Jak tworzyć obrazy gotowe na siatkówkę w WordPress
Opublikowany: 2023-03-09Czy chcesz tworzyć obrazy gotowe na siatkówkę na swojej stronie ? Trafiłeś we właściwe miejsce. Ten artykuł zawiera wszystko, co musisz wiedzieć o obrazach Retina i nauczy Cię, jak tworzyć obrazy gotowe do Retina w WordPress.
Co to są obrazy gotowe na siatkówkę?
Obrazy gotowe na siatkówkę to obrazy zoptymalizowane pod kątem wyświetlaczy o większej gęstości pikseli . Standardowy wyświetlacz lub monitor składa się z setek tysięcy maleńkich kwadratów zwanych pikselami. Gdy masz wyświetlacz Retina, liczba pikseli podwaja się lub potraja. Więcej pikseli oznacza lepszą jakość obrazu.
Kiedy więc wyświetlasz standardowe obrazy na wyświetlaczach obsługujących siatkówkę, obrazy będą nieco rozmyte. Aby zapobiec temu problemowi, możesz przesyłać obrazy zoptymalizowane pod kątem wyświetlaczy Retina, zwane również obrazami obsługującymi siatkówkę . Oprócz wyższej jakości obrazy te poprawiają wrażenia użytkownika, ponieważ są ostrzejsze i zawierają więcej szczegółów.
Na przykład, gdy zwykły obraz ma 200 pikseli szerokości i 200 pikseli wysokości, wersja tego samego obrazu na siatkówce będzie miała rozmiar 400*400 pikseli.
Pamiętaj, że obrazy Retina mają większy rozmiar pliku w porównaniu ze standardowymi obrazami, więc miej to na uwadze przed przekonwertowaniem wszystkich istniejących zdjęć na gotowe do Retina.
Porównanie obrazów siatkówki i obrazów standardowych
Oto kilka rzeczy, które musisz wiedzieć o obrazach standardowych i gotowych na siatkówkę.
- Rozdzielczość: pod względem rozdzielczości obrazy siatkówkowe wygrywają bitwę. Rozdzielczość obrazu przygotowanego na siatkówkę jest 2 lub 3 razy lepsza niż w przypadku standardowych obrazów.
- Jakość: Obrazy gotowe na Retinę mają wyższą jakość.
- Kompatybilność: Nawet jeśli możesz używać zwykłych obrazów na wyświetlaczach Retina, byłyby one nieco rozmyte. Z drugiej strony obrazy gotowe na siatkówkę działają bezproblemowo na wyświetlaczach Retina, zapewniając najlepsze wrażenia użytkownika.
- Rozmiar pliku: Obrazy Retina są zwykle większe niż zwykłe obrazy ze względu na ich wyższą jakość i rozdzielczość.
Teraz, gdy znasz główne różnice między tymi dwoma typami obrazów, lepiej zrozummy, dlaczego używanie obrazów gotowych na siatkówkę w WordPress jest dobrym pomysłem.
Dlaczego warto używać obrazów gotowych na Retinę w WordPress?
Jeśli masz witrynę internetową, która opiera się na elementach wizualnych i obrazach, obrazy gotowe na siatkówkę są koniecznością. Nie tylko wyglądają znacznie ostrzej, ale także zapewniają lepsze i bardziej niezapomniane wrażenia użytkownika w Twojej witrynie.
Oto kilka zalet obrazów gotowych na siatkówkę:
- Ponieważ technologia ewoluuje, obrazy gotowe na siatkówkę są przyszłościowe
- Bardziej profesjonalny wygląd
- Popraw wrażenia użytkownika
- Atrakcyjny wizualnie
- Lepsze dla SEO i wyższych rankingów
Korzystanie z obrazów gotowych na siatkówkę w WordPress ma również pewne wady. Niektóre z godnych uwagi to:
- Większe rozmiary plików
- Wymagaj więcej miejsca do przechowywania
- Może wpływać na czas ładowania strony
Teraz, gdy znasz zalety i wady obrazów gotowych na siatkówkę, zobaczmy, jak utworzyć je na swojej stronie.
Jak tworzyć obrazy gotowe na siatkówkę w WordPress
Najłatwiejszym sposobem tworzenia obrazów gotowych do obsługi siatkówki w WordPress jest użycie wtyczki. Do tej demonstracji użyjemy darmowej wersji Perfect Images.
Instalacja i aktywacja
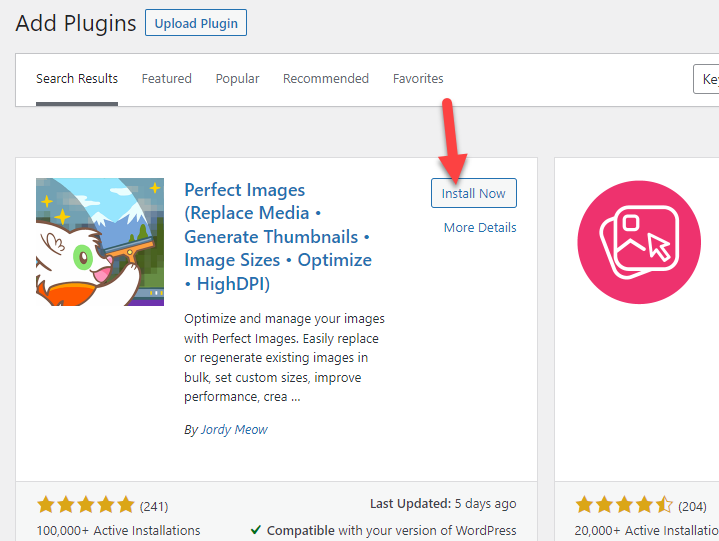
Najpierw zaloguj się do zaplecza WordPress i przejdź do Wtyczki > Dodaj nowy . Wyszukaj wtyczkę Perfect Images i zainstaluj ją na swojej stronie WordPress.

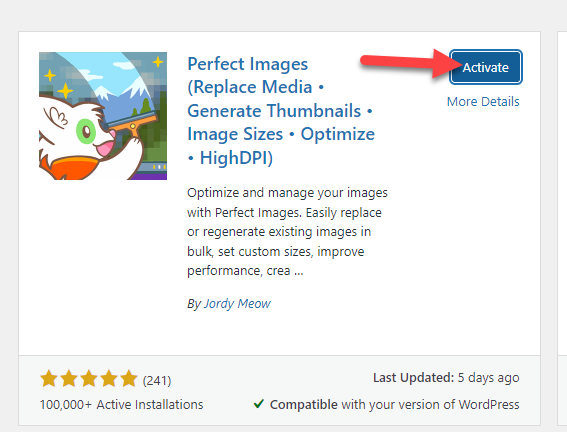
Po zainstalowaniu wtyczki aktywuj ją.

Generowanie obrazów gotowych na siatkówkę
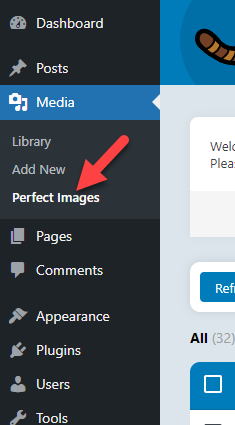
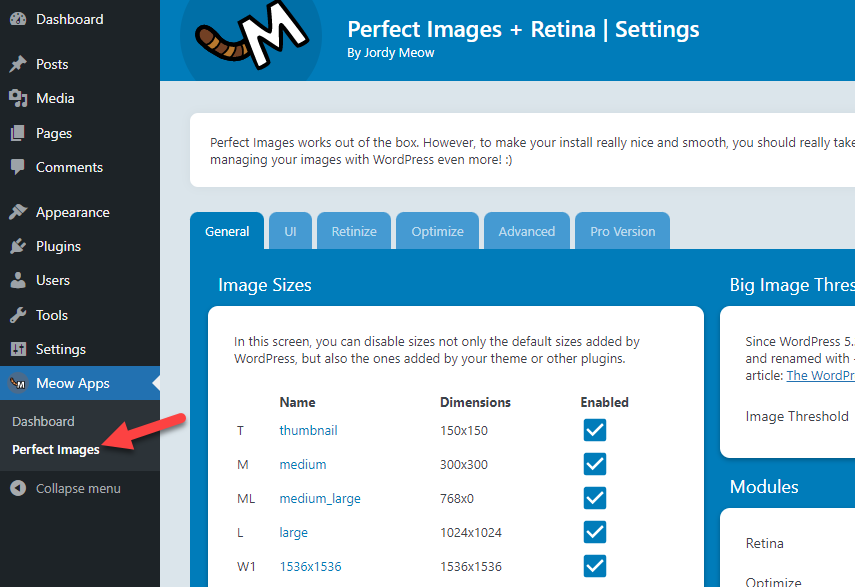
W ustawieniach multimediów zobaczysz nową opcję o nazwie Doskonałe obrazy .

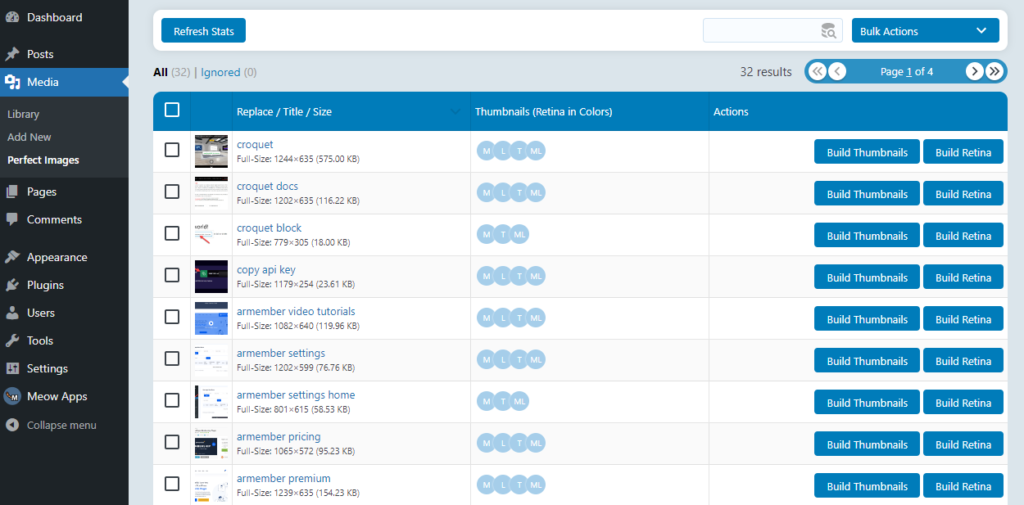
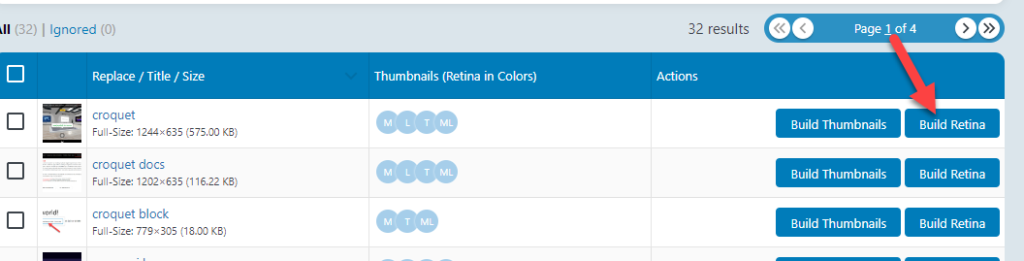
Tam zobaczysz każdy obraz przesłany do biblioteki multimediów.

Po prawej stronie zobaczysz dwie opcje:
- Twórz miniatury
- Zbuduj siatkówkę
W tym poście skupimy się na drugiej opcji (Build Retina), z której musimy skorzystać. Jeśli chcesz dowiedzieć się więcej o miniaturach, sprawdź ten post.
Ta wtyczka umożliwia tworzenie wersji obrazów Retina pojedynczo lub zbiorczo. Aby indywidualnie utworzyć obraz siatkówki, kliknij przycisk Zbuduj siatkówkę , a po kilku sekundach wtyczka wygeneruje wersję obrazu siatkówki.

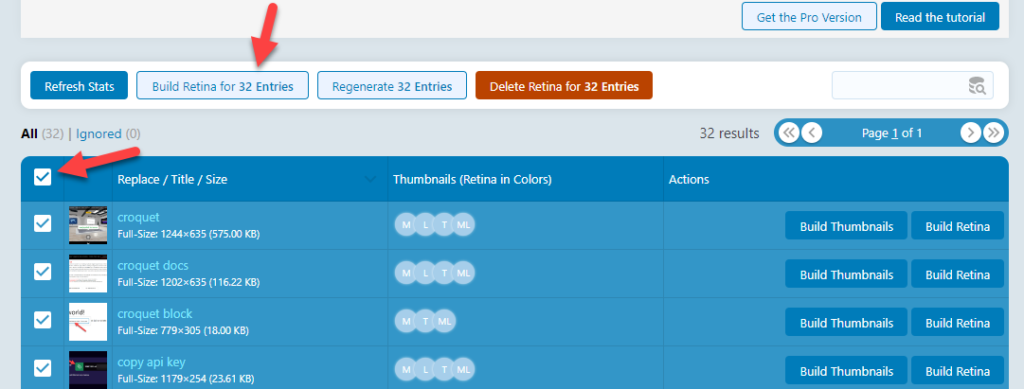
Alternatywnie, jeśli wolisz, aby wszystkie obrazy były gotowe na siatkówkę, wybierz wszystkie zdjęcia i naciśnij Zbuduj siatkówkę dla X wpisów .


W ciągu kilku sekund narzędzie utworzy gotowe obrazy Retina dla wybranych plików multimedialnych. Jest to jeden z najłatwiejszych sposobów tworzenia zdjęć gotowych do siatkówki w WordPress.
Konfiguracja wtyczki
Zobaczysz ustawienia wtyczki po lewej stronie pulpitu nawigacyjnego WordPress.

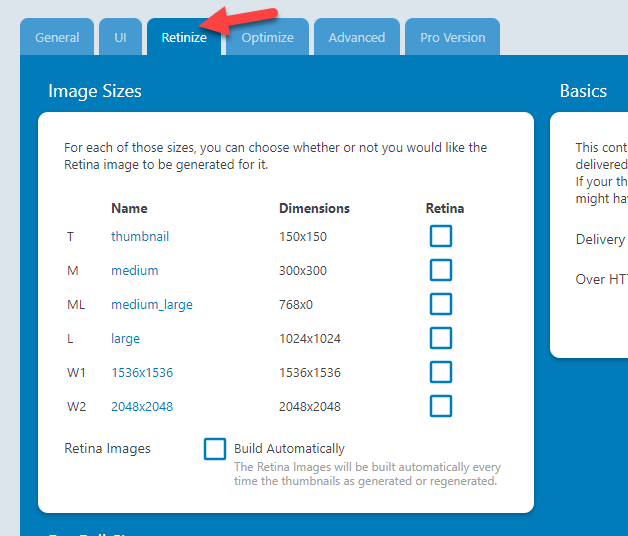
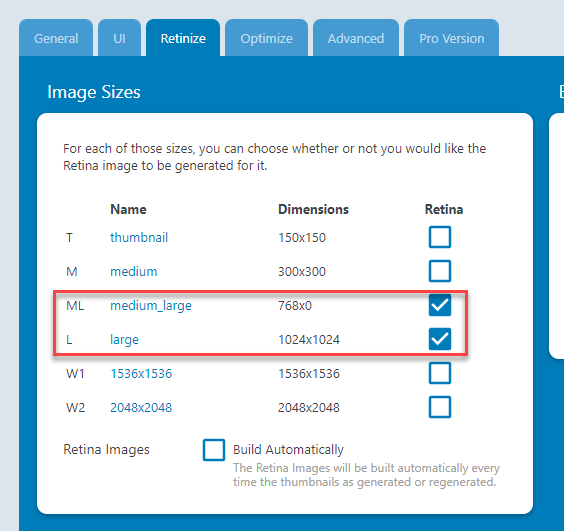
Przejdź do zakładki Retinize .

Tam zobaczysz wszystkie rozmiary obrazów. Musisz wybrać opcję zbudowania wersji Retina dla tych rozmiarów. W tym przykładzie utworzymy obrazy siatkówki dla dużych i średnio-dużych rozmiarów obrazów.

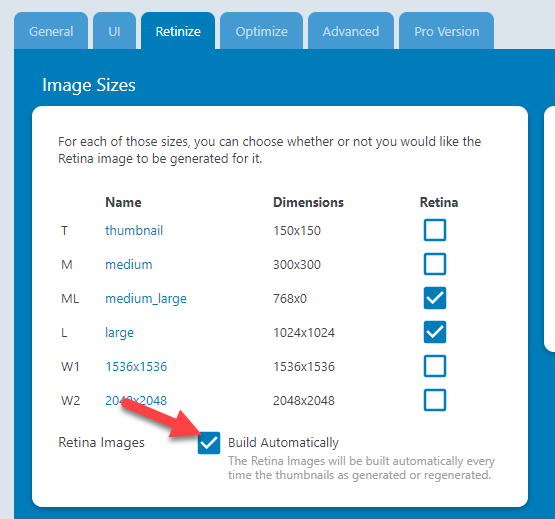
Włącz opcję Buduj automatycznie , aby proces generowania obrazu siatkówki był zautomatyzowany.

Otóż to! W ten sposób możesz przekonwertować istniejące pliki obrazów na gotowe na siatkówkę.
Bonus: Jak wyczyścić bibliotekę multimediów
Kiedy używasz Perfect Images do tworzenia obrazów gotowych do siatkówki, wtyczka automatycznie doda wiele wersji pliku obrazu do biblioteki multimediów. Jest to przydatne, jeśli planujesz używać tych obrazów. Jeśli jednak nie będziesz ich używać, lepiej je usunąć, aby nie zajmowały niepotrzebnej przestrzeni dyskowej.
Dobrą wiadomością jest to, że możesz wyczyścić bibliotekę multimediów, aby wszystko było zoptymalizowane. W tej sekcji omówimy, jak wyczyścić bibliotekę multimediów, aby zmaksymalizować przestrzeń dyskową. W tym celu użyjemy wtyczki o nazwie Media Cleaner.
UWAGA: Zalecamy utworzenie pełnej kopii zapasowej witryny przed wykonaniem tego zadania. Jeśli stanie się coś strasznego, zawsze możesz przywrócić witrynę z poprzedniej kopii zapasowej.
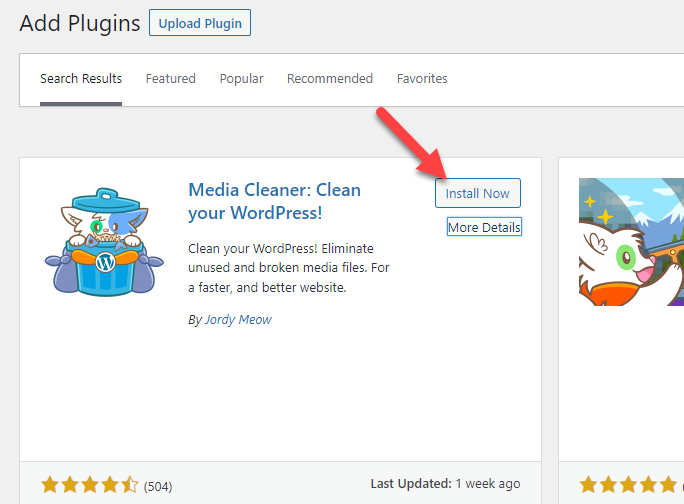
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Media Cleaner na swojej stronie WordPress.

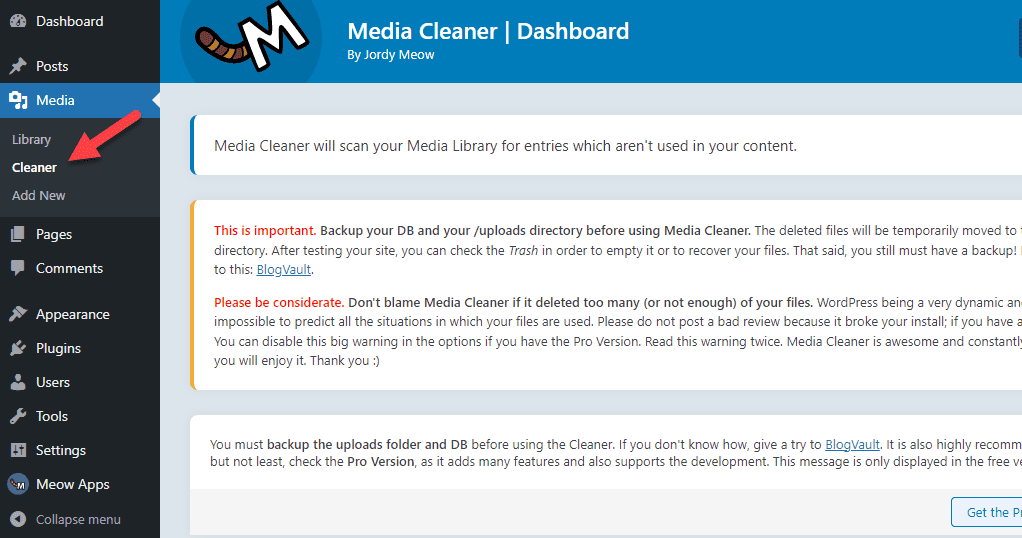
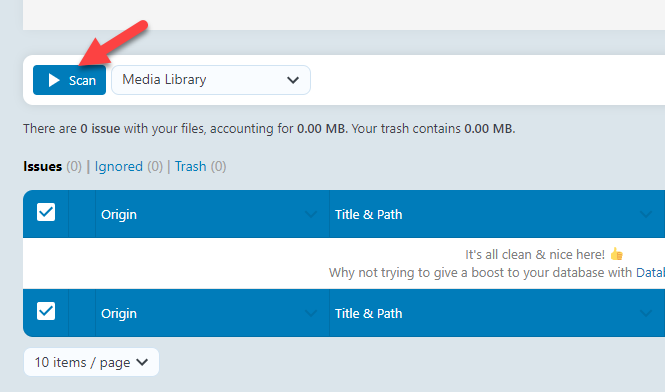
Po aktywacji sprawdź sekcję Media, a zobaczysz ustawienia wtyczki.

Jeśli przewiniesz w dół, zobaczysz przycisk Skanuj . Kliknij go, aby rozpocząć proces skanowania.

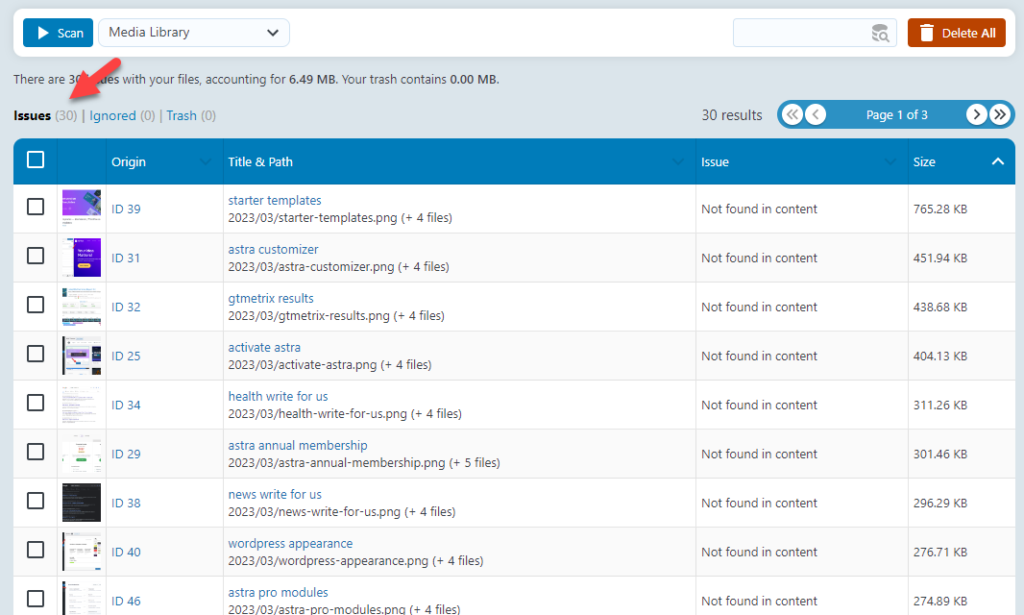
Może to potrwać kilka minut w zależności od rozmiaru biblioteki multimediów. Po zakończeniu procesu skanowania zostaną wyświetlone wszystkie obrazy, których nie używasz.

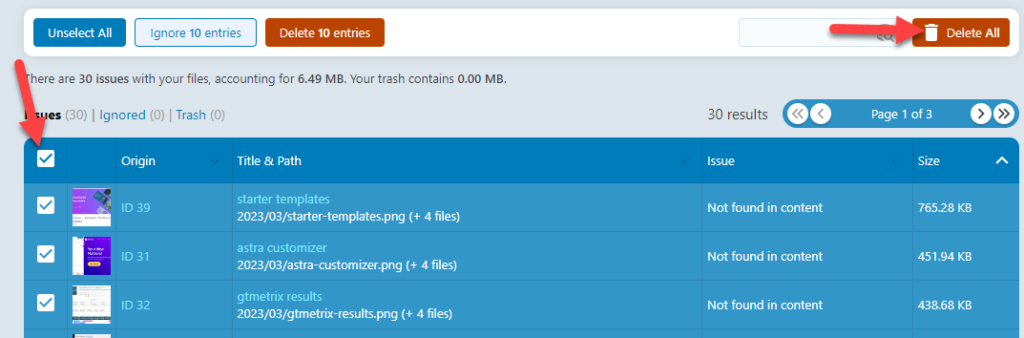
Możesz stamtąd usunąć pojedyncze obrazy, wybierając je ręcznie, lub możesz usunąć wszystkie nieużywane zdjęcia jednym kliknięciem, wybierając je, a następnie naciskając Usuń wszystko .

Pomoże to uzyskać czystszą bibliotekę multimediów i zaoszczędzić cenne miejsce do przechowywania. Zalecamy robić to regularnie, aby zoptymalizować bibliotekę multimediów i utrzymać ją w czystości.
Wniosek
Przygotowanie obrazów do obsługi siatkówki to dobry pomysł, zwłaszcza jeśli masz atrakcyjną wizualnie witrynę z obrazami.
Jak widać w tym samouczku, możesz tworzyć obrazy gotowe na siatkówkę za pomocą wtyczki takiej jak Perfect images w ciągu kilku sekund. Wtyczka jest dostarczana z łatwym w użyciu pulpitem nawigacyjnym i ma minimalne opcje konfiguracji.
Co więcej, możesz także wybrać rozmiary obrazu z listy, aby wygenerować obrazy gotowe na siatkówkę, specjalnie dla nich. Możesz także włączyć opcję Buduj automatycznie, aby proces był zautomatyzowany. Dzięki temu wszystkie przesłane obrazy wygenerują wersję gotową na siatkówkę bez pracy ręcznej.
Pamiętaj jednak, że generowanie większej liczby obrazów gotowych na siatkówkę będzie kosztować więcej miejsca w pamięci, więc odpowiednio zaplanuj.
Możesz również sprawdzić nasze archiwum blogów, aby uzyskać więcej samouczków i recenzji WordPress.
Podobne artykuły, które mogą Ci się spodobać:
- Jak zapobiegać kradzieży obrazu WordPress
- Jak LazyLoad Obrazy w WordPress
- Jak dodać znak wodny do obrazów w WordPress
