Jak dodać tekst do obrazu w WordPressie 3 sposoby
Opublikowany: 2022-10-27Chcesz dowiedzieć się, jak dodawać tekst do obrazu w WordPressie?
Dodanie tekstu na górze obrazu to świetny sposób, aby pokazać więcej informacji o zdjęciach lub grafice. Możesz także użyć pola tekstowego nad obrazami, aby szybko tworzyć nagłówki, banery i reklamy online.
W tym artykule pokażemy, jak dodać tekst do obrazu w WordPressie na kilka różnych sposobów.
Po co dodawać tekst na obrazach w WordPressie?
Obrazy to fantastyczny sposób, aby Twoja witryna WordPress wyglądała bardziej atrakcyjnie i angażująco. Mogą również dzielić duże fragmenty tekstu, ułatwiając odwiedzającym czytanie.
Czasami odwiedzający mogą potrzebować więcej informacji na temat znaczenia obrazu. Na przykład obraz demonstracyjny produktu może wymagać etykiet wyjaśniających różne funkcje. W takich sytuacjach dodanie tekstu do obrazu zapewni użytkownikom więcej kontekstu.
Dodatkowo możesz dodać tekst do obrazu, aby utworzyć znak wodny, aby zapobiec kradzieży praw autorskich.
W większości takich sytuacji będziesz potrzebować narzędzi do edycji zdjęć, takich jak Photoshop, aby dodać nakładkę tekstową. Jednak edytory zdjęć mogą być trudne w użyciu, jeśli nie znasz projektowania graficznego.
Zamiast tego istnieje kilka sposobów szybkiego i łatwego dodawania tekstu do obrazów bezpośrednio w WordPressie.
Jak dodać tekst do obrazu w WordPress
Poniżej znajdziesz 3 różne sposoby dodawania tekstu do obrazu w WordPress. Zaczniemy od użycia potężnej wtyczki WordPress, a następnie wyjaśnimy, jak tworzyć nakładki tekstowe za pomocą edytora bloków WordPress.
Zanurzmy się.
- Metoda 1. Dodaj tekst do obrazu za pomocą SeedProd Gallery Block
- Metoda 2. Dodaj tekst do obrazu za pomocą sekcji SeedProd
- Metoda 3. Dodaj tekst do obrazu za pomocą bloku okładki WordPress
Metoda 1. Dodaj tekst do obrazu za pomocą SeedProd Gallery Block

Wtyczka WordPress, od której zaczniemy, to SeedProd, najlepszy kreator stron internetowych dla WordPress. Posiada edytor wizualny typu „przeciągnij i upuść”, który pozwala tworzyć motywy WordPress, strony docelowe i elastyczne układy witryny bez pisania kodu.
Możesz zacząć od pełnego zestawu strony internetowej lub szablonu strony docelowej, a następnie wizualnie dostosować swój projekt za pomocą bloków WordPress. Na przykład bloki galerii pozwalają włączyć kolorową nakładkę i wyświetlać tytuły zdjęć, opisy i podpisy po najechaniu myszą.
SeedProd zawiera również następujące zaawansowane funkcje:
- Już wkrótce i tryb konserwacji
- Kreator motywów WordPress
- 404 i strony logowania
- Pulpit zarządzania subskrybentami
- Integracje z e-mail marketingiem
- Osadzone w mediach społecznościowych
- Kontrola dostępu użytkownika
- Dynamiczne zastępowanie tekstu
- Mapowanie domeny
- I więcej.
Postępuj zgodnie z poniższym przewodnikiem, aby dowiedzieć się, jak dodać tekst do obrazu za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw kliknij przycisk poniżej, aby utworzyć konto SeedProd i pobrać plik wtyczki na swój komputer.
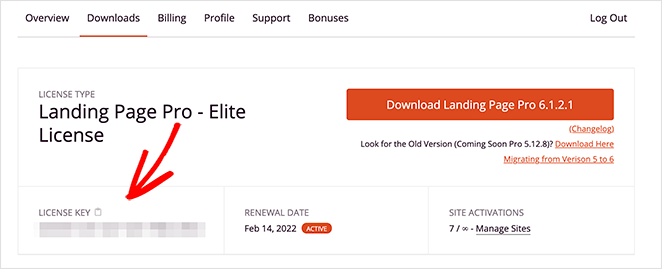
Następnie w panelu konta kliknij kartę Pobieranie i skopiuj klucz licencyjny SeedProd.

Następnie prześlij plik .zip wtyczki do swojej witryny WordPress. Jeśli potrzebujesz pomocy w tym kroku, postępuj zgodnie z tymi instrukcjami dotyczącymi instalacji i aktywacji wtyczki WordPress.
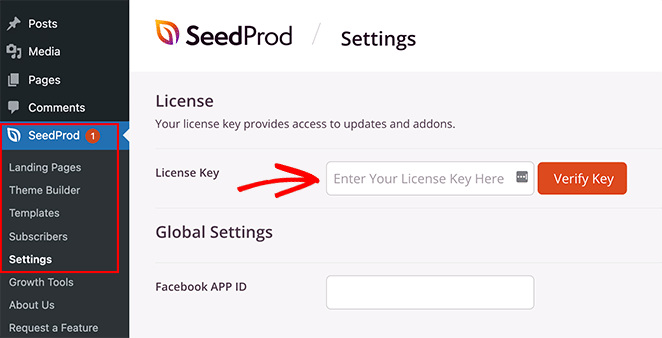
Po aktywacji SeedProd przejdź do SeedProd »Ustawienia w obszarze administracyjnym WordPress i wklej skopiowany wcześniej klucz licencyjny.

Teraz kliknij przycisk Zweryfikuj klucz i przejdź do następnego kroku.
Krok 2. Utwórz nowy układ WordPress
W tym kroku musisz zdecydować, jaki typ układu WordPress chcesz utworzyć za pomocą SeedProd. Możesz stworzyć motyw WordPress od podstaw, korzystając z jednego z pełnych zestawów stron internetowych lub wybrać szablon strony docelowej, aby utworzyć samodzielną stronę docelową.
Opcja Theme Builder jest idealna, jeśli chcesz całkowicie zastąpić istniejący motyw WordPress. Jeśli jednak chcesz tylko stworzyć lub dostosować stronę i zachować obecny motyw, lepszym rozwiązaniem jest Landing Page Builder.
Na szczęście mamy mnóstwo tutoriali do obu rozwiązań. Postępuj zgodnie z tym przewodnikiem, aby utworzyć motyw WordPress lub wykonaj poniższe kroki, aby utworzyć stronę docelową w WordPress za pomocą SeedProd.
Oba samouczki przeprowadzą Cię przez proces wybierania gotowego szablonu i konfigurowania podstawowego układu. W tym przewodniku wybierzemy opcję Theme Builder.
Po wybraniu szablonu projektu możesz go edytować i dodawać dostosowania. W tym przypadku używamy motywu portfolio fotograficznego i planujemy dostosować stronę portfolio.
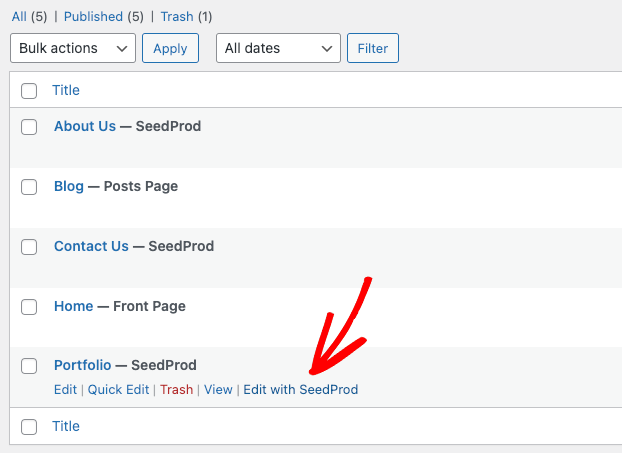
Aby edytować stronę Portfolio, przejdź do Strony » Wszystkie strony , znajdź żądaną stronę i kliknij link Edytuj za pomocą SeedProd .

Krok 3. Osadź i dostosuj blok galerii
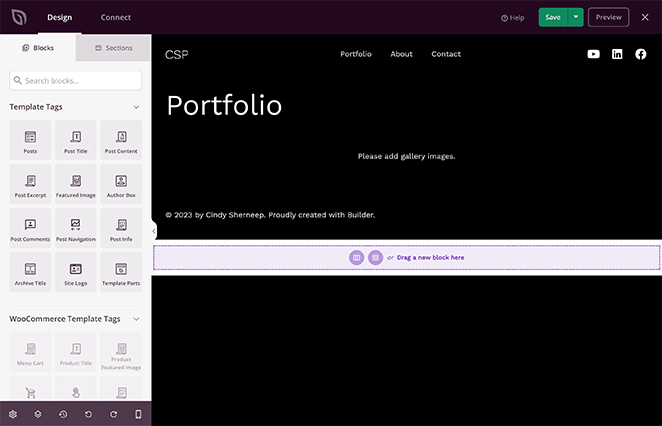
Po otwarciu projektu zobaczysz układ podobny do poniższego przykładu:

Po prawej stronie znajduje się podgląd na żywo Twojej strony, który możesz klikać i edytować w czasie rzeczywistym. Następnie po lewej stronie znajdują się bloki i sekcje WordPress, które możesz przeciągać i upuszczać na swój projekt.
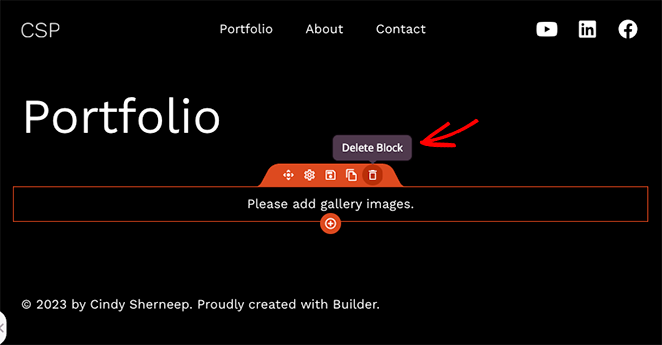
Możesz również usunąć elementy, najeżdżając na nie kursorem i klikając ikonę kosza na śmieci. Zrobimy to dla bloku Galeria dostarczonego z naszym szablonem, ponieważ zastąpimy go Galerią zaawansowaną.

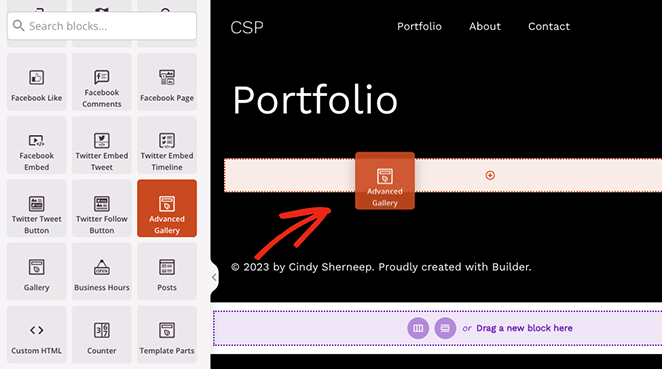
Blok Advanced Gallery SeedProd zawiera zaawansowane opcje dostosowywania. Użyjemy ich, aby dodać tekst do obrazów w portfolio, więc znajdź blok Galeria zaawansowana i przeciągnij go na swoją stronę.

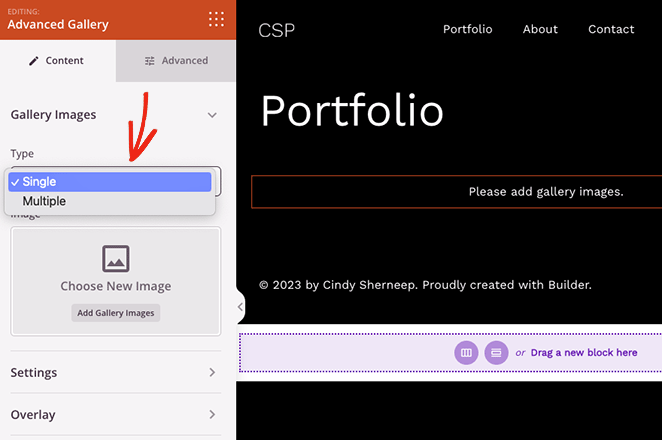
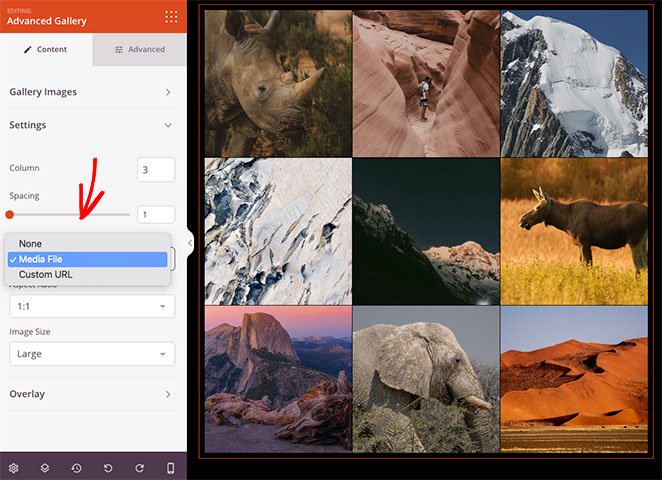
Jak widać, ustawienia bloku otworzą się na lewym pasku bocznym. Wewnątrz tego panelu najpierw wybierz Pojedyncze lub Wiele z menu rozwijanego „Typ”.

Opcja „Wiele” pozwala dodać do strony więcej niż jedną galerię z filtrem, który możesz kliknąć, aby zobaczyć każdą galerię. Natomiast opcja „Pojedyncza” wyświetla tylko jedną galerię bez filtrów.
Po wybraniu rodzaju galerii możesz zacząć dodawać swoje zdjęcia. Po prostu kliknij przycisk Dodaj obrazy z galerii i wybierz obrazy z komputera lub biblioteki multimediów WordPress.
Możesz dodać dowolne zdjęcia, w tym JPEG/JPG, PNG, GIF i inne typy plików.
Po przesłaniu zdjęć możesz otworzyć menu Ustawienia i wybrać liczbę kolumn, odstępy, proporcje, rozmiar obrazu i łącze.
Na przykład kliknięcie typu łącza Plik multimedialny zapewni, że każde zdjęcie z galerii otworzy się w wyskakującej galerii lightbox.

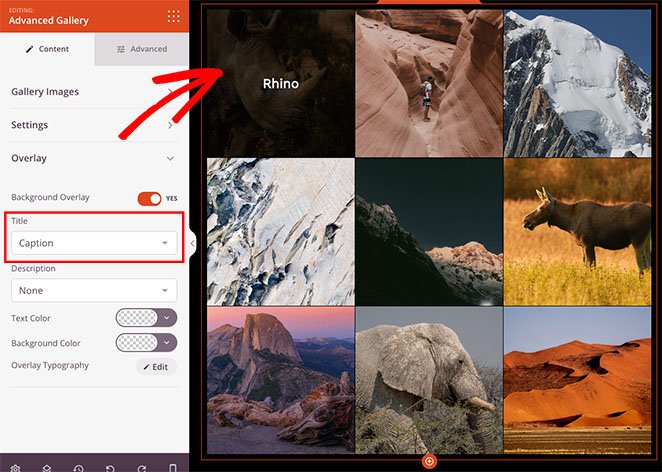
Teraz kliknij menu Nakładka i ustaw przełącznik Nakładka tła w pozycji "Tak".

Poniżej możesz wybrać tekst, który ma być wyświetlany po najechaniu kursorem na każde zdjęcie. W przypadku obu opcji możesz wyświetlić następujące elementy:
- Tytuł
- Podpis
- Alt
- Opis
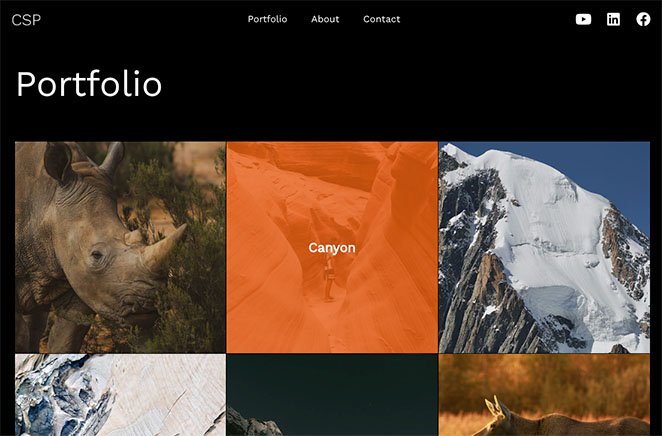
Tak to wygląda z podpisem obrazu wyświetlanym po najechaniu:

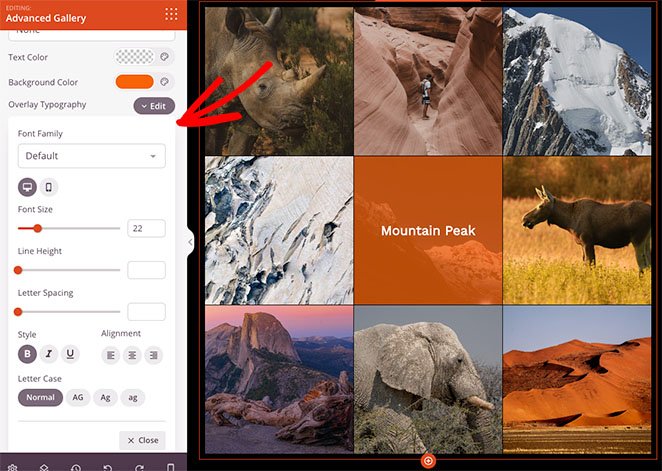
Jeśli podpisy są trudne do odczytania, możesz dostosować kolor tła nakładki i edytować czcionkę tekstu, wyrównanie tekstu i styl tekstu.

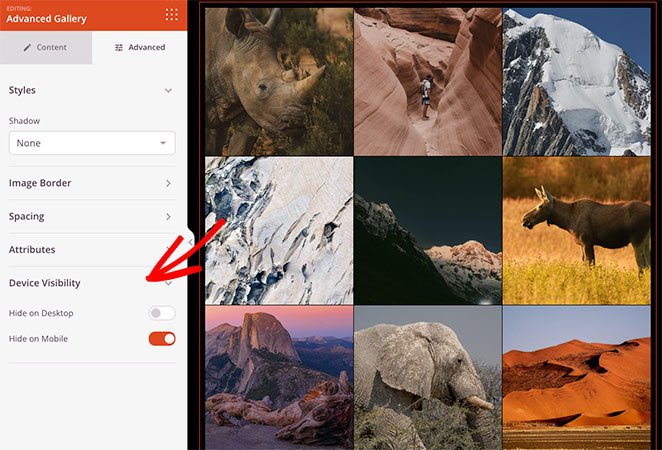
Ponadto karta Zaawansowane ma wiele innych opcji dostosowywania, w tym style cienia, obramowania, odstępów i widoczności mobilnej.
Na przykład dzięki funkcji Widoczność urządzenia możesz pokazywać i ukrywać określone elementy na urządzeniach o różnych rozmiarach, takich jak tablety z systemem Android, iPhone'y, iPady Apple, laptopy Mac z systemem iOS i komputery stacjonarne firmy Microsoft.

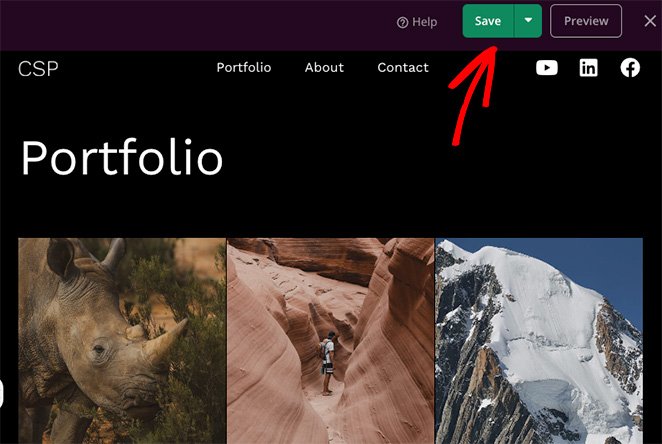
Gdy jesteś zadowolony ze swojego projektu, pamiętaj, aby zapisać zmiany, klikając przycisk Zapisz w prawym górnym rogu.

Krok 4. Opublikuj swoje zmiany
Teraz wystarczy, że dostosowania WordPress będą dostępne w Twojej witrynie. Jeśli tworzysz stronę docelową, po prostu kliknij Opublikuj w menu rozwijanym Zapisz.
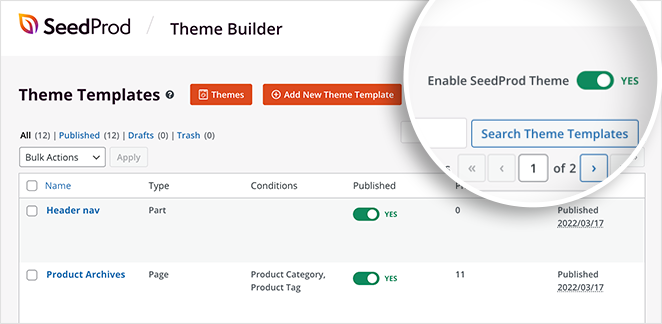
Jeśli jednak używasz SeedProd Theme Builder, musisz przejść do SeedProd » Theme Builder i włączyć przełącznik Włącz motyw SeedProd .

Teraz możesz wyświetlić podgląd swojej strony i zobaczyć nakładki tekstowe obrazu w akcji.

Metoda 2. Dodaj tekst do obrazu za pomocą sekcji SeedProd
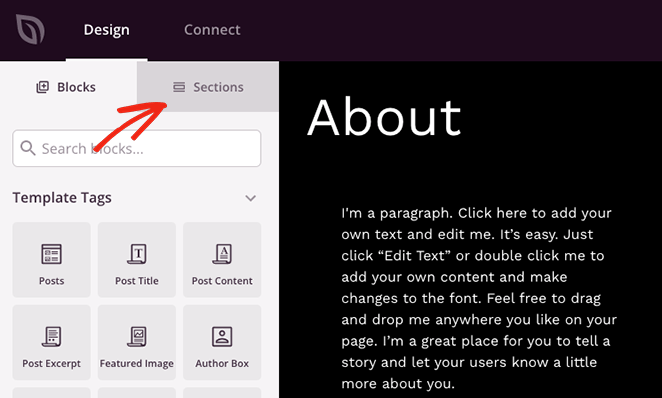
Innym sposobem dodawania tekstu do obrazu w WordPressie są gotowe sekcje SeedProd. Kiedy edytujesz dowolny szablon za pomocą kreatora stron SeedProd, zobaczysz zakładkę Sekcje po lewej stronie ekranu.

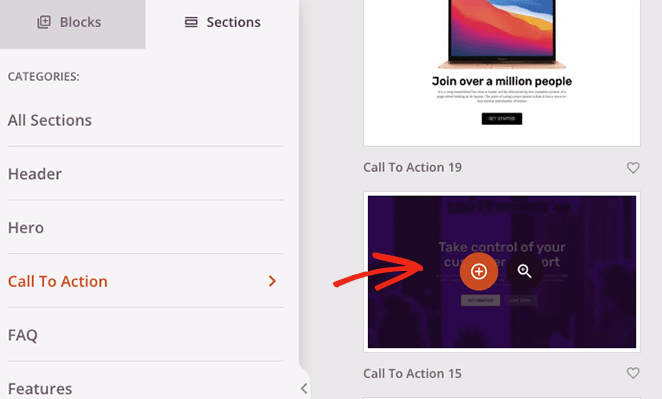
Kliknięcie tej karty spowoduje wyświetlenie kilku sekcji dotyczących nagłówka, stopki, bohatera, wezwania do działania, funkcji i często zadawanych pytań. Są to kolekcje bloków WordPress w gotowym układzie, które możesz dodać do swojej strony jednym kliknięciem.
Na przykład, jeśli chcesz wyświetlić obraz z przyciskiem wezwania do działania, możesz wybrać sekcję z biblioteki wezwania do działania i kliknąć ikonę plusa, aby ją osadzić.

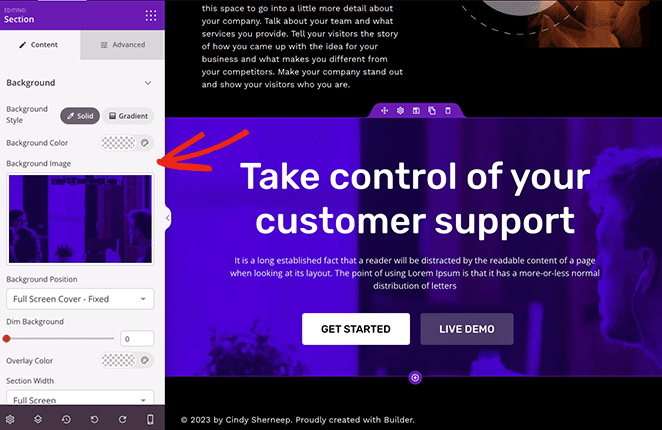
Sekcja pojawi się na dole projektu, gdzie możesz go dostosować do swoich potrzeb.

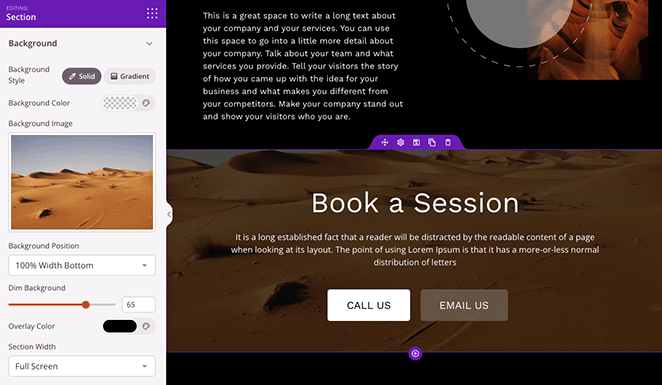
W tym przypadku zmieniliśmy obraz tła, dodaliśmy kolor nakładki, aby przyciemnić tło, oraz dostosowaliśmy tekst nagłówka i przyciski wezwania do działania.

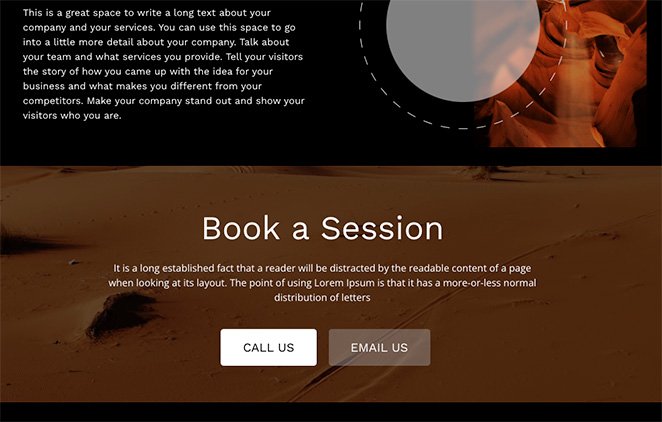
Pamiętaj, aby po zakończeniu zapisać i opublikować zmiany. Następnie możesz wyświetlić podgląd swojego projektu na żywo na swojej stronie internetowej.

Metoda 3. Dodaj tekst do obrazu za pomocą bloku okładki WordPress
Poniższa metoda pokaże Ci, jak dodać tekst do obrazu w WordPress bez wtyczki. Możesz użyć bloku okładki WordPress, aby wyświetlić dowolny obraz i wpisać tekst na obrazie.
Ta metoda nie oferuje tylu opcji dostosowywania, co poprzednia; jest to jednak pomocny sposób dodawania tekstu do obrazów, jeśli nie chcesz dodawać kolejnej wtyczki WordPress do swojej witryny.
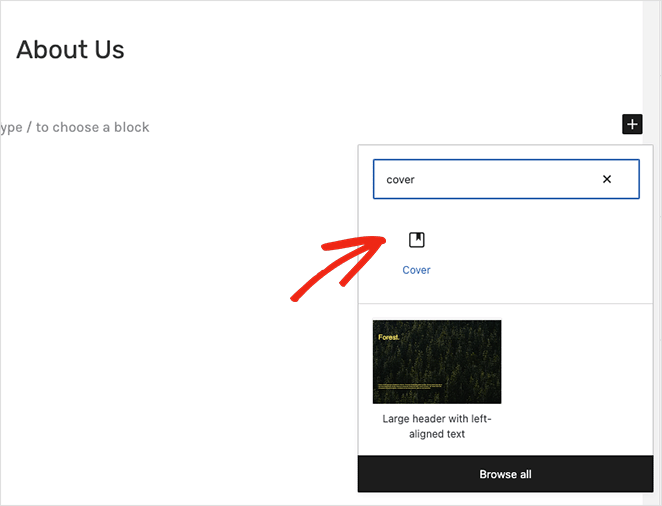
Aby dodać blok Cover do posta lub strony, kliknij ikonę plusa (+) w edytorze bloków WordPress. Następnie możesz wpisać „Cover” i wybrać blok Cover, gdy się pojawi.

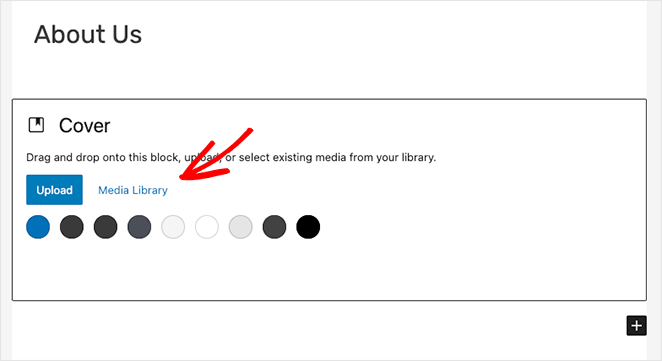
Następnie kliknij przycisk „Prześlij” lub „Biblioteka multimediów”, aby wybrać obraz na okładkę.

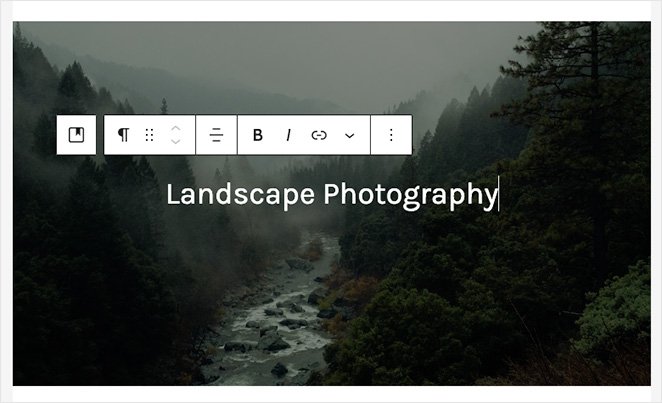
Po wybraniu obrazu możesz pisać bezpośrednio na zdjęciu, aby dodać nagłówek lub opis.

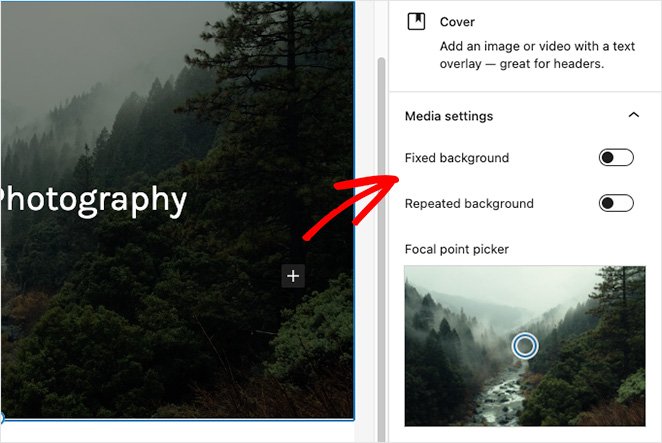
Możesz dostosować obraz tła w prawym panelu, włączając stałe lub powtarzające się tło. Możesz także zmienić ostrość obrazu, przeciągając znacznik na podglądzie.

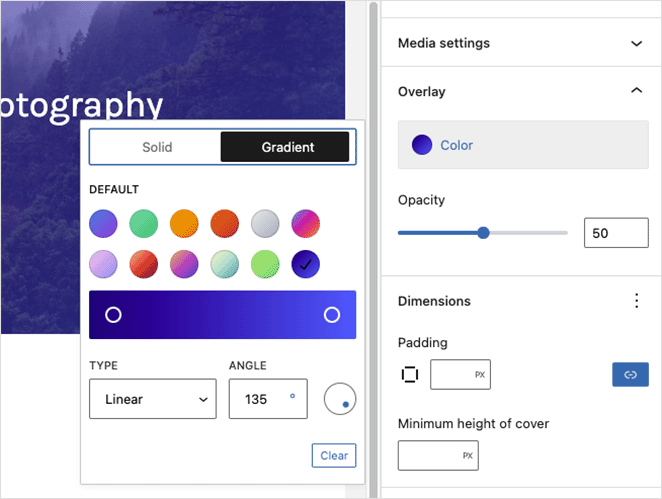
Ponadto panel Ustawienia nakładki pozwala wybrać nakładkę koloru lub gradientu dla obrazu. W tym samym panelu można ustawić krycie nakładki, wypełnienie i wymiary.

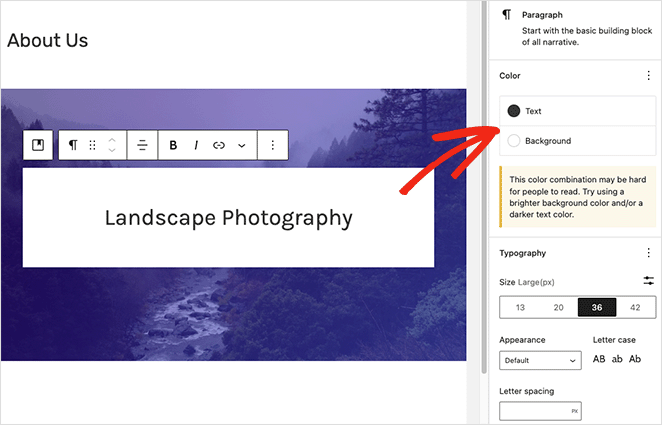
Kliknięcie tekstu nakładki otworzy narzędzia tekstowe, w których możesz zmienić kolor tekstu i kolor tła oraz bawić się różnymi stylami czcionek.

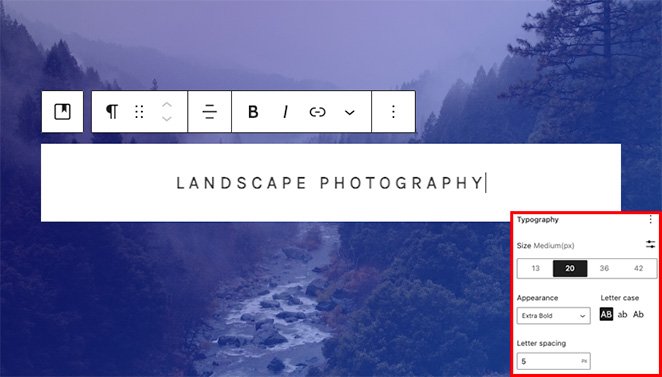
Na przykład zmiana wielkości liter, odstępów między literami i rozmiaru czcionki pozwoliła nam uzyskać ten efekt etykiety.

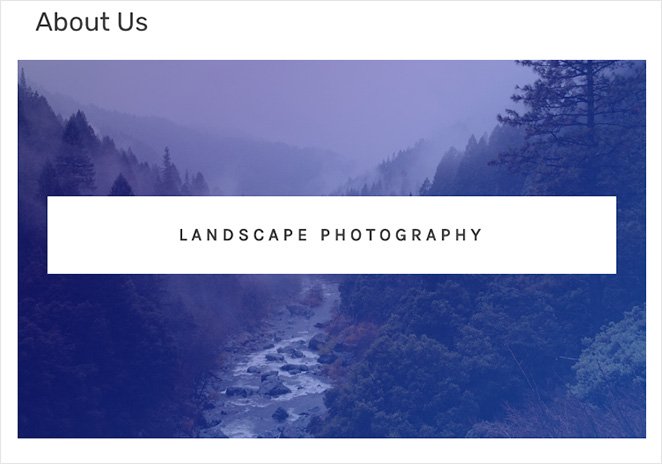
Gdy będziesz zadowolony z wyglądu swojego bloku Cover, możesz opublikować lub zaktualizować swoją stronę. Gdy odwiedzasz swoją witrynę, zobaczysz swój tekst nad obrazem.

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się dodawać tekst do obrazu w WordPress. Gotowy do nurkowania i wypróbowania SeedProd dla siebie?
Możesz również polubić następujące samouczki WordPress:
- Jak tworzyć zakładki w WordPressie dla treści z zakładkami
- Jak dostosować fragmenty postów WordPress (bez kodu)
- Jak tworzyć animacje tekstu w WordPress (łatwe kroki)
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.

