WordPress에 핫스팟 이미지를 추가하는 방법(쉬운 방법)
게시 됨: 2023-01-05핫스팟 이미지를 WordPress 웹사이트에 추가하는 쉬운 방법을 찾고 계십니까?
이미지 핫스팟은 방문자에게 사진이나 그래픽에 대한 더 많은 컨텍스트를 제공하는 환상적인 방법입니다. 또한 WordPress 사이트를 보다 대화식으로 만드는 좋은 방법입니다.
이 문서에서는 웹사이트 방문자의 관심을 끌 수 있도록 웹사이트에 핫스팟 이미지를 추가하는 방법을 보여줍니다.
대화형 이미지 핫스팟이란 무엇입니까?
핫스팟 이미지는 도구 설명 팝업을 표시하는 클릭 가능한 영역이 있는 정적 이미지, 사진 또는 일러스트레이션입니다. 도구 설명 콘텐츠는 사용자에게 이미지의 특정 측면에 대한 추가 정보를 제공합니다.

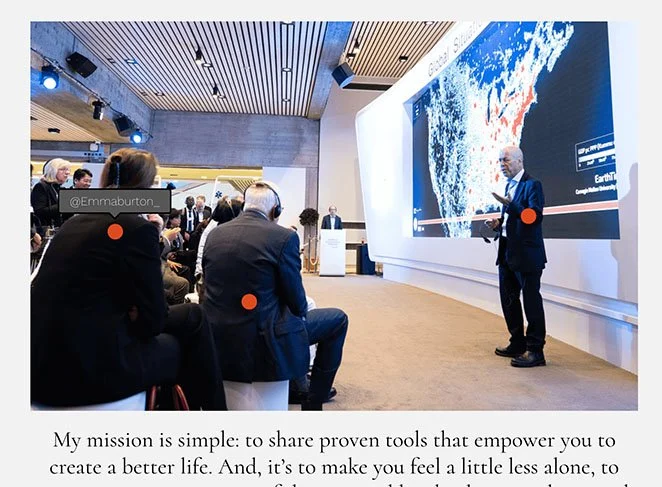
예를 들어 핫스팟을 사용하여 사진에서 다양한 제품을 식별하거나, 메뉴에서 요리에 레이블을 지정하거나, 이벤트에서 다양한 사람들의 소셜 미디어 핸들을 표시할 수도 있습니다.
워드프레스 사이트에 이미지 핫스팟을 추가하는 것은 사이트를 더욱 대화식으로 만드는 좋은 방법입니다. 방문자가 이미지 맵에 참여하면 웹사이트에서 더 많은 시간을 보내므로 이탈률을 줄이는 데 도움이 됩니다.
또한 대화형 핫스팟 이미지를 만들면 사용자 경험이 향상되어 전환율이 높아질 수 있습니다.
이제 이미지 핫스팟이 무엇인지 알았으므로 몇 가지 질문이 있을 것입니다. 핫스팟 이미지를 어떻게 만들고 WordPress 사이트에 추가하는 가장 쉬운 방법은 무엇입니까?
다음에 그 방법을 알려드리겠습니다.
대화형 핫스팟 이미지를 WordPress에 추가하는 방법
WordPress 사이트에 이미지 핫스팟을 추가하는 방법에는 여러 가지가 있습니다. WordPress 이미지 핫스팟 플러그인, Divi와 같은 핫스팟 기능이 있는 WordPress 테마를 사용하거나 HTML 및 사용자 지정 CSS로 직접 코딩할 수 있습니다.
WordPress 사이트에 이미지 맵 핫스팟을 추가하는 가장 쉬운 방법은 SeedProd와 같은 페이지 빌더 플러그인을 사용하는 것입니다.

SeedProd는 백만 명이 넘는 사용자를 보유한 최고의 WordPress 페이지 빌더입니다. 코드를 작성하지 않고도 랜딩 페이지, 머리글, 바닥글, 사이드바 및 템플릿을 포함하여 WordPress에서 모든 레이아웃을 만들 수 있습니다.
Elementor의 모듈과 마찬가지로 SeedProd에는 웹 디자인 요소를 제자리에 끌어다 놓을 수 있는 블록 기반 인터페이스가 있습니다. 즉, 사용자 지정 레이아웃을 구축할 때 변경 사항을 실시간으로 확인할 수 있습니다.
더 나아가 SeedProd에는 몇 번의 클릭만으로 사용자 친화적인 이미지 핫스팟을 생성할 수 있는 전용 핫스팟 블록이 있습니다.
이 강력한 WordPress 플러그인으로 할 수 있는 다른 작업은 다음과 같습니다.
- WordPress를 유지 관리 모드로 전환
- 모든 페이지에 WordPress 위젯 추가
- WooCommerce 지원으로 맞춤형 온라인 상점 구축
- 데스크톱 및 모바일 장치에서 특정 요소 표시 및 숨기기
- 출시 예정 페이지 만들기
- 내장된 구독자 대시보드로 신규 구독자 관리
- 사용자 지정 WordPress 테마를 처음부터 만들기
- 그리고 훨씬 더
이 가이드에서는 SeedProd를 사용하여 이미지 핫스팟을 WordPress에 추가하므로 아래 단계에 따라 시작하세요.
- 1단계. SeedProd 설치 및 활성화
- 2단계. WordPress 테마 또는 랜딩 페이지 템플릿 선택
- 3단계. 핫스팟 WordPress 블록 추가
- 4단계. 설정 구성
- 5단계. WordPress에 핫스팟 이미지 게시
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 웹사이트로 이동하여 플러그인을 다운로드합니다. SeedProd에는 무료 버전이 있지만 Hotspot Image 블록이 포함되어 있으므로 이 자습서에서는 SeedPod Pro를 사용합니다.
요금제를 선택하고 플러그인 zip 파일을 다운로드했으면 WordPress 웹사이트에서 설치하고 활성화해야 합니다. 이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 참조하세요.
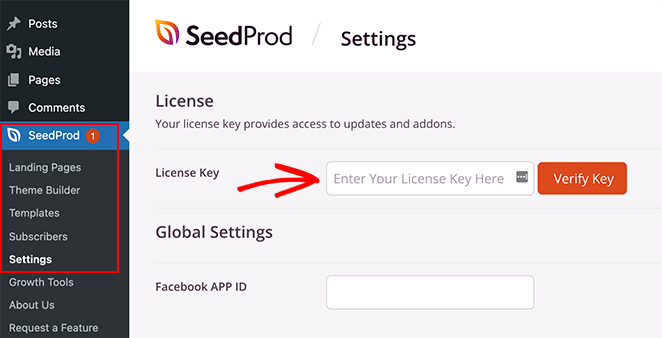
WordPress 사이트에 SeedProd를 추가한 후 SeedProd » 설정 페이지로 이동하여 제품 라이선스 키를 입력합니다.

SeedProd 계정 대시보드의 다운로드 섹션에서 키를 찾을 수 있습니다.
키를 입력했으면 키 확인 버튼을 클릭하여 프리미엄 기능을 잠금 해제하십시오.
2단계. WordPress 테마 또는 랜딩 페이지 템플릿 선택
라이선스 설정을 확인했으므로 이제 SeedProd로 빌드를 시작할 준비가 되었습니다. 그렇게 하려면 먼저 만들고 싶은 레이아웃 유형을 결정해야 합니다.
SeedProd에서는 개별 랜딩 페이지를 만들거나 테마 빌더를 사용하여 WordPress 웹사이트를 완성할 수 있습니다. 거기에서 동일한 드래그 앤 드롭 편집기로 사용자 정의할 수 있습니다.
이 가이드에서는 독립 실행형 랜딩 페이지를 만들 것입니다. 그러나이 접근 방식을 선호하는 경우 사용자 정의 WordPress 테마 생성에 대한이 가이드를 따른 다음이 자습서의 3 단계로 돌아와 이미지 핫스팟을 추가하는 방법을 배울 수 있습니다.
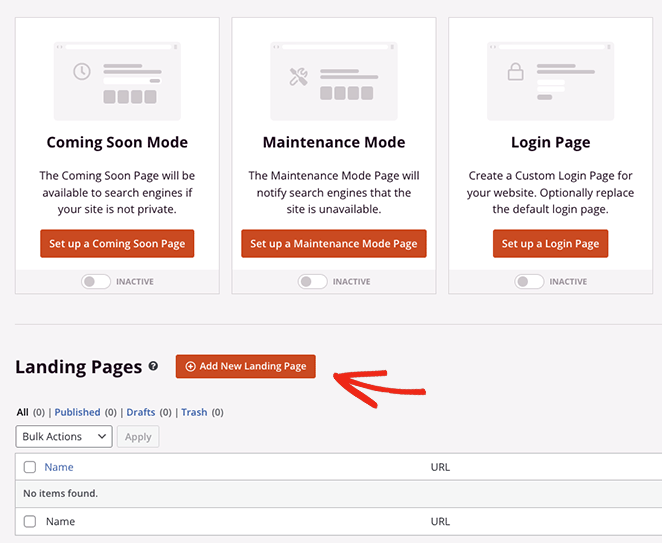
랜딩 페이지 레이아웃을 만들고 있으므로 SeedProd » 랜딩 페이지로 이동한 다음 랜딩 페이지 모드 섹션을 지나 스크롤하고 새 랜딩 페이지 추가 버튼을 클릭합니다.

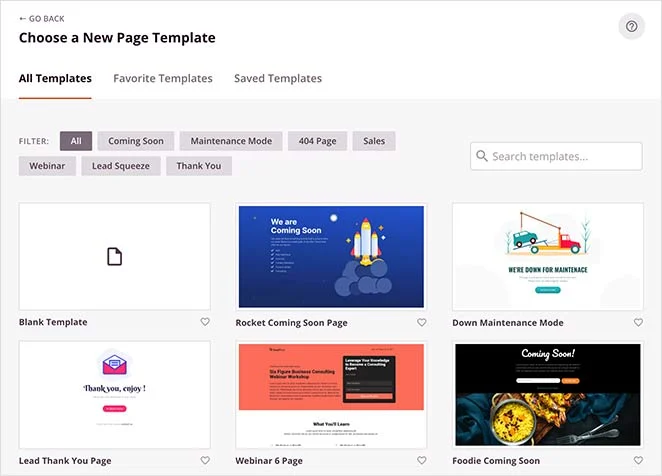
그러면 비즈니스 요구 사항에 가장 적합한 디자인을 선택할 수 있는 미리 만들어진 랜딩 페이지 템플릿 라이브러리로 이동합니다. 각 템플릿은 피트니스, 부동산, 디지털 마케팅 등 다양한 사용 사례를 위한 디자인으로 100% 모바일 반응형입니다.

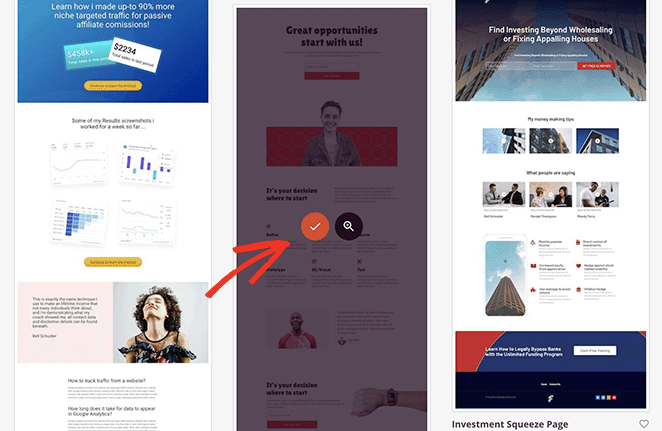
적합한 것을 찾을 수 없더라도 걱정하지 마십시오. 원하는 모양이 될 때까지 템플릿의 모든 부분을 사용자 지정할 수 있습니다. 계속해서 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 템플릿을 선택합니다.

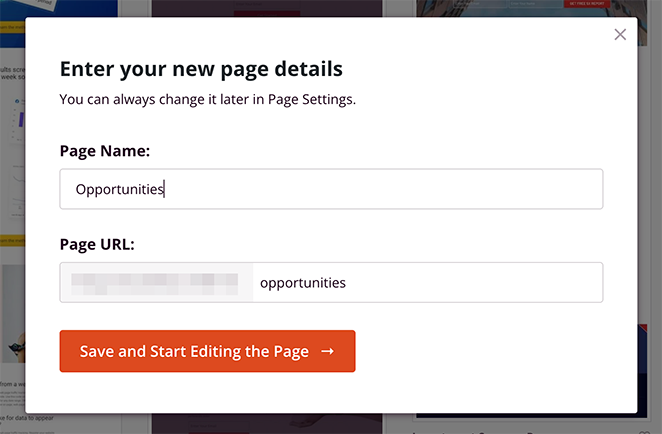
다음 화면에서 페이지 이름과 URL을 지정한 다음 저장하고 페이지 편집 시작 버튼을 클릭하여 SeedProd의 비주얼 편집기에서 시작할 수 있습니다.

3단계. 핫스팟 WordPress 블록 추가
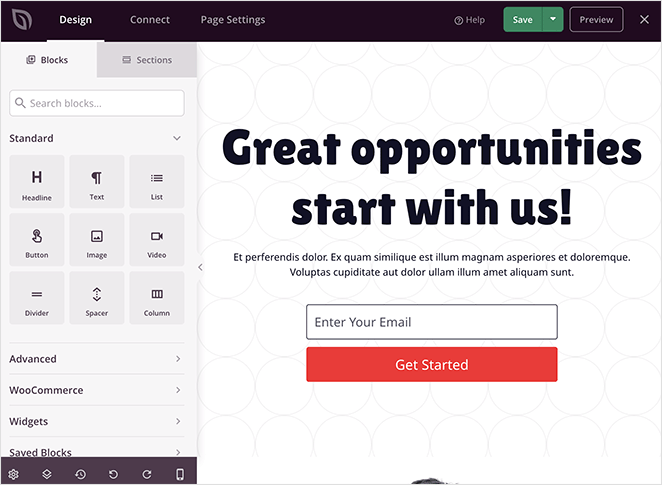
SeedProd의 페이지 빌더는 탐색하기가 매우 쉽습니다. 왼쪽 패널에는 다양한 섹션과 블록이 표시되고 오른쪽에는 라이브 페이지 미리보기가 표시됩니다.

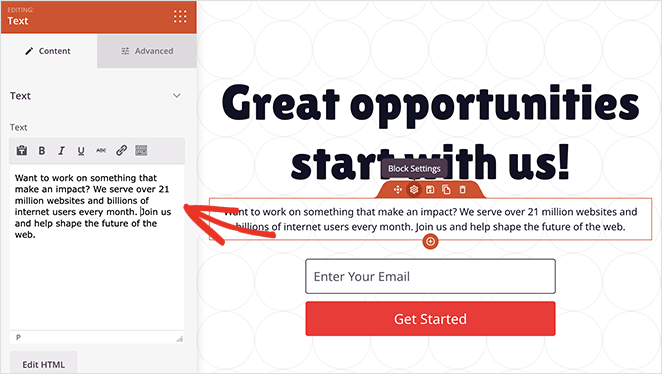
미리보기에서 아무 곳이나 클릭하면 모든 요소의 콘텐츠를 변경할 수 있습니다. 예를 들어 텍스트 블록을 클릭하면 환영 메시지나 설명을 입력할 수 있는 패널이 열립니다.


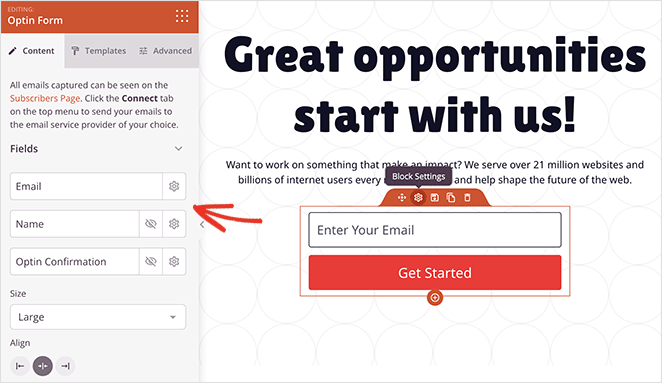
그리고 옵트인 양식 블록에서 양식 필드를 사용자 지정하고 제출 버튼 배경색을 변경하는 등의 작업을 수행할 수 있습니다.

페이지에 이미지 핫스팟 위젯을 추가하기 전에 페이지의 첫 번째 이미지와 같은 완벽한 위치를 찾아봅시다.
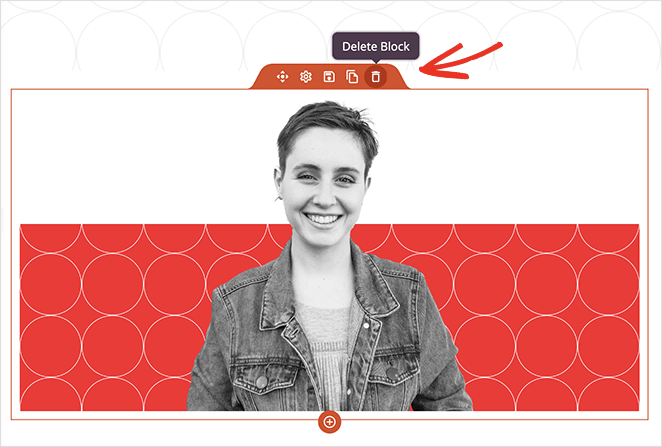
핫스팟 이미지를 위한 공간을 만들기 위해 먼저 이 블록을 제거해야 하므로 주황색 테두리가 보일 때까지 마우스를 가져간 다음 휴지통 아이콘을 클릭하여 삭제하십시오.

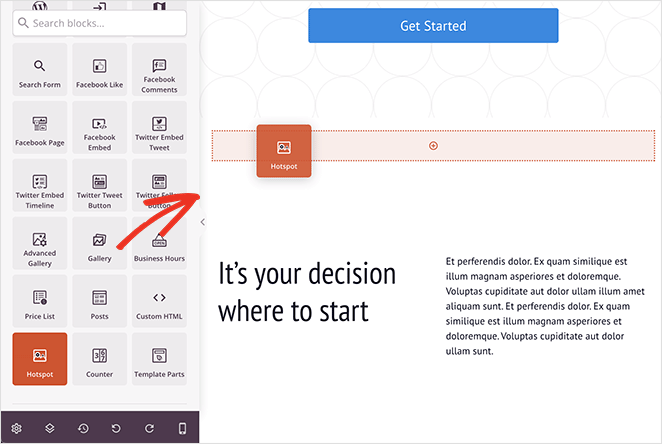
이제 고급 블록 패널에서 핫스팟 블록을 찾아 페이지의 공간으로 끌어다 놓을 수 있습니다.

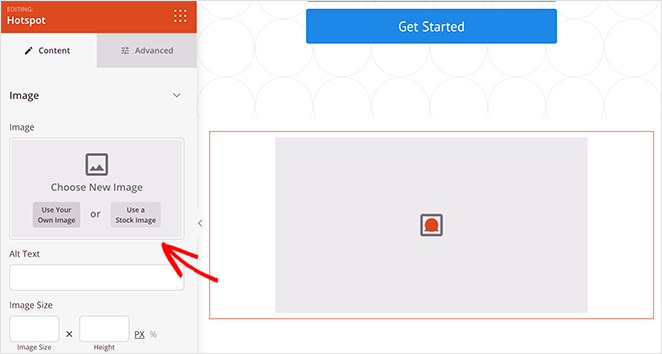
다음으로 블록 설정을 열고 핫스팟 아이콘을 추가할 이미지를 추가합니다.
컴퓨터 또는 WordPress 미디어 라이브러리에서 사진을 업로드하거나 수천 개의 스톡 이미지 중에서 선택할 수 있습니다(SeedProd 플러스 플랜 이상에서 사용 가능).

이미지를 추가한 후 첫 번째 핫스팟을 만들 수 있습니다.
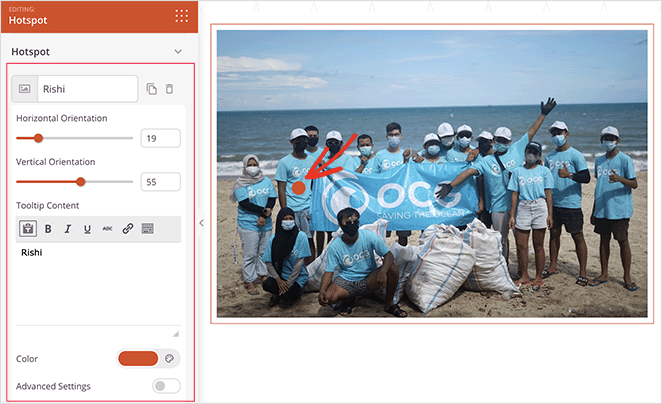
핫스팟 자리 표시자를 확장하고 핫스팟 설명을 입력하기만 하면 됩니다. 이것은 사용자가 핫스팟 아이콘을 클릭하거나 마우스로 가리키면 나타납니다.

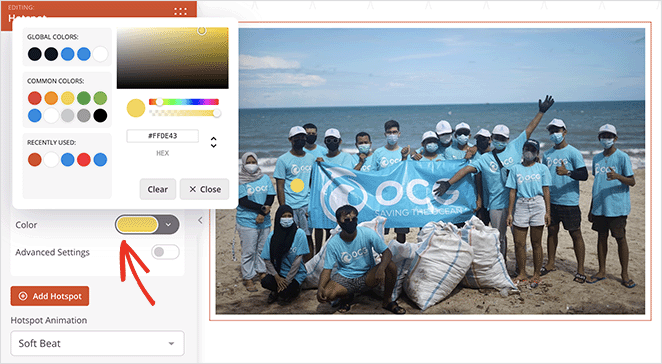
수직 및 수평 방향 슬라이더를 드래그하여 원형 핫스팟 아이콘의 위치를 변경할 수 있습니다. 또한 아이콘 색상과 애니메이션을 변경하여 더 눈에 띄게 만들 수 있습니다.

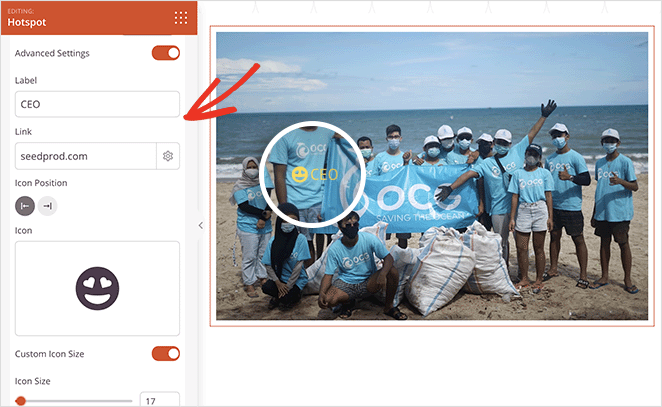
또한 고급 설정을 전환하면 레이블을 선택하고, 링크를 입력하고, Font Awesome 라이브러리에서 사용자 지정 아이콘과 크기를 선택할 수 있습니다.

핫스팟을 더 눈에 띄게 만들려면 도구 설명 섹션을 열고 트리거 및 애니메이션 설정을 선택할 수 있습니다.
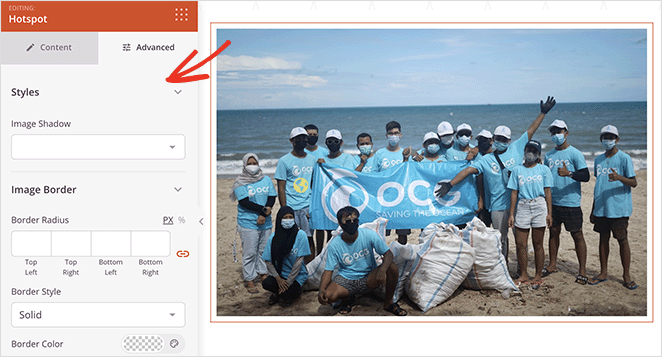
그런 다음 고급 탭을 클릭하면 타이포그래피, 텍스트 색상, 간격 등을 포함하여 더 많은 서식 및 스타일 지정 옵션을 선택할 수 있습니다.

이미지에 더 많은 핫스팟을 추가하려면 이 단계를 원하는 만큼 자주 반복합니다. 변경 사항을 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.
이제 원하는 대로 정확하게 표시될 때까지 페이지를 계속 사용자 지정합니다.
예를 들어 아코디언 블록을 사용하여 페이지에 FAQ 섹션을 추가하고 비디오 블록을 사용하여 YouTube 또는 Vimeo 비디오를 표시하고 Google 지도 블록을 사용하여 위치를 표시하는 등의 작업을 수행할 수 있습니다.
4단계. 설정 구성
이제 랜딩 페이지 성능을 높이기 위해 변경할 수 있는 몇 가지 설정을 살펴보겠습니다.
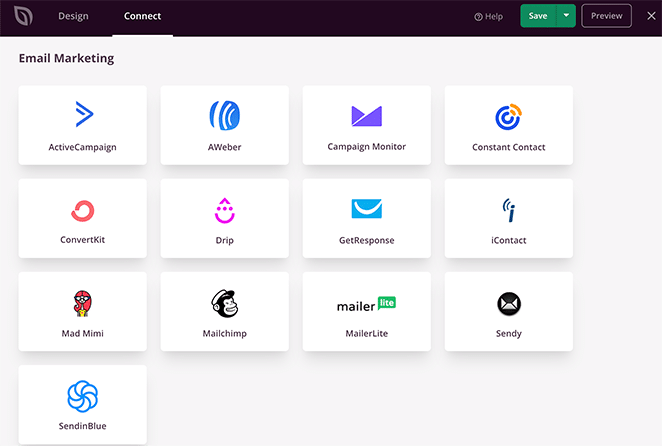
먼저 화면 상단의 연결 탭을 클릭하여 원하는 이메일 마케팅 서비스와 페이지를 통합할 수 있습니다.

이메일 통합을 사용하면 옵트인 양식을 통해 구독하는 사람의 이메일 주소가 자동으로 목록에 추가됩니다.
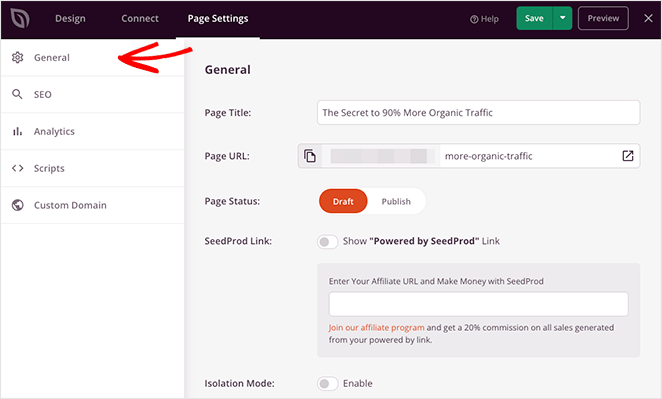
다음으로 페이지 설정 탭을 클릭합니다. 이 페이지에서 일반, SEO, 분석 및 스크립트 설정을 관리할 수 있습니다.

예를 들어 최고의 Google 애널리틱스 플러그인인 MonsterInsights에 연결하여 랜딩 페이지 메트릭과 성능을 모니터링할 수 있습니다.
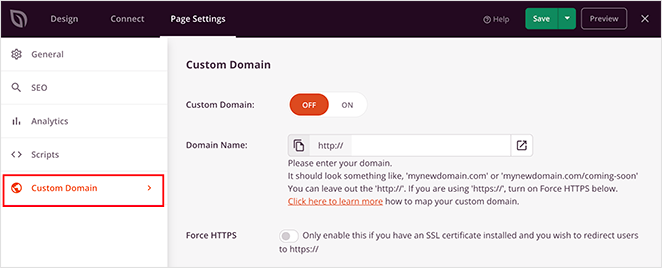
또는 사용자 지정 도메인 설정(Elite 요금제)을 사용하여 WordPress를 여러 번 설치하지 않고도 페이지에 기본 웹사이트와 별도로 고유한 도메인 이름을 지정할 수 있습니다.

5단계. WordPress에 핫스팟 이미지 게시
설정을 구성한 후 랜딩 페이지를 게시하고 핫스팟 이미지를 웹 사이트에 게시할 준비가 된 것입니다.
그렇게 하려면 저장 버튼의 화살표를 클릭하고 게시를 선택합니다.

이제 페이지에서 이미지 핫스팟이 작동하는 모습을 볼 수 있습니다!

핫스팟 툴팁을 자세히 살펴보겠습니다.

당신은 그것을 가지고 있습니다!
이제 단축 코드, 사용자 지정 CSS 또는 불필요한 추가 기능을 사용하지 않고 WordPress에 핫스팟 이미지를 추가하는 방법을 알게 되었습니다. 더 좋은 점은 SeedProd로 대화형 이미지 핫스팟을 만드는 데 몇 분밖에 걸리지 않는다는 것입니다.
그래서 당신은 무엇을 기다리고 있습니까?
이 튜토리얼이 마음에 드셨다면 다음 WordPress 가이드도 좋아하실 것입니다.
- WordPress 헤더에 버튼을 추가하는 방법
- WordPress에서 애니메이션 숫자 카운터를 만드는 방법
- WordPress에 전후 사진 슬라이더를 추가하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.

