Cómo crear imágenes Retina Ready en WordPress
Publicado: 2023-03-09¿Quieres crear imágenes listas para la retina en tu sitio ? Has venido al lugar correcto. Este artículo cubrirá todo lo que necesita saber sobre las imágenes de retina y le enseñará cómo crear imágenes listas para retina en WordPress.
¿Qué son las imágenes Retina Ready?
Las imágenes listas para retina son imágenes que están optimizadas para pantallas de mayor densidad de píxeles . Una pantalla o monitor estándar consta de cientos de miles de pequeños cuadrados llamados píxeles. Cuando tienes una pantalla retina, el número de píxeles se duplica o triplica. Más píxeles significa una mejor calidad de imagen.
Por lo tanto, cuando muestre imágenes estándar en pantallas preparadas para retina, las imágenes aparecerán ligeramente borrosas. Para evitar este problema, puede cargar imágenes optimizadas para pantallas retina, también conocidas como imágenes preparadas para retina . Además de tener una mayor calidad, estas imágenes mejoran la experiencia del usuario ya que son imágenes más nítidas y con más detalles.
Por ejemplo, cuando una imagen normal tiene 200 píxeles de ancho y 200 píxeles de alto, la versión retina de la misma imagen sería de 400*400 píxeles.
Tenga en cuenta que las imágenes retina son más pesadas en tamaño de archivo en comparación con las imágenes estándar, así que tenga esto en cuenta antes de convertir todas sus fotos existentes a retina-ready.
Comparación entre imágenes de retina e imágenes estándar
Aquí hay algunas cosas que necesita saber con respecto a las imágenes estándar y retina-ready.
- Resolución: en términos de resolución, las imágenes de la retina ganan la batalla. La resolución de una imagen retina-ready es 2 o 3 veces mejor que las imágenes estándar.
- Calidad: las imágenes preparadas para Retina tienen una calidad superior.
- Compatibilidad: aunque puede usar imágenes normales en pantallas retina, se verían un poco borrosas. Por otro lado, las imágenes preparadas para retina funcionan sin problemas en las pantallas retina, proporcionando la mejor experiencia de usuario.
- Tamaño del archivo: las imágenes Retina tienden a ser más grandes que las imágenes normales debido a su mayor calidad y resolución.
Ahora que conoce las principales diferencias entre estos dos tipos de imágenes, entendamos mejor por qué es una buena idea usar imágenes retina-ready en WordPress.
¿Por qué usar imágenes listas para retina en WordPress?
Si tiene un sitio web que se basa en imágenes e imágenes, las imágenes listas para la retina son imprescindibles. No solo se ven mucho más nítidos, sino que también crean una experiencia de usuario mejor y más memorable en su sitio.
Aquí hay algunas ventajas de las imágenes retina-ready:
- Dado que la tecnología está evolucionando, las imágenes preparadas para la retina son una prueba de futuro
- Aspecto más profesional
- Mejorar la experiencia del usuario
- Visualmente atractivo
- Mejor para SEO y clasificaciones más altas
El uso de imágenes listas para retina en WordPress también tiene algunas desventajas. Algunos de los notables son:
- Tamaños de archivo más grandes
- Requiere más espacio de almacenamiento
- Puede afectar el tiempo de carga de la página
Ahora que conoce los pros y los contras de las imágenes retina-ready, veamos cómo crearlas en su sitio.
Cómo hacer imágenes listas para la retina en WordPress
La forma más fácil de crear imágenes listas para la retina en WordPress es mediante el uso de un complemento. Para esta demostración, utilizaremos la versión gratuita de Perfect Images.
Instalación y Activación
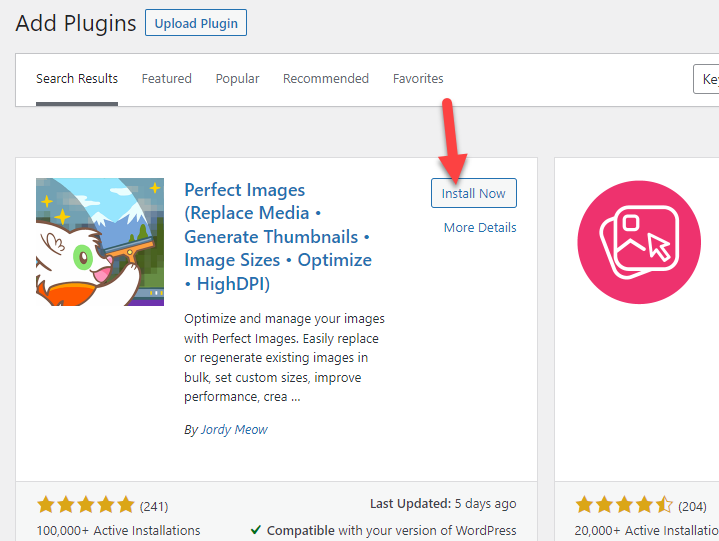
Primero, inicie sesión en el back-end de WordPress y vaya a Complementos > Agregar nuevo . Busque el complemento Perfect Images e instálelo en su sitio web de WordPress.

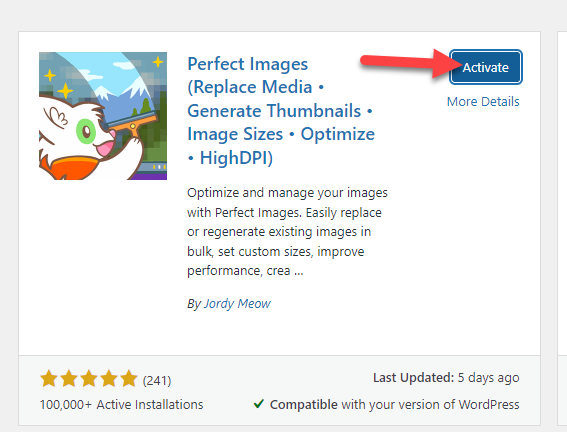
Después de instalar el complemento, actívelo.

Generación de imágenes Retina Ready
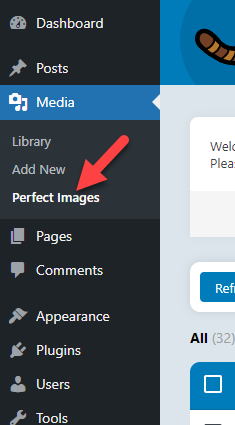
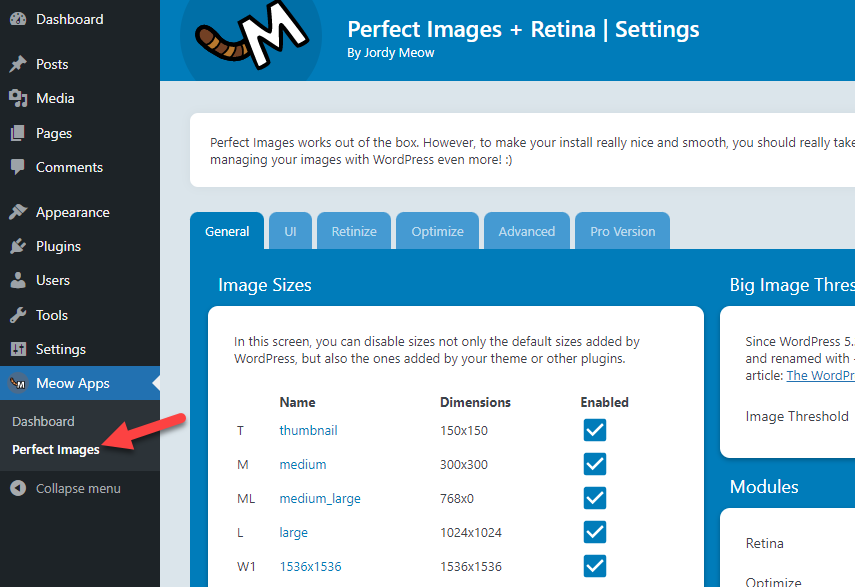
En la configuración de medios , verá una nueva opción llamada Imágenes perfectas .

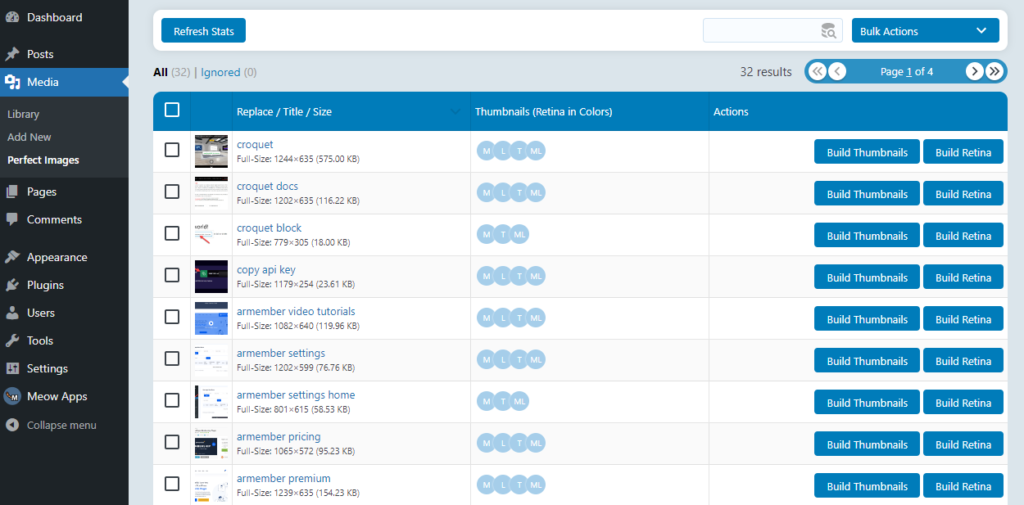
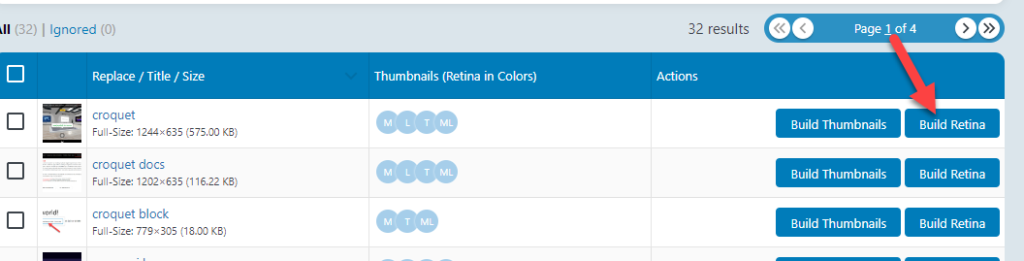
Allí, verá todas las imágenes cargadas en su biblioteca de medios.

En el lado derecho, verás dos opciones:
- Crear miniaturas
- construir retina
En esta publicación, nos centraremos en la segunda opción (Build Retina) que es la que debemos usar. Si quieres saber más sobre las miniaturas, echa un vistazo a esta publicación.
Este complemento le permite crear versiones de retina de sus imágenes de forma individual o masiva. Para crear una imagen retina individualmente, haga clic en el botón Build Retina y en unos segundos el complemento generará la versión retina de la imagen.

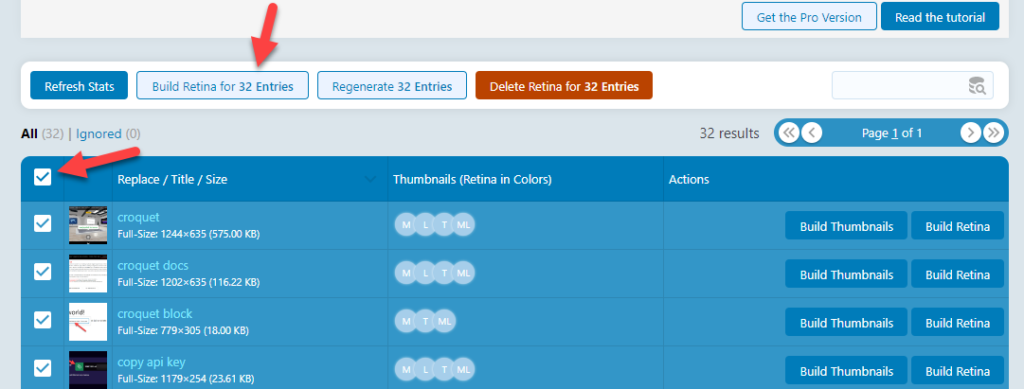
Alternativamente, si prefiere que todas sus imágenes estén listas para la retina, seleccione todas las fotos y presione Build Retina for X Entries .


En unos segundos, la herramienta creará imágenes listas para retina para los archivos multimedia seleccionados. Esta es una de las formas más fáciles de hacer fotos listas para la retina en WordPress.
Configuración del complemento
Verá la configuración del complemento en el lado izquierdo de su panel de WordPress.

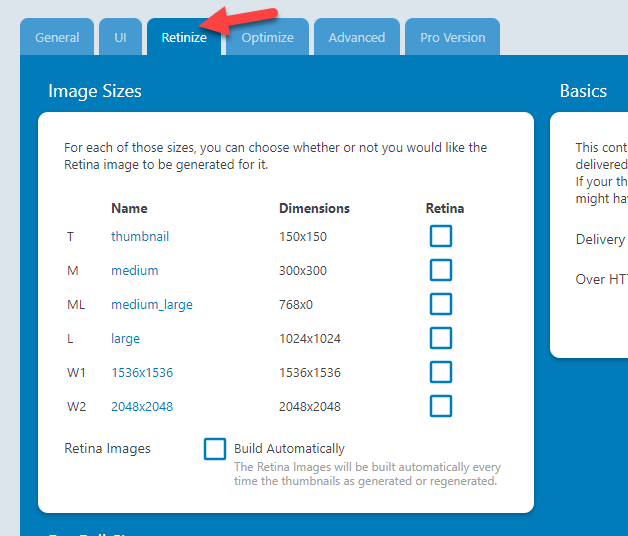
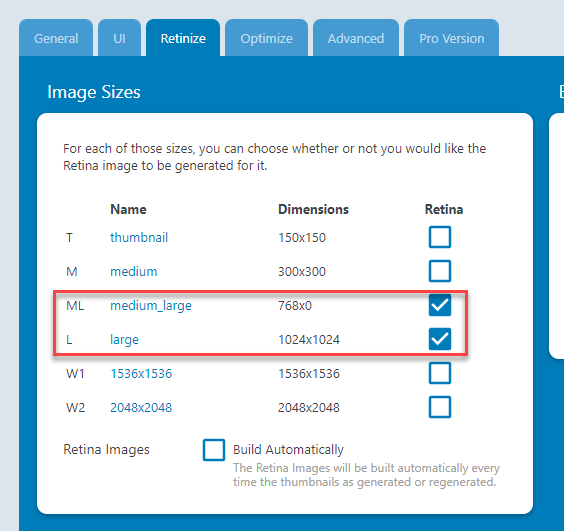
Vaya a la pestaña Retinizar .

Allí verás todos los tamaños de imagen. Debes seleccionar la opción de construir una versión retina para esos tamaños. En este ejemplo, crearemos imágenes de retina para tamaños de imagen grandes y medianos.

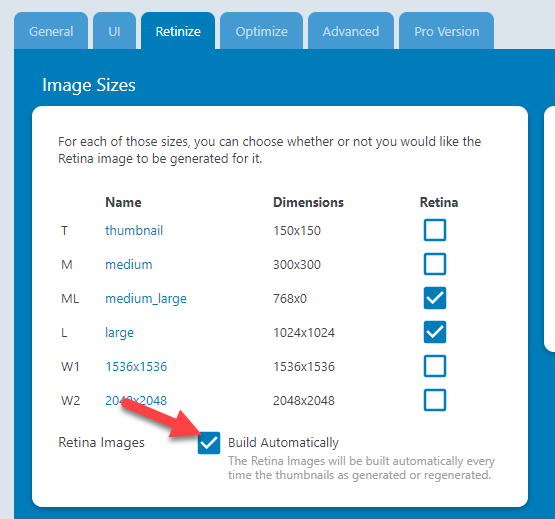
Habilite la opción Crear automáticamente para mantener automatizado el proceso de generación de imágenes de la retina.

¡Eso es todo! Así es como puede convertir sus archivos de imagen existentes a retina-ready.
Bonificación: Cómo limpiar su biblioteca de medios
Cuando usa Perfect Images para crear imágenes listas para retina, el complemento agregará automáticamente múltiples versiones de su archivo de imagen a la biblioteca de medios. Esto es útil si planea usar estas imágenes. Sin embargo, si no los va a usar, es mejor quitarlos para que no ocupen espacio de almacenamiento innecesario.
La buena noticia es que puede limpiar su biblioteca de medios para mantener todo optimizado. En esta sección, cubriremos cómo puede limpiar su biblioteca de medios para maximizar su espacio de almacenamiento. Para ello, utilizaremos un complemento llamado Media Cleaner.
NOTA: Recomendamos generar una copia de seguridad completa del sitio web antes de realizar esta tarea. Si sucede algo terrible, siempre puede restaurar su sitio web desde la copia de seguridad anterior.
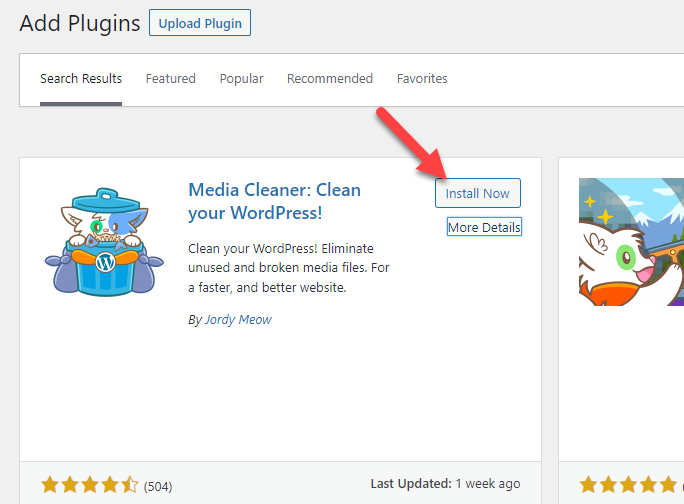
Lo primero que debe hacer es instalar y activar Media Cleaner en su sitio web de WordPress.

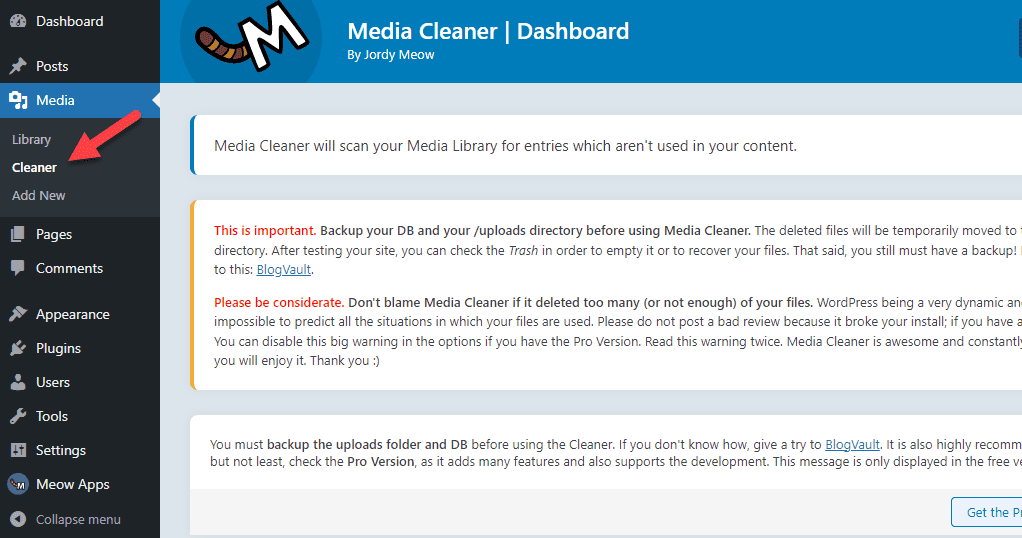
Después de la activación, consulte la sección Medios y verá la configuración del complemento.

Si se desplaza hasta la parte inferior, verá un botón Escanear . Haga clic en él para iniciar el proceso de escaneo.

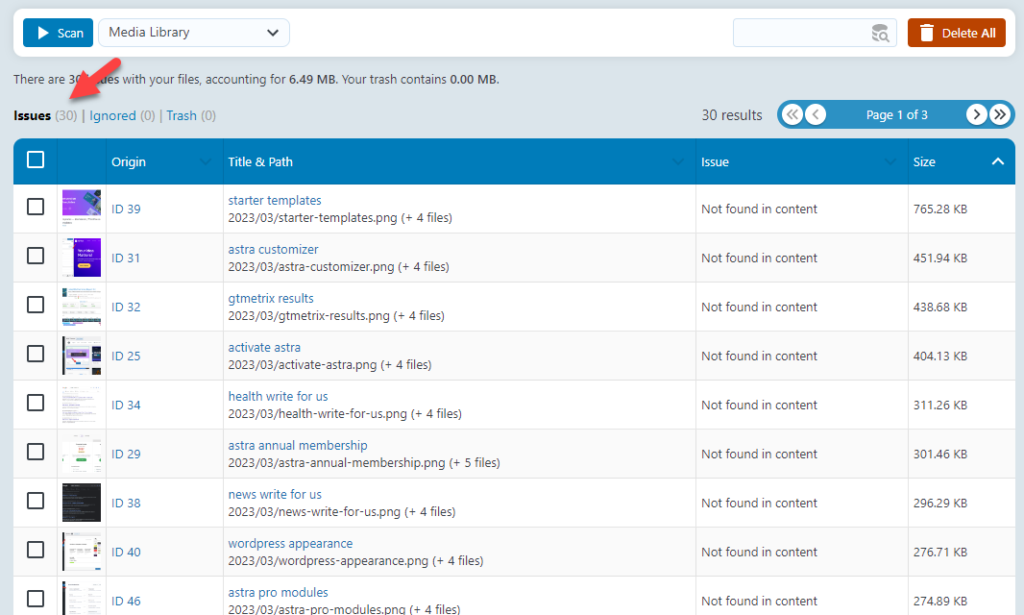
Esto puede tardar unos minutos dependiendo del tamaño de su biblioteca de medios. Una vez que se complete el proceso de escaneo, le mostrará todas las imágenes que no está usando.

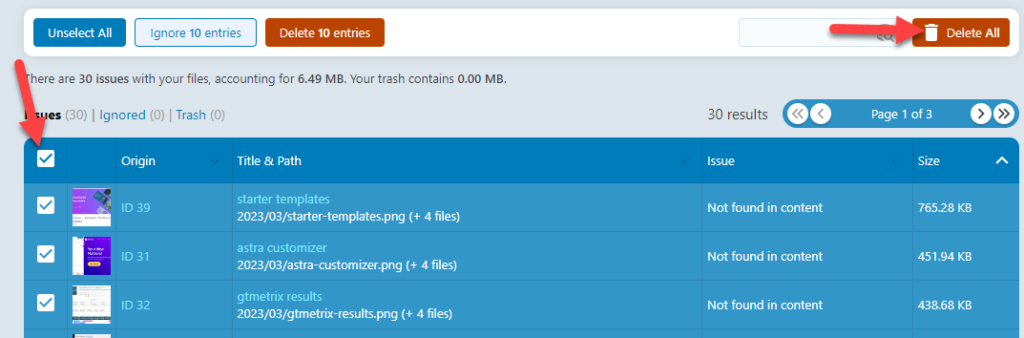
Puede eliminar imágenes individuales desde allí seleccionándolas manualmente, o puede eliminar todas las fotos no utilizadas con un solo clic seleccionándolas y luego presionando Eliminar todo .

Esto lo ayudará a tener una biblioteca de medios más limpia y a ahorrar un valioso espacio de almacenamiento. Le recomendamos que haga esto regularmente para optimizar su biblioteca de medios y mantenerla limpia.
Conclusión
Preparar sus imágenes para retina es una buena idea, especialmente si tiene un sitio visualmente atractivo con imágenes.
Como puede ver en este tutorial, puede crear imágenes listas para la retina con un complemento como Imágenes perfectas en un par de segundos. El complemento viene con un tablero fácil de usar y tiene opciones de configuración mínimas.
Además de eso, también puede elegir los tamaños de imagen de la lista para generar imágenes listas para la retina, especialmente para ellos. También puede habilitar la opción Crear automáticamente para mantener el proceso automatizado. Esto asegurará que todas las imágenes cargadas generen una versión lista para retina sin trabajo manual.
Pero recuerde que generar más imágenes listas para la retina costará más espacio de almacenamiento, así que planifique en consecuencia.
También puede consultar nuestro archivo de blog para obtener más tutoriales y reseñas de WordPress.
Artículos similares que te pueden gustar:
- Cómo prevenir el robo de imágenes de WordPress
- Cómo cargar imágenes en LazyLoad en WordPress
- Cómo poner marcas de agua en imágenes en WordPress
