Como adicionar imagens de ponto de acesso ao WordPress (a maneira fácil)
Publicados: 2023-01-05Procurando uma maneira fácil de adicionar imagens Hotspot ao seu site WordPress?
Pontos de acesso de imagem são uma maneira fantástica de fornecer aos visitantes mais contexto sobre uma foto ou gráfico. Eles também são uma ótima maneira de tornar seu site WordPress mais interativo.
Neste artigo, mostraremos como adicionar imagens de ponto de acesso ao seu site para ajudar a envolver os visitantes do site.
O que é um ponto de acesso de imagem interativa?
As imagens de ponto de acesso são imagens estáticas, fotos ou ilustrações com áreas clicáveis que revelam um pop-up de dica de ferramenta. O conteúdo da dica de ferramenta fornecerá aos usuários informações adicionais sobre um aspecto específico da imagem.

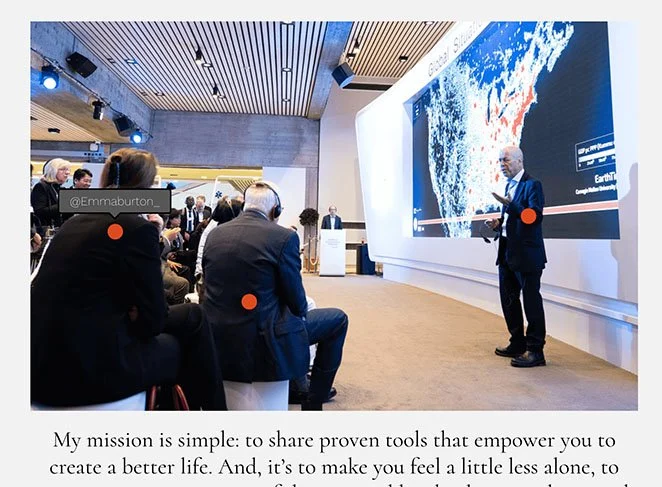
Por exemplo, você pode usar pontos de acesso para identificar diferentes produtos em uma foto, rotular pratos em um cardápio ou até mesmo mostrar as redes sociais de diferentes pessoas em um evento.
Adicionar pontos de acesso de imagem ao seu site WordPress é uma ótima maneira de torná-lo mais interativo. Quando os visitantes interagem com seus mapas de imagem, eles passam mais tempo em seu site, o que ajuda a reduzir sua taxa de rejeição.
Além disso, a criação de imagens de pontos de acesso interativos pode melhorar a experiência do usuário, o que, por sua vez, pode aumentar suas taxas de conversão.
Agora que você sabe o que são pontos de acesso de imagem, provavelmente tem algumas perguntas. Como você cria imagens de hotspot e qual é a maneira mais fácil de adicioná-las ao seu site WordPress?
Mostraremos como fazer isso a seguir.
Como adicionar imagens de pontos de acesso interativos ao WordPress
Existem várias maneiras de adicionar pontos de acesso de imagem ao seu site WordPress. Você pode usar um plug-in de ponto de acesso de imagem do WordPress, um tema WordPress com funcionalidade de ponto de acesso como Divi ou codificar um você mesmo com HTML e CSS personalizado.
A maneira mais fácil de adicionar um ponto de acesso de mapa de imagem ao seu site WordPress é com um plug-in de construtor de páginas como o SeedProd.

SeedProd é o melhor construtor de páginas do WordPress, com mais de 1 milhão de usuários. Sem escrever código, ele permite criar qualquer layout no WordPress, incluindo páginas de entrada, cabeçalhos, rodapés, barras laterais e modelos.
Semelhante aos módulos do Elementor, o SeedProd possui uma interface baseada em blocos que permite arrastar e soltar elementos de design da web no lugar. Isso significa que você pode ver as alterações em tempo real enquanto cria seu layout personalizado.
Melhor ainda, o SeedProd possui um bloco de ponto de acesso dedicado que permite criar pontos de acesso de imagem fáceis de usar com apenas alguns cliques.
Aqui está o que mais você pode fazer com este poderoso plugin do WordPress:
- Colocar o WordPress em modo de manutenção
- Adicione widgets WordPress dentro de qualquer página
- Crie lojas online personalizadas com suporte WooCommerce
- Mostre e oculte elementos específicos em computadores e dispositivos móveis
- Criar uma página em breve
- Gerencie novos assinantes com o painel de assinantes integrado
- Crie temas WordPress personalizados do zero
- E muito mais
Usaremos o SeedProd para adicionar pontos de acesso de imagem ao WordPress neste guia, portanto, siga as etapas abaixo para começar.
- Etapa 1. Instalar e ativar o SeedProd
- Etapa 2. Escolha um tema WordPress ou modelo de página de destino
- Etapa 3. Adicione o bloco Hotspot WordPress
- Etapa 4. Defina suas configurações
- Etapa 5. Publique sua imagem de ponto de acesso no WordPress
Etapa 1. Instalar e ativar o SeedProd
Primeiro, acesse o site da SeedProd e baixe o plug-in. Embora o SeedProd tenha uma versão gratuita, usaremos o SeedPod Pro para este tutorial porque ele inclui o bloco Hotspot Image.
Depois de escolher seu plano de preços e baixar o arquivo zip do plug-in, você precisará instalá-lo e ativá-lo em seu site WordPress. Você pode ver este guia sobre como instalar um plug-in do WordPress se precisar de ajuda com esta etapa.
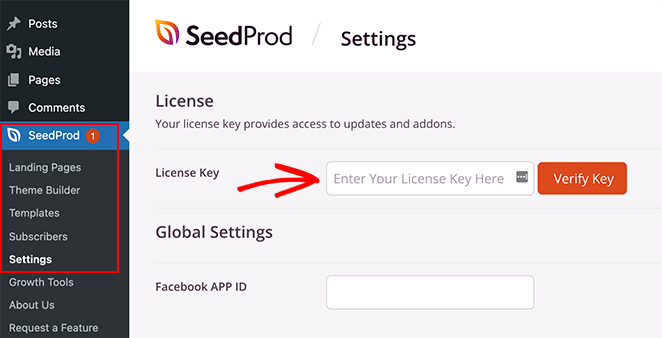
Depois de adicionar o SeedProd ao seu site WordPress, navegue até a página SeedProd »Configurações e insira a chave de licença do produto.

Você pode encontrar a chave na seção de downloads do painel da sua conta SeedProd.
Depois de inserir sua chave, clique no botão Verificar chave para desbloquear seus recursos premium.
Etapa 2. Escolha um tema WordPress ou modelo de página de destino
Agora que você confirmou suas configurações de licença, está pronto para começar a criar com o SeedProd. Para fazer isso, primeiro você precisa decidir que tipo de layout gostaria de fazer.
No SeedProd, você pode criar páginas de destino individuais ou sites WordPress completos com seu construtor de temas. A partir daí, você pode personalizá-los com o mesmo editor de arrastar e soltar.
Para este guia, criaremos uma página de destino independente. No entanto, você pode seguir este guia sobre como criar um tema WordPress personalizado se preferir essa abordagem e, em seguida, voltar à etapa 3 deste tutorial para aprender a adicionar pontos de acesso de imagem.
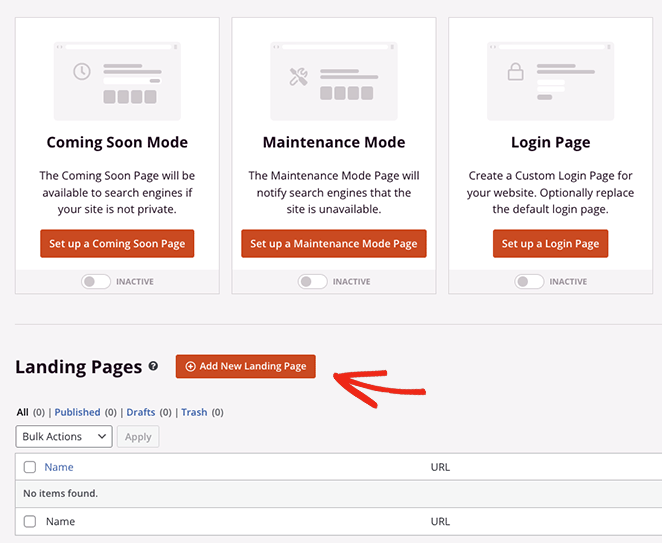
Como estamos criando um layout de página de destino, vamos para SeedProd »Páginas de destino, role para além da seção de modos da página de destino e clique no botão Adicionar nova página de destino .

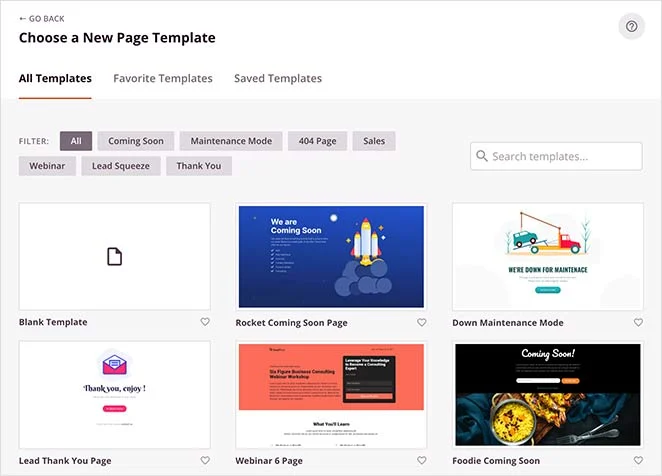
Isso o levará à biblioteca de modelos de página de destino pré-fabricados, onde você poderá escolher um design que melhor se adapte às suas necessidades de negócios. Cada modelo é 100% responsivo a dispositivos móveis, com designs para vários casos de uso, incluindo fitness, imóveis, marketing digital e muito mais.

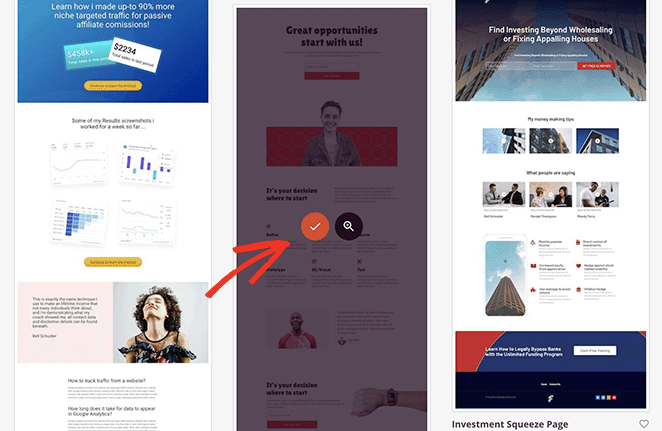
Não se preocupe se não conseguir encontrar algo adequado. Você pode personalizar cada centímetro do modelo até que fique do jeito que você deseja. Então vá em frente e escolha um modelo passando o mouse sobre um e clicando no ícone de marca de seleção.

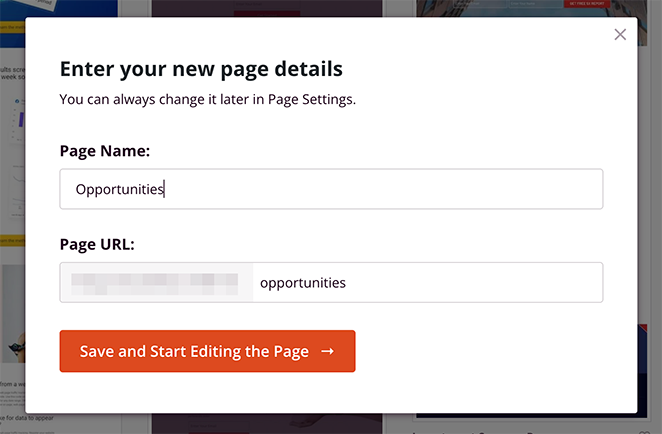
Na próxima tela, você pode dar um nome e URL à sua página e, em seguida, clicar no botão Salvar e começar a editar a página para iniciá-la no editor visual do SeedProd.

Etapa 3. Adicione o bloco Hotspot WordPress
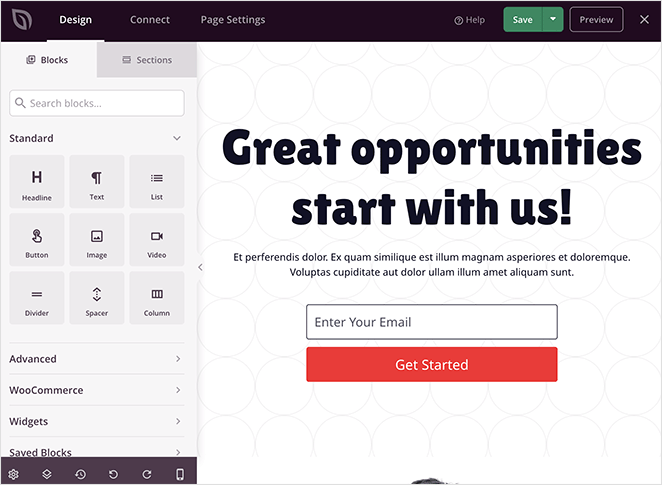
O construtor de páginas da SeedProd é superfácil de navegar. Você verá diferentes seções e blocos no painel esquerdo e uma visualização de página ao vivo à direita.


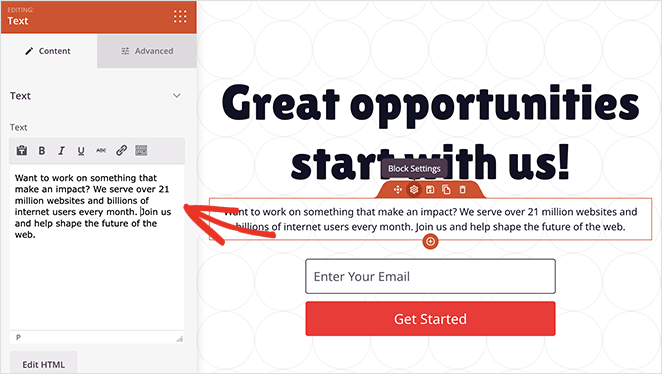
Clique em qualquer lugar na visualização e você pode alterar o conteúdo de qualquer elemento. Por exemplo, clicar no bloco de texto abre um painel onde você pode digitar sua própria mensagem de boas-vindas ou descrição.

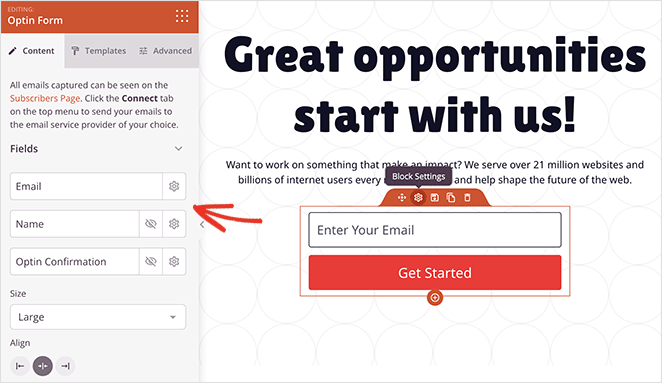
E no bloco de formulário opt-in, você pode personalizar seus campos de formulário, alterar a cor de fundo do botão enviar e muito mais.

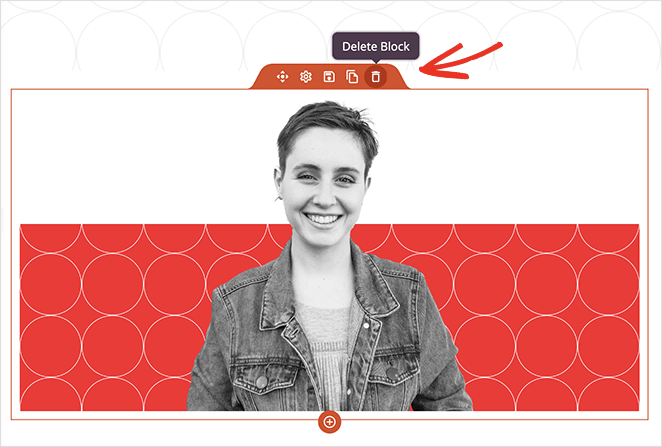
Antes de adicionar o widget de ponto de acesso de imagem à sua página, vamos encontrar o local perfeito, como a primeira imagem da página.
Você precisará remover este bloco primeiro para liberar espaço para a imagem do ponto de acesso, então passe o mouse sobre ele até ver uma borda laranja e clique no ícone da lixeira para excluí-lo.

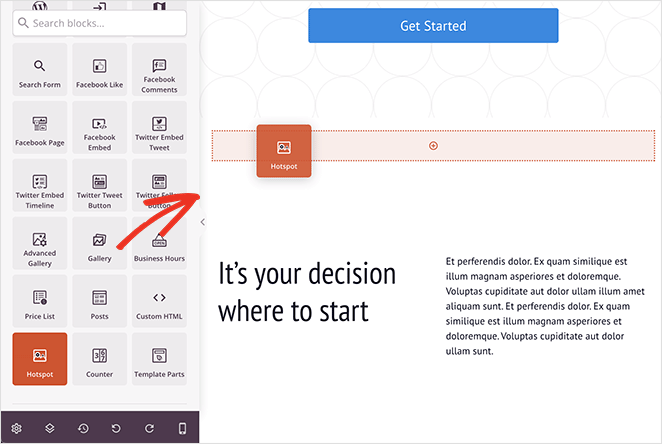
Agora você pode encontrar o bloco Hotspot no painel de blocos avançados e arrastá-lo para o espaço em sua página.

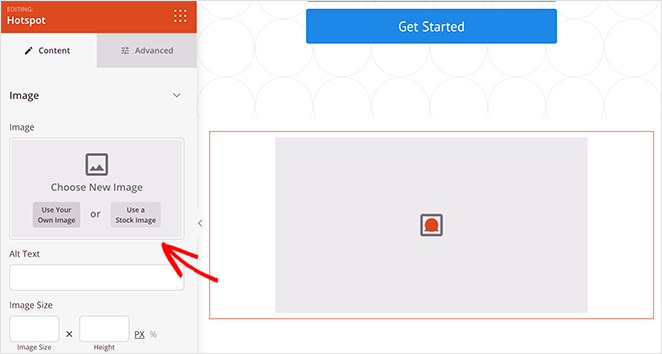
Em seguida, abra as configurações do bloco e adicione uma imagem onde você gostaria de adicionar ícones de ponto de acesso.
Você pode fazer upload de uma foto do seu computador ou da biblioteca de mídia do WordPress ou escolher entre milhares de imagens de estoque (disponíveis nos planos SeedProd plus e superiores).

Depois de adicionar uma imagem, você pode criar seu primeiro ponto de acesso.
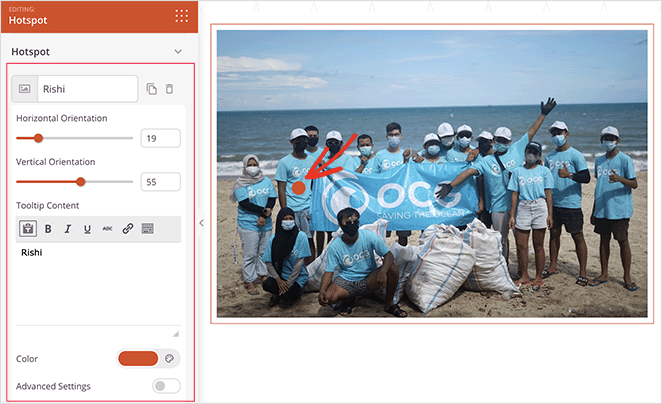
Basta expandir o marcador de posição do ponto de acesso e inserir a descrição do ponto de acesso. Isso é o que aparecerá quando os usuários clicarem ou passarem o mouse sobre o ícone do ponto de acesso.

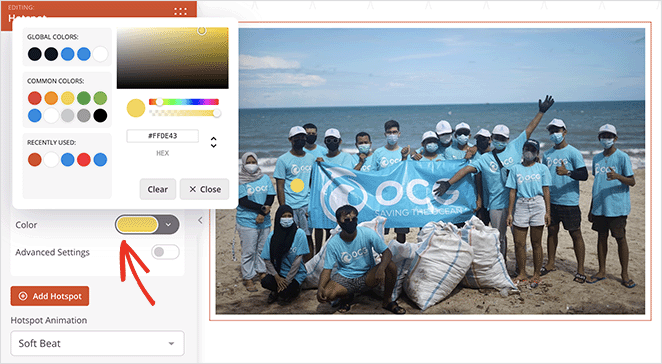
Você pode alterar a posição do ícone de ponto de acesso circular arrastando os controles deslizantes de orientação vertical e horizontal. Além disso, você pode alterar a cor e a animação do ícone para destacá-lo mais.

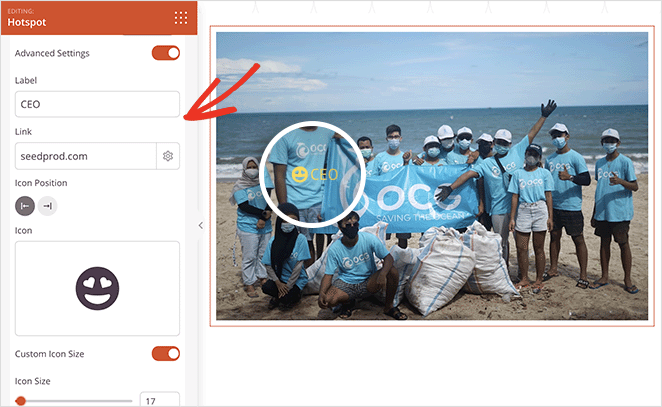
Além disso, alternar as Configurações avançadas permite escolher um rótulo, inserir um link e selecionar ícones e tamanhos personalizados na biblioteca Font Awesome.

Para tornar seus pontos de acesso mais atraentes, você pode abrir a seção Dicas de ferramentas e escolher as configurações de gatilho e animação.
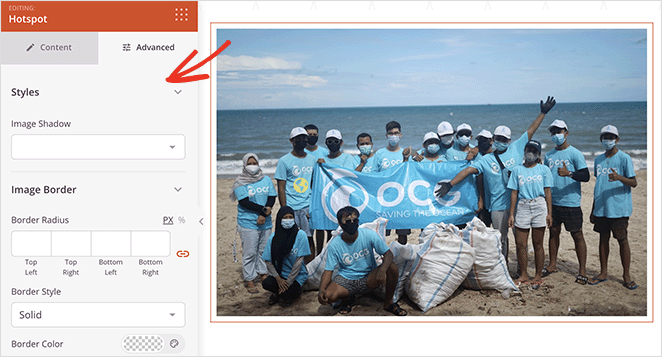
Em seguida, clicar na guia Avançado permite escolher mais opções de formatação e estilo, incluindo tipografia, cores de texto, espaçamento e muito mais.

Para adicionar mais pontos de acesso à sua imagem, repita esta etapa quantas vezes quiser. Apenas lembre-se de clicar no botão Salvar para preservar suas alterações.
Agora continue personalizando sua página até que ela fique exatamente como você deseja.
Por exemplo, você pode usar o bloco Acordeão para adicionar uma seção de perguntas frequentes à sua página, o bloco Vídeo para exibir vídeos do YouTube ou Vimeo, o bloco Google Maps para mostrar sua localização e muito mais.
Etapa 4. Defina suas configurações
Agora vamos ver algumas configurações que você pode alterar para melhorar o desempenho da sua página de destino.
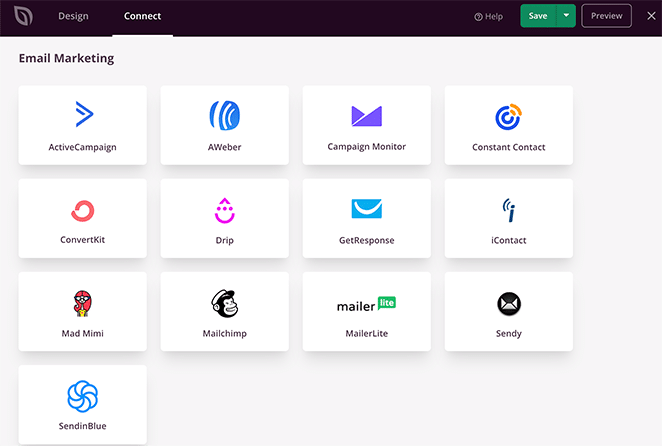
Primeiro, você pode clicar na guia Conectar na parte superior da tela para integrar sua página com seu serviço de marketing por e-mail preferido.

Com a integração de e-mail, o endereço de e-mail de qualquer pessoa que se inscreve por meio de seu formulário de inscrição é adicionado automaticamente à sua lista.
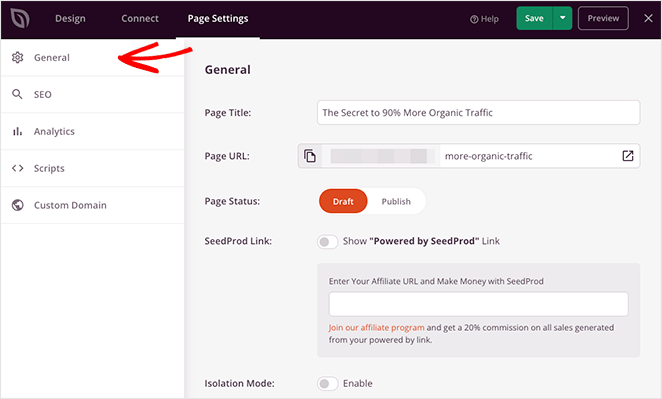
Em seguida, clique na guia Configurações da página . Nesta página, você pode gerenciar suas configurações gerais, de SEO, analíticas e de script.

Por exemplo, você pode se conectar ao MonsterInsights, o melhor plug-in do Google Analytics para monitorar as métricas e o desempenho da sua página de destino.
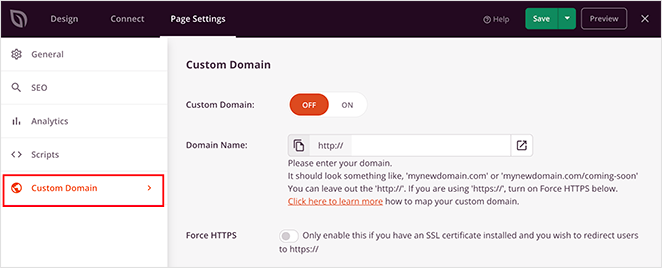
Ou você pode usar a configuração de domínio personalizado (planos Elite) para dar à sua página um nome de domínio exclusivo separado do seu site principal sem várias instalações do WordPress.

Etapa 5. Publique sua imagem de ponto de acesso no WordPress
Depois de definir suas configurações, você está pronto para publicar sua página de destino e tornar sua imagem de ponto de acesso ativa em seu site.
Para fazer isso, clique na seta no botão Salvar e selecione Publicar .

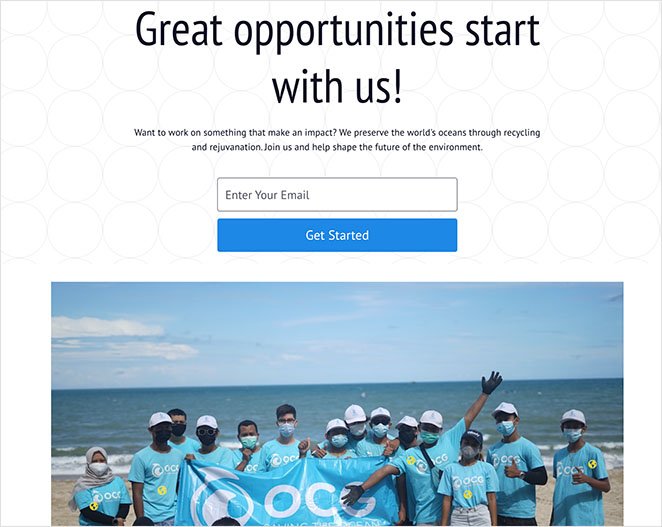
Agora você pode visualizar sua página para ver seus pontos de acesso de imagem em ação!

E aqui está uma olhada mais de perto na dica de ferramenta do ponto de acesso:

Aí está!
Agora você sabe como adicionar imagens de hotspot ao WordPress sem usar códigos de acesso, CSS personalizado ou complementos desnecessários. Melhor ainda, leva apenas alguns minutos para criar pontos de acesso de imagens interativas com o SeedProd.
Então, o que você está esperando?
Se você gostou deste tutorial, também pode gostar dos seguintes guias do WordPress:
- Como adicionar um botão ao cabeçalho do WordPress
- Como criar contadores de números animados no WordPress
- Como adicionar sliders de fotos antes e depois ao WordPress
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

