Cara Menambahkan Gambar Hotspot ke WordPress (Cara Mudah)
Diterbitkan: 2023-01-05Mencari cara mudah untuk menambahkan gambar Hotspot ke situs web WordPress Anda?
Hotspot gambar adalah cara yang fantastis untuk memberi pengunjung lebih banyak konteks tentang foto atau grafik. Itu juga cara yang bagus untuk membuat situs WordPress Anda lebih interaktif.
Dalam artikel ini, kami akan menunjukkan cara menambahkan gambar hotspot ke situs web Anda untuk membantu melibatkan pengunjung situs web Anda.
Apa Itu Hotspot Gambar Interaktif?
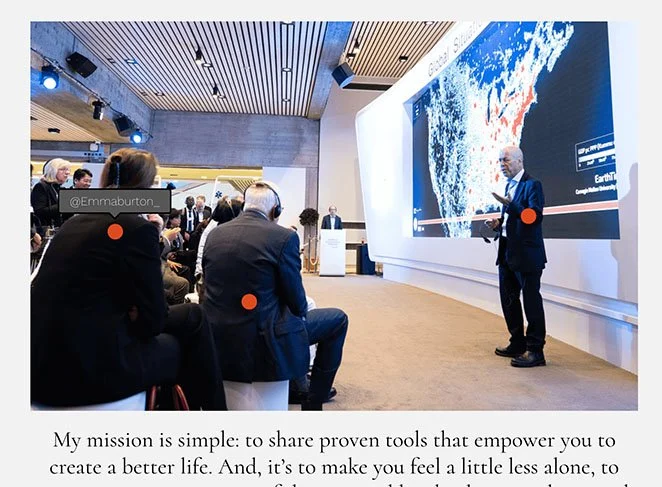
Gambar hotspot adalah gambar statis, foto, atau ilustrasi dengan area yang dapat diklik yang menampilkan sembulan tooltip. Konten tooltip akan memberi pengguna informasi tambahan tentang aspek tertentu dari gambar.

Misalnya, Anda dapat menggunakan hotspot untuk mengidentifikasi produk yang berbeda di foto, melabeli hidangan di menu, atau bahkan menunjukkan akun media sosial orang yang berbeda di suatu acara.
Menambahkan hotspot gambar ke situs WordPress Anda adalah cara terbaik untuk membuatnya lebih interaktif. Saat pengunjung terlibat dengan peta gambar Anda, mereka menghabiskan lebih banyak waktu di situs web Anda, yang membantu mengurangi tingkat pentalan Anda.
Selain itu, membuat gambar hotspot interaktif dapat meningkatkan pengalaman pengguna, yang pada gilirannya dapat meningkatkan tingkat konversi Anda.
Sekarang setelah Anda mengetahui apa itu hotspot gambar, Anda mungkin memiliki beberapa pertanyaan. Bagaimana Anda membuat gambar hotspot, dan apa cara termudah untuk menambahkannya ke situs WordPress Anda?
Kami akan menunjukkan cara melakukannya selanjutnya.
Cara Menambahkan Gambar Hotspot Interaktif ke WordPress
Ada beberapa cara untuk menambahkan hotspot gambar ke situs WordPress Anda. Anda dapat menggunakan plugin hotspot gambar WordPress, tema WordPress dengan fungsionalitas hotspot seperti Divi, atau membuat kode sendiri dengan HTML dan CSS khusus.
Cara termudah untuk menambahkan hotspot peta gambar ke situs WordPress Anda adalah dengan plugin pembuat halaman seperti SeedProd.

SeedProd adalah pembuat halaman WordPress terbaik, dengan lebih dari 1 juta pengguna. Tanpa menulis kode, ini memungkinkan Anda membuat tata letak apa pun di WordPress, termasuk halaman arahan, header, footer, sidebar, dan template.
Mirip dengan modul Elementor, SeedProd memiliki antarmuka berbasis blok yang memungkinkan Anda menarik dan melepas elemen desain web ke tempatnya. Itu berarti Anda dapat melihat perubahan secara real-time saat Anda membangun tata letak kustom Anda.
Lebih baik lagi, SeedProd memiliki blok Hotspot khusus yang memungkinkan Anda membuat hotspot gambar yang mudah digunakan hanya dengan beberapa klik.
Inilah hal lain yang dapat Anda lakukan dengan plugin WordPress yang kuat ini:
- Letakkan WordPress dalam mode pemeliharaan
- Tambahkan widget WordPress di dalam halaman mana pun
- Bangun toko online khusus dengan dukungan WooCommerce
- Tampilkan dan sembunyikan elemen tertentu di desktop dan perangkat seluler
- Buat halaman segera hadir
- Kelola pelanggan baru dengan dasbor pelanggan bawaan
- Buat tema WordPress khusus dari awal
- Dan banyak lagi
Kami akan menggunakan SeedProd untuk menambahkan hotspot gambar ke WordPress dalam panduan ini, jadi ikuti langkah-langkah di bawah ini untuk memulai.
- Langkah 1. Instal dan Aktifkan SeedProd
- Langkah 2. Pilih Tema WordPress atau Templat Halaman Arahan
- Langkah 3. Tambahkan Blok WordPress Hotspot
- Langkah 4. Konfigurasikan Pengaturan Anda
- Langkah 5. Publikasikan Gambar Hotspot Anda di WordPress
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, buka situs web SeedProd dan unduh plugin. Meskipun SeedProd memiliki versi gratis, kami akan menggunakan SeedPod Pro untuk tutorial ini karena menyertakan blok Gambar Hotspot.
Setelah Anda memilih paket harga dan mengunduh file zip plugin, Anda harus menginstal dan mengaktifkannya di situs web WordPress Anda. Anda dapat melihat panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan untuk langkah ini.
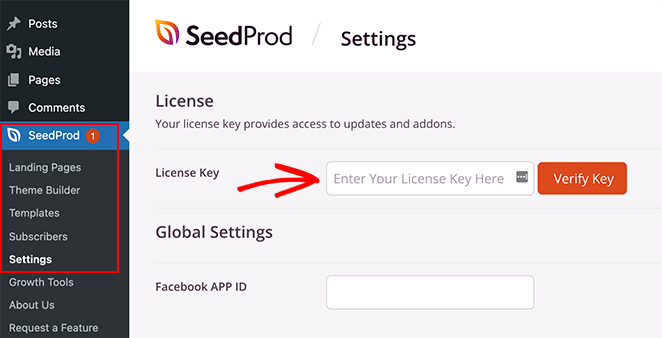
Setelah menambahkan SeedProd ke situs WordPress Anda, navigasikan ke halaman SeedProd »Pengaturan dan masukkan kunci lisensi produk Anda.

Anda dapat menemukan kuncinya di bagian unduhan di dasbor akun SeedProd Anda.
Setelah Anda memasukkan kunci Anda, klik tombol Verifikasi Kunci untuk membuka kunci fitur premium Anda.
Langkah 2. Pilih Tema WordPress atau Templat Halaman Arahan
Sekarang setelah Anda mengonfirmasi pengaturan lisensi, Anda siap untuk mulai membangun dengan SeedProd. Untuk melakukannya, pertama-tama Anda harus memutuskan jenis tata letak yang ingin Anda buat.
Di SeedProd, Anda dapat membuat halaman arahan individual atau melengkapi situs web WordPress dengan pembuat temanya. Dari sana, Anda dapat menyesuaikannya dengan editor drag-and-drop yang sama.
Untuk panduan ini, kami akan membuat halaman arahan mandiri. Namun, Anda dapat mengikuti panduan ini untuk membuat tema WordPress khusus jika Anda lebih suka pendekatan ini, lalu kembali ke langkah 3 tutorial ini untuk mempelajari cara menambahkan hotspot gambar.
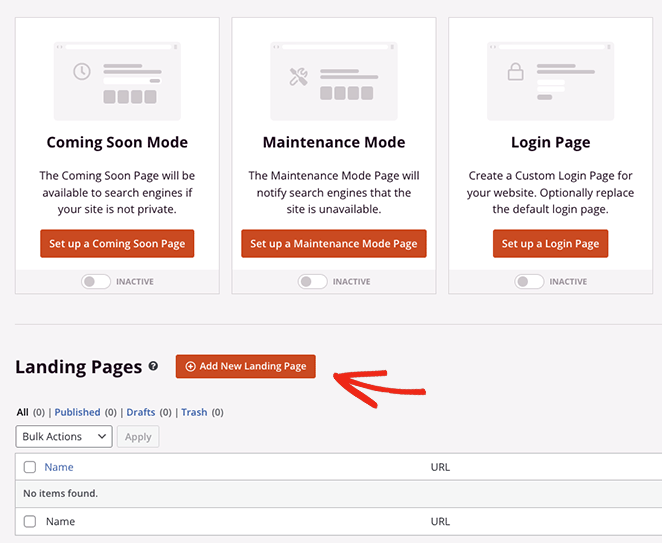
Karena kita sedang membuat tata letak halaman arahan, mari menuju ke SeedProd » Halaman Arahan, lalu gulir melewati bagian mode halaman arahan dan klik tombol Tambahkan Halaman Arahan Baru .

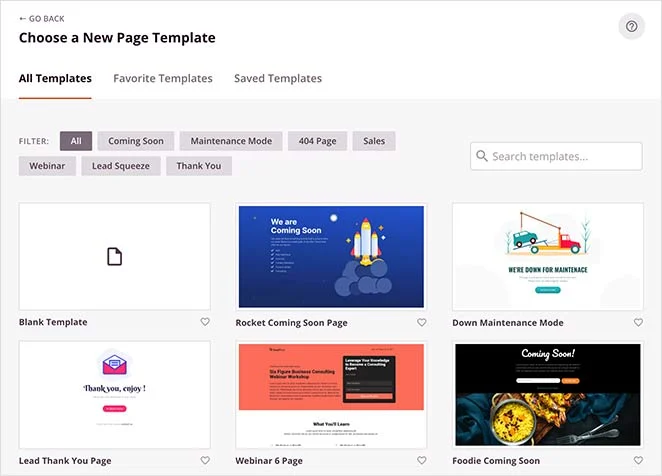
Itu akan membawa Anda ke perpustakaan template halaman arahan premade, di mana Anda dapat memilih desain yang paling sesuai dengan kebutuhan bisnis Anda. Setiap template 100% responsif seluler, dengan desain untuk berbagai kasus penggunaan, termasuk kebugaran, real estat, pemasaran digital, dan lainnya.

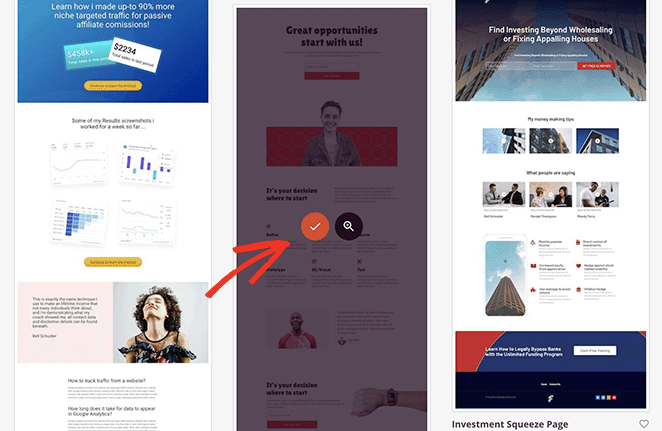
Jangan khawatir jika Anda tidak dapat menemukan sesuatu yang cocok. Anda dapat menyesuaikan setiap inci template hingga terlihat seperti yang Anda inginkan. Jadi lanjutkan dan pilih template dengan mengarahkan kursor ke salah satu dan mengklik ikon tanda centang.

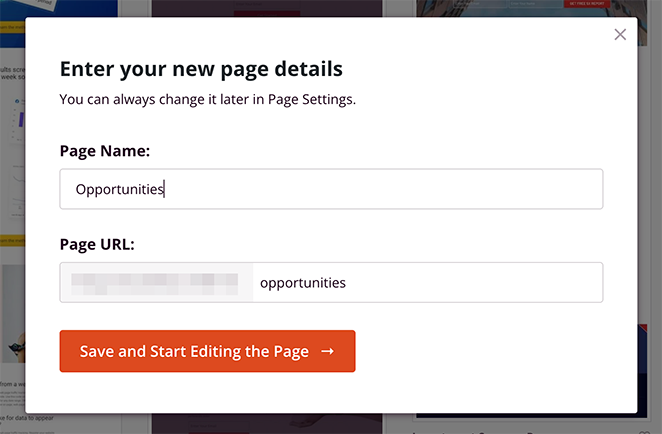
Pada layar berikutnya, Anda dapat memberi nama dan URL halaman Anda, lalu klik tombol Simpan dan Mulai Mengedit Halaman untuk meluncurkannya di editor visual SeedProd.

Langkah 3. Tambahkan Blok WordPress Hotspot
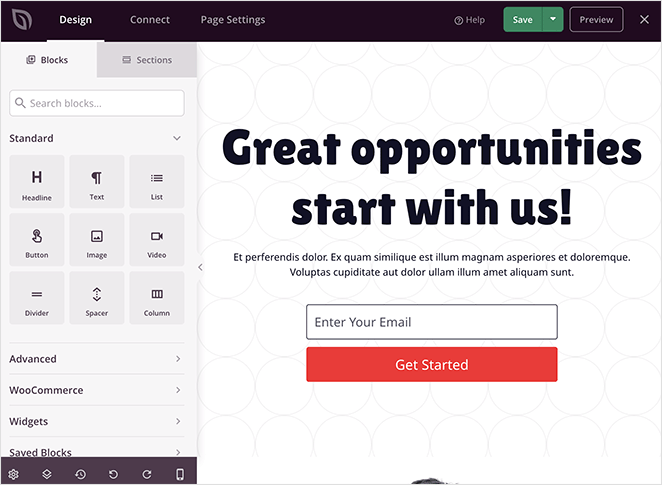
Pembuat halaman SeedProd sangat mudah dinavigasi. Anda akan melihat berbagai bagian dan blok di panel sebelah kiri dan pratinjau halaman langsung di sebelah kanan.


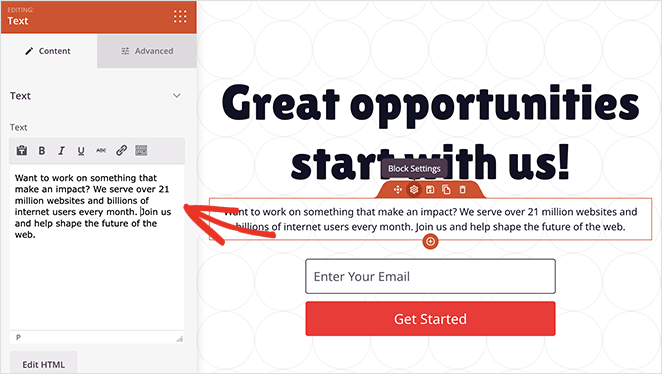
Klik di mana saja pada pratinjau, dan Anda dapat mengubah konten elemen apa pun. Misalnya, mengklik blok teks akan membuka panel tempat Anda dapat mengetikkan pesan atau deskripsi sambutan Anda sendiri.

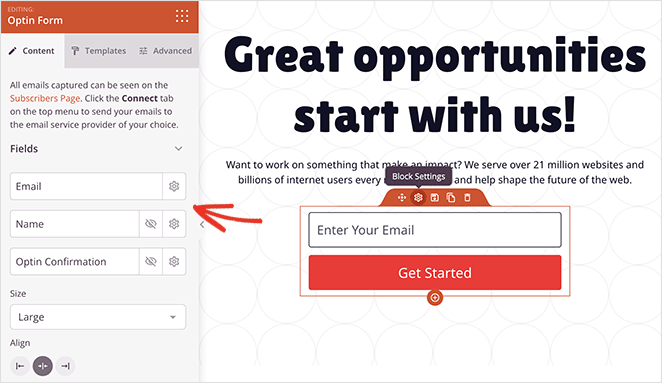
Dan di blok formulir opt-in, Anda dapat menyesuaikan bidang formulir Anda, mengubah warna latar belakang tombol kirim, dan banyak lagi.

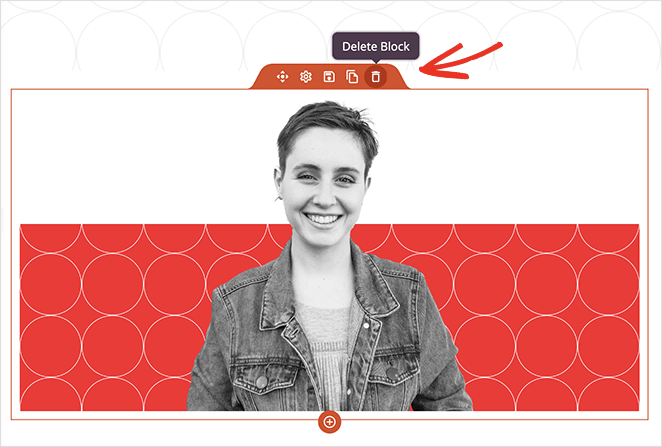
Sebelum menambahkan widget hotspot gambar ke halaman Anda, mari temukan tempat yang sempurna, seperti gambar pertama di halaman.
Anda harus menghapus blok ini terlebih dahulu untuk memberi ruang bagi gambar hotspot, jadi arahkan kursor ke atasnya sampai Anda melihat batas oranye, lalu klik ikon tempat sampah untuk menghapusnya.

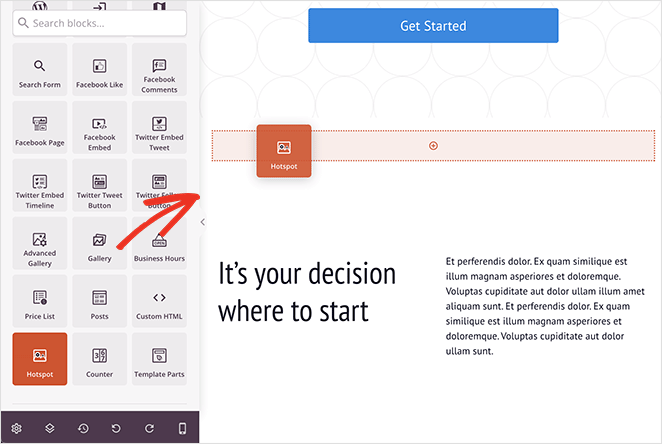
Sekarang Anda dapat menemukan blok Hotspot dari panel Blok lanjutan dan menyeretnya ke ruang di halaman Anda.

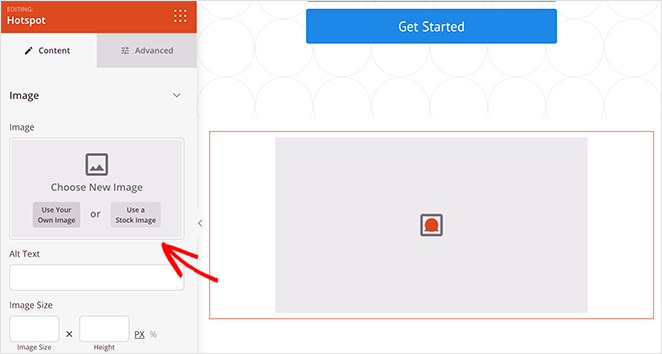
Selanjutnya, buka pengaturan blokir, dan tambahkan gambar tempat Anda ingin menambahkan ikon hotspot.
Anda dapat mengunggah foto dari komputer atau perpustakaan media WordPress atau memilih dari ribuan stok gambar (tersedia di paket SeedProd plus dan lebih).

Setelah menambahkan gambar, Anda dapat membuat hotspot pertama Anda.
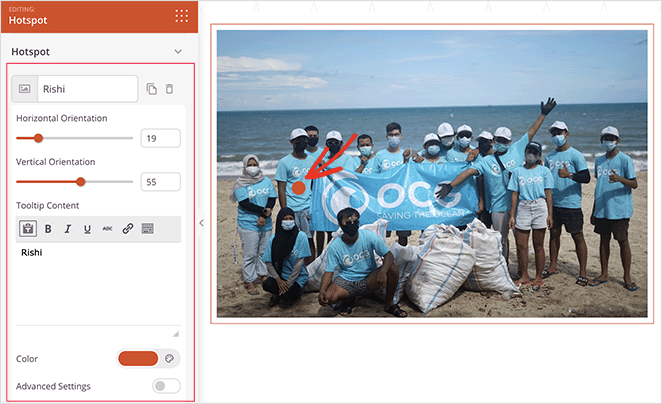
Cukup luaskan placeholder hotspot dan masukkan deskripsi hotspot Anda. Inilah yang akan muncul ketika pengguna mengklik atau mengarahkan kursor ke ikon hotspot.

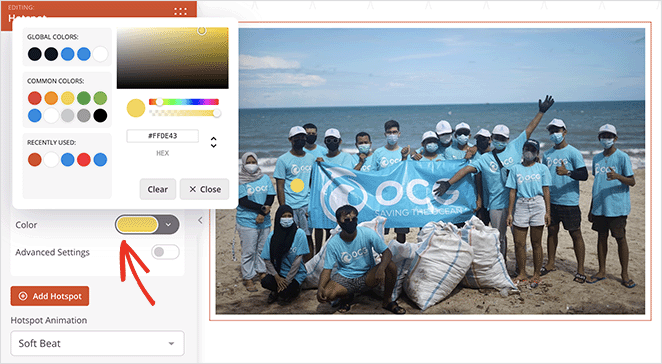
Anda dapat mengubah posisi ikon hotspot melingkar dengan menyeret penggeser orientasi vertikal dan horizontal. Selain itu, Anda dapat mengubah warna ikon dan animasi agar lebih menonjol.

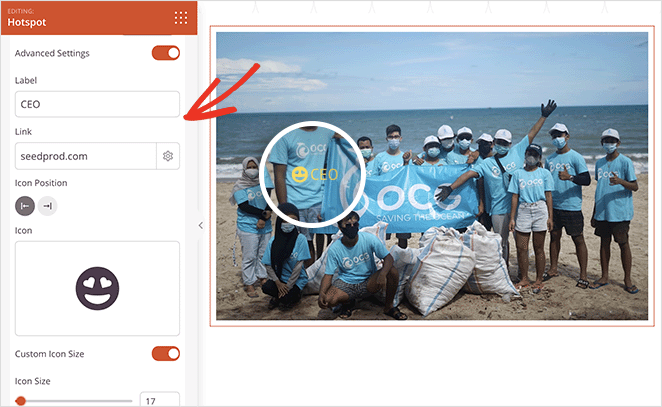
Selain itu, mengaktifkan Pengaturan Lanjutan memungkinkan Anda memilih label, memasukkan tautan, dan memilih ikon dan ukuran khusus dari pustaka Font Awesome.

Untuk membuat hotspot Anda lebih menarik, Anda dapat membuka bagian Tooltips dan memilih setelan pemicu dan animasi.
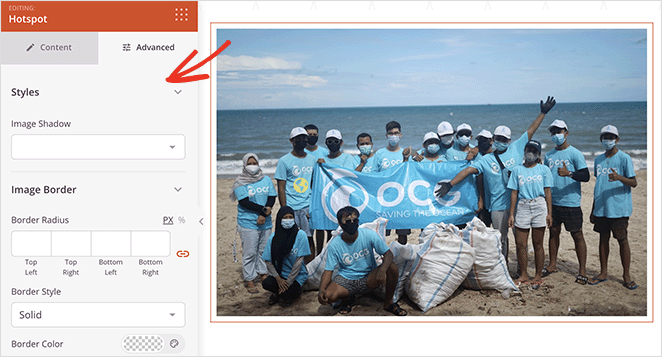
Kemudian, mengeklik tab Tingkat Lanjut memungkinkan Anda memilih lebih banyak opsi pemformatan dan gaya, termasuk tipografi, warna teks, spasi, dan lainnya.

Untuk menambahkan lebih banyak hotspot ke gambar Anda, ulangi langkah ini sesering mungkin. Ingatlah untuk mengklik tombol Simpan untuk menyimpan perubahan Anda.
Sekarang lanjutkan menyesuaikan halaman Anda hingga terlihat persis seperti yang Anda inginkan.
Misalnya, Anda dapat menggunakan blok Accordion untuk menambahkan bagian FAQ ke halaman Anda, blok Video untuk menampilkan video YouTube atau Vimeo, blok Google Maps untuk menampilkan lokasi Anda, dan lainnya.
Langkah 4. Konfigurasikan Pengaturan Anda
Sekarang mari kita lihat beberapa setelan yang dapat Anda ubah untuk meningkatkan kinerja laman landas Anda.
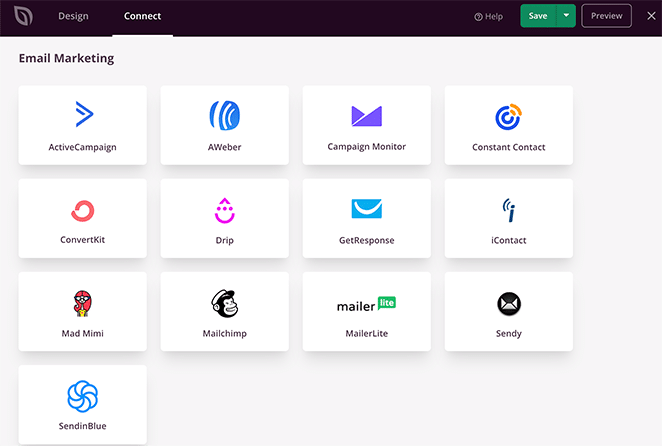
Pertama, Anda dapat mengklik tab Hubungkan di bagian atas layar untuk mengintegrasikan halaman Anda dengan layanan pemasaran email pilihan Anda.

Dengan integrasi email, alamat email siapa saja yang berlangganan melalui formulir opt-in Anda secara otomatis ditambahkan ke daftar Anda.
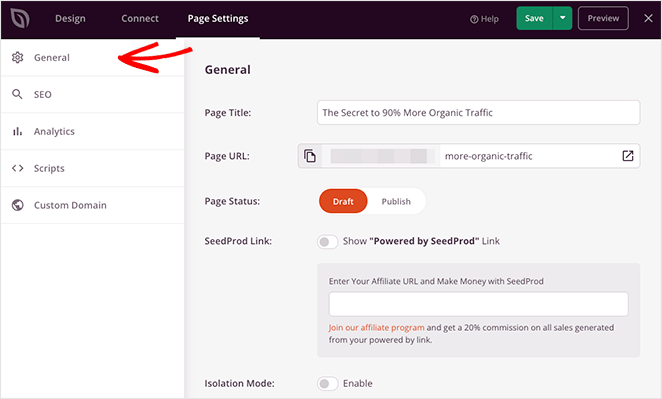
Selanjutnya, klik tab Pengaturan Halaman . Di halaman ini, Anda dapat mengelola pengaturan umum, SEO, analitik, dan skrip Anda.

Misalnya, Anda dapat terhubung ke MonsterInsights, plugin Google Analytics terbaik untuk memantau metrik dan kinerja halaman arahan Anda.
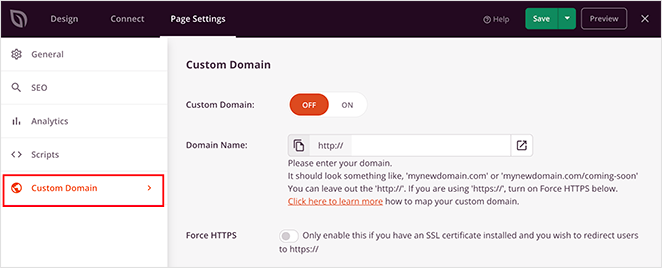
Atau Anda dapat menggunakan pengaturan Domain Kustom (paket Elite) untuk memberi halaman Anda nama domain unik yang terpisah dari situs web utama Anda tanpa beberapa instalasi WordPress.

Langkah 5. Publikasikan Gambar Hotspot Anda di WordPress
Setelah mengonfigurasi setelan, Anda siap untuk memublikasikan laman landas dan menayangkan gambar hotspot di situs web Anda.
Untuk melakukannya, klik tanda panah pada tombol Simpan dan pilih Terbitkan .

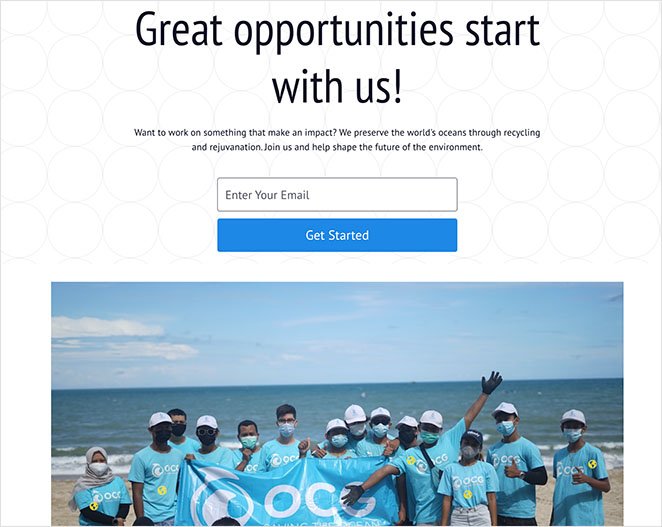
Sekarang Anda dapat melihat halaman Anda untuk melihat hotspot gambar Anda beraksi!

Dan inilah tampilan lebih dekat pada tooltip hotspot:

Itu dia!
Anda sekarang tahu cara menambahkan gambar hotspot ke WordPress tanpa menggunakan kode pendek, CSS khusus, atau add-on yang tidak perlu. Lebih baik lagi, hanya perlu beberapa menit untuk membuat hotspot gambar interaktif dengan SeedProd.
Jadi tunggu apa lagi?
Jika Anda menikmati tutorial ini, Anda mungkin juga menyukai panduan WordPress berikut:
- Cara Menambahkan Tombol ke Header WordPress Anda
- Cara Membuat Penghitung Angka Animasi di WordPress
- Cara Menambahkan Slider Foto Sebelum dan Sesudah ke WordPress
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.

