ホットスポット画像を WordPress に追加する方法 (簡単な方法)
公開: 2023-01-05ホットスポット画像を WordPress Web サイトに簡単に追加する方法をお探しですか?
画像ホットスポットは、訪問者に写真やグラフィックに関するより多くのコンテキストを提供する素晴らしい方法です。 また、WordPress サイトをよりインタラクティブにする優れた方法でもあります。
この記事では、ホットスポット画像を Web サイトに追加して、Web サイトの訪問者を引き付ける方法を紹介します。
インタラクティブ画像ホットスポットとは?
ホットスポット画像は、ツールチップ ポップアップを表示するクリック可能な領域を持つ静止画像、写真、またはイラストです。 ツールチップのコンテンツは、画像の特定の側面に関する追加情報をユーザーに提供します。

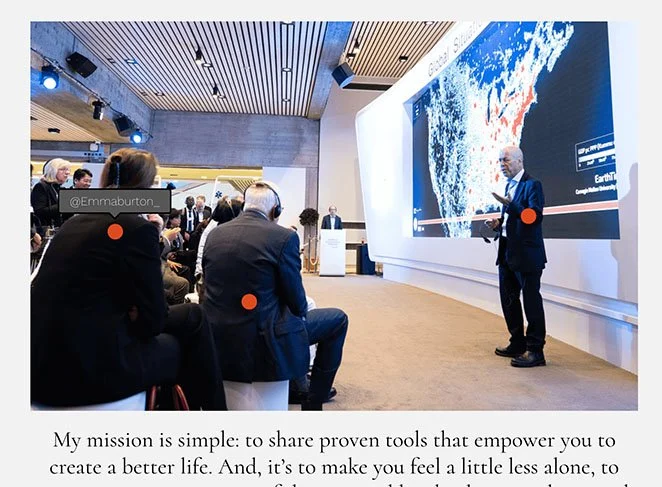
たとえば、ホットスポットを使用して、写真内のさまざまな製品を識別したり、メニューに料理にラベルを付けたり、イベントでさまざまな人々のソーシャル メディア ハンドルを表示したりすることもできます。
WordPress サイトに画像ホットスポットを追加することは、よりインタラクティブにする優れた方法です。 訪問者がイメージ マップを操作すると、Web サイトでの滞在時間が長くなり、直帰率が低下します。
さらに、インタラクティブなホットスポット画像を作成すると、ユーザー エクスペリエンスが向上し、コンバージョン率が向上します。
画像のホットスポットとは何かがわかったので、おそらくいくつかの質問があります。 ホットスポット画像を作成する方法と、それらを WordPress サイトに追加する最も簡単な方法は何ですか?
次にその方法を説明します。
インタラクティブなホットスポット画像を WordPress に追加する方法
WordPress サイトに画像ホットスポットを追加するには、いくつかの方法があります。 WordPress 画像ホットスポット プラグイン、Divi などのホットスポット機能を備えた WordPress テーマを使用するか、HTML とカスタム CSS を使用して自分でコーディングすることができます。
イメージ マップ ホットスポットを WordPress サイトに追加する最も簡単な方法は、SeedProd などのページ ビルダー プラグインを使用することです。

SeedProd は、100 万人以上のユーザーを抱える最高の WordPress ページ ビルダーです。 コードを書かなくても、ランディング ページ、ヘッダー、フッター、サイドバー、テンプレートなど、WordPress で任意のレイアウトを作成できます。
Elementor のモジュールと同様に、SeedProd にはブロックベースのインターフェイスがあり、Web デザイン要素をドラッグ アンド ドロップできます。 つまり、カスタム レイアウトを構築するときにリアルタイムで変更を確認できます。
さらに良いことに、SeedProd には専用のホットスポット ブロックがあり、数回クリックするだけでユーザー フレンドリーな画像ホットスポットを作成できます。
この強力な WordPress プラグインで他にできることは次のとおりです。
- WordPressをメンテナンスモードにする
- 任意のページ内に WordPress ウィジェットを追加
- WooCommerce サポートでカスタム オンライン ストアを構築する
- デスクトップおよびモバイル デバイスで特定の要素を表示および非表示にする
- 近日公開ページを作成する
- 組み込みのサブスクライバー ダッシュボードで新しいサブスクライバーを管理する
- カスタム WordPress テーマをゼロから作成する
- そして、はるかに
このガイドでは、SeedProd を使用して画像ホットスポットを WordPress に追加します。以下の手順に従って開始してください。
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. WordPress のテーマまたはランディング ページのテンプレートを選択する
- ステップ 3. Hotspot WordPress ブロックを追加する
- ステップ 4.設定を構成する
- ステップ 5. WordPress でホットスポット画像を公開する
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd Web サイトにアクセスし、プラグインをダウンロードします。 SeedProd には無料版がありますが、Hotspot Image ブロックが含まれているため、このチュートリアルではSeedPod Proを使用します。
料金プランを選択し、プラグインの zip ファイルをダウンロードしたら、WordPress Web サイトにインストールしてアクティブ化する必要があります。 この手順でヘルプが必要な場合は、WordPress プラグインのインストールに関するこのガイドを参照してください。
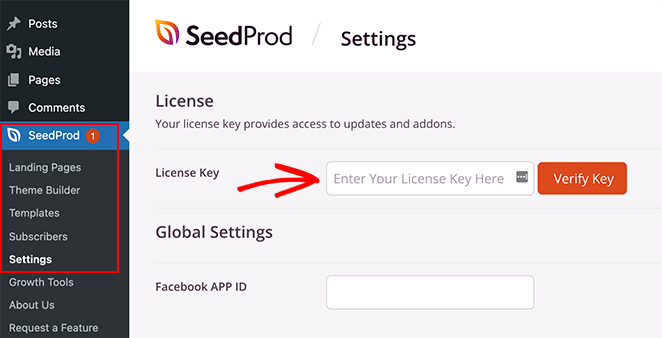
WordPress サイトに SeedProd を追加したら、 SeedProd » 設定ページに移動し、製品ライセンス キーを入力します。

キーは、SeedProd アカウント ダッシュボードのダウンロード セクションにあります。
キーを入力したら、 [キーの確認]ボタンをクリックして、プレミアム機能のロックを解除します。
ステップ 2. WordPress のテーマまたはランディング ページのテンプレートを選択する
ライセンス設定を確認したら、SeedProd でビルドを開始する準備が整いました。 そのためには、まず作成するレイアウトのタイプを決定する必要があります。
SeedProd では、個別のランディング ページを作成するか、テーマ ビルダーを使用して WordPress Web サイトを完成させることができます。 そこから、同じドラッグ アンド ドロップ エディターでそれらをカスタマイズできます。
このガイドでは、スタンドアロンのランディング ページを作成します。 ただし、このアプローチを好む場合は、カスタム WordPress テーマの作成に関するこのガイドに従ってください。その後、このチュートリアルのステップ 3 に戻って、画像のホットスポットを追加する方法を学習してください。
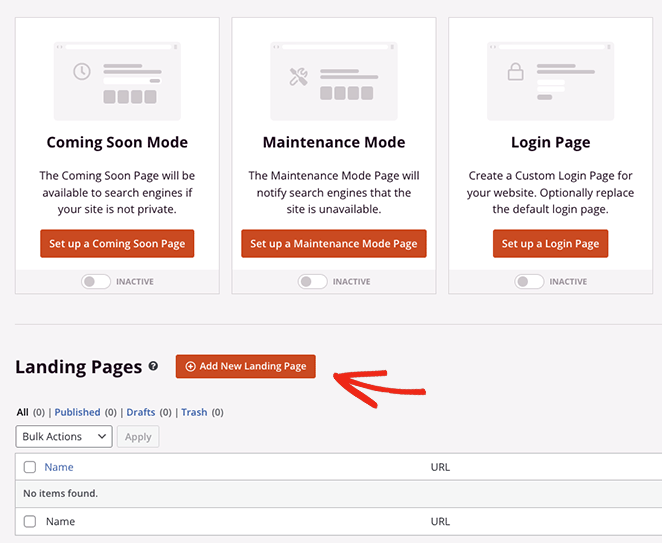
ランディング ページのレイアウトを作成しているので、 SeedProd » Landing Pages に進み、ランディング ページ モード セクションを過ぎてスクロールし、 [Add New Landing Page]ボタンをクリックします。

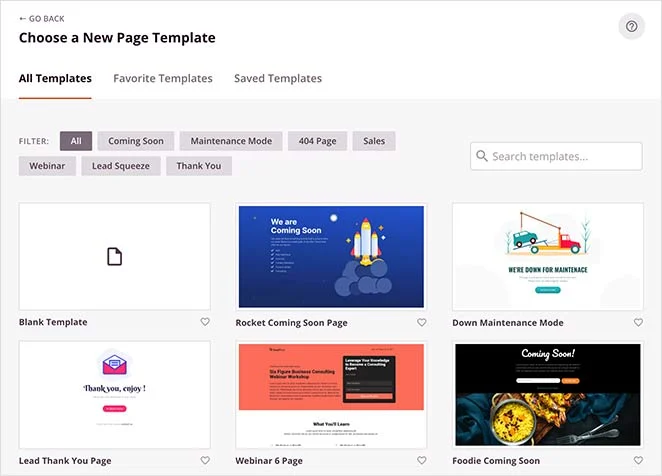
これにより、事前に作成されたランディング ページ テンプレートのライブラリに移動し、ビジネス ニーズに最適なデザインを選択できます。 各テンプレートは 100% モバイル対応で、フィットネス、不動産、デジタル マーケティングなど、さまざまなユース ケースに対応したデザインになっています。

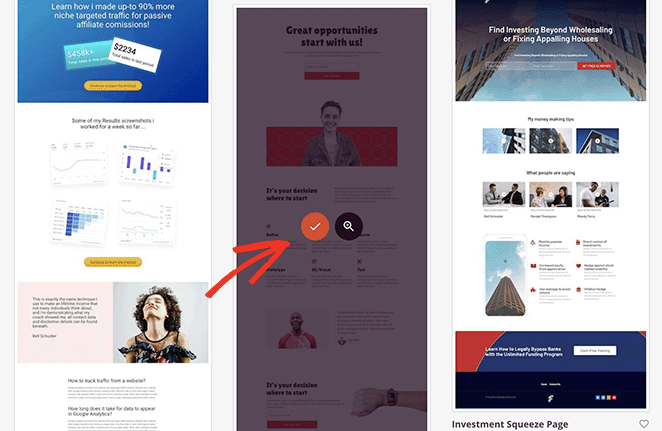
適切なものが見つからなくても心配しないでください。 希望どおりの外観になるまで、テンプレートの隅々までカスタマイズできます。 テンプレートにカーソルを合わせ、チェックマーク アイコンをクリックしてテンプレートを選択します。

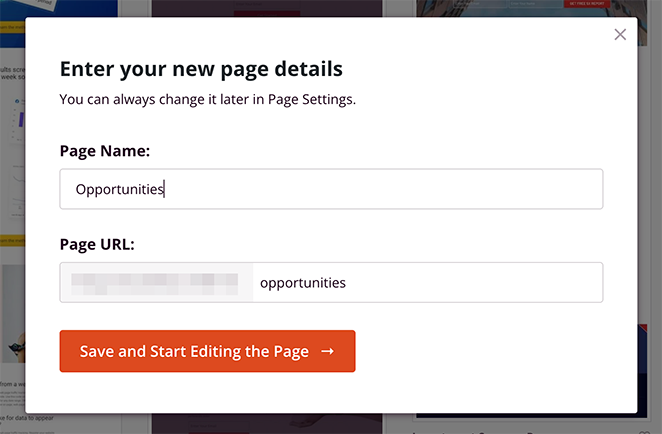
次の画面で、ページに名前と URL を指定し、 [保存してページの編集を開始]ボタンをクリックして、SeedProd のビジュアル エディターでページを起動します。

ステップ 3. Hotspot WordPress ブロックを追加する
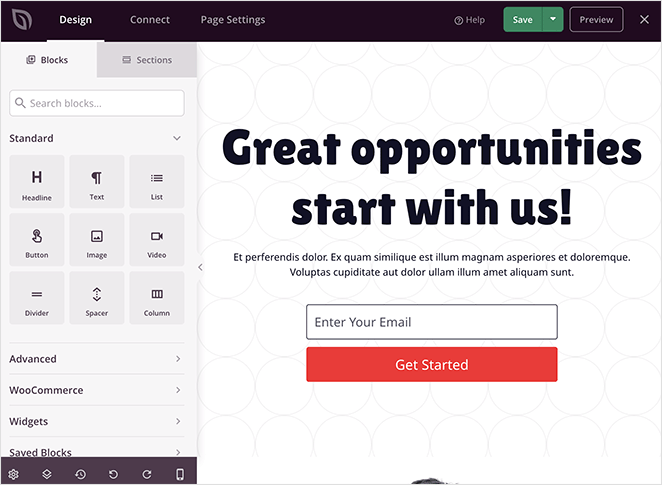
SeedProd のページ ビルダーは、操作が非常に簡単です。 左側のパネルにさまざまなセクションとブロックが表示され、右側にライブ ページのプレビューが表示されます。

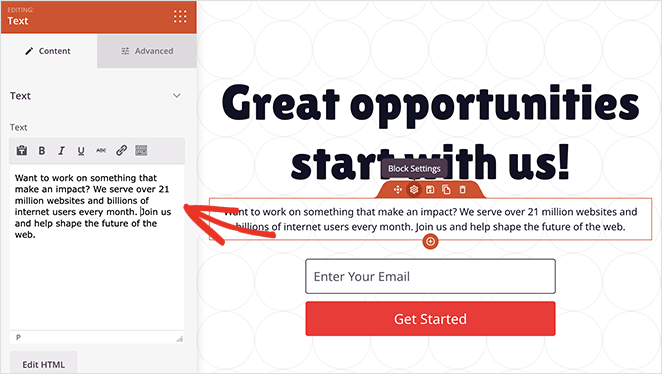
プレビューの任意の場所をクリックすると、任意の要素のコンテンツを変更できます。 たとえば、テキスト ブロックをクリックすると、独自のウェルカム メッセージや説明を入力できるパネルが開きます。


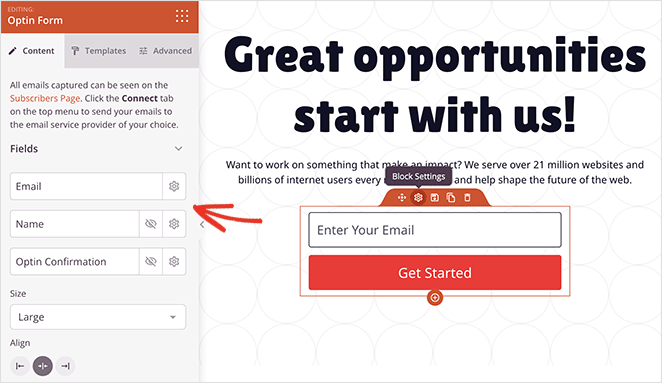
また、オプトイン フォーム ブロックでは、フォーム フィールドをカスタマイズしたり、送信ボタンの背景色を変更したりできます。

画像ホットスポット ウィジェットをページに追加する前に、ページの最初の画像など、完璧なスポットを見つけてみましょう。
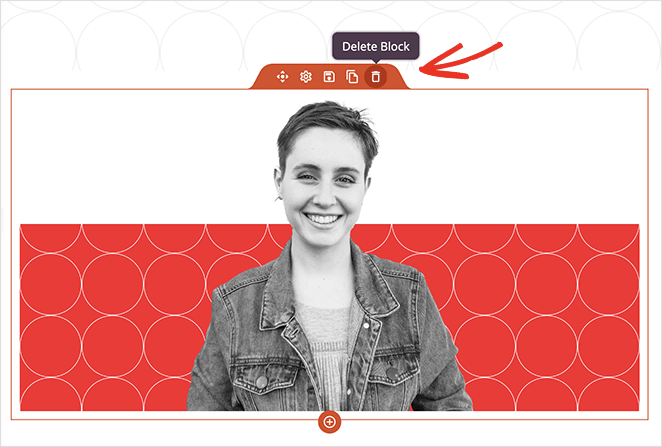
ホットスポット画像用のスペースを確保するために、最初にこのブロックを削除する必要があるため、オレンジ色の境界線が表示されるまでその上にカーソルを置き、ゴミ箱アイコンをクリックして削除します。

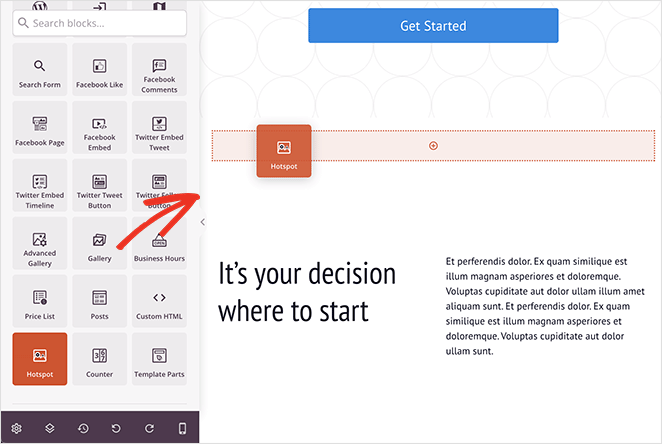
これで、高度なブロック パネルからHotspotブロックを見つけて、ページのスペースにドラッグできます。

次に、ブロック設定を開き、ホットスポット アイコンを追加する場所に画像を追加します。
コンピューターまたは WordPress メディア ライブラリから写真をアップロードするか、何千ものストック画像 (SeedProd プラス プラン以上で利用可能) から選択することができます。

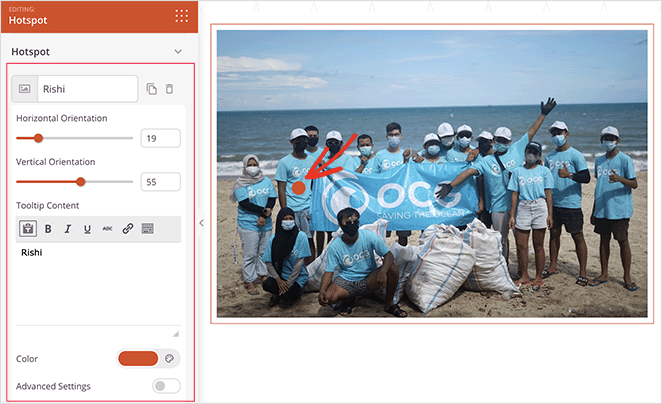
イメージを追加したら、最初のホットスポットを作成できます。
ホットスポットのプレースホルダーを展開して、ホットスポットの説明を入力するだけです。 これは、ユーザーがホットスポット アイコンをクリックまたはホバーしたときに表示されるものです。

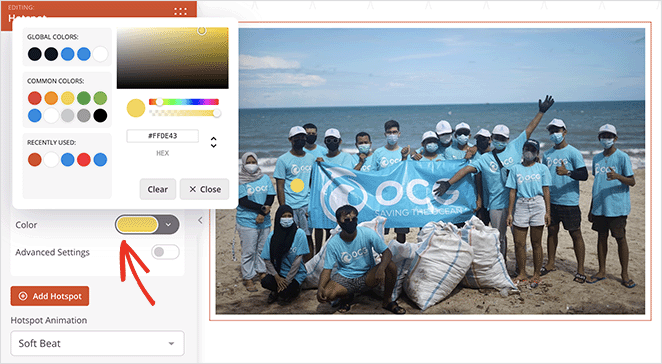
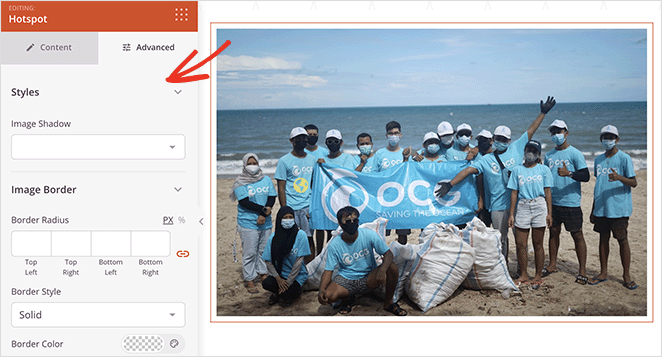
垂直方向と水平方向のスライダーをドラッグして、円形のホットスポット アイコンの位置を変更できます。 さらに、アイコンの色とアニメーションを変更して、より目立たせることができます。

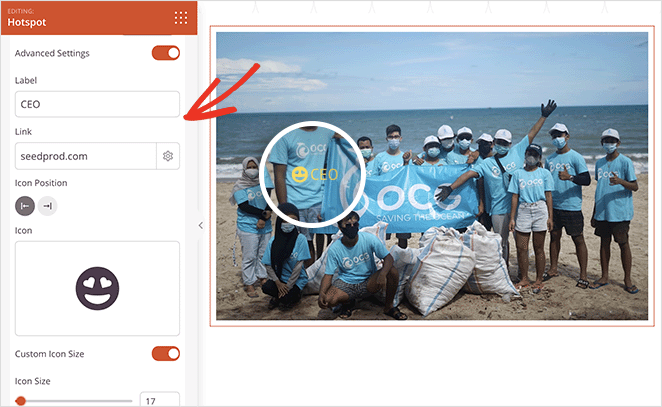
さらに、詳細設定を切り替えると、ラベルを選択し、リンクを入力し、Font Awesome ライブラリからカスタム アイコンとサイズを選択できます。

ホットスポットをより人目を引くようにするには、 [ツールヒント]セクションを開いて、トリガーとアニメーションの設定を選択します。
次に、 [詳細設定]タブをクリックすると、タイポグラフィ、テキストの色、間隔など、その他の書式設定とスタイル設定のオプションを選択できます。

画像にさらにホットスポットを追加するには、この手順を何度でも繰り返します。 変更を保存するには、 [保存]ボタンをクリックすることを忘れないでください。
希望どおりの外観になるまで、ページのカスタマイズを続けます。
たとえば、Accordion ブロックを使用してページに FAQ セクションを追加したり、Video ブロックを使用して YouTube または Vimeo ビデオを表示したり、Google マップ ブロックを使用して場所を表示したりできます。
ステップ 4.設定を構成する
次に、ランディング ページのパフォーマンスを向上させるために変更できる設定をいくつか見てみましょう。
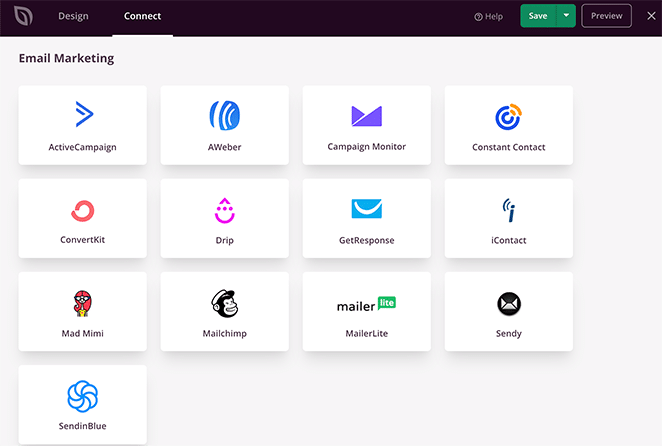
まず、画面の上部にある[接続]タブをクリックして、ページを好みのメール マーケティング サービスと統合します。

電子メールの統合により、オプトイン フォームを介して購読する人の電子メール アドレスが自動的にリストに追加されます。
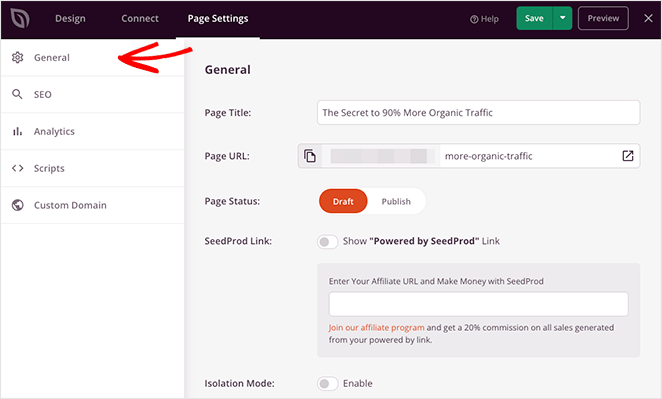
次に、 [ページ設定]タブをクリックします。 このページでは、一般、SEO、分析、およびスクリプトの設定を管理できます。

たとえば、ランディング ページの指標とパフォーマンスを監視するのに最適な Google アナリティクス プラグインである MonsterInsights に接続できます。
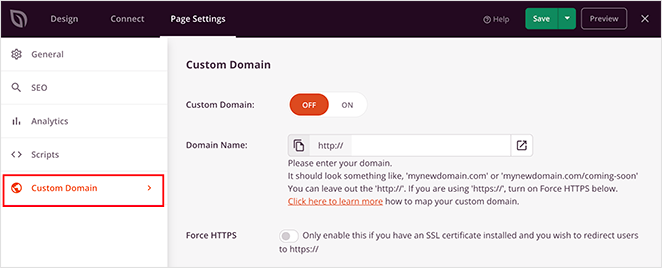
または、カスタム ドメイン設定 (エリート プラン) を使用して、複数の WordPress をインストールせずに、メインの Web サイトとは別の一意のドメイン名をページに与えることができます。

ステップ 5. WordPress でホットスポット画像を公開する
設定を構成したら、ランディング ページを公開して、ホットスポット イメージを Web サイトで公開する準備が整いました。
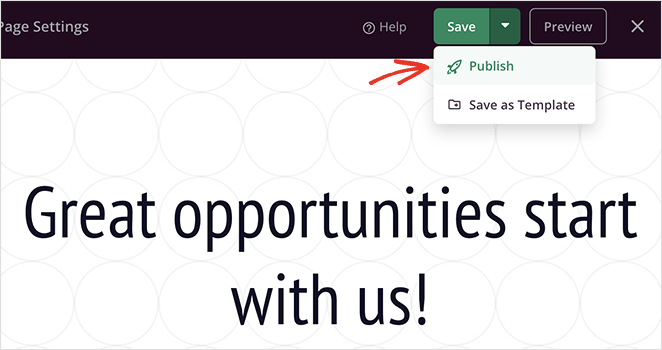
これを行うには、[保存] ボタンの矢印をクリックし、 [公開]を選択します。

これで、ページを表示して、画像ホットスポットの動作を確認できます!

ホットスポットのツールチップの詳細は次のとおりです。

そこにあります!
ショートコード、カスタム CSS、または不要なアドオンを使用せずにホットスポット画像を WordPress に追加する方法がわかりました。 さらに良いことに、SeedProd を使用してインタラクティブな画像ホットスポットを作成するのに数分しかかかりません。
何を求めている?
このチュートリアルを楽しんだ場合は、次の WordPress ガイドも気に入るはずです。
- WordPress ヘッダーにボタンを追加する方法
- WordPress でアニメーション数値カウンターを作成する方法
- WordPressに前後の写真スライダーを追加する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。

