Comment optimiser les images pour le Web et les performances (tout ce que vous devez savoir)
Publié: 2023-05-08Les images font aujourd'hui partie intégrante de tout site Web. Ils jouent un rôle essentiel dans la séparation des longs blocs de textes, de didacticiels et de paragraphes tout en offrant un fort attrait visuel. Mais l'utilisation croissante d'images de haute qualité conduit souvent à ralentir un site Web et à nuire à l'expérience utilisateur.
Ce problème se produit principalement sur les sites Web de commerce électronique, de photographie et de gestion d'événements. Selon de nombreuses statistiques, nous avons constaté que 60 % des visiteurs s'éloignent des sites Web qui mettent plus de trois secondes à se charger . Cela peut affecter gravement le taux de conversion du site Web.
Heureusement, il existe de nombreuses façons d'optimiser les images sans compromettre leur qualité. Nous vous aiderons à explorer tous les conseils possibles sur la façon d'optimiser les images pour le Web et les performances sans faille dans cet article. Commençons!
Table des matières
- Qu'est-ce que l'optimisation d'image ?
- Avantages de l'optimisation des images pour les sites Web
- Comment optimiser les images pour le Web : conseils et conseils
- Meilleurs plugins d'optimisation d'image pour WordPress
- FAQ sur l'optimisation des images pour le Web et les performances
- Derniers points à retenir sur l'optimisation des images
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image est le processus de réduction de la taille des images et de leur diffusion dans la bonne taille, le bon format et la bonne résolution qui s'adaptent à n'importe quel appareil. L'optimisation vise à rendre les images légères afin que les pages Web soient chargées rapidement sans causer d'impact négatif.
Vous rencontrerez de nombreuses méthodes pour optimiser les images Web une fois que vous aurez effectué une recherche en ligne. Parmi les plus populaires, citons la compression, le redimensionnement, le changement de format, l'activation du chargement paresseux, l'utilisation de réseaux de diffusion de contenu (CDN), etc.
- La compression réduit la taille de l'image en supprimant les données et métadonnées supplémentaires.
- Le redimensionnement réduit la dimension des images.
- Le chargement différé garantit que les images ne sont chargées que lorsqu'elles sont nécessaires.
- Les réseaux de diffusion de contenu (CDN) fournissent des images des serveurs les plus proches aux utilisateurs.
Avantages de l'optimisation des images pour les sites Web

L'optimisation des images de sites Web présente de nombreux avantages. Découvrez quelques-uns des plus précieux d'entre eux dans la liste ci-dessous.
- Accélérez la vitesse de chargement de la page.
- Réduire la consommation de bande passante.
- Augmentez le score SEO et améliorez le classement dans les moteurs de recherche.
- Minimisez la charge du serveur et facilitez la maintenance Web.
- Réduisez les coûts en vous permettant de gérer les données dans un stockage limité.
- Aide à la réactivité et à de meilleures performances mobiles.
- Augmentez l'engagement des utilisateurs, les sessions et le taux de conversion.
Comment optimiser les images pour le Web : conseils et conseils
L'optimisation des images ne signifie pas seulement compresser et redimensionner les images. Plusieurs autres aspects et techniques sont également impliqués dans le processus. Explorons les conseils et conseils nécessaires sur les méthodes les plus efficaces d'optimisation des images Web dans cette section.
1. Sélectionnez le bon format d'image
Avant de recadrer, redimensionner ou modifier une image, vous devez décider du format d'image de votre site Web. Il existe des formats d'image populaires que nous voyons couramment utilisés sur les sites Web. Chacun d'eux a des caractères uniques et un ensemble spécifique d'exigences. Ils sont:
- JPEG - Il utilise une compression avec perte dans laquelle certaines données sont perdues lors de la compression sans compromettre la qualité. JPEG convient aux photographies et aux graphiques aux couleurs complexes.
- PNG - Il utilise une compression sans perte dans laquelle aucune donnée n'est perdue pendant la compression et maintient une haute qualité. Ainsi, les fichiers PNG sont relativement volumineux. PNG convient mieux aux logos, aux graphiques de texte et aux images Web.
- GIF - Si vous souhaitez afficher un court clip d'animation à basse résolution, le GIF fonctionne mieux. Il utilise une compression sans perte, mais la qualité visuelle du fichier n'est pas aussi bonne que les autres.
- SVG - Il s'agit d'un format d'image vectoriel utilisant une compression sans perte. Il garantit une haute qualité d'image et conserve les données du fichier. SVG fonctionne bien avec les logos, les icônes et les graphiques complexes.
Remarque : les GIF ne sont pas créés à partir d'images statiques mais à partir de clips vidéo. Vous obtiendrez de nombreux outils gratuits et payants en ligne pour convertir des clips vidéo en GIF. Ezgif.com est une telle solution en ligne.
2. Compresser les images pour réduire le poids supplémentaire
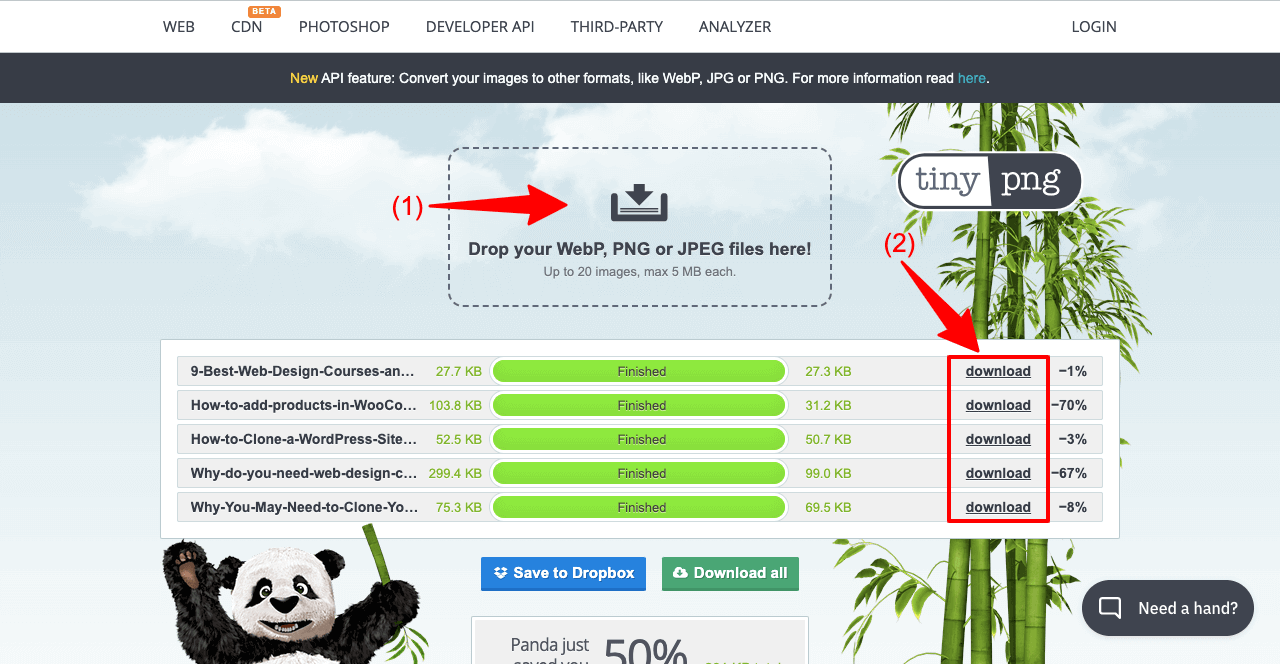
La compression réduit la taille et la lourdeur supplémentaires des fichiers image, ce qui économise la bande passante lors du chargement des pages Web. Certains des outils les plus populaires pour la compression d'image sont TinyPNG, Imagify, Optimole et WP Smush. Voici comment compresser de grandes images avec TinyPNG.
- Allez sur Tinypng.com.
- Cliquez sur Déposez vos fichiers WebP, PNG ou JPEG.
- Cela vous permettra de télécharger des photos ici.
- Une fois les photos téléchargées, elles seront automatiquement compressées.
- Vous obtiendrez les options de téléchargement sur le côté droit.
- Cliquez dessus pour télécharger les images.

3. Redimensionner correctement les images pour les dimensions souhaitées
Lors de la conception d'un site Web et de la création de nouveaux messages, vous devrez ajouter des images dans différentes sections Web pour rendre votre contenu accrocheur. Il peut s'agir d'images en vedette, de bannières en ligne, de bannières latérales et d'infographies. Cependant, leurs tailles et dimensions ne seront pas les mêmes dans tous les cas.
L'utilisation d'une image plus grande sur une position nécessitant une dimension plus petite peut causer de sérieux problèmes et empêcher l'affichage correct de l'image. Pour vous aider, nous avons fourni une collection de tailles et de dimensions d'image couramment utilisées dans l'image ci-dessous. Vous pouvez les prendre comme référence.

4. Rédigez un texte alternatif concis et pertinent sur l'image
Notez que les moteurs de recherche ne peuvent pas lire les images. Ils s'appuient sur des textes alternatifs pour comprendre le contenu graphique des images et les parcourir. Ainsi, chaque fois que vous ajoutez une image à votre site Web, assurez-vous d'y ajouter un texte alternatif pertinent et riche en mots clés. Cela peut également vous apporter des avantages en matière de référencement.
Il y a plusieurs points clés à retenir lors de la rédaction de textes alternatifs. Ils sont:
- Rédigez des textes concis et significatifs qui reflètent le contexte de votre image.
- N'incluez pas de détails et de liens inutiles.
- Utilisation appropriée des majuscules, de la ponctuation et de la grammaire.
- Assurez-vous que le titre ne contredit pas le contenu de l'image.
5. Utilisez une vignette significative
Une vignette est une version plus petite d'une image représentant une collection de grandes images étroitement liées. Par exemple, les sites Web de commerce électronique, les sites de portefeuille et les galeries. Dans les sites Web de commerce électronique, les vignettes sont utilisées pour représenter des pages de produits uniques sur la page d'accueil et la page de catégorie.
Si vous visitez un site Web de photographie, vous verrez des vignettes utilisées pour illustrer les catégories de galeries d'images. Le plus grand avantage des vignettes est que vous pouvez afficher de nombreuses informations et images sur les produits dans un espace limité.
Regardez la vidéo ci-dessous. Il s'agit de la page d'accueil d'un site Web de commerce électronique qui affiche les vignettes de tous les produits de leur magasin.
Voici quelques bonnes pratiques à suivre lors de l'utilisation des miniatures :
- Utilisez une taille d'image miniature cohérente.
- Affichez-les sous forme de grille ou de galerie.
- Rendez la vignette cliquable.
- Utilisez des images de haute qualité.
- Testez-les sur différents appareils pour vérifier la réactivité.
6. Activer le chargement paresseux
Le chargement différé est une technique qui retarde le chargement des images jusqu'à ce que vous fassiez défiler la page Web pour les afficher. Par exemple, supposons qu'une page de commerce électronique comporte un total de quinze images, dont cinq dans la section supérieure. Lorsqu'un utilisateur arrive sur la page, seules les cinq premières images se chargent initialement.
Au fur et à mesure que l'utilisateur fait défiler la page, les images restantes continuent de se charger une par une et apparaissent. Cela réduit le temps de chargement initial et améliore l'expérience utilisateur. De plus, cela évite à votre site Web de consommer de la bande passante jusqu'à ce que cela soit nécessaire.
7. Utilisez des sitemaps d'images

Un plan de site d'image (également connu sous le nom de plan de site XML) est un fichier qui répertorie toutes les URL des images sur un site Web, y compris d'autres informations telles que la balise alt, la légende et le type de fichier. Cela permet aux moteurs de recherche comme Google de découvrir et d'explorer le nouveau contenu du site Web et de l'indexer rapidement.
Les plans de site sont importants pour de nombreuses raisons alimentaires. Si vous exploitez un tout nouveau site Web, les moteurs de recherche prendront du temps pour explorer et indexer vos informations, ce qui peut prendre des jours, voire des semaines. Mais en ajoutant des sitemaps, vous pouvez réduire considérablement ce temps.
En outre, il existe certains types de sites Web (journaux, magazines, portails) dont les publications quotidiennes doivent être indexées au jour le jour. Ici aussi, les sitemaps peuvent jouer un rôle utile pour vous. Découvrez comment créer des sitemaps XML et les ajouter aux moteurs de recherche.
8. Utiliser les réseaux de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs situés à différents endroits qui stockent des informations sur le site Web, notamment des textes, des images, des vidéos, des GIF et d'autres fichiers. Lorsqu'une personne visite le site Web, le réseau de diffusion de contenu fournit les informations à partir de l'emplacement le plus proche.
L'utilisation d'un réseau de diffusion de contenu peut considérablement améliorer la vitesse de chargement des pages. Le contenu stocké sur plusieurs serveurs vous aide à économiser la consommation de bande passante supplémentaire. Cela permet à un site Web de gérer une énorme pression de trafic sans causer de problèmes.
En plus de cela, les CDN offrent certaines fonctionnalités de sécurité, comme la protection DDoS et le cryptage SSL. Ceux-ci peuvent sauver un site Web des attaques malveillantes.
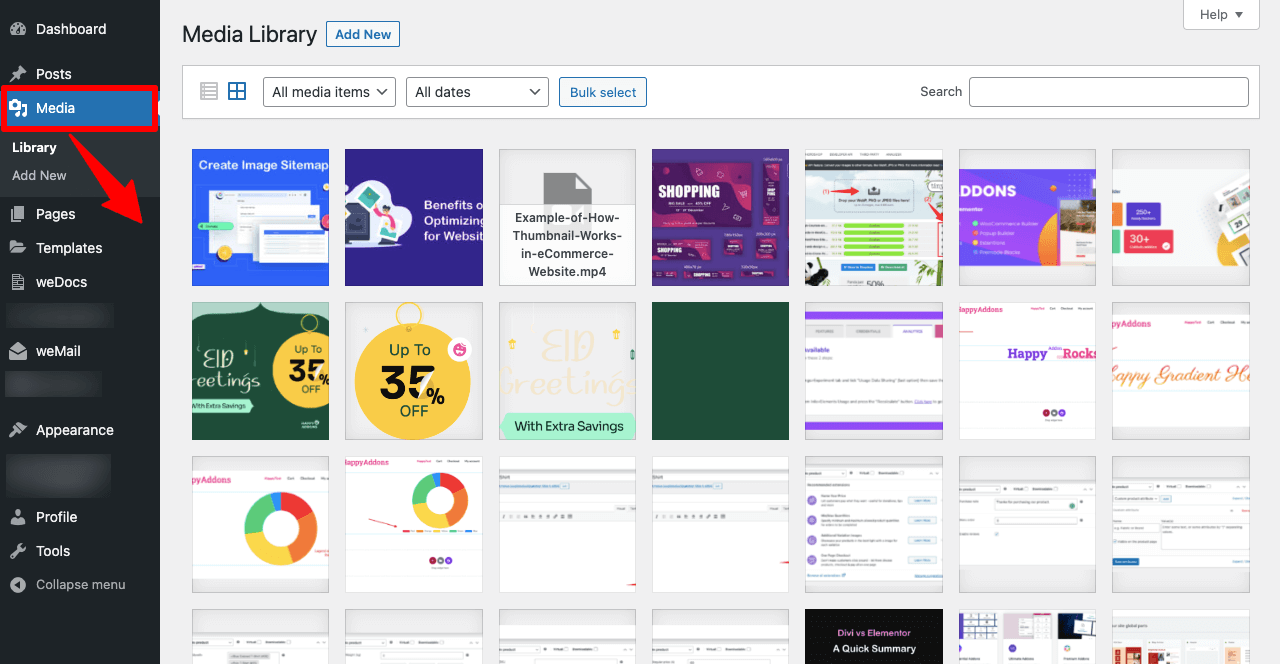
9. Nettoyer les images inutiles de la médiathèque
Au fil du temps, la médiathèque d'un site web peut s'encombrer d'images qui ne sont plus utiles. Cela prendra votre espace précieux, ralentissant votre site Web. Le nettoyage des fichiers inutiles de la médiathèque peut vous aider à mieux organiser vos fichiers image, à économiser de l'espace de stockage et à améliorer les performances du site Web.

Vous trouverez ci-dessous les types de fichiers sur lesquels vous devriez vous concentrer sur le nettoyage de la médiathèque.

- Images en double
- Images qui ne sont utilisées sur aucun article ou page
- Images graphiquement de mauvaise qualité
- Images correctement non optimisées
10. Utilisez un plugin WordPress
J'espère que, à partir de la discussion ci-dessus, vous comprenez les nombreux facteurs impliqués dans l'optimisation de l'image. Et c'est impossible d'effectuer toutes ces choses manuellement. Par exemple, activer le chargement différé et utiliser le réseau de diffusion de contenu.
Vous trouverez en ligne de nombreux plugins bien notés qui peuvent gérer toutes ces tâches seuls. Cela peut vous faire gagner un temps considérable en réduisant de nombreux travaux manuels. De plus, si vous avez déjà un site Web en cours d'exécution rempli de nombreuses images non optimisées, vous ne pouvez pas commencer à les optimiser à partir de zéro.
Parce que cela peut avoir un impact important sur vos performances Web sur les pages de résultats des moteurs de recherche. L'utilisation d'un plugin est la solution ultime dans ce cas.
Meilleurs plugins d'optimisation d'image pour WordPress
WordPress est un système de gestion de contenu robuste et riche en fonctionnalités avec des solutions à presque tous les problèmes liés au Web. La section vous présentera quelques excellents plugins qui peuvent optimiser les images de manière transparente sur les sites Web WordPress. Jetez un coup d'œil à eux.
un. TinyPNG

La plupart d'entre vous qui ont exploré l'optimisation pendant au moins quelques jours ont peut-être entendu parler des sites Web : tinypng.com et tinyjpg.com. Le plugin TinyPNG WordPress optimise automatiquement les images en intégrant ces deux sites Web de compression d'images populaires.
Ce plugin optimise automatiquement les images chaque fois qu'elles sont téléchargées. Il optimise également toutes les images qui existent déjà dans la médiathèque à l'aide de la fonction d'optimisation en masse. Il convertit le modèle de couleur CMJN en RVB pour une meilleure compatibilité des couleurs.
b. Imaginer

Imagify est l'un des plugins d'optimisation d'image les plus avancés. Il vous permet de redimensionner, de compresser et de réduire le poids des images, le tout en un seul clic. Si le redimensionnement et la compression ne répondent pas à vos attentes, vous pouvez les restaurer instantanément dans leurs versions d'origine.
Une partie intéressante de ce plugin est que vous pouvez convertir des images en WebP, le format de fichier image de nouvelle génération. Ce format est plus léger, accélérant les sites WordPress avec une expérience utilisateur et des performances SEO améliorées.
c. Optimisation d'image et Lazy Load par Optimole

Avec une automatisation complète et des tonnes de fonctionnalités, Optimole offre une solution tout-en-un pour l'optimisation des images. Il nettoie les images lourdes et les pages volumineuses sans compromettre la moindre qualité. Optimole fonctionne avec tous les types d'images et prend en charge WebP et Retina.
Vous pouvez également profiter de la prise en charge de la bibliothèque d'images cloud et du CDN mondial. Vous pouvez activer le chargement différé, le recadrage intelligent et les filigranes. Optimole est compatible avec Elementor et tous les autres plugins WordPress populaires.
d. Smush

Smush est un plugin d'optimisation d'image de référence pour la vitesse et la qualité. Il analyse méticuleusement toutes les images que vous téléchargez et supprime les données inutiles avant de les ajouter à la médiathèque. Smush peut optimiser les images jusqu'à deux fois plus que les images ordinaires.
Vous pouvez également activer le chargement différé, l'optimisation en bloc, le redimensionnement d'image, la détection de taille incorrecte et la conversion en WebP. Smush est compatible avec le bloc Gutenberg et l'intégration multisite.
e. Optimiseur d'image ShortPixel

ShortPixel est un plugin d'optimisation d'image léger et facile à utiliser qui vous offre une optimisation d'image à la fois lâche et sans perte. Vous pouvez convertir des images aux formats JPG, PNG, GIF, WebP et AVIF. ShortPixel vous permet également d'optimiser les fichiers PDF.
Parallèlement au recadrage intelligent, ce plugin génère des vignettes centrées sur le sujet à l'aide du moteur AI de ShortPixel. Vous pouvez définir le format de couleur CMJN sur RVB. Cela fonctionne très bien avec WooCommerce, Gravity Form, la galerie NextGEN et de nombreux autres plugins de premier plan.
FAQ sur l'optimisation des images pour le Web et les performances
Nous avons vu sur diverses plateformes comme Quora, Reddit, Ask.com et Answer des internautes poser différents types de questions sur l'optimisation des images. Ici, nous répondrons à quelques-unes triées sur le volet que nous trouvons couramment presque partout.
Quelle est la meilleure taille d'image pour le SEO ?
Selon Google, les grandes images doivent avoir une largeur de 1200px et être activées avec max-image-preview par AMP pour un bon score SEO.
Quelles sont les meilleures pratiques pour compresser les images afin d'obtenir de bonnes performances Web ?
1. Décidez du format d'image (JEPG, PNG, JPG, WebP) adapté à votre site Web
2. Ne réduisez pas la résolution de l'image en dessous du minimum requis
3. Supprimez les arrière-plans masqués, les calques inutiles et les métadonnées des images
4. Ne compromettez jamais la qualité pour les tailles
5. Utilisez une approche lâche ou sans perte et expérimentez les images sur des sites de test
Comment activer le chargement différé des images sur un site WordPress ?
Des tonnes de plugins sont disponibles dans le référentiel WordPress grâce auquel vous pouvez activer le chargement différé des images en quelques minutes. Smush est un tel plugin.
1. Installez et activez le plugin Smush depuis WP Dashboard > Plugins > Ajouter nouveau
2. Vous trouverez l'option Activer le chargement différé dans l'assistant de configuration
3. Activez la fonctionnalité et enregistrez-la.
Qu'est-ce que les métadonnées d'image et comment les modifier dans WordPress ?
Les métadonnées d'image font référence aux informations intégrées dans une image lors de sa capture ou de sa préparation. Par exemple, le nom du modèle de caméra, l'heure de capture, l'emplacement, les pixels, les tailles et les outils d'image utilisés pour modifier l'image.
Une fois vos images téléchargées dans la médiathèque, cliquez sur l'image en question. Il ouvrira une fenêtre contextuelle avec les détails de la pièce jointe où vous obtiendrez des options pour modifier les métadonnées de l'image.
La mise en cache du navigateur peut-elle avoir un impact sur l'optimisation des images ?
Oui, la mise en cache du navigateur peut avoir un impact significatif sur l'optimisation des images. Lorsqu'une personne visite un site Web, son navigateur enregistre diverses ressources disponibles sur le site Web afin de pouvoir charger rapidement le site une fois qu'il le visite à nouveau.
Si les images ne sont pas bien optimisées, la mémoire cache prendra toujours plus de temps pour charger les pages Web. Cependant, si vous optimisez les images ultérieurement, elles n'auront aucun impact positif tant que les utilisateurs n'auront pas effacé leur navigateur. Parce que le navigateur gardera en fonction de l'ancienne mémoire.
Derniers points à retenir sur l'optimisation des images
Les utilisateurs d'aujourd'hui sont relativement moins patients et recherchent des solutions instantanées lorsqu'ils recherchent quoi que ce soit en ligne. Selon Portant, les conversions maximales de commerce électronique se produisent sur des pages qui prennent 0 à 3 secondes à charger . Si cela prend plus de temps, les taux de conversion commencent à baisser et augmentent le taux de rebond.
Ainsi, peu importe à quel point vous travaillez dur pour produire du contenu riche en images, vous serez à la traîne des autres sites Web dans l'espace en ligne concurrentiel si vous ne pouvez pas optimiser correctement les images. Dans cet article, nous avons essayé de couvrir tous les derniers conseils et guides que vous pouvez utiliser pour l'optimisation des images.
Maintenant, il est temps de les appliquer sur votre et de nous faire part de vos commentaires à leur sujet. Si vous avez besoin de plus d'aide, nous vous demandons d'expliquer votre problème dans la zone de commentaire.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
