So fügen Sie Text zu einem Bild in WordPress hinzu 3 Möglichkeiten
Veröffentlicht: 2022-10-27Möchtest du lernen, wie man Text zu einem Bild in WordPress hinzufügt?
Das Hinzufügen von Text über einem Bild ist eine großartige Möglichkeit, mehr Informationen zu Fotos oder Grafiken anzuzeigen. Sie können auch ein Textfeld über Bildern verwenden, um schnell Kopfzeilen, Banner und Online-Werbung zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress auf verschiedene Arten Text zu einem Bild hinzufügen können.
Warum Text über Bildern in WordPress hinzufügen?
Bilder sind eine fantastische Möglichkeit, Ihre WordPress-Website ansprechender und ansprechender aussehen zu lassen. Sie können auch große Textabschnitte aufteilen, was Besuchern das Lesen erleichtert.
Manchmal benötigen Besucher weitere Informationen darüber, was ein Bild bedeutet. Beispielsweise kann ein Produktdemobild Labels benötigen, die verschiedene Funktionen erläutern. In diesen Situationen bietet das Hinzufügen von Text zum Bild den Benutzern mehr Kontext.
Darüber hinaus können Sie Text über einem Bild hinzufügen, um ein Wasserzeichen zu erstellen, um Urheberrechtsdiebstahl zu verhindern.
In den meisten dieser Situationen benötigen Sie Fotobearbeitungswerkzeuge wie Photoshop, um eine Textüberlagerung hinzuzufügen. Bildbearbeitungsprogramme können jedoch schwierig zu verwenden sein, wenn Sie mit Grafikdesign nicht vertraut sind.
Stattdessen gibt es mehrere Möglichkeiten, Text direkt in WordPress schnell und einfach zu Bildern hinzuzufügen.
So fügen Sie Text zu einem Bild in WordPress hinzu
Unten finden Sie 3 verschiedene Möglichkeiten, Text über einem Bild in WordPress hinzuzufügen. Wir beginnen mit der Verwendung eines leistungsstarken WordPress-Plugins und erklären dann, wie Sie Textüberlagerungen mit dem WordPress-Blockeditor erstellen.
Tauchen wir ein.
- Methode 1. Fügen Sie mithilfe des SeedProd-Galerieblocks Text zu einem Bild hinzu
- Methode 2. Hinzufügen von Text zu einem Bild mithilfe von SeedProd-Abschnitten
- Methode 3. Fügen Sie Text über einem Bild mit WordPress Cover Block hinzu
Methode 1. Fügen Sie mithilfe des SeedProd-Galerieblocks Text zu einem Bild hinzu

Das WordPress-Plugin, mit dem wir beginnen, ist SeedProd, der beste Website-Builder für WordPress. Es verfügt über einen visuellen Drag-and-Drop-Editor, mit dem Sie WordPress-Designs, Zielseiten und flexible Layouts für Ihre Website erstellen können, ohne Code schreiben zu müssen.
Sie können mit einem vollständigen Website-Kit oder einer Zielseitenvorlage beginnen und dann Ihr Design mit WordPress-Blöcken visuell anpassen. Mit den Galerie-Blöcken können Sie beispielsweise eine farbige Überlagerung aktivieren und Ihre Fototitel, Beschreibungen und Bildunterschriften anzeigen, wenn Sie mit der Maus darüber fahren.
SeedProd verfügt außerdem über die folgenden leistungsstarken Funktionen:
- In Kürze verfügbar und Wartungsmodus
- WordPress-Theme-Builder
- 404 und Anmeldeseiten
- Abonnentenverwaltungs-Dashboard
- E-Mail-Marketing-Integrationen
- Social-Media-Einbettungen
- Benutzerzugriffskontrollen
- Dynamische Textersetzung
- Domänenzuordnung
- Und mehr.
Befolgen Sie die nachstehende Anleitung, um zu erfahren, wie Sie mit SeedProd Text zu einem Bild hinzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Klicken Sie zunächst auf die Schaltfläche unten, um Ihr SeedProd-Konto zu erstellen und die Plugin-Datei auf Ihren Computer herunterzuladen.
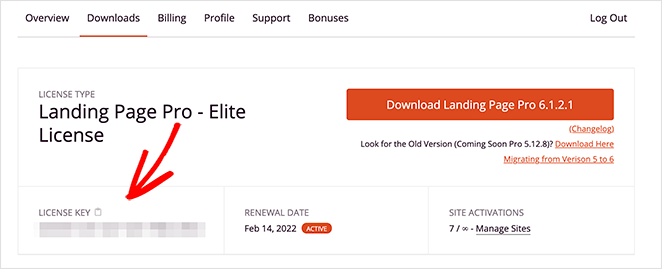
Klicken Sie dann in Ihrem Konto-Dashboard auf die Registerkarte Downloads und kopieren Sie Ihren SeedProd-Lizenzschlüssel.

Laden Sie als Nächstes die ZIP-Datei des Plugins auf Ihre WordPress-Website hoch. Wenn Sie bei diesem Schritt Hilfe benötigen, befolgen Sie diese Anweisungen zur Installation und Aktivierung eines WordPress-Plugins.
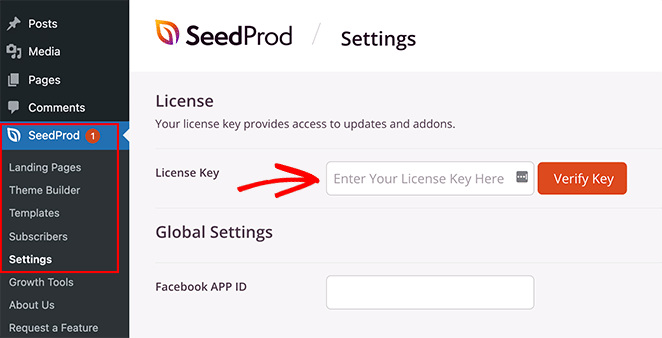
Gehen Sie nach der Aktivierung von SeedProd zu SeedProd » Einstellungen aus Ihrem WordPress-Adminbereich und fügen Sie den zuvor kopierten Lizenzschlüssel ein.

Klicken Sie nun auf die Schaltfläche Schlüssel überprüfen und fahren Sie mit dem nächsten Schritt fort.
Schritt 2. Erstellen Sie ein neues WordPress-Layout
Für diesen Schritt müssen Sie entscheiden, welche Art von WordPress-Layout Sie mit SeedProd erstellen möchten. Sie können ein WordPress-Theme mit einem der vollständigen Website-Kits von Grund auf neu erstellen oder eine Landingpage-Vorlage auswählen, um eine eigenständige Landingpage zu erstellen.
Die Option Theme Builder ist ideal, wenn Sie Ihr vorhandenes WordPress-Theme vollständig ersetzen möchten. Wenn Sie jedoch nur eine Seite erstellen oder anpassen und Ihr aktuelles Design beibehalten möchten, ist der Landing Page Builder die bessere Option.
Glücklicherweise haben wir viele Tutorials für beide Lösungen. Befolgen Sie diese Anleitung, um ein WordPress-Theme zu erstellen, oder diese Schritte, um eine Landing Page in WordPress mit SeedProd zu erstellen.
Beide Tutorials führen Sie durch die Auswahl einer vorgefertigten Vorlage und die Einrichtung Ihres Grundlayouts. Für diese Anleitung wählen wir die Option Theme Builder.
Sobald Sie eine Vorlage für Ihr Design ausgewählt haben, können Sie sie bearbeiten und Ihre Anpassungen hinzufügen. In diesem Fall verwenden wir das Fotografie-Portfolio-Design und planen, die Portfolio-Seite anzupassen.
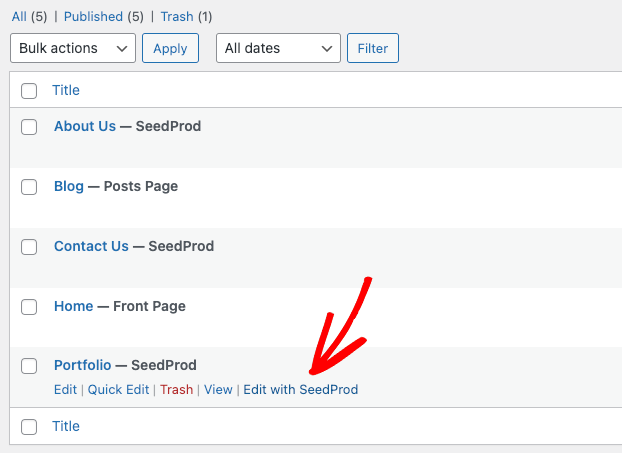
Um die Portfolio-Seite zu bearbeiten, gehen Sie zu Seiten » Alle Seiten , suchen Sie die gewünschte Seite und klicken Sie auf den Link Mit SeedProd bearbeiten .

Schritt 3. Betten Sie den Galerie-Block ein und passen Sie ihn an
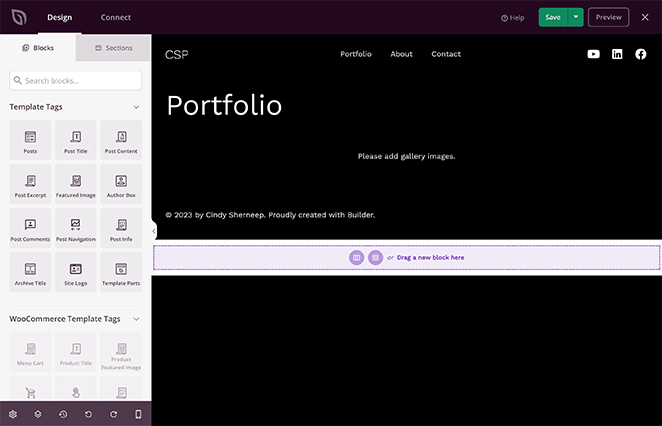
Wenn Sie Ihr Design öffnen, sehen Sie ein Layout wie im folgenden Beispiel:

Auf der rechten Seite befindet sich eine Live-Vorschau Ihrer Seite, die Sie anklicken und in Echtzeit bearbeiten können. Auf der linken Seite befinden sich dann WordPress-Blöcke und -Abschnitte, die Sie per Drag-and-Drop auf Ihr Design ziehen können.
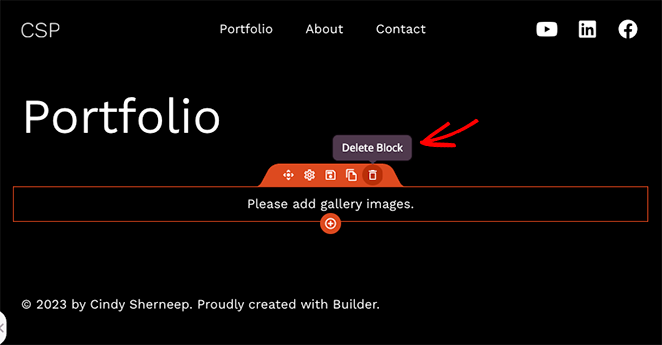
Sie können Elemente auch entfernen, indem Sie den Mauszeiger darüber bewegen und auf das Papierkorbsymbol klicken. Wir werden dies für den Galerie-Block tun, der mit unserer Vorlage geliefert wurde, da wir ihn durch die erweiterte Galerie ersetzen werden.

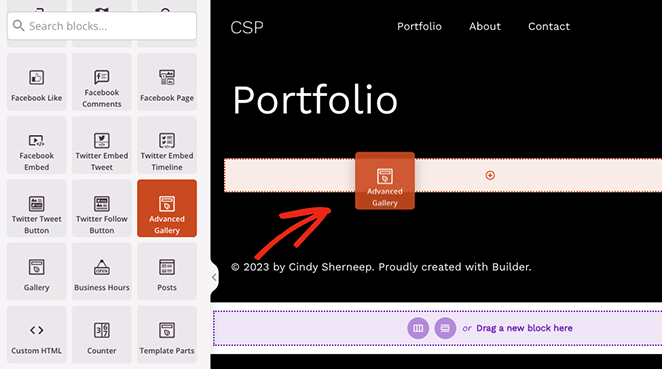
Der Advanced Gallery-Block von SeedProd verfügt über leistungsstarke Anpassungsoptionen. Wir werden diese verwenden, um Text über den Bildern im Portfolio hinzuzufügen, suchen Sie also den Block „ Erweiterte Galerie “ und ziehen Sie ihn auf Ihre Seite.

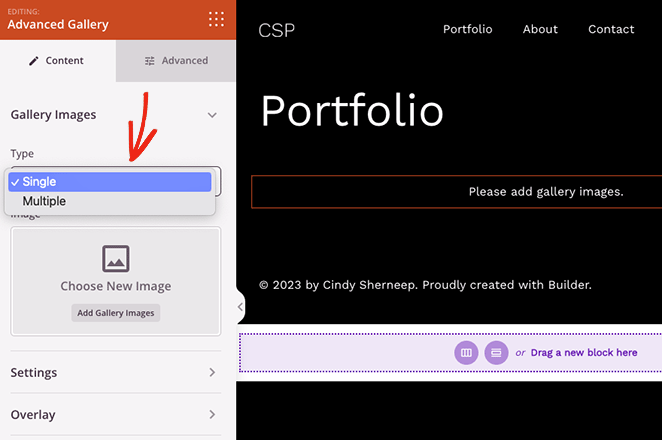
Wie Sie sehen können, werden die Blockeinstellungen in der linken Seitenleiste geöffnet. Wählen Sie in diesem Bereich zunächst „Einzeln“ oder „Mehrere“ aus dem Dropdown-Menü „Typ“.

Mit der Option „Mehrere“ können Sie Ihrer Seite mehr als eine Galerie mit einem Filter hinzufügen, auf den Sie klicken können, um jede Galerie anzuzeigen. Während die Option „Einzeln“ nur eine Galerie ohne die Filter anzeigt.
Nachdem Sie den Galerietyp ausgewählt haben, können Sie mit dem Hinzufügen Ihrer Fotos beginnen. Klicken Sie einfach auf die Schaltfläche Galeriebilder hinzufügen und wählen Sie Bilder von Ihrem Computer oder Ihrer WordPress-Medienbibliothek aus.
Sie können beliebige Fotos hinzufügen, einschließlich JPEG/JPG, PNG, GIF und andere Dateitypen.
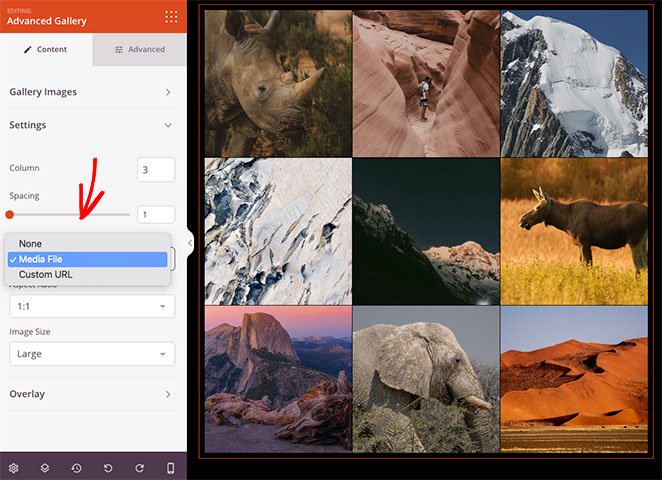
Sobald Sie Ihre Fotos hochgeladen haben, können Sie das Menü Einstellungen öffnen und die Anzahl der Spalten, den Abstand, das Seitenverhältnis, die Bildgröße und den Link auswählen.
Wenn Sie beispielsweise auf den Linktyp Mediendatei klicken, wird sichergestellt, dass jedes Galeriefoto in einer Popup-Lightbox-Galerie geöffnet wird.

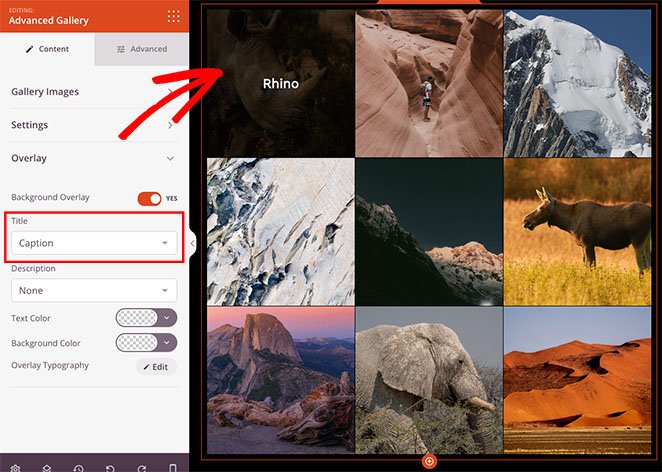
Klicken Sie nun auf das Overlay- Menü und drehen Sie den Background Overlay- Schalter auf die Position „Yes“.

Unten können Sie auswählen, welcher Text angezeigt werden soll, wenn Sie mit der Maus über jedes Foto fahren. Für beide Optionen können Sie Folgendes anzeigen:
- Titel
- Bildbeschriftung
- Alt
- Beschreibung
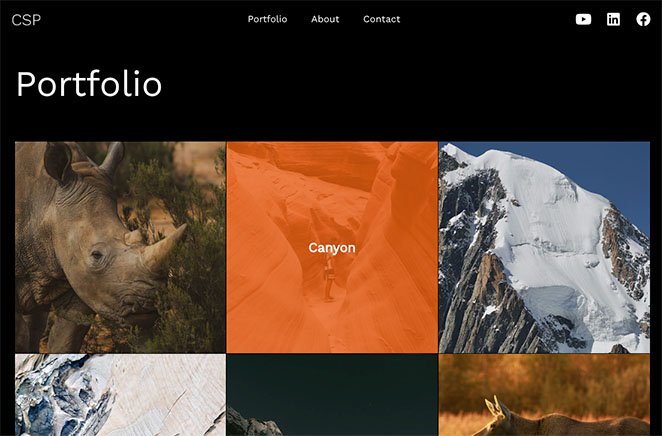
So sieht es mit der beim Hover angezeigten Bildunterschrift aus:

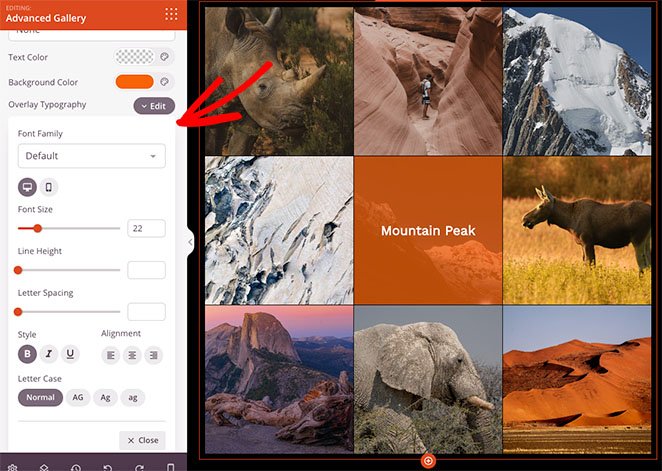
Wenn Ihre Beschriftungen schwer lesbar sind, können Sie die Hintergrundfarbe der Überlagerung anpassen und die Textschriftart, Textausrichtung und den Textstil bearbeiten.

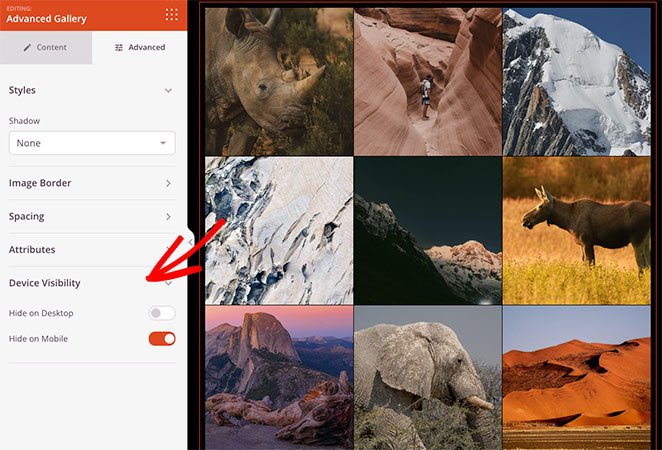
Außerdem bietet die Registerkarte „Erweitert“ viele weitere Anpassungsoptionen, einschließlich Stile für Schatten, Rahmen, Abstände und mobile Sichtbarkeit.
Mit der Gerätesichtbarkeit können Sie beispielsweise bestimmte Elemente auf verschiedenen Gerätegrößen wie Android-Tablets, iPhones, Apple iPads, Mac-iOS-Laptops und Microsoft-Desktops ein- und ausblenden.

Wenn Sie mit Ihrem Design zufrieden sind, denken Sie daran, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Speichern in der oberen rechten Ecke klicken.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
Jetzt müssen Sie nur noch die WordPress-Anpassungen auf Ihrer Website live schalten. Wenn Sie eine Zielseite erstellen, klicken Sie einfach im Dropdown-Menü „Speichern“ auf „ Veröffentlichen “.
Wenn Sie jedoch den Theme Builder von SeedProd verwenden, müssen Sie zu SeedProd » Theme Builder gehen und den Schalter Enable SeedProd Theme aktivieren .

Jetzt können Sie eine Vorschau Ihrer Seite anzeigen und Ihre Bildtextüberlagerungen in Aktion sehen.

Methode 2. Hinzufügen von Text zu einem Bild mithilfe von SeedProd-Abschnitten
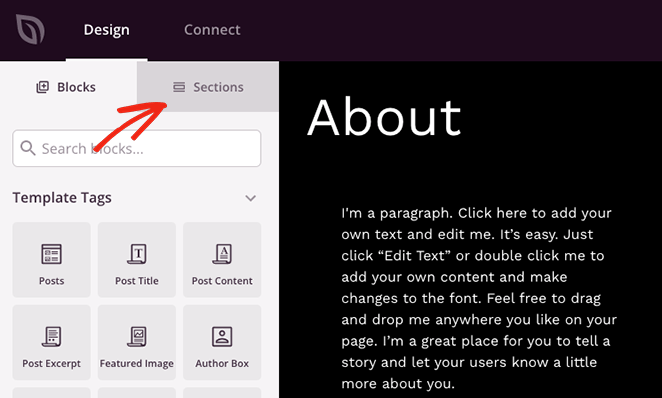
Eine andere Möglichkeit, Text zu einem Bild in WordPress hinzuzufügen, sind die vorgefertigten Abschnitte von SeedProd. Wenn Sie eine Vorlage mit dem Seitenersteller von SeedProd bearbeiten, sehen Sie auf der linken Seite Ihres Bildschirms eine Registerkarte „Abschnitte“.

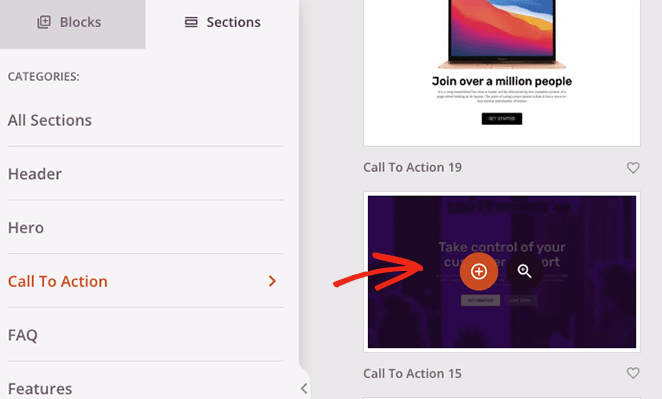
Wenn Sie auf diese Registerkarte klicken, werden mehrere Abschnitte für Ihre Kopfzeile, Fußzeile, Hero, Call-to-Action, Funktionen und FAQs angezeigt. Sie sind Sammlungen von WordPress-Blöcken in einem vorgefertigten Layout, die Sie mit einem Klick zu Ihrer Seite hinzufügen können.
Wenn Sie beispielsweise ein Bild mit einer Call-to-Action-Schaltfläche anzeigen möchten, können Sie einen Abschnitt aus der Call-to-Action-Bibliothek auswählen und auf das Plus-Symbol klicken, um ihn einzubetten.

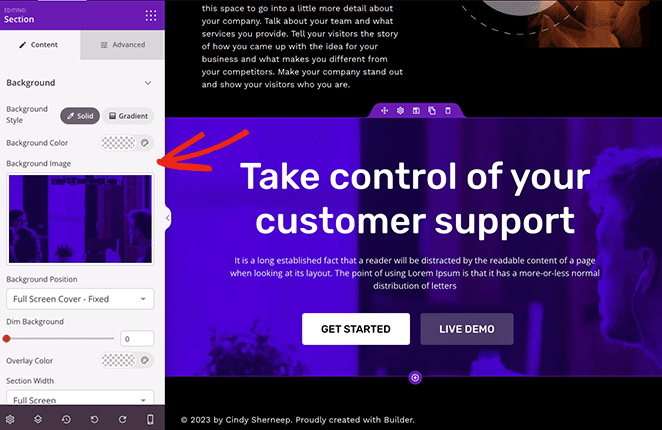
Der Abschnitt wird am unteren Rand Ihres Designs angezeigt, wo Sie ihn an Ihre Bedürfnisse anpassen können.

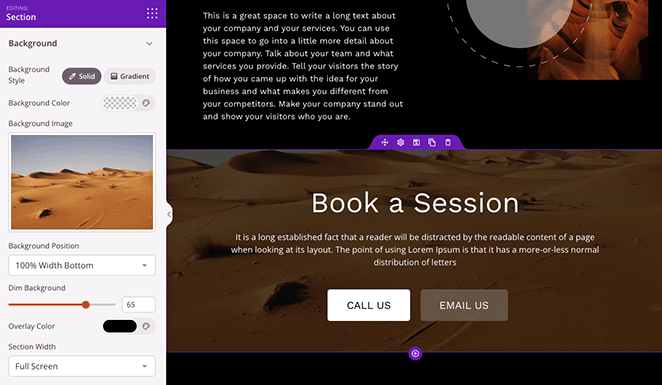
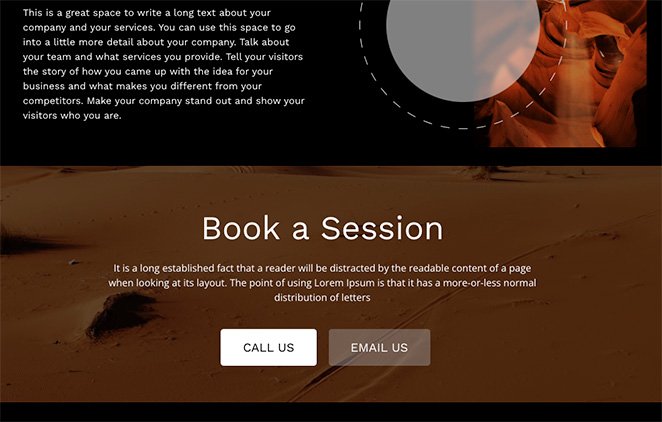
In diesem Fall haben wir das Hintergrundbild geändert, eine Overlay-Farbe hinzugefügt, um den Hintergrund abzudunkeln, und den Überschriftentext und die Call-to-Action-Schaltflächen angepasst.

Denken Sie daran, Ihre Änderungen zu speichern und zu veröffentlichen, wenn Sie fertig sind. Dann können Sie Ihr Design live auf Ihrer Website ansehen.

Methode 3. Fügen Sie Text über einem Bild mit WordPress Cover Block hinzu
Die folgende Methode zeigt Ihnen, wie Sie Text zu einem Bild in WordPress ohne ein Plugin hinzufügen. Sie können den Cover-Block von WordPress verwenden, um ein beliebiges Bild anzuzeigen und Text über dem Bild einzugeben.
Diese Methode bietet nicht so viele Anpassungsoptionen wie die vorherige; Es ist jedoch eine hilfreiche Möglichkeit, Text zu Bildern hinzuzufügen, wenn Sie Ihrer Website kein weiteres WordPress-Plugin hinzufügen möchten.
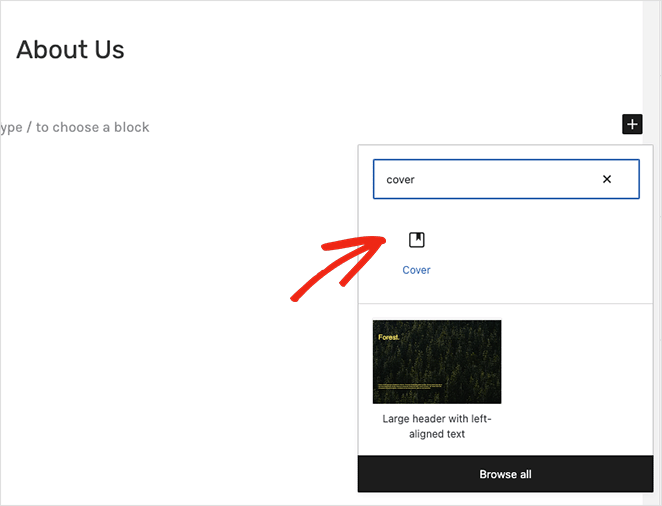
Um den Cover-Block zu einem Beitrag oder einer Seite hinzuzufügen, klicke im WordPress-Block-Editor auf das Pluszeichen (+). Dann können Sie „Cover“ eingeben und den Cover-Block auswählen, wenn er erscheint.

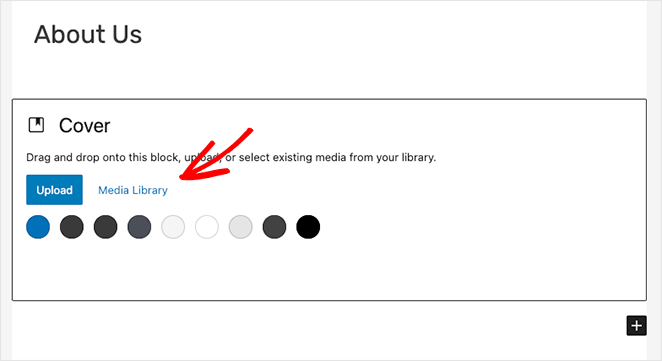
Klicken Sie anschließend auf die Schaltfläche „Hochladen“ oder „Medienbibliothek“, um ein Bild für Ihr Cover auszuwählen.

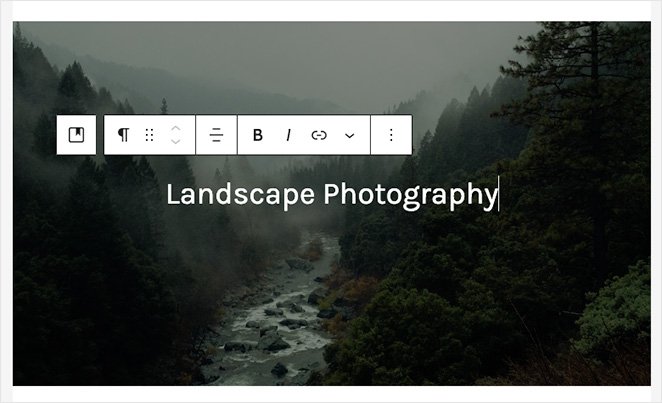
Nachdem Sie ein Bild ausgewählt haben, können Sie direkt auf das Foto tippen, um eine Überschrift oder Beschreibung hinzuzufügen.

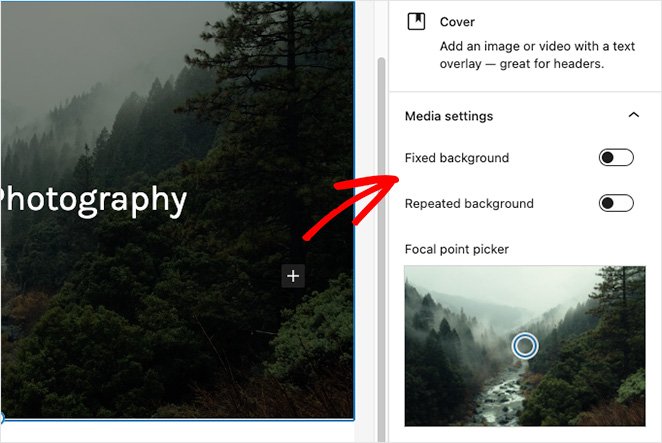
Sie können Ihr Hintergrundbild im rechten Bereich anpassen, indem Sie einen festen oder sich wiederholenden Hintergrund aktivieren. Sie können den Bildfokus auch ändern, indem Sie die Markierung auf der Vorschau ziehen.

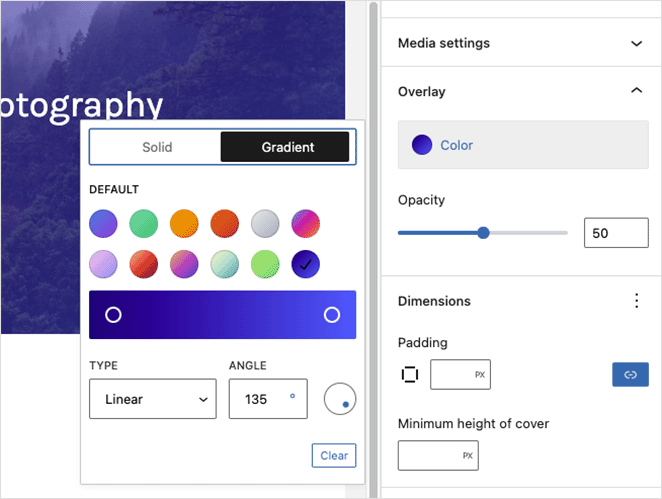
Darüber hinaus können Sie im Bedienfeld „ Überlagerungseinstellungen “ eine Farb- oder Verlaufsüberlagerung für Ihr Bild auswählen. Im selben Bedienfeld können Sie Deckkraft, Polsterung und Abmessungen der Überlagerung festlegen.

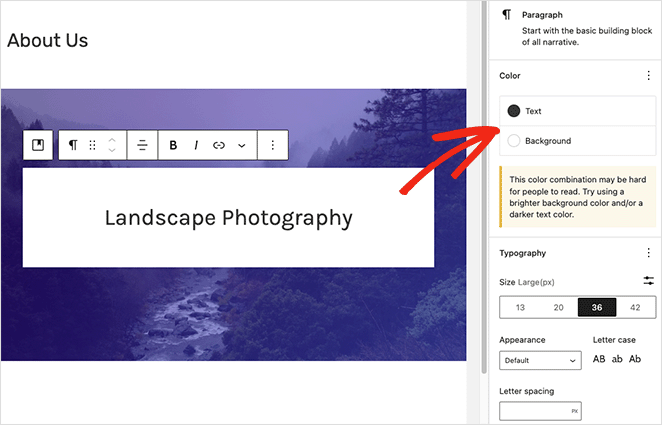
Wenn Sie auf den Überlagerungstext klicken, werden Textwerkzeuge geöffnet, in denen Sie die Textfarbe und die Hintergrundfarbe ändern und mit den verschiedenen Schriftstilen spielen können.

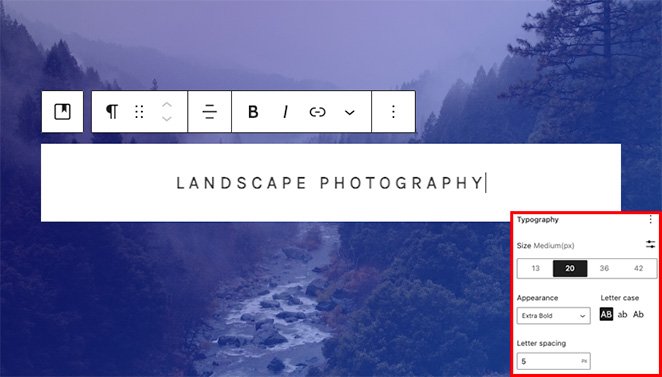
Durch Ändern der Groß- und Kleinschreibung, des Buchstabenabstands und der Schriftgröße konnten wir beispielsweise diesen Etiketteneffekt erzielen.

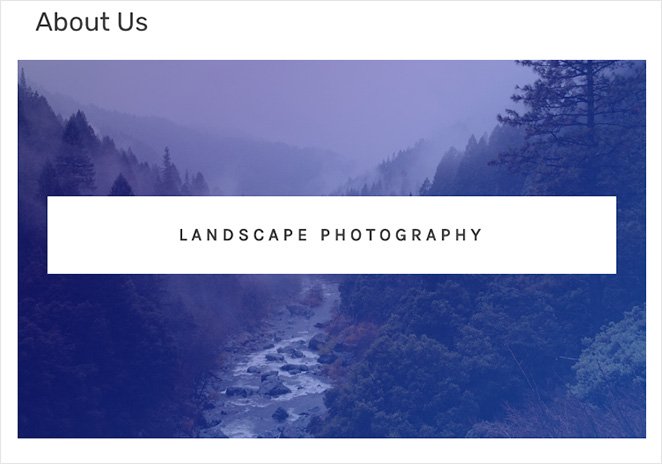
Sobald Sie mit dem Aussehen Ihres Cover-Blocks zufrieden sind, können Sie Ihre Seite veröffentlichen oder aktualisieren. Wenn Sie Ihre Website besuchen, sehen Sie Ihren Text über dem Bild.

Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Text zu einem Bild in WordPress hinzufügt. Sind Sie bereit einzutauchen und SeedProd selbst auszuprobieren?
Die folgenden WordPress-Tutorials könnten Ihnen auch gefallen:
- So erstellen Sie Registerkarten in WordPress für Inhalte mit Registerkarten
- So passen Sie WordPress-Beitragsauszüge an (ohne Code)
- So erstellen Sie Textanimationen in WordPress (einfache Schritte)
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.

