Divi에서 고정 소셜 미디어 팔로우 모듈을 디자인하는 방법
게시 됨: 2022-01-12Divi의 내장된 고정 옵션을 사용하면 사용자가 페이지를 아래로 스크롤할 때 해당 소셜 네트워크 아이콘을 최전선에 유지하는 고정 소셜 미디어 팔로우 모듈을 쉽게 디자인할 수 있습니다. 또한 고정 상태의 모듈에 사용자 지정 스타일을 추가하여 스크롤 시 고정 상태를 적용할 때 고유한 디자인 전환을 만들 수 있습니다. 따라서 고정 소셜 미디어 팔로우 버튼의 디자인을 완벽하게 제어하려는 경우 이 튜토리얼이 적합합니다!
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
YouTube 채널 구독
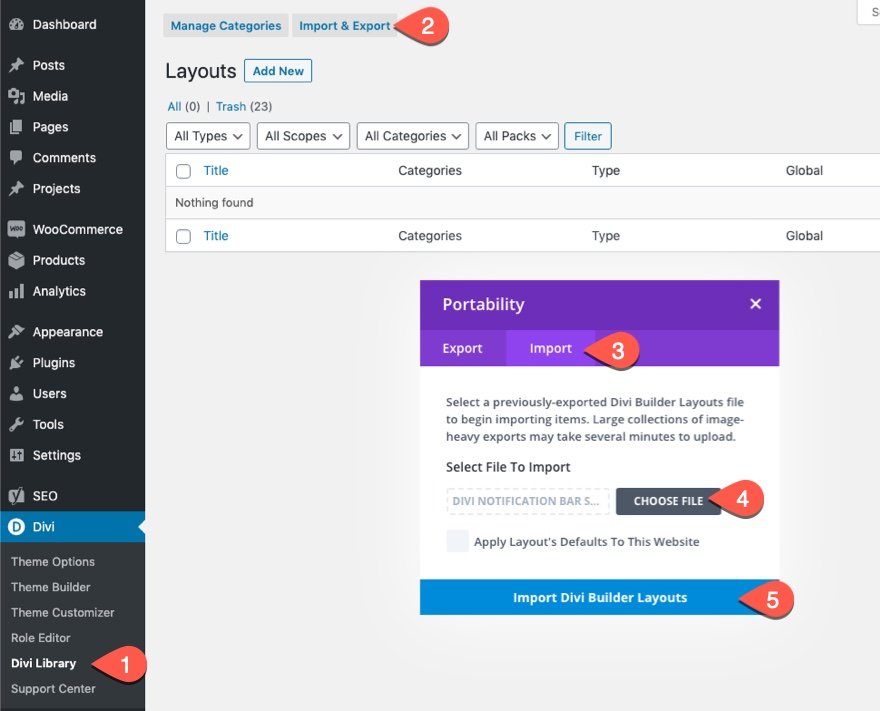
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

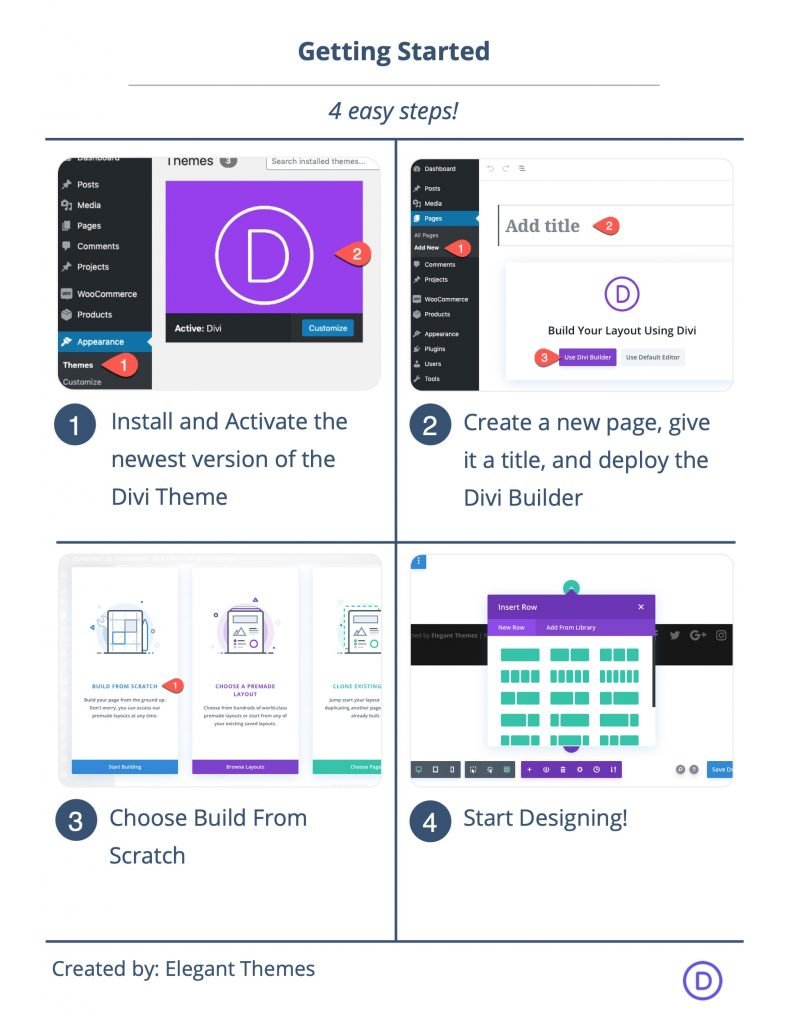
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 고정 소셜 미디어 팔로우 모듈 디자인하기
미리 만들어진 랜딩 페이지 레이아웃 사용하기
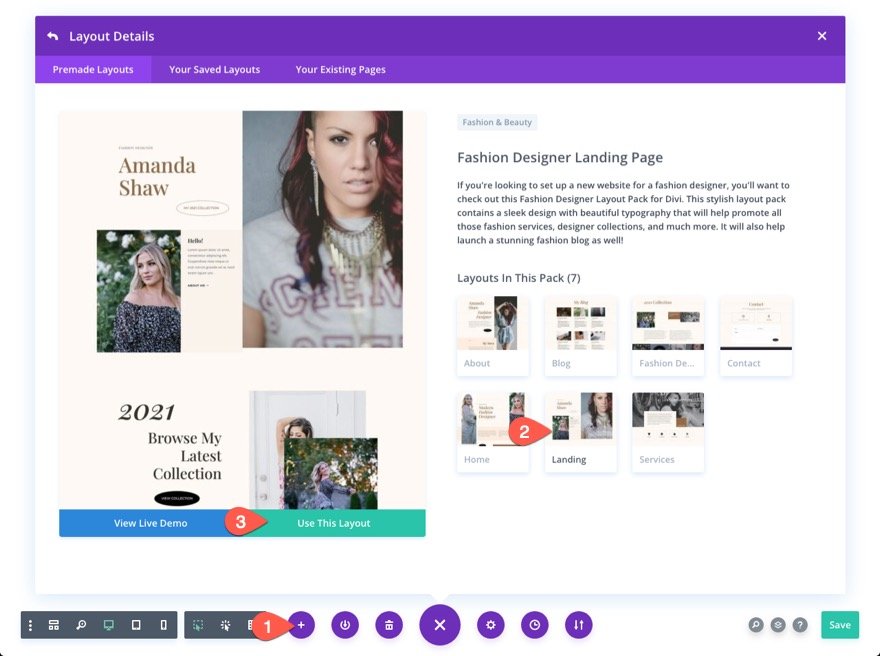
시작하려면 고정 소셜 미디어 팔로우 모듈을 디자인하기 전에 모의 페이지 콘텐츠가 필요합니다. 이렇게 하려면 설정 메뉴를 열고 라이브러리에서 로드 아이콘을 클릭합니다. 라이브러리에서 로드 팝업에서 Fashion Designer 랜딩 페이지 레이아웃을 찾아 선택합니다. 그런 다음 녹색 "이 레이아웃 사용" 버튼을 클릭합니다.

섹션 생성
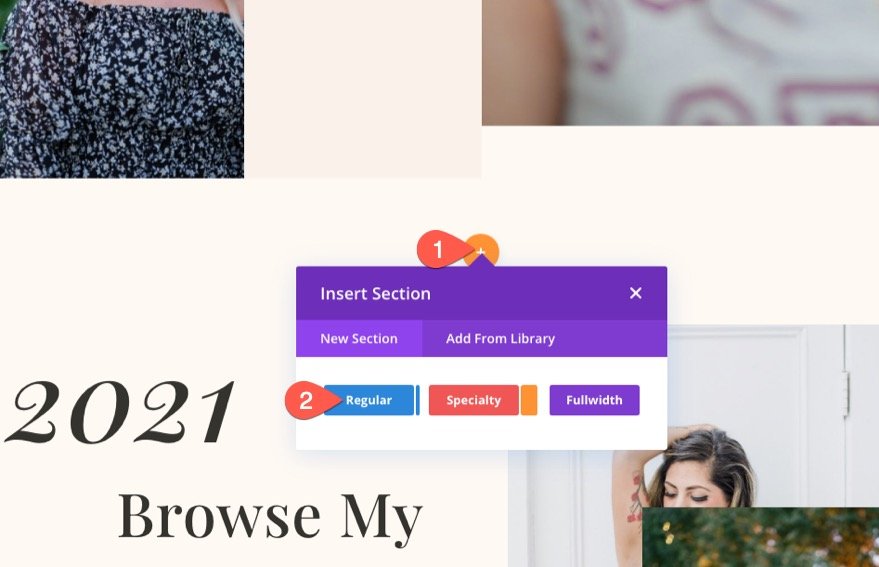
레이아웃에 새 일반 섹션을 추가합니다.

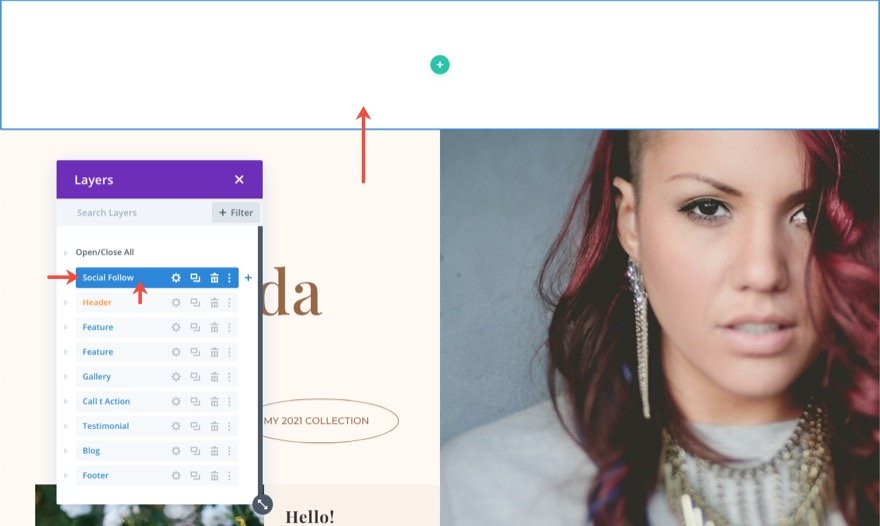
그런 다음 새 섹션을 페이지 상단(또는 소셜 미디어 팔로우 링크를 추가하려는 위치)으로 이동합니다.

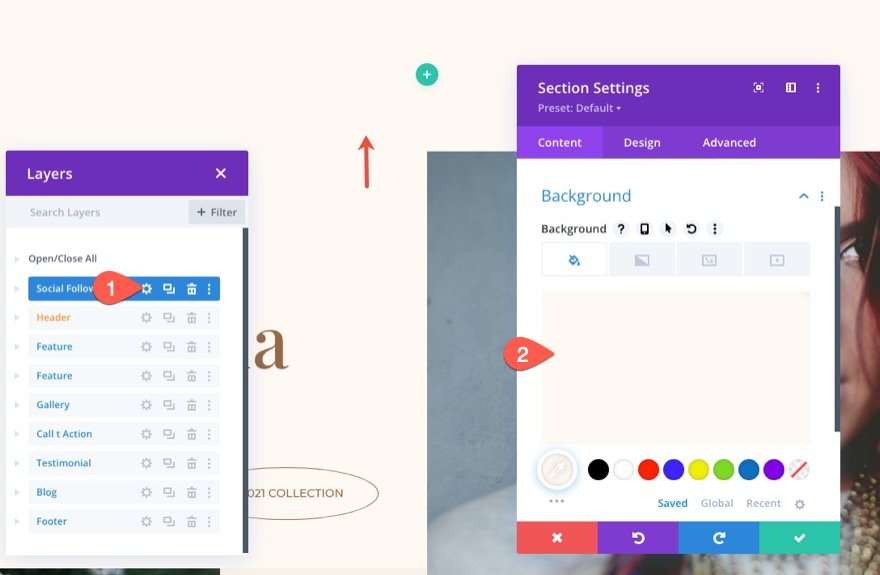
섹션 설정을 열고 다음과 같이 레이아웃과 일치하도록 배경색을 업데이트합니다.
- 배경색: #fff9f2

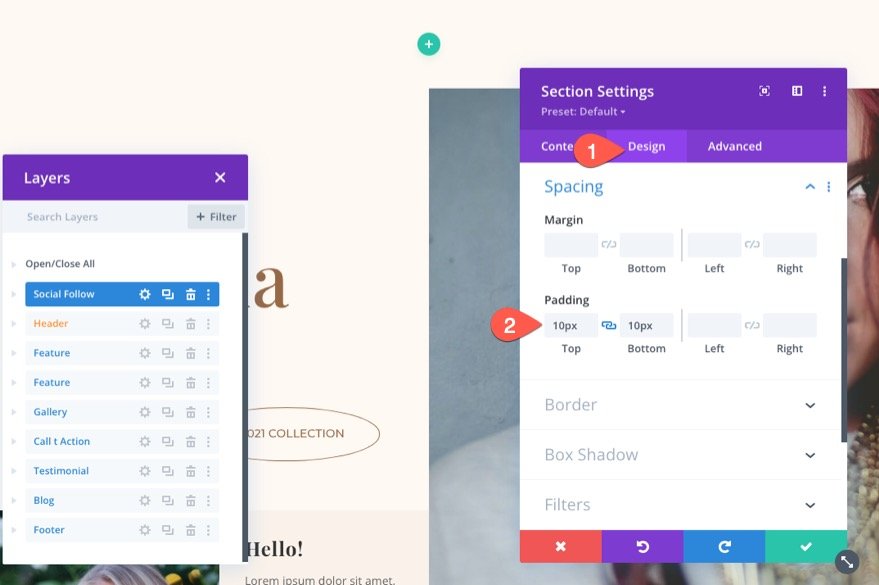
디자인 탭에서 섹션의 패딩을 업데이트합니다.
- 패딩: 10px 상단 10px 하단

행 만들기
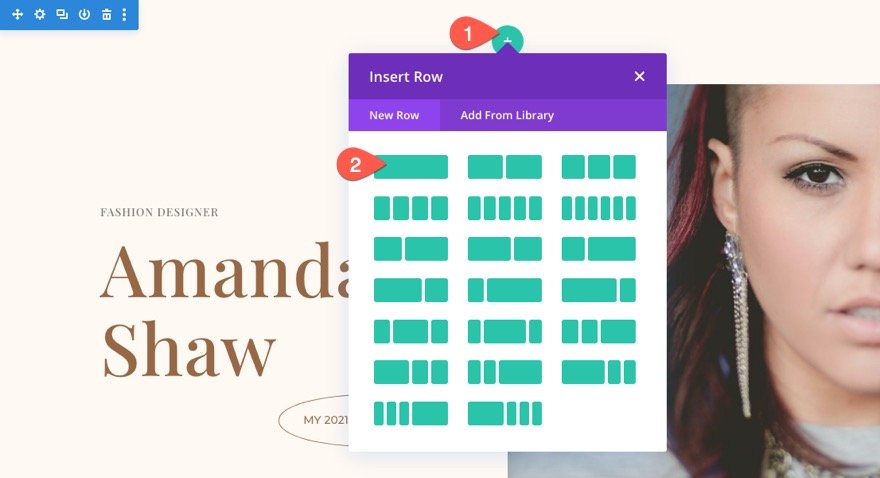
섹션 내에서 1열 행을 추가합니다.

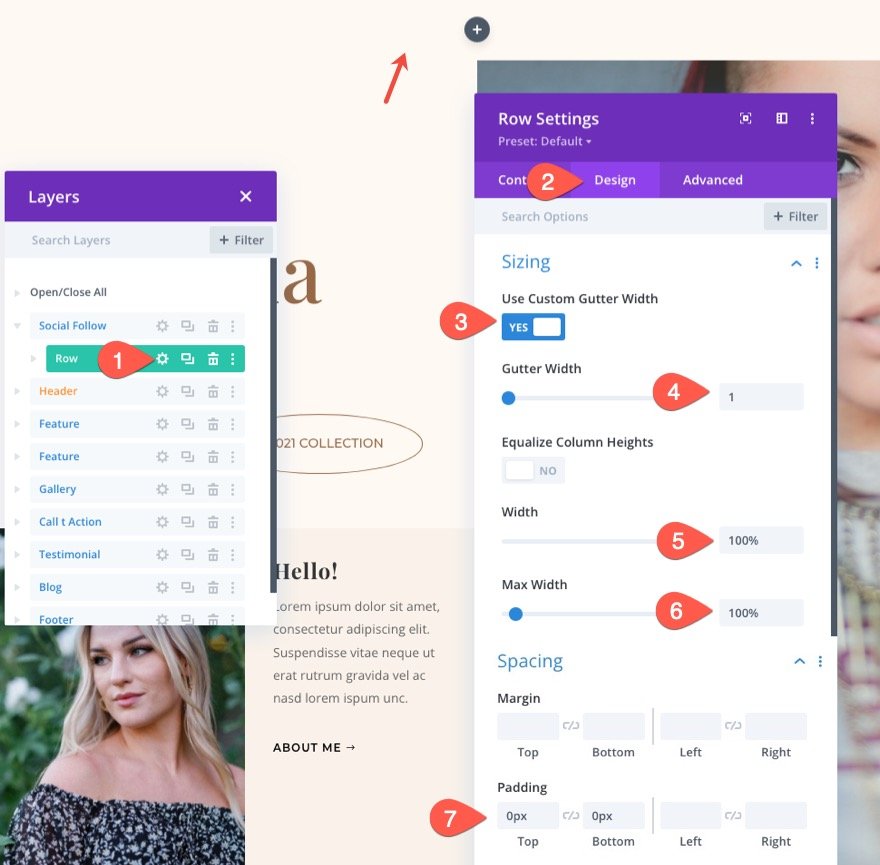
행 설정을 열고 다음과 같이 크기와 간격을 업데이트합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 패딩: 상단 0px, 하단 0px

고정 소셜 미디어 팔로우 모듈 만들기
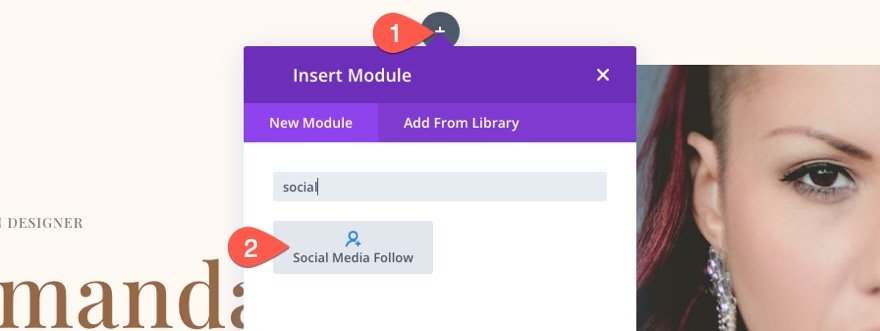
섹션과 행이 배치되면 행에 새 소셜 미디어 팔로우 모듈을 추가합니다.

모듈 설정 업데이트
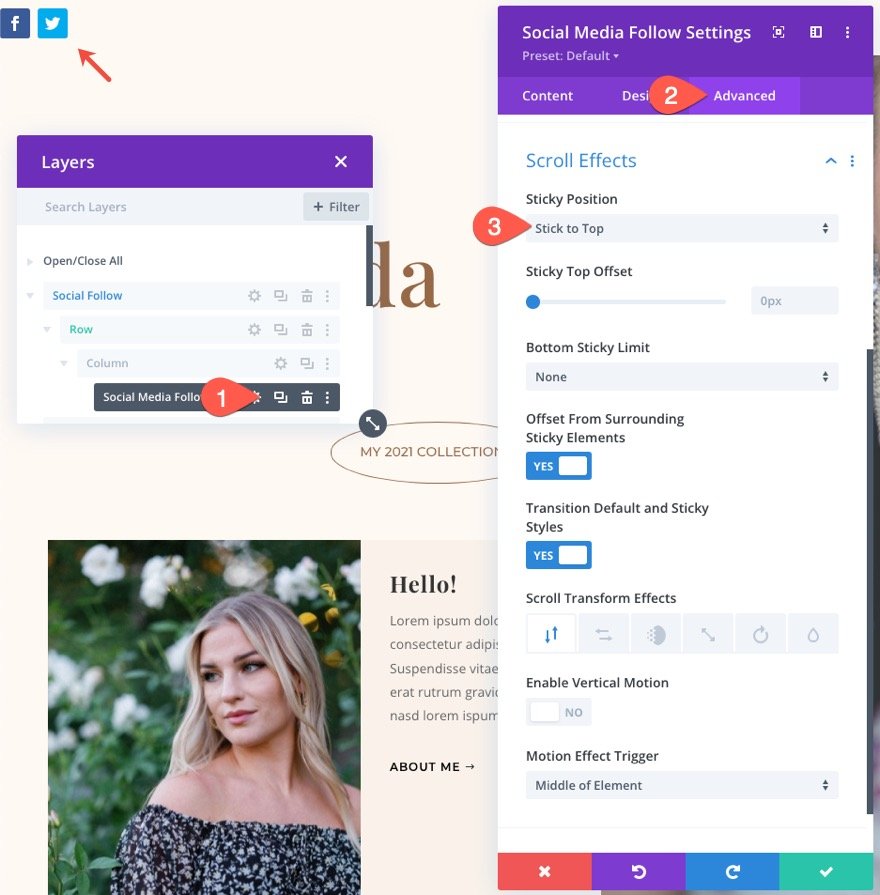
소셜 미디어 팔로우 모듈 설정을 엽니다. 가장 먼저 해야 할 일은 Divi의 고정 옵션을 사용하여 모듈에 고정 위치를 추가하는 것입니다. 고급 탭에서 다음을 업데이트합니다.
- 고정 위치: 상단에 고정

고정 위치가 지정되면 고정 상태에서 모듈의 스타일을 대상으로 지정할 수 있습니다(호버 상태에서 할 수 있는 것과 유사). 옵션 위에 마우스를 놓고 축소판 아이콘을 클릭하면 됩니다.

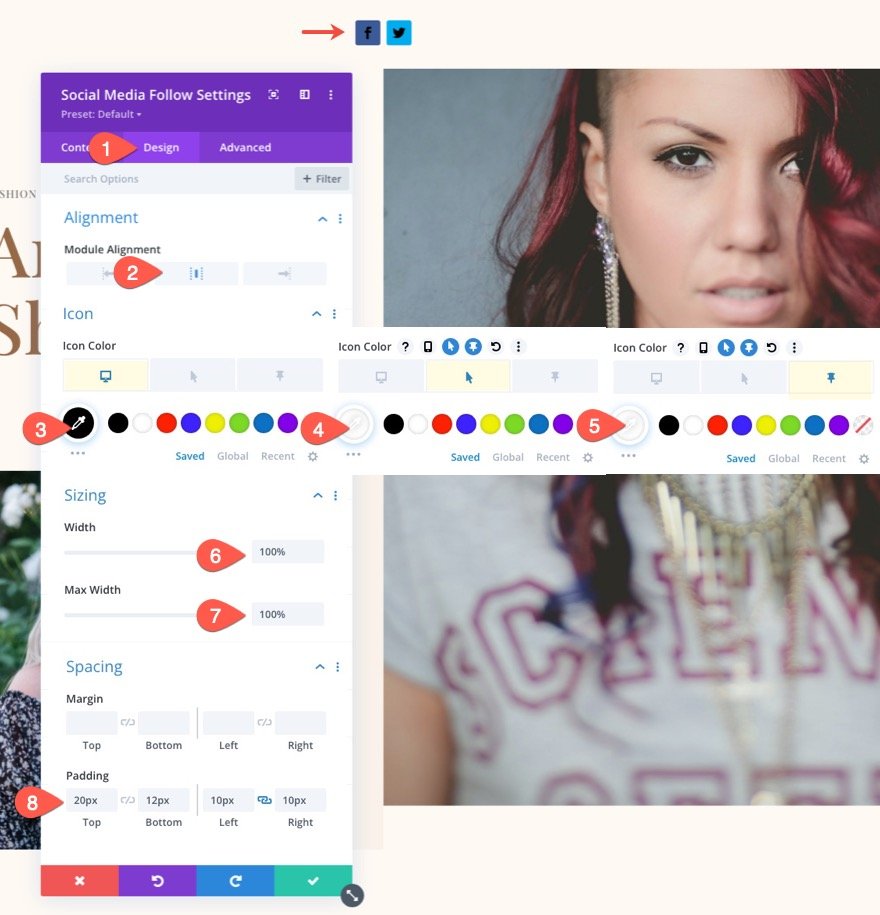
디자인 탭에서 다음을 업데이트합니다.
- 모듈 정렬: 중앙
- 아이콘 색상: #000(데스크톱), #fff(호버링), #fff(고정)
- 폭: 100%
- 최대 너비: 100%
- 패딩: 상단 20픽셀, 하단 12픽셀, 왼쪽 10픽셀, 오른쪽 10픽셀

소셜 네트워크 설정
모듈 설정이 준비되면 이제 개별 소셜 네트워크 아이콘의 스타일 지정에 주의를 기울일 수 있습니다. 이를 위해 먼저 하나의 소셜 네트워크 아이콘에 스타일을 지정합니다. 그런 다음 소셜 네트워크를 복제하여 다른 소셜 네트워크를 만듭니다.
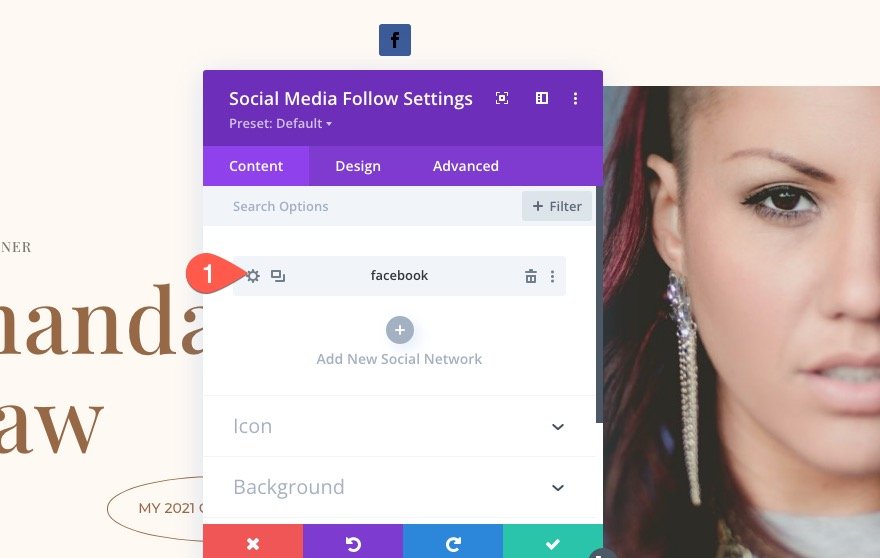
기본적으로 콘텐츠 탭 아래에 이미 두 개의 소셜 네트워크가 있어야 합니다. 그 중 하나를 삭제하고 클릭하여 남은 것을 편집하십시오.

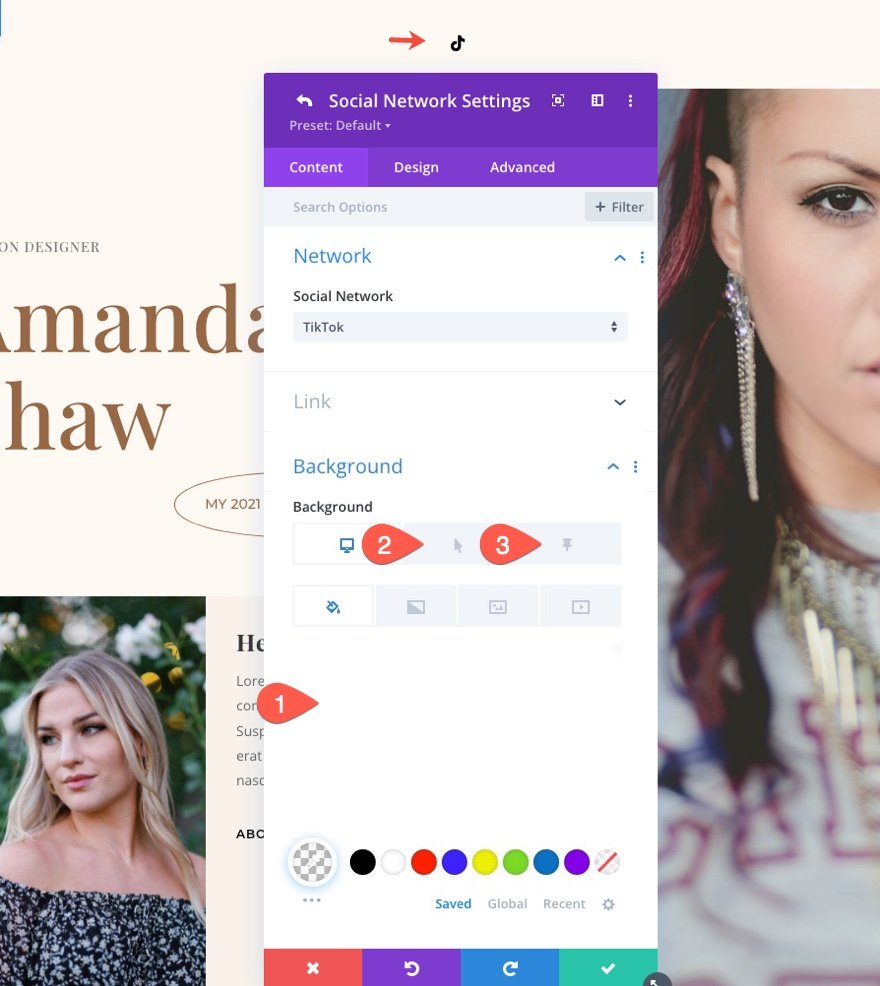
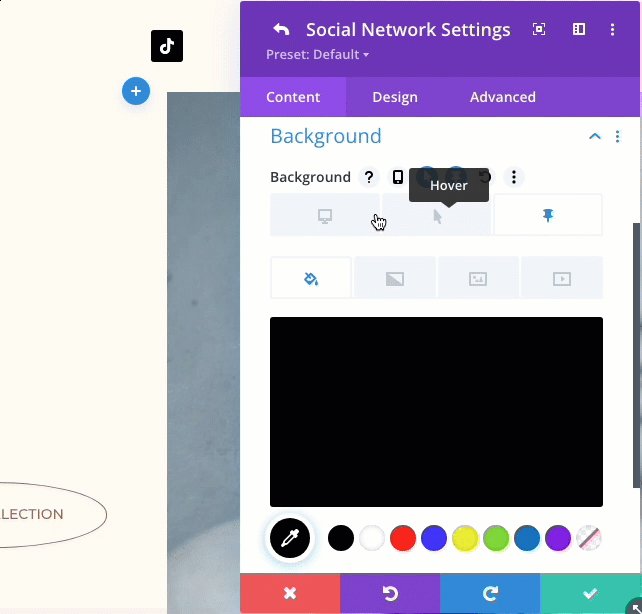
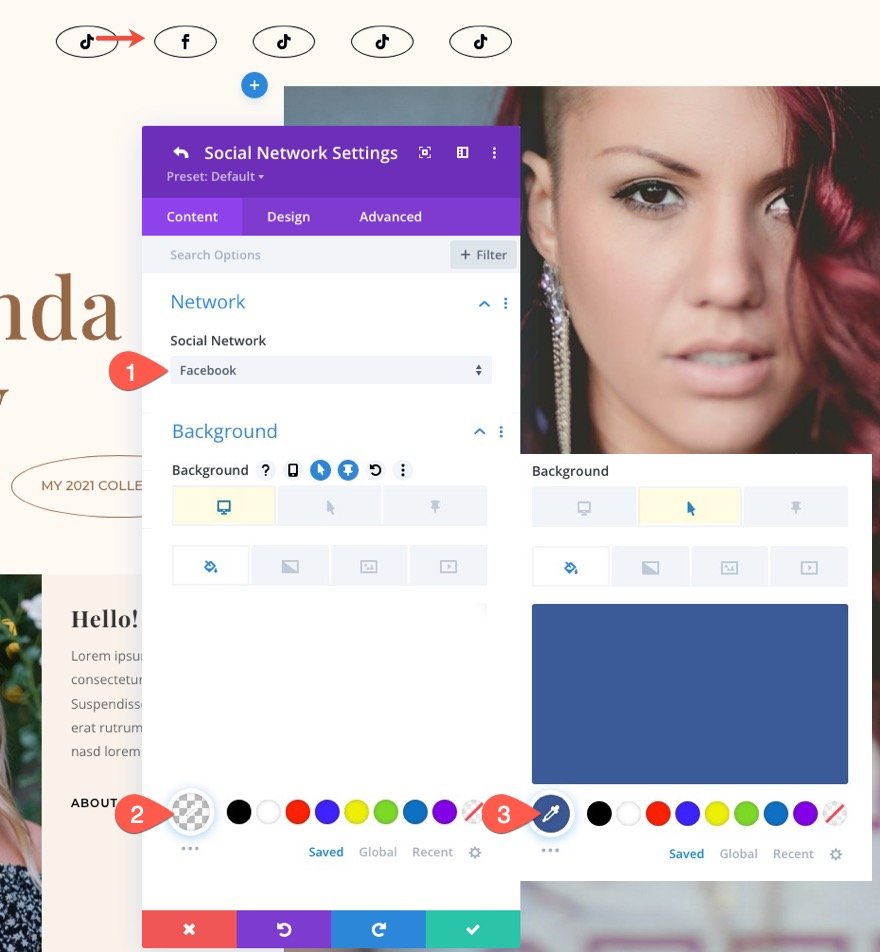
소셜 네트워크 설정에서 소셜 네트워크를 선택하고 바탕 화면, 호버 및 고정 상태의 배경색을 업데이트합니다.
- 소셜 네트워크: TikTok(또는 원하는 모든 것)
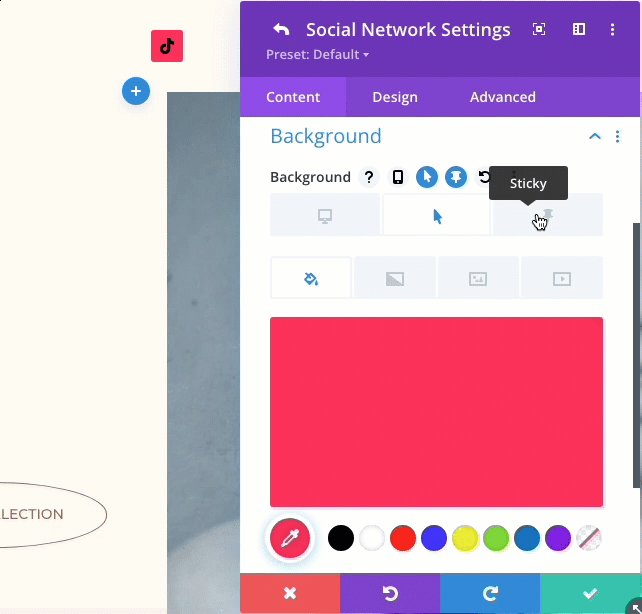
- 배경: 투명(데스크탑), #fe2c55(호버링), #000(고정)
팁: 배경색은 소셜 네트워크의 브랜딩과 일치하도록 자동으로 변경됩니다. 이 색상을 복사하여 아이콘의 호버 상태 배경색으로 추가할 수 있습니다. 아이콘 위로 마우스를 가져갈 때 소셜 네트워크의 기본 배경색이 표시됩니다.

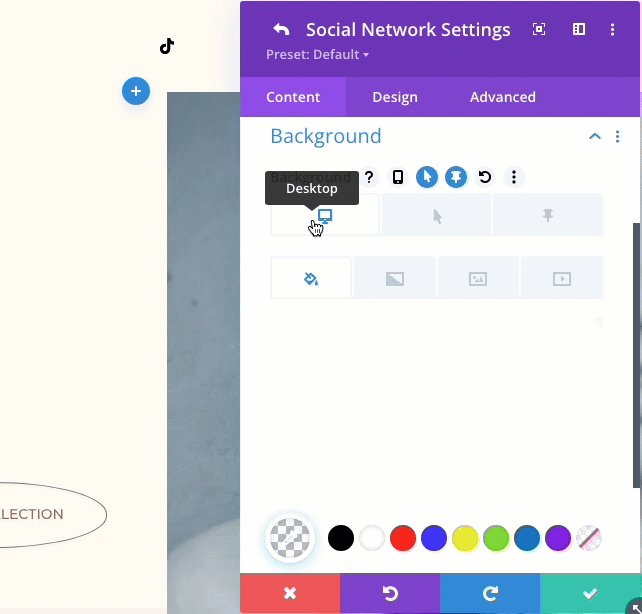
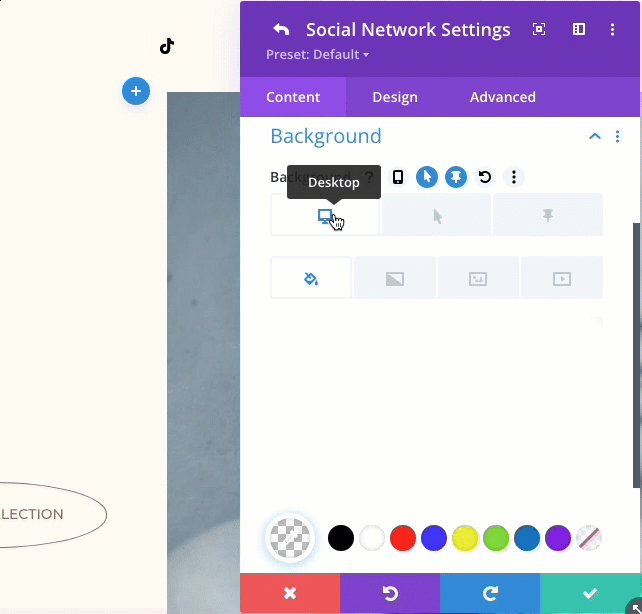
이제 탭을 전환하여 세 가지 상태(데스크톱, 호버 및 고정) 모두에 대한 배경색을 볼 수 있습니다.

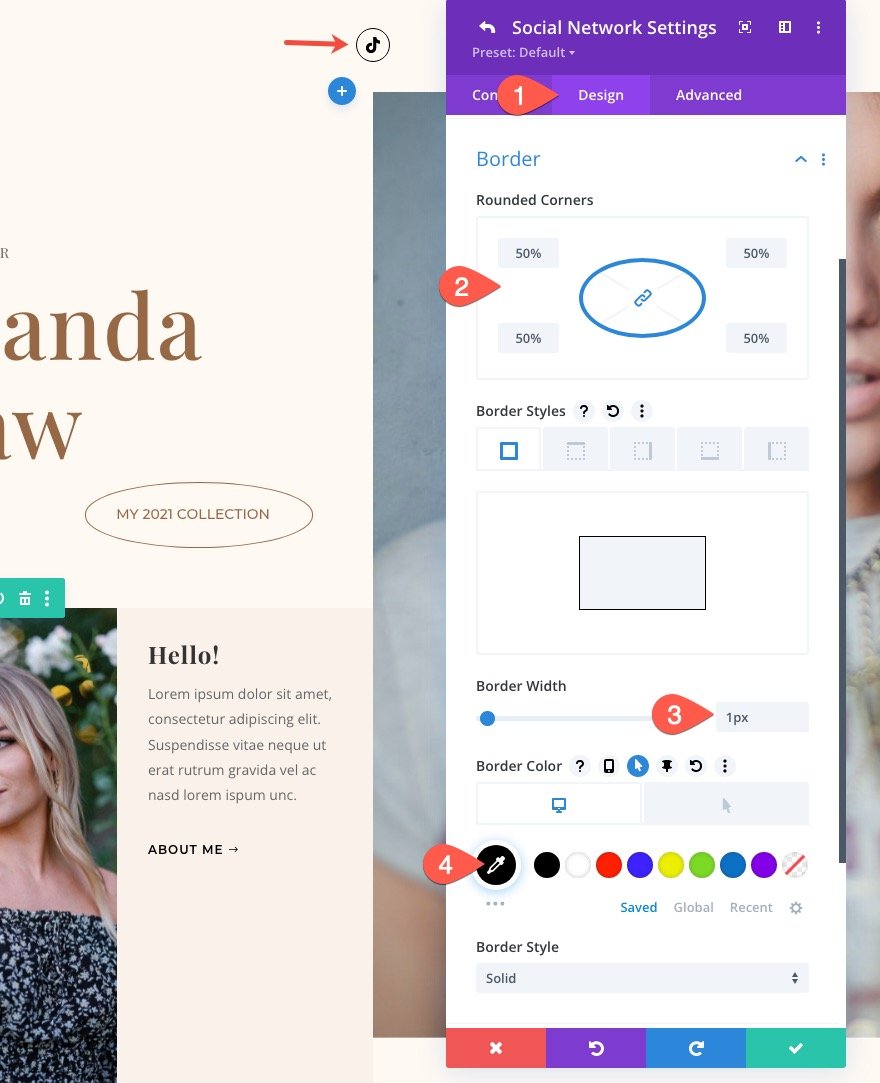
다음으로 레이아웃과 좀 더 잘 어울리도록 아이콘에 멋진 타원형 모양과 테두리를 지정해 보겠습니다. 디자인 탭에서 다음을 업데이트합니다.
- 둥근 모서리: 50%
- 테두리 너비: 1px
- 테두리 색상: #000(데스크톱), 투명(호버)

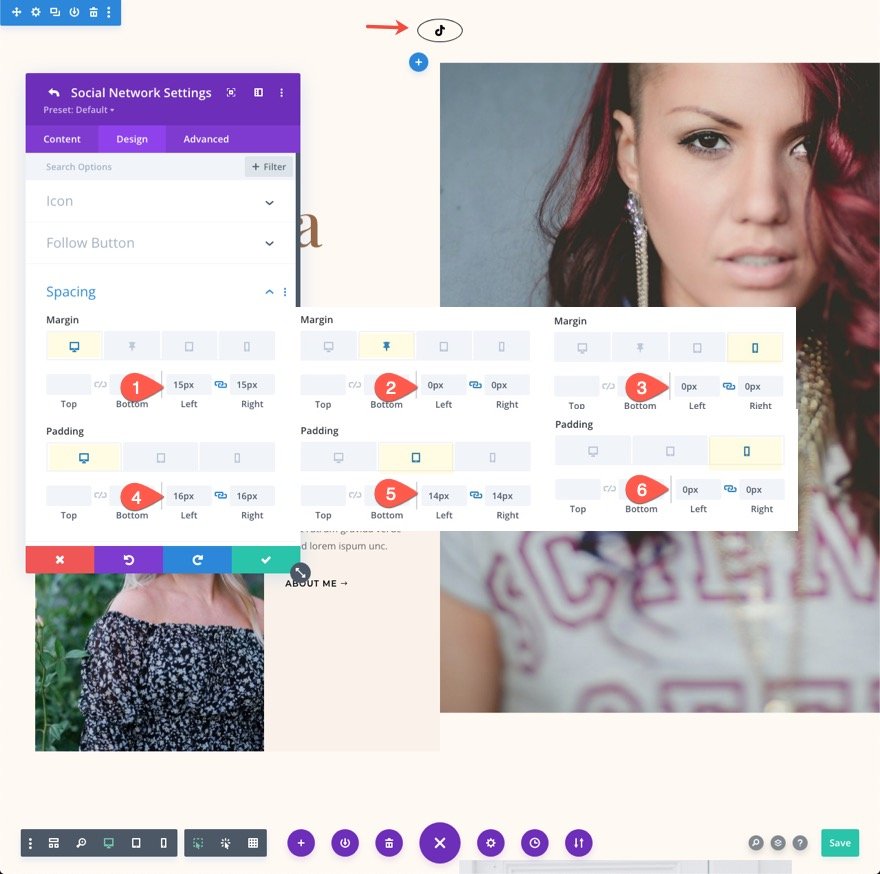
지금 아이콘은 원 모양입니다. 더 타원형 모양을 얻으려면 오른쪽과 왼쪽에 패딩을 더 추가할 수 있습니다. 오른쪽과 왼쪽 여백을 추가하여 아이콘 사이에 더 많은 공간을 만들 수도 있습니다. 태블릿과 휴대폰 디스플레이에서도 간격을 업데이트해야 합니다.
- 여백(데스크톱): 왼쪽 15px, 오른쪽 15px
- 여백(고정): 왼쪽 0px, 오른쪽 0px
- 여백(전화): 0px 왼쪽, 0px 오른쪽
- 패딩(데스크톱): 왼쪽 16px, 오른쪽 16px
- 패딩(태블릿): 왼쪽 14px, 오른쪽 14px
- 패딩(전화): 0px 왼쪽, 0px 오른쪽

소셜 네트워크를 복제하여 더 많이 만들기
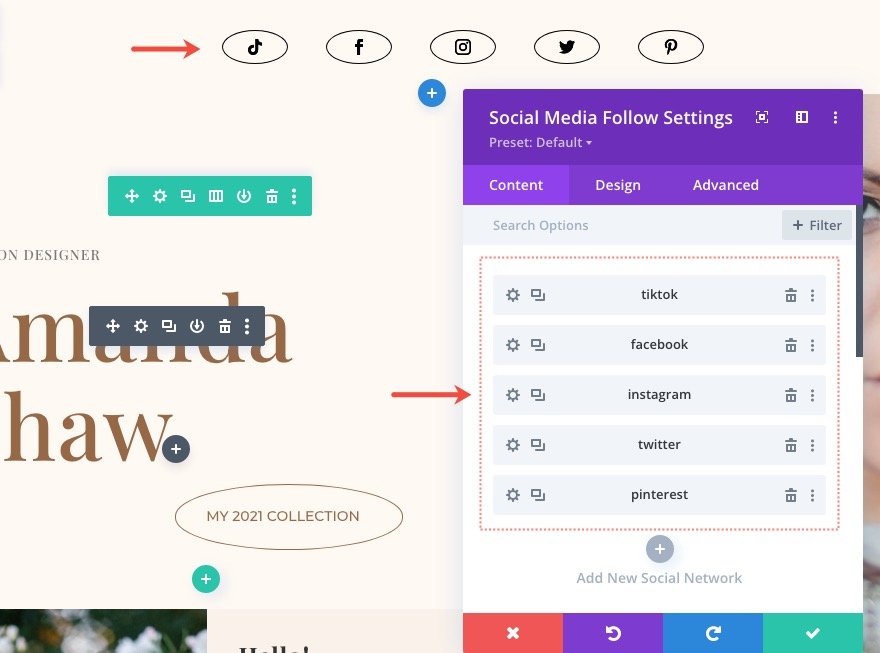
이제 첫 번째 소셜 네트워크의 디자인을 완료했으므로 아이콘을 복제하여 더 만들 수 있습니다. 이렇게 하려면 소셜 미디어 팔로우 모듈 설정을 열고 소셜 네트워크 항목에서 복제 아이콘을 클릭합니다. 이 예에서는 4개를 더 만들어 보겠습니다.

이제 우리가 해야 할 일은 각각의 새로운 소셜 네트워크 항목을 새로운 소셜 네트워크로 업데이트하는 것입니다. 이렇게 하면 배경색이 변경되므로 각각의 배경색도 업데이트해야 합니다.
이렇게 하려면 두 번째 소셜 네트워크 설정을 열고 다음을 업데이트하십시오.
- 소셜 네트워크: 페이스북
- 배경색: 투명(데스크탑), #3b5998(호버)

나머지 소셜 네트워크를 업데이트하려면 동일한 프로세스를 계속하십시오.

최종 결과
이제 라이브 페이지에서 최종 결과를 확인해보자.
고정 상태에서 수직으로 정렬된 소셜 미디어 팔로우 아이콘 만들기
보다 독특한 디자인과 전환을 위해 고정 상태가 활성화되면 소셜 미디어 팔로우 아이콘을 수직으로 정렬할 수 있습니다. 이를 위해 모듈에 몇 가지 CSS 스니펫을 추가할 수 있습니다.
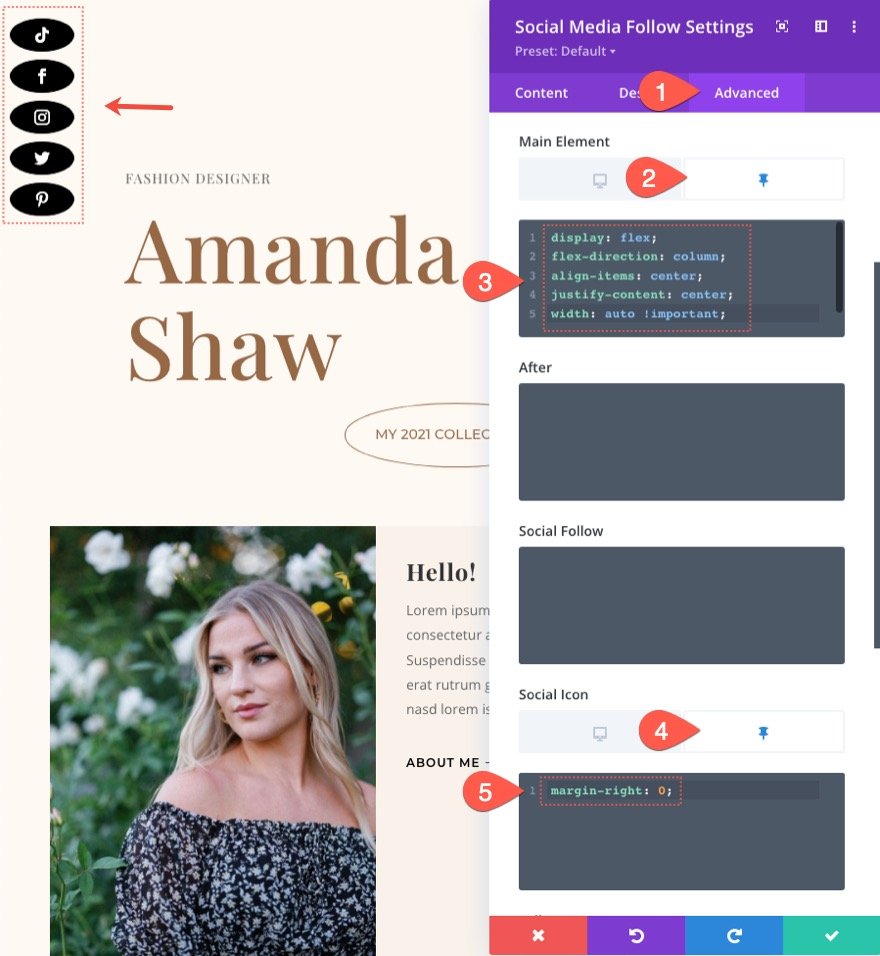
고급 탭에서 고정 상태의 기본 요소에 다음 CSS를 추가합니다.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
그런 다음 고정 상태의 소셜 아이콘에 다음 CSS를 추가합니다.
margin-right: 0;

여기 결과가 있습니다!
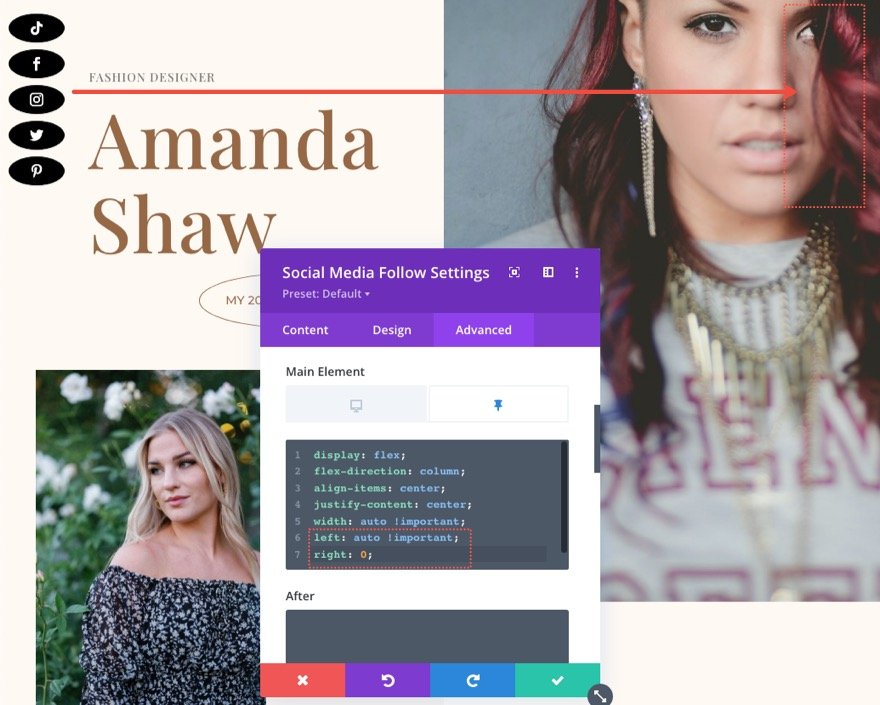
고정 상태에서 네트워크 아이콘을 오른쪽에 정렬하려면 고정 상태의 기본 요소의 기존 CSS 아래에 다음을 추가합니다.
left: auto !important; right: 0;

여기 결과가 있습니다!
최종 결과
다음은 스티키 소셜 미디어 팔로우 모듈 디자인의 최종 결과에 대한 또 다른 모습입니다.
마지막 생각들
소셜 미디어 팔로우 버튼은 거의 항상 웹사이트의 핵심 기능입니다. 소셜 미디어 채널을 웹사이트에 연결하는 주요 방법 중 하나입니다. 그렇기 때문에 Divi의 소셜 미디어 팔로우 모듈에는 사이트에 대한 완벽한 솔루션을 만드는 데 필요한 모든 네트워크 아이콘과 디자인 옵션이 포함되어 있습니다. 이 끈적끈적한 소셜 미디어 팔로우 모듈 디자인이 다음 프로젝트에 유용하기를 바랍니다.
보다 완벽한 소셜 미디어 공유 솔루션은 Monarch에서 확인할 수 있습니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
