วิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บและประสิทธิภาพ (ทั้งหมดที่คุณต้องรู้)
เผยแพร่แล้ว: 2023-05-08รูปภาพเป็นส่วนสำคัญของทุกเว็บไซต์ในทุกวันนี้ พวกมันมีบทบาทสำคัญในการแยกข้อความ บทช่วยสอน และย่อหน้ายาว ๆ ในขณะที่ให้ภาพที่น่าดึงดูดใจ แต่การใช้รูปภาพคุณภาพสูงที่เพิ่มขึ้นมักจะทำให้เว็บไซต์ช้าลงและทำร้ายประสบการณ์ของผู้ใช้
ปัญหานี้ส่วนใหญ่เกิดขึ้นในเว็บไซต์อีคอมเมิร์ซ ภาพถ่าย และการจัดการกิจกรรม จากสถิติจำนวนมาก เราพบว่า 60% ของผู้เข้าชมออกจากเว็บไซต์ที่ใช้เวลาโหลดนานกว่าสามวินาที สิ่งนี้อาจส่งผลต่ออัตราการแปลงเว็บไซต์อย่างรุนแรง
โชคดีที่มีหลายวิธีที่คุณสามารถปรับภาพให้เหมาะสมโดยไม่ลดทอนคุณภาพของภาพ เราจะช่วยคุณสำรวจเคล็ดลับที่เป็นไปได้ทั้งหมดเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บและประสิทธิภาพที่ราบรื่นในบทความนี้ มาเริ่มกันเลย!
สารบัญ
- การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
- ประโยชน์ของการปรับรูปภาพให้เหมาะสมสำหรับเว็บไซต์
- วิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บ: เคล็ดลับและคำแนะนำ
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
- คำถามที่พบบ่อยเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บและประสิทธิภาพ
- สรุปประเด็นสุดท้ายเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ
การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
การเพิ่มประสิทธิภาพรูปภาพเป็นกระบวนการลดขนาดของรูปภาพและนำเสนอในขนาด รูปแบบ และความละเอียดที่เหมาะสมซึ่งพอดีกับอุปกรณ์ใดๆ การเพิ่มประสิทธิภาพมีเป้าหมายเพื่อทำให้รูปภาพมีน้ำหนักเบาเพื่อให้โหลดหน้าเว็บได้อย่างรวดเร็วโดยไม่ก่อให้เกิดผลกระทบด้านลบ
คุณจะพบวิธีการต่างๆ มากมายในการเพิ่มประสิทธิภาพรูปภาพบนเว็บเมื่อคุณค้นหาทางออนไลน์ สิ่งที่ได้รับความนิยมมากที่สุด ได้แก่ การบีบอัด การปรับขนาด การเปลี่ยนรูปแบบ การเปิดใช้งานการโหลดแบบ Lazy Loading การใช้ Content Delivery Networks (CDN) เป็นต้น
- การบีบอัด จะลดขนาดรูปภาพโดยลบข้อมูลเพิ่มเติมและข้อมูลเมตา
- การปรับขนาด ช่วยลดขนาดของรูปภาพ
- การโหลดแบบ Lazy Loading ช่วยให้มั่นใจได้ว่ารูปภาพจะถูกโหลดเมื่อจำเป็นเท่านั้น
- Content Delivery Networks (CDN) ส่งรูปภาพจากเซิร์ฟเวอร์ที่ใกล้ที่สุดไปยังผู้ใช้
ประโยชน์ของการปรับรูปภาพให้เหมาะสมสำหรับเว็บไซต์

มีประโยชน์มากมายในการเพิ่มประสิทธิภาพรูปภาพของเว็บไซต์ ตรวจสอบบางส่วนที่มีค่าที่สุดของพวกเขาในรายการด้านล่าง
- เร่งความเร็วในการโหลดหน้าเว็บ
- ลดการใช้แบนด์วิธ
- เพิ่มคะแนน SEO และปรับปรุงการจัดอันดับในเครื่องมือค้นหา
- ลดภาระของเซิร์ฟเวอร์และทำให้การบำรุงรักษาเว็บง่ายขึ้น
- ประหยัดค่าใช้จ่ายโดยให้คุณจัดการข้อมูลในพื้นที่จัดเก็บที่จำกัด
- ช่วยในการตอบสนองและประสิทธิภาพมือถือที่ดีขึ้น
- เพิ่มการมีส่วนร่วมของผู้ใช้ เซสชัน และอัตรา Conversion
วิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บ: เคล็ดลับและคำแนะนำ
การเพิ่มประสิทธิภาพรูปภาพไม่ได้หมายถึงการบีบอัดและปรับขนาดรูปภาพเท่านั้น แง่มุมและเทคนิคอื่น ๆ อีกมากมายมีส่วนร่วมในกระบวนการนี้ด้วย มาดูเคล็ดลับและคำแนะนำที่จำเป็นเกี่ยวกับวิธีการเพิ่มประสิทธิภาพเว็บอิมเมจที่มีประสิทธิภาพสูงสุดในส่วนนี้
1. เลือกรูปแบบภาพที่เหมาะสม
ก่อนครอบตัด ปรับขนาด หรือแก้ไขรูปภาพใดๆ คุณต้องตัดสินใจเลือกรูปแบบรูปภาพสำหรับเว็บไซต์ของคุณ มีรูปแบบรูปภาพยอดนิยมบางรูปแบบที่เราเห็นกันทั่วไปบนเว็บไซต์ แต่ละคนมีลักษณะเฉพาะและชุดของความต้องการเฉพาะ พวกเขาคือ:
- JPEG – ใช้การบีบอัดแบบสูญเสียซึ่งข้อมูลบางส่วนสูญหายขณะบีบอัดโดยไม่สูญเสียคุณภาพ JPEG เหมาะสำหรับภาพถ่ายและกราฟิกที่มีสีซับซ้อน
- PNG – ใช้การบีบอัดแบบไม่สูญเสียข้อมูลที่ข้อมูลไม่สูญหายระหว่างการบีบอัดและคงไว้ซึ่งคุณภาพสูง ดังนั้นไฟล์ PNG จึงค่อนข้างใหญ่ PNG เหมาะสมที่สุดกับโลโก้ กราฟิกข้อความ และรูปภาพบนเว็บ
- GIF – หากคุณต้องการแสดงคลิปแอนิเมชั่นสั้นที่มีความละเอียดต่ำ GIF จะทำงานได้ดีที่สุด ใช้การบีบอัดแบบไม่สูญเสียข้อมูล แต่คุณภาพการมองเห็นของไฟล์ไม่ดีเท่าไฟล์อื่น
- SVG – เป็นรูปแบบภาพเวกเตอร์โดยใช้การบีบอัดแบบไม่สูญเสียข้อมูล ช่วยให้มั่นใจได้ถึงคุณภาพของภาพสูงและเก็บข้อมูลไฟล์ไว้ SVG ทำงานได้ดีกับโลโก้ ไอคอน และกราฟิกที่ซับซ้อน
หมายเหตุ: GIF ไม่ได้สร้างจากภาพนิ่ง แต่มาจากวิดีโอคลิป คุณจะได้รับเครื่องมือออนไลน์ฟรีและเสียเงินมากมายเพื่อแปลงคลิปวิดีโอเป็น GIF Ezgif.com เป็นโซลูชั่นออนไลน์
2. บีบอัดรูปภาพเพื่อลดน้ำหนักส่วนเกิน
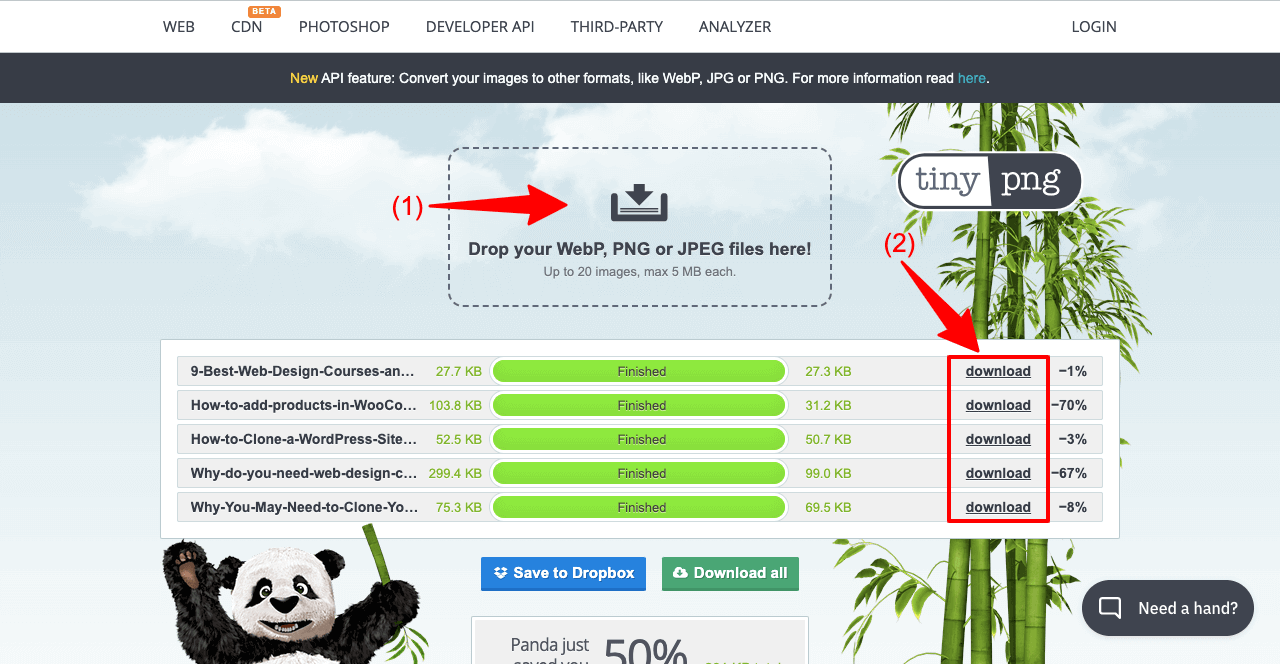
การบีบอัดช่วยลดขนาดพิเศษและความหนักเบาของไฟล์ภาพ ซึ่งช่วยประหยัดแบนด์วิธในการโหลดหน้าเว็บ เครื่องมือที่นิยมมากที่สุดสำหรับการบีบอัดรูปภาพ ได้แก่ TinyPNG, Imagify, Optimole และ WP Smush ต่อไปนี้คือวิธีบีบอัดรูปภาพขนาดใหญ่ด้วย TinyPNG
- ไปที่ Tinypng.com
- คลิกที่วางไฟล์ WebP, PNG หรือ JPEG ของคุณ
- จะอนุญาตให้คุณอัปโหลดรูปภาพที่นี่
- เมื่ออัปโหลดรูปภาพแล้ว รูปภาพเหล่านั้นจะถูกบีบอัดโดยอัตโนมัติ
- คุณจะได้รับตัวเลือกการดาวน์โหลดทางด้านขวา
- คลิกที่ภาพเพื่อดาวน์โหลดภาพ

3. ปรับขนาดรูปภาพให้เหมาะสมตามขนาดที่ต้องการ
ในขณะที่ออกแบบเว็บไซต์และสร้างโพสต์ใหม่ คุณจะต้องเพิ่มรูปภาพในส่วนต่าง ๆ ของเว็บเพื่อทำให้เนื้อหาของคุณสะดุดตา อาจเป็นรูปภาพเด่น แบนเนอร์ในบรรทัด แบนเนอร์ด้านข้าง และอินโฟกราฟิก อย่างไรก็ตามขนาดและขนาดจะไม่เหมือนกันในทุกกรณี
การใช้รูปภาพขนาดใหญ่ขึ้นในตำแหน่งที่ต้องการขนาดที่เล็กลงอาจทำให้เกิดปัญหาร้ายแรงและหยุดแสดงรูปภาพได้อย่างถูกต้อง เพื่อช่วยคุณ เราได้รวบรวมขนาดและขนาดรูปภาพที่ใช้กันทั่วไปไว้ในรูปภาพด้านล่าง คุณอาจใช้เป็นข้อมูลอ้างอิง

4. เขียน Alt Text ที่กระชับและเกี่ยวข้องกับรูปภาพ
โปรดทราบว่าเครื่องมือค้นหาไม่สามารถอ่านรูปภาพได้ พวกเขาใช้ข้อความแสดงแทนเพื่อทำความเข้าใจเนื้อหากราฟิกบนรูปภาพและรวบรวมข้อมูลเหล่านั้น ดังนั้นเมื่อใดก็ตามที่คุณเพิ่มรูปภาพลงในเว็บไซต์ของคุณ อย่าลืมเพิ่มข้อความแสดงแทนที่เกี่ยวข้องและเต็มไปด้วยคำหลักให้กับรูปภาพเหล่านั้น สิ่งนี้สามารถให้ประโยชน์ SEO แก่คุณได้เช่นกัน
มีประเด็นสำคัญหลายประการที่ต้องจดจำเมื่อเขียนข้อความแสดงแทน พวกเขาคือ:
- เขียนข้อความที่กระชับและมีความหมายซึ่งสะท้อนถึงบริบทของภาพ
- อย่าใส่รายละเอียดและลิงค์ที่ไม่จำเป็น
- การใช้อักษรตัวพิมพ์ใหญ่ เครื่องหมายวรรคตอน และไวยากรณ์ที่เหมาะสมแก่ผู้ใช้
- ตรวจสอบให้แน่ใจว่าชื่อเรื่องไม่ขัดแย้งกับเนื้อหารูปภาพ
5. ใช้ภาพขนาดย่อที่มีความหมาย
ภาพขนาดย่อเป็นภาพขนาดเล็กกว่าซึ่งแสดงถึงคอลเล็กชันภาพขนาดใหญ่ที่เกี่ยวข้องอย่างใกล้ชิด ตัวอย่างเช่น – เว็บไซต์อีคอมเมิร์ซ ไซต์พอร์ตโฟลิโอ และแกลเลอรี ในเว็บไซต์อีคอมเมิร์ซ ภาพขนาดย่อจะใช้เพื่อแสดงหน้าผลิตภัณฑ์เดียวในหน้าแรกและหน้าหมวดหมู่
หากคุณเยี่ยมชมเว็บไซต์การถ่ายภาพ คุณจะเห็นภาพขนาดย่อที่ใช้เพื่อแสดงหมวดหมู่ของแกลเลอรีภาพ ประโยชน์สูงสุดของภาพขนาดย่อคือคุณสามารถแสดงข้อมูลผลิตภัณฑ์และรูปภาพจำนวนมากในพื้นที่จำกัดได้
ดูวิดีโอด้านล่าง นี่คือโฮมเพจของเว็บไซต์อีคอมเมิร์ซที่แสดงภาพขนาดย่อของสินค้าทั้งหมดในร้าน
แนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณต้องปฏิบัติตามในการใช้ภาพขนาดย่อมีดังนี้
- ใช้ภาพขนาดย่อที่สอดคล้องกัน
- แสดงในรูปแบบกริดหรือแกลเลอรี
- ทำให้ภาพขนาดย่อสามารถคลิกได้
- ใช้รูปภาพคุณภาพสูง
- ทดสอบบนอุปกรณ์ต่างๆ เพื่อตรวจสอบการตอบสนอง
6. เปิดใช้งานการโหลดแบบขี้เกียจ
การโหลดแบบขี้เกียจเป็นเทคนิคที่ทำให้การโหลดรูปภาพล่าช้าจนกว่าคุณจะเลื่อนหน้าเว็บเพื่อดู ตัวอย่างเช่น สมมติว่าหน้าอีคอมเมิร์ซมีรูปภาพทั้งหมดสิบห้าภาพ โดยมีห้าภาพอยู่ส่วนบนสุด เมื่อผู้ใช้เข้ามาที่หน้าเพจ ภาพแรกจะโหลดเพียงห้าภาพแรกเท่านั้น
ขณะที่ผู้ใช้เลื่อนหน้าลง ภาพที่เหลือจะโหลดทีละภาพและเข้ามาดู สิ่งนี้ช่วยลดเวลาในการโหลดครั้งแรกและปรับปรุงประสบการณ์ผู้ใช้ นอกจากนี้ยังช่วยประหยัดเว็บไซต์ของคุณจากการใช้แบนด์วิธจนเกินความจำเป็น
7. ใช้แผนผังไซต์รูปภาพ

แผนผังไซต์รูปภาพ (หรือที่เรียกว่าแผนผังไซต์ XML) คือไฟล์ที่แสดงรายการ URL ทั้งหมดของรูปภาพบนเว็บไซต์ รวมถึงข้อมูลอื่นๆ เช่น แท็ก alt คำอธิบายภาพ และประเภทไฟล์ ซึ่งช่วยให้เครื่องมือค้นหาเช่น Google สามารถค้นพบและรวบรวมข้อมูลเนื้อหาเว็บไซต์ใหม่และจัดทำดัชนีได้อย่างรวดเร็ว
แผนผังไซต์มีความสำคัญต่อเหตุผลด้านอาหารหลายประการ หากคุณใช้งานเว็บไซต์ใหม่ล่าสุด เครื่องมือค้นหาจะใช้เวลารวบรวมข้อมูลและจัดทำดัชนีข้อมูลของคุณ ซึ่งอาจใช้เวลาหลายวันถึงหลายสัปดาห์ แต่ด้วยการเพิ่มแผนผังไซต์ คุณสามารถลดเวลานี้ลงได้มาก
นอกจากนี้ยังมีเว็บบางประเภท (หนังสือพิมพ์ นิตยสาร พอร์ทัล) ซึ่งโพสต์รายวันจะต้องได้รับการจัดทำดัชนีแบบวันต่อวัน ที่นี่ก็เช่นกัน แผนผังไซต์สามารถมีบทบาทที่เป็นประโยชน์สำหรับคุณ ตรวจสอบวิธีสร้างแผนผังไซต์ XML และเพิ่มไปยังเครื่องมือค้นหา
8. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นเครือข่ายของเซิร์ฟเวอร์ที่ตั้งอยู่ในตำแหน่งต่างๆ ที่เก็บข้อมูลเว็บไซต์ รวมถึงข้อความ รูปภาพ วิดีโอ GIF และไฟล์อื่นๆ เมื่อมีผู้เยี่ยมชมเว็บไซต์ เครือข่ายการจัดส่งเนื้อหาจะส่งข้อมูลจากตำแหน่งที่ใกล้ที่สุด
การใช้เครือข่ายการส่งเนื้อหาสามารถปรับปรุงความเร็วในการโหลดหน้าเว็บได้อย่างน่าทึ่ง เนื้อหาที่จัดเก็บไว้ในเซิร์ฟเวอร์หลายเครื่องช่วยให้คุณประหยัดการใช้แบนด์วิธเพิ่มเติม สิ่งนี้ทำให้เว็บไซต์สามารถจัดการกับแรงกดดันในการเข้าชมจำนวนมากโดยไม่ก่อให้เกิดปัญหาใดๆ
นอกจากนี้ CDN ยังมีคุณสมบัติด้านความปลอดภัยบางอย่าง เช่น การป้องกัน DDoS และการเข้ารหัส SSL สิ่งเหล่านี้สามารถช่วยเว็บไซต์จากการโจมตีที่เป็นอันตรายได้
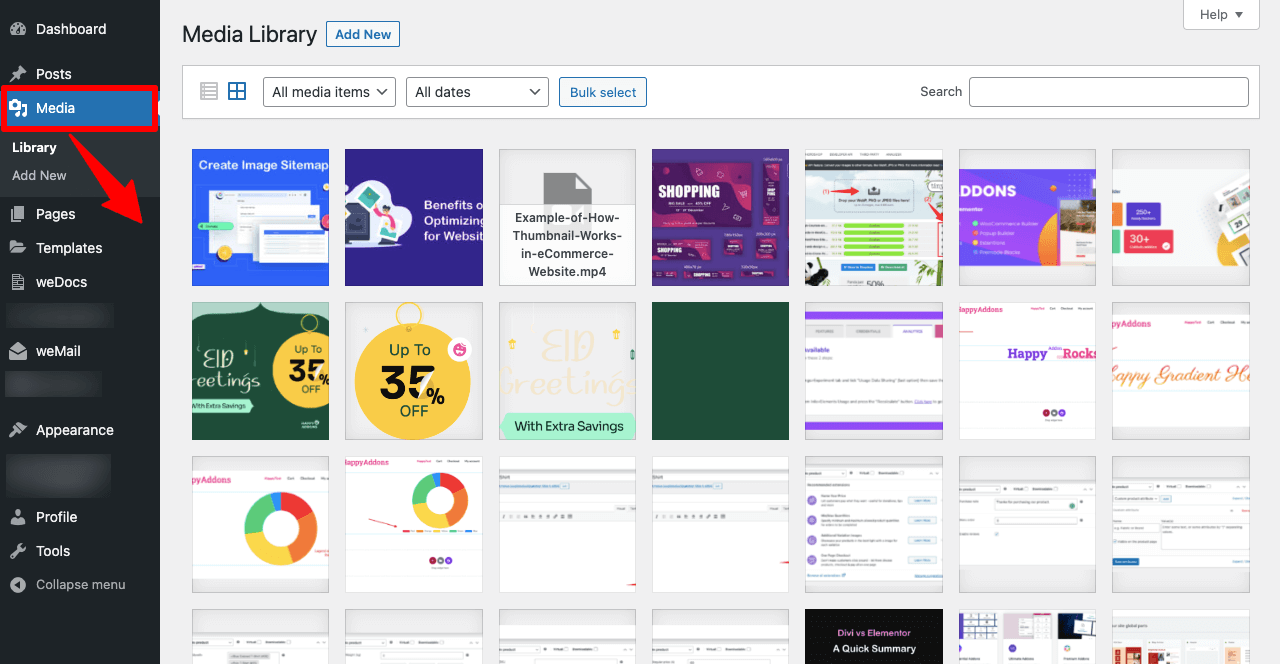
9. ล้างรูปภาพที่ไม่จำเป็นออกจากไลบรารีสื่อ
เมื่อเวลาผ่านไป ไลบรารีสื่อของเว็บไซต์อาจรกไปด้วยรูปภาพที่ไม่มีประโยชน์อีกต่อไป สิ่งนี้จะใช้พื้นที่อันมีค่าของคุณและทำให้เว็บไซต์ของคุณช้าลง การล้างไฟล์ที่ไม่จำเป็นออกจากไลบรารีสื่อสามารถช่วยให้คุณจัดระเบียบไฟล์ภาพได้ดีขึ้น ประหยัดพื้นที่จัดเก็บ และปรับปรุงประสิทธิภาพเว็บไซต์

ด้านล่างนี้คือประเภทของไฟล์ที่คุณควรมุ่งเน้นในการล้างออกจากไลบรารีสื่อ
- ภาพที่ซ้ำกัน
- รูปภาพที่ไม่ได้ใช้ในโพสต์หรือเพจใดๆ
- ภาพกราฟิกคุณภาพต่ำ
- ภาพไม่เหมาะสมอย่างเหมาะสม
10. ใช้ปลั๊กอิน WordPress
หวังว่าจากการสนทนาข้างต้น คุณจะเข้าใจปัจจัยต่างๆ ที่เกี่ยวข้องกับการปรับรูปภาพให้เหมาะสม และเป็นไปไม่ได้ที่จะทำสิ่งเหล่านี้ด้วยตนเอง ตัวอย่างเช่น การเปิดใช้งานการโหลดแบบ Lazy Loading และการใช้เครือข่ายการจัดส่งเนื้อหา
คุณจะพบปลั๊กอินที่ได้รับคะแนนดีมากมายทางออนไลน์ที่สามารถจัดการงานเหล่านี้ทั้งหมดได้โดยลำพัง สิ่งนี้สามารถช่วยคุณประหยัดเวลาได้มากโดยการลดการทำงานด้วยตนเองจำนวนมาก นอกจากนี้ หากคุณมีเว็บไซต์ที่ใช้งานอยู่ซึ่งเต็มไปด้วยรูปภาพที่ไม่ได้ปรับแต่งมากมาย คุณจะไม่สามารถเริ่มปรับแต่งตั้งแต่เริ่มต้นได้

เนื่องจากการทำเช่นนั้นอาจส่งผลกระทบอย่างรุนแรงต่อประสิทธิภาพเว็บของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา การใช้ปลั๊กอินเป็นทางออกที่ดีที่สุดในกรณีนี้
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
WordPress เป็นระบบการจัดการเนื้อหาที่มีประสิทธิภาพและเต็มไปด้วยคุณสมบัติพร้อมวิธีแก้ปัญหาที่เกี่ยวข้องกับเว็บเกือบทั้งหมด ส่วนนี้จะแนะนำคุณเกี่ยวกับปลั๊กอินที่ยอดเยี่ยมที่สามารถปรับแต่งภาพได้อย่างราบรื่นบนเว็บไซต์ WordPress ลองดูอย่างรวดเร็วที่พวกเขา
ก. TinyPNG

พวกคุณส่วนใหญ่ที่ได้สำรวจการเพิ่มประสิทธิภาพมาอย่างน้อยสองสามวันอาจเคยได้ยินเว็บไซต์: tinypng.com และ tinyjpg.com ปลั๊กอิน WordPress TinyPNG จะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติโดยการรวมเว็บไซต์บีบอัดรูปภาพยอดนิยมทั้งสองนี้เข้าด้วยกัน
ปลั๊กอินนี้จะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติทุกครั้งที่อัปโหลด นอกจากนี้ยังปรับภาพทั้งหมดที่มีอยู่แล้วในไลบรารีสื่อให้เหมาะสมโดยใช้คุณลักษณะการปรับให้เหมาะสมแบบกลุ่ม มันแปลงโมเดลสี CMYK เป็น RGB เพื่อความเข้ากันได้ของสีที่ดีขึ้น
ข. จินตนาการ

Imagify เป็นหนึ่งในปลั๊กอินปรับแต่งรูปภาพที่ทันสมัยที่สุด ช่วยให้คุณปรับขนาด บีบอัด และลดน้ำหนักของรูปภาพได้ด้วยการคลิกเพียงครั้งเดียว หากการปรับขนาดและการบีบอัดไม่เป็นไปตามที่คุณคาดไว้ คุณสามารถคืนค่าเป็นเวอร์ชันดั้งเดิมได้ทันที
ส่วนที่น่าสนใจของปลั๊กอินนี้คือคุณสามารถแปลงรูปภาพเป็น WebP ซึ่งเป็นรูปแบบไฟล์รูปภาพยุคหน้า รูปแบบนี้มีน้ำหนักเบามากขึ้น เร่งความเร็วไซต์ WordPress ด้วยประสบการณ์ผู้ใช้และประสิทธิภาพ SEO ที่ได้รับการปรับปรุง
ค. การเพิ่มประสิทธิภาพรูปภาพและ Lazy Load โดย Optimole

ด้วยระบบอัตโนมัติเต็มรูปแบบและคุณสมบัติมากมาย Optimole นำเสนอโซลูชันแบบครบวงจรสำหรับการปรับแต่งภาพ มันล้างรูปภาพจำนวนมากและหน้าที่บวมโดยไม่ลดทอนคุณภาพแม้แต่น้อย Optimole ใช้งานได้กับรูปภาพทุกประเภทและรองรับทั้ง WebP และ Retina
คุณยังสามารถเพลิดเพลินกับการสนับสนุนไลบรารีรูปภาพบนคลาวด์และ CDN ทั่วโลก คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading การครอบตัดอัจฉริยะ และลายน้ำ Optimole เข้ากันได้กับ Elementor และปลั๊กอิน WordPress ยอดนิยมอื่น ๆ ทั้งหมด
ง. สลบ

Smush เป็นปลั๊กอินเพิ่มประสิทธิภาพภาพมาตรฐานสำหรับความเร็วและคุณภาพ โดยจะสแกนรูปภาพทั้งหมดที่คุณอัปโหลดอย่างพิถีพิถันและลบข้อมูลที่ไม่จำเป็นออกก่อนที่จะเพิ่มลงในไลบรารีสื่อ Smush สามารถปรับแต่งภาพได้มากกว่าภาพปกติถึงสองเท่า
คุณยังสามารถเปิดใช้งานการโหลดแบบ Lazy Loading, การเพิ่มประสิทธิภาพจำนวนมาก, การปรับขนาดภาพ, การตรวจจับขนาดที่ไม่ถูกต้อง และการแปลงเป็น WebP Smush เข้ากันได้กับบล็อก Gutenberg และการรวมหลายไซต์
อี เครื่องมือเพิ่มประสิทธิภาพรูปภาพ ShortPixel

ShortPixel เป็นปลั๊กอินปรับแต่งภาพที่มีน้ำหนักเบาและใช้งานง่าย นำเสนอทั้งการปรับภาพที่หลวมและไม่สูญเสียข้อมูล คุณสามารถแปลงรูปภาพเป็นรูปแบบ JPG, PNG, GIF, WebP และ AVIF ShortPixel ช่วยให้คุณสามารถปรับแต่งไฟล์ PDF ได้เช่นกัน
นอกเหนือจากการครอบตัดแบบอัจฉริยะแล้ว ปลั๊กอินนี้สร้างภาพขนาดย่อที่มีเนื้อหาเป็นศูนย์กลางโดยใช้เครื่องมือ AI ของ ShortPixel คุณสามารถตั้งค่ารูปแบบสี CMYK เป็น RGB มันใช้งานได้ดีกับ WooCommerce, Gravity Form, NextGEN gallery และปลั๊กอินชั้นนำอื่นๆ อีกมากมาย
คำถามที่พบบ่อยเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บและประสิทธิภาพ
เราได้เห็นผู้ใช้เว็บในแพลตฟอร์มต่างๆ เช่น Quora, Reddit, Ask.com และ Answer ถามคำถามประเภทต่างๆ เกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ ที่นี่เราจะตอบคำถามที่เราเลือกเองซึ่งเราพบได้ทั่วไปเกือบทุกที่
ขนาดภาพที่ดีที่สุดสำหรับ SEO คืออะไร?
ตามที่ Google รูปภาพขนาดใหญ่ควรมีความกว้าง 1200px และเปิดใช้งาน max-image-preview โดย AMP เพื่อให้ได้คะแนน SEO ที่ดี
แนวทางปฏิบัติที่ดีที่สุดในการบีบอัดรูปภาพเพื่อประสิทธิภาพเว็บที่ดีคืออะไร
1. ตัดสินใจเลือกรูปแบบภาพ (JEPG, PNG, JPG, WebP) ที่เหมาะกับเว็บไซต์ของคุณ
2. อย่าลดความละเอียดของภาพต่ำกว่าข้อกำหนดขั้นต่ำ
3. ลบพื้นหลังที่ซ่อนอยู่ เลเยอร์ที่ไม่จำเป็น และข้อมูลเมตาออกจากรูปภาพ
4. อย่าประนีประนอมกับคุณภาพสำหรับขนาด
5. ใช้วิธีหลวมหรือไม่สูญเสียข้อมูลและทดลองกับภาพในเว็บไซต์ทดสอบ
จะเปิดใช้งานการโหลดภาพแบบขี้เกียจบนเว็บไซต์ WordPress ได้อย่างไร
มีปลั๊กอินมากมายในที่เก็บ WordPress ซึ่งคุณสามารถเปิดใช้งานการโหลดภาพแบบ Lazy Loading ได้ภายในไม่กี่นาที Smush เป็นปลั๊กอินดังกล่าว
1. ติดตั้งและเปิดใช้งานปลั๊กอิน Smush จาก WP Dashboard > ปลั๊กอิน > เพิ่มใหม่
2. คุณจะพบตัวเลือกเปิดใช้งาน Lazy Load ในตัวช่วยสร้างการตั้งค่า
3. เปิดใช้งานคุณสมบัติและบันทึก
ข้อมูลเมตาของรูปภาพคืออะไรและจะแก้ไขได้อย่างไรใน WordPress
ข้อมูลเมตาของรูปภาพหมายถึงข้อมูลที่ฝังอยู่ในรูปภาพเมื่อถูกจับหรือเตรียม ตัวอย่างเช่น ชื่อรุ่นของกล้อง เวลาที่จับภาพ ตำแหน่ง พิกเซล ขนาด และเครื่องมือรูปภาพที่ใช้ในการปรับแต่งรูปภาพ
เมื่ออัปโหลดรูปภาพของคุณไปยังไลบรารีสื่อแล้ว ให้คลิกที่รูปภาพที่ต้องการ จะเปิดป๊อปอัปพร้อมรายละเอียดไฟล์แนบซึ่งคุณจะได้รับตัวเลือกในการแก้ไขข้อมูลเมตาของรูปภาพ
การแคชของเบราว์เซอร์ส่งผลต่อการปรับภาพให้เหมาะสมหรือไม่
ใช่ การแคชของเบราว์เซอร์อาจมีผลกระทบอย่างมากต่อการเพิ่มประสิทธิภาพรูปภาพ เมื่อมีผู้เยี่ยมชมเว็บไซต์ เบราว์เซอร์ของเขาจะบันทึกทรัพยากรต่างๆ ที่มีอยู่บนเว็บไซต์ เพื่อให้สามารถโหลดเว็บไซต์ได้อย่างรวดเร็วเมื่อเขาเข้าชมอีกครั้ง
หากรูปภาพไม่ได้รับการปรับให้เหมาะสม หน่วยความจำแคชจะใช้เวลาเพิ่มเติมในการโหลดหน้าเว็บเสมอ อย่างไรก็ตาม หากคุณปรับภาพให้เหมาะสมในภายหลัง ภาพเหล่านั้นจะไม่ส่งผลดีใดๆ จนกว่าผู้ใช้จะล้างเบราว์เซอร์ของตน เนื่องจากเบราว์เซอร์จะเก็บขึ้นอยู่กับหน่วยความจำเก่า
สรุปประเด็นสุดท้ายเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ
ผู้ใช้ในปัจจุบันมีความอดทนน้อยกว่าและมองหาวิธีแก้ปัญหาแบบทันทีทันใดเมื่อพวกเขาค้นหาอะไรทางออนไลน์ จากข้อมูลของ Portant การแปลงอีคอมเมิร์ซสูงสุดจะเกิดขึ้นบนหน้าเว็บที่ใช้เวลา 0-3 วินาทีในการโหลด หากใช้เวลานานกว่านี้ อัตราการแปลงจะเริ่มลดลงและเพิ่มอัตราตีกลับ
ดังนั้น ไม่ว่าคุณจะทำงานหนักแค่ไหนในการผลิตเนื้อหาที่มีรูปภาพมากมาย คุณจะตามหลังเว็บไซต์อื่นๆ ในพื้นที่ออนไลน์ที่มีการแข่งขันสูง หากคุณไม่สามารถเพิ่มประสิทธิภาพรูปภาพได้อย่างเหมาะสม ในบทความนี้ เราได้พยายามครอบคลุมเคล็ดลับและคำแนะนำล่าสุดทั้งหมดที่คุณสามารถใช้สำหรับการปรับภาพให้เหมาะสม
ตอนนี้ ได้เวลานำไปใช้กับคุณ และแจ้งให้เราทราบความคิดเห็นของคุณเกี่ยวกับพวกเขา หากคุณต้องการความช่วยเหลือเพิ่มเติม เราขอให้คุณอธิบายปัญหาของคุณในช่องความคิดเห็น
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
