Cum se creează un formular personalizat de solicitare a cotației în WooCommerce
Publicat: 2023-02-23Unele formulare de cotație din WooCommerce permit clientului să trimită o întrebare de bază, cum ar fi informații de contact și să solicite prețul produselor sau serviciilor. Dar asta nu este suficient pentru a finaliza oferta de afaceri.
În platforma WordPress, proprietarul magazinului poate construi câmpul personalizat al formularului de cotație din backend. Va fi util să ceri orice informații relevante de la cumpărători. Puteți include informații avansate de cotație, cum ar fi selectarea tipurilor de afaceri, alegerea categoriilor de produse/servicii, atașamente la documente, condiții de plată, programarea timpului pentru apeluri și multe altele.
Formularul personalizat de solicitare a unei oferte în WooCommerce oferă o schiță mai bună a modelului de afaceri pentru ajustarea costurilor și crește satisfacția clienților.
În această postare, veți învăța cum să creați un formular de cotație personalizat eficient fără efort în magazinul WooCommerce.
Să începem.
Cum se creează formularul personalizat folosind cel mai bun plugin de cotație WooCommerce?
Pentru a crea un formular de cotație eficient, trebuie să descărcați și să instalați pluginul premium WooCommerce de la WebToffee Solicitați o cotație. Numai atunci veți putea adăuga câmpul personalizat obligatoriu în formularul de ofertă.
De asemenea, puteți consulta ghidul complet pentru crearea paginii de cotație pentru magazinul WooCommerce.
Odată ce ați terminat cu crearea formularului de ofertă WooCommerce, urmați instrucțiunile pas cu pas de mai jos pentru a adăuga orice câmp personalizat.
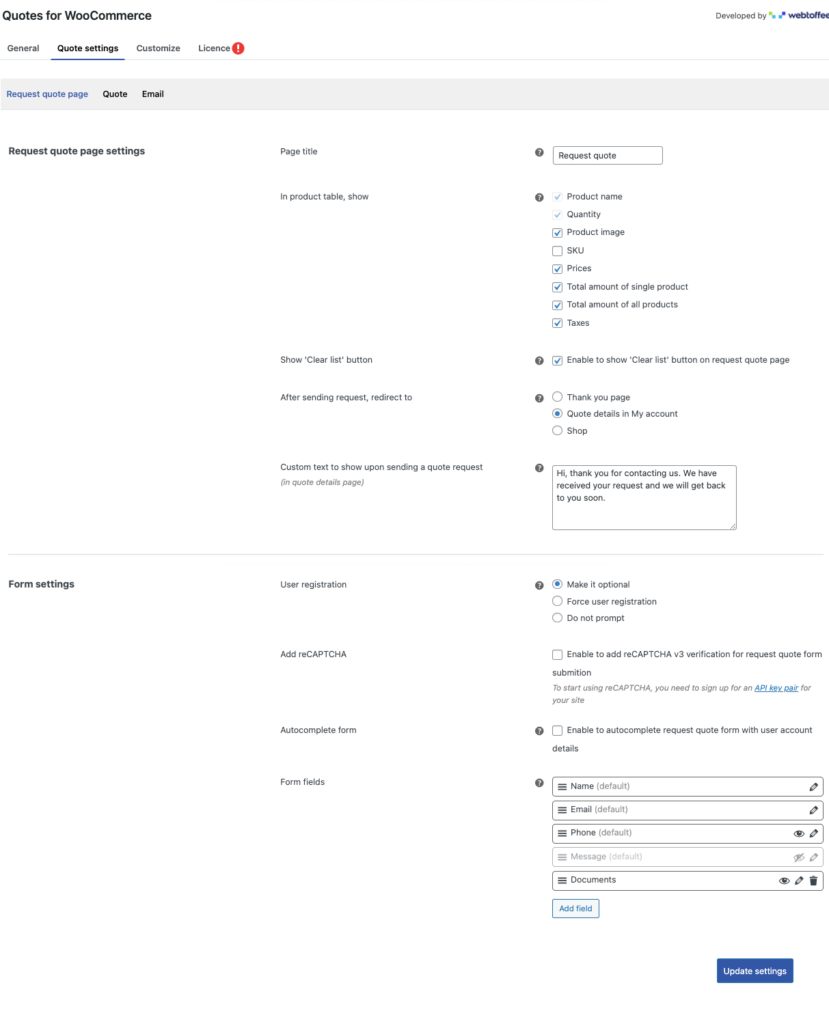
1. Accesați Citate > Faceți clic pe „Setări de cotație”. Veți fi redirecționat către fila „Solicitare cotație”.

2. Sub setările paginii de oferte, există o secțiune pentru a edita formularul.

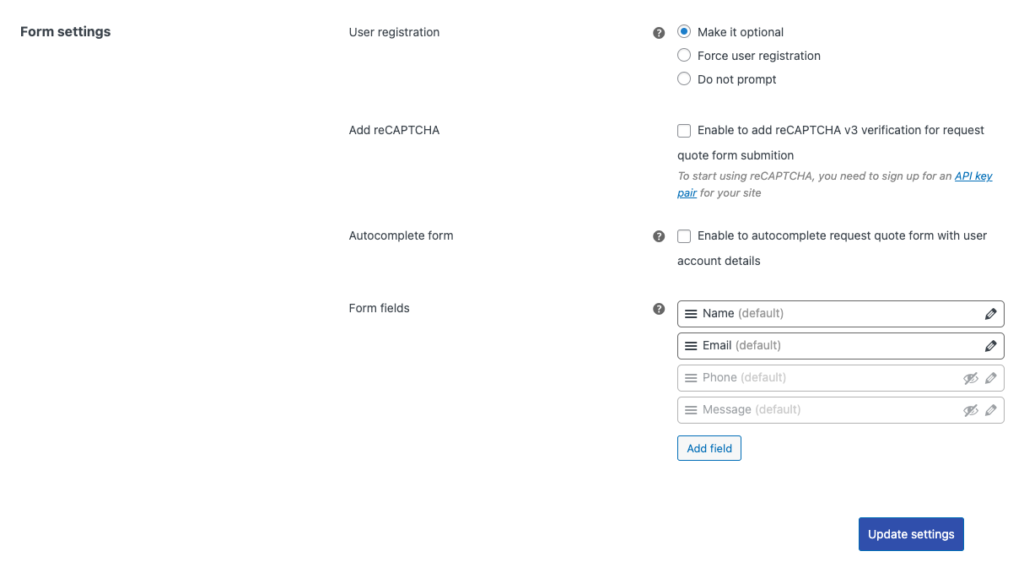
Folosind setările formularului, puteți edita numeroase opțiuni, cum ar fi câmpuri de formular, adăugați reCAPTCHA, activarea formularului de completare automată și preferința de înregistrare a utilizatorului pentru completarea formularului.
3. Aici veți învăța cum să adăugați un câmp nou în formularul de cerere de ofertă.

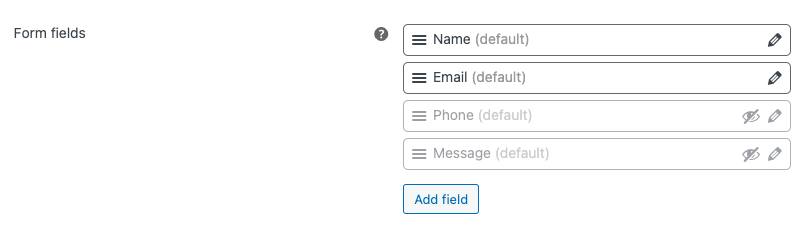
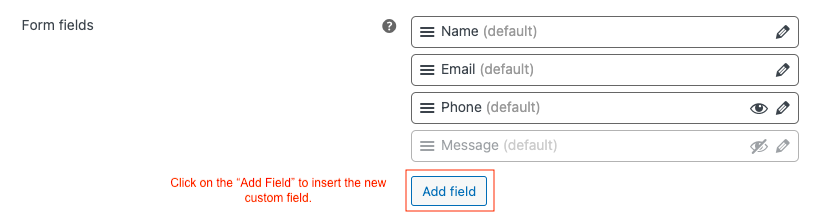
Numele, e-mailul, telefonul și mesajul sunt în modul implicit. Ceea ce înseamnă că este un câmp predefinit. Puteți edita aceste câmpuri pentru a schimba eticheta, a modifica textul din interiorul substituentului, a crea o conexiune la facturare și expediere pentru a completa automat datele necesare și pentru a crea peste 9 câmpuri într-un singur loc.
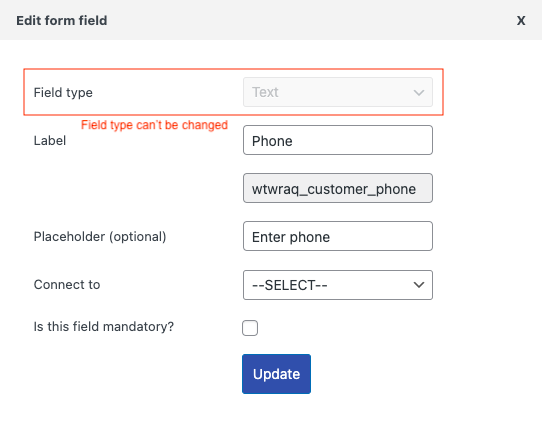
Notă: Există o opțiune pentru a ascunde câmpurile implicite pentru telefon și mesaj. Dar nu puteți schimba tipul câmpului pentru câmpul de formular predefinit.

Cele mai bune exemple pentru a înțelege formularele de cotație personalizate în WooCommerce
Exemplul 1:
Aici veți vedea un exemplu de bază despre cum să creați un câmp personalizat sub formă de ofertă pentru documentul atașat.
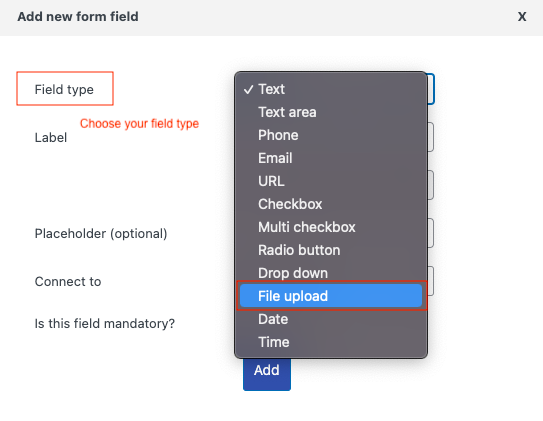
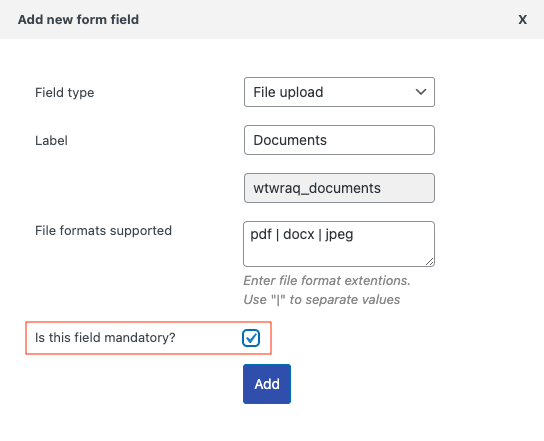
Pasul 1: Faceți clic pe „Adăugați câmpuri” și alegeți tipul de câmp.


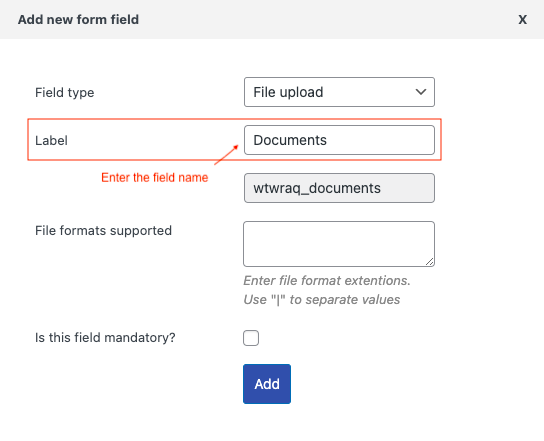
Pasul 2: Furnizați detaliile etichetei pentru documentul atașat.

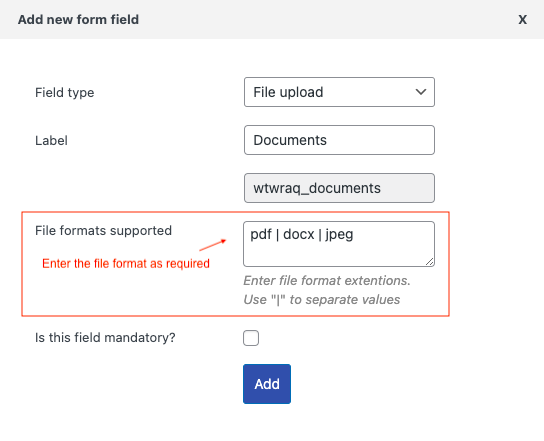
Pasul 3: Introduceți formatul de suport pentru fișiere, cum ar fi documente, pdf, png și multe altele.

Pasul 4: Puteți verifica în câmpul obligatoriu pentru a face această secțiune obligatorie. Clienții pot trimite formularul numai după ce au completat acest câmp.

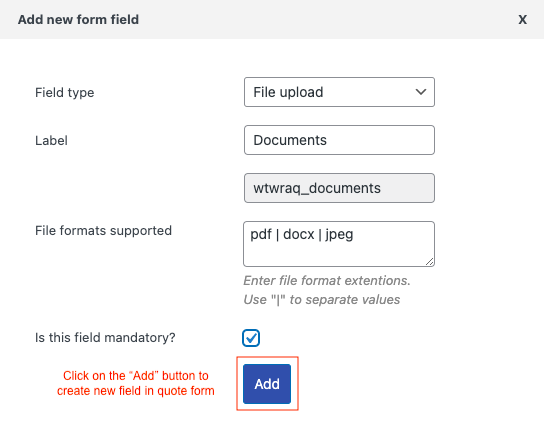
Pasul 5: În sfârșit, faceți clic pe butonul „Adăugați” pentru a include câmpul și apăsați pe „Actualizare setări” pentru a salva modificările.

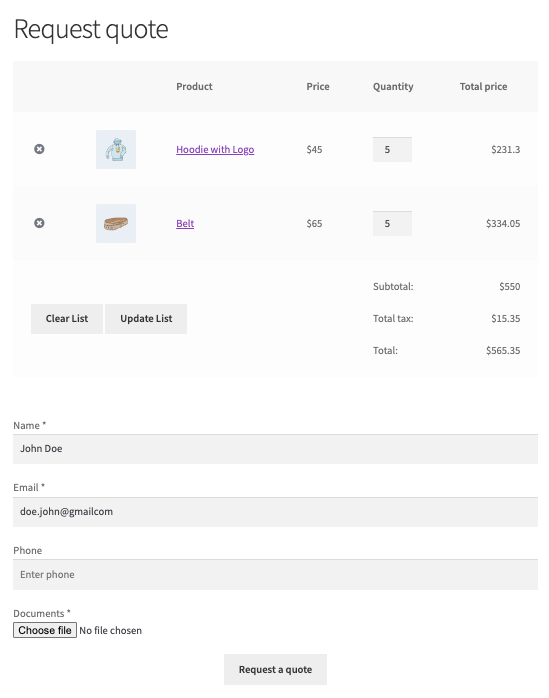
Puteți vizita magazinul dvs. online pentru a vedea rezultatul.

Exemplul 2:
Imaginați-vă magazinul care oferă servicii sau vinde produse către industrii cu amănuntul, cu ridicata sau pe scară largă. Odată cu conversația de negociere, vor apărea un număr mare de solicitări de prețuri. Folosind un format simplu de cotație, este destul de dificil să înțelegeți nevoile clientului dvs. În exemplul de mai jos, am demonstrat cum să creez un formular de cotație adecvat care să acopere datele necesare magazinului.
Pasul 1: La fel ca în exemplul 1, faceți clic pe „Adăugați câmp” pentru a începe procesul de creare a câmpului de cotație.
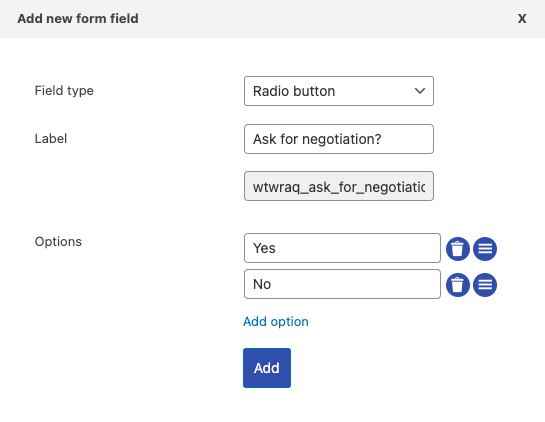
Pasul 2: Să creăm o opțiune pentru câmpul de negociere.
Alegeți tipul câmpului > butonul radio
Introduceți Eticheta > „Cereți negociere?”
Listați opțiunile > „Da” și „Nu”
Faceți clic pe „Adăugați” pentru a crea noul câmp.

Câmpul de negociere creat va apărea așa cum este ilustrat mai jos.

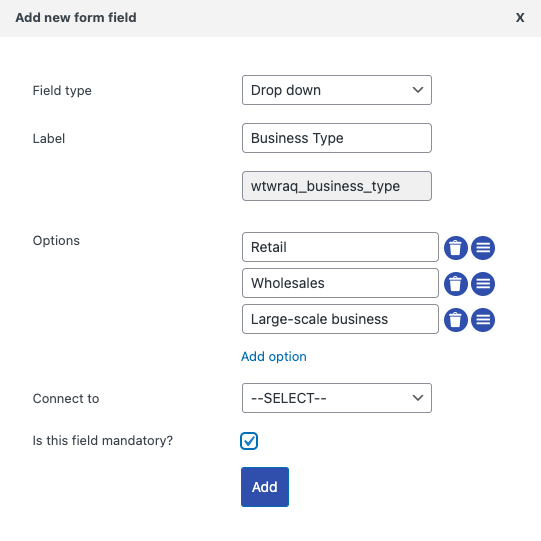
Pasul 3: Puteți crea o listă derulantă, așa cum se arată mai jos.

Tip câmp > Alegeți „Meniu derulant”
Etichetă > Introduceți „Tipuri de afaceri”
Opțiuni > Adăugați câmpuri precum „Vânzări cu amănuntul”, „Vânzări cu ridicata” sau „Afaceri la scară largă”
Aici vom face acest câmp obligatoriu.
Faceți clic pe butonul „Adăugați” pentru a crea câmpul drop-down.

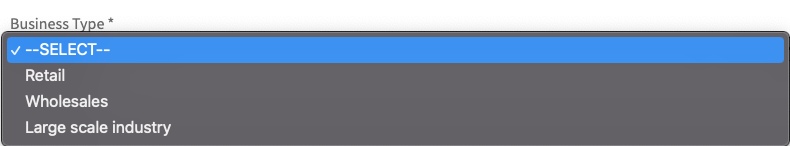
Pe pagina de solicitare va apărea un câmp derulant, așa cum se arată mai jos.

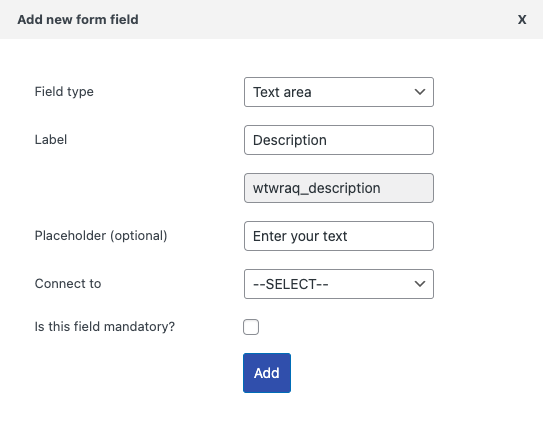
Pasul 4: Să vedem cum să creăm o casetă de descriere pe pagina formularului de ofertă.
Tip câmp > Selectați „Zona de text”
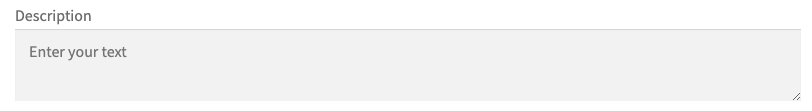
Etichetă > Introduceți „Descriere”
Substituent > Furnizați ce text doriți să apară în caseta de descriere. Aici, să alegem „Introduceți textul”
Faceți clic pe butonul „Adăugați” pentru a crea caseta de descriere.

Caseta de descriere va fi afișată pe pagina de cotație, așa cum este ilustrat mai jos.

Exemplul 3:
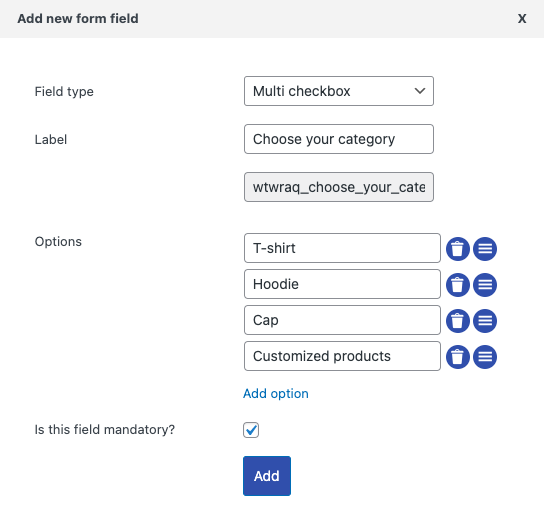
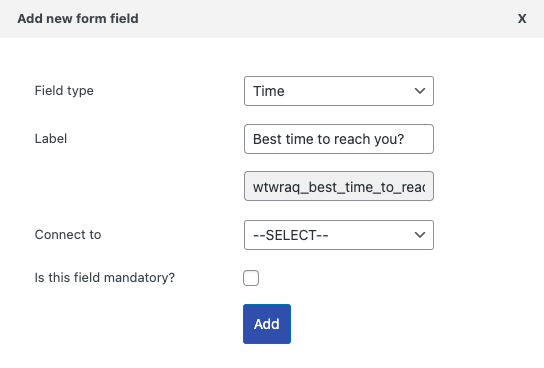
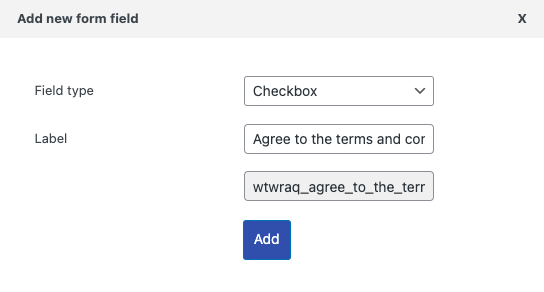
În această secțiune, veți afla cum să adăugați câmpuri suplimentare, cum ar fi lista de casete de selectare a categoriilor, ora și caseta de selectare a acordului. Aceste opțiuni îl vor ajuta pe proprietarul magazinului să ofere oferte clar pentru clienți. Înțelegeți cel mai bun moment pentru a ajunge la clienți și nu numai. Puteți adăuga fiecare câmp așa cum este ilustrat mai jos. Să vedem cum se face.



În cele din urmă, după ce ați creat numeroase câmpuri, faceți clic pe „Setări de actualizare” pentru a salva modificările. Vizitați magazinul online pentru a vedea caracteristica actualizată.
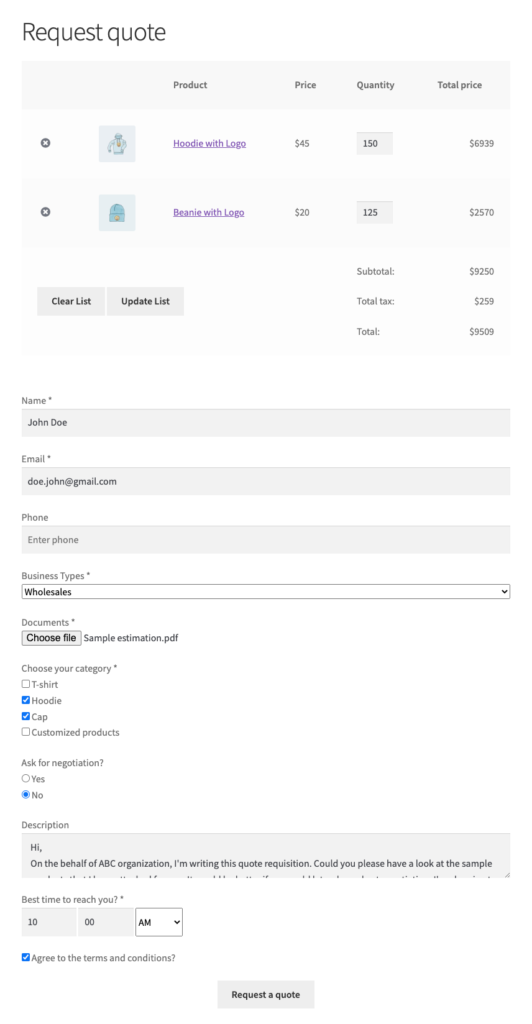
Iată o versiune compilată a exemplelor de mai sus – solicitări WooCommerce pentru o pagină de ofertă.

Funcționalitate cheie pentru a modifica formularul de cotație existent în WooCommerce
Majoritatea proprietarilor de magazine preferă formulare de ofertă gata de utilizat în loc să creeze unul de la zero. Economisește mult timp pentru a te concentra pe productivitate. În această secțiune, veți vedea cum se poate edita cu ușurință pluginul de solicitare a unei cotații și veți vedea rezultatul instantaneu.

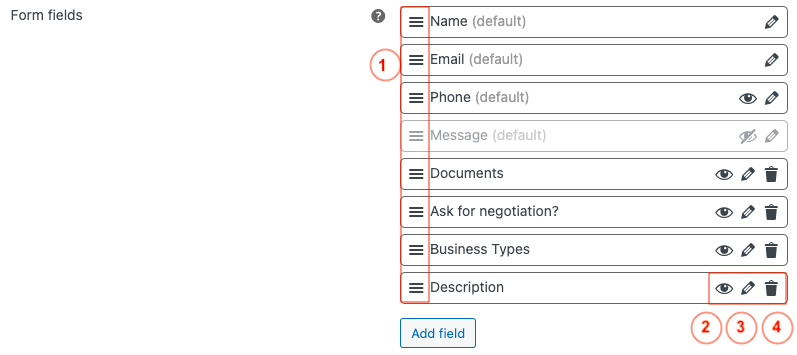
- Când treceți cursorul peste această pictogramă, cursorul indicatorului se va transforma în săgeata cu patru direcții. Acest lucru vă va permite să trageți și să plasați fiecare câmp în sus sau în jos. Poți schimba cu ușurință poziția. Puteți vedea rezultatul pe măsură ce ați făcut modificarea.
- Pictograma ochi indică vizibilitatea câmpului specific. Puteți face clic pe el pentru a ascunde un anumit câmp.
- Această opțiune este folosită pentru a edita câmpul creat. Puteți să actualizați câmpul sau să adăugați o nouă opțiune după cum este necesar magazinul.
- Această opțiune de pictogramă coș este pentru ștergerea câmpului selectat.
De ce ar trebui să utilizați un formular de cotație personalizat în WooCommerce?
Un formular de ofertă este o secțiune de întrebări în care proprietarul magazinului poate aduna informațiile necesare de la clienți. Dacă conduceți un magazin personalizat, probabil că veți avea o mulțime de întrebări de adresat clienților dvs.
În acest caz, este mai bine să adăugați mai multe câmpuri personalizate sub formă de ofertă, după cum este necesar. Acest lucru vă va ajuta să compilați toate informațiile prealabile pentru a încheia cea mai bună ofertă pentru clienții WooCommerce.
Evitați apelurile telefonice și mesajele text, automatizați procesul de cotație cu câmpuri personalizate și faceți procesul de solicitare a ofertei mai convenabil pentru cumpărători. Vă va permite să captați mai mulți clienți potențiali și să îmbunătățiți conversiile.
Există câteva avantaje suplimentare în utilizarea unui formular de ofertă personalizabil, așa cum se arată mai jos.
- Se va asigura că tu și clienții tăi sunteți pe aceeași pagină.
- Acesta generează o schiță clară pentru a înțelege cerințele fundamentale ale cumpărătorilor.
- Un formular personalizat de cotație vă permite să colectați numeroase feedback-uri despre prețuri de la client. În consecință, puteți construi o strategie de preț mai bună pentru magazinul dvs. online.
- Este mai ușor să gestionați gestionarea stocurilor și să mențineți înregistrări în backend. Puteți lista mai târziu înregistrarea mandatată pentru impozitare sau abordare pentru tranzacții.
Concluzie
Formularul de cotație personalizat este un plus excelent pentru magazinul dvs. WooCommerce. Deoarece puteți adăuga orice câmp de cotație nou în funcție de nevoile clientului. Îți face magazinul să iasă în evidență de restul.
Cu ajutorul pluginului WooCommerce Request a Quote de la WebToffee, veți putea oferi toate abordările necesare de cotație, inclusiv –
- Permiterea clienților să solicite prețuri.
- Urmărește starea cotațiilor lor.
- Creați o pagină separată de cerere de ofertă.
- Creați un formular de ofertă personalizat.
- Permiteți administratorului să gestioneze citatele din backend și multe altele.
Acest formular de ofertă diminuează bariera de comunicare dintre proprietarul magazinului și cumpărător. Acesta permite clientului să solicite prețuri sau negocieri fără greșeală.
Pentru mai multe informații, puteți consulta ghidul complet pentru construirea unui sistem de cotații online pentru WooCommerce.
