Como usar o bloco WooCommerce do produto em destaque
Publicados: 2021-11-21Apresentar um produto específico em sua loja online pode ser uma maneira eficaz de aumentar suas vendas. Por exemplo, você pode exibir seu item mais recente em sua página inicial ou promovê-lo em uma postagem no blog. Felizmente, o bloco WooCommerce do produto em destaque permite destacar facilmente qualquer produto em seu site WordPress.
Neste artigo, examinaremos mais de perto o bloco Produto em destaque e mostraremos como adicioná-lo ao seu site. Também discutiremos algumas práticas recomendadas para usar esse recurso de maneira eficaz.
Vamos começar!
Como adicionar o bloco WooCommerce do produto em destaque à sua postagem ou página
O bloco Produto em destaque permite que você exiba um item específico em uma postagem ou página. Isso pode incentivar os clientes a adicionar esse produto aos carrinhos de compras, o que pode resultar em lucros maiores para sua loja WooCommerce.
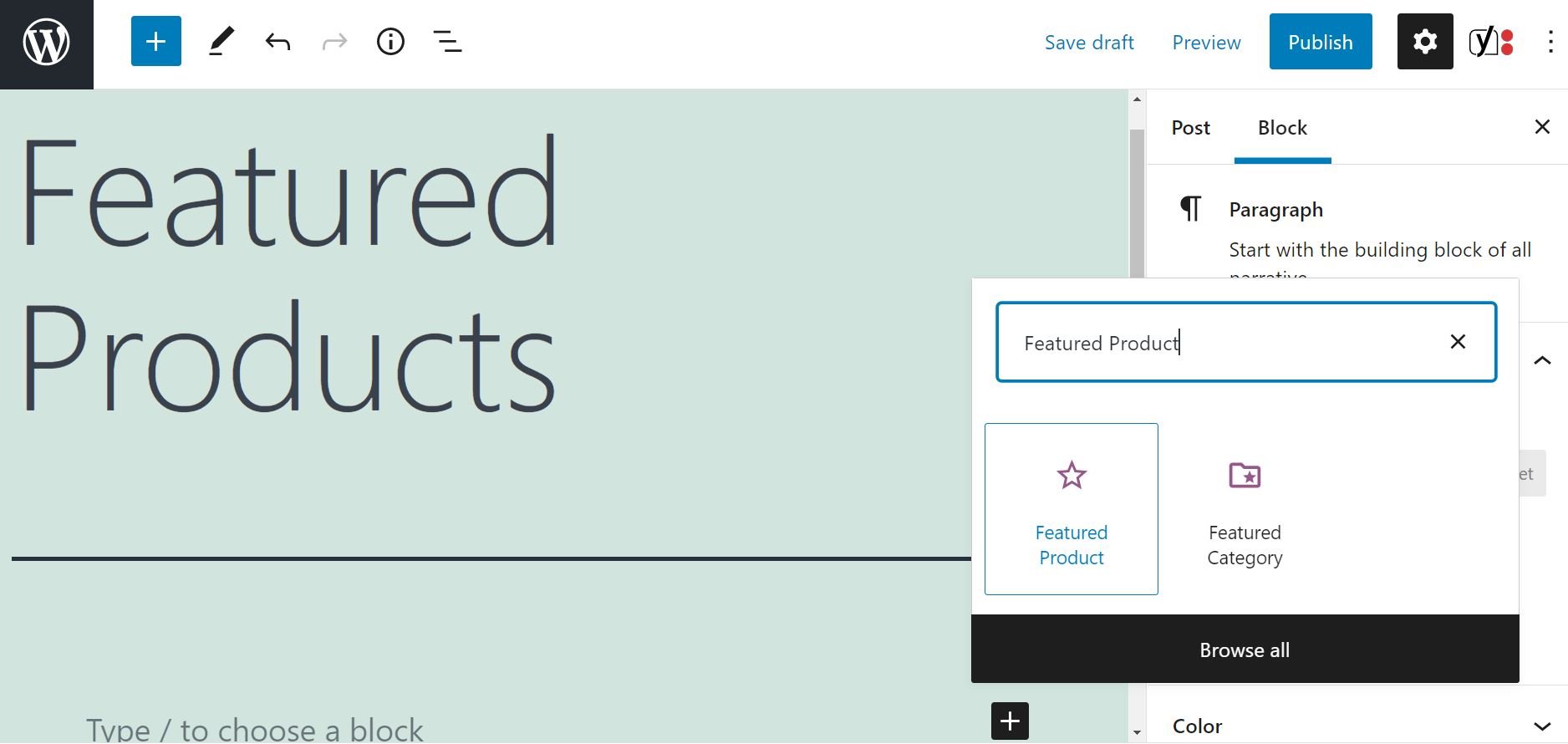
Para usar este bloco, abra a página ou post onde deseja exibir seu item especial. Em seguida, clique no sinal de mais (+) para adicionar um novo bloco e use a barra de pesquisa para procurar a opção “Produto em destaque”:

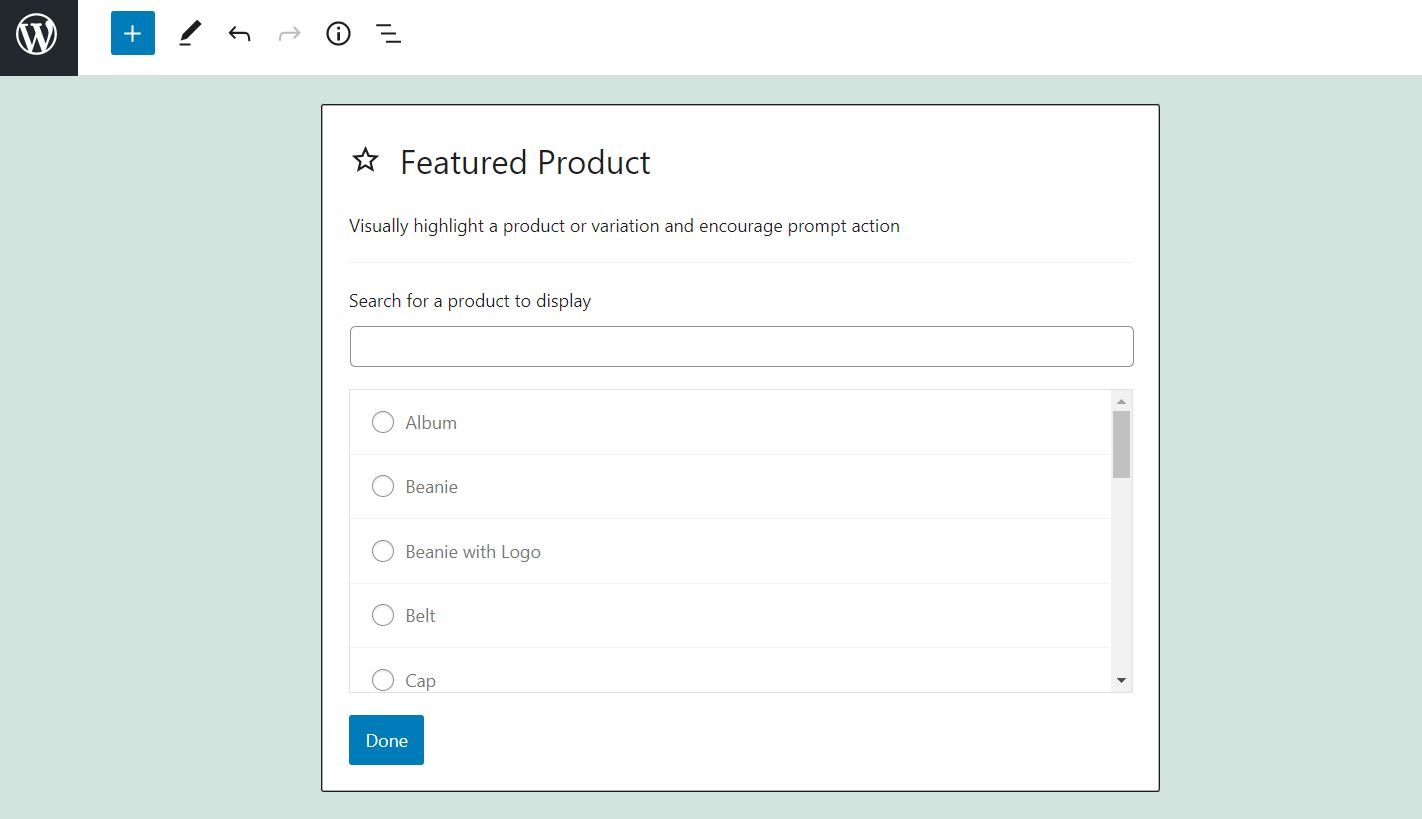
Depois de inserir o bloco, você será solicitado a selecionar o produto que deseja exibir. Você pode escolher um item da lista disponível ou procurá-lo usando a barra de pesquisa:

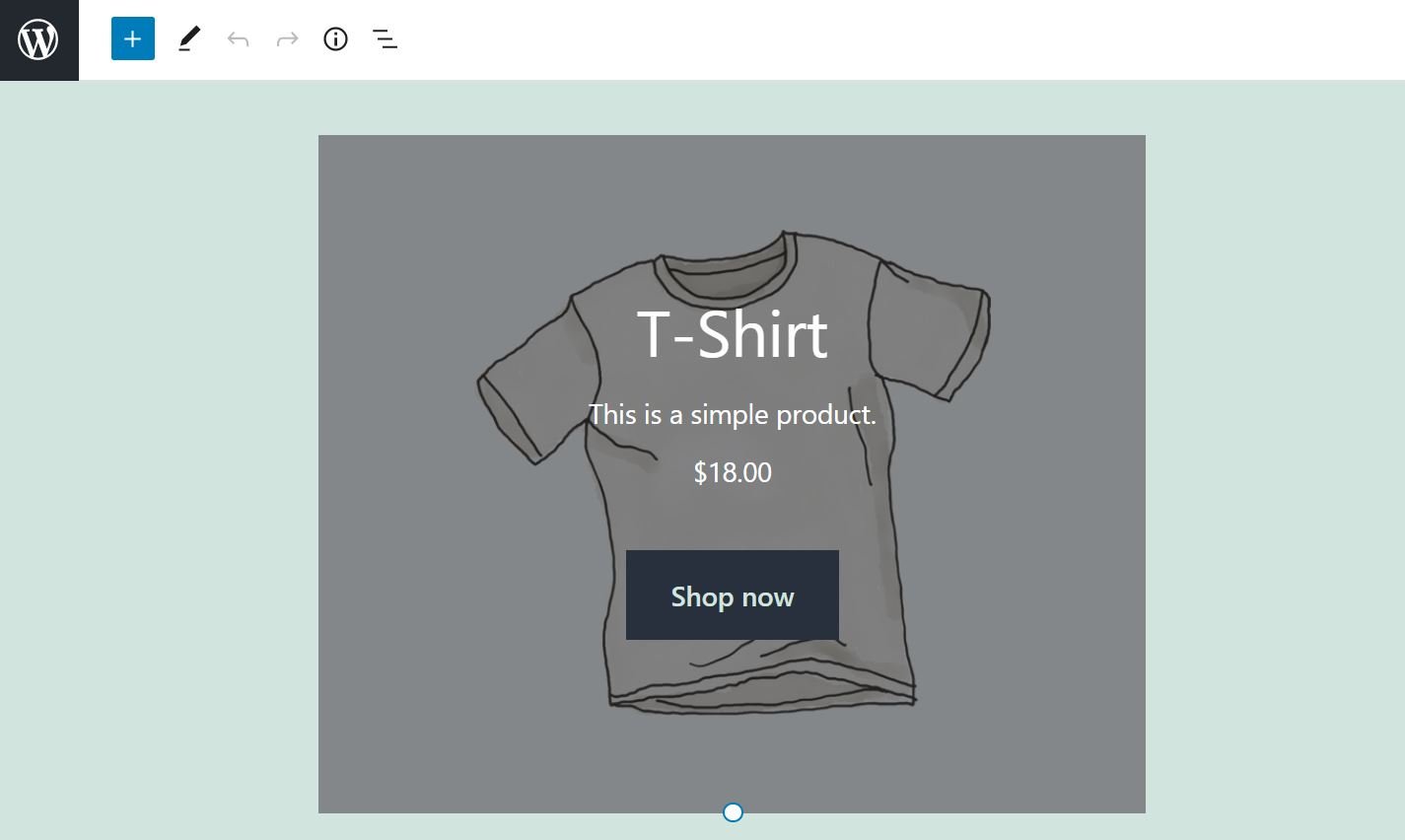
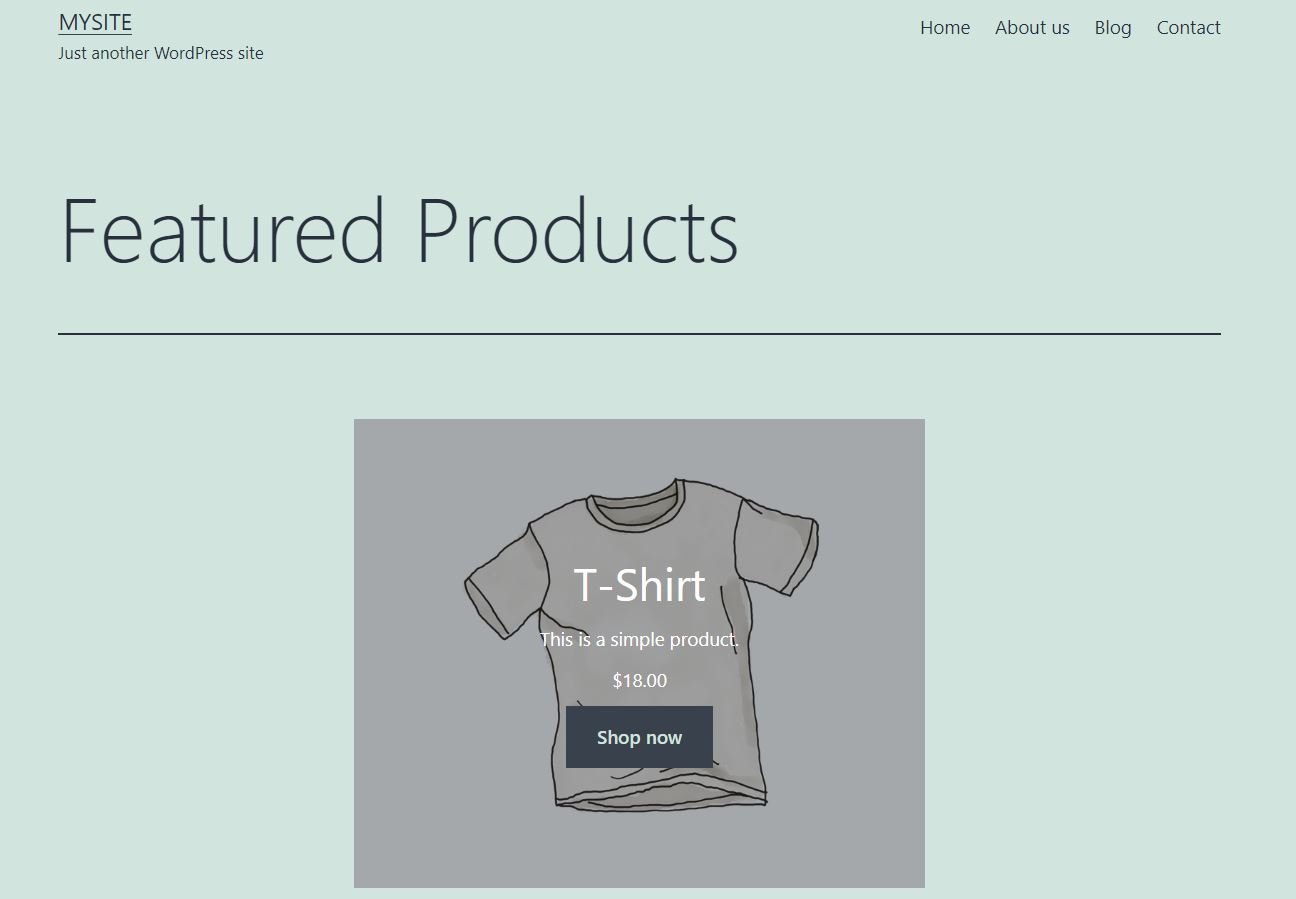
Selecione seu produto depois de encontrá-lo e clique em Concluído. O bloco exibirá então o item selecionado:

Observe que esse recurso só está disponível se você estiver usando o WooCommerce. Se o plug-in estiver ativado em seu site, você também terá acesso a todos os outros blocos do WooCommerce no Block Editor.
Configurações e opções do bloco WooCommerce do produto em destaque
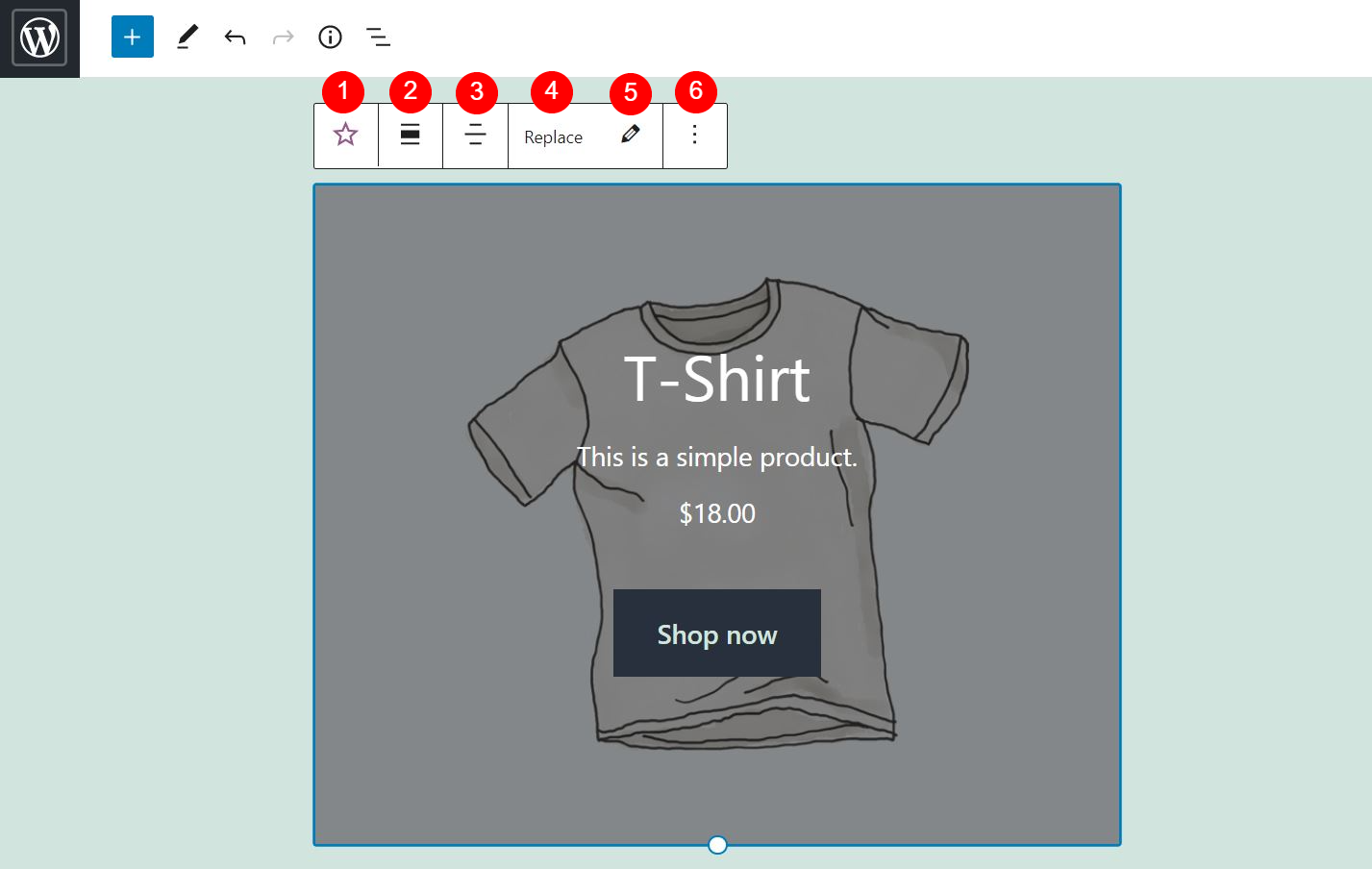
Se desejar, o bloco Produtos em destaque pode ser personalizado para se adequar melhor à funcionalidade e ao estilo do seu site. Se você clicar no bloco, obterá uma barra de ferramentas com seis configurações principais:

Aqui está uma visão geral rápida de cada opção:
- Alterar tipo ou estilo de bloco: Você pode transformar este elemento em um bloco Grupo ou Colunas.
- Alterar alinhamento: você pode selecionar um layout de largura total ou largura ampla.
- Alterar o alinhamento do texto: você pode alinhar o texto dentro do bloco à esquerda, à direita ou ao centro.
- Substituir: Você pode alterar a imagem dentro do bloco.
- Editar: você pode usar esta opção para substituir o produto em destaque por um item diferente.
- Opções: você pode copiar o bloco, agrupá-lo, adicioná-lo aos seus Blocos Reutilizáveis ou removê-lo.
Configurações do botão CTA
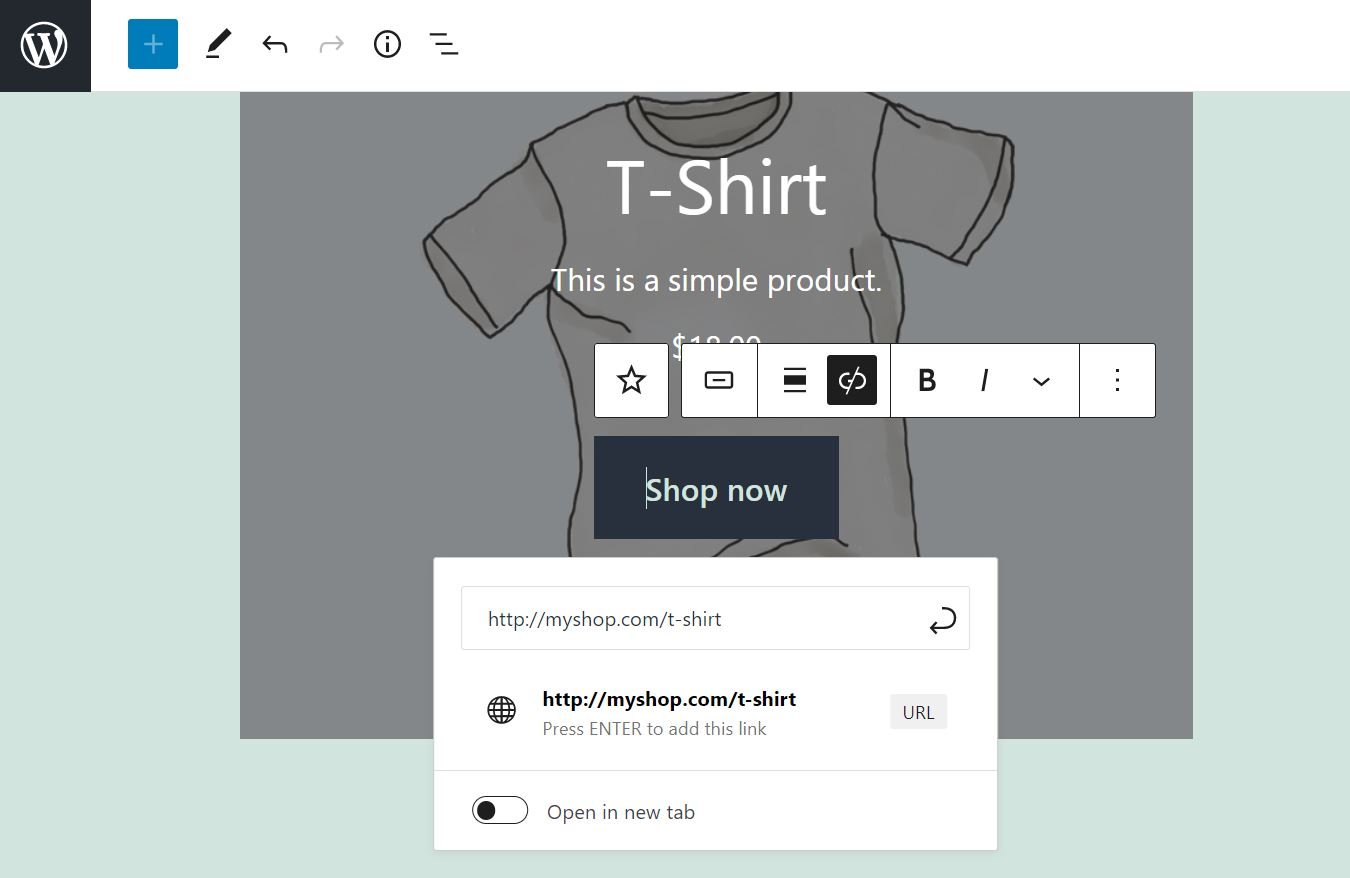
Além disso, você pode modificar o botão Call To Action (CTA) dentro do bloco. Tudo o que você precisa fazer é clicar nele e uma barra de ferramentas dedicada aparecerá:

Por exemplo, você edita o texto no botão, altera seu alinhamento e formata seu estilo. Você também pode editar o link para a página do produto e configurá-lo para abrir em uma nova guia.
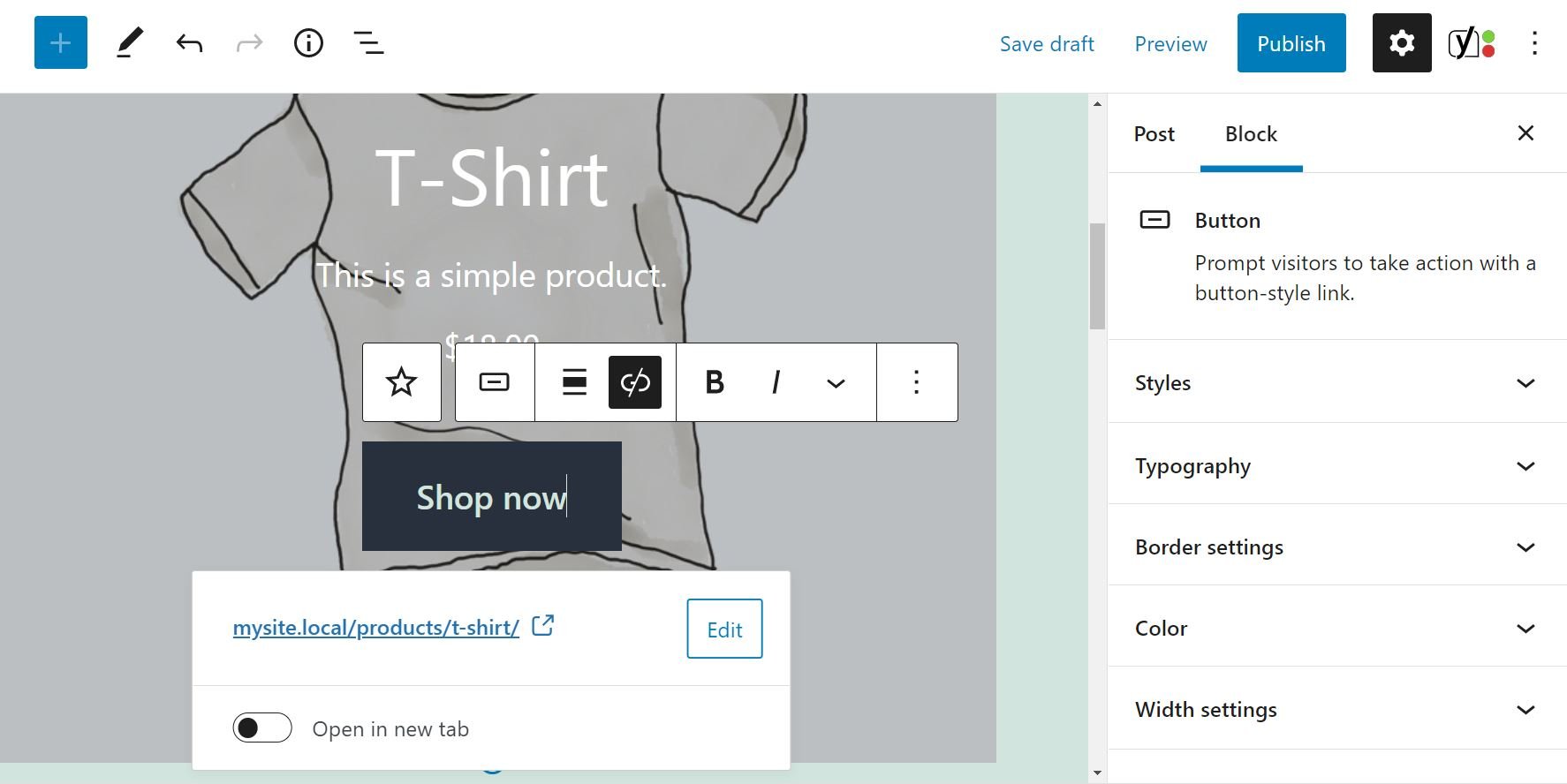
Você também pode encontrar mais configurações para o botão CTA no painel direito:

Aqui, você pode alterar a fonte e o estilo do texto. Você também pode escolher uma cor diferente para o texto, bem como para o botão.
Configurações de bloqueio
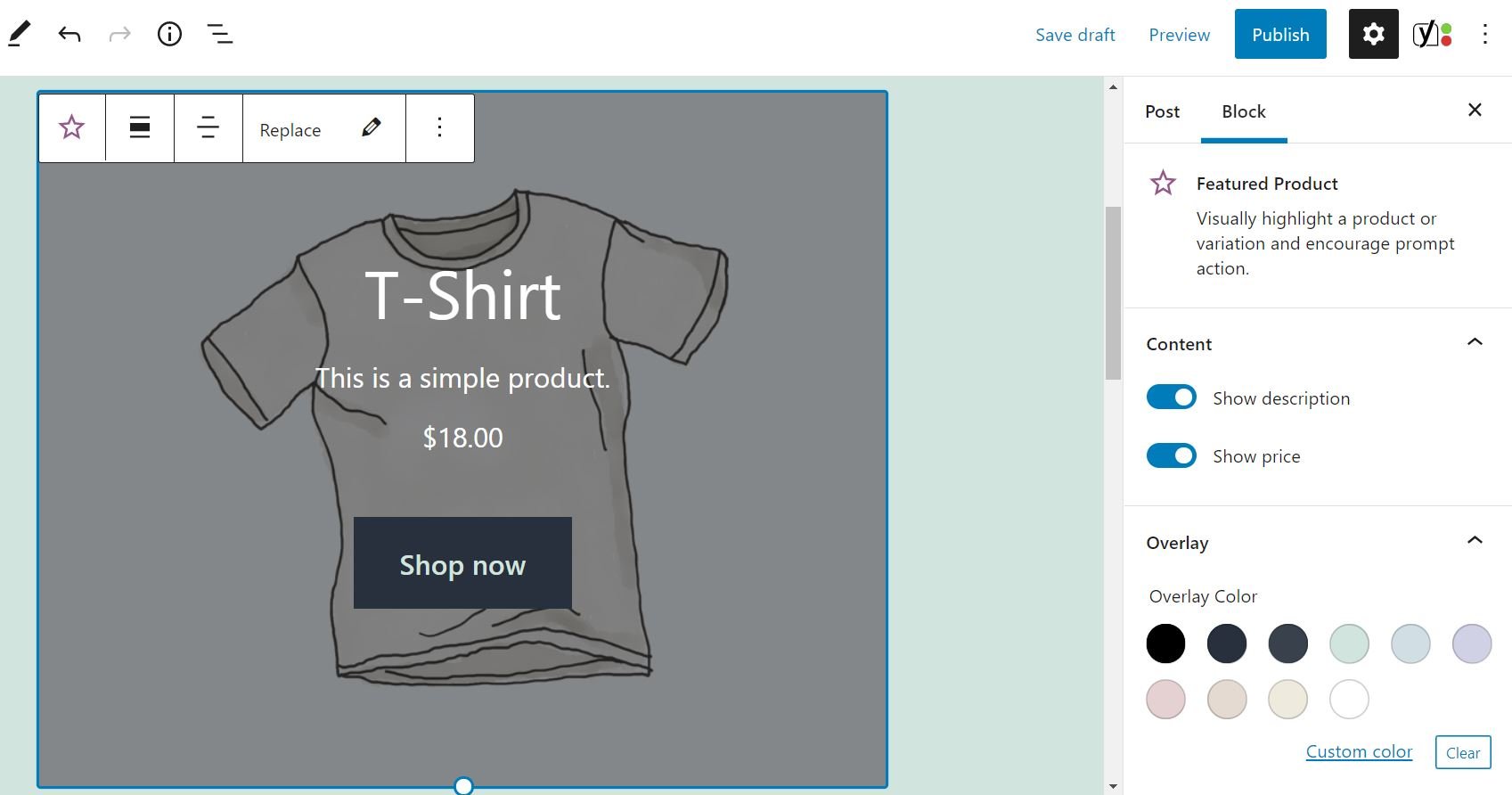
Agora, vamos voltar ao bloco. Ao selecioná-lo, você também verá algumas configurações adicionais no painel direito:


Por padrão, o bloco Produto em destaque exibe a descrição e o preço do seu produto. No entanto, você tem a opção de ocultar essas informações. Tudo o que você precisa fazer é alternar o interruptor correspondente.
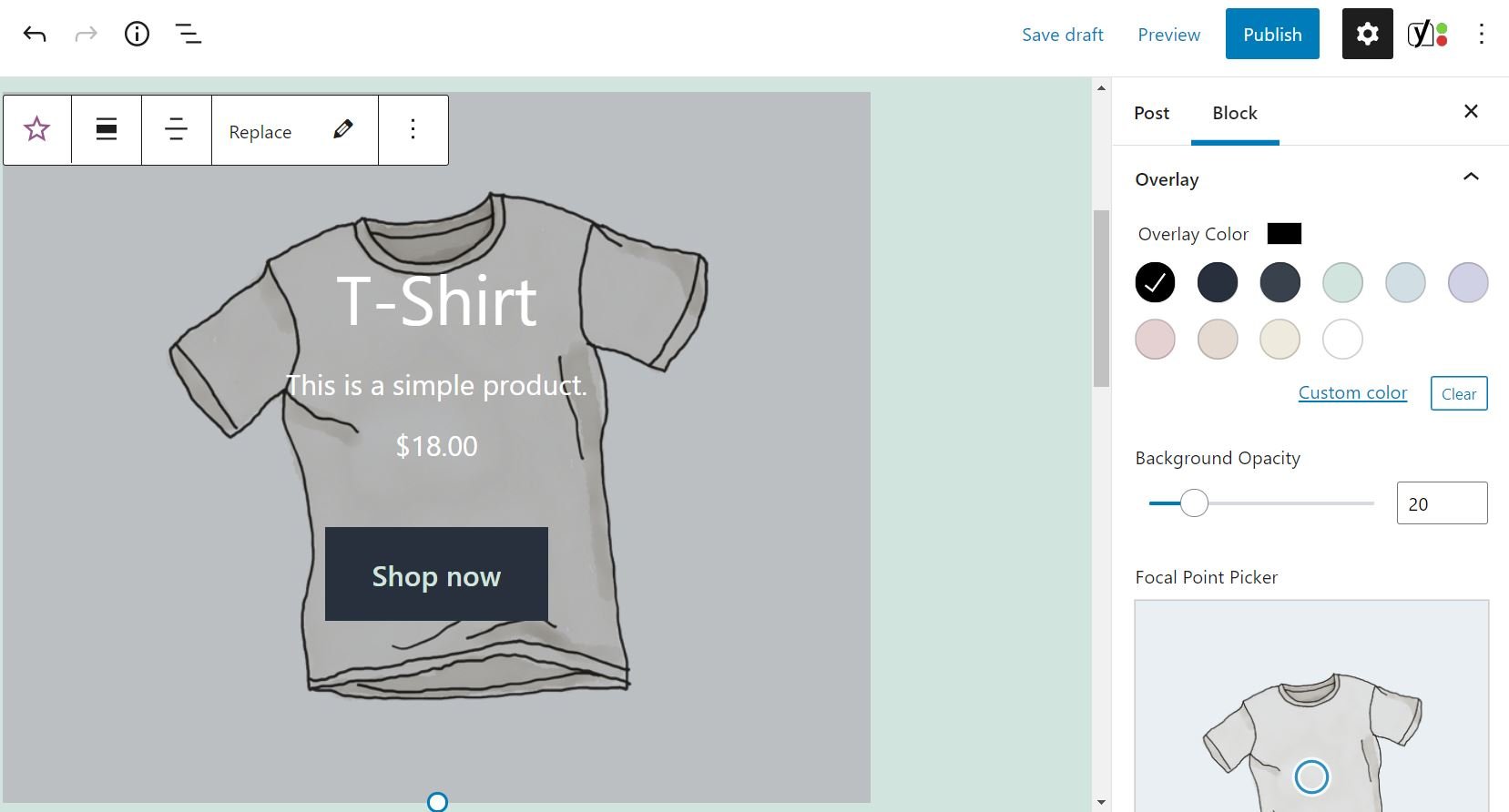
Você também pode alterar a cor de sobreposição do bloco e ajustar sua opacidade:

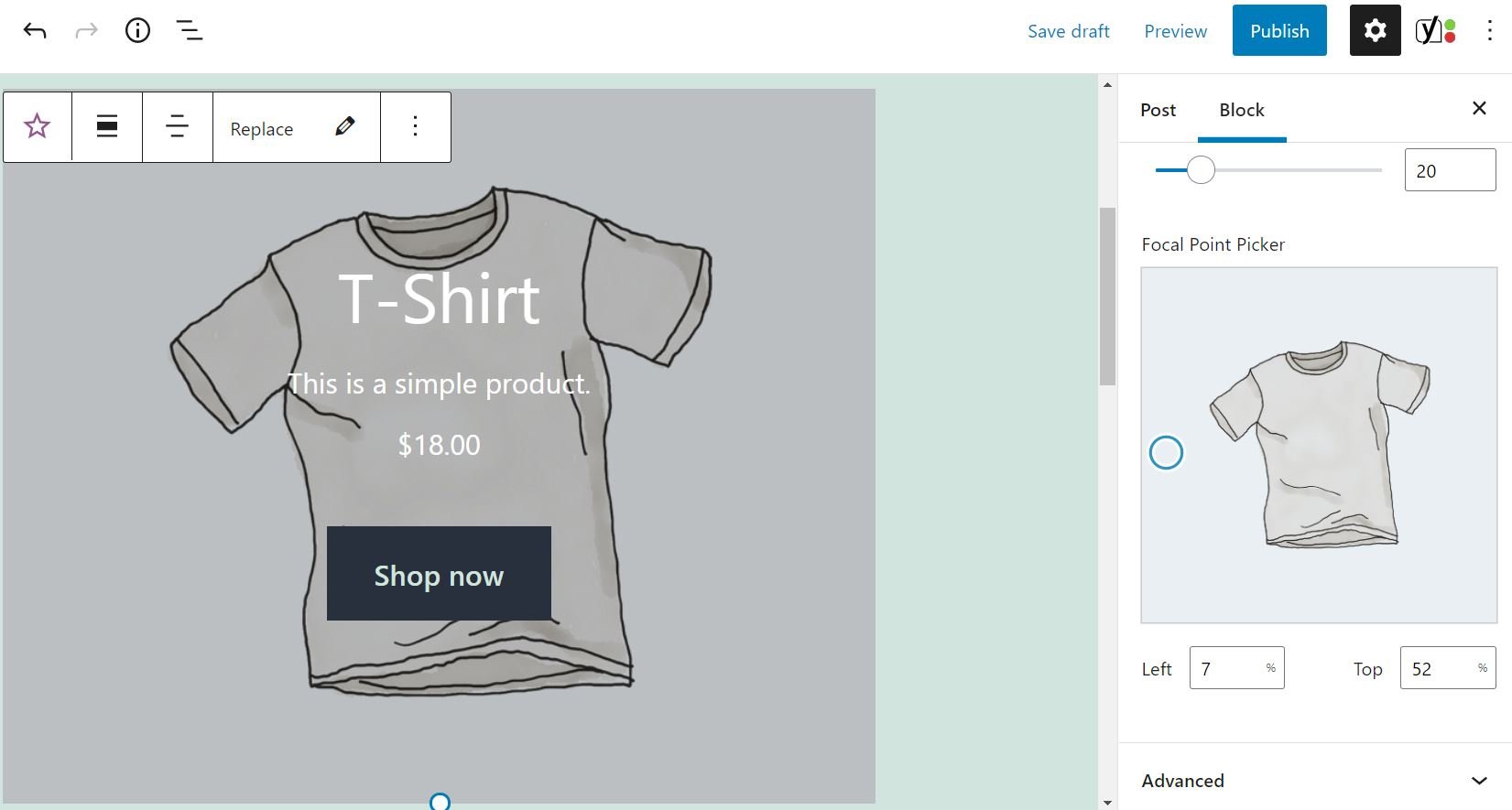
Enquanto isso, o seletor de ponto focal permite que você desloque o objeto dentro do bloco. No nosso exemplo, esta é a t-shirt:

Por exemplo, você pode querer mover a imagem principal para o topo do bloco, para que o texto fique mais visível. Você pode fazer isso arrastando o pequeno círculo pelo campo Focal Point Picker ou definindo valores nas caixas Left e Right .
Por fim, há uma opção de configurações avançadas . Isso permite adicionar novas classes CSS ao bloco. No entanto, recomendamos que você use esse recurso apenas se tiver experiência com folhas de estilo.
Dicas e práticas recomendadas para usar o bloco WooCommerce do produto em destaque de forma eficaz
Como vimos, o bloco WooCommerce do produto em destaque permite destacar um produto em uma página ou postagem. Por exemplo, você pode exibir seu item mais recente ou tentar reavivar o interesse em um produto mais antigo. Seja qual for o caso, há algumas coisas a serem consideradas ao usar esse recurso.
Como o objetivo do bloco Produto em destaque é levar os clientes a comprar seu item, você desejará que esse elemento seja visualmente atraente e informativo. Por esse motivo, recomendamos que você escolha uma cor de sobreposição mais clara, para garantir que a imagem do seu produto seja nítida.
Você também deve certificar-se de que o nome, a descrição e o preço sejam fáceis de ler. Infelizmente, o bloco não permite alterar a fonte e a cor desses elementos. Portanto, você precisará ajustar a cor e a opacidade da sobreposição para que a imagem e o texto fiquem visíveis o suficiente para chamar a atenção dos visitantes:

Por fim, você deve garantir que o botão CTA esteja vinculado à página do produto relevante. Dessa forma, os visitantes interessados no item podem visitar sua página para saber mais sobre ele. Aconselhamos verificar o bloco no front-end para ter certeza de que está funcionando perfeitamente antes de clicar em Publish .
Perguntas frequentes sobre o bloco WooCommerce do produto em destaque
Como você pode ver, o bloco WooCommerce do produto em destaque é muito fácil de usar. No entanto, você ainda pode ter algumas dúvidas sobre o que esse recurso pode e não pode fazer. Vamos cobrir algumas considerações importantes.
Posso atualizar os detalhes do produto do bloco?
Você pode fazer upload de uma imagem diferente para seu produto, mas não pode modificar nenhum outro detalhe do produto nesse bloco. Se desejar atualizar as informações do produto em destaque, como nome ou preço, você precisará fazer essas alterações na página Produtos .
Posso exibir mais de um produto em destaque?
Este bloco só permite exibir um produto por vez. No entanto, você pode adicionar vários blocos de produtos em destaque e escolher um item diferente para cada um.
Posso adicionar mais informações sobre o produto?
Por padrão, o Produto em destaque exibe os detalhes mais básicos sobre o item, principalmente o nome, a descrição e o preço. Você tem a opção de ocultar algumas dessas informações, mas não pode adicionar mais elementos ao bloco. Se você quiser incluir mais detalhes, precisará adicionar um bloco de parágrafo (ou outro conteúdo).
Conclusão
O bloco WooCommerce do produto em destaque permite destacar um item específico em uma página ou postagem de blog. Essa pode ser uma maneira poderosa de promover um novo item e fazer mais vendas.
Como vimos, esse bloco vem com um botão de CTA que incentiva os usuários a comprarem seu produto em destaque. Ele também permite que você use uma imagem exclusiva para o item e ajuste a cor da sobreposição e o estilo do botão para tornar o bloco mais visualmente atraente.
Você tem alguma dúvida sobre como usar o bloco Produto em destaque no WooCommerce? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via FOTOSPLASH / shutterstock.com
