Divi vs Elementor : lequel est le meilleur constructeur de pages ?
Publié: 2023-04-11Divi et Elementor sont actuellement deux constructeurs de pages populaires parmi les concepteurs de sites Web. Grâce à leurs puissantes fonctionnalités, modules et widgets, vous pouvez concevoir et créer des sites Web visuellement époustouflants sans aucune connaissance technique approfondie.
Leur fonctionnalité de glisser-déposer et leurs interfaces conviviales permettent même aux utilisateurs sans code de créer facilement des sites Web professionnels. Bien que les deux aient des ensembles uniques de fonctionnalités et de widgets, nous les trouvons souvent en concurrence directe pour le meilleur titre.
Cet article les comparera en profondeur, en explorant leurs différentes fonctionnalités, widgets, prix et fonctionnalités. Cela vous aidera à prendre une décision éclairée à leur sujet à la fin. Alors, entrons dans la discussion Divi vs Elementor sans plus tarder.
Qu'est-ce qu'Elementor ?

Elementor est un constructeur de pages par glisser-déposer grâce auquel vous pouvez concevoir un site Web entier dans WordPress sans avoir à coder quoi que ce soit. Il est livré avec des tonnes de fonctionnalités, de widgets et d'options d'intégration grâce auxquelles vous pouvez concevoir différentes sections sur votre site Web.
Il offre un mode de prévisualisation en direct qui vous permet de personnaliser votre site Web et de voir les modifications en temps réel. Ainsi, vous n'avez pas à faire des allers-retours à chaque fois pour vérifier la conception du site Web. Il dispose d'une bibliothèque de blocs préconçus et de modèles de page.
Si vous manquez de temps, vous pouvez créer instantanément vos sections Web particulières à l'aide de ces blocs et modèles prêts à l'emploi. Elementor dispose actuellement d'un hébergement cloud. Il comprend le stockage d'hébergement, le plugin premium, le thème, la sauvegarde automatique, le CDN Cloudflare, le certificat SSL et le support premium.
Qu'est-ce que Divi ?

Divi est également polyvalent et un puissant générateur de pages par glisser-déposer grâce auquel vous pouvez créer des pages de destination époustouflantes à partir de zéro sans codage. Il vous permet de choisir parmi une large gamme de modules tels que du texte, des images, des formulaires, des vidéos et des boutons pour personnaliser vos sections Web.
Divi est compatible avec presque tous les thèmes. Il a des intégrations avec la plupart des plugins WordPress populaires. De plus, il possède l'un des plus grands kits préconçus et bibliothèques de modèles. Tout cela vous permet d'étendre votre site Web avec des fonctionnalités.
Remarque : ce que l'on appelle des widgets dans Elementor s'appellent des modules dans Divi.
Divi vs Elementor : Principales différences entre eux
Pour décider quel constructeur de pages est le meilleur entre Divi et Elementor, nous devons comprendre les différences entre leurs fonctionnalités, widgets et autres facteurs clés. Cette section vous aidera à les examiner de plus près dans cette section. Commencer!
1. Interface utilisateur et facilité d'utilisation
Divi a une interface utilisateur relativement traditionnelle. Il est livré avec une interface simple. Vous ne trouverez instantanément aucun module une fois que vous y aurez atterri. Tout d'abord, vous devez sélectionner une ligne et une ou plusieurs colonnes. Ce n'est qu'après cela que vous aurez la possibilité de voir les modules et de les ajouter à cette zone. Il vous faudra au maximum cinq à dix minutes pour comprendre son écosystème total.
D'autre part, Elementor possède une interface utilisateur extrêmement moderne. Vous obtiendrez un panneau de widgets dans la barre latérale droite. Vous pouvez les faire défiler de haut en bas. Vous pouvez trouver le widget souhaité en faisant défiler ou en tapant son nom dans la zone de recherche. Vous pouvez définir des lignes et des colonnes en cliquant sur l'icône plus (+) puis en faisant glisser et déposer les widgets.
Grâce à ces fonctionnalités supplémentaires, Elementor est plus intuitif pour les utilisateurs débutants.
2. Fonctionnalités et widgets
Divi est livré avec une gamme complète de fonctionnalités et de modules grâce auxquels vous pouvez personnaliser chaque élément d'un site Web. Il a plus de 60 modules au total. Il convient de mentionner les popups, les curseurs pleine page, les boutons CTA, les formulaires de contact, les cartes, les témoignages, l'audio, la vidéo et les réseaux sociaux.
Elementor a plus de 100 widgets robustes et des dizaines de fonctionnalités. Vous trouverez presque tous les widgets de Divi dans Elementor. Cela signifie que vous pouvez également personnaliser votre site Web au maximum avec Elementor. De plus, vous pouvez styliser les widgets par la suite en modifiant leur couleur, leur police, leur hauteur, leur espace et d'autres options.
Explorez Elementor contre Elementor Pro.
3. Bibliothèque de modèles et de kits
Divi possède une vaste bibliothèque de kits et de modèles prêts à l'emploi. Il comprend plus de 200 packs de sites Web complets et plus de 2 000 conceptions prédéfinies. En effet, une fois que vous avez acheté Divi, il est livré avec le thème Divi dans le même package. Cela signifie que vous obtiendrez presque tous les modèles de la collection pour concevoir la page spécifique que vous souhaitez.

Elementor n'a pas une si grande collection de kits et de modèles prêts à l'emploi. Il contient plus de 390 modèles, y compris des en-têtes, des pieds de page, des blocs internes et des pages de destination. Cependant, comme ce plugin est compatible avec la plupart des thèmes WordPress, vous pouvez modifier leurs modèles de démarrage avec Elementor.
4. Fonctionnalité de création de thème
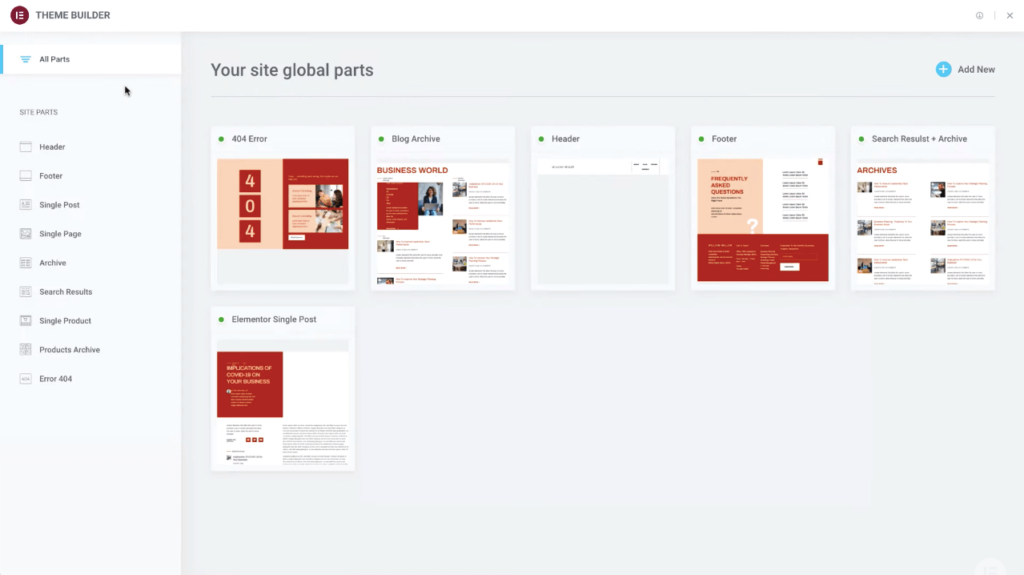
Theme Builder est un élément puissant que la plupart des constructeurs de pages n'ont pas. Heureusement, Divi a un générateur de thème. Il vous permet de créer des en-têtes et des pieds de page sans dépendre du thème. Vous pouvez créer des modèles personnalisés pour les publications, les pages de produits et les pages d'archives. Après cela, vous pouvez les définir sur votre site Web avec des conditions.
Elementor dispose également d'un générateur de thème robuste. Vous pouvez faire tout ce que Divi peut faire avec le générateur de thèmes d'Elementor. Mais la partie impressionnante est que vous pouvez créer des modèles dynamiques avec le générateur de thèmes Elementor pour présenter des champs et des informations personnalisés.

5. Intégration avec WooCommerce
Divi vous offre une intégration transparente avec WooCommerce. De plus, ce constructeur est livré avec plus de 8 modules WooCommerce dédiés. Grâce à cette intégration et à des modules dédiés, vous pouvez étendre les caractéristiques et fonctionnalités de votre boutique en ligne.
D'un autre côté, Elementor n'a pas d'intégration directe avec WooCommerce. Il fournit à la place plus de 22 widgets WooCommerce dynamiques qui peuvent rendre vos sites Web de commerce électronique hautement fonctionnels. Ces widgets ne vous feront jamais sentir qu'Elementor manque d'intégration avec WooCommerce.
6. Convivialité SEO
Divi propose des options plus avancées pour prendre en charge le référencement technique. Ses options de thème vous permettent d'activer des titres personnalisés, des méta descriptions, des méta mots clés et des URL canoniques. Il dispose d'un module de balisage de schéma intégré que vous pouvez utiliser pour transmettre des informations supplémentaires sur votre contenu Web aux moteurs de recherche.
Elementor n'a pas trop d'options de référencement avancées. Il vous permet d'ajouter des méta descriptions, des balises de titre et des balises d'en-tête (de H1 à H2) aux publications et aux pages. Cependant, les deux sont compatibles avec des plugins comme Yoast et Rank Math. Vous pouvez augmenter vos fonctionnalités de référencement en utilisant l'un de ces plugins.
Consultez la liste de contrôle SEO la plus utile pour les développeurs Web.
7. Réactivité mobile

Divi et Elementor sont bien connus pour créer des conceptions adaptées aux mobiles. Tous leurs modèles prédéfinis sont réactifs et optimisés pour les appareils mobiles. Ils fournissent une option de prévisualisation en direct pour vérifier à quoi ressemblera votre mise en page Web sur différents appareils.
Ils vous offrent des options pour définir des points d'arrêt personnalisés grâce auxquels vous pouvez optimiser votre site Web pour différentes tailles d'écran. Les points d'arrêt personnalisés pour Divi sont Desktop - 981 px et plus, Tablet - entre 980 et 768 px, et Mobile - px et moins.
Les points d'arrêt personnalisés pour Elementor sont Desktop - 1024 px et plus, Tablet - entre 641 px et 1024 px, et Mobile - 640 px et moins.
Voici comment rendre un site Web mobile responsive.
8. Qualité des performances
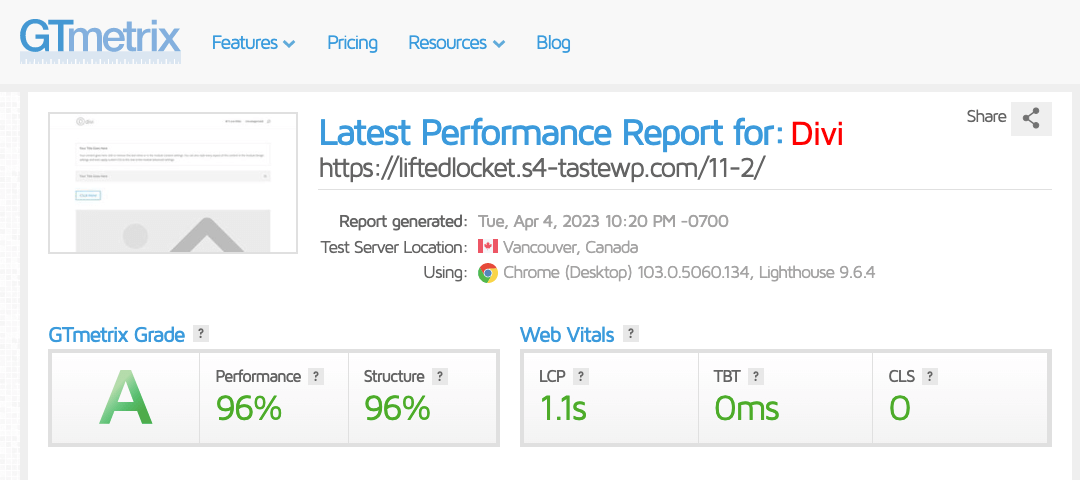
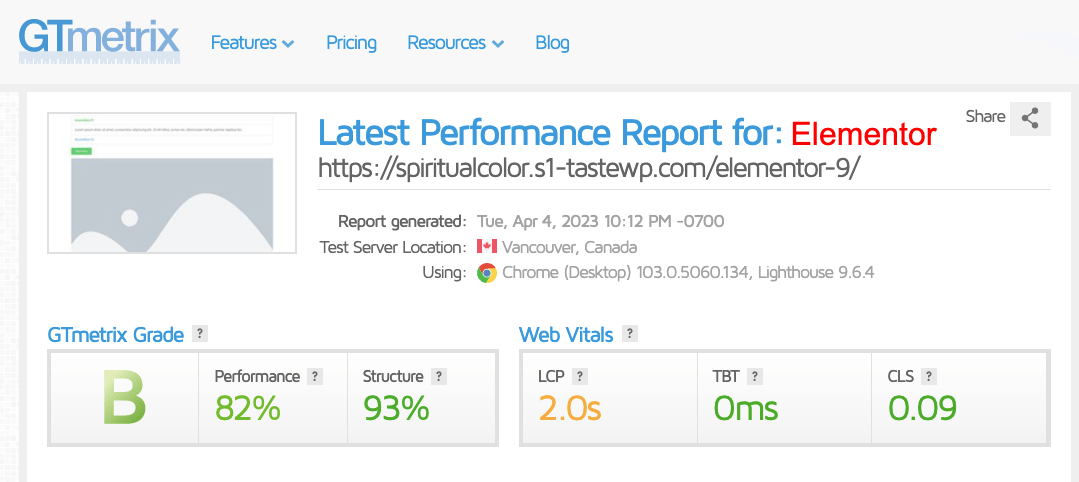
Pour vérifier la qualité des performances, nous avons créé deux sites de test distincts, l'un pour Divi et l'autre pour Elementor . Nous avons créé deux pages avec quatre mêmes widgets/modules. Il s'agit d'un accordéon, d'un bouton, d'une image et d'une barre de progression.
Ci-dessous le rapport de performance de Divi :

Ci-dessous le rapport de performance d'Elementor :

Le rapport montre clairement que Divi charge les pages (LCP) plus rapidement qu'Elementor et nécessite moins de décalage de mise en page cumulé (CLS). Cela signifie que Divi a une meilleure qualité de performance avec une bonne note. Mais nous ne nous inquiétons pas beaucoup de ces légères différences.

Parce que nous avons exploré plusieurs sites Web établis créés avec Divi et Elementor. Nous avons constaté qu'Elementor surpasse Divi dans de nombreux cas. Vous trouverez des listes de sites Web créés avec Divi et Elementor une fois que vous aurez effectué une recherche en ligne.
En fait, les secrets d'une bonne vitesse et de meilleures performances résident dans l'optimisation. Découvrez quelques conseils éprouvés sur la façon d'optimiser les sites Web Elementor pour la vitesse et de meilleures performances.
9. Version gratuite
Divi ne fournit aucune version gratuite. Vous devez acheter le package complet pour l'utiliser sur votre site Web en direct. Mais il propose une démo en direct où vous pouvez essayer ce constructeur de page avant d'acheter. Cliquez sur ce lien pour explorer la démo de Divi.
Elementor a un plugin gratuit disponible. Il vous donne accès à plus de 30 widgets gratuits et à plusieurs fonctionnalités grâce auxquelles vous pouvez créer un site Web de base. Mais cela limite votre accès au générateur de thème. Cependant, vous trouverez aujourd'hui de nombreux addons Elementor gratuits avec des tonnes de widgets gratuits.
En les utilisant, vous pouvez encore améliorer votre site Web. Par exemple, HappyAddons propose un générateur de thème gratuit grâce auquel vous pouvez créer gratuitement des en-têtes, des pieds de page et des modèles de publication personnalisés.
10. Modules complémentaires et extensions
Divi a un marché auto-hébergé où vous trouverez une bonne collection d'extensions, de mises en page et de thèmes enfants. Certains des plus populaires d'entre eux sont Divi Booster, Divi Icons Pro, Divi Switch, Divi Plus, Divi Supreme, Divi Menus et Divi Essential.
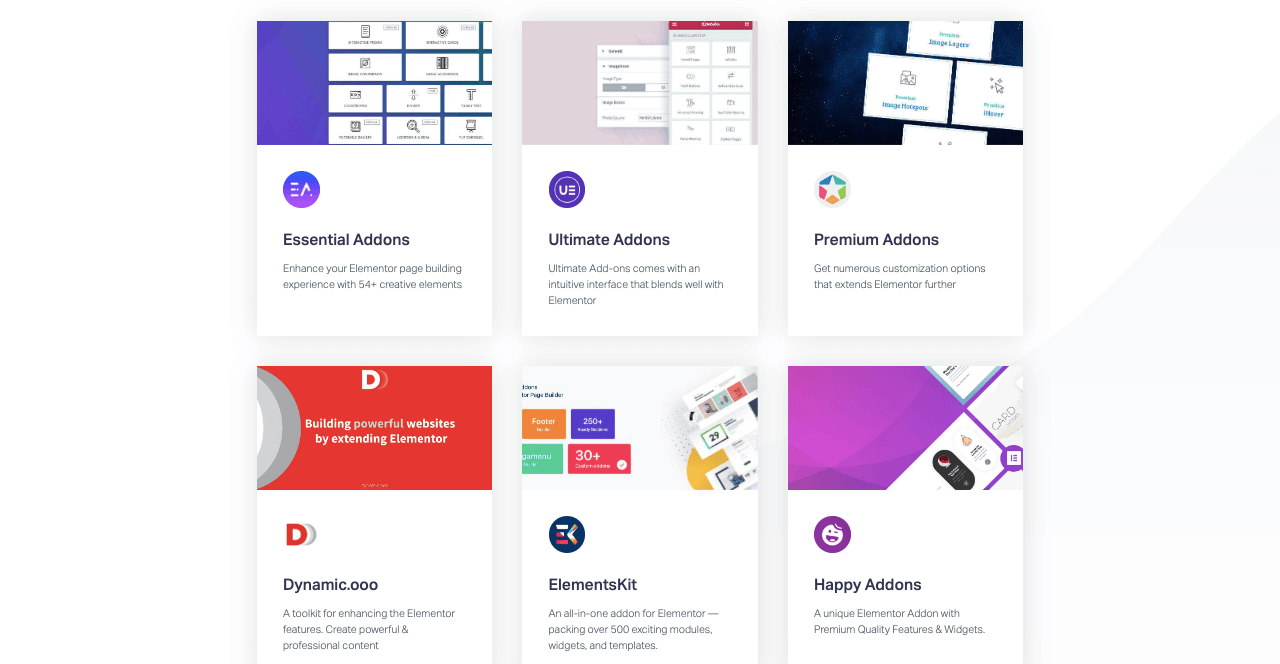
Elementor est compatible avec une large gamme d'addons. Contrairement à Divi, vous trouverez des addons Elementor sur de nombreux marchés comme CodeCanyon et ThemeForest. De plus, WordPress.org est un excellent référentiel où vous trouverez d'innombrables addons Elementor gratuits.

Par exemple, HappyAddons est un module complémentaire Elementor bien connu grâce auquel vous pouvez optimiser davantage votre site Web. Explorez les fonctionnalités et widgets supplémentaires que vous y trouverez.
11. Assistance client
Divi et Elementor offrent tous deux un support client étendu à leurs utilisateurs. Mais des différences sont remarquées dans leurs approches. Divi offre un support client 24h/24 et 7j/7 uniquement aux clients premium via le chat en direct. Si quelqu'un a besoin d'une assistance immédiate, il peut réserver le Get VIP Support. Dans les 30 minutes, l'équipe d'assistance leur proposera des solutions viables.
Elementor fournit un support client à tous ses utilisateurs, qu'ils soient utilisateurs gratuits ou professionnels. Mais le support dédié 24h/24 et 7j/7 est réservé uniquement aux utilisateurs premium. Les utilisateurs gratuits peuvent soumettre leurs requêtes avec une adresse e-mail valide via la boîte de message. Vous pouvez obtenir une rediffusion dans 24 heures.
En dehors de tout cela, Divi et Elementor disposent de vastes bibliothèques avec des bases de connaissances étendues. Vous trouverez de la documentation sur leurs sites Web et d'innombrables didacticiels sur YouTube.
Divi vs Elementor : Options de tarification entre eux
Divi propose deux options de tarification . Chaque package comprend un thème Divi, un constructeur de pages, un thème de magazine supplémentaire, des options d'inscription aux e-mails bloom et des solutions de partage social monarque. Les forfaits tarifaires sont :
- 89 $/an
- 249 $/unique
Elementor propose plusieurs options de tarification . Le plan de plugin inclut uniquement le plugin Elementor. Le plan d'hébergement comprend un plugin, un thème et un hébergement WordPress géré. Elementor Static convertit votre site Web dynamique en un site Web statique avec une sécurité améliorée et des performances garanties.
Les forfaits tarifaires d'Elementor sont indiqués dans le tableau ci-dessous.
| Plugin ElementorComment | Hébergement Elementor | Élémentaire statique |
| Essentiel 59 $/an | De base 9,99 $/mois | Professionnel 199 $/mois |
| Expert 199 $/an | Entreprise 19,99 $/mois | Entreprise 499 $/mois |
| Agence 399 $/an | Augmentez de 22,99 $/mois | Entreprise (devis) |
| Balance 49,99 $/mois |
Divi vs Elementor : un résumé rapide

Tout au long de cette discussion, nous avons couvert toutes les différences cruciales entre Divi et Elementor. J'espère que vous les avez parcourus avec la concentration et l'attention nécessaires. Nous allons maintenant vous montrer les principaux résultats de cette discussion dans le tableau ci-dessous.
| Sujet | Divi | Élémentaire |
| Interface utilisateur et facilité d'utilisation | Un peu maladroit | Moderne et intuitif |
| Nombre de widgets | 63+ | 100+ |
| Modèles et trousses | 2000+ | 390+ |
| Générateur de thème | Oui | Oui |
| Intégration WooCommerce | Oui | Non |
| Fonctionnalités de référencement | Avancé | Limité |
| Réactivité mobile | Oui | Oui |
| Performance | Haut | Modéré |
| Version gratuite | Non | Oui |
| Ajouts et extension | Limité | Vaste |
| Service client | Oui | Oui |
Divi vs Elementor : lequel est le gagnant ?
Il n'y a pas de réponse directe en une ligne à la question. Tous deux sont de puissants constructeurs avec des forces et des faiblesses uniques. Alors que l'un peut être très performant dans certains domaines, l'autre peut être meilleur dans différents aspects. Il est important d'évaluer vos besoins et vos préférences pour choisir le bon.
Divi est meilleur dans les cas suivants
- Avoir déjà de l'expérience dans l'utilisation du constructeur de pages
- Attendez-vous à des fonctionnalités SEO avancées intégrées
- Vous voulez une vaste collection de modèles prédéfinis
- Recherchez une intégration intégrée avec WooCommerce
Elementor est le meilleur dans les cas suivants
- Nouveau et sans expérience préalable avec les constructeurs de pages
- Vous voulez une large collection de fonctionnalités et de widgets
- Attendez-vous à un bon nombre d'addons compatibles
- Souhaite utiliser une version gratuite du plugin
- Vous avez un problème de budget et recherchez une solution bon marché
- Besoin d'un hébergement WordPress géré
FAQ sur Elementor contre Divi
Les gens posent fréquemment des questions sur les réseaux sociaux Divi et Elementor, Quora, Reddit, Google et d'autres plateformes. La section FAQ d'aujourd'hui répondra à certaines des questions les plus courantes que nous rencontrons habituellement à propos de ces deux solutions de création de pages.
Puis-je utiliser Divi et Elementor sur le même site Web ?
Oui, vous pouvez utiliser Divi et Elementor sur le même site Web. Ils ne causeront à votre site ni conflit ni tracas.
Divi propose-t-il un service d'hébergement cloud ?
Non, Divi ne propose pas de service d'hébergement cloud. Mais vous obtiendrez les services d'hébergement cloud disponibles dans Elementor.
Puis-je créer des types de publication personnalisés en utilisant Divi ou Elementor ?
Oui. Ces deux constructeurs sont livrés avec un constructeur de thèmes grâce auquel vous pouvez créer des types de publication personnalisés de manière transparente.
Divi et Elementor ont-ils des fonctionnalités multilingues intégrées ?
Non, aucun d'entre eux n'a de fonctionnalité multilingue intégrée. Vous devez utiliser un plugin comme Weglot Translate, Bogo et GTranslate pour activer la fonction de traduction sur votre site Web.
Découvrez quelques-uns des meilleurs plugins multilingues WordPress.
Puis-je convertir un site Web de Divi vers Elementor ?
Ce n'est techniquement pas possible. Parce que Divi utilise des shortcodes pour créer du contenu, alors qu'Elementor génère des codes HTML statiques. Ces deux systèmes ne se synchronisent pas. Donc, convertir Divi en Elementor n'est de toute façon pas possible.
Conclusion sur Divi vs Elementor
Choisir entre Divi et Elementor n'est pas une tâche facile. Une fois que vous avez choisi un constructeur de pages, vous ne pouvez pas passer instantanément à un nouveau, ce qui signifie que vous ne pouvez pas convertir des pages Web alimentées par Divi en Elementor ou vice versa. Cette conversion n'est techniquement pas possible.
Vous devez donc prendre le temps d'évaluer tous vos besoins et votre expertise pour choisir celui qui pourra servir votre site Web jusqu'au bout. Cependant, vous pouvez installer ces deux plugins sur le même site Web et créer des pages séparément avec eux. Mais utiliser les deux pour construire la même page n'est pas possible.
Nous espérons que cet article a pu vous apporter les informations nécessaires pour vous installer entre Divi et Elementor. Si vous cherchez plus d'informations sur ce sujet, nous vous demandons de nous contacter via la section des commentaires.
