كيفية إضافة نص على صورة في ووردبريس 3 طرق
نشرت: 2022-10-27هل تريد معرفة كيفية إضافة نص على صورة في WordPress؟
تعد إضافة نص أعلى الصورة طريقة رائعة لعرض مزيد من المعلومات حول الصور أو الرسومات. يمكنك أيضًا استخدام مربع نص فوق الصور لإنشاء رؤوس ولافتات وإعلانات عبر الإنترنت بسرعة.
في هذه المقالة ، سنوضح لك كيفية إضافة نص إلى صورة في WordPress بعدة طرق مختلفة.
لماذا تضيف النص فوق الصور في WordPress؟
الصور هي طريقة رائعة لجعل موقع WordPress الخاص بك يبدو أكثر جاذبية وجاذبية. يمكنهم أيضًا تقسيم أجزاء كبيرة من النص ، مما يسهل على الزوار القراءة.
في بعض الأحيان ، قد يحتاج الزوار إلى مزيد من المعلومات حول معنى الصورة. على سبيل المثال ، قد تحتاج صورة العرض التوضيحي للمنتج إلى تسميات توضح ميزات مختلفة. في هذه الحالات ، ستؤدي إضافة نص إلى الصورة إلى منح المستخدمين مزيدًا من السياق.
بالإضافة إلى ذلك ، يمكنك إضافة نص فوق صورة لإنشاء علامة مائية لمنع سرقة حقوق النشر.
في معظم هذه المواقف ، ستحتاج إلى أدوات تحرير الصور مثل Photoshop لإضافة تراكب نص. ومع ذلك ، قد يكون من الصعب استخدام برامج تحرير الصور إذا لم تكن معتادًا على تصميم الرسوم.
بدلاً من ذلك ، هناك عدة طرق لإضافة نص على الصور مباشرة داخل WordPress بسرعة وسهولة.
كيفية إضافة نص على صورة في WordPress
أدناه ، ستجد 3 طرق مختلفة لإضافة نص فوق صورة في WordPress. سنبدأ باستخدام ملحق WordPress قوي ، ثم نشرح كيفية إنشاء تراكبات نصية باستخدام محرر قوالب WordPress.
دعنا نتعمق.
- الطريقة 1. إضافة نص على صورة باستخدام قالب معرض SeedProd
- الطريقة الثانية: إضافة نص إلى صورة باستخدام أقسام SeedProd
- الطريقة الثالثة: إضافة نص فوق صورة باستخدام قالب غلاف WordPress
الطريقة 1. إضافة نص على صورة باستخدام قالب معرض SeedProd

المكون الإضافي WordPress الذي سنبدأ به هو SeedProd ، أفضل منشئ مواقع الويب لـ WordPress. يحتوي على محرر مرئي بالسحب والإفلات يتيح لك إنشاء سمات WordPress وصفحات مقصودة وتخطيطات مرنة لموقعك دون كتابة تعليمات برمجية.
يمكنك البدء باستخدام مجموعة كاملة من مواقع الويب أو قالب الصفحة المقصودة ، ثم تخصيص تصميمك بصريًا باستخدام قوالب WordPress. على سبيل المثال ، تتيح لك كتل المعرض تمكين التراكب الملون وإظهار عناوين الصور والأوصاف والتعليقات التوضيحية عند التمرير.
يأتي SeedProd أيضًا مع الميزات القوية التالية:
- قريبا ووضع الصيانة
- منشئ قوالب ووردبريس
- 404 وصفحات تسجيل الدخول
- لوحة تحكم إدارة المشتركين
- تكامل التسويق عبر البريد الإلكتروني
- تضمين وسائل التواصل الاجتماعي
- ضوابط وصول المستخدم
- استبدال النص الديناميكي
- تعيين المجال
- و اكثر.
اتبع الدليل أدناه لمعرفة كيفية إضافة نص على صورة باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، انقر فوق الزر أدناه لإنشاء حساب SeedProd الخاص بك وتنزيل ملف البرنامج المساعد على جهاز الكمبيوتر الخاص بك.
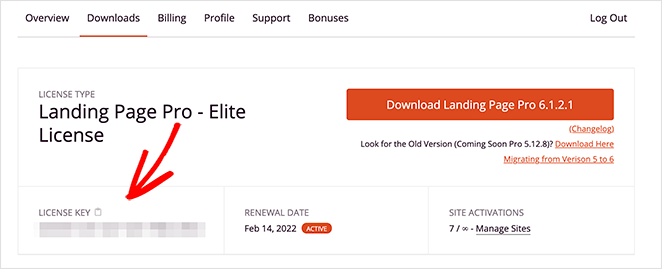
ثم ، داخل لوحة معلومات حسابك ، انقر فوق علامة التبويب التنزيلات وانسخ مفتاح ترخيص SeedProd.

بعد ذلك ، قم بتحميل ملف .zip للمكون الإضافي إلى موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فاتبع هذه الإرشادات حول تثبيت وتفعيل مكون WordPress الإضافي.
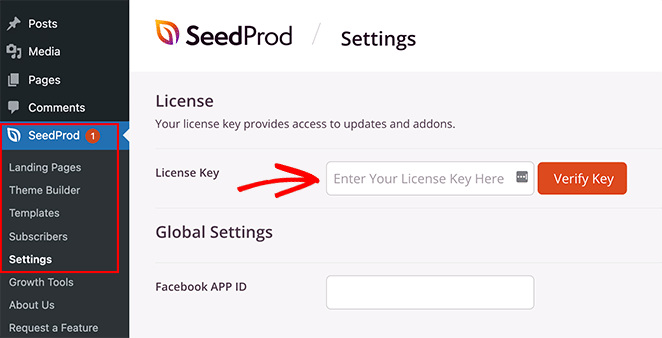
بعد تنشيط SeedProd ، انتقل إلى SeedProd »الإعدادات من منطقة إدارة WordPress والصق مفتاح الترخيص الذي نسخته مسبقًا.

الآن انقر فوق الزر Verify Key وانتقل إلى الخطوة التالية.
الخطوة الثانية. قم بإنشاء تخطيط WordPress جديد
في هذه الخطوة ، ستحتاج إلى تحديد نوع تخطيط WordPress الذي تريد إنشاءه باستخدام SeedProd. يمكنك إنشاء سمة WordPress من البداية باستخدام واحدة من مجموعات مواقع الويب الكاملة أو اختيار قالب صفحة مقصودة لإنشاء صفحة مقصودة مستقلة.
يعد خيار Theme Builder مثاليًا إذا كنت تريد استبدال سمة WordPress الحالية بالكامل. ومع ذلك ، إذا كنت تريد فقط إنشاء صفحة أو تخصيصها والاحتفاظ بموضوعك الحالي ، فإن Landing Page Builder هو خيار أفضل.
لحسن الحظ ، لدينا الكثير من البرامج التعليمية لكلا الحلين. اتبع هذا الدليل لإنشاء سمة WordPress أو هذه الخطوات لإنشاء صفحة مقصودة في WordPress باستخدام SeedProd.
سيرشدك كلا البرنامجين التعليمي إلى اختيار قالب معدة مسبقًا وإعداد التخطيط الأساسي الخاص بك. بالنسبة لهذا الدليل ، سنحدد خيار Theme Builder.
بمجرد اختيار قالب لتصميمك ، يمكنك تحريره وإضافة تخصيصاتك. في هذه الحالة ، نستخدم سمة محفظة التصوير الفوتوغرافي ونخطط لتخصيص صفحة المحفظة.
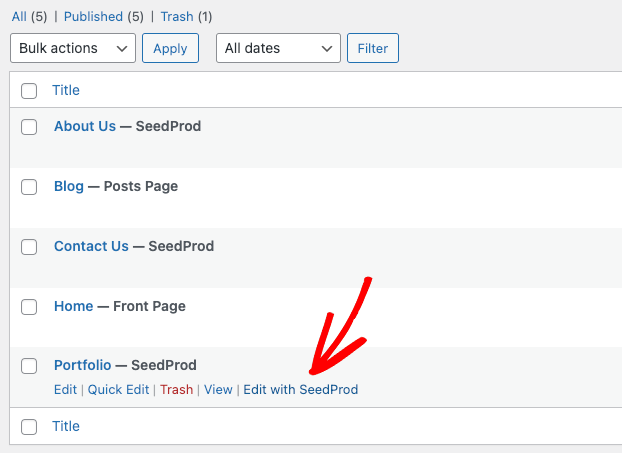
لتحرير صفحة Portfolio ، انتقل إلى Pages »All Pages ، وابحث عن الصفحة التي تريدها وانقر فوق الارتباط Edit with SeedProd .

الخطوة 3. قم بتضمين وتخصيص قالب المعرض
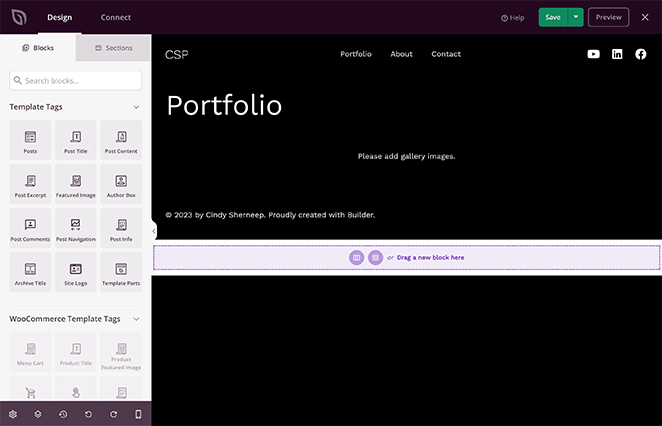
عندما تفتح تصميمك ، سترى تخطيطًا مثل المثال أدناه:

يوجد على اليمين معاينة مباشرة لصفحتك يمكنك النقر عليها وتحريرها في الوقت الفعلي. ثم ، على اليسار توجد كتل وأقسام WordPress يمكنك سحبها وإفلاتها في تصميمك.
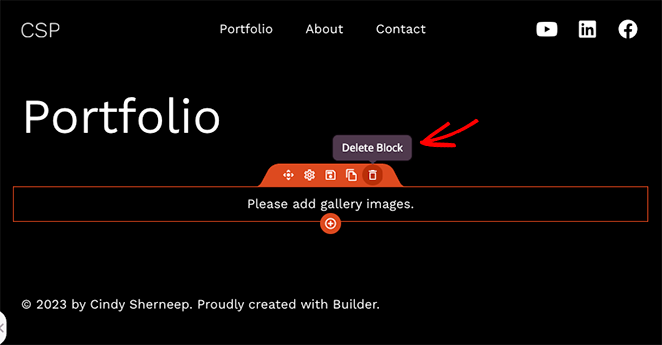
يمكنك أيضًا إزالة العناصر عن طريق التمرير فوقها والنقر فوق رمز سلة المهملات. سنفعل هذا لكتلة المعرض المرفقة مع القالب الخاص بنا لأننا سنستبدلها بالمعرض المتقدم.

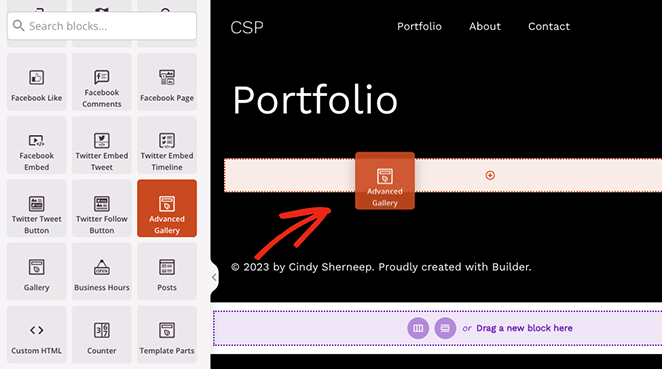
تأتي كتلة المعرض المتقدم في SeedProd مع خيارات تخصيص قوية. سنستخدمها لإضافة نص فوق الصور الموجودة في الحافظة ، لذا ابحث عن كتلة المعرض المتقدم واسحبها إلى صفحتك.

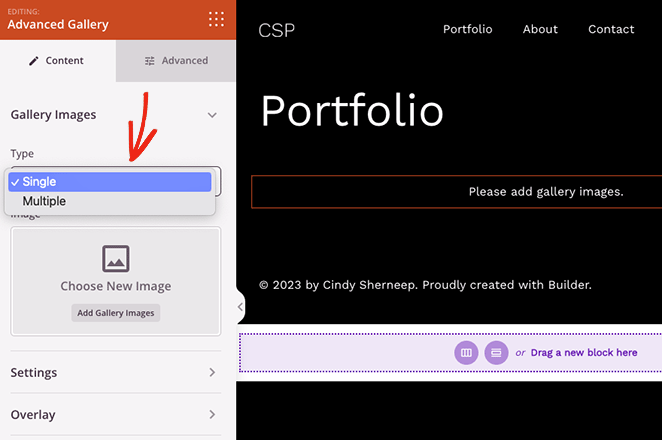
كما ترى ، سيتم فتح إعدادات الحظر في الشريط الجانبي الأيسر. داخل هذه اللوحة ، أولاً ، اختر Single أو Multiple من القائمة المنسدلة "Type".

يتيح لك الخيار "متعدد" إضافة أكثر من معرض إلى صفحتك باستخدام مرشح يمكنك النقر فوقه لمشاهدة كل معرض. بينما يعرض الخيار "فردي" معرضًا واحدًا فقط بدون عوامل التصفية.
بعد اختيار نوع المعرض ، يمكنك البدء في إضافة صورك. ما عليك سوى النقر فوق الزر Add Gallery Images وتحديد الصور من جهاز الكمبيوتر أو مكتبة وسائط WordPress.
يمكنك إضافة أي صور ، بما في ذلك JPEG / JPG و PNG و GIF وأنواع الملفات الأخرى.
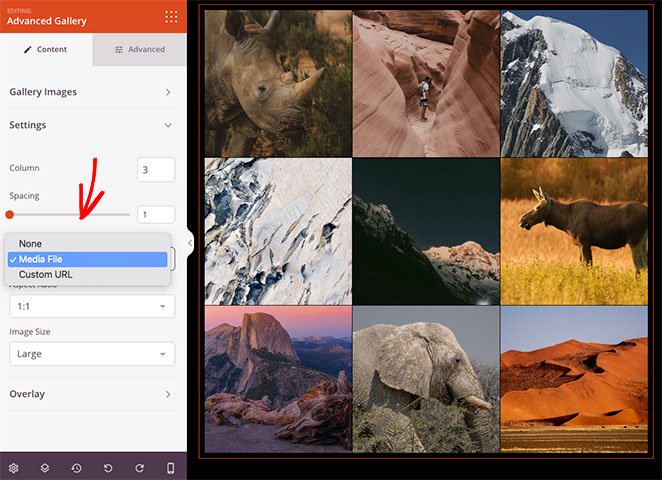
بمجرد تحميل صورك ، يمكنك فتح قائمة الإعدادات واختيار عدد الأعمدة والتباعد ونسبة العرض إلى الارتفاع وحجم الصورة والرابط.
على سبيل المثال ، سيؤدي النقر فوق نوع ارتباط ملف الوسائط إلى ضمان فتح كل صورة معرض في معرض عرض مبسط منبثق.


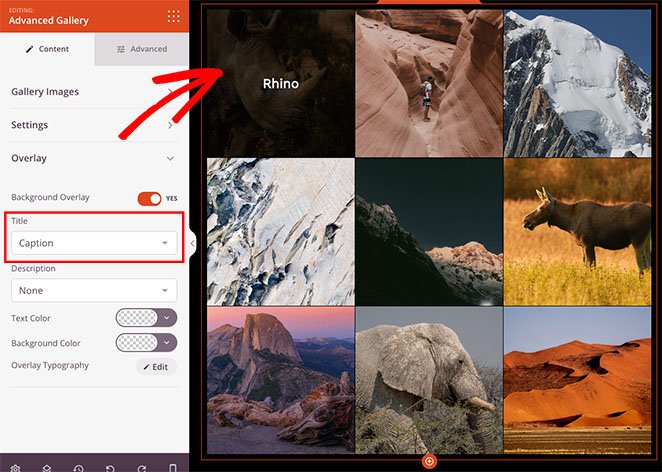
انقر الآن على قائمة التراكب وقم بتبديل تراكب الخلفية إلى وضع "نعم".
أدناه ، يمكنك اختيار النص الذي تريد عرضه عند التمرير فوق كل صورة. لكلا الخيارين ، يمكنك إظهار ما يلي:
- عنوان
- شرح
- بديل
- وصف
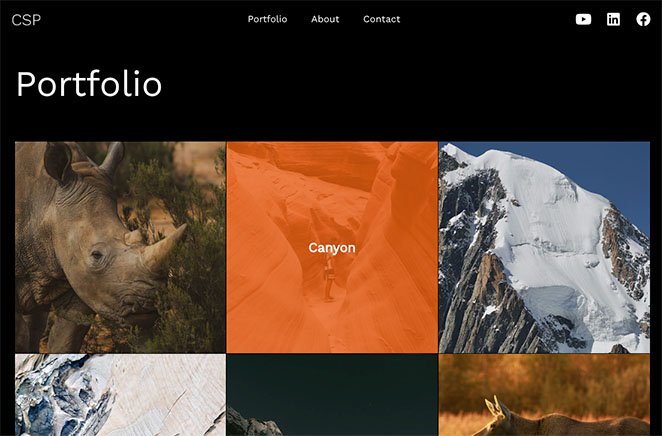
هذا هو شكله مع التسمية التوضيحية للصورة المعروضة عند التمرير:

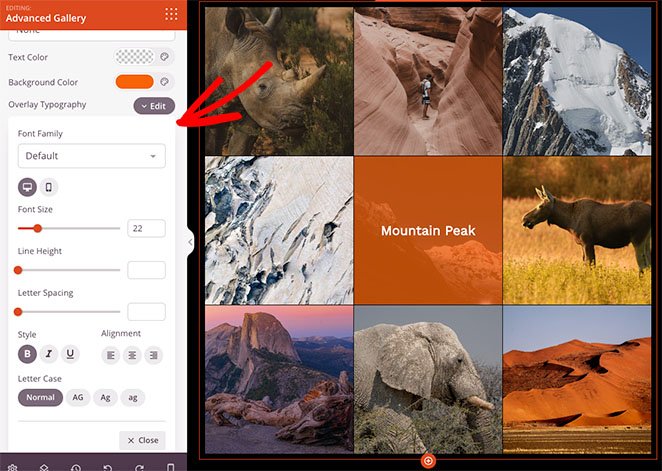
إذا كان من الصعب قراءة التسميات التوضيحية ، فيمكنك ضبط لون خلفية التراكب وتعديل خط النص ومحاذاة النص ونمط النص.

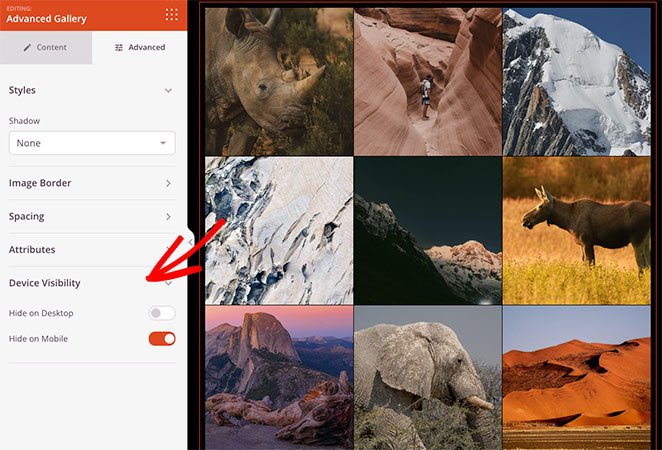
بالإضافة إلى ذلك ، تحتوي علامة التبويب خيارات متقدمة على العديد من خيارات التخصيص الأخرى ، بما في ذلك أنماط الظل والحدود والتباعد ورؤية الأجهزة المحمولة.
على سبيل المثال ، باستخدام Device Visibility ، يمكنك إظهار وإخفاء عناصر محددة على أحجام مختلفة للأجهزة ، مثل أجهزة Android اللوحية وأجهزة iPhone و Apple iPads وأجهزة كمبيوتر Mac iOS المحمولة وأجهزة كمبيوتر سطح المكتب من Microsoft.

عندما تكون راضيًا عن تصميمك ، تذكر حفظ التغييرات بالنقر فوق الزر حفظ في الزاوية اليمنى العليا.

الخطوة 4. انشر التغييرات
الآن ، كل ما تبقى هو جعل تخصيصات WordPress مباشرة على موقع الويب الخاص بك. إذا كنت تقوم بإنشاء صفحة مقصودة ، فما عليك سوى النقر فوق " نشر " في القائمة المنسدلة "حفظ".
ومع ذلك ، إذا كنت تستخدم منشئ السمات من SeedProd ، فستحتاج إلى الانتقال إلى SeedProd »Theme Builder وتشغيل مفتاح Enable SeedProd Theme .

يمكنك الآن معاينة صفحتك ومشاهدة تراكبات نص الصورة أثناء العمل.

الطريقة الثانية: إضافة نص إلى صورة باستخدام أقسام SeedProd
هناك طريقة أخرى لإضافة نص على صورة في WordPress وهي باستخدام أقسام SeedProd المعدة مسبقًا. عندما تقوم بتحرير أي قالب باستخدام مُنشئ صفحات SeedProd ، سترى علامة تبويب الأقسام على الجانب الأيسر من شاشتك.

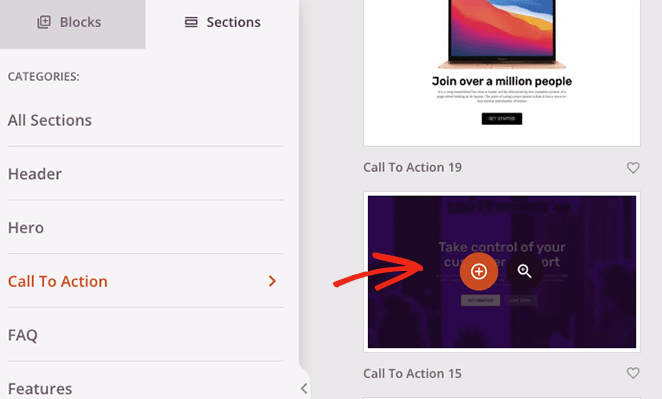
سيؤدي النقر فوق علامة التبويب هذه إلى إظهار عدة أقسام للرأس والتذييل والبطل والعبارة التي تحث المستخدم على اتخاذ إجراء والميزات والأسئلة الشائعة. إنها مجموعات من قوالب WordPress بتنسيق جاهز يمكنك إضافته إلى صفحتك بنقرة واحدة.
على سبيل المثال ، إذا كنت تريد إظهار صورة مع زر الحث على اتخاذ إجراء ، فيمكنك اختيار قسم من مكتبة الحث على اتخاذ إجراء والنقر فوق أيقونة علامة الجمع لتضمينها.

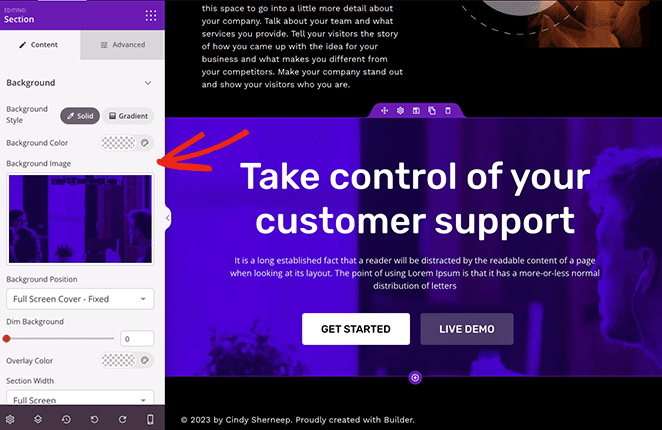
سيظهر القسم أسفل تصميمك ، حيث يمكنك تخصيصه ليناسب احتياجاتك.

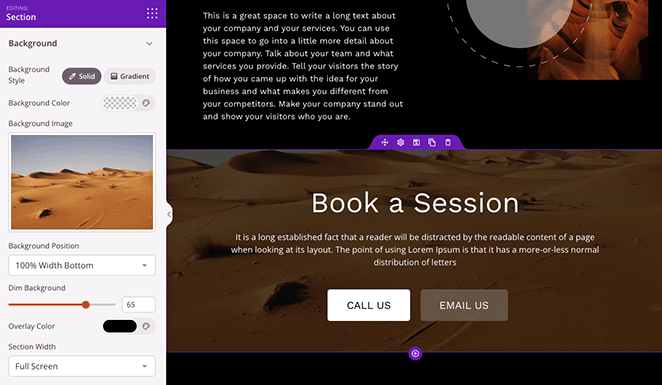
في هذه الحالة ، قمنا بتغيير صورة الخلفية وإضافة لون تراكب لتعتيم الخلفية وتخصيص نص العنوان وأزرار الحث على اتخاذ إجراء.

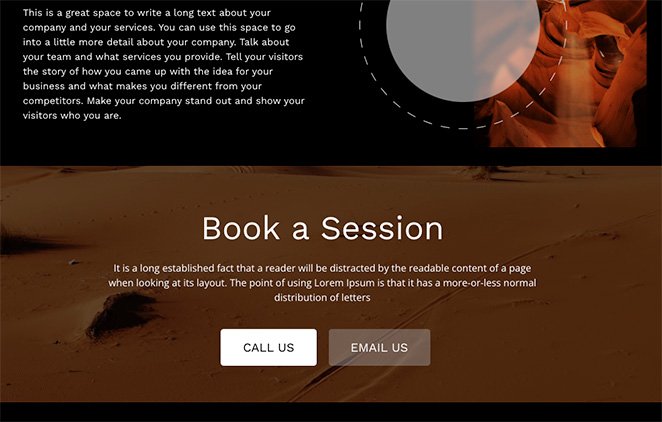
تذكر حفظ ونشر التغييرات الخاصة بك عند الانتهاء. ثم يمكنك معاينة التصميم الخاص بك مباشرة على موقع الويب الخاص بك.

الطريقة الثالثة: إضافة نص فوق صورة باستخدام قالب غلاف WordPress
ستوضح لك الطريقة التالية كيفية إضافة نص على صورة في WordPress بدون مكون إضافي. يمكنك استخدام قالب غلاف WordPress لعرض أي صورة وكتابة نص فوق الصورة.
لا تقدم هذه الطريقة العديد من خيارات التخصيص مثل السابقة ؛ ومع ذلك ، فهي طريقة مفيدة لإضافة نص إلى الصور إذا كنت لا ترغب في إضافة مكون WordPress آخر إلى موقع الويب الخاص بك.
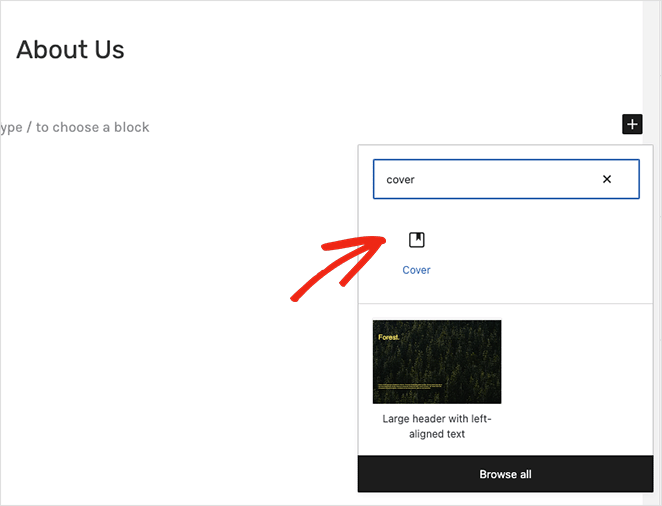
لإضافة كتلة الغلاف إلى منشور أو صفحة ، انقر فوق رمز الإضافة (+) في محرر قوالب WordPress. ثم يمكنك كتابة "Cover" واختيار قالب Cover عند ظهوره.

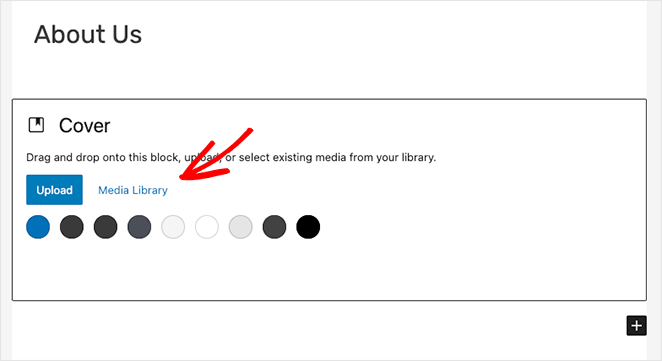
بعد ذلك ، انقر فوق الزر "تحميل" أو "مكتبة الوسائط" لاختيار صورة للغلاف الخاص بك.

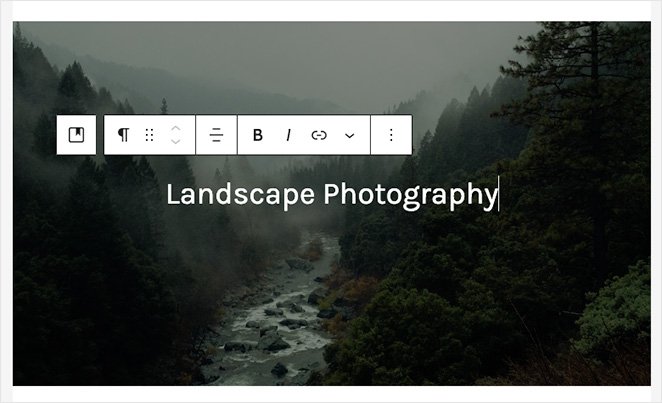
بعد اختيار صورة ، يمكنك الكتابة مباشرة على الصورة لإضافة عنوان أو وصف.

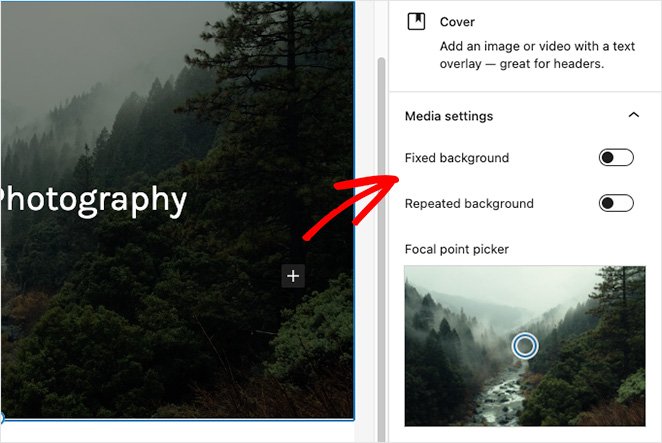
يمكنك تخصيص صورة الخلفية في اللوحة اليمنى عن طريق تمكين خلفية ثابتة أو متكررة. يمكنك أيضًا تغيير تركيز الصورة عن طريق سحب العلامة في المعاينة.

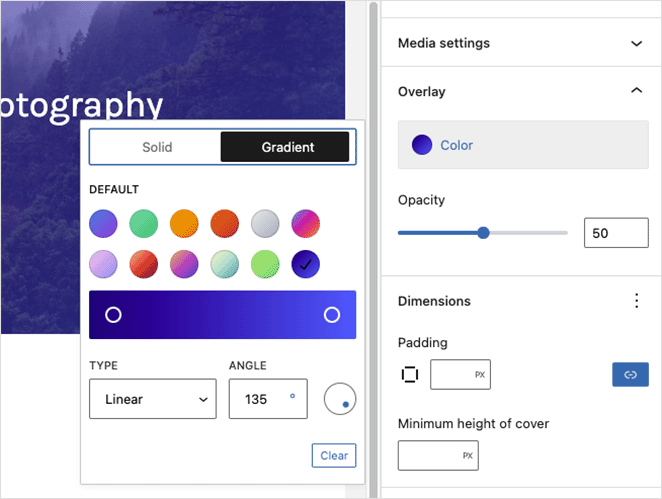
علاوة على ذلك ، تتيح لك لوحة إعدادات التراكب اختيار لون أو تراكب متدرج لصورتك. في نفس اللوحة ، يمكنك ضبط عتامة التراكب والحشو والأبعاد.

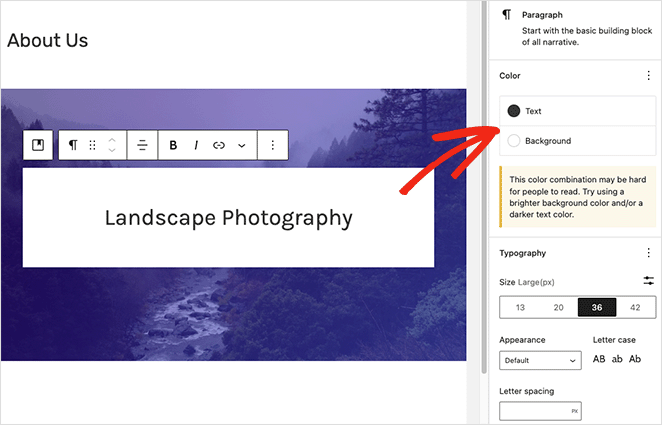
سيؤدي النقر فوق نص التراكب إلى فتح أدوات النص حيث يمكنك تغيير لون النص ولون الخلفية واللعب باستخدام أنماط الخطوط المختلفة.

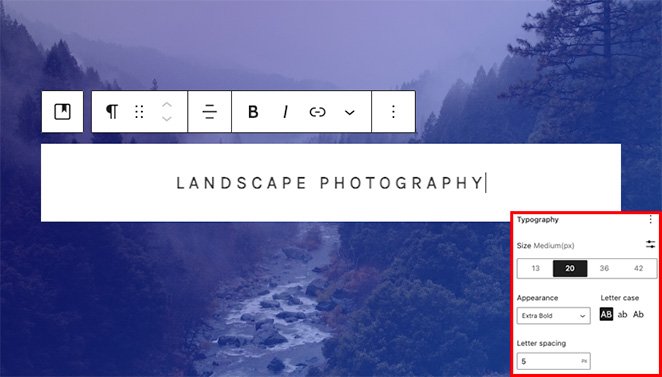
على سبيل المثال ، سمح لنا تغيير حالة الأحرف وتباعد الأحرف وحجم الخط بعمل تأثير التسمية هذا.

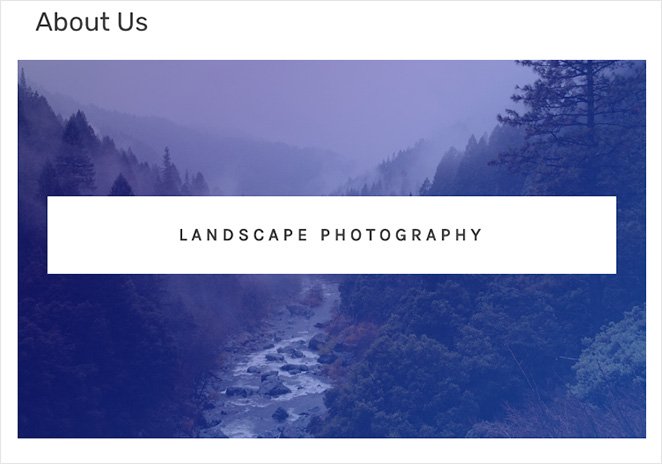
بمجرد أن تشعر بالرضا عن الشكل الذي تبدو عليه كتلة الغلاف ، يمكنك نشر أو تحديث صفحتك. عندما تزور موقع الويب الخاص بك ، سترى النص الخاص بك أعلى الصورة.

ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة نص على صورة في WordPress. هل أنت مستعد للانغماس في تجربة SeedProd بنفسك؟
قد تعجبك أيضًا دروس WordPress التالية:
- كيفية إنشاء علامات تبويب في WordPress للمحتوى المبوب
- كيفية تخصيص مقتطفات منشور ووردبريس (بدون كود)
- كيفية إنشاء رسوم متحركة للنصوص في WordPress (خطوات سهلة)
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

