Le librerie di grafici React che dovresti considerare di utilizzare
Pubblicato: 2023-04-04Se hai a che fare con progetti che coinvolgono grandi quantità di dati, probabilmente hai già utilizzato una libreria React. Può essere difficile rappresentare i dati in un modo che sia prezioso e facilmente comprensibile per un pubblico.
Questi strumenti ti aiutano a creare grafici di visualizzazione dei dati comuni senza sforzo e in poco tempo. Per ricerche su scala ridotta, potresti produrre la tua libreria di grafici di reazione.
Tuttavia, con indagini più vaste, il ricorso ad app React predefinite ti farà risparmiare tempo, lavoro e denaro. Tuttavia, come puoi scegliere l'opzione più adatta al tuo progetto?
Questo articolo ti fornirà una risposta dettagliata. Condividerà anche le migliori librerie di grafici React disponibili oggi sul web.
Qui troverai tutte le risorse di cui hai bisogno per sviluppare grafici che aggiungano valore alle tue presentazioni. Ma prima, leggi cosa sono le librerie di grafici React e come e quando dovresti usarle.
Libreria di grafici React - Che cos'è?
Le librerie di grafici sono strumenti che consentono di creare diversi tipi di grafici e diagrammi . Come accennato in precedenza, puoi crearli tu stesso per alcuni progetti minori.
Tuttavia, questo non è il caso di insiemi di dati più complessi o che richiedono vari stili di rappresentazione. Farlo richiederebbe molto tempo e impegno. È invece possibile utilizzare una libreria di visualizzazione esistente.
Gli sviluppatori web e i programmatori di solito usano React per creare interfacce utente interattive. Allo stesso tempo, ricorrono a librerie di grafici affidabili per descrivere come dovrebbero funzionare le applicazioni mobili e web.
In questo modo, possono ridurre la priorità del layout, della configurazione e dell'aspetto delle presentazioni. In alternativa, possono concentrarsi sulla produzione e lo sviluppo di dati effettivi.
Questo approccio non solo aumenta la produttività, ma offre anche risultati di migliore qualità agli utenti finali. Inoltre, le librerie di visualizzazione dei dati offrono infinite possibilità di personalizzazione . Pertanto, creano esperienze avvincenti e memorabili.
Come puoi scegliere una libreria di visualizzazione dei dati React?
Scegliere la giusta libreria di grafici React per i tuoi progetti può sembrare scoraggiante. Eppure, guardando le specifiche di ogni opzione, puoi fare la scelta più adatta alle tue esigenze. Considera le seguenti caratteristiche critiche:
- Curva di apprendimento . La prima cosa da considerare è quanto tempo ci vorrà per imparare a utilizzare ciascuna opzione. Uno strumento potrebbe coprire tutte le funzionalità di cui ha bisogno il tuo progetto, ma richiedere molto tempo per la formazione.
D'altra parte, potresti trovare un'alternativa più limitata con una curva di apprendimento minima o nulla. In questo caso, devi ponderare le tue scadenze e la disponibilità per decidere. - Compatibilità dispositivo e browser . Quando utilizzi questi strumenti, dovresti considerare prima il tuo pubblico. Che tipo di dispositivi usano? A quali browser possono accedere facilmente?
È necessario utilizzare una libreria di grafici React accessibile se si creano grafici che raggiungono una gamma più ampia di utenti. Potrebbe essere necessaria un'opzione conforme a vari browser e che mantenga un'esperienza coerente sulla maggior parte dei dispositivi. - Tipi di stili di grafico disponibili . Per i set di dati più complessi, avrai bisogno di più possibilità di visualizzazione. Pertanto, dovresti scegliere un'app che soddisfi tali aspettative. Idealmente, dovresti trovare uno strumento che racchiuda tutti i tipi di grafica che utilizzerai. In questo modo, non avrai bisogno di aggiungere altre librerie di grafici React al tuo sito web, il che complicherebbe ulteriormente il tuo progetto.
- Personalizzazione Flessibilità . La personalizzazione è un aspetto vitale delle migliori librerie di grafici React. Significa che puoi adattare alcuni o tutti gli elementi all'interno delle visualizzazioni dei dati per soddisfare le tue esigenze.
Anche piccoli aggiustamenti sono fondamentali e aiutano a creare grafici più componibili e flessibili.
Le opzioni della libreria di grafici React più popolari che dovresti conoscere
Ora sai come scegliere le app React adatte ai tuoi progetti. Quindi dai un'occhiata a quelli che usano altri professionisti. Queste sono le librerie di grafici più popolari.
Grafici di progettazione delle formiche

Ant Design è il secondo framework UI React più popolare al mondo. È uno strumento completo che risponde alle preoccupazioni di sviluppatori e progettisti. Ant Design Charts è la sua libreria di grafici React open source .
Con esso, puoi creare molte visualizzazioni, inclusi diversi tipi di grafici a barre, grafici di relazione, mappe di calore e grafici a torta. Inoltre, le sue opzioni personalizzabili ti consentono di personalizzare i progetti di visualizzazione dei dati. Puoi facilmente adattarli alle tue esigenze e preferenze.
Ant Design Charts viene fornito con un'API che è facile da usare e facilita qualsiasi aggiustamento che il tuo progetto potrebbe richiedere. Le funzionalità interattive integrate nell'app ti aiuteranno a specificare i componenti del grafico reattivi.
Un altro vantaggio risiede nell'utilizzo di un formato SVG (Scalable Vector Graphic) e Canvas. Questi elementi consentono di elaborare e rappresentare set di dati complessi e di notevoli dimensioni.
Le risultanti visualizzazioni interattive dei dati rivelano capacità ad alte prestazioni. Miglioreranno notevolmente la tua esperienza utente e apriranno nuove possibilità.
BizCharts

BizCharts è una libreria di grafici di facile utilizzo basata su D3. Uno dei suoi vantaggi più significativi è il supporto della crescente comunità di Alibaba.
Questo strumento abilita la maggior parte dei grafici di visualizzazione dei dati, anche formati meno comuni come mappe ad albero e grafici ad anello. Inoltre, offre numerose possibilità di personalizzazione. Puoi regolare i temi o beneficiare della sua forte capacità di espansione attraverso le estensioni.
Nonostante non includa il supporto per Canvas, offre un supporto adeguato per SVG. E mentre c'è poca documentazione in inglese, il software è semplice da capire e da usare.
EGrafici

ECharts offre grafici esteticamente belli ed elaborati . Questa libreria di grafici React è una delle raccolte di componenti più complete disponibili. Copre sia i tipi di visualizzazione standard che la grafica più non convenzionale.
Poiché è basato su ZRender, lo strumento supporta Canvas e SVG. Con esso, puoi creare visualizzazioni ad alte prestazioni con animazione integrata e design straordinario.
Inoltre, ottieni varie possibilità di personalizzazione. Puoi aggiungere estensioni e cambiare temi con anche le opzioni chiare e scure fornite.
I grafici React che produci con ECharts hanno il supporto del suo costruttore, Apache. Con migliaia di download settimanali, beneficerai anche di una comunità di utenti di supporto.
Un'altra caratteristica unica di ECharts è che segue la struttura di Vanilla JavaScript, che è la forma più semplice del linguaggio. Anche tutti i tuoi grafici creati con esso saranno reattivi per impostazione predefinita.
FusionCharts

FusionCharts è un'opzione affidabile per professionisti come sviluppatori e programmatori. Offre una visualizzazione dei dati coinvolgente con un supporto eccellente, API coerenti e un'abbondante documentazione.
Puoi usarlo per creare mappe JavaScript con funzionalità interattive e animazioni che funzionano bene su vari dispositivi e dimensioni. È un'opzione eccellente per progetti di notevoli dimensioni o insiemi di dati complessi .
Il vantaggio più significativo di FusionCharts è l'accessibilità. Non hai bisogno di esperienza con esso per creare anche i grafici più complessi.
Troverai tutto ciò di cui hai bisogno per creare le visualizzazioni più comuni in FusionCharts. Tuttavia, lo strumento comprende anche mappe specifiche del dominio come grafici azionari e indicatori di React. Oltre a queste, troverai numerose mappe coropletiche.
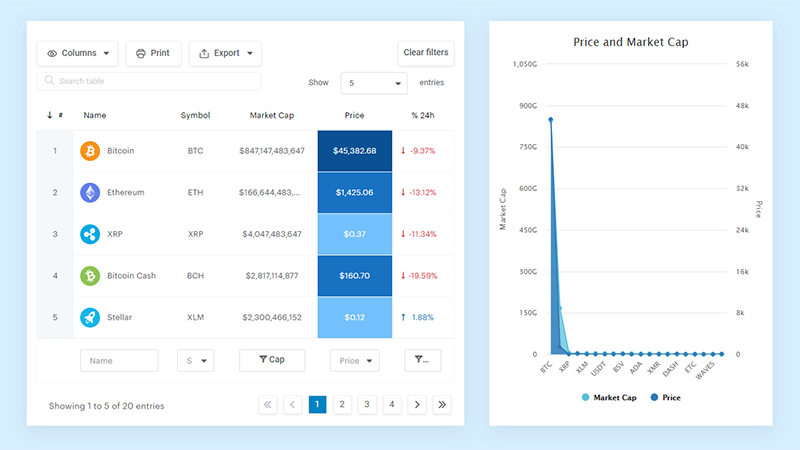
I tuoi bellissimi dati meritano di essere online
wpDataTables può farlo in questo modo. C'è una buona ragione per cui è il plug-in n. 1 di WordPress per la creazione di tabelle e grafici reattivi.

Ed è davvero facile fare qualcosa del genere:
- Tu fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo carino, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzati, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c'è niente del genere sui siti web". Sì, c'è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi anche creare grafici con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
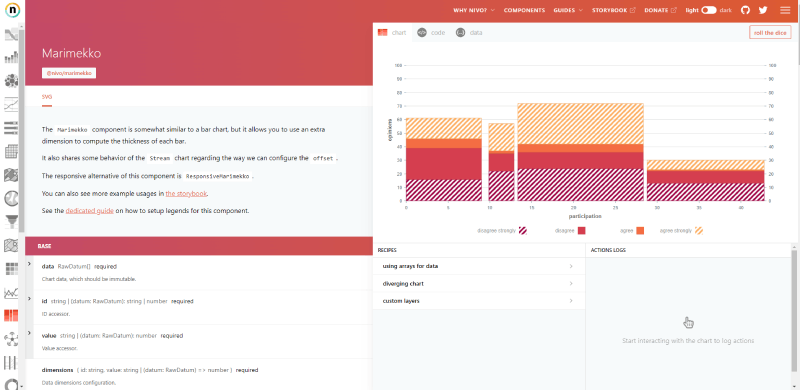
Nivo

Nivo è una libreria di grafici basata su D3 e React. Fornisce il rendering lato server e consente di creare mappe completamente dichiarative e dettagliate.
Supporta HTML, Canvas e SVG per offrire una varietà onnicomprensiva di design e configurazioni di grafici. Ad esempio, puoi usarlo per produrre grafici radar unici, coordinate parallele o grafici a linee.
Un altro vantaggio offerto da Nivo è la personalizzazione semplificata . Puoi facilmente modificare le visualizzazioni per adattarle al tuo progetto.
Inoltre, ti consente di definire gradienti, animazioni e transizioni tramite React Motion. Le mappe sono reattive per impostazione predefinita. Pertanto, si adattano a varie dimensioni dello schermo senza influire sulle prestazioni.
Il software ha il sostegno di una comunità open source attiva e disponibile. Il suo sito web presenta anche un'ampia documentazione su ogni tipo di visualizzazione e il rispettivo codice. È possibile trovare informazioni sui componenti e guide per modificare funzionalità specifiche.
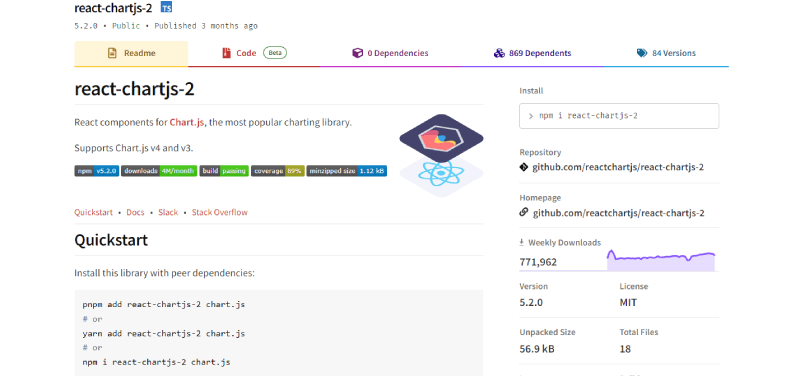
Reagire-chartjs-2

React-chartjs-2 è un'opzione eccellente sia per i designer principianti che per quelli esperti. È distintivo, fungendo più da wrapper React per ChartJS .
ChatJS è la libreria di grafici JavaScript più popolare. Ricorre a HTML5 Canvas per produrre elementi unici in diversi stili e funzioni per i tuoi grafici.
Puoi installare React-chartjs-2 con dipendenze peer come yarn o npm. Utilizza un'API open source come Cube per recuperare i dati nella libreria.
Per utilizzare React-chartjs-2, dovresti prima familiarizzare con la documentazione per ChartJS. Tuttavia, questo strumento rimane semplice da capire e utilizzare mentre si adatta ai tuoi progetti.
React-chartjs-2 si integra perfettamente con React. I suoi componenti vanno dal grafico a linee standard ai grafici a dispersione ea bolle.
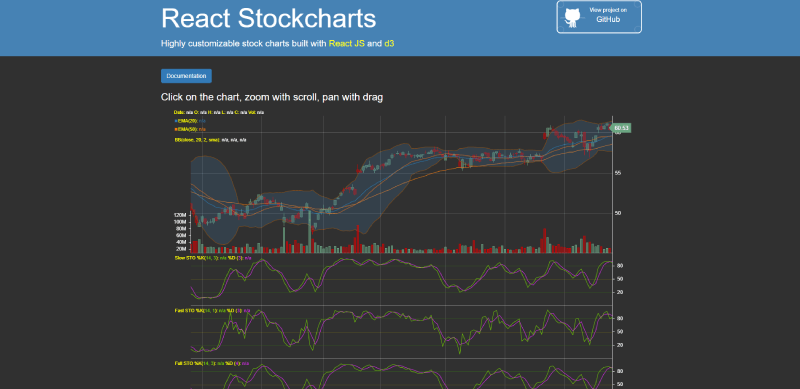
Reagisci ai grafici azionari

Come altre opzioni in questo elenco, React Stockcharts è una libreria di grafici costruita su React JS e D3. Si concentra sulla rappresentazione dei dati delle serie temporali e dei dati dei grafici azionari.
A seconda del progetto, puoi utilizzare SVG solo per il rendering lato server. In alternativa, abbina SVG e Canvas per il rendering lato browser.
React Stockcharts è facile da usare. Soddisfa tutte le tue esigenze di visualizzazione dei dati finanziari fornendo un'API flessibile per creare i tuoi grafici azionari .
Ottieni oltre 60 indicatori tecnici, sovrapposizioni e diversi componenti React per i vari tipi di grafici. Le visualizzazioni che crei sono personalizzabili e offrono prestazioni di alta qualità.
Uno svantaggio di questo strumento è che può sembrare scoraggiante per i principianti. Tuttavia, ricevi informazioni dettagliate per tutti gli elementi e tipi di mappe.

Con React Stockcharts, beneficerai anche di una comunità attiva di utenti che condividono costantemente nuovi consigli e suggerimenti. Presto arriveranno nuove funzionalità, inclusi tipi di grafici moderni ed elementi interattivi.
Reagire Grafici TimeSeries

React TimeSeries Charts è un'opzione di libreria unica costruita al di fuori degli approcci convenzionali. Si concentra sulla presentazione di TimeSeries e dei dati sul traffico di rete .
Lo strumento è un archivio di componenti grafici modulari. In questo modo, ti aiuta a produrre visualizzazioni flessibili e interattive. La sua grafica è coinvolgente con contenuti comprensibili e perspicaci.
Poiché React TimeSeries Charts si adatta a uno scopo specifico, è un'opzione eccellente per gli sviluppatori con tali progetti. Utilizza D3 per gli elementi secondari, mentre i componenti di ordine superiore sono React.
Con questa libreria di grafici, i grafici che utilizzano JSX beneficiano di un layout dichiarativo. Include funzionalità interattive come la selezione e l'evidenziazione. Inoltre, viene fornito con vincoli di zoom e panoramica del grafico.
Inoltre, puoi utilizzare più alternative di composizione per assi, righe e sovrapposizioni. Lo strumento ti consente persino di introdurre i tuoi tipi di grafici React.
Puoi installare React TimeSeries Charts usando npm.
Reagire-Vis

React-Vis è una libreria di visualizzazione basata su D3. Il suo design ha seguito quattro principi. Offre funzionalità di alto livello per costruire mappe complesse con una codifica minima del codice e pratiche impostazioni predefinite.
Lo strumento è espressivo e racchiude un'ampia varietà di mappe. Classifica diversi grafici in serie in base alle loro caratteristiche e al codice.
È forte nel settore, con un design pensato per Uber e supportato dall'azienda. Anche i suoi grafici sono interamente personalizzabili.
Inoltre, lo strumento è compatibile con React, il che significa che i suoi elementi si comportano come componenti React. Pertanto, puoi utilizzare senza problemi React-Vis se hai già lavorato con loro.
Come altre opzioni in questo elenco, supporta SVG e Canvas e ti aiuta a creare grafici animati . Puoi installarlo tramite npm o filato.
È un'ottima libreria per i principianti. Non è necessaria alcuna conoscenza della visualizzazione dei dati per utilizzare React-Vis, poiché è semplice da usare. Inoltre, ti fornisce tutte le informazioni necessarie per iniziare a creare le tue visualizzazioni.
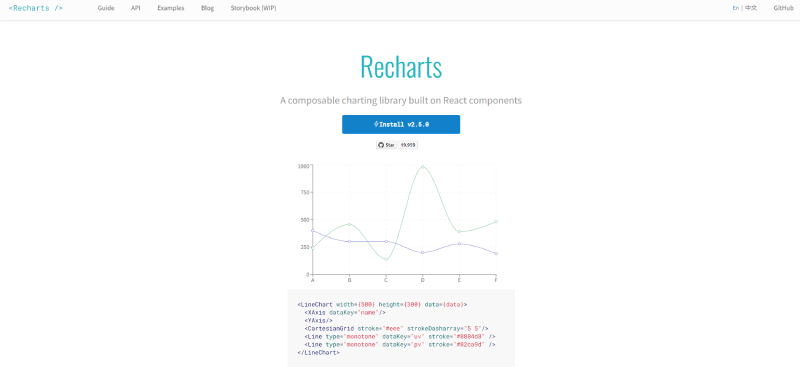
Ricariche

Recharts è una libreria di grafici ridefinita costruita su elementi SVG con una leggera dipendenza dai sottomoduli D3. Offre una soluzione affidabile e leggera per tutti i tuoi progetti.
Questo strumento ti consente di creare grafici componibili utilizzando componenti React riutilizzabili. Pertanto, è una delle opzioni più suggerite per i principianti e per compiti semplici o di routine.
Essendo una delle prime librerie create per React, offre un approccio schietto alla creazione della visualizzazione dei dati. Ottieni alcune possibilità di personalizzazione, ma sono meno accessibili rispetto ad altri strumenti.
L'app ha una guida alla personalizzazione disponibile per la consultazione sul suo sito web. Puoi usarlo per modificare alcuni oggetti di scena dei componenti e includere elementi personalizzati.
Tuttavia, è una potente alternativa che si adatta alle esigenze del tuo progetto. Puoi usarlo per creare diversi tipi di grafici SVG. Il supporto ampio e coerente lo rende una scelta popolare tra gli sviluppatori.
Rumble-Grafici

Rumble-Charts è una libreria di componenti React che ti consente di creare grafici componibili e flessibili. Verso l'interno, funziona su D3, ma il suo effetto è discreto per offrire un'esperienza più fluida.
Lo strumento offre numerose possibilità di personalizzazione e dispone di funzionalità integrate per l'utilizzo delle etichette. Puoi utilizzare un grafico per visualizzare più di una serie di dati e includere elementi interattivi nei tuoi componenti React componibili.
Rumble Charts ha alcune limitazioni ed è più adatto per set di dati di piccole e medie dimensioni . Quando si confronta con dati più estesi o in tempo reale, sperimenta prestazioni di qualità inferiore.
Il software include la documentazione aggiornata, con l'ultima versione lanciata otto mesi fa. Puoi installarlo tramite npm o CDN.
Fornisce inoltre l'accesso a una sala giochi, dove è possibile modificare in tempo reale tutte le visualizzazioni. Questa funzione consente di testare alterazioni specifiche e valutare i risultati prima di applicarli ai grafici.
Vittoria

Victory porta i componenti React JS e React Native per la creazione di grafici modulari e la visualizzazione dei dati. Con esso, puoi creare applicazioni mobili e web per Android e iOS.
A differenza di altre opzioni, lo strumento è supponente e include una documentazione flessibile ed estesa. Ha la maggior parte delle mappe standard ma supporta anche la tua personalizzazione. Inoltre, si integra con altre app per garantire prestazioni ottimizzate .
Victory mantiene l'API per React Native e il Web per semplificare la creazione di grafici multipiattaforma. Puoi usarlo per creare grafici animati usando le transizioni React Motion.
Questa solida libreria di carte ti aiuta a creare facilmente diversi tipi di mappe. Visualizzazioni più complesse o insolite come i grafici a candele diventano semplici. La sua guida ti insegna persino ad aggiungere temi al tuo wrapper React.
Vix

Visx non è una libreria di grafici ma una raccolta di primitive di visualizzazione espressive e di basso livello per React. Costruito da Airbnb, si integra con la tua app React per aiutarti a creare la tua libreria con componenti grafici modulari.
Abbina D3.js e DOM per fornirti una soluzione solida, completa e affidabile per il tuo progetto React. Puoi scansionare le sue possibilità di creazione di grafici nella galleria del suo sito web.
Visx si suddivide in più pacchetti . A seconda del tuo incarico, puoi scaricare la sua versione completa o combinare i pacchetti che soddisfano le tue esigenze.
Con il tempo, puoi sempre aggiungere funzioni extra per costruire la tua interfaccia visiva. Puoi controllare la pagina Documenti sul suo sito Web per esaminare le diverse categorie.
Airbnb sottolinea che l'utilizzo della stessa API rende questo strumento accessibile a tutti gli utenti React.
vx

Con vx, puoi creare una libreria di componenti per creare una libreria di grafici riutilizzabile o creare una visualizzazione unica e isolata. Compila elementi visivi autonomi di basso livello per generare grafici con aggiornamento DOM.
Questa libreria di grafici utilizza D3 per i calcoli e ti offre tutti i suoi vantaggi senza la necessità di imparare a usarlo. È uno strumento imparziale che include sia funzioni predefinite che personalizzabili.
Ti consente di utilizzare solo le funzioni di cui hai bisogno come pacchetti. Inoltre, dopo aver creato la tua libreria di grafici su di essa, puoi creare un'API componente per nascondere D3.
Puoi trovare documentazione dettagliata ed esempi di codice sul suo sito web. Coprono tutto, da uno streamgraph a un codice di esempio del grafico a barre.
Domande frequenti sull'utilizzo delle librerie di grafici di React
Quali sono alcune librerie di grafici React popolari?
Triumph, Recharts, Chart.js e D3.js sono solo alcuni esempi di librerie di grafici React molto apprezzate. Queste librerie offrono un'ampia selezione di grafici che possono essere modificati per soddisfare una varietà di requisiti.
Come si installa una libreria di grafici React?
Una libreria di grafici React può essere installata con una gestione dei pacchetti come npm o yarn, proprio come qualsiasi altro pacchetto npm. La libreria ei relativi prerequisiti verranno installati automaticamente quando si esegue il comando.
Come utilizzo una libreria di grafici React nel mio progetto?
Una volta che la libreria è stata installata, puoi aggiungere il componente del grafico al tuo progetto ed eseguirne il rendering utilizzando i dati e le impostazioni che fornisci.
La maggior parte delle librerie di grafici React viene fornita con documentazione ed esempi completi.
Posso personalizzare l'aspetto dei grafici?
Puoi modificare il tipo, i colori, le etichette e i suggerimenti del grafico con la maggior parte dei framework di grafici React. Ulteriori funzionalità di personalizzazione, come la possibilità di creare forme, animazioni e interazioni personalizzate, sono disponibili in alcune librerie.
Come faccio a rendere i grafici reattivi?
Esistono numerosi metodi disponibili nelle librerie di grafici React per rendere i grafici reattivi, come l'applicazione di query multimediali CSS o basare la larghezza e l'altezza del grafico sulla dimensione del suo contenitore.
Alcune librerie includono inoltre componenti di responsive design che modificano istantaneamente il grafico in risposta ai cambiamenti nella finestra del browser.
Posso integrare i grafici con altri componenti React?
Per rispondere alla tua domanda, sì, le librerie di grafici React sono compatibili con tutti gli altri componenti React.
I grafici possono essere passati oggetti di scena o eventi quando sono incorporati in modali, fisarmoniche o schede, ad esempio.
Come gestisco set di dati di grandi dimensioni con i grafici?
L'impaginazione, la virtualizzazione e l'aggregazione dei dati sono solo alcuni dei metodi offerti dalle librerie di grafici di React per gestire enormi set di dati.
Inoltre, alcune librerie offrono sofisticati strumenti di visualizzazione dei dati come lo zoom, la panoramica e il pennello.
Ci sono problemi di prestazioni con l'utilizzo delle librerie di grafici React?
Grafici grandi o sofisticati possono rallentare la velocità del tuo sito, ma la maggior parte delle librerie di grafici React ti offre opzioni come memoizzazione, web worker e rendering su tela.
Inoltre, assicurati che il tipo di grafico e le impostazioni di configurazione che scegli siano appropriati per i tuoi dati e il tuo scopo.
Come gestisco gli eventi con i grafici?
Quando utilizzi una libreria di grafici React, hai diverse opzioni per rispondere a eventi come clic, passaggio del mouse e trascinamenti.
La libreria viene fornita con gestori di eventi predefiniti che possono essere utilizzati così come sono o modificati per soddisfare requisiti specifici. Il supporto per elementi interattivi come suggerimenti, legende e selezione è disponibile anche in alcune librerie.
Ci sono considerazioni sulle licenze o sui costi quando si utilizzano le librerie di grafici React?
Alcune librerie di grafici React possono avere requisiti di licenza o attribuzione, tuttavia, la maggior parte è open source e gratuita.
È possibile che alcune biblioteche addebitino costi per l'accesso a funzioni avanzate o assistenza. Prima di decidere di utilizzare la libreria nel tuo progetto, dovresti ricercare le sue opzioni di licenza e prezzo.
Conclusione sulle librerie di grafici React da utilizzare
Ogni progetto ha specificità ed esigenze diverse. Spetta a te prendere questi elementi e fornire presentazioni di valore. Un processo critico è la scelta degli strumenti più adatti a supportare il tuo lavoro.
Questo articolo ti ha fornito una guida dettagliata sulle librerie grafiche, aiutandoti a capire cosa sono e in quali situazioni utilizzarle.
Quindi, hai appreso le caratteristiche principali su cui riflettere quando valuti gli strumenti per i tuoi compiti. Infine, hai esplorato le librerie di grafici React più popolari.
Ricorda che queste app aiutano gli sviluppatori web a creare display ed esperienze accattivanti. Quindi, rifletti sulle particolarità del tuo progetto e torna a queste informazioni per la direzione. In questo modo troverai la soluzione migliore per ogni presentazione.
Se ti è piaciuto leggere questo articolo con le librerie di grafici React, dovresti leggere anche questi:
- Le migliori librerie di grafici JavaScript che potresti utilizzare
- Le migliori librerie JavaScript per la visualizzazione dei dati che puoi utilizzare
- Come incorporare facilmente un grafico su un sito Web con wpDataTables
