웹 및 성능을 위해 이미지를 최적화하는 방법(알아야 할 모든 것)
게시 됨: 2023-05-08이미지는 오늘날 모든 웹사이트에서 없어서는 안 될 부분이었습니다. 강력한 시각적 호소력을 제공하면서 텍스트, 자습서 및 단락의 긴 블록을 나누는 데 중요한 역할을 합니다. 그러나 고품질 이미지의 사용이 증가함에 따라 종종 웹 사이트 속도가 느려지고 사용자 경험이 손상됩니다.
이 문제는 주로 전자상거래, 사진 및 이벤트 관리 웹사이트에서 발생합니다. 수많은 통계에 따르면 방문자의 60%가 로드하는 데 3초 이상 걸리는 웹사이트에서 멀어지는 것으로 나타났습니다. 이는 웹사이트 전환율에 심각한 영향을 미칠 수 있습니다.
다행히도 품질을 손상시키지 않고 이미지를 최적화할 수 있는 방법이 많이 있습니다. 이 문서에서 웹용 이미지와 원활한 성능을 최적화하는 방법에 대한 가능한 모든 팁을 탐색하도록 도와드립니다. 시작하자!
목차
- 이미지 최적화란?
- 웹사이트용 이미지 최적화의 이점
- 웹용으로 이미지를 최적화하는 방법: 팁 및 지침
- WordPress를 위한 최고의 이미지 최적화 플러그인
- 웹 및 성능을 위해 이미지를 최적화하는 방법에 대한 FAQ
- 이미지 최적화에 대한 최종 테이크아웃
이미지 최적화란?
이미지 최적화는 이미지 크기를 줄이고 모든 장치에 적합한 올바른 크기, 형식 및 해상도로 이미지를 제공하는 프로세스입니다. 최적화는 부정적인 영향을 주지 않고 웹 페이지가 빠르게 로드되도록 이미지를 가볍게 만드는 것을 목표로 합니다.
온라인에서 검색하면 웹 이미지를 최적화하는 다양한 방법을 접하게 됩니다. 그중 가장 인기 있는 것은 압축, 크기 조정, 형식 변경, 지연 로딩 활성화, CDN(Content Delivery Networks) 사용 등입니다.
- 압축은 추가 데이터 및 메타데이터를 제거하여 이미지 크기를 줄입니다.
- 크기 를 조정하면 이미지의 크기가 줄어듭니다.
- 지연 로딩은 이미지가 필요할 때만 로드되도록 합니다.
- 콘텐츠 전송 네트워크(CDN)는 가장 가까운 서버에서 사용자에게 이미지를 제공합니다.
웹사이트용 이미지 최적화의 이점

웹사이트 이미지를 최적화하면 많은 이점이 있습니다. 아래 목록에서 가장 가치 있는 것을 확인하십시오.
- 페이지 로딩 속도를 고정합니다.
- 대역폭 소비를 줄입니다.
- SEO 점수를 높이고 검색 엔진에서 순위를 높입니다.
- 서버 부하를 최소화하고 웹 유지 관리를 용이하게 합니다.
- 제한된 스토리지에서 데이터를 관리할 수 있어 비용을 절감할 수 있습니다.
- 응답성과 모바일 성능 향상에 도움이 됩니다.
- 사용자 참여, 세션 및 전환율을 높입니다.
웹용으로 이미지를 최적화하는 방법: 팁 및 지침
이미지 최적화는 이미지 압축 및 크기 조정만을 의미하지 않습니다. 여러 가지 다른 측면과 기술도 프로세스에 포함됩니다. 이 섹션에서 웹 이미지를 최적화하는 가장 효과적인 방법에 필요한 팁과 지침을 살펴보겠습니다.
1. 올바른 이미지 형식 선택
이미지를 자르거나 크기를 조정하거나 수정하기 전에 웹 사이트의 이미지 형식을 결정해야 합니다. 웹 사이트에서 일반적으로 사용되는 몇 가지 인기 있는 이미지 형식이 있습니다. 그들 각각은 고유한 특성과 특정 요구 사항을 가지고 있습니다. 그들은:
- JPEG – 품질 저하 없이 압축하는 동안 일부 데이터가 손실되는 손실 압축을 사용합니다. JPEG는 복잡한 색상이 포함된 사진 및 그래픽에 적합합니다.
- PNG – 압축 시 데이터 손실이 없고 고품질을 유지하는 무손실 압축을 사용합니다. 따라서 PNG 파일은 비교적 큽니다. PNG는 로고, 텍스트 그래픽 및 웹 이미지에 가장 적합합니다.
- GIF – 저해상도의 짧은 애니메이션 클립을 표시하려는 경우 GIF가 가장 적합합니다. 무손실 압축을 사용하지만 파일의 시각적 품질은 다른 압축보다 좋지 않습니다.
- SVG - 무손실 압축을 사용하는 벡터 기반 이미지 형식입니다. 그것은 높은 이미지 품질을 보장하고 파일 데이터를 유지합니다. SVG는 로고, 아이콘 및 복잡한 그래픽과 잘 어울립니다.
참고: GIF는 정적 이미지가 아니라 비디오 클립에서 생성됩니다. 비디오 클립을 GIF로 변환할 수 있는 많은 무료 및 유료 도구를 온라인에서 얻을 수 있습니다. Ezgif.com은 그런 온라인 솔루션입니다.
2. 추가 무게를 줄이기 위해 이미지 압축
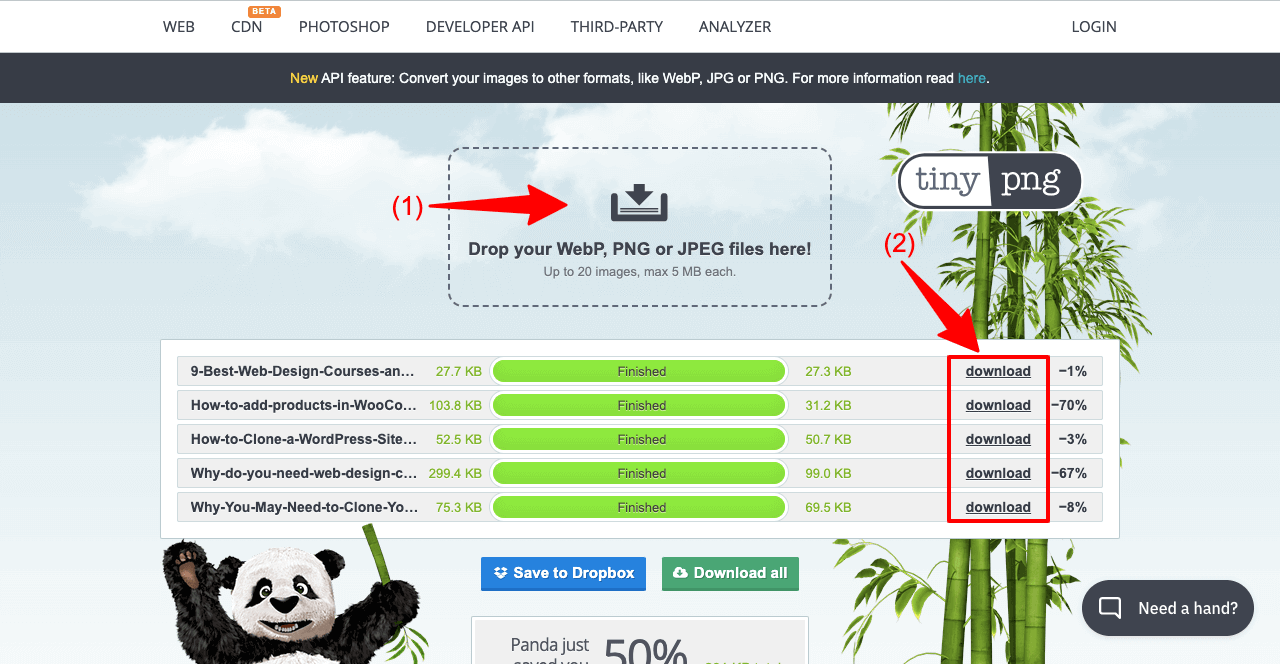
압축은 이미지 파일의 추가 크기와 무거움을 줄여 웹 페이지를 로드하는 대역폭을 절약합니다. 가장 널리 사용되는 이미지 압축 도구로는 TinyPNG, Imagify, Optimole 및 WP Smush가 있습니다. TinyPNG로 큰 이미지를 압축하는 방법은 다음과 같습니다.
- Tinypng.com으로 이동합니다.
- WebP, PNG 또는 JPEG 파일 삭제를 클릭합니다.
- 여기에 사진을 업로드할 수 있습니다.
- 사진이 업로드되면 자동으로 압축됩니다.
- 오른쪽에 다운로드 옵션이 표시됩니다.
- 이미지를 다운로드하려면 클릭하십시오.

3. 원하는 치수에 맞게 이미지 크기 조정
웹 사이트를 디자인하고 새 게시물을 작성하는 동안 다른 웹 섹션에 이미지를 추가하여 콘텐츠를 눈에 띄게 만들어야 합니다. 추천 이미지, 인라인 배너, 측면 배너 및 인포그래픽일 수 있습니다. 그러나 크기와 치수가 모든 경우에 동일하지는 않습니다.
더 작은 치수가 필요한 위치에 더 큰 이미지를 사용하면 심각한 문제가 발생하고 이미지가 올바르게 표시되지 않을 수 있습니다. 귀하를 돕기 위해 아래 이미지에서 일반적으로 사용되는 이미지 크기 및 치수 모음을 제공했습니다. 참고자료로 삼으셔도 됩니다.

4. 이미지에 간결하고 관련성 있는 대체 텍스트 쓰기
검색 엔진은 이미지를 읽을 수 없습니다. 이미지의 그래픽 콘텐츠를 이해하고 크롤링하기 위해 대체 텍스트에 의존합니다. 따라서 웹사이트에 이미지를 추가할 때마다 관련성 있고 키워드가 풍부한 대체 텍스트를 이미지에 추가해야 합니다. 이것은 SEO 혜택도 제공할 수 있습니다.
대체 텍스트를 작성할 때 기억해야 할 몇 가지 핵심 사항이 있습니다. 그들은:
- 이미지 컨텍스트를 반영하는 간결하고 의미 있는 텍스트를 작성합니다.
- 불필요한 세부 정보 및 링크를 포함하지 마십시오.
- 사용자의 적절한 대문자 사용, 구두점 및 문법.
- 제목이 이미지 콘텐츠와 모순되지 않는지 확인하세요.
5. 의미 있는 썸네일 사용
썸네일은 밀접하게 관련된 큰 이미지 모음을 나타내는 이미지의 작은 버전입니다. 예: 전자 상거래 웹사이트, 포트폴리오 사이트 및 갤러리. 전자상거래 웹사이트에서 썸네일은 홈 페이지 및 카테고리 페이지에서 단일 제품 페이지를 나타내는 데 사용됩니다.
사진 웹사이트를 방문하면 이미지 갤러리의 범주를 설명하는 데 축소판이 사용되는 것을 볼 수 있습니다. 썸네일의 가장 큰 장점은 제한된 공간에 많은 상품 정보와 이미지를 표시할 수 있다는 것입니다.
아래 동영상을 시청하세요. 매장에 있는 모든 제품의 썸네일을 표시하는 전자 상거래 웹사이트의 홈 페이지입니다.
다음은 썸네일을 사용할 때 따라야 하는 모범 사례입니다.
- 일관된 썸네일 이미지 크기를 사용하세요.
- 그리드 또는 갤러리 형식으로 표시합니다.
- 썸네일을 클릭 가능하게 만드십시오.
- 고품질 이미지를 사용하십시오.
- 반응성을 확인하기 위해 다른 장치에서 테스트하십시오.
6. 지연 로딩 활성화
지연 로딩은 이미지를 보기 위해 웹 페이지를 스크롤할 때까지 이미지 로딩을 지연시키는 기술입니다. 예를 들어 전자 상거래 페이지에 총 15개의 이미지가 있고 상단 섹션에 5개가 있다고 가정해 보겠습니다. 사용자가 페이지를 방문하면 처음에는 처음 5개의 이미지만 로드됩니다.
사용자가 페이지를 아래로 스크롤하면 나머지 이미지가 하나씩 계속 로드되어 표시됩니다. 이것은 초기 로딩 시간을 줄이고 사용자 경험을 향상시킵니다. 또한 필요할 때까지 웹 사이트가 대역폭을 소비하지 않도록 저장합니다.
7. 이미지 사이트맵 사용

이미지 사이트맵(XML 사이트맵이라고도 함)은 alt-tag, 캡션 및 파일 유형과 같은 기타 정보를 포함하여 웹 사이트에 있는 이미지의 모든 URL을 나열하는 파일입니다. 이를 통해 Google과 같은 검색 엔진은 새로운 웹 사이트 콘텐츠를 검색 및 크롤링하고 신속하게 색인을 생성할 수 있습니다.
Sitemap은 여러 가지 식품상의 이유로 중요합니다. 새로운 웹사이트를 운영하는 경우 검색 엔진이 정보를 크롤링하고 색인을 생성하는 데 시간이 걸리며 이는 며칠에서 몇 주가 걸릴 수 있습니다. 그러나 사이트맵을 추가하면 이 시간을 상당히 줄일 수 있습니다.
게다가 매일 게시물을 인덱싱해야 하는 일부 웹 유형(신문, 잡지, 포털)이 있습니다. 여기에서도 사이트맵이 유용한 역할을 할 수 있습니다. XML 사이트맵을 만들고 검색 엔진에 추가하는 방법을 확인하십시오.
8. 콘텐츠 전송 네트워크(CDN) 사용
콘텐츠 전송 네트워크(CDN)는 텍스트, 이미지, 비디오, GIF 및 기타 파일을 포함한 웹 사이트 정보를 저장하는 서로 다른 위치에 있는 서버 네트워크입니다. 누군가가 웹 사이트를 방문하면 콘텐츠 전송 네트워크가 가장 가까운 위치에서 정보를 전달합니다.
콘텐츠 전송 네트워크를 사용하면 페이지 로딩 속도를 현저하게 향상시킬 수 있습니다. 여러 서버에 저장된 콘텐츠는 추가 대역폭 소비를 줄이는 데 도움이 됩니다. 이를 통해 웹 사이트는 문제를 일으키지 않고 엄청난 트래픽 압력을 처리할 수 있습니다.
이 외에도 CDN은 DDoS 보호 및 SSL 암호화와 같은 일부 보안 기능을 제공합니다. 이를 통해 악의적인 공격으로부터 웹사이트를 보호할 수 있습니다.
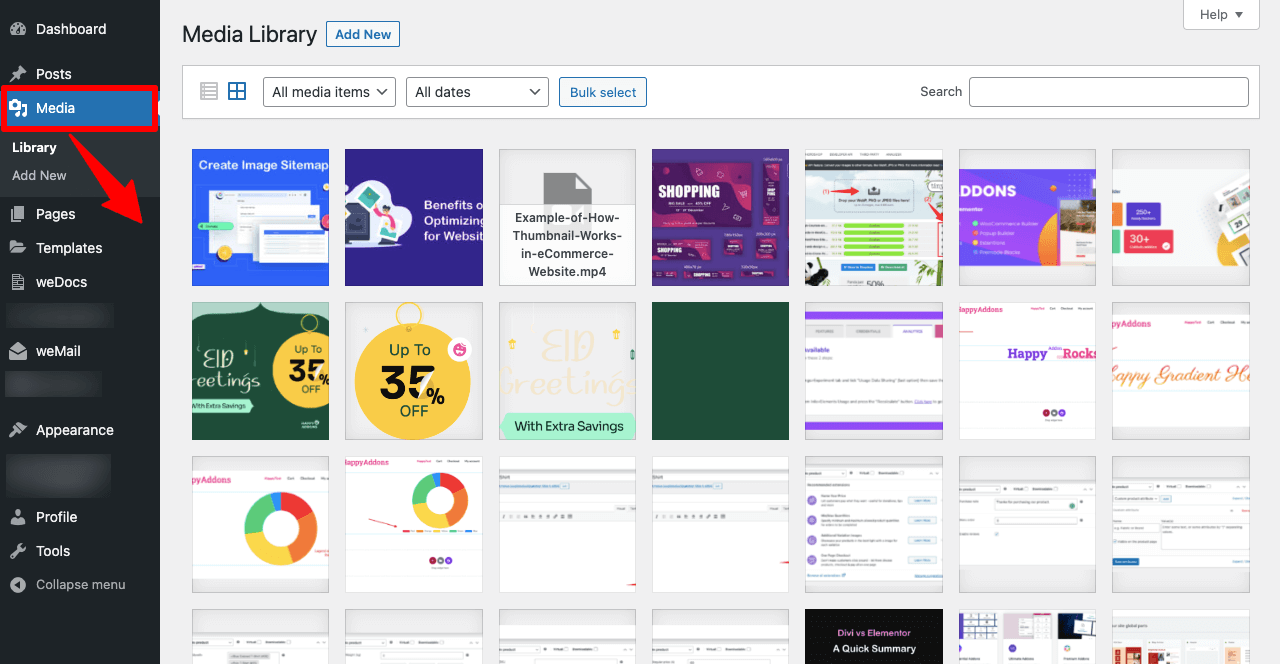
9. 미디어 라이브러리에서 불필요한 이미지 정리
시간이 지남에 따라 웹 사이트의 미디어 라이브러리는 더 이상 유용하지 않은 이미지로 복잡해질 수 있습니다. 이것은 귀중한 공간을 차지하여 웹 사이트 속도를 저하시킵니다. 미디어 라이브러리에서 불필요한 파일을 정리하면 이미지 파일을 더 잘 정리하고 저장 공간을 절약하며 웹 사이트 성능을 개선하는 데 도움이 될 수 있습니다.

다음은 미디어 라이브러리에서 정리하는 데 중점을 두어야 하는 파일 유형입니다.
- 중복 이미지
- 게시물이나 페이지에 사용되지 않은 이미지
- 그래픽적으로 낮은 품질의 이미지
- 제대로 최적화되지 않은 이미지
10. WordPress 플러그인 사용
위의 논의를 통해 이미지 최적화와 관련된 수많은 요소를 이해할 수 있기를 바랍니다. 그리고 이 모든 것을 수동으로 수행하는 것은 불가능합니다. 예를 들어 지연 로딩을 활성화하고 콘텐츠 전송 네트워크를 사용합니다.
이러한 모든 작업을 단독으로 처리할 수 있는 좋은 평가를 받는 플러그인을 온라인에서 많이 찾을 수 있습니다. 이렇게 하면 많은 수작업을 줄여 상당한 시간을 절약할 수 있습니다. 게다가 이미 최적화되지 않은 많은 이미지로 가득 찬 실행 중인 웹사이트가 있는 경우 처음부터 최적화를 시작할 수 없습니다.
그렇게 하면 검색 엔진 결과 페이지에서 웹 성능에 심각한 영향을 미칠 수 있기 때문입니다. 이 경우 플러그인을 사용하는 것이 궁극적인 해결책입니다.
WordPress를 위한 최고의 이미지 최적화 플러그인
WordPress는 거의 모든 웹 관련 문제에 대한 솔루션을 제공하는 강력하고 기능이 풍부한 콘텐츠 관리 시스템입니다. 이 섹션에서는 WordPress 웹사이트에서 이미지를 원활하게 최적화할 수 있는 훌륭한 플러그인을 소개합니다. 그것들을 빨리 살펴보십시오.
ㅏ. TinyPNG

적어도 며칠 동안 최적화를 탐색한 대부분의 사용자는 웹사이트 tinypng.com 및 tinyjpg.com에 대해 들어봤을 것입니다. TinyPNG WordPress 플러그인은 널리 사용되는 두 이미지 압축 웹사이트를 통합하여 이미지를 자동으로 최적화합니다.

이 플러그인은 이미지를 업로드할 때마다 자동으로 최적화합니다. 또한 대량 최적화 기능을 사용하여 미디어 라이브러리에 이미 존재하는 모든 이미지를 최적화합니다. 더 나은 색상 호환성을 위해 CMYK 색상 모델을 RGB로 변환합니다.
비. 상상하다

Imagify는 가장 진보된 이미지 최적화 플러그인 중 하나입니다. 단 한 번의 클릭으로 이미지의 크기를 조정하고 압축하고 무게를 줄일 수 있습니다. 크기 조정 및 압축이 기대에 미치지 못하는 경우 원본 버전으로 즉시 복원할 수 있습니다.
이 플러그인의 흥미로운 부분은 이미지를 차세대 이미지 파일 형식인 WebP로 변환할 수 있다는 것입니다. 이 형식은 더 가볍고 향상된 사용자 경험과 SEO 성능으로 WordPress 사이트의 속도를 높입니다.
씨. Optimole의 이미지 최적화 및 지연 로드

완전 자동화 및 수많은 기능을 갖춘 Optimole은 이미지 최적화를 위한 올인원 솔루션을 제공합니다. 품질을 조금도 손상시키지 않고 무거운 이미지와 부풀린 페이지를 정리합니다. Optimole은 모든 유형의 이미지와 함께 작동하며 WebP와 Retina를 모두 지원합니다.
클라우드 이미지 라이브러리 지원과 글로벌 CDN도 즐길 수 있습니다. 지연 로드, 스마트 자르기 및 워터마크를 활성화할 수 있습니다. Optimole은 Elementor 및 기타 모든 인기 있는 WordPress 플러그인과 호환됩니다.
디. 스머시

Smush는 속도와 품질에 대한 벤치마킹된 이미지 최적화 플러그인입니다. 업로드한 모든 이미지를 꼼꼼하게 스캔하고 미디어 라이브러리에 추가하기 전에 불필요한 데이터를 제거합니다. Smush는 일반 이미지보다 최대 2배 더 이미지를 최적화할 수 있습니다.
지연 로딩, 대량 최적화, 이미지 크기 조정, 잘못된 크기 감지 및 WebP로의 변환을 활성화할 수도 있습니다. Smush는 Gutenberg 블록 및 다중 사이트 통합과 호환됩니다.
이자형. ShortPixel 이미지 최적화 프로그램

ShortPixel은 느슨하고 무손실 이미지 최적화를 모두 제공하는 가볍고 사용하기 쉬운 이미지 최적화 플러그인입니다. 이미지를 JPG, PNG, GIF, WebP 및 AVIF 형식으로 변환할 수 있습니다. ShortPixel을 사용하면 PDF 파일도 최적화할 수 있습니다.
스마트 자르기와 함께 이 플러그인은 ShortPixel의 AI 엔진을 사용하여 주제 중심 섬네일을 생성합니다. CMYK를 RGB 색상 형식으로 설정할 수 있습니다. WooCommerce, Gravity Form, NextGEN 갤러리 및 기타 여러 최고의 플러그인과 잘 작동합니다.
웹 및 성능을 위해 이미지를 최적화하는 방법에 대한 FAQ
Quora, Reddit, Ask.com 및 Answer 웹 사용자와 같은 다양한 플랫폼에서 이미지 최적화에 대해 다양한 유형의 질문을 하는 것을 보았습니다. 여기서 우리는 거의 모든 곳에서 흔히 볼 수 있는 몇 가지 엄선된 질문에 답할 것입니다.
SEO에 가장 적합한 이미지 크기는 무엇입니까?
Google에 따르면 큰 이미지는 너비가 1200픽셀이어야 하며 좋은 SEO 점수를 얻으려면 AMP에서 max-image-preview를 활성화해야 합니다.
우수한 웹 성능을 위해 이미지를 압축하는 모범 사례는 무엇입니까?
1. 웹사이트에 적합한 이미지 형식(JEPG, PNG, JPG, WebP) 결정
2. 이미지 해상도를 최소 요구 사항 이하로 낮추지 마십시오.
3. 이미지에서 숨겨진 배경, 불필요한 레이어 및 메타데이터 제거
4. 크기 때문에 품질을 타협하지 마십시오.
5. 느슨하거나 무손실 접근 방식을 사용하고 테스트 사이트에서 이미지를 실험합니다.
WordPress 웹 사이트에서 이미지 지연 로딩을 활성화하는 방법은 무엇입니까?
WordPress 리포지토리에서 몇 분 안에 이미지 지연 로드를 활성화할 수 있는 수많은 플러그인을 사용할 수 있습니다. Smush는 그런 플러그인입니다.
1. WP 대시보드 > 플러그인 > 새로 추가 에서 Smush 플러그인을 설치하고 활성화합니다.
2. 설정 마법사에서 지연 로드 활성화 옵션을 찾을 수 있습니다.
3. 기능을 켜고 저장합니다.
이미지 메타데이터는 무엇이며 WordPress에서 편집하는 방법은 무엇입니까?
이미지 메타데이터는 이미지를 캡처하거나 준비할 때 이미지에 포함된 정보를 말합니다. 예를 들어 카메라 모델명, 캡처 시간, 위치, 픽셀, 크기, 이미지 수정에 사용된 이미지 도구 등이 있습니다.
이미지가 미디어 라이브러리에 업로드되면 특정 이미지를 클릭합니다. 이미지 메타데이터를 편집할 수 있는 옵션이 있는 첨부 세부 정보가 포함된 팝업이 열립니다.
브라우저 캐싱이 이미지 최적화에 영향을 미칠 수 있습니까?
예, 브라우저 캐싱은 이미지 최적화에 상당한 영향을 미칠 수 있습니다. 누군가 웹사이트를 방문하면 그의 브라우저는 웹사이트에서 사용할 수 있는 다양한 리소스를 저장하므로 다시 방문했을 때 사이트를 빠르게 로드할 수 있습니다.
이미지가 제대로 최적화되지 않으면 캐싱 메모리가 웹 페이지를 로드하는 데 항상 추가 시간이 걸립니다. 그러나 나중에 이미지를 최적화하면 사용자가 브라우저를 지울 때까지 긍정적인 영향을 미치지 않습니다. 브라우저는 이전 메모리에 따라 계속 유지되기 때문입니다.
이미지 최적화에 대한 최종 테이크아웃
오늘날의 사용자는 상대적으로 인내심이 적고 온라인에서 무엇이든 검색할 때 즉각적인 솔루션을 찾습니다. Portant에 따르면 최대 전자상거래 전환은 로드하는 데 0~3초가 걸리는 페이지에서 발생합니다 . 더 오래 걸리면 전환율이 떨어지기 시작하고 이탈률이 높아집니다.
따라서 이미지가 풍부한 콘텐츠를 제작하기 위해 아무리 노력해도 이미지를 제대로 최적화할 수 없다면 온라인 경쟁 공간에서 다른 웹사이트에 뒤처지게 될 것입니다. 이 기사에서는 이미지 최적화에 사용할 수 있는 모든 최신 팁과 가이드를 다루려고 노력했습니다.
이제 이를 적용하고 피드백을 알려주세요. 도움이 더 필요한 경우 의견 상자에 문제를 설명하도록 요청합니다.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
