Divi vs Elementor:哪個是最好的頁面構建器?
已發表: 2023-04-11Divi 和 Elementor 是目前網頁設計師中流行的兩個頁面構建器。 憑藉其強大的功能、模塊和小部件,您無需任何廣泛的技術知識即可設計和創建視覺上令人驚嘆的網站。
他們的拖放功能和用戶友好的界面甚至可以讓無代碼用戶輕鬆創建專業網站。 儘管它們都有獨特的功能和小部件集,但我們經常發現它們直接競爭最佳標題。
本文將對它們進行徹底比較,探索它們的各種特性、小部件、定價和功能。 它將幫助您最終對它們做出明智的決定。 因此,讓我們立即討論 Divi vs Elementor。
什麼是元素?

Elementor 是一個拖放式頁面構建器,您可以通過它在 WordPress 中設計整個網站,而無需編寫任何代碼。 它帶有大量功能、小部件和集成選項,您可以通過它們設計網站上的不同部分。
它提供了一種實時預覽模式,可讓您自定義您的網站並實時查看更改。 這樣您就不用每次都來回檢查網站的設計了。 它有一個預先設計的塊和頁面模板庫。
如果時間不夠,您可以使用這些現成的塊和模板立即創建您的特定網頁部分。 Elementor 目前有云託管。 它包括託管存儲、高級插件、主題、自動備份、Cloudflare CDN、SSL 證書和高級支持。
什麼是迪維?

Divi 也是一個多功能且功能強大的拖放頁面構建器,您可以通過它從頭開始創建令人難以置信的登錄頁面而無需編碼。 它允許您從範圍廣泛的模塊中進行選擇,例如文本、圖像、表單、視頻和按鈕,以自定義您的 Web 部分。
Divi 與幾乎所有主題兼容。 它與大多數流行的 WordPress 插件集成。 此外,它擁有最大的預設計工具包和模板庫之一。 所有這些使您能夠通過功能擴展您的網站。
注意:在 Elementor 中稱為小部件的東西在 Divi 中稱為模塊。
Divi vs Elementor:它們之間的主要區別
要確定 Divi 和 Elementor 之間哪個頁面構建器最好,我們必須了解它們的功能、小部件和其他關鍵因素之間的差異。 本節將幫助您在本節中更深入地了解它們。 開始吧!
1. 用戶界面和易用性
Divi有一個相對傳統的用戶界面。 它帶有一個簡單的界面。 一旦你登陸它,你不會立即找到任何模塊。 首先,您必須選擇一行和一列。 只有在那之後,您才會獲得查看模塊並將它們添加到該區域的選項。 您最多需要五到十分鐘的時間來了解其整個生態系統。
另一方面, Elementor擁有極其現代的用戶界面。 您將在右側邊欄上看到一個小部件面板。 您可以從上到下滾動它們。 您可以通過滾動或在搜索框中鍵入其名稱來找到所需的小部件。 您可以通過單擊加號 (+) 圖標然後拖放小部件來定義行和列。
由於這些額外的功能,Elementor 對於新手用戶來說更加直觀。
2. 功能和小部件
Divi具有全面的功能和模塊,您可以通過這些功能和模塊自定義網站的每個元素。 它總共有 60 多個模塊。 一些值得一提的是彈出窗口、整頁滑塊、CTA 按鈕、聯繫表格、地圖、推薦、音頻、視頻和社交。
Elementor擁有 100 多個強大的小部件和數十種功能。 您幾乎可以在 Elementor 中找到 Divi 的每個小部件。 這意味著您也可以使用 Elementor 充分自定義您的網站。 此外,您可以通過更改顏色、字體、高度、空間和其他選項來設置小部件的樣式。
探索 Elementor 與 Elementor Pro。
3.模板和工具包庫
Divi擁有龐大的現成工具包和模板庫。 它包括 200 多個完整網站包和 2,000 多個預製設計。 這是因為一旦您購買了 Divi,它就會在同一個包裝中附帶 Divi 主題。 這意味著您將獲得集合中幾乎所有的模板來設計您想要的特定頁面。

Elementor沒有那麼多現成的工具包和模板。 它有 390 多個模板,包括頁眉、頁腳、內部塊和著陸頁。 但是,由於此插件與大多數 WordPress 主題兼容,您可以使用 Elementor 編輯它們的入門模板。
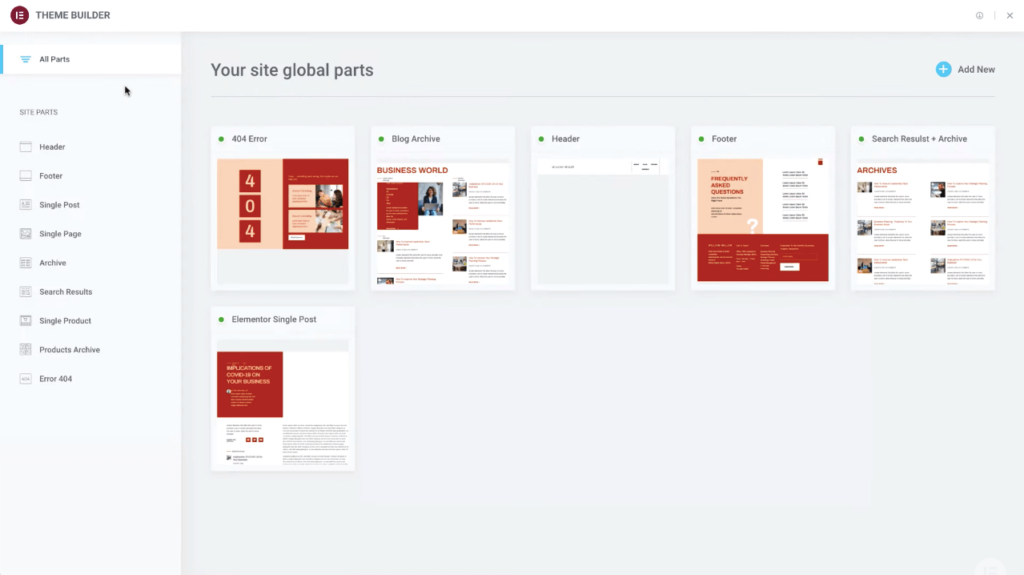
4.主題生成器功能
主題生成器是大多數頁面生成器所沒有的強大元素。 幸運的是, Divi有一個主題生成器。 它允許您在不依賴主題的情況下創建頁眉和頁腳。 您可以為帖子、產品頁面和存檔頁面創建自定義模板。 之後,您可以在您的網站上有條件地設置它們。
Elementor還有一個強大的主題構建器。 您可以使用 Elementor 的主題構建器來完成 Divi 可以做的所有事情。 但令人印象深刻的是,您可以使用 Elementor 主題構建器創建動態模板來展示自定義字段和信息。

5. 與 WooCommerce 整合
Divi為您提供與 WooCommerce 的無縫集成。 此外,此構建器帶有 8 個以上的專用 WooCommerce 模塊。 使用此集成和專用模塊,您可以擴展在線商店的特性和功能。
另一方面, Elementor與 WooCommerce 沒有直接集成。 相反,它提供了 22 多個動態 WooCommerce 小部件,可以使您的電子商務網站功能強大。 這些小部件永遠不會讓您覺得 Elementor 錯過了與 WooCommerce 的集成。
6. SEO友好性
Divi提供更高級的選項來處理技術搜索引擎優化。 它的主題選項允許您啟用自定義標題、元描述、元關鍵字和規範 URL。 它有一個內置的架構標記模塊,您可以使用該模塊將有關您的 Web 內容的附加信息傳遞給搜索引擎。
Elementor沒有太多高級 SEO 選項。 它允許您向帖子和頁面添加元描述、標題標籤和標題標籤(從 H1-H2)。 但是,兩者都與 Yoast 和 Rank Math 等插件兼容。 您可以使用這些插件中的任何一個來擴展您的 SEO 功能。
查看對 Web 開發人員最有用的 SEO 檢查清單。
7.移動響應

Divi和Elementor以創建移動響應設計而聞名。 他們所有的預建模板都針對移動設備進行了響應和優化。 他們提供了一個實時預覽選項來檢查您的網頁佈局在不同設備上的外觀。
它們為您提供了設置自定義斷點的選項,您可以通過這些選項針對不同的屏幕尺寸優化您的網站。 Divi 的自定義斷點是桌面 - 981 像素及以上,平板電腦 - 在 980 和 768 像素之間,以及移動 - 像素及以下。
Elementor 的自定義斷點是桌面 - 1024 像素及以上,平板電腦 - 在 641 像素和 1024 像素之間,以及移動 - 640 像素及以下。
這是使網站移動響應的方法。
8.性能質量
為了檢查性能質量,我們創建了兩個單獨的測試站點,一個用於Divi ,另一個用於Elementor 。 我們創建了兩個頁面,其中包含四個相同的小部件/模塊。 它們是手風琴、按鈕、圖像和進度條。
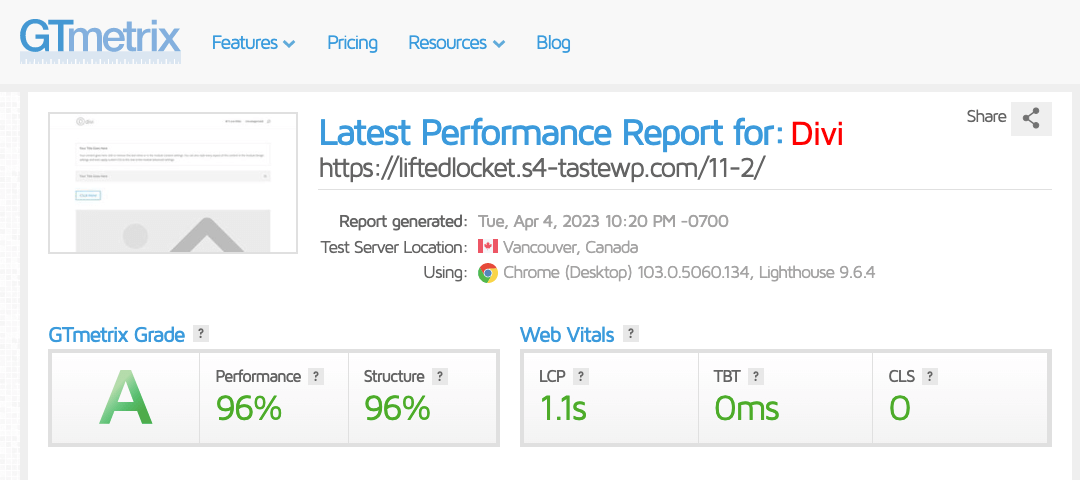
以下是Divi的業績報告:

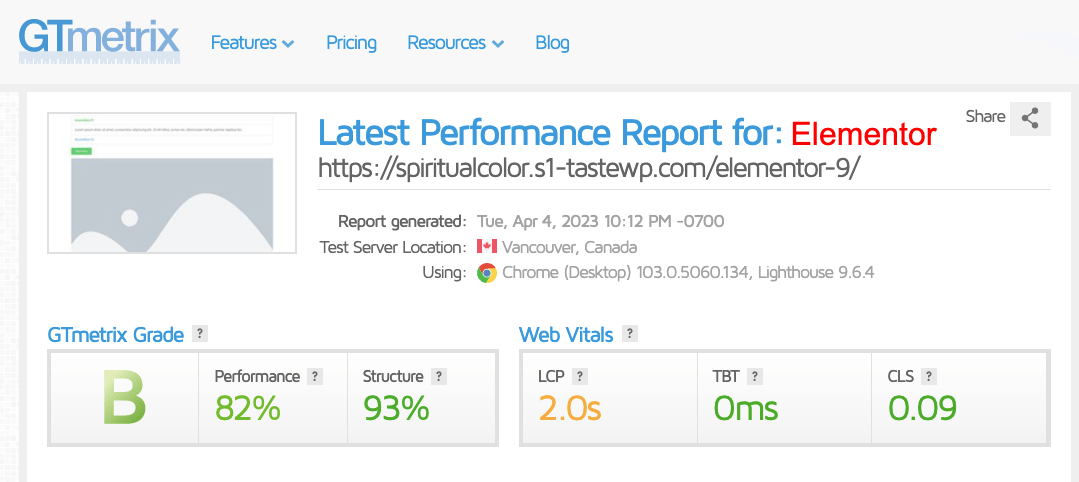
以下是 Elementor 的性能報告:

該報告清楚地表明 Divi 加載頁面 (LCP) 的速度比 Elementor 快,並且需要的 Cumulative Layout Shift (CLS) 更少。 這意味著Divi具有更好的性能質量和良好的等級。 但我們並不擔心這些細微的差異。

因為我們探索了幾個使用 Divi 和 Elementor 創建的成熟網站。 我們發現 Elementor 在很多情況下都優於 Divi。 在線搜索後,您會找到使用 Divi 和 Elementor 創建的網站列表。
實際上,良好的速度和更好的性能的秘訣在於優化。 查看一些經過驗證的技巧,了解如何優化 Elementor 網站以提高速度和性能。
9. 免費版
Divi不提供任何免費版本。 您必須購買整個軟件包才能在您的實時網站上使用它。 但它提供了一個現場演示,您可以在購買前試用此頁面構建器。 單擊此鏈接瀏覽 Divi 的演示。
Elementor有一個免費的插件可用。 它使您可以訪問 30 多個免費小部件和多種功能,您可以通過這些功能創建基本級別的網站。 但它限制了您對主題構建器的訪問。 但是,今天您會發現許多免費的 Elementor 插件附帶大量免費小部件。
使用它們,您可以進一步增強您的網站。 例如,HappyAddons 有一個免費的主題生成器,您可以使用它免費創建頁眉、頁腳和自定義帖子模板。
10. 插件和擴展
Divi有一個自託管市場,您可以在其中找到大量擴展、佈局和子主題。 其中一些最受歡迎的是 Divi Booster、Divi Icons Pro、Divi Switch、Divi Plus、Divi Supreme、Divi Menus 和 Divi Essential。
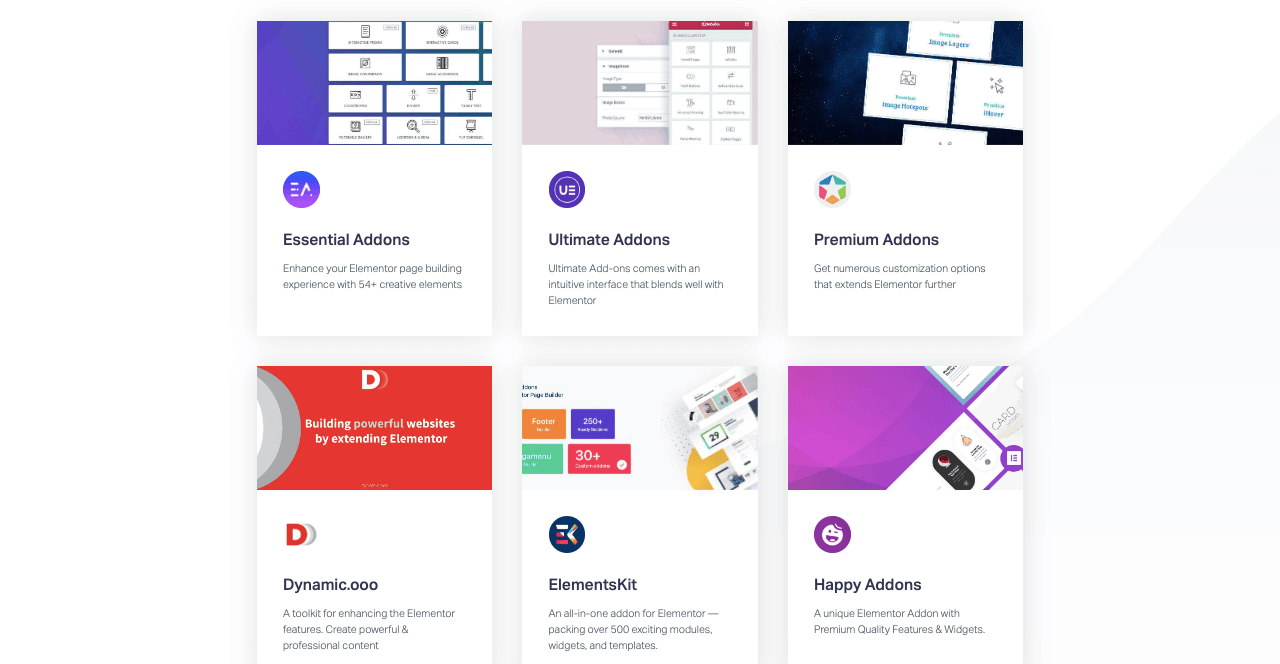
Elementor與各種插件兼容。 與 Divi 不同,您會在 CodeCanyon 和 ThemeForest 等眾多市場上找到 Elementor 插件。 此外,WordPress.org 是一個很棒的存儲庫,您可以在其中找到無數免費的 Elementor 插件。

例如,HappyAddons 是一個著名的 Elementor 插件,您可以通過它進一步增強您的網站。 探索您將獲得的附加功能和小部件。
11. 客戶支持
Divi和Elementor都為其用戶提供廣泛的客戶支持。 但是他們的方法存在差異。 Divi 僅通過實時聊天為高級客戶提供 24/7 全天候客戶支持。 如果有人需要即時支持,他可以預訂 Get VIP Support。 在 30 分鐘內,支持團隊將向他們提供可行的解決方案。
Elementor 為其所有用戶提供客戶支持,無論是免費用戶還是專業用戶。 但專門的 24/7 支持僅保留給高級用戶。 免費用戶可以通過消息框使用有效的電子郵件地址提交查詢。 您可以在 24 小時內獲得重播。
除此之外,Divi 和 Elementor 都擁有龐大的圖書館和廣泛的知識庫。 您會在他們的網站上找到文檔,在 YouTube 上找到無數教程。
Divi vs Elementor:它們之間的定價選項
Divi 有兩種定價選擇。 每個包都包括一個 Divi 主題、頁面構建器、額外的雜誌主題、bloom 電子郵件選擇加入和 monarch 社交共享解決方案。 定價包是:
- $89/年
- $249/一次性
Elementor 有多種定價選項。 插件計劃僅包括 Elementor 插件。 託管計劃包括插件、主題和託管 WordPress 託管。 Elementor Static 將您的動態網站轉換為具有更高安全性和保證性能的靜態網站。
Elementor 的定價套餐如下表所示。
| 元素插件 | 元素託管 | 元素靜態 |
| 基本 $59/年 | 基本 $9.99/月 | 專業 $199/月 |
| 專家 199 美元/年 | 企業 $19.99/月 | 企業 $499/月 |
| 代理商 $399/年 | 增長 $22.99/月 | 企業(報價) |
| 規模 $49.99/月 |
Divi vs Elementor:快速總結

在整個討論過程中,我們涵蓋了 Divi 和 Elementor 之間的所有重要區別。 希望您已經以必要的關注和注意力完成了它們。 我們現在將在下表中向您展示本次討論的主要發現。
| 話題 | 迪維 | 元素者 |
| 用戶界面和易用性 | 有點笨重 | 現代而直觀 |
| 小部件數量 | 63+ | 100+ |
| 模板和工具包 | 2000+ | 390+ |
| 主題生成器 | 是的 | 是的 |
| WooCommerce 整合 | 是的 | 不 |
| 搜索引擎優化功能 | 先進的 | 有限的 |
| 移動響應 | 是的 | 是的 |
| 表現 | 高的 | 緩和 |
| 免費版 | 不 | 是的 |
| 插件和擴展 | 有限的 | 廣闊的 |
| 客戶支持 | 是的 | 是的 |
Divi vs Elementor:誰是贏家?
這個問題沒有直接的答案。 他們都是強大的建設者,具有獨特的優勢和劣勢。 雖然一個人可能在某些領域表現出色,但另一個人可能在不同方面表現更好。 評估您的需求和偏好以選擇合適的產品非常重要。
Divi在以下情況下是最好的
- 已經有使用頁面構建器的經驗
- 期待內置的高級 SEO 功能
- 想要大量預建模板
- 尋找與 WooCommerce 的內置集成
Elementor 在以下情況下表現最佳
- 新手,之前沒有頁面構建器的經驗
- 想要廣泛的功能和小部件
- 期待大量兼容的插件
- 希望使用免費插件版本
- 有預算問題並尋找便宜的解決方案
- 需要託管 WordPress 託管
Elementor 與 Divi 的常見問題解答
人們經常詢問有關 Divi 和 Elementor 社交媒體、Quora、Reddit、Google 和其他平台的問題。 今天的常見問題解答部分將回答我們通常遇到的關於這兩個頁面構建解決方案的一些最常見問題。
我可以在同一個網站上使用 Divi 和 Elementor 嗎?
是的,您可以在同一網站上使用 Divi 和 Elementor。 它們不會使您的站點發生衝突或任何麻煩。
Divi 是否提供雲託管服務?
不,Divi 不提供雲託管服務。 但是您將獲得 Elementor 中可用的雲託管服務。
我可以使用 Divi 或 Elementor 創建自定義帖子類型嗎?
是的。 這兩個構建器都帶有一個主題構建器,您可以通過它無縫地創建自定義帖子類型。
Divi 和 Elementor 是否內置多語言功能?
不,它們都沒有內置的多語言功能。 您必須使用 Weglot Translate、Bogo 和 GTranslate 等插件才能在您的網站上啟用翻譯功能。
探索一些頂級 WordPress 多語言插件。
我可以將網站從 Divi 轉換為 Elementor 嗎?
這在技術上是不可能的。 因為 Divi 使用短代碼來構建內容,而 Elementor 生成靜態 HTML 代碼。 這兩個系統都不同步。 因此無論如何都不可能將 Divi 轉換為 Elementor。
Divi vs Elementor 的最終結論
在 Divi 和 Elementor 之間做出選擇並非易事。 一旦決定使用頁面構建器,就無法立即轉移到新頁面構建器,這意味著您無法將 Divi 支持的網頁轉換為 Elementor,反之亦然。 這種轉換在技術上是不可能的。
因此,您必須花時間評估您的所有需求和專業知識,以選擇能夠為您的網站提供服務直到最後的那個。 但是,您可以將這兩個插件安裝在同一個網站上,並使用它們分別構建頁面。 但是使用它們來構建相同的頁面是不可能的。
我們希望本文能夠為您提供在 Divi 和 Elementor 之間解決問題的必要信息。 如果您正在尋找有關此主題的更多信息,我們希望您通過評論部分與我們聯繫。
