Como criar um formulário personalizado de solicitação de cotação no WooCommerce
Publicados: 2023-02-23Alguns formulários de cotação no WooCommerce permitem que o cliente envie uma consulta básica, como informações de contato e solicite o preço de produtos ou serviços. Mas isso não é suficiente para finalizar a cotação do negócio.
Na plataforma WordPress, o proprietário da loja pode criar o campo de formulário de cotação personalizado a partir do back-end. Será útil pedir qualquer informação relevante dos compradores. Você pode incluir informações avançadas de cotação, como selecionar tipos de negócios, escolher categorias de produtos/serviços, anexos de documentos, condições de pagamento, agendamento de horário para chamadas e muito mais.
O formulário personalizado de solicitação de cotação no WooCommerce fornece um esboço melhor do modelo de negócios para ajuste de custos e aumenta a satisfação do cliente.
Nesta postagem, você aprenderá como criar um formulário de cotação personalizado eficaz sem esforço na loja WooCommerce.
Vamos começar.
Como criar o formulário personalizado usando o melhor plug-in de cotação WooCommerce?
Para criar um formulário de cotação eficiente, você precisa baixar e instalar o plug-in premium WebToffee's WooCommerce Request a Quote. Só então você poderá adicionar o campo personalizado obrigatório dentro do formulário de cotação.
Você também pode conferir o guia completo para criar a página de cotação para a loja WooCommerce.
Assim que terminar de criar o formulário de cotação do WooCommerce, siga as instruções passo a passo abaixo para adicionar qualquer campo personalizado.
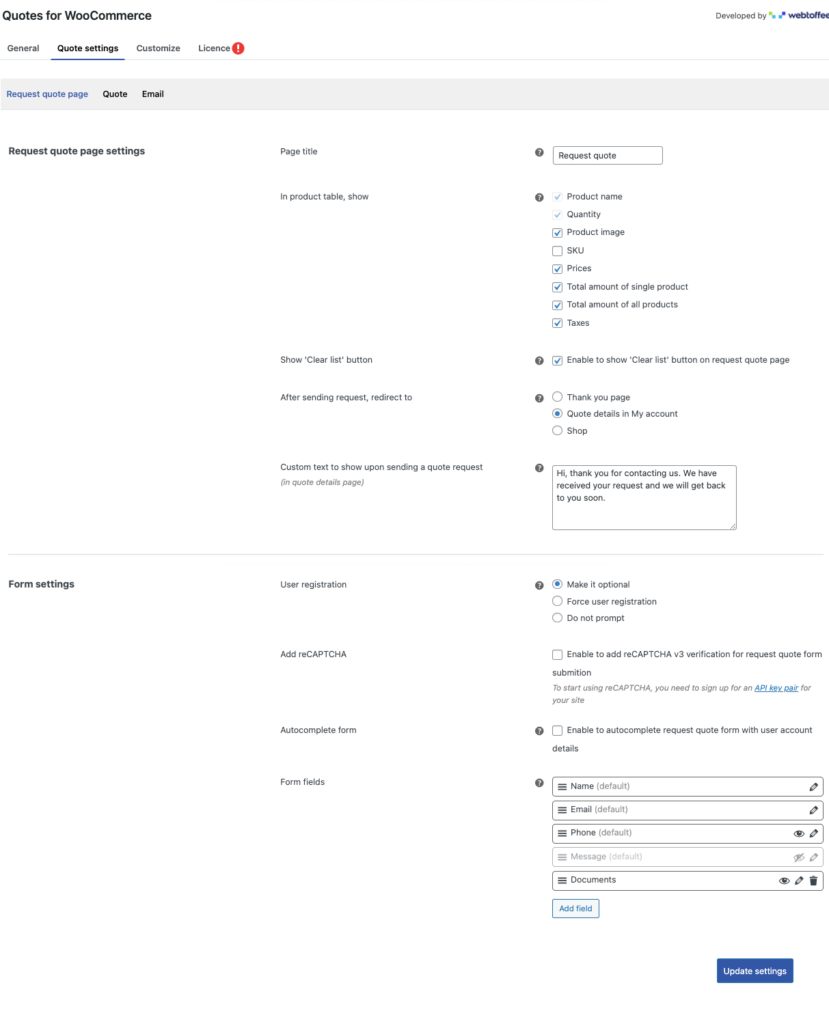
1. Vá para Cotações > Clique em “Configurações de Cotação”. Você será redirecionado para a aba “Página de solicitação de cotação”.

2. Abaixo das configurações da página de cotação, há uma seção para editar o formulário.

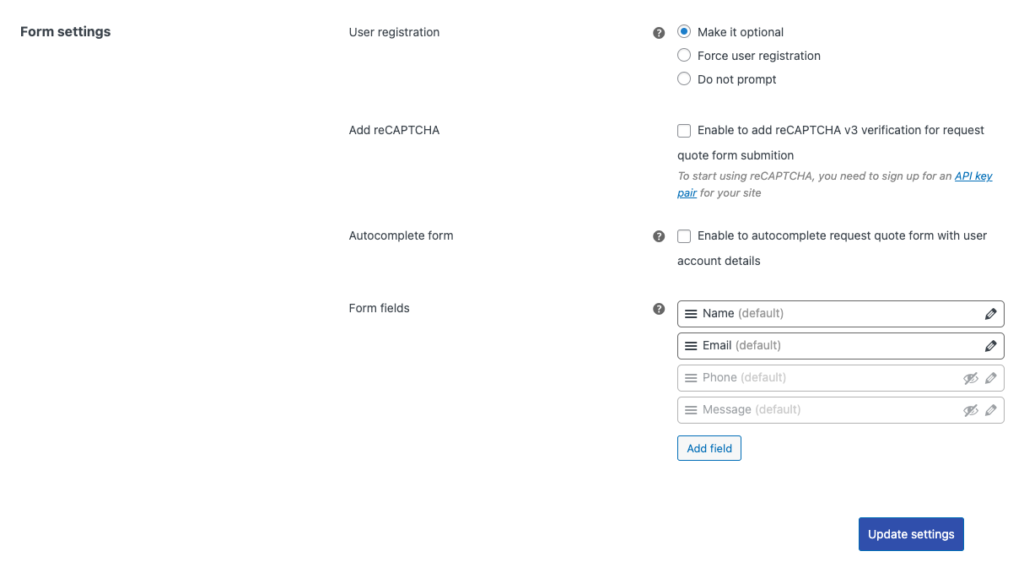
Usando as configurações do formulário, você pode editar várias opções, como campos de formulário, adicionar reCAPTCHA, ativação de formulário de preenchimento automático e preferência de registro do usuário para preencher o formulário.
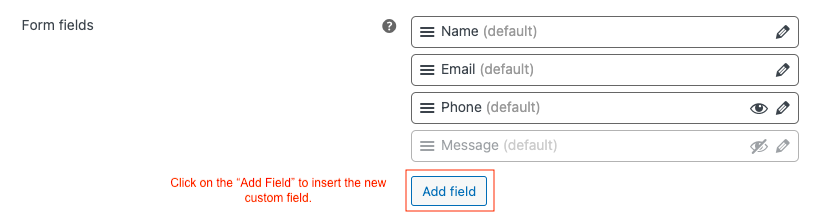
3. Aqui você aprenderá como adicionar um novo campo no formulário de solicitação de orçamento.

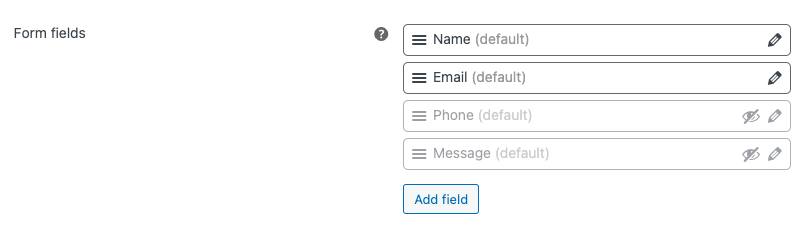
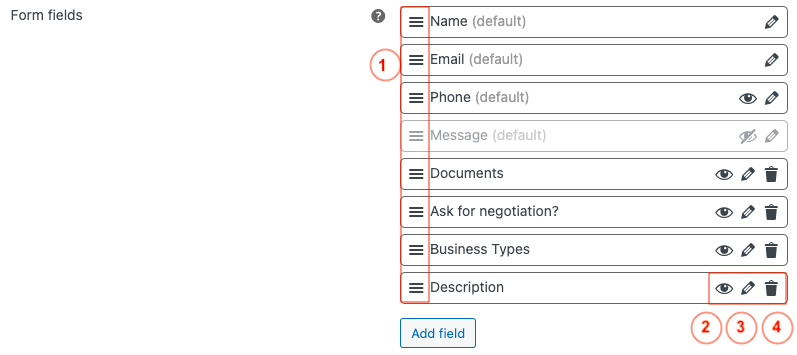
O Nome, E-mail, Telefone e Mensagem estão no modo padrão. O que significa que é um campo pré-definido. Você pode editar esses campos para alterar o rótulo, alterar o texto dentro do espaço reservado, criar uma conexão com cobrança e remessa para preencher automaticamente os dados necessários e criar mais de 9 campos em um só lugar.
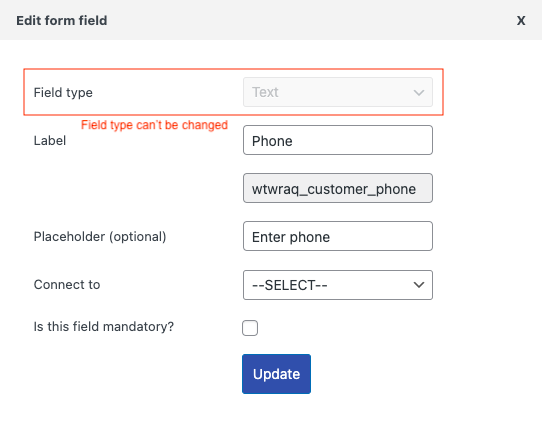
Observação: há uma opção para ocultar os campos padrão de telefone e texto de mensagem. Mas você não pode alterar o tipo de campo para o campo de formulário predefinido.

Melhores exemplos para entender os formulários de cotação personalizados no WooCommerce
Exemplo 1:
Aqui você verá um exemplo básico de como criar um campo personalizado no formulário de cotação para o documento anexado.
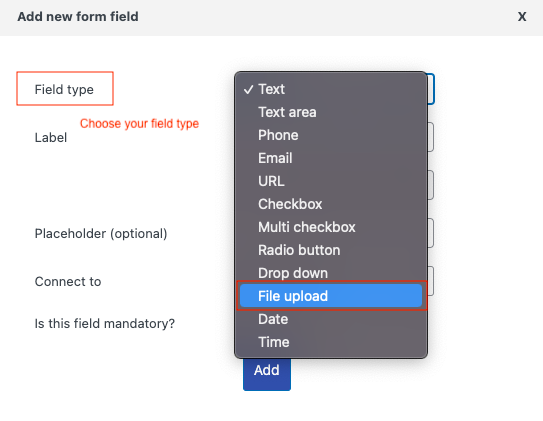
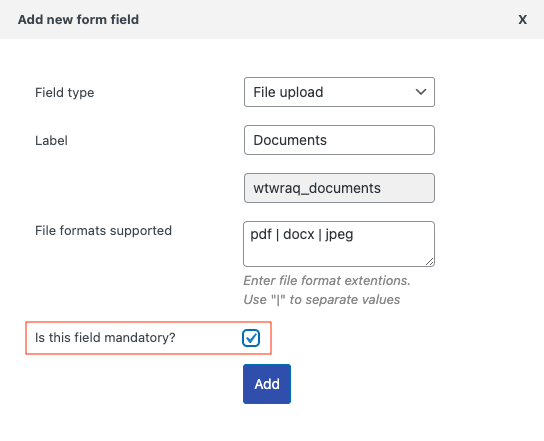
Passo 1: Clique em “Adicionar Campos” e escolha o tipo de campo.


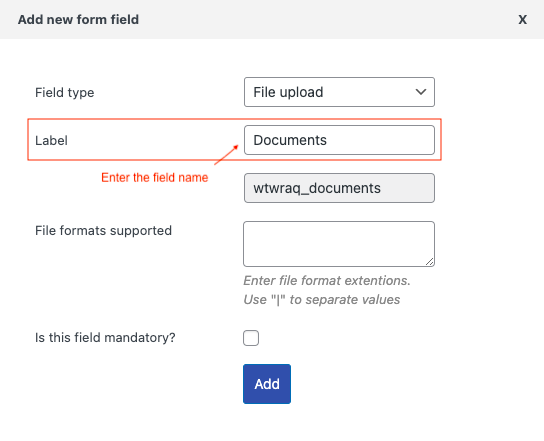
Passo 2: Forneça os detalhes da etiqueta para o documento anexado.

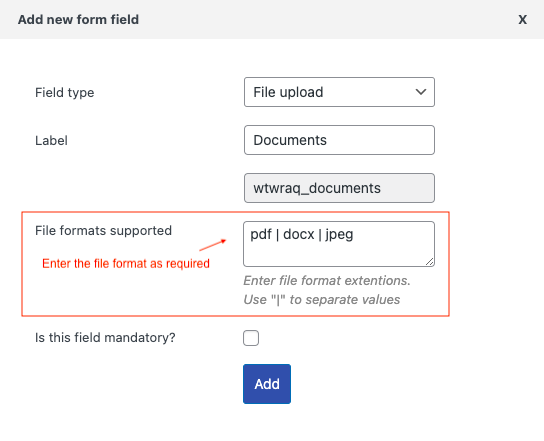
Etapa 3: insira o formato de suporte de arquivo, como docs, pdf, png e muito mais.

Etapa 4: você pode verificar no campo obrigatório para tornar esta seção obrigatória. Os clientes podem enviar o formulário somente após inserir o preenchimento deste campo.

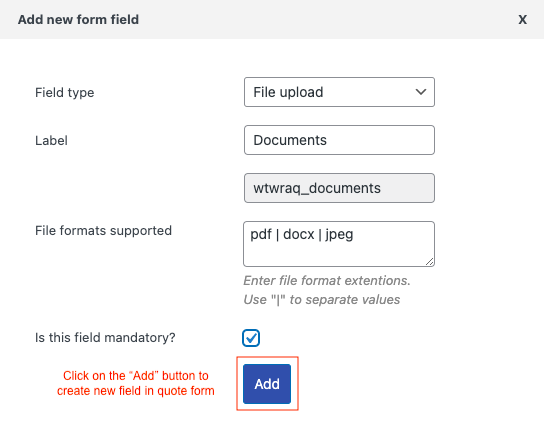
Passo 5: Por fim, clique no botão “Adicionar” para incluir o campo e toque em “Atualizar configurações” para salvar as alterações.

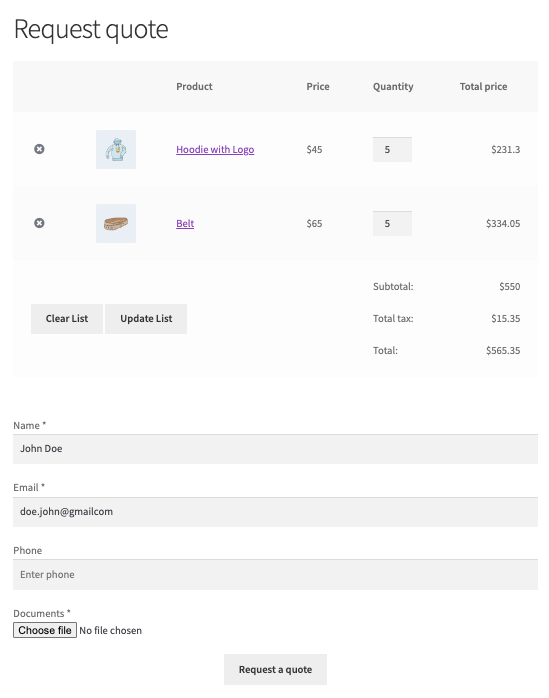
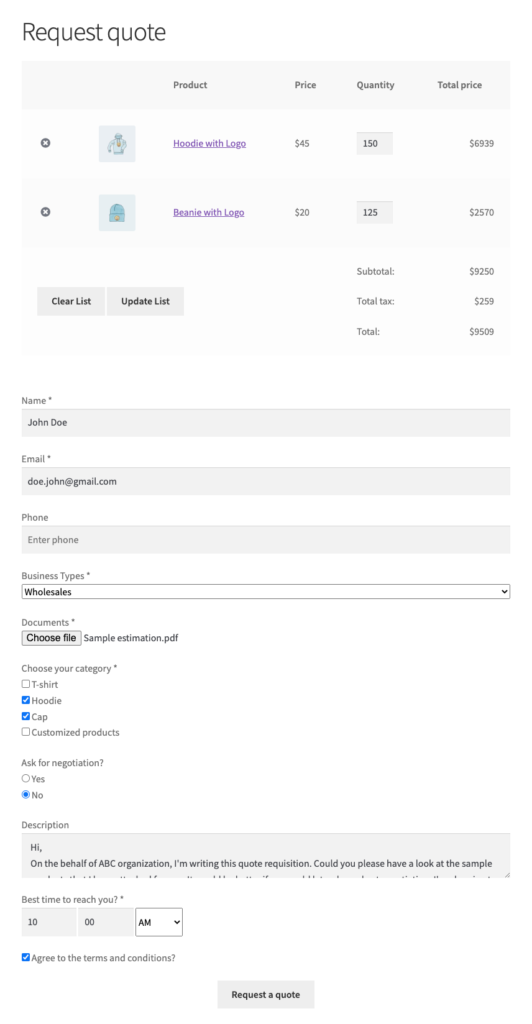
Você pode visitar sua loja online para ver o resultado.

Exemplo 2:
Imagine sua loja prestando serviços ou vendendo produtos para varejo, atacado ou indústrias de grande porte. Junto com a conversa de negociação, ocorrerá um grande número de solicitações de preços. Usando um formato de cotação simples, é muito difícil entender as necessidades do seu cliente. No exemplo abaixo, demonstrei como criar um formulário de cotação adequado que cubra os dados necessários da loja.
Passo 1: Igual ao Exemplo 1, clique em “Adicionar Campo” para iniciar o processo de criação do campo de cotação.
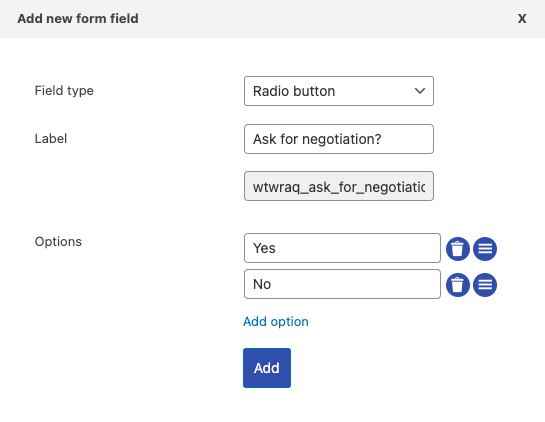
Passo 2: Vamos criar uma opção para o campo de negociação.
Escolha o tipo de campo > botão de opção
Digite o rótulo > “Pedir negociação?”
Liste as opções > “Sim” e “Não”
Clique em “Adicionar” para criar o novo campo.

O campo de negociação criado aparecerá conforme ilustrado abaixo.

Etapa 3: você pode criar uma lista suspensa conforme mostrado abaixo.

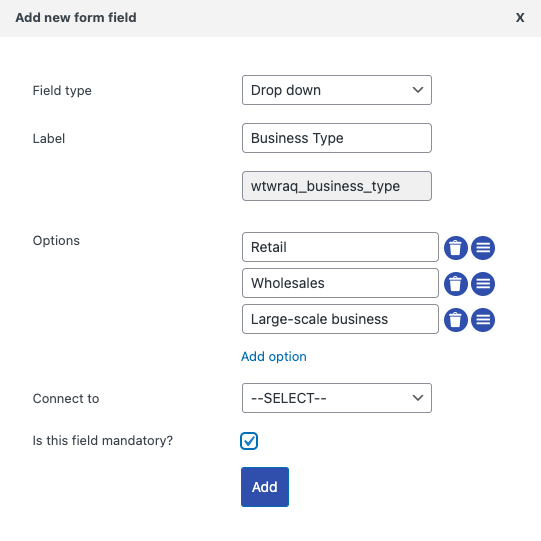
Tipo de campo > Escolha “Menu suspenso”
Rótulo > Insira “Tipos de negócios”
Opções > Adicionar campos como “Varejo”, “Atacado” ou “Negócios de grande porte”
Aqui vamos tornar este campo obrigatório.
Clique no botão "Adicionar" para criar o campo suspenso.

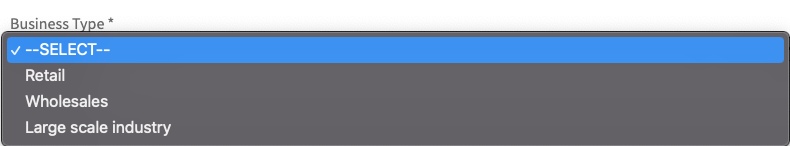
Um campo suspenso aparecerá na página de solicitação, conforme mostrado abaixo.

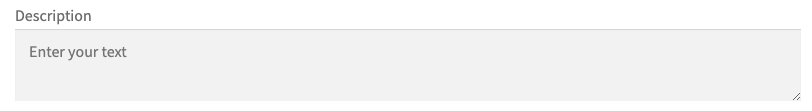
Passo 4: Vamos ver como criar uma caixa de descrição na página do formulário de cotação.
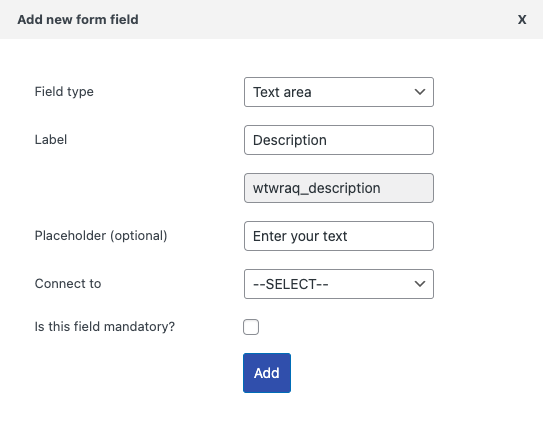
Tipo de campo > Selecione a “Área de texto”
Rótulo > Digite “Descrição”
Espaço reservado > Forneça o texto que deseja que apareça dentro da caixa de descrição. Aqui vamos escolher “Digite seu texto”
Clique no botão “Adicionar” para criar a caixa de descrição.

A caixa de descrição será mostrada na página de cotação conforme ilustrado abaixo.

Exemplo 3:
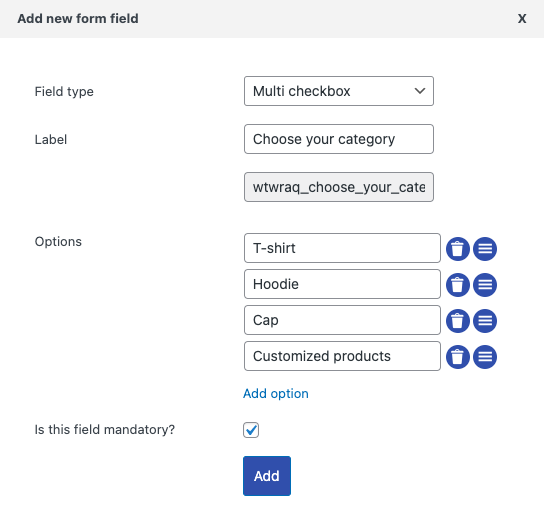
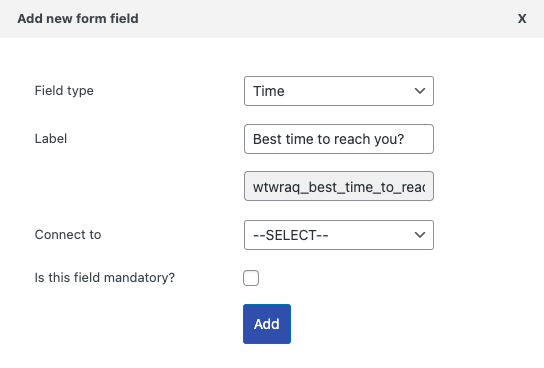
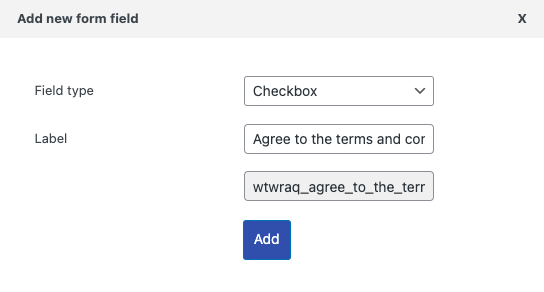
Nesta seção, você aprenderá como adicionar campos adicionais, como lista de caixas de seleção de categorias, horário e caixa de seleção de contrato. Essas opções ajudarão o lojista a oferecer cotações de forma clara para os clientes. Entenda o melhor momento para alcançar os clientes e muito mais. Você pode adicionar cada campo conforme ilustrado abaixo. Vamos ver como isso é feito.



Por fim, depois de criar vários campos, clique em “Atualizar configurações” para salvar as alterações. Visite a loja online para ver o recurso atualizado.
Aqui está uma versão compilada dos exemplos acima – solicitações WooCommerce para uma página de cotação.

Funcionalidade chave para alterar o formulário de cotação existente no WooCommerce
A maioria dos proprietários de lojas prefere formulários de cotação prontos para uso em vez de criar um do zero. Isso economiza muito tempo para se concentrar na produtividade. Nesta seção, você verá como o plug-in de solicitação de cotação é facilmente editável e verá o resultado instantâneo.

- Ao passar o cursor sobre este ícone, o cursor do ponteiro se transformará em uma seta de quatro direções. Isso permitirá que você arraste e solte cada campo para cima ou para baixo. Você pode mudar a posição facilmente. Você pode visualizar o resultado à medida que faz a modificação.
- O ícone de olho indica a visibilidade do campo específico. Você pode clicar nele para ocultar um campo específico.
- Esta opção é utilizada para editar o campo criado. Você pode atualizar o campo ou adicionar uma nova opção conforme a necessidade da loja.
- Esta opção de ícone de cesta é para deletar o campo selecionado.
Por que você deve usar um formulário de cotação personalizado no WooCommerce?
Um formulário de cotação é uma seção de consulta onde o proprietário da loja pode coletar as informações necessárias dos clientes. Se você estiver administrando uma loja personalizada, provavelmente terá muitas perguntas a fazer aos seus clientes.
Nesse caso, é melhor adicionar mais campos personalizados no formulário de cotação, conforme necessário. Isso ajudará você a compilar todas as informações de pré-requisito para concluir a melhor cotação para clientes WooCommerce.
Evite telefonemas e mensagens de texto, automatize o processo de cotação com campos personalizados e torne o processo de solicitação de cotação mais conveniente para os compradores. Isso permitirá que você capture mais leads e melhore as conversões.
Existem mais alguns benefícios em usar um formulário de cotação personalizável, conforme mostrado abaixo.
- Isso garantirá que você e seus clientes estejam na mesma página.
- Ele gera um esboço claro para entender as demandas fundamentais dos compradores.
- Um formulário de cotação personalizado permite que você colete vários comentários sobre preços de seu cliente. Consequentemente, você pode construir uma melhor estratégia de preços para sua loja online.
- É mais fácil lidar com o gerenciamento de estoque e manter registros no back-end. Você pode listar o registro obrigatório posteriormente para tributação ou abordagem de negócios.
Conclusão
O formulário de cotação personalizado é um ótimo complemento para sua loja WooCommerce. Como você pode adicionar qualquer novo campo de cotação conforme a necessidade do cliente. Isso faz com que sua loja se destaque das demais.
Com a ajuda do plugin WooCommerce Request a Quote da WebToffee, você poderá oferecer todas as abordagens de cotação necessárias, incluindo –
- Permitir que os clientes solicitem preços.
- Acompanhe o status de suas cotações.
- Crie uma página de cotação de solicitação separada.
- Crie um formulário de cotação personalizado.
- Permitindo que o administrador gerencie cotações do back-end e muito mais.
Este formulário de cotação diminui a barreira de comunicação entre o lojista e o comprador. Ele permite que o cliente solicite preços ou negociações sem falhas.
Para obter mais informações, consulte o guia completo para criar um sistema de cotação online para WooCommerce.
