사용을 고려해야 하는 React 차트 라이브러리
게시 됨: 2023-04-04많은 양의 데이터가 포함된 프로젝트를 처리하는 경우 이전에 React 라이브러리를 사용한 적이 있을 것입니다. 청중이 가치 있고 쉽게 이해할 수 있는 방식으로 데이터를 표현하는 것은 어려울 수 있습니다.
이러한 도구를 사용하면 일반 데이터 시각화 차트를 쉽고 빠르게 만들 수 있습니다. 소규모 연구의 경우 자체 반응 차트 라이브러리를 생성할 수 있습니다.
그럼에도 불구하고 광범위한 조사를 통해 사전 구축된 React 앱에 의지하면 시간, 작업 및 비용을 절약할 수 있습니다. 그래도 프로젝트에 가장 적합한 옵션을 어떻게 선택할 수 있습니까?
이 기사는 자세한 답변을 제공합니다. 또한 오늘날 웹에서 사용할 수 있는 최고의 React 차트 라이브러리를 공유합니다.
여기에서 프레젠테이션에 가치를 더하는 차트를 개발하는 데 필요한 모든 리소스를 찾을 수 있습니다. 하지만 먼저 React 차트 라이브러리가 무엇인지, 언제 어떻게 사용해야 하는지 읽어보세요.
React 차트 라이브러리 – 그것은 무엇입니까?
차트 라이브러리는 다양한 유형의 차트와 그래픽을 만드는 데 도움이 되는 도구입니다. 위에서 언급했듯이 일부 소규모 프로젝트를 위해 직접 만들 수 있습니다.
그럼에도 불구하고 더 복잡한 데이터 세트나 다양한 표현 스타일이 필요한 데이터 세트에는 해당되지 않습니다. 그렇게 하려면 많은 시간과 노력이 필요할 것입니다. 대신 기존 시각화 라이브러리를 사용할 수 있습니다.
웹 개발자와 프로그래머는 일반적으로 React를 사용하여 대화형 사용자 인터페이스를 만듭니다. 동시에 신뢰할 수 있는 차트 라이브러리에 의존하여 모바일 및 웹 애플리케이션의 작동 방식을 설명합니다.
이렇게 하면 프레젠테이션의 레이아웃, 구성 및 모양의 우선 순위를 낮출 수 있습니다. 또는 실제 데이터를 생성하고 개발하는 데 집중할 수 있습니다.
이 접근 방식은 생산성을 높일 뿐만 아니라 최종 사용자에게 더 나은 품질 결과를 제공합니다. 게다가 데이터 시각화 라이브러리는 끝없는 맞춤화 가능성을 제공합니다. 따라서 그들은 매력적이고 기억에 남는 경험을 만듭니다.
React 데이터 시각화 라이브러리를 어떻게 선택할 수 있습니까?
프로젝트에 적합한 React 차트 라이브러리를 선택하는 것은 어려워 보일 수 있습니다. 그러나 각 옵션의 세부 사항을 살펴보면 필요에 가장 적합한 선택을 할 수 있습니다. 다음과 같은 중요한 기능을 고려하십시오.
- 학습 곡선 . 가장 먼저 고려해야 할 사항은 각 옵션을 사용하는 방법을 배우는 데 걸리는 시간입니다. 도구는 프로젝트에 필요한 모든 기능을 다룰 수 있지만 많은 교육 시간이 필요합니다.
반면에 학습 곡선이 거의 또는 전혀 없는 보다 제한된 대안을 찾을 수 있습니다. 이 경우 기한과 가용성을 고려하여 결정해야 합니다. - 장치 및 브라우저 호환성 . 이러한 도구를 사용할 때는 청중을 먼저 고려해야 합니다. 어떤 유형의 장치를 사용합니까? 쉽게 액세스할 수 있는 브라우저는 무엇입니까?
더 넓은 범위의 사용자에게 도달하는 차트를 만드는 경우 액세스 가능한 React 차트 라이브러리를 사용해야 합니다. 다양한 브라우저를 준수하고 대부분의 장치에서 일관된 경험을 유지하는 옵션이 필요할 수 있습니다. - 사용 가능한 차트 스타일 유형 . 대부분의 복잡한 데이터 세트의 경우 여러 가지 시각화 가능성이 필요합니다. 따라서 이러한 기대치를 충족하는 앱을 선택해야 합니다. 이상적으로는 사용할 모든 유형의 그래픽을 포함하는 도구를 찾을 수 있습니다. 이렇게 하면 프로젝트를 더욱 복잡하게 만드는 다른 React 차트 라이브러리를 웹 사이트에 추가할 필요가 없습니다.
- 유연성 커스터마이징 . 사용자 지정은 최고의 React 차트 라이브러리의 중요한 측면입니다. 즉, 필요에 맞게 데이터 시각화 내의 일부 또는 모든 요소를 조정할 수 있습니다.
약간의 조정도 중요하며 보다 구성 가능하고 유연한 차트를 만드는 데 도움이 됩니다.
알아야 할 가장 인기있는 React 차트 라이브러리 옵션
이제 프로젝트에 적합한 React 앱을 선택하는 방법을 알았습니다. 따라서 다른 전문가들이 사용하는 것을 살펴보십시오. 이들은 가장 인기 있는 차트 작성 라이브러리입니다.
개미 디자인 차트

Ant Design은 세계에서 두 번째로 많이 사용되는 React UI 프레임워크입니다. 개발자와 디자이너의 문제를 해결하는 포괄적인 도구입니다. Ant Design Charts는 오픈 소스 React 차트 라이브러리입니다.
이를 사용하여 다양한 유형의 막대 차트, 관계 도표, 히트 맵 및 파이 차트를 포함하여 많은 시각화를 생성할 수 있습니다. 또한 사용자 지정 가능한 옵션을 통해 데이터 시각화 프로젝트를 맞춤화할 수 있습니다. 귀하의 필요와 선호도에 맞게 쉽게 조정할 수 있습니다.
Ant Design Charts는 작동하기 쉽고 프로젝트에 필요할 수 있는 모든 조정을 용이하게 하는 API와 함께 제공됩니다. 앱에 내장된 대화형 기능은 반응형 차트 구성 요소를 지정하는 데 도움이 됩니다.
또 다른 이점은 SVG(Scalable Vector Graphic) 형식과 캔버스를 사용하는 것입니다. 이러한 요소를 사용하면 복잡하고 규모가 큰 데이터 세트를 처리하고 나타낼 수 있습니다.
그 결과 대화형 데이터 시각화는 고성능 기능을 나타냅니다. 사용자 경험을 크게 향상시키고 새로운 가능성을 열어줄 것입니다.
비즈차트

BizCharts는 D3를 기반으로 하는 사용자 친화적인 차트 작성 라이브러리입니다. 가장 중요한 이점 중 하나는 Alibaba의 성장하는 커뮤니티 에 대한 지원입니다.
이 도구를 사용하면 대부분의 데이터 시각화 차트는 물론 트리 맵 및 도넛형 차트와 같은 덜 일반적인 형식도 사용할 수 있습니다. 또한 다양한 사용자 정의 가능성을 제공합니다. 확장 기능을 통해 테마를 조정하거나 강력한 확장 기능을 활용할 수 있습니다.
Canvas에 대한 지원을 포함하지 않았음에도 불구하고 SVG에 대한 적절한 지원을 제공합니다. 영어로 된 문서는 거의 없지만 소프트웨어는 이해하고 작동하기 쉽습니다.
E차트

ECharts는 미학적으로 아름답고 정교한 차트를 제공합니다. 이 React 차트 라이브러리는 사용 가능한 가장 포괄적인 구성 요소 컬렉션 중 하나입니다. 표준 시각화 유형과 보다 색다른 그래픽을 모두 다룹니다.
ZRender 위에 구축되었기 때문에 이 도구는 Canvas 및 SVG를 지원합니다. 내장된 애니메이션과 뛰어난 디자인으로 고성능 시각화를 생성할 수 있습니다.
또한 다양한 사용자 정의 가능성을 얻을 수 있습니다. 제공되는 밝고 어두운 옵션으로 확장 프로그램을 추가하고 테마를 변경할 수 있습니다.
ECarts로 생성하는 React 차트는 빌더인 Apache에서 지원합니다. 매주 수천 건의 다운로드를 통해 지원하는 사용자 커뮤니티의 혜택도 누릴 수 있습니다.
ECharts의 또 다른 고유한 기능은 가장 평범한 언어 형식인 Vanilla JavaScript의 구조를 따른다는 것입니다. 그것으로 만든 모든 차트는 기본적으로 반응합니다.
FusionCharts

FusionCharts는 개발자 및 프로그래머와 같은 전문가에게 신뢰할 수 있는 옵션입니다. 탁월한 지원, 일관된 API 및 풍부한 문서를 통해 매력적인 데이터 시각화를 제공합니다.
이를 사용하여 다양한 장치와 크기에서 잘 작동하는 대화형 기능과 애니메이션이 포함된 JavaScript 지도를 만들 수 있습니다. 규모가 큰 프로젝트나 복잡한 데이터 세트 에 탁월한 옵션입니다.
FusionCharts의 가장 큰 장점은 접근성입니다. 가장 복잡한 차트를 만드는 데 경험이 필요하지 않습니다.
FusionCharts에서 가장 일반적인 시각화를 만드는 데 필요한 모든 것을 찾을 수 있습니다. 그러나이 도구는 React 주식 차트 및 게이지와 같은 도메인 별 맵도 포함합니다. 이 외에도 수많은 choropleth 맵을 찾을 수 있습니다.
당신의 아름다운 데이터는 온라인에 있을 자격이 있습니다
wpDataTables는 그렇게 할 수 있습니다. 응답성이 뛰어난 표와 차트를 생성하기 위한 최고의 WordPress 플러그인인 데에는 그만한 이유가 있습니다.

그리고 다음과 같이 하는 것은 정말 쉽습니다.
- 당신은 테이블 데이터를 제공합니다
- 구성 및 사용자 지정
- 게시물 또는 페이지에 게시
예쁘기만 한 것이 아니라 실용적이기도 합니다. 최대 수백만 개의 행이 있는 대형 테이블을 만들거나 고급 필터 및 검색을 사용하거나 편집 가능하게 만들 수 있습니다.
"예, 하지만 저는 Excel을 너무 좋아하고 웹사이트에는 그런 것이 없습니다." 네, 있습니다. Excel 또는 Google 스프레드시트와 같은 조건부 서식을 사용할 수 있습니다.
데이터로 차트도 만들 수 있다고 말씀드렸나요? 그리고 그것은 단지 작은 부분입니다. 다른 많은 기능이 있습니다.
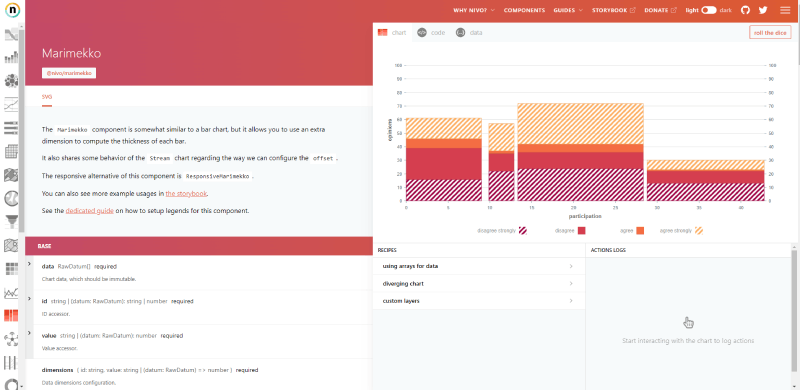
니보

Nivo는 D3 및 React 위에 구축된 차트 라이브러리입니다. 서버 측 렌더링을 제공하고 완전히 선언적이고 상세한 맵을 생성할 수 있습니다.
HTML, Canvas 및 SVG를 지원하여 포괄적인 다양한 차트 디자인 및 구성을 제공합니다. 예를 들어 고유한 방사형 차트, 평행 좌표 또는 선형 차트를 생성하는 데 사용할 수 있습니다.
Nivo와 함께 제공되는 또 다른 이점은 단순화된 사용자 정의 입니다. 프로젝트에 맞게 시각화를 손쉽게 변경할 수 있습니다.
또한 React Motion을 통해 그라데이션과 애니메이션, 전환을 정의할 수 있습니다. 지도는 기본적으로 반응형입니다. 따라서 성능에 영향을 주지 않고 다양한 화면 크기에 맞게 조정됩니다.
이 소프트웨어는 활발하고 유용한 오픈 소스 커뮤니티의 지원을 받습니다. 웹 사이트에는 각 유형의 시각화 및 해당 코드에 대한 충분한 문서도 제공됩니다. 특정 기능을 변경하기 위한 구성 요소 및 가이드에 대한 정보를 찾을 수 있습니다.
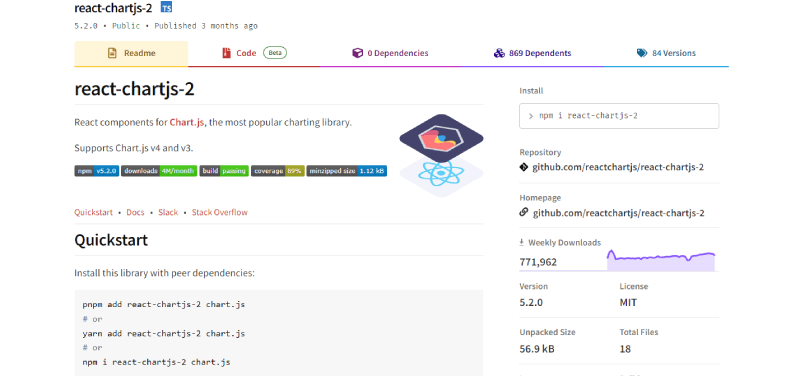
React-chartjs-2

React-chartjs-2는 초보자와 숙련된 디자이너 모두에게 훌륭한 옵션입니다. 그것은 ChartJS에 대한 React 래퍼 역할을 하는 독특합니다.
ChatJS는 가장 인기 있는 JavaScript 차팅 라이브러리입니다. HTML5 Canvas에 의존하여 차트의 다양한 스타일과 기능으로 고유한 요소를 생성합니다.
yarn 또는 npm과 같은 피어 종속성과 함께 React-chartjs-2를 설치할 수 있습니다. Cube와 같은 오픈 소스 API를 사용하여 데이터를 라이브러리로 가져옵니다.
React-chartjs-2를 사용하려면 먼저 ChartJS 문서를 숙지해야 합니다. 그럼에도 불구하고 이 도구는 프로젝트에 적응하면서 이해하고 작동하기 쉽습니다.
React-chartjs-2는 React와 원활하게 통합됩니다. 그 구성 요소는 표준 선 차트에서 산포 및 버블 그래프로 이동합니다.
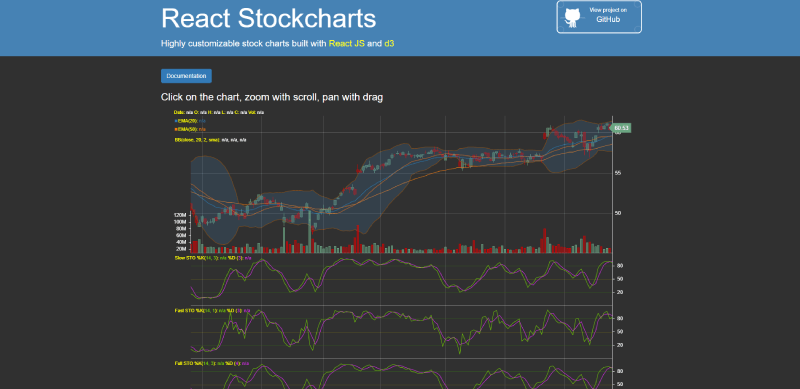
리액트 스톡차트

이 목록의 다른 옵션과 마찬가지로 React Stockcharts는 React JS 및 D3에 구축된 차트 라이브러리입니다. 시계열 데이터 및 주식형 차트 데이터를 나타내는 데 중점을 둡니다.
프로젝트에 따라 서버 측 렌더링에만 SVG를 사용할 수 있습니다. 또는 브라우저 측 렌더링을 위해 SVG와 Canvas를 페어링합니다.
React Stockcharts는 사용하기 쉽습니다. 주식형 차트를 작성할 수 있는 유연한 API를 제공하여 재무 데이터 시각화 요구 사항을 모두 충족합니다.
다양한 차트 유형에 대해 60개 이상의 기술 지표, 오버레이 및 다양한 React 구성 요소를 사용할 수 있습니다. 구축하는 시각화는 사용자 정의가 가능하며 고품질 성능을 제공합니다.

이 도구의 한 가지 단점은 초보자에게 어렵게 보일 수 있다는 것입니다. 그러나 모든 요소 및 맵 유형에 대한 자세한 정보를 수신합니다.
React Stockcharts를 사용하면 지속적으로 새로운 팁과 제안을 공유하는 활발한 사용자 커뮤니티의 혜택을 누릴 수 있습니다. 최신 차트 유형 및 대화형 요소를 포함한 새로운 기능이 곧 출시될 예정입니다.
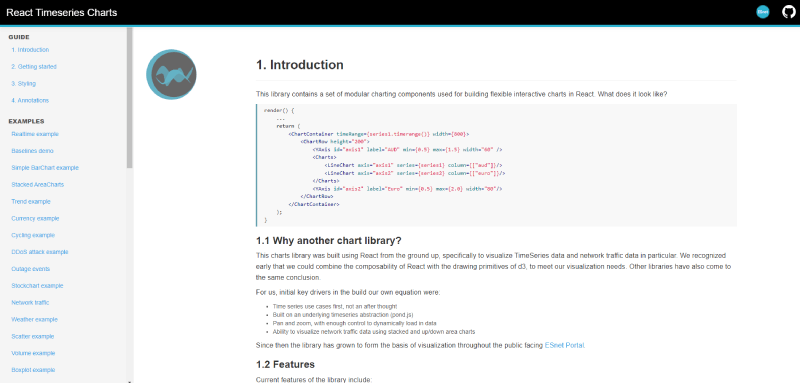
반응형 시계열 차트

React TimeSeries Charts는 기존 접근 방식을 벗어나 구축된 고유한 라이브러리 옵션입니다. TimeSeries 및 네트워크 트래픽 데이터를 표시하는 데 중점을 둡니다.
이 도구는 모듈식 차트 구성 요소의 아카이브입니다. 이렇게 하면 유연한 대화형 시각화를 생성할 수 있습니다. 그래픽은 이해하기 쉽고 통찰력 있는 콘텐츠를 제공합니다.
React TimeSeries Charts는 특정 목적에 적합하기 때문에 이러한 프로젝트를 수행하는 개발자에게 탁월한 옵션입니다. 보조 요소에는 D3를 사용하고 상위 구성 요소는 React입니다.
이 차트 라이브러리를 사용하면 JSX를 사용하는 차트가 선언적 레이아웃의 이점을 누릴 수 있습니다. 선택 및 강조 표시와 같은 대화형 기능이 포함되어 있습니다. 또한 확대/축소 및 차트 팬 제약 조건이 함께 제공됩니다.
또한 축, 행 및 오버레이에 대해 여러 컴포지션 대안을 사용할 수 있습니다. 이 도구를 사용하면 자신만의 React 차트 유형을 도입할 수도 있습니다.
npm을 사용하여 React TimeSeries Charts를 설치할 수 있습니다.
React-Vis

React-Vis는 D3 기반의 시각화 라이브러리입니다. 그 디자인은 네 가지 원칙을 따랐습니다. 최소한의 코드 코딩과 실질적인 기본값 설정으로 복잡한 지도를 구축할 수 있는 높은 수준의 기능을 제공합니다.
이 도구는 표현력이 뛰어나며 다양한 지도를 캡슐화합니다. 다양한 차트를 특성과 코드에 따라 시리즈로 분류합니다.
Uber를 위해 고안된 디자인과 회사의 지원을 받아 업계에서 강력합니다. 차트도 완전히 사용자 정의할 수 있습니다.
또한 이 도구는 React 친화적이므로 해당 요소가 React 구성 요소처럼 작동합니다. 따라서 React-Vis를 이미 사용했다면 원활하게 작동할 수 있습니다.
이 목록의 다른 옵션과 마찬가지로 SVG 및 캔버스를 지원하고 애니메이션 차트를 만드는 데 도움이 됩니다. npm 또는 yarn을 통해 설치할 수 있습니다.
초보자를 위한 훌륭한 라이브러리입니다. React-Vis는 사용이 간단하기 때문에 데이터 시각화에 대한 지식이 없어도 사용할 수 있습니다. 또한 시각화 생성을 시작하는 데 필요한 모든 정보를 제공합니다.
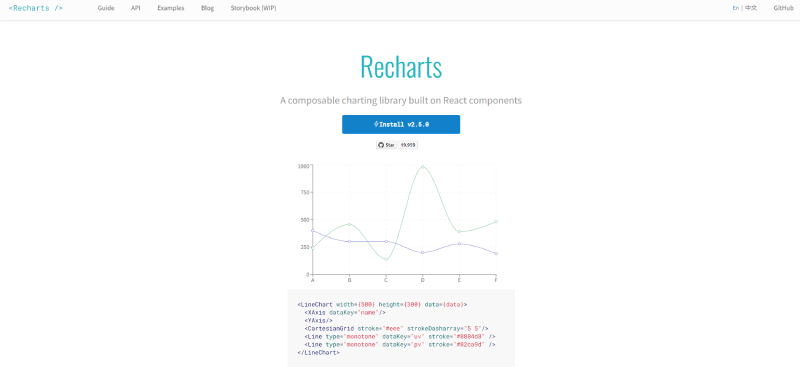
재차트

Recharts는 D3 하위 모듈에 약간 의존하는 SVG 요소에 구축된 재정의된 차트 라이브러리입니다. 모든 프로젝트에 안정적이고 가벼운 솔루션을 제공합니다.
이 도구를 사용하면 재사용 가능한 React 구성 요소를 사용하면서 구성 가능한 차트를 작성할 수 있습니다. 따라서 초보자와 단순하거나 일상적인 과제에 가장 권장되는 옵션 중 하나입니다.
React용으로 만들어진 최초의 라이브러리 중 하나로서 데이터 시각화 생성에 대한 솔직한 접근 방식을 제공합니다. 약간의 조정 가능성이 있지만 다른 도구보다 접근성이 떨어집니다.
이 앱에는 웹 사이트에서 상담할 수 있는 사용자 지정 가이드가 있습니다. 이를 사용하여 일부 구성 요소 소품을 조정하고 사용자 정의 요소를 포함할 수 있습니다.
그럼에도 불구하고 프로젝트 요구 사항에 맞는 강력한 대안입니다. 이를 사용하여 다양한 유형의 SVG 차트를 만들 수 있습니다. 광범위하고 일관된 지원으로 인해 개발자들 사이에서 인기 있는 선택입니다.
럼블 차트

Rumble-Charts는 구성 가능하고 유연한 차트를 만들 수 있는 React 구성 요소 라이브러리입니다. 내부적으로는 D3에서 작동하지만 그 효과는 더 부드러운 경험을 제공하기 위해 신중합니다.
이 도구는 다양한 사용자 지정 가능성을 제공하며 라벨 사용을 위한 기능이 내장되어 있습니다. 차트를 사용하여 둘 이상의 데이터 시리즈를 표시하고 구성 가능한 React 구성 요소에 대화형 요소를 포함할 수 있습니다.
럼블 차트에는 몇 가지 제한 사항이 있으며 중소형 데이터 세트에 가장 적합합니다. 더 광범위하거나 실시간 데이터에 직면하면 성능이 저하됩니다.
이 소프트웨어에는 업데이트된 설명서가 포함되어 있으며 최신 버전은 8개월 전에 출시되었습니다. npm 또는 CDN을 통해 설치할 수 있습니다.
또한 모든 시각화를 실시간으로 편집할 수 있는 플레이룸에 대한 액세스를 제공합니다. 이 기능을 사용하면 차트에 적용하기 전에 특정 변경 사항을 테스트하고 결과를 평가할 수 있습니다.
승리

Victory는 모듈식 차트 및 데이터 시각화를 위한 React JS 및 React Native 구성 요소를 제공합니다. 이를 통해 Android 및 iOS 모바일 및 웹 애플리케이션을 만들 수 있습니다.
다른 옵션과 달리 이 도구는 독단적이며 유연하고 광범위한 문서를 포함합니다. 대부분의 표준 지도가 있지만 사용자 지정도 지원합니다. 또한 최적화된 성능을 보장하기 위해 다른 앱과 통합됩니다.
Victory는 쉬운 교차 플랫폼 차트 작성을 위해 React Native 및 웹용 API를 유지 관리합니다. React Motion 전환을 사용하여 애니메이션 차트를 작성하는 데 사용할 수 있습니다.
이 강력한 차트 라이브러리를 사용하면 다양한 유형의 지도를 쉽게 만들 수 있습니다. 캔들스틱 차트와 같이 더 복잡하거나 일반적이지 않은 시각화가 단순해집니다. 가이드는 React 래퍼에 테마를 추가하는 방법도 알려줍니다.
Visx

Visx는 차트 라이브러리가 아니라 React를 위한 표현적이고 낮은 수준의 시각화 프리미티브 모음입니다. Airbnb에서 제작했으며 React 앱과 통합되어 모듈식 차트 구성 요소로 라이브러리를 만들 수 있습니다.
D3.js와 DOM을 결합하여 React 프로젝트를 위한 강력하고 포괄적이며 신뢰할 수 있는 솔루션을 제공합니다. 웹 사이트 갤러리에서 차트 작성 가능성을 스캔할 수 있습니다.
Visx는 여러 패키지 로 나뉩니다. 과제에 따라 전체 버전을 다운로드하거나 필요에 맞는 패키지를 혼합할 수 있습니다.
시간이 지나면 언제든지 기능을 추가하여 시각적 인터페이스를 구축할 수 있습니다. 웹 사이트에서 문서 페이지를 확인하여 다양한 범주를 정독할 수 있습니다.
Airbnb는 동일한 API를 사용하여 모든 React 사용자가 이 도구에 액세스할 수 있음을 강조합니다.
vx

vx를 사용하면 구성 요소 라이브러리를 생성하여 재사용 가능한 차트 라이브러리를 구축하거나 고유하고 격리된 시각화를 만들 수 있습니다. 하위 수준의 독립형 시각적 요소를 컴파일하여 DOM 업데이트로 차트를 생성합니다.
이 차트 라이브러리는 계산에 D3를 사용하며 사용 방법을 배울 필요 없이 모든 이점을 제공합니다. 사전 정의된 기능과 사용자 정의 가능한 기능을 모두 포함하는 편견 없는 도구입니다.
필요한 기능만 패키지로 사용할 수 있습니다. 또한 그 위에 차트 작성 라이브러리를 구축한 후 D3를 숨기는 구성 요소 API를 생성할 수 있습니다.
해당 웹 사이트에서 자세한 설명서와 코드 샘플을 찾을 수 있습니다. 스트림 그래프에서 막대 차트 예제 코드까지 모든 것을 다룹니다.
React 차트 라이브러리 사용에 대한 FAQ
인기 있는 React 차트 라이브러리는 무엇입니까?
Triumph, Recharts, Chart.js 및 D3.js는 잘 알려진 React 차트 라이브러리의 몇 가지 예일 뿐입니다. 이러한 라이브러리는 다양한 요구 사항을 충족하도록 변경할 수 있는 다양한 차트를 제공합니다.
React 차트 라이브러리를 어떻게 설치합니까?
React 차트 라이브러리는 다른 npm 패키지와 마찬가지로 npm 또는 yarn과 같은 패키지 관리와 함께 설치할 수 있습니다. 명령을 실행하면 라이브러리와 해당 필수 구성 요소가 자동으로 설치됩니다.
내 프로젝트에서 React 차트 라이브러리를 어떻게 사용합니까?
라이브러리가 설치되면 차트 구성 요소를 프로젝트에 추가하고 제공한 데이터 및 설정을 사용하여 렌더링할 수 있습니다.
대부분의 React 차트 라이브러리에는 포괄적인 문서와 예제가 함께 제공됩니다.
차트의 모양을 사용자 정의할 수 있습니까?
대부분의 React 차트 프레임워크에서 차트의 유형, 색상, 레이블 및 도구 설명을 변경할 수 있습니다. 자신의 모양, 애니메이션 및 상호 작용을 만드는 기능과 같은 추가 사용자 지정 기능은 일부 라이브러리에서 사용할 수 있습니다.
반응형 차트를 만들려면 어떻게 해야 합니까?
React 차트 라이브러리에는 CSS 미디어 쿼리를 적용하거나 컨테이너 크기에 따라 차트의 너비와 높이를 지정하는 등 반응형 차트를 만들기 위해 사용할 수 있는 여러 메서드가 있습니다.
일부 라이브러리에는 브라우저 창의 변경 사항에 따라 차트를 즉시 수정하는 반응형 디자인 구성 요소가 추가로 포함되어 있습니다.
차트를 다른 React 구성 요소와 통합할 수 있습니까?
귀하의 질문에 답하자면 예, React 차트 라이브러리는 다른 모든 React 구성 요소와 호환됩니다.
차트는 예를 들어 모달, 아코디언 또는 탭에 포함된 경우 소품 또는 이벤트로 전달될 수 있습니다.
차트가 있는 대규모 데이터 세트를 어떻게 처리합니까?
페이지 매김, 가상화 및 데이터 집계는 대규모 데이터 세트를 처리하기 위해 React 차트 라이브러리가 제공하는 방법 중 일부에 불과합니다.
또한 일부 라이브러리는 확대/축소, 패닝 및 브러싱과 같은 정교한 데이터 시각화 도구를 제공합니다.
React 차트 라이브러리를 사용할 때 성능 문제가 있습니까?
크거나 정교한 차트는 사이트 속도를 저하시킬 수 있지만 대부분의 React 차트 라이브러리에는 메모이제이션, 웹 작업자 및 캔버스 렌더링과 같은 옵션이 포함되어 있습니다.
또한 선택한 차트 유형 및 구성 설정이 데이터 및 목적에 적합한지 확인하십시오.
차트로 이벤트를 어떻게 처리합니까?
React 차트 라이브러리를 사용할 때 클릭, 가리키기 및 드래그와 같은 이벤트에 응답하기 위한 몇 가지 옵션이 있습니다.
라이브러리에는 있는 그대로 사용하거나 특정 요구 사항을 충족하도록 수정할 수 있는 미리 정의된 이벤트 핸들러가 함께 제공됩니다. 도구 설명, 범례 및 선택과 같은 대화형 요소에 대한 지원도 일부 라이브러리에서 사용할 수 있습니다.
React 차트 라이브러리를 사용할 때 라이센스 또는 비용 고려 사항이 있습니까?
특정 React 차트 라이브러리에는 라이선스 또는 속성 요구 사항이 있을 수 있지만 대부분은 오픈 소스이며 무료로 사용할 수 있습니다.
일부 도서관에서는 고급 기능 또는 지원에 대한 액세스 요금을 부과할 수 있습니다. 프로젝트에서 라이브러리를 사용하기로 결정하기 전에 라이센스 및 가격 선택을 조사해야 합니다.
사용해야 하는 React 차트 라이브러리에 대한 결론
모든 프로젝트에는 서로 다른 특성과 요구 사항이 있습니다. 이러한 요소를 취하여 가치 있는 프레젠테이션을 제공하는 것은 귀하에게 달려 있습니다. 한 가지 중요한 프로세스는 작업을 지원하는 가장 적합한 도구를 선택하는 것입니다.
이 문서에서는 차트 라이브러리에 대한 자세한 가이드를 제공하여 차트 라이브러리가 무엇인지, 어떤 상황에서 사용해야 하는지 이해하는 데 도움을 주었습니다.
그런 다음 과제를 위한 도구를 평가할 때 숙고해야 할 주요 기능에 대해 배웠습니다. 마지막으로 가장 인기 있는 React 차트 라이브러리를 탐색했습니다.
이러한 앱은 웹 개발자가 매력적인 디스플레이와 경험을 만드는 데 도움이 된다는 점을 기억하세요. 따라서 프로젝트의 특수성을 숙고하고 방향을 위해 이 정보로 돌아가십시오. 이렇게 하면 모든 프레젠테이션에 가장 적합한 솔루션을 찾을 수 있습니다.
React 차트 라이브러리로 이 기사를 재미있게 읽었다면 다음도 읽어야 합니다.
- 사용할 수 있는 최고의 JavaScript 차트 라이브러리
- 사용할 수 있는 최고의 데이터 시각화 JavaScript 라이브러리
- wpDataTables를 사용하여 웹사이트에 쉽게 차트를 삽입하는 방법
