WordPress で画像にテキストを追加する方法 3 つの方法
公開: 2022-10-27WordPress で画像にテキストを追加する方法を学びたいですか?
画像の上にテキストを追加することは、写真やグラフィックに関するより多くの情報を表示する優れた方法です。 画像の上にテキスト ボックスを使用して、ヘッダー、バナー、およびオンライン広告をすばやく作成することもできます。
この記事では、WordPress で画像にテキストを追加する方法をいくつかの方法で紹介します。
WordPress で画像の上にテキストを追加する理由
画像は、WordPress Web サイトをより魅力的で魅力的に見せる素晴らしい方法です。 また、テキストの大部分を分割して、訪問者が読みやすくすることもできます。
訪問者は、画像が何を意味するかについて、より多くの情報を必要とする場合があります。 たとえば、製品のデモ画像には、さまざまな機能を説明するラベルが必要な場合があります。 このような状況では、画像にテキストを追加すると、ユーザーにより多くのコンテキストが提供されます。
さらに、画像の上にテキストを追加して透かしを作成し、著作権の盗難を防ぐことができます。
これらの状況のほとんどでは、Photoshop などの写真編集ツールを使用してテキスト オーバーレイを追加する必要があります。 ただし、グラフィック デザインに慣れていない場合、フォト エディターは使いにくい場合があります。
代わりに、WordPress 内の画像にテキストをすばやく簡単に追加する方法がいくつかあります。
WordPressで画像にテキストを追加する方法
以下に、WordPress で画像の上にテキストを追加する 3 つの方法を紹介します。 まず、強力な WordPress プラグインを使用してから、WordPress ブロック エディターでテキスト オーバーレイを作成する方法を説明します。
飛び込みましょう。
- 方法 1. SeedProd ギャラリー ブロックを使用して画像にテキストを追加する
- 方法 2. SeedProd セクションを使用して画像にテキストを追加する
- 方法 3. WordPress Cover Block を使用して画像の上にテキストを追加する
方法 1. SeedProd ギャラリー ブロックを使用して画像にテキストを追加する

最初に使用する WordPress プラグインは、WordPress に最適な Web サイト ビルダーである SeedProd です。 コードを記述せずに、サイトの WordPress テーマ、ランディング ページ、および柔軟なレイアウトを作成できるドラッグ アンド ドロップのビジュアル エディターがあります。
完全な Web サイト キットまたはランディング ページ テンプレートから始めて、WordPress ブロックを使用してデザインを視覚的にカスタマイズできます。 たとえば、ギャラリー ブロックを使用すると、色付きのオーバーレイを有効にして、ホバー時に写真のタイトル、説明、キャプションを表示できます。
SeedProd には、次の強力な機能も備わっています。
- 近日公開、メンテナンスモード
- WordPress テーマビルダー
- 404 とログイン ページ
- サブスクライバー管理ダッシュボード
- メールマーケティングの統合
- ソーシャル メディアの埋め込み
- ユーザー アクセス制御
- 動的テキストの置換
- ドメイン マッピング
- もっと。
SeedProd を使用して画像にテキストを追加する方法については、以下のガイドに従ってください。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、下のボタンをクリックして SeedProd アカウントを作成し、プラグイン ファイルをコンピューターにダウンロードします。
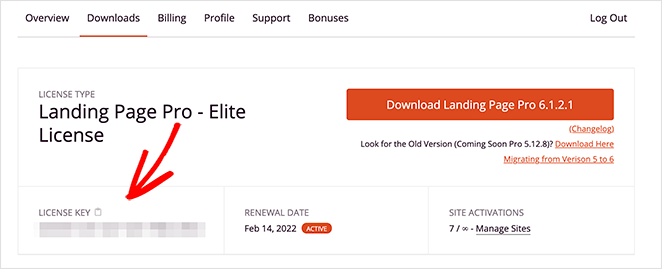
次に、アカウント ダッシュボード内で [ダウンロード] タブをクリックし、SeedProd ライセンス キーをコピーします。

次に、プラグインの .zip ファイルを WordPress Web サイトにアップロードします。 この手順でサポートが必要な場合は、WordPress プラグインのインストールと有効化に関する次の手順に従ってください。
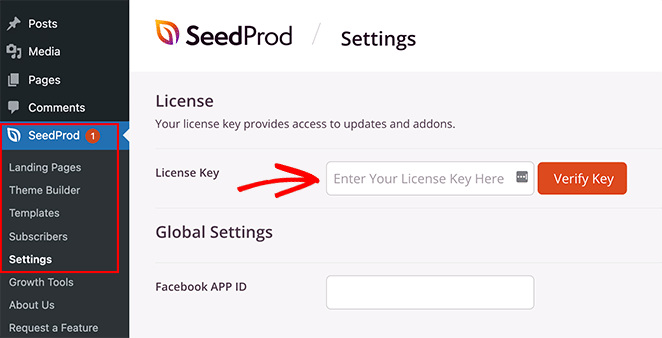
SeedProd をアクティブ化した後、WordPress 管理エリアからSeedProd » 設定に移動し、先ほどコピーしたライセンス キーを貼り付けます。

[ Verify Key ] ボタンをクリックして、次のステップに進みます。
ステップ 2. 新しい WordPress レイアウトを作成する
このステップでは、SeedProd で作成する WordPress レイアウトのタイプを決定する必要があります。 完全な Web サイト キットの 1 つを使用して WordPress テーマをゼロから作成するか、ランディング ページ テンプレートを選択してスタンドアロンのランディング ページを作成することができます。
テーマ ビルダー オプションは、既存の WordPress テーマを完全に置き換えたい場合に最適です。 ただし、ページを作成またはカスタマイズするだけで、現在のテーマを維持したい場合は、ランディング ページ ビルダーの方が適しています。
幸いなことに、両方のソリューションのチュートリアルがたくさんあります。 このガイドに従って WordPress テーマを作成するか、これらの手順に従って WordPress で SeedProd を使用してランディング ページを作成します。
どちらのチュートリアルでも、既製のテンプレートを選択して基本的なレイアウトを設定する方法について説明します。 このガイドでは、テーマ ビルダー オプションを選択します。
デザインのテンプレートを選択したら、それを編集してカスタマイズを追加できます。 この場合、写真ポートフォリオ テーマを使用しており、ポートフォリオ ページをカスタマイズする予定です。
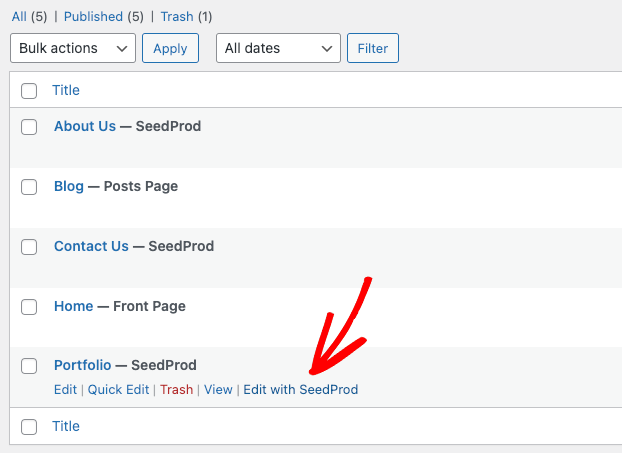
ポートフォリオ ページを編集するには、[ページ] » [すべてのページ] に移動し、目的のページを見つけて、[ SeedProd で編集] リンクをクリックします。

ステップ 3. ギャラリー ブロックの埋め込みとカスタマイズ
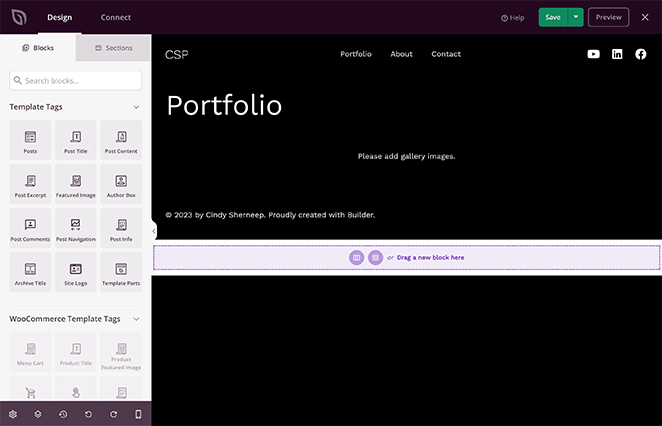
デザインを開くと、次の例のようなレイアウトが表示されます。

右側には、クリックしてリアルタイムで編集できるページのライブ プレビューがあります。 次に、左側にWordPressのブロックとセクションがあり、デザインにドラッグアンドドロップできます.
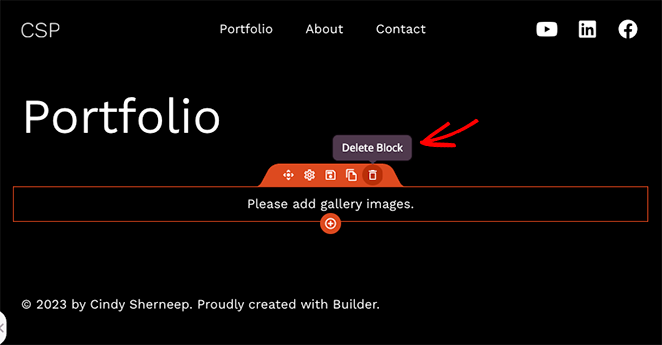
要素にカーソルを合わせ、ごみ箱アイコンをクリックして、要素を削除することもできます。 テンプレートに付属の Gallery ブロックに対してこれを行います。これは Advanced Gallery に置き換えるためです。

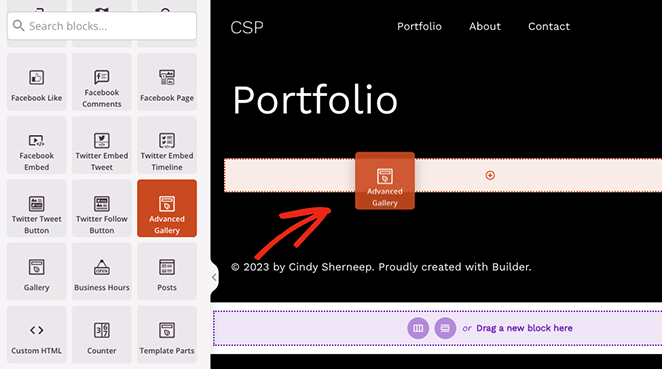
SeedProd の Advanced Gallery ブロックには、強力なカスタマイズ オプションが付属しています。 これらを使用して、ポートフォリオ内の画像にテキストを追加するので、 Advanced Galleryブロックを見つけてページにドラッグします。

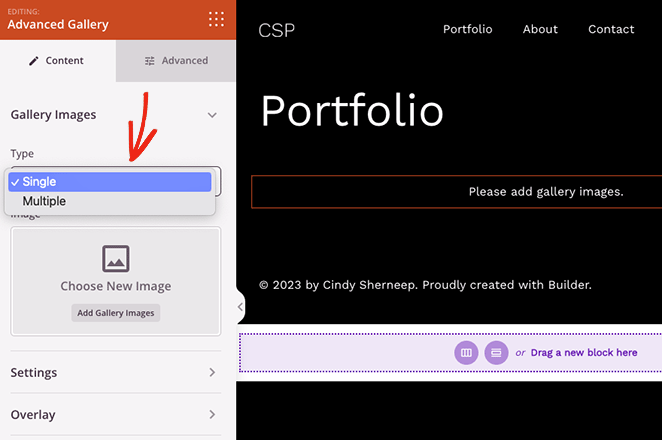
ご覧のとおり、左側のサイドバーにブロック設定が表示されます。 このパネル内で、まず「タイプ」ドロップダウン メニューから「単一」または「複数」を選択します。

「複数」オプションを使用すると、クリックして各ギャラリーを表示できるフィルターを使用して、ページに複数のギャラリーを追加できます。 一方、「シングル」オプションでは、フィルターなしで 1 つのギャラリーのみが表示されます。
ギャラリーの種類を選択したら、写真の追加を開始できます。 [ギャラリー画像を追加] ボタンをクリックして、コンピューターまたは WordPress メディア ライブラリから画像を選択するだけです。
JPEG/JPG、PNG、GIF、およびその他のファイル タイプを含む任意の写真を追加できます。
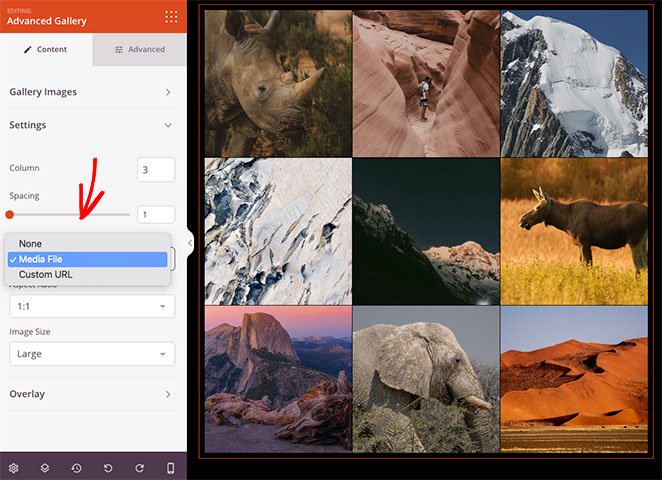
写真をアップロードしたら、 [設定]メニューを開いて、列数、間隔、縦横比、画像サイズ、およびリンクを選択できます。
たとえば、メディア ファイルリンク タイプをクリックすると、各ギャラリーの写真がポップアップ ライトボックス ギャラリーで開かれます。

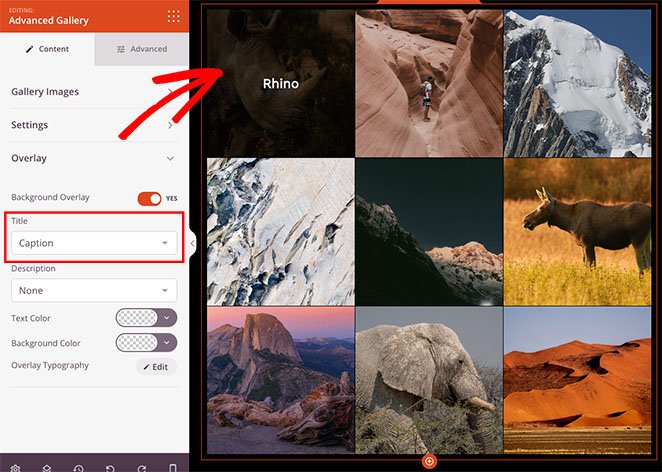
[オーバーレイ] メニューをクリックし、[背景オーバーレイ] トグルを [はい] の位置に切り替えます。
以下で、各写真にカーソルを合わせたときに表示するテキストを選択できます。 どちらのオプションについても、次を表示できます。
- 題名
- キャプション
- 代替
- 説明
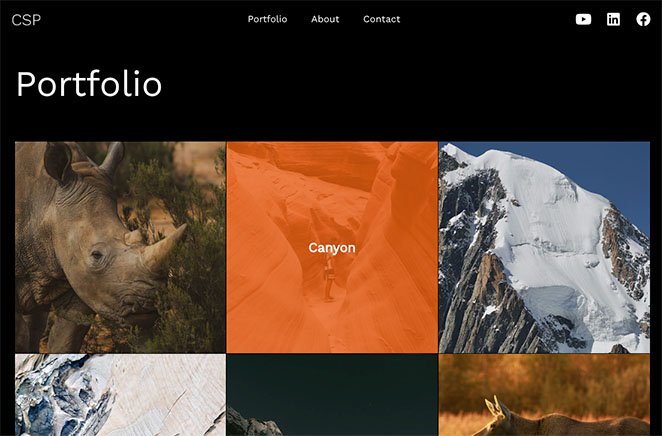
これは、ホバー時に表示される画像キャプションでどのように見えるかです:


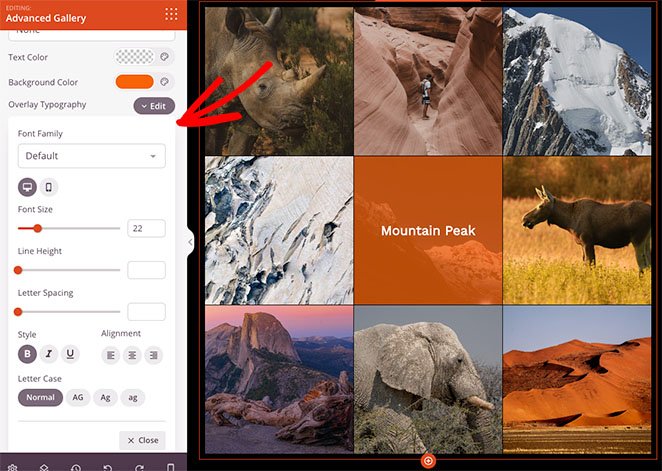
キャプションが読みにくい場合は、オーバーレイの背景色を調整し、テキスト フォント、テキストの配置、およびテキスト スタイルを編集できます。

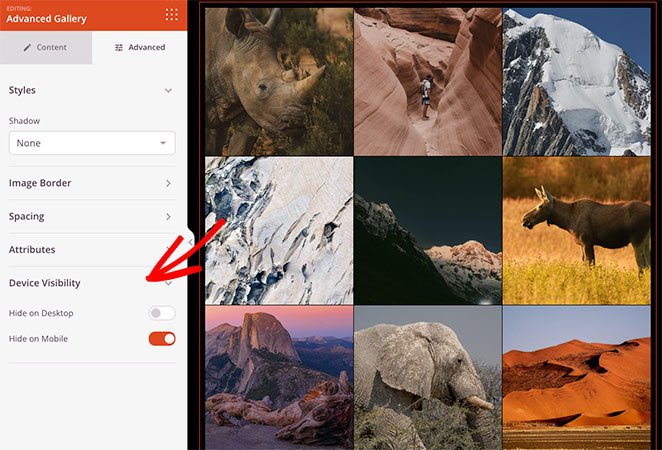
さらに、[詳細設定] タブには、影、境界線、間隔、モバイル表示スタイルなど、他にも多くのカスタマイズ オプションがあります。
たとえば、デバイスの可視性を使用すると、Android タブレット、iPhone、Apple iPad、Mac iOS ラップトップ、Microsoft デスクトップなど、さまざまなデバイス サイズで特定の要素を表示および非表示にすることができます。

デザインに満足したら、右上隅にある [保存] ボタンをクリックして変更を保存することを忘れないでください。

ステップ 4. 変更を公開する
あとは、WordPress のカスタマイズを Web サイトでライブにするだけです。 ランディング ページを作成している場合は、[保存] ドロップダウン メニューで [公開] をクリックするだけです。
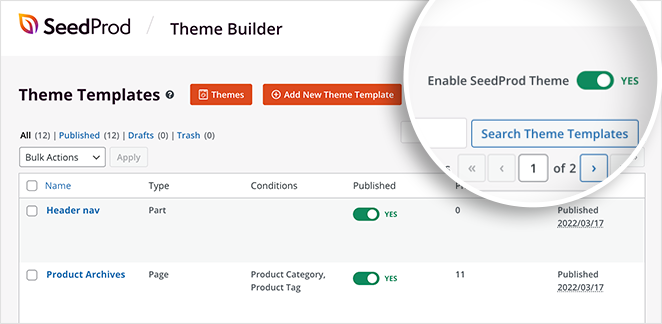
ただし、SeedProd の Theme Builder を使用している場合は、 SeedProd » Theme Builderに移動し、 Enable SeedProd Themeトグルをオンにする必要があります。

これで、ページをプレビューして、イメージ テキスト オーバーレイの動作を確認できます。

方法 2. SeedProd セクションを使用して画像にテキストを追加する
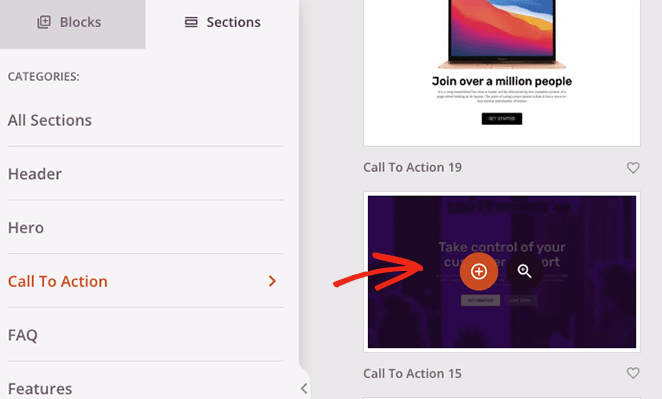
WordPress で画像にテキストを追加するもう 1 つの方法は、SeedProd の既成のセクションを使用することです。 SeedProd のページ ビルダーでテンプレートを編集すると、画面の左側に [セクション] タブが表示されます。

そのタブをクリックすると、ヘッダー、フッター、ヒーロー、行動を促すフレーズ、機能、FAQ のいくつかのセクションが表示されます。 これらは、ワンクリックでページに追加できる既製のレイアウトの WordPress ブロックのコレクションです。
たとえば、行動喚起ボタンを含む画像を表示する場合は、行動喚起ライブラリからセクションを選択し、プラス アイコンをクリックして埋め込むことができます。

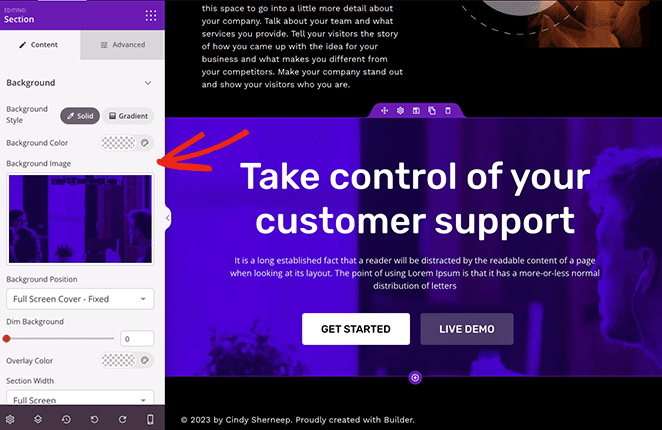
セクションはデザインの下部に表示され、ニーズに合わせてカスタマイズできます。

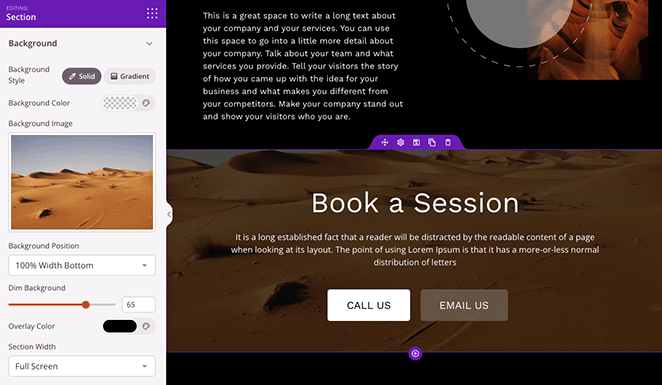
この場合、背景画像を変更し、オーバーレイの色を追加して背景を薄暗くし、見出しテキストと行動喚起ボタンをカスタマイズしました。

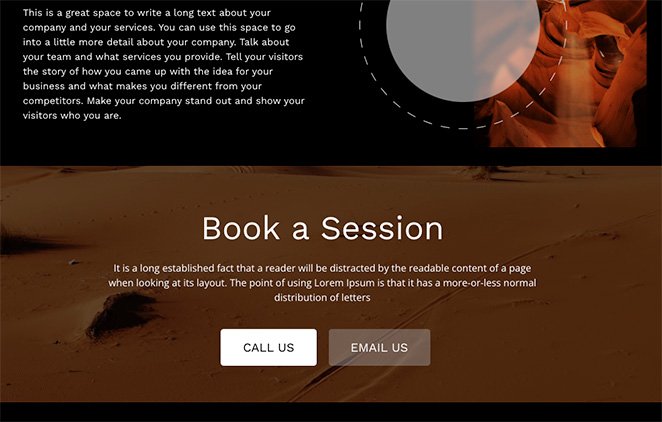
完了したら、忘れずに変更を保存して公開してください。 その後、Web サイトでライブのデザインをプレビューできます。

方法 3. WordPress Cover Block を使用して画像の上にテキストを追加する
次の方法は、プラグインなしで WordPress の画像にテキストを追加する方法を示しています。 WordPress のカバー ブロックを使用して、任意の画像を表示し、画像の上にテキストを入力できます。
この方法では、前の方法ほど多くのカスタマイズ オプションが提供されません。 ただし、Web サイトに別の WordPress プラグインを追加したくない場合は、画像にテキストを追加するのに便利な方法です。
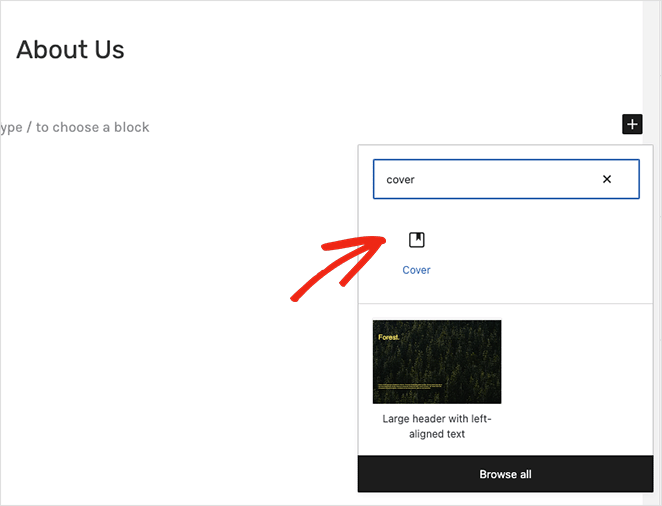
投稿またはページにカバー ブロックを追加するには、WordPress ブロック エディターでプラス (+) アイコンをクリックします。 次に、「カバー」と入力して、表示されたカバー ブロックを選択します。

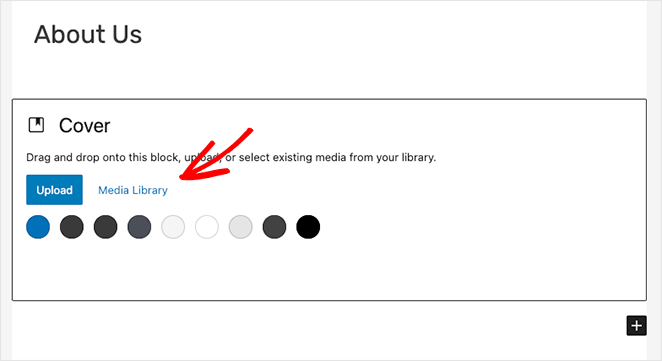
次に、「アップロード」または「メディア ライブラリ」ボタンをクリックして、表紙の画像を選択します。

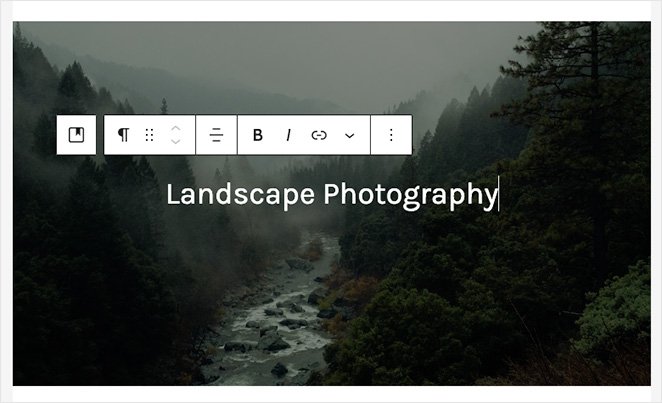
画像を選択したら、写真に直接入力して見出しや説明を追加できます。

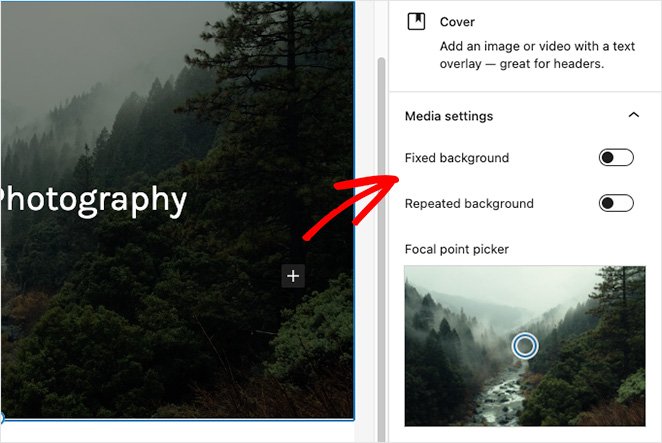
固定または繰り返しの背景を有効にして、右側のパネルで背景画像をカスタマイズできます。 プレビューでマーカーをドラッグして、画像のフォーカスを変更することもできます。

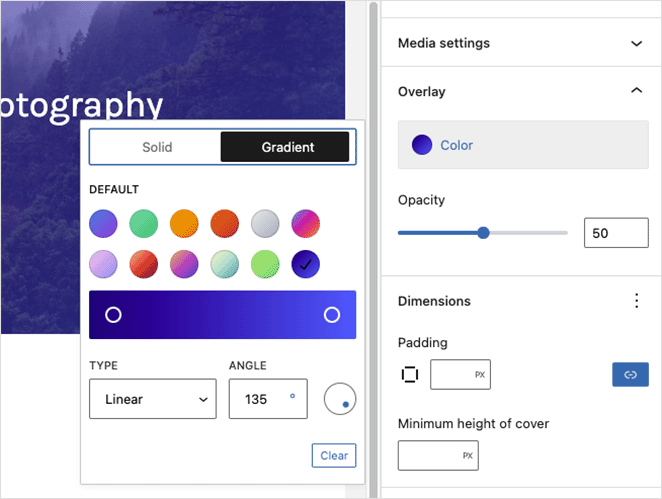
さらに、オーバーレイ設定パネルでは、画像の色またはグラデーション オーバーレイを選択できます。 同じパネルで、オーバーレイの不透明度、パディング、およびサイズを設定できます。

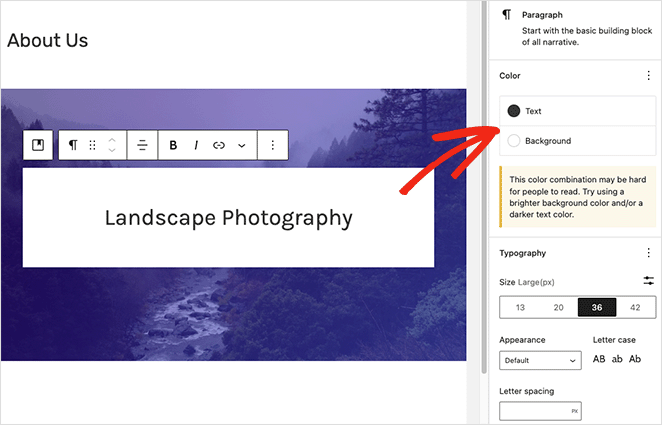
オーバーレイ テキストをクリックするとテキスト ツールが開き、テキストの色と背景色を変更したり、さまざまなフォント スタイルを試したりできます。

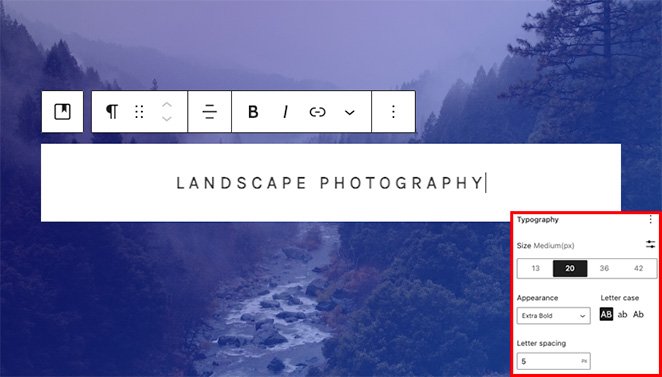
たとえば、大文字と小文字、文字間隔、フォント サイズを変更することで、このラベル効果を実現できました。

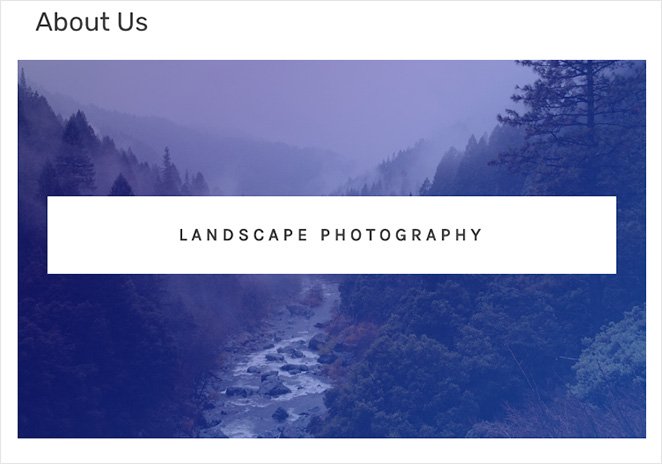
カバー ブロックの外観に満足したら、ページを公開または更新できます。 Web サイトにアクセスすると、画像の上にテキストが表示されます。

そこにあります!
この記事が、WordPress で画像にテキストを追加する方法を学ぶのに役立つことを願っています. SeedProd を試してみる準備はできましたか?
次の WordPress チュートリアルもお勧めです。
- WordPress でタブ付きコンテンツ用のタブを作成する方法
- WordPress 投稿の抜粋をカスタマイズする方法 (コードなし)
- WordPressでテキストアニメーションを作成する方法(簡単な手順)
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。

