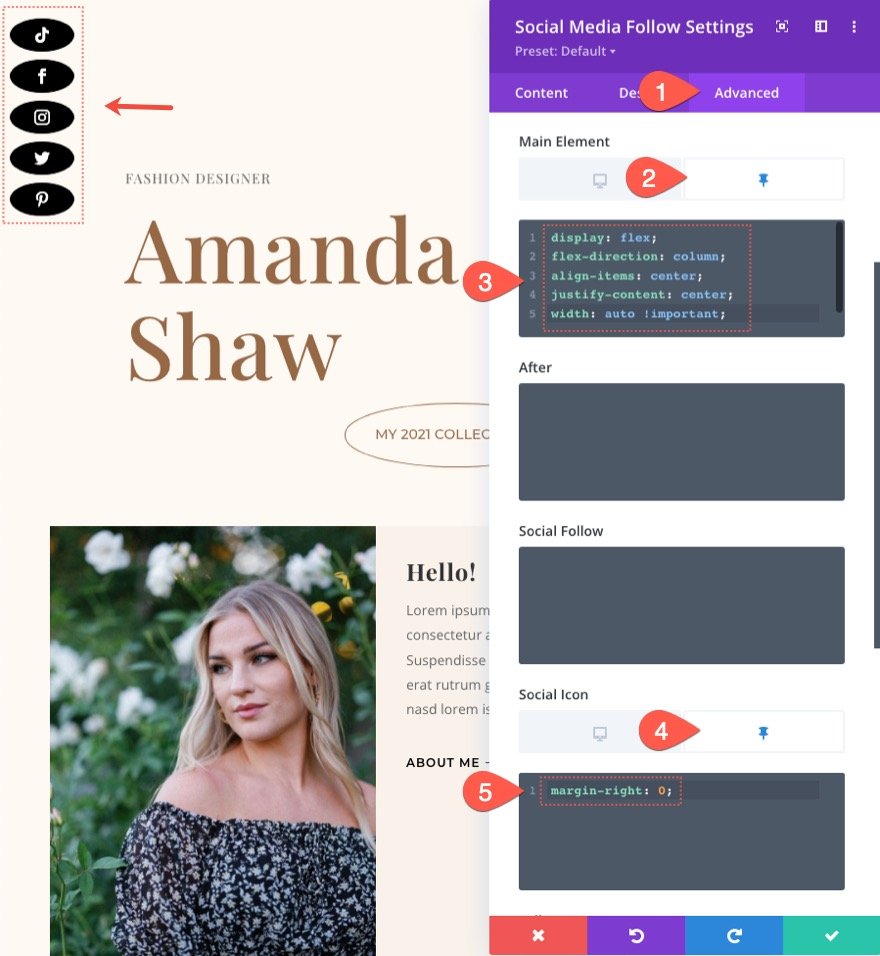
Di bawah tab Advanced, tambahkan CSS berikut ke Elemen Utama dalam status Sticky.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Kemudian tambahkan CSS berikut ke Ikon Sosial dalam status Sticky.
margin-right: 0;

Inilah hasilnya!
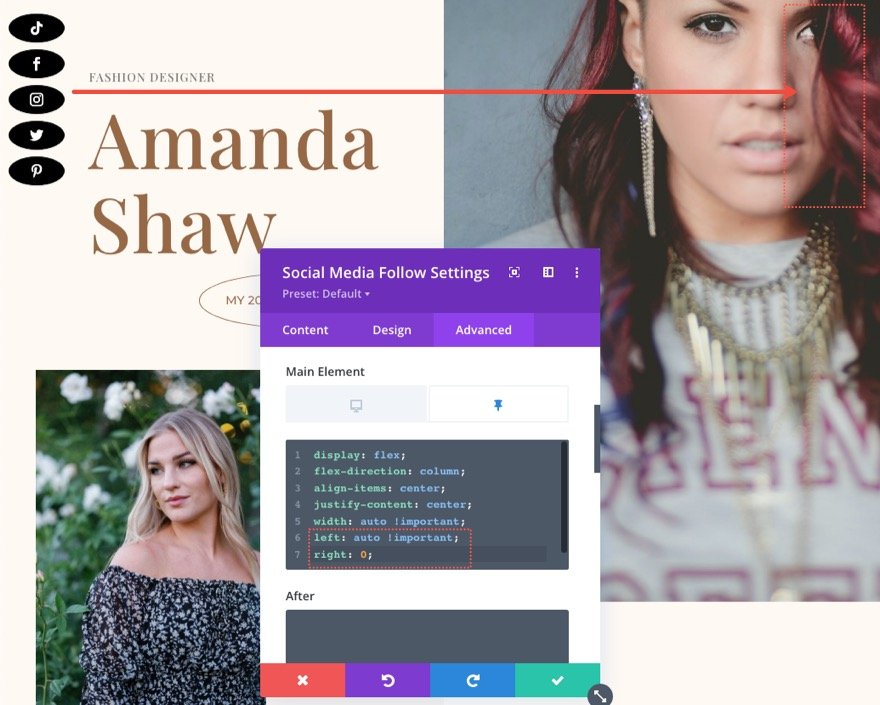
Untuk menyelaraskan ikon jaringan ke kanan dalam status lengket, tambahkan berikut ini di bawah CSS yang ada dari Elemen Utama dalam status lengket:
left: auto !important; right: 0;

Inilah hasilnya!
Hasil Akhir
Berikut adalah tampilan lain dari hasil akhir desain modul sticky social follow.
Pikiran Akhir
Tombol ikuti media sosial hampir selalu menjadi fitur utama di situs web. Mereka adalah salah satu cara utama untuk menghubungkan saluran media sosial ke situs web. Itu sebabnya modul ikuti media sosial Divi dikemas dengan semua ikon jaringan dan opsi desain yang Anda butuhkan untuk membuat solusi sempurna untuk situs Anda. Semoga desain modul mengikuti media sosial yang lengket ini berguna untuk proyek Anda selanjutnya.
Untuk solusi berbagi media sosial yang lebih lengkap, Anda dapat memeriksa Monarch.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
