카테고리별 리뷰 활용 방법 WooCommerce Block
게시 됨: 2021-12-19인기 있는 온라인 상점에는 각각 자체 리뷰가 있는 수백 개의 제품이 있습니다. 특정 카테고리에서 최고의 아이템을 찾는 것은 고객에게 상당한 도전이 될 수 있습니다. 다행스럽게도 카테고리별 리뷰 WooCommerce 블록은 방문자를 지정된 카테고리에서 가장 좋은 리뷰를 받은 항목으로 안내할 수 있습니다.
이 기사에서는 WordPress의 카테고리별 리뷰 블록을 추가하는 방법에 대해 설명합니다. 요소를 구성하는 방법을 보여주고 이를 사용하기 위한 팁과 모범 사례를 논의합니다. 마지막으로 카테고리별 리뷰 블록에 대한 사용자의 가장 일반적인 질문에 답변합니다.
가자!
게시물 또는 페이지에 WooCommerce 차단 카테고리별 리뷰를 추가하는 방법
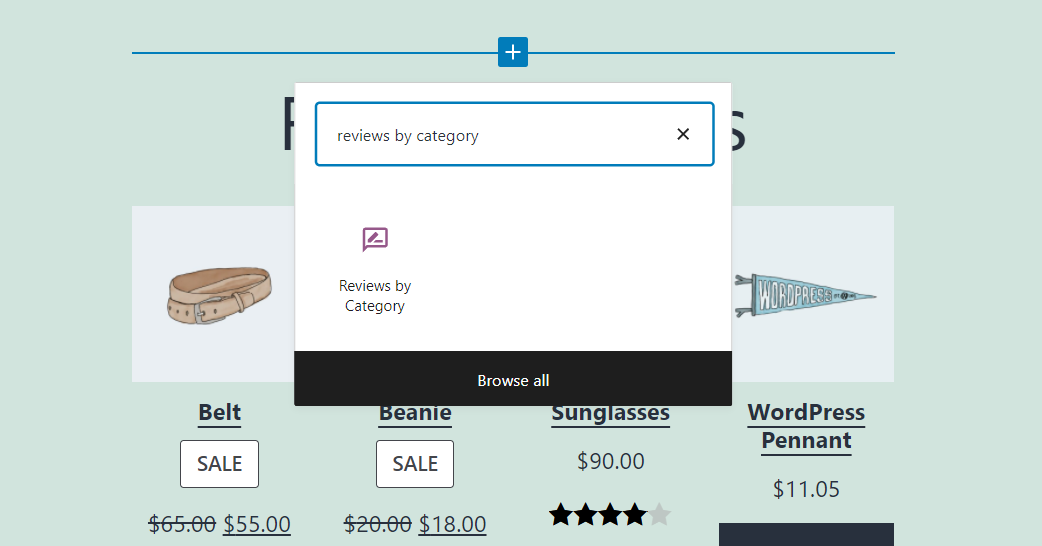
카테고리별 리뷰 블록을 배치하려는 게시물 페이지에서 블록 편집기를 엽니다. 새 블록을 추가하는 옵션을 선택하고 검색 기능을 사용하여 "카테고리별 리뷰"를 찾습니다.

또는 단락 블록에 "/카테고리별 리뷰"를 입력하고 Enter 키를 탭할 수 있습니다. 이 방법은 또한 게시물이나 페이지에 요소를 삽입합니다.
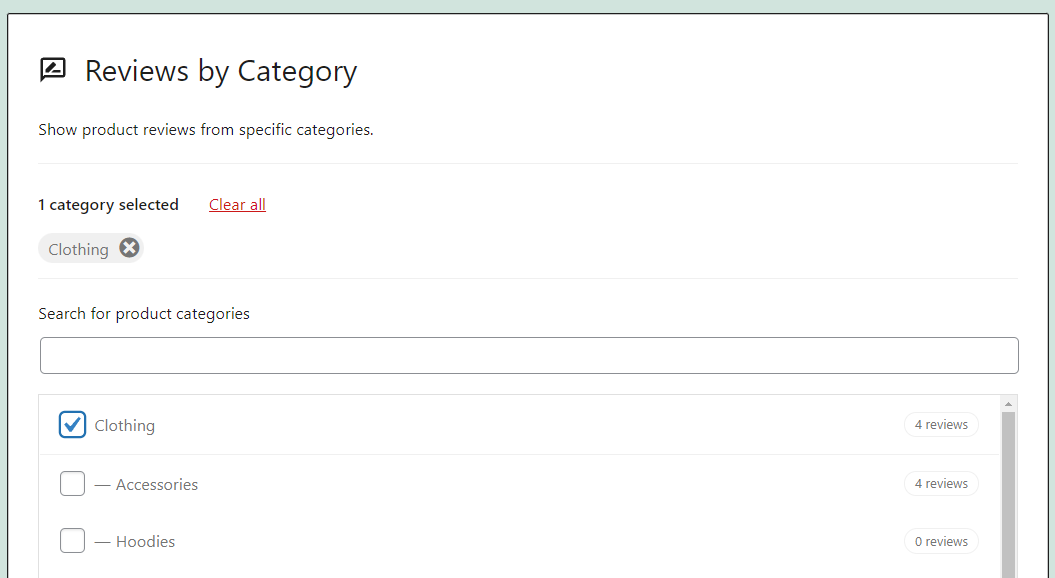
다음으로 WordPress는 리뷰를 표시할 제품 카테고리를 선택하도록 요청합니다. 보여주고 싶은 피드백에 따라 하나 이상의 옵션을 선택할 수 있습니다. 튜토리얼에서는 "의류"에 대한 평가를 보여줍니다.

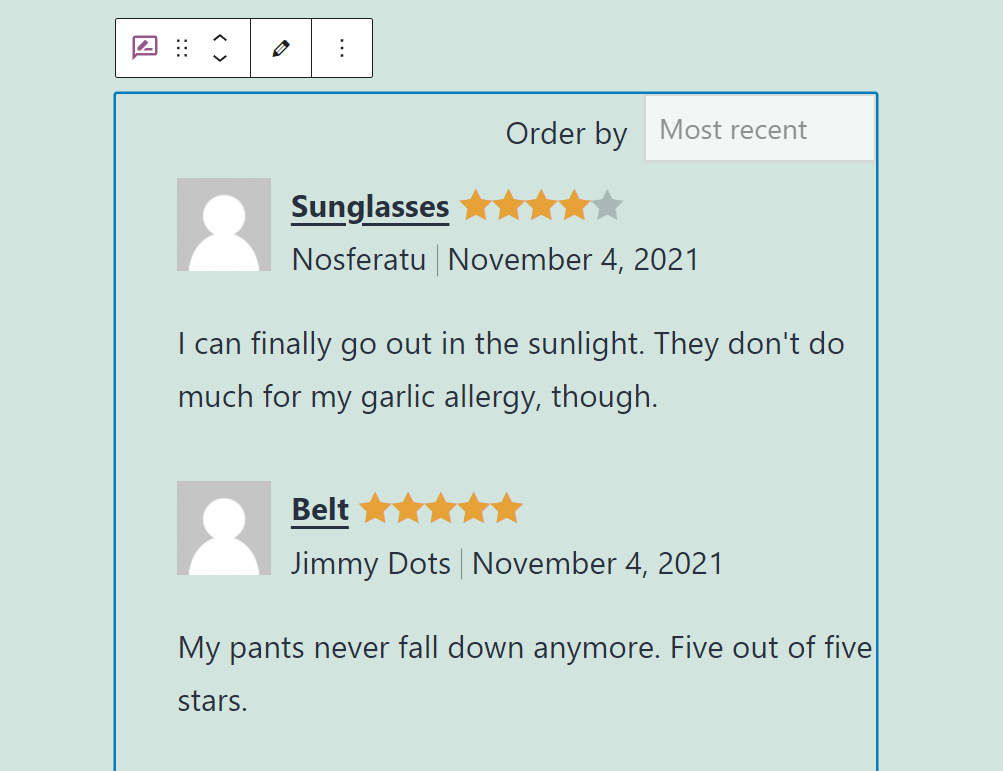
카테고리를 선택하면 블록 편집기에 해당 제품에 대한 최신 리뷰 목록이 표시됩니다. 기본적으로 평가는 가장 최근의 것부터 가장 최근의 것 순으로 나타납니다.

블록을 사용하면 표시되는 리뷰 수를 완벽하게 제어할 수 있습니다. 아바타, 날짜, 별점 등 포함된 요소를 변경할 수도 있습니다. 다음 섹션에서 이러한 설정을 조정하는 방법에 대해 설명합니다.
카테고리별 리뷰 WooCommerce 차단 설정 및 옵션
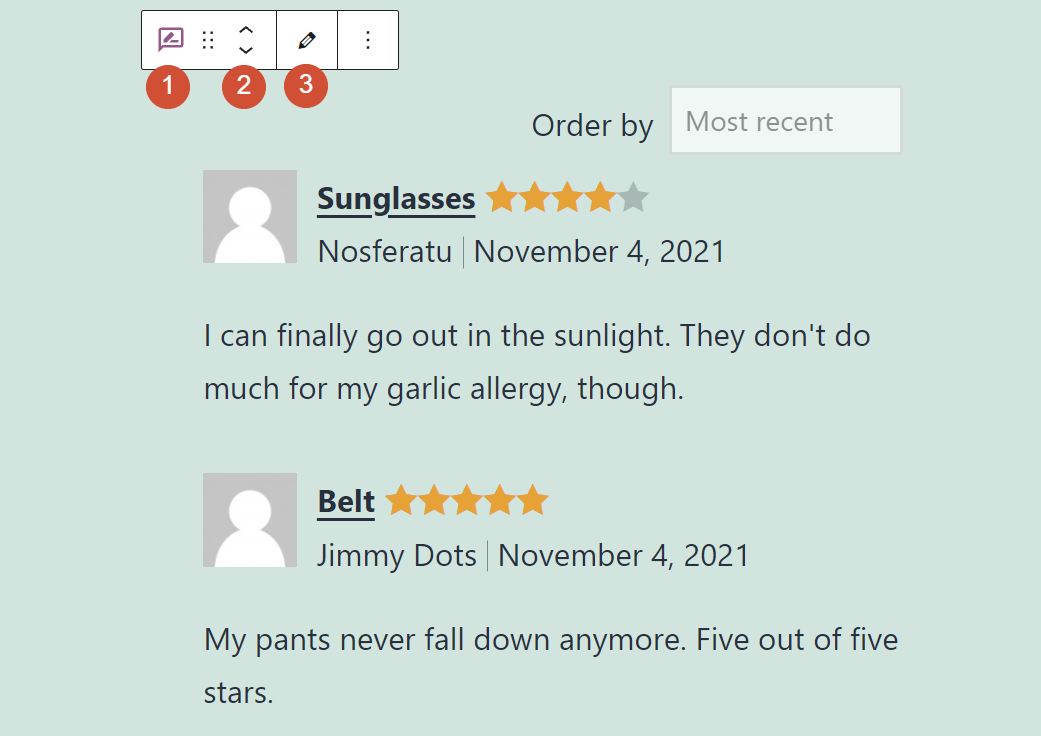
카테고리별 리뷰 블록에는 동작 및 스타일을 구성할 수 있는 서식 메뉴와 설정 탭이 있습니다. 서식 옵션에 액세스하려면 블록 편집기에서 블록을 선택하면 그 위에 메뉴가 나타납니다.
이 메뉴에는 (1) 다른 요소에 대한 블록 전환, (2) 페이지 위아래로 이동, (3) 선택한 리뷰 카테고리 편집 옵션이 포함되어 있습니다.

블록의 스타일을 변경하려면 요소를 선택하고 화면 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 오른쪽에 설정 메뉴가 나타납니다. 페이지 탭으로 이동하면 전체 페이지에 대한 구성 설정이 표시됩니다.
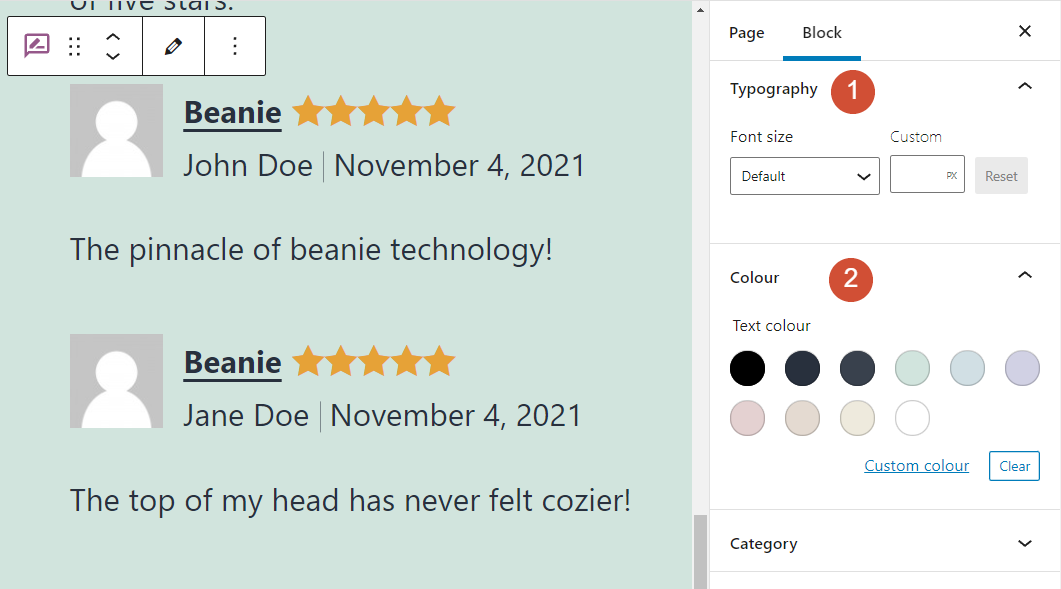
지금은 차단 탭을 고수하십시오. 카테고리별 리뷰 블록의 구성 설정은 (1) 글꼴 크기와 (2) 색상을 수정할 수 있습니다.

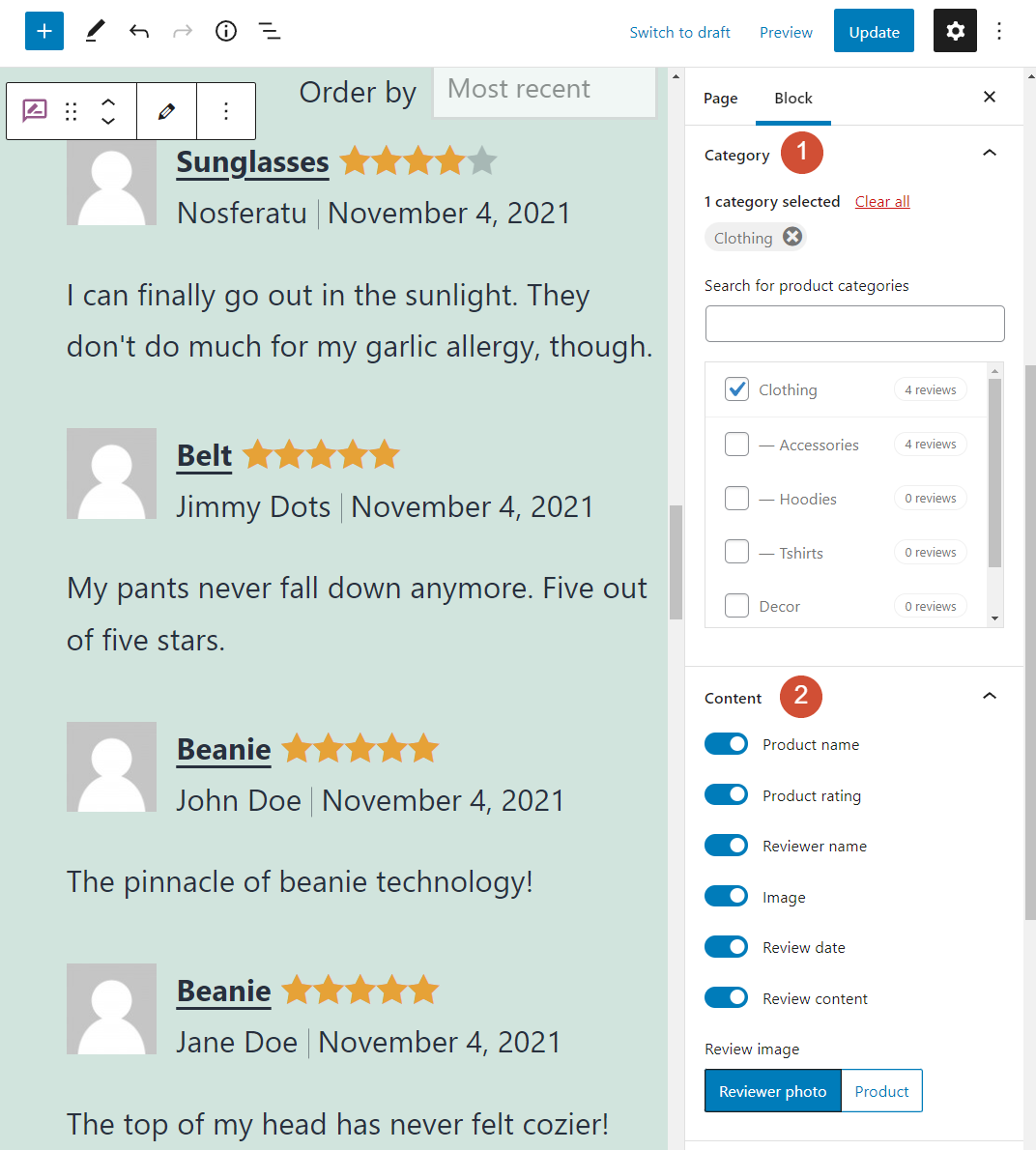
카테고리 섹션에서는 블록에 대한 제품 리뷰 카테고리를 변경할 수 있습니다. 추가 범주를 선택하거나 이미 선택한 범주를 완전히 변경할 수 있습니다.
콘텐츠 설정으로 이동하면 각 리뷰에 포함된 요소를 선택할 수 있습니다. 즉, 제품 이름, 평가, 리뷰어 이름, 아바타, 날짜 및 리뷰 자체를 활성화하거나 제거할 수 있습니다.


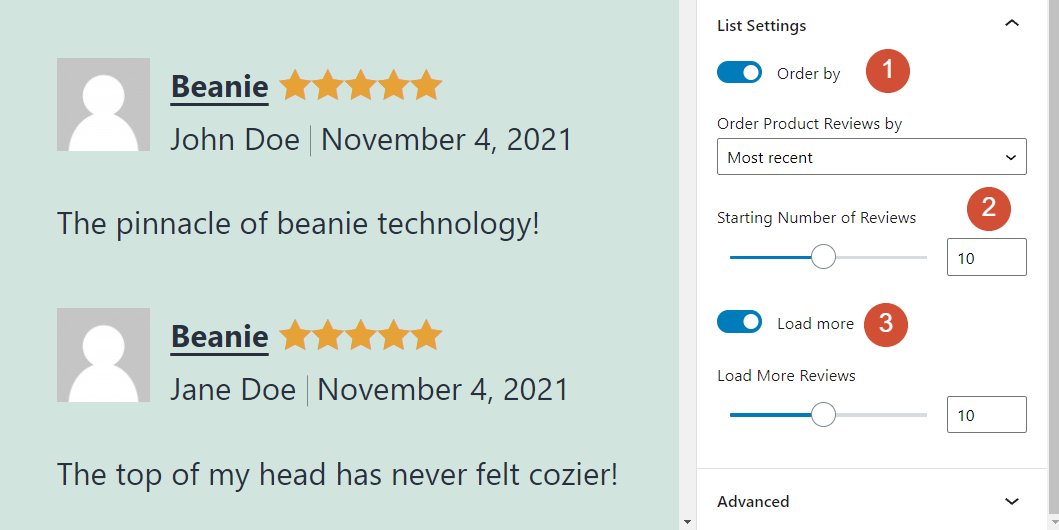
또한 (1) 리뷰 순서를 변경하고 (2) 블록 내에 표시할 평가의 수를 선택할 수 있습니다. 마지막으로 (3) 고객이 블록을 볼 때 더 많은 리뷰를 로드하도록 할 수 있습니다.

카테고리별 리뷰 차단 설정을 구성하고 나면 변경 사항을 웹사이트에 게시할 준비가 거의 완료된 것입니다. 그렇게 하기 전에 요소를 효과적으로 사용하기 위한 몇 가지 팁을 살펴보겠습니다.
카테고리별 리뷰 사용 팁 및 모범 사례 WooCommerce Block
카테고리별 리뷰 블록을 게시물이나 페이지에 삽입하면 헤더가 포함되어 있지 않다는 것을 알 수 있습니다. 방문자가 블록을 볼 경우 어떤 유형의 리뷰가 표시되는지 이해하지 못할 수 있습니다.
이상적으로는 혼동을 방지하기 위해 카테고리별 리뷰 요소 위에 제목 블록을 추가하는 것을 고려해야 합니다. 각 항목 옆에 제품 또는 리뷰어 사진을 표시할지 여부를 신중하게 선택하는 것이 좋습니다.
대부분의 전자 상거래 웹사이트에는 리뷰에 고객의 아바타가 포함되어 있지 않습니다. 대신, 그들은 평가가 말하는 제품을 보여줍니다. 이것은 여러 제품을 다루는 리뷰 섹션이 있을 때 따라야 하는 가장 좋은 방법일 것입니다.

이 예에서는 방문자에게 제품 카테고리에 대해 알려주는 간단한 제목을 추가했습니다. 또한 고객 아바타를 제품 이미지로 대체하여 각 리뷰에서 다루는 내용을 한 눈에 쉽게 파악할 수 있도록 했습니다.
카테고리별 리뷰에 대해 자주 묻는 질문 WooCommerce Block
카테고리별 리뷰 블록에 대해 여전히 질문이 있는 경우 이 섹션에서 답변을 드릴 것입니다. 요소를 사용할 때 포함해야 하는 카테고리의 수에 대해 이야기하는 것으로 시작하겠습니다.
카테고리 블록별 리뷰를 사용하여 몇 개의 카테고리를 표시해야 합니까?
대부분의 경우 하나의 카테고리만 선택하는 것이 좋습니다. 이렇게 하면 다양한 리뷰에 대한 제품 분류에 대해 사용자에게 알려주는 제목을 추가할 수 있습니다. 또는 여러 범주를 결합하여 더 광범위한 분류에 대한 평가를 표시할 수도 있습니다.
카테고리 블록별로 리뷰를 어디에 표시해야 하나요?
카테고리별 리뷰 블록은 모든 제품 카테고리 쇼핑 페이지에 큰 도움이 됩니다. 당신은 또한 당신의 홈페이지에 블록을 포함하도록 선택하고 고객으로부터 높은 평가를 받는 제품을 선보일 수 있습니다.
사용자가 리뷰가 표시되는 순서를 변경할 수 있습니까?
기본적 으로 카테고리별 리뷰 블록을 사용하면 사용자가 리뷰를 보는 순서를 변경할 수 있습니다. 방문자는 가장 최근의 평가부터 가장 높은 평가 또는 가장 낮은 평가 순으로 평가를 평가할 수 있습니다.
결론
카테고리별 리뷰 WooCommerce 블록은 매장 내 특정 제품 라인에 대한 최신 고객 피드백을 표시할 수 있습니다. 이 요소를 사용하여 고객이 가장 좋은 평가를 받은 항목을 찾고 실제 소비자가 해당 구매에 대해 어떻게 생각하는지 알릴 수 있습니다.
대부분의 WooCommerce 블록과 마찬가지로 카테고리별 리뷰 요소의 모양을 제어하고 구성 요소를 사용자 지정할 수 있습니다. 스토어의 나머지 부분과 일치하도록 블록을 구성하고 WordPress 웹사이트의 모든 페이지 또는 게시물에 배치할 수도 있습니다.
카테고리별 리뷰 WooCommerce 블록 사용에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
elenabsl/Shutterstock.com을 통한 추천 이미지
