Google Search Console로 WordPress 사이트를 최적화하는 방법은 무엇입니까?
게시 됨: 2018-05-03
최종 업데이트 - 2021년 7월 8일
블로그가 있든 전자 상거래 상점이 있든 WordPress 사이트를 최적화하는 것은 항상 최고의 관심사였습니다. 사이트가 원활하게 실행되고 있는지 확인하고 SERP (검색 엔진 결과 페이지)에서 좋은 순위를 기록하기를 원합니다. 새 웹사이트를 시작했거나 시작하려고 할 때 해야 할 몇 가지 작업 중 하나는 웹사이트에 대한 분석 도구를 설정하는 것입니다. 이러한 도구는 웹사이트 트래픽, 보고서, 사이트 성능 등을 모니터링하여 고객 경험을 개선하고 웹사이트 트래픽을 늘릴 수 있는 방법을 찾는 데 도움이 됩니다.
이러한 필수 도구 중 하나는 Google Search Console 입니다. 이 도구를 사용하면 사이트 성능, 사이트 오류, 백링크 및 웹사이트의 상위 검색어(페이지도 포함) 등을 추적할 수 있습니다. 또한 웹페이지가 Google SERP에 표시되는 방식에 영향을 미치는 웹사이트의 특정 측면을 조정하는 데 도움이 됩니다.
이 도구에는 많은 기능이 있으며 Google은 검색 알고리즘으로 업데이트된 상태를 유지하기 위해 도구를 계속 수정합니다. 최근 Google은 거의 모든 사용자에게 배포된 새 인터페이스를 베타 테스트했습니다.
이 기사에서는 Google Search Console을 사용하여 WordPress 사이트를 최적화하기 위한 가장 중요한 7가지 팁 에 대해 설명합니다. 이 팁은 WordPress 블로그가 있거나 WooCommerce와 같은 플러그인을 사용하여 전자 상거래 상점을 만들었는지 여부에 관계없이 사용할 수 있습니다.
구글 서치 콘솔로 워드프레스 사이트 최적화하기
그럼 본론으로 들어가 볼까요!
1. 사이트맵 제출
사이트맵은 Google 및 Bing과 같은 검색 엔진에 웹사이트의 모든 웹 페이지를 알리는 데 사용됩니다. 기본적으로 검색 엔진에 제출되는 파일입니다.
사이트맵을 대회에서 전달되는 전단지로 간주하십시오. 전단지는 부스 정보를 제공하고 홀에서 부스를 찾는 데 도움이 됩니다. 같은 방식으로 Googlebot 및 Bingbot과 같은 웹 크롤러는 사이트맵을 크롤링하여 웹사이트의 웹 페이지 유형과 사용자가 쉽게 액세스할 수 있는지 여부를 이해합니다.
Google은 대규모 웹사이트, 리치 미디어 콘텐츠 및 외부 링크가 있는 웹사이트에 대한 사이트맵을 권장합니다. 귀하의 웹사이트가 이 목록에 포함되는지 여부에 관계없이 항상 하나를 보유하는 것이 좋습니다. 표준 사이트맵의 경우 항상 웹페이지 제목, 이미지의 대체 텍스트, 메타 설명 및 메타 태그를 지정하는 것이 좋습니다.
어떻게 이것을 얻을 수 있습니까?
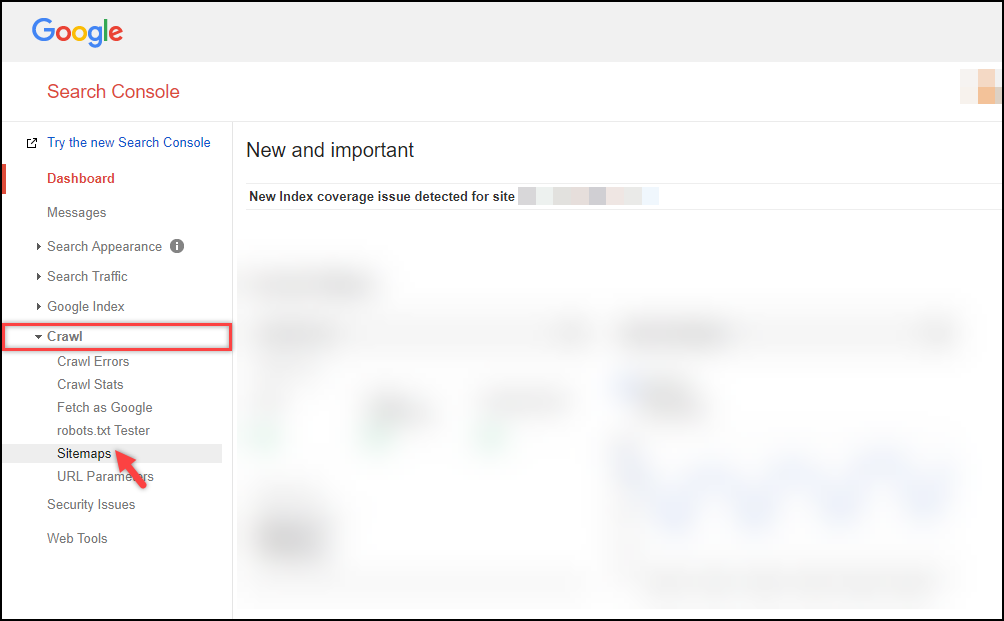
Google 검색 콘솔 계정에 로그인합니다. 아래 스크린샷과 같이 왼쪽 사이드바 메뉴에서 크롤링 > 사이트맵 을 클릭합니다.

그런 다음 오른쪽 상단에 있는 Add/Test Sitemap 버튼을 클릭하여 새 사이트맵을 추가합니다.
하지만 잠시만요, 사이트맵이 없습니다!
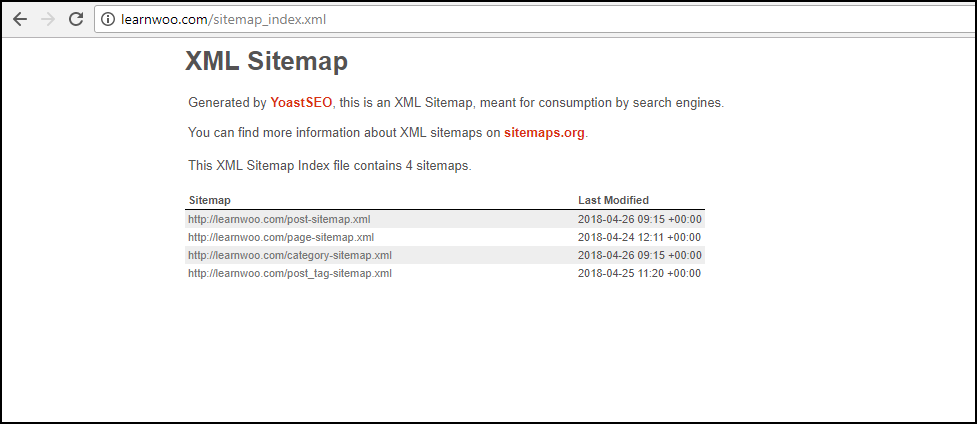
웹사이트에 대한 사이트맵을 생성하려면 모든 사이트맵 생성 도구를 사용할 수 있습니다. WordPress 사이트에 Yoast SEO 플러그인을 사용하는 경우 플러그인이 자동으로 사이트맵을 생성합니다. 웹사이트 사이트맵을 보려면 " www.mywebsite/sitemap_index.xml "로 이동하십시오.
다음은 샘플 사이트맵의 스크린샷입니다.

Yoast SEO 플러그인이 포함된 사이트맵에 대한 자세한 내용은 여기 및 여기를 참조하세요.
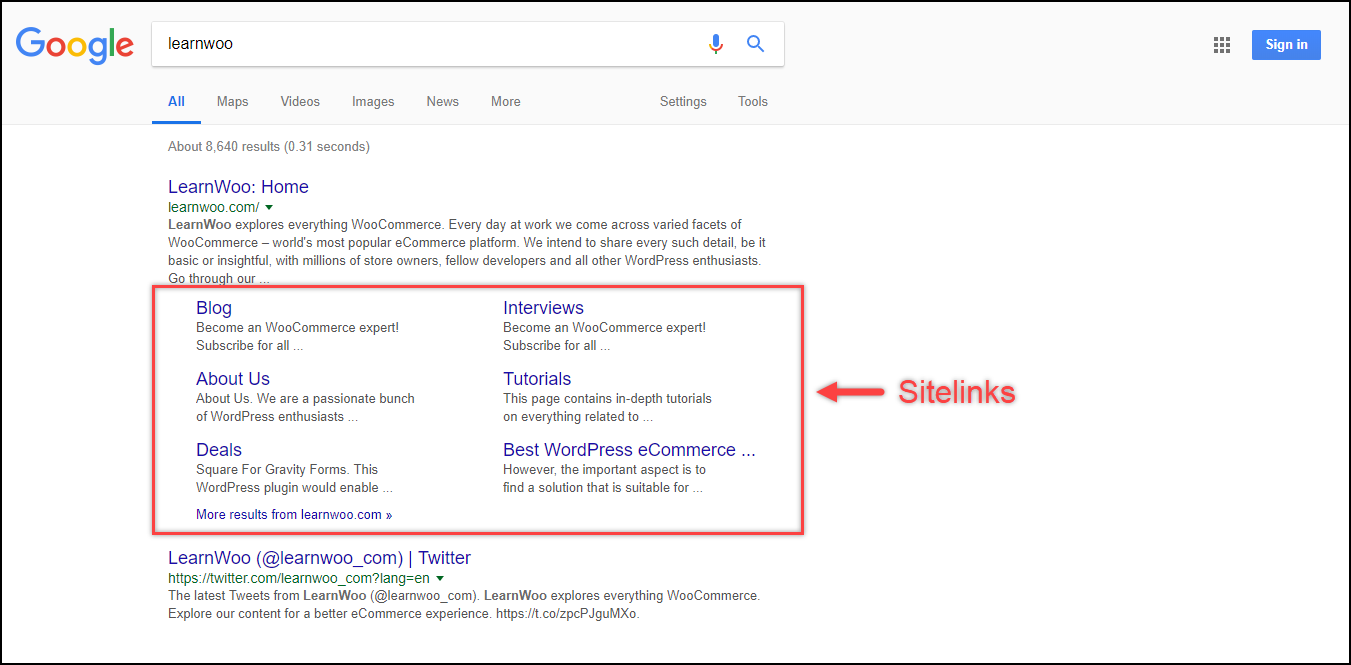
사이트맵 제출의 한 가지 멋진 이점은 검색 결과에 사이트링크를 표시할 가능성이 높아진다는 것입니다. 일부 검색 결과에 웹사이트에 대한 보조 링크가 있는 것을 본 적이 있습니까? Google이 사용자와 관련이 있을 수 있는 검색 결과에 웹사이트의 중요한 링크를 표시하기 때문에 이러한 결과가 나타납니다.

주목해야 할 한 가지 중요한 점은 사이트링크가 검색 관련성에 따라 계속 변경된다는 것입니다. 때로는 사이트링크가 전혀 표시되지 않을 수 있습니다. 따라서 사이트링크를 표시할지 여부는 전적으로 Google에 달려 있습니다.
추신: 이러한 검색 결과가 사이트맵 때문에 발생 한다는 것은 아닙니다 . Google 검색 알고리즘에 포함되어야 하는 다양한 요소가 관련되어 있으며 사용자의 검색 관련성에 따라 자연스럽게 발생합니다. 그러나 Google은 웹사이트에 포함된 정보 유형을 알고 있으므로 사이트맵이 있으면 가능성이 높아집니다.
2. Robots.txt 만들기
Google에서 특정 페이지를 크롤링하지 못하도록 제한하려면 robots.txt 파일에서 이러한 URL을 지정할 수 있습니다. 특히 WordPress에서 어떤 이유로 게시물이나 페이지의 게시를 취소하거나 사이트가 개발 중인 경우 robots.txt 파일에 이러한 URL을 지정하여 주어진 URL에 대한 불필요한 크롤링에 대해 Google에 알려야 합니다. 이렇게 하면 Google에서 필수 페이지만 크롤링할 수 있으며 크롤링 예산이 소진되지 않습니다. 게시물/페이지를 업데이트한 후 크롤링을 허용하도록 robots.txt 파일을 업데이트하십시오. 이 방법은 Google의 나쁜 인상을 피하는 데 도움이 됩니다.
기억해야 할 한 가지 중요한 팁은 WordPress에서 검색 친화적인 영구 링크를 만드는 것입니다. 퍼머링크를 짧고 명확하며 구조적으로 유지하고 틈새/주제와 관련된 개별 게시물/페이지 URL을 유지하는 것이 좋습니다. 이렇게 하면 Google에서 페이지 URL을 쉽게 이해하고 검색 결과에 페이지를 표시할 수 있습니다.
또한 중복 URL을 사용하면 Google이 검색 결과에 표시할 페이지를 선택하는 데 혼란을 줄 수 있으므로 사용하지 않아야 합니다. 결국 웹사이트 신뢰도를 떨어뜨립니다.
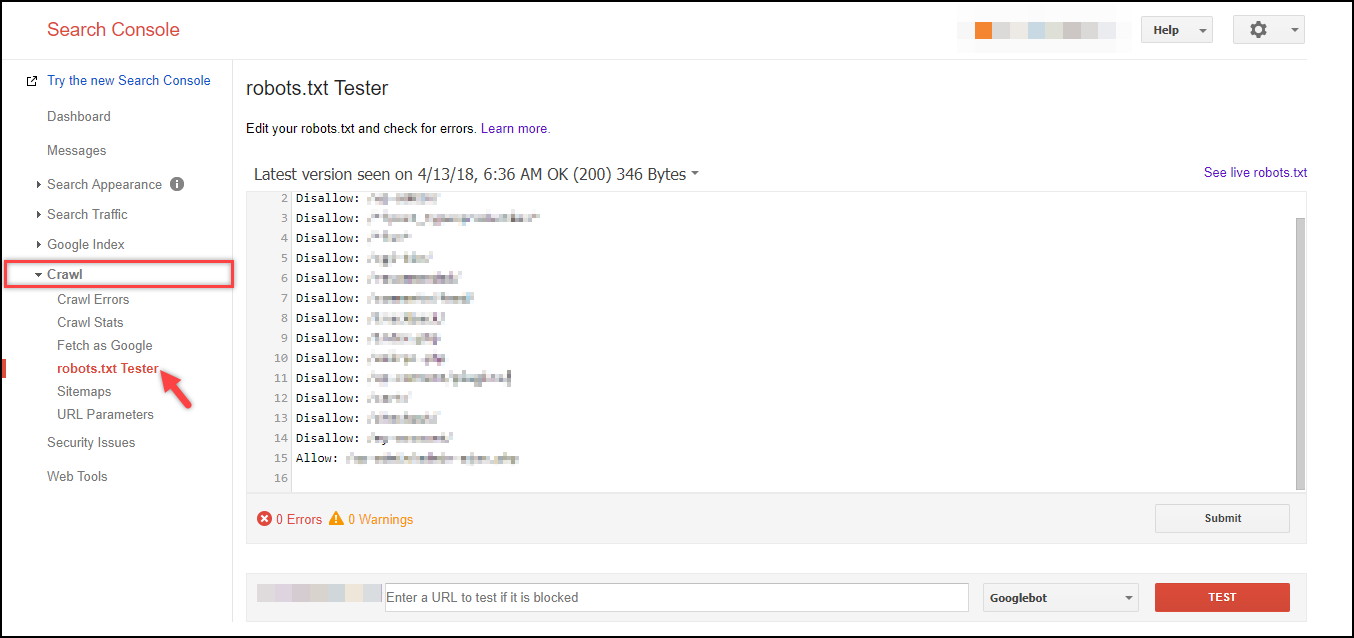
robots.txt 파일을 수정하려면 크롤링 > robots.txt 테스터로 이동하세요.

URL을 허용하지 않으려면:
허용하지 않음: /website-url-to-disallow/robots.txt 파일을 직접 만들려면 이 문서를 읽어보세요.
팁: 불필요한 크롤링을 피하는 또 다른 방법은 각 URL에 "rel=nofollow" 태그를 삽입하는 것입니다.
3. 검색 트래픽
검색 트래픽 섹션에는 검색 트래픽, 사용자를 사이트로 유도한 쿼리, 상위 웹 페이지, 백링크, 내부 링크 등과 관련된 통찰력을 보여주는 몇 가지 유용한 옵션이 나열됩니다.
직접 시도해야 하는 세 가지 매우 유용한 설정이 있습니다.
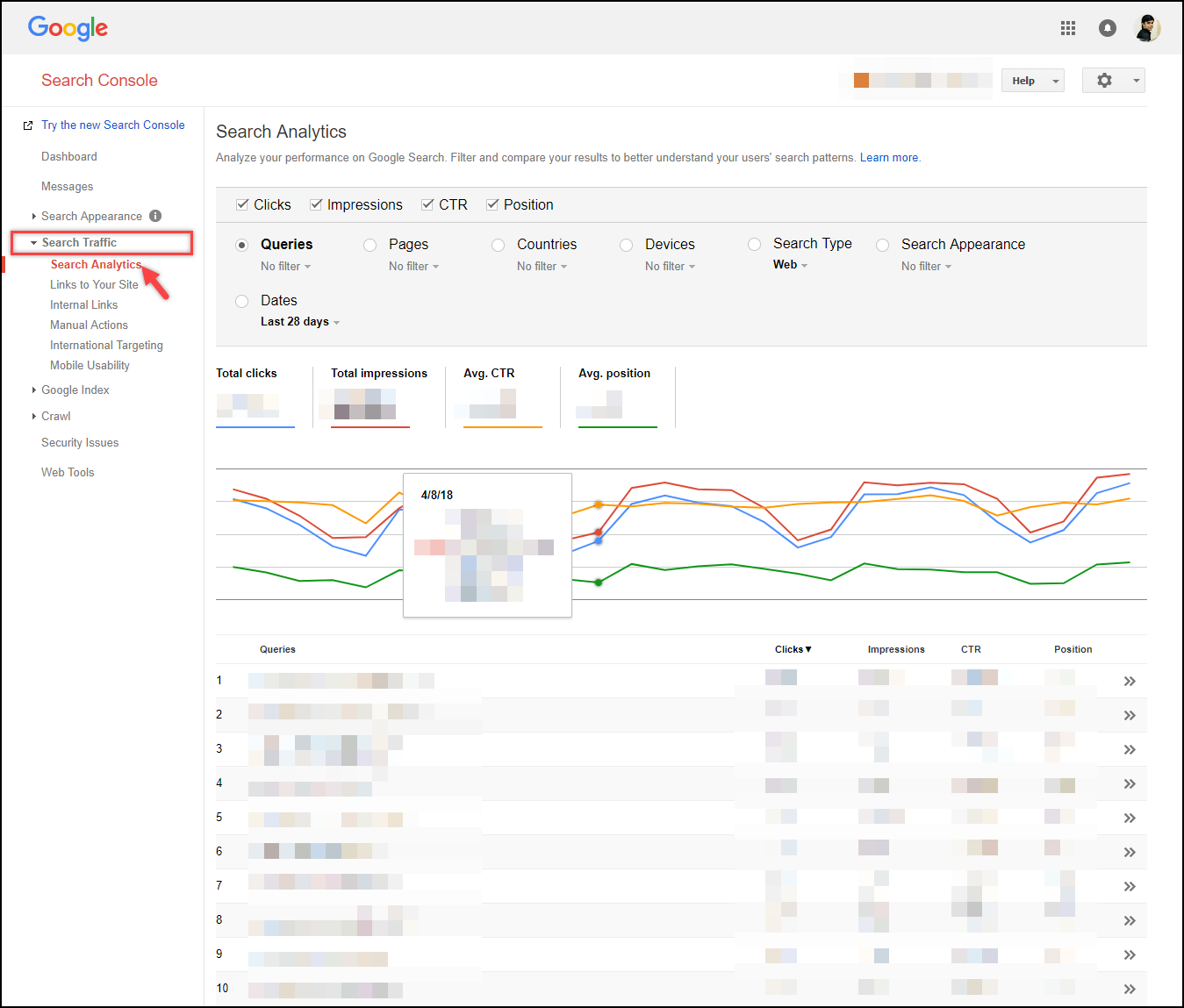
1) 검색 분석
이 검색 분석에는 총 클릭수, 노출수, CTR(클릭률), 주어진 쿼리 또는 페이지의 현재 위치가 포함됩니다. 주어진 필터를 사용하여 필요에 따라 보기를 사용자 정의할 수 있습니다.

최적화를 위해 이 데이터를 사용하는 한 가지 방법은 노출수가 높고 CTR이 낮은 페이지를 확인하는 것입니다. 이러한 경우 더 관련성 높은 키워드(너무 많이 넣지 마십시오), 페이지 제목, 이미지의 대체 텍스트, 메타 설명 및 메타 태그로 기사를 업데이트할 수 있습니다.
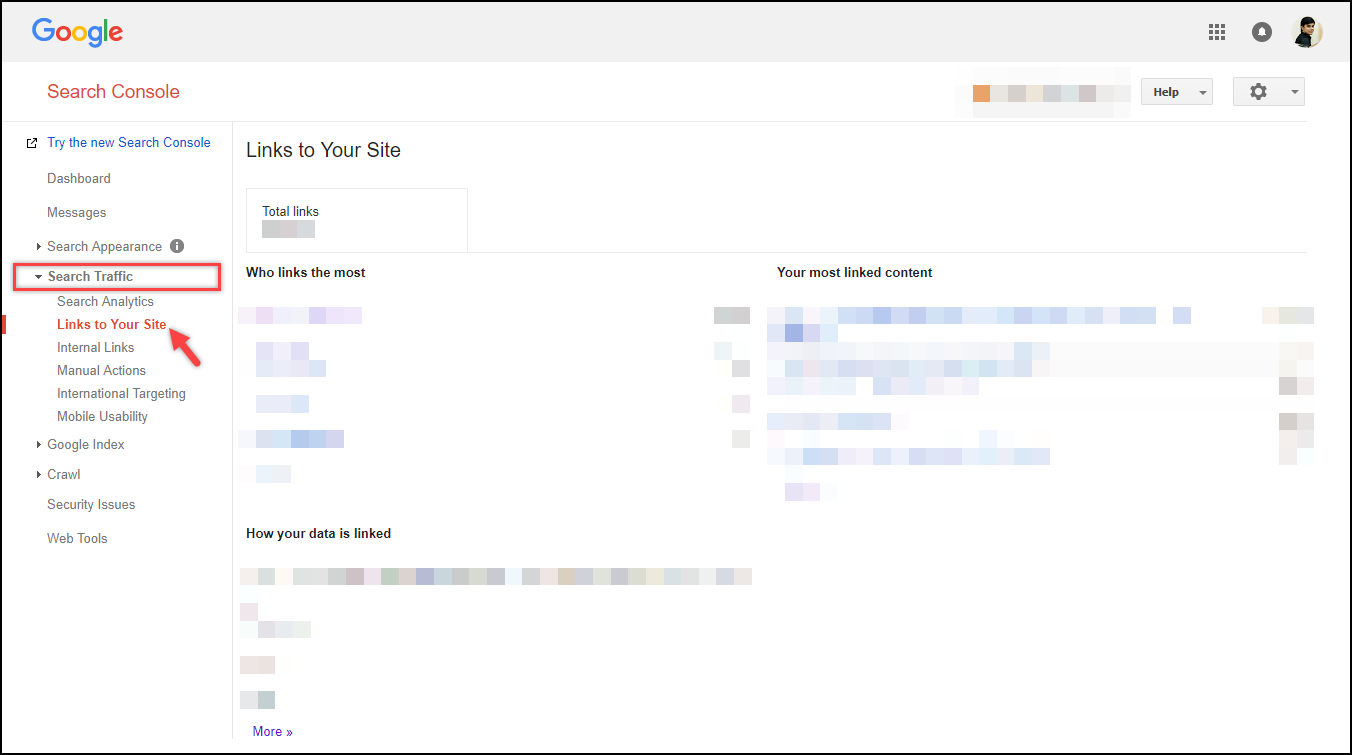
2) 귀하의 사이트에 대한 링크
이 섹션은 가장 많이 링크된 모든 페이지, 백링크를 가져오는 모든 웹사이트 및 이러한 모든 데이터가 링크된 방식에 대한 통계를 보여줍니다.

이 데이터를 활용하여 가장 많이 링크된 콘텐츠를 보고 링크된 웹사이트의 도메인 권한을 확인할 수 있습니다. 웹사이트가 틈새 시장에 속하고 도메인 권한이 더 높은 경우 불필요한 콘텐츠를 제거하고 관련 콘텐츠를 업데이트하여 해당 페이지/게시물을 최적화하는 것을 고려할 수 있습니다. 이렇게 하면 웹사이트에서 전환으로 이어질 수 있는 새로운 잠재고객에게 콘텐츠를 제공하는 데 도움이 됩니다.
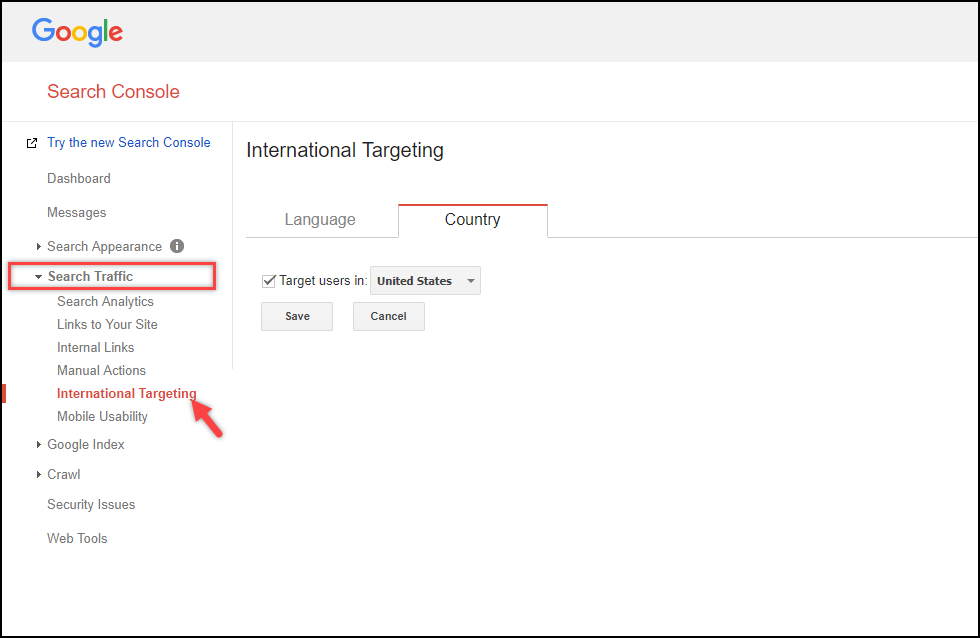
3) 국제 타겟팅
전자 상거래 상점 기능을 특정 지역에만 제공하거나 WordPress 블로그에 지역이 좋은 경우 국제 타겟팅 설정을 사용하여 언어 및 위치를 기반으로 사람들을 타겟팅할 수 있습니다. 이렇게 하면 Google에서 웹페이지를 지정된 잠재고객에게만 표시하여 많은 시간과 크롤링을 절약할 수 있습니다.

4. 차단된 리소스
이름에서 알 수 있듯이 웹 사이트에서 차단된 모든 리소스를 보고합니다. 웹페이지의 색인을 올바르게 생성하려면 Googlebot이 웹사이트의 모든 리소스에 액세스할 수 있어야 합니다. robots.txt 파일에서 특정 리소스를 차단한 경우 Googlebot은 페이지의 색인을 올바르게 생성하지 않습니다. 따라서 차단해야 할 리소스를 신중하게 선택해야 합니다.
대부분의 경우 차단된 리소스는 JavaScript 및 CSS 파일입니다. 이는 차례로 모바일 사용성에 영향을 미칩니다. 따라서 웹 사이트가 모바일과 호환되는지 확인해야 합니다. 모바일 호환성을 향상시키는 가장 유용한 방법 중 하나는 AMP(Accelerated Mobile Pages)를 사용하는 것입니다. AMP는 모바일 우선으로 콘텐츠를 표시하는 고유한 방법을 제공합니다. 모바일 친화적인 페이지를 사용하고 페이지에서 불필요한 요소를 제거하며 여러 기기에서 더 빠르게 페이지를 로드합니다.

WordPress 사용자의 경우 다른 플러그인의 문제일 뿐입니다. AMP for WP – Accelerated Mobile Pages 플러그인을 설치할 수 있습니다. 이 플러그인은 AMP에 사용되는 다른 플러그인보다 더 유용합니다.

5. 크롤링 오류
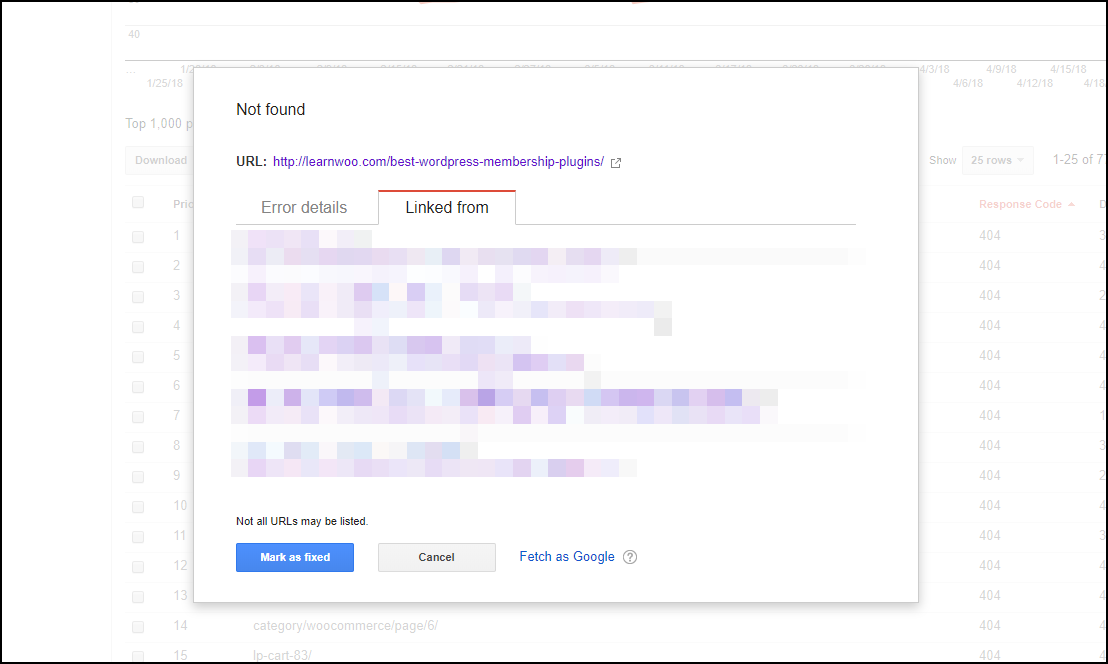
Googlebot에서 색인을 생성하지 않은 모든 URL은 크롤링 오류 섹션에 표시됩니다. 최근에 페이지/게시물 URL을 업데이트했거나, 사이트에 기사가 게시되지 않았거나, 표절에 걸린 경우 URL은 404 찾을 수 없는 페이지로 나열됩니다. URL이 다른 게시물이나 다른 외부 사이트로 연결되는 경우 치명적일 수 있습니다.
URL과 연결된 링크를 보려면 아래 스크린샷과 같이 URL을 선택하고 ' 연결된 위치' 탭을 클릭합니다.

URL이 연결된 링크 목록을 볼 수 있습니다. 이를 해결하려면 업데이트된 링크로 301 리디렉션 을 수행해야 합니다. Redirection 과 같은 무료 WordPress 플러그인을 사용할 수 있습니다. 원하는 URL로 301 리디렉션을 완료하면 크롤링 오류 목록을 열고 필요한 URL을 클릭한 다음 수정된 것으로 표시할 수 있습니다.
또한 데스크톱과 스마트폰 모두에서 URL 오류를 수정해야 합니다. 전자 상거래 상점이 있는 경우 웹 사이트를 모바일 친화적으로 만드는 것이 얼마나 중요한지 상기시켜 드릴 필요가 없습니다. 쇼핑객의 50% 이상이 모바일 장치를 사용함에 따라 사이트를 모바일 우선으로 만드는 것이 점점 더 요구되고 있습니다. 우리는 모두 Amazon이 Amazon Go 를 통해 쇼핑을 완전히 새로운 차원으로 끌어올린 방법을 알고 있습니다. 디지털화의 효과로 다른 사람들도 모바일 결제를 위한 새로운 방법을 따를 것입니다.
6. Google로 가져오기
이 문서에 설명된 위의 단계를 수행했거나 어떤 식으로든 변경한 경우 웹사이트의 업데이트된 콘텐츠를 색인화하도록 Google에 알리는 것이 중요합니다. Google은 사이트 색인을 생성하는 데 자체 시간이 걸리지만 이를 매우 빠르게 수행할 수 있는 한 가지 방법이 있습니다.
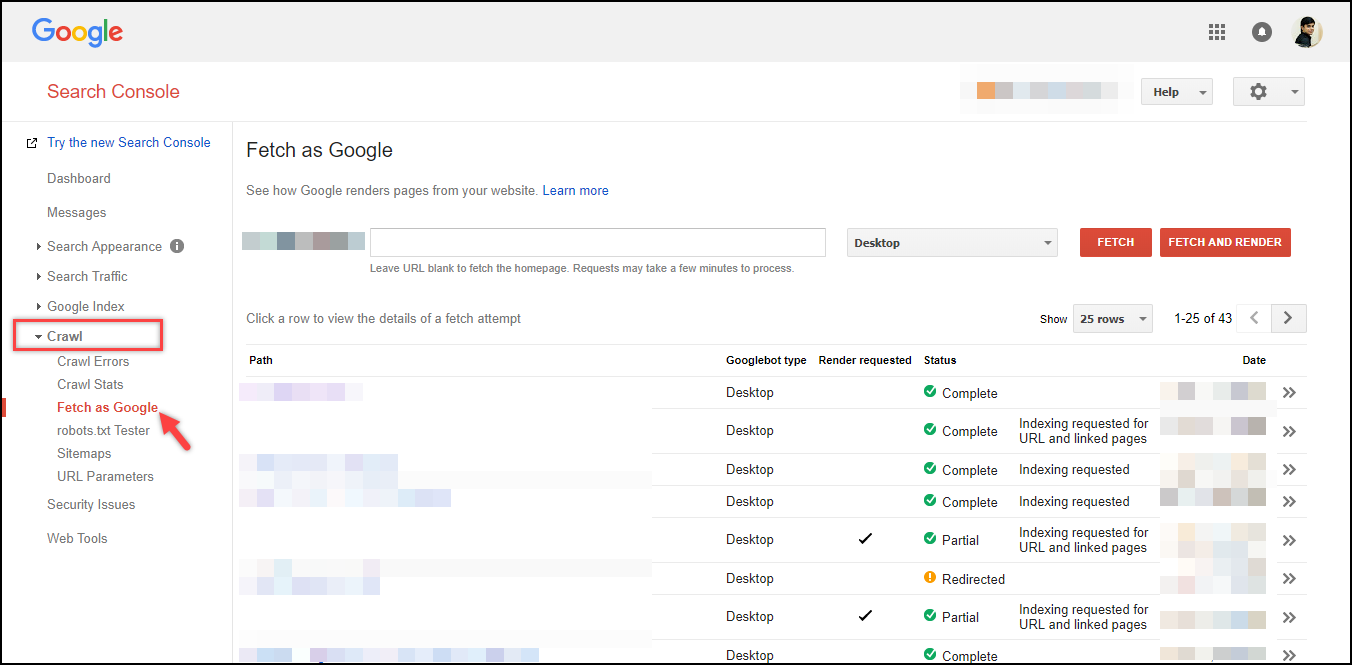
이렇게 하려면 왼쪽 사이드바 메뉴에서 크롤링 > Fetch as Google 로 이동합니다.
샘플 스크린샷이 아래에 나와 있습니다.

URL 섹션을 비워 두어 홈페이지를 렌더링하거나 최근에 업데이트한 URL을 지정하고 FETCH 또는 FETCH AND RENDER 버튼 옵션을 클릭할 수 있습니다. 전자는 이미지 및 스크립트 없이 지정된 URL을 가져오는 반면 후자는 지정된 플랫폼(데스크톱 또는 스마트폰)을 기반으로 이미지 및 스크립트를 포함한 모든 관련 리소스를 렌더링합니다.
요청 가져오기 상태가 표시되면 요청 인덱싱 옵션을 클릭합니다. 이렇게 하면 크롤링해야 하는 업데이트된 콘텐츠가 있음을 Google에 알리는 데 도움이 됩니다.
팁: '크롤링 통계' 섹션으로 이동하여 사이트가 마지막으로 크롤링된 시간을 확인하십시오. 다른 관련 크롤링 통계도 볼 수 있습니다.
7. 리치 결과
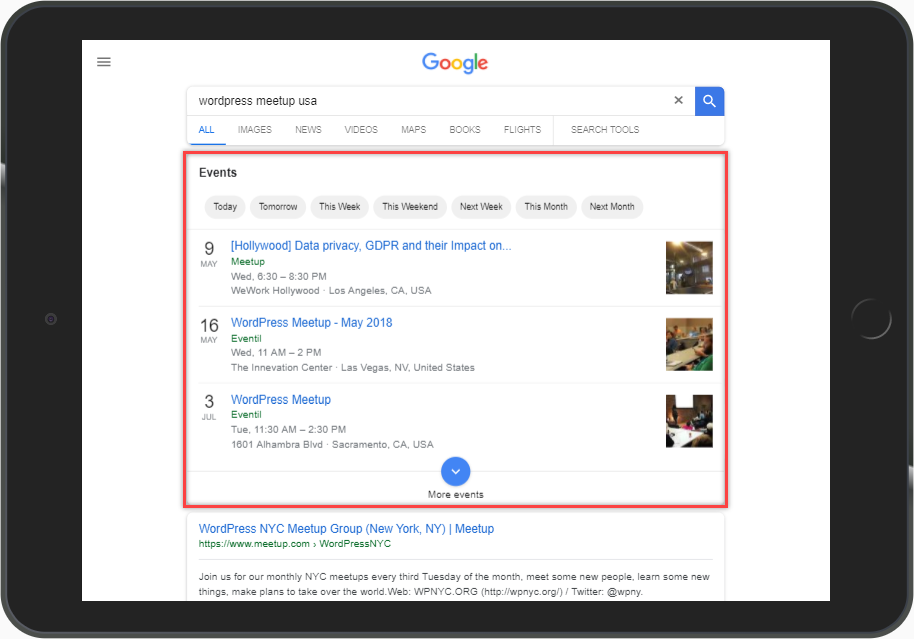
리치 결과(이전의 리치 카드)는 웹사이트의 구조화된 데이터를 표시하는 독특한 방법입니다. 웹사이트에 중요한 이벤트 정보, 제품, 사용법 자습서(예: 음식 레시피) 등이 포함되어 있는 경우 리치 결과는 관련 검색 결과로 사용자를 참여시킬 가능성을 높입니다. 기본적으로 더 나은 모바일 사용자 경험을 제공하는 데 중점을 둔 시각적으로 매력적인 방식으로 콘텐츠를 표시하는 데 도움이 됩니다.
예를 들어 미국에서 열리는 다음 WordPress Meetup에 대한 정보를 찾기 위해 간단한 Google 검색을 수행했습니다. 다음 스크린샷에서 Google 검색 결과에 표시된 이벤트 날짜 및 관련 정보를 확인하세요.

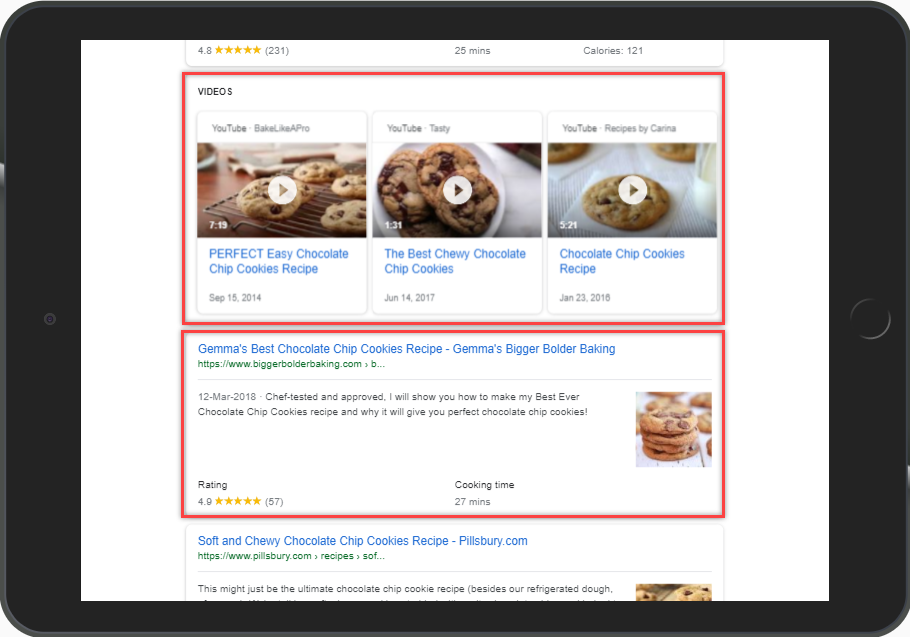
'초콜릿 칩 쿠키 레시피'에 대한 다른 Google 검색은 아래 스크린샷과 같이 회전 목마에 관련 비디오도 포함하는 검색 결과를 표시합니다.

그러나 어떻게 검색 결과에 대해 이러한 일이 발생하도록 할 수 있습니까?
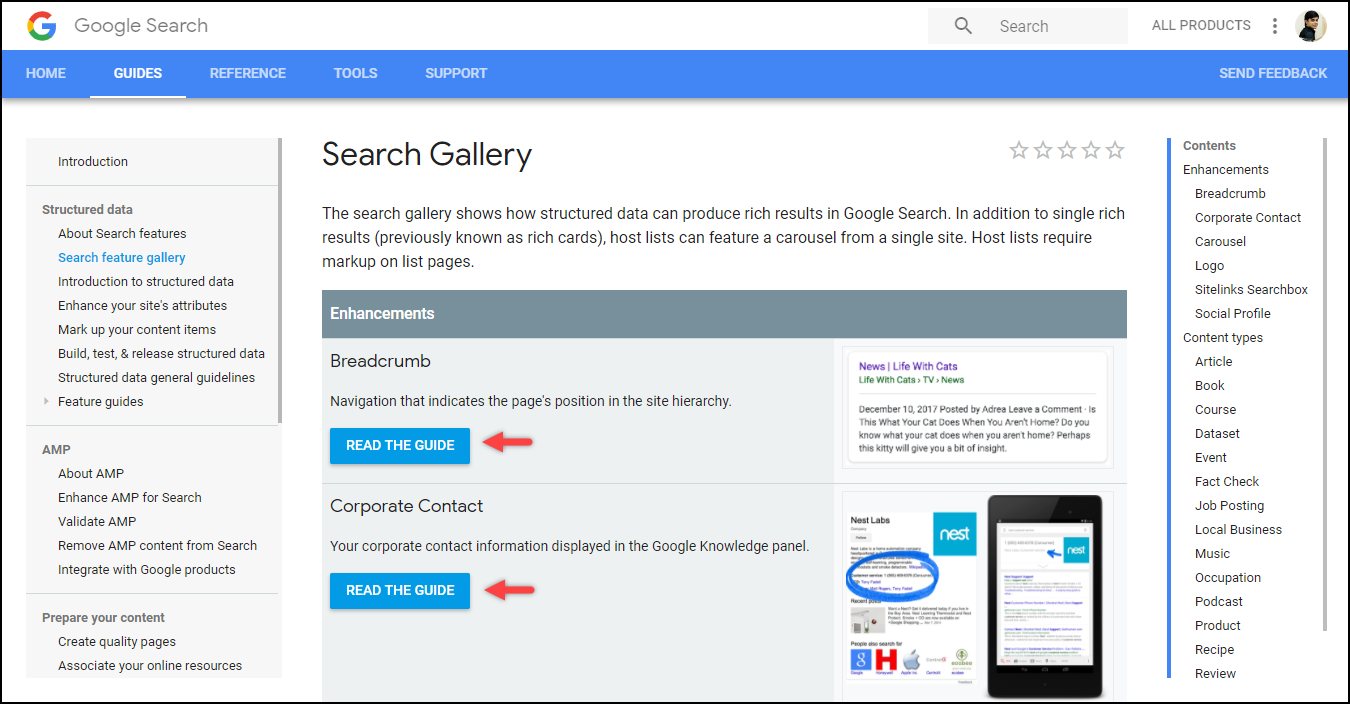
이렇게 하려면 웹사이트에 리치 결과를 생성할 수 있는 적절한 schema.org 구조화된 마크업이 있어야 합니다. 시작하려면 리치 카드 시작하기 버튼을 클릭하세요. 생성할 수 있는 리치 결과 유형을 나열하는 Google 가이드로 리디렉션됩니다.

검색 갤러리를 탐색합니다.
리치 결과에 맞게 콘텐츠를 맞춤설정하는 데 필요한 가이드를 읽을 수 있습니다. 주어진 코드/스크립트를 웹사이트에 통합해야 합니다.
워드프레스 플러그인 사용하기
웹 사이트의 스키마 마크업을 만드는 데 도움이 되는 WordPress 플러그인도 있습니다. 따라서 코드를 만지지 않도록 하여 작업을 훨씬 쉽게 만듭니다. 시장에는 무료 플러그인과 프리미엄 플러그인이 있습니다.
가장 인기 있는 것은 다음과 같습니다.
1. 스키마 : 이 무료 플러그인은 권장 JSON-LD 형식의 schema.org 구조화된 데이터 마크업을 WordPress 사이트에 자동으로 추가합니다. 플러그인은 지식 그래프, 사이트링크, Creative Works, 블로그, 탐색경로 목록, 컬렉션 페이지, 연락처 페이지, 정보 페이지, 작성자, VideoObject 및 AudioObject와 같은 스키마 마크업을 지원합니다.

플러그인은 Yoast SEO, AMP, WooCommerce, Visual Composer, The SEO Framework와 같은 인기 플러그인도 지원합니다.
플러그인을 다운로드합니다 .
2. 올인원 스키마 리치 스니펫 : 이 무료 플러그인은 리뷰, 이벤트, 사람, 제품, 레시피, 소프트웨어 애플리케이션, 비디오 및 기사에 대한 스키마를 지원합니다.

개발자는 또한 이동 경로 목록, 도서 및 지역 비즈니스 지원을 포함하기 위해 노력하고 있습니다.
플러그인을 다운로드합니다 .
3. Schema Pro : 이 플러그인은 리뷰, 지역 비즈니스, 기사, 서비스, 제품, 코스, 레시피, 사람, 채용 공고, 소프트웨어 응용 프로그램, 책 및 이벤트와 같은 스키마 유형을 지원합니다.

플러그인은 Google에서 적극 권장하는 JSON-LD를 사용하여 구현됩니다.
플러그인을 확인하십시오 .
4. Rich Snippets WordPress Plugin : 대부분의 플러그인과 마찬가지로 이 플러그인은 제품, 이벤트, 지역 비즈니스, 레스토랑, 레시피, 기사, 리뷰, 영화 및 비디오도 지원합니다.

이 플러그인은 다른 플러그인에는 없는 몇 가지 사용자 정의를 제공합니다.
플러그인을 확인하십시오 .
추가 언급
RankYa의 Scheme 플러그인 : 지역 비즈니스 SEO, YouTube 동영상 또는 Sitename에 대한 스키마 마크업만을 찾고 있다면 RankYa는 각 경우에 대한 맞춤형 무료 플러그인을 제공합니다.

다운로드 링크:
- YouTube VideoObject WordPress 플러그인
- 지역 비즈니스 SEO 플러그인
더 많은 관련 플러그인을 보려면 이 링크를 확인하세요.
결론 논평
Google SERP에서 높은 순위를 얻는 마법의 공식은 없습니다. 그러나 기회를 늘리기 위해 몇 가지 표준과 관행을 따를 수 있습니다. 따라서이 기사에서 논의한 핵심 사항을 따르십시오.
다른 플랫폼과 달리 WordPress에는 웹 사이트 개발, 유지 관리, 사용자 정의 및 최적화의 모든 측면에 도움이 되는 유용한 플러그인이 많이 있습니다. 귀하의 웹사이트에 가장 적합한 솔루션을 사용해 볼 수 있습니다.
또한 귀하의 사이트가 금지되어 검색 결과에 포함될 모든 기회를 잃을 수 있으므로 Google을 속이려고 하지 마십시오. 따라서 Google 웹마스터 가이드라인을 올바르게 따르십시오.
더 놀라운 기사를 보려면 LearnWoo를 계속 탐색 할 수 있습니다.
관련 읽기:
- 사이트맵 구축, 제출 및 다양한 형식에 대한 자세한 내용은 이 Google 문서를 참조하세요.
- 리치 카드용 공식 Google 블로그.
